在gitlab上使用server_hooks
文章目录
- 1. 前置条件
- 2. Git Hook
- 2.1 Git Hook 分为两部分:本地和远程
- 2.1.1 本地 Git Hook,由提交和合并等操作触发:
- 2.1.2 远程 Git Hook,运行在网络操作上,例如接收推送的提交:
- 3. 操作步骤
- 3.1 对所有的仓库配置server hooks
- 3.1.1 全局配置
- 3.1.2 编写脚本
- 3.1.3 测试
- 3.2 对单个仓库配置server hooks
- 3.1.1 全局配置
- 3.1.2 编写脚本
- 3.1.3 测试
1. 前置条件
- 版本: 基础版
- 环境: 自管理
- 参考链接:
- gitlab git hooks
2. Git Hook
与许多其他版本控制系统一样,Git 有一种方法可以在发生某些重要操作时,触发自定义脚本,即 Git Hook(Git 钩子)。

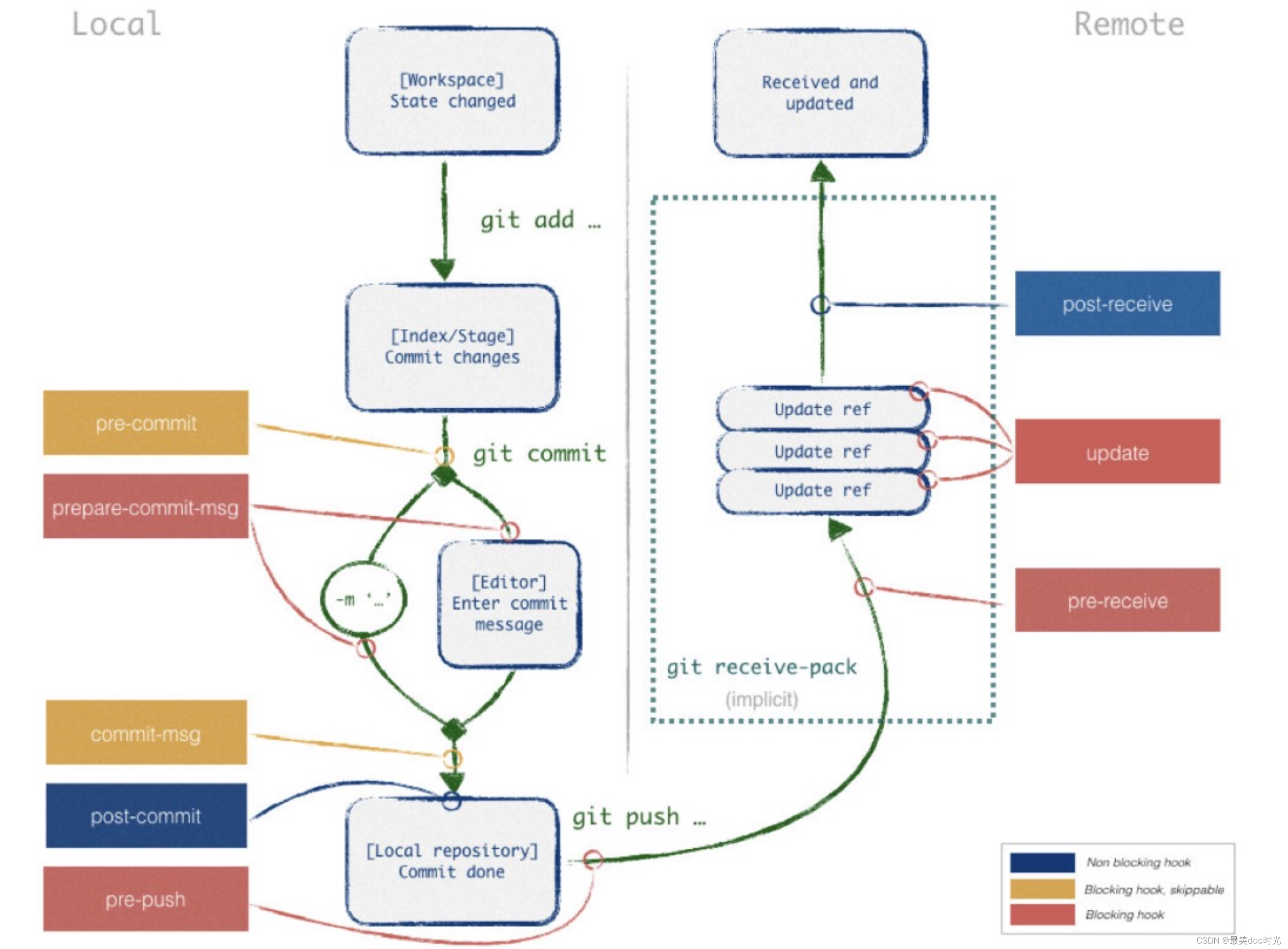
当我们初始化一个项目之后,.git 目录下有一个 hooks 目录,可以看到上图左侧有很多执行任务,比如 pre-commit,代表在运行这些命令之后或之前,会进行一些校验和检测来执行相应任务。
2.1 Git Hook 分为两部分:本地和远程

2.1.1 本地 Git Hook,由提交和合并等操作触发:
- 比如代码发生变更,进行 git add,把 message 进行 commit changes;
- 当 git commit 时,就会执行一个钩子叫 pre-commit(准备提交钩子)。
2.1.2 远程 Git Hook,运行在网络操作上,例如接收推送的提交:
- 在 commit 之后,要推送到远端,此时有一个叫 pre-push 钩子,把信息推送 git 仓库;
- 在远程阶段,极狐GitLab 相当于一个远程仓库。如图有很多仓库,分别承担不同功能,比如 pre-receive ,主要在服务器端接收通过本地推上来代码,然后 update 相关代码,post-receive 说明代码接受成功,同时有一个服务器钩子执行。
在这里,我们主要关注本地 hook,比如说 pre-message 和 pre-push,因此我们会借助这些工具来实现规范化代码内容。
3. 操作步骤
3.1 对所有的仓库配置server hooks
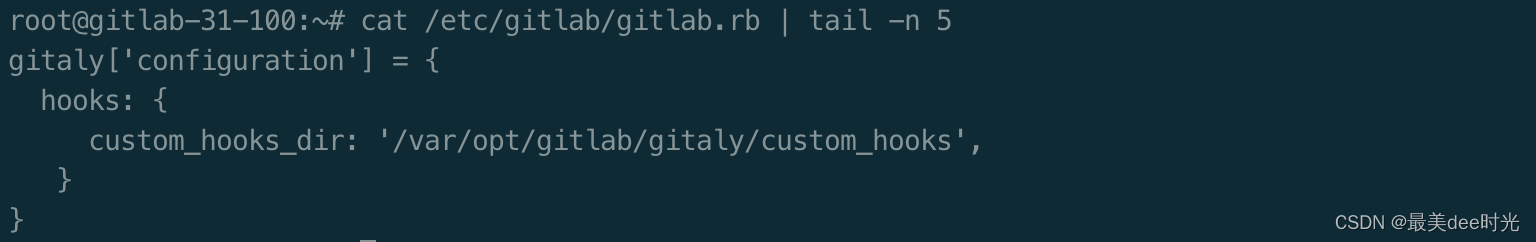
3.1.1 全局配置
参考地址:git hooks all repo
gitaly['custom_hooks_dir'] = "/var/opt/gitlab/gitaly/custom_hooks"
gitlab-ctl reconfigure

3.1.2 编写脚本
创建目录custom_hooks
mkdir -p /var/opt/gitlab/gitaly/custom_hooks/pre-receive.d/
编写脚本
该脚本的作用是规范gitlab提交的信息
cat /var/opt/gitlab/gitaly/custom_hooks/pre-receive.d/pre-receive.sh
#!/bin/bash
while read oldrev newrev refname; do# 从标准输入读取每个引用的旧版本、新版本和引用名称commits=$(git rev-list --pretty=oneline $oldrev..$newrev)# 遍历每个提交信息while read commit; do# 提取提交信息的前缀prefix=$(echo "$commit" | awk '{print $2}' | awk -F ":" '{print $1}')# 检查前缀是否符合要求if [[ $prefix != "feat" && $prefix != "fix" && $prefix != "hotfix" ]]; thenecho "Error: Invalid commit prefix in one or more commits:"echo "$commit"echo "Only commits with prefixes 'feat', 'fix', or 'hotfix' are allowed."exit 1fidone <<< "$commits"
done
给脚本权限
chown -R git.root /var/opt/gitlab/gitaly/custom_hooks/pre-receive.d
chmod +x git.root /var/opt/gitlab/gitaly/custom_hooks/pre-receive.d/pre-receive.sh
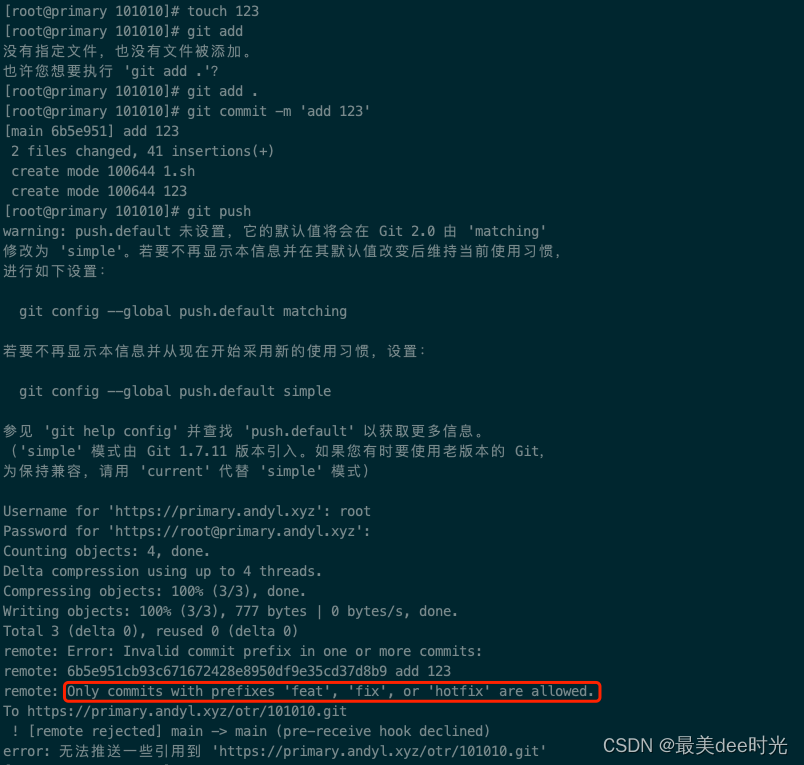
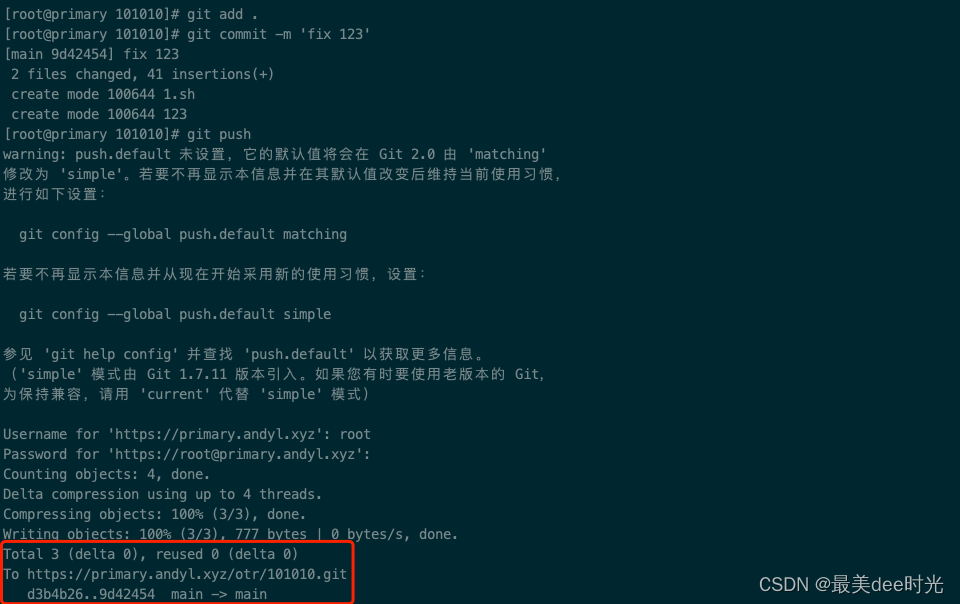
3.1.3 测试
测试提交

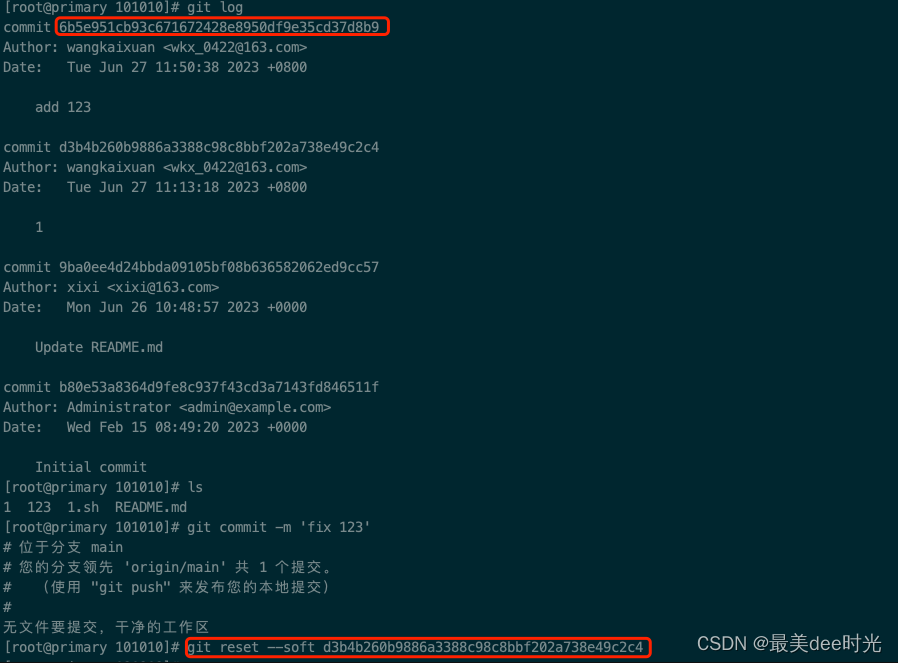
回退commit

再次提交

3.2 对单个仓库配置server hooks
3.1.1 全局配置
参考地址:git hooks single repo
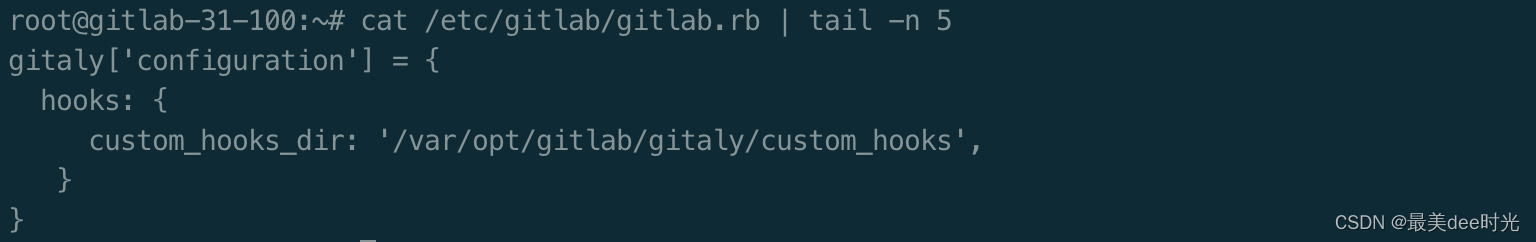
gitaly['custom_hooks_dir'] = "/var/opt/gitlab/gitaly/custom_hooks"
gitlab-ctl reconfigure

对于配置单个仓库的server hooks也是需要开启全局的配置,否则会导致脚本在某个repo的相对路径下不会生效
3.1.2 编写脚本
创建目录custom_hooks
# 进入到仓库在gitlab中的存储路径下
cd /var/opt/gitlab/git-data/repositories/
# 根据在gitlab的`管理界面 - 项目`中查看项目的相对路径(是一个hash路径)
cd @hashed/6b/86/6b86b273ff34fce19d6b804eff5a3f5747ada4eaa22f1d49c01e52ddb7875b4b.git
# 创建custom_hooks目录
mkdir -p custom_hooks/pre-receive.d
chown -R git.root custom_hooks
编写脚本
该脚本的作用是禁用对该仓库做任何的push操作
cat pre-receive.sh
#!/bin/bashwhile read oldrev newrev refname; dobranch=$(git rev-parse --symbolic --abbrev-ref $refname)# 检查是否有提交,如果有则拒绝if [ "$oldrev" != "0000000000000000000000000000000000000000" ]; thenecho "Pushing to $branch is not allowed. All pushes are prohibited."exit 1fi
done
给脚本权限
# 进入到仓库在gitlab中的存储路径下
cd /var/opt/gitlab/git-data/repositories/
# 根据在gitlab的`管理界面 - 项目`中查看项目的相对路径(是一个hash路径)
cd @hashed/6b/86/6b86b273ff34fce19d6b804eff5a3f5747ada4eaa22f1d49c01e52ddb7875b4b.git
chown -R git.root custom_hooks/
chmod +x git.root custom_hooks/pre-receive.d/pre-receive.sh

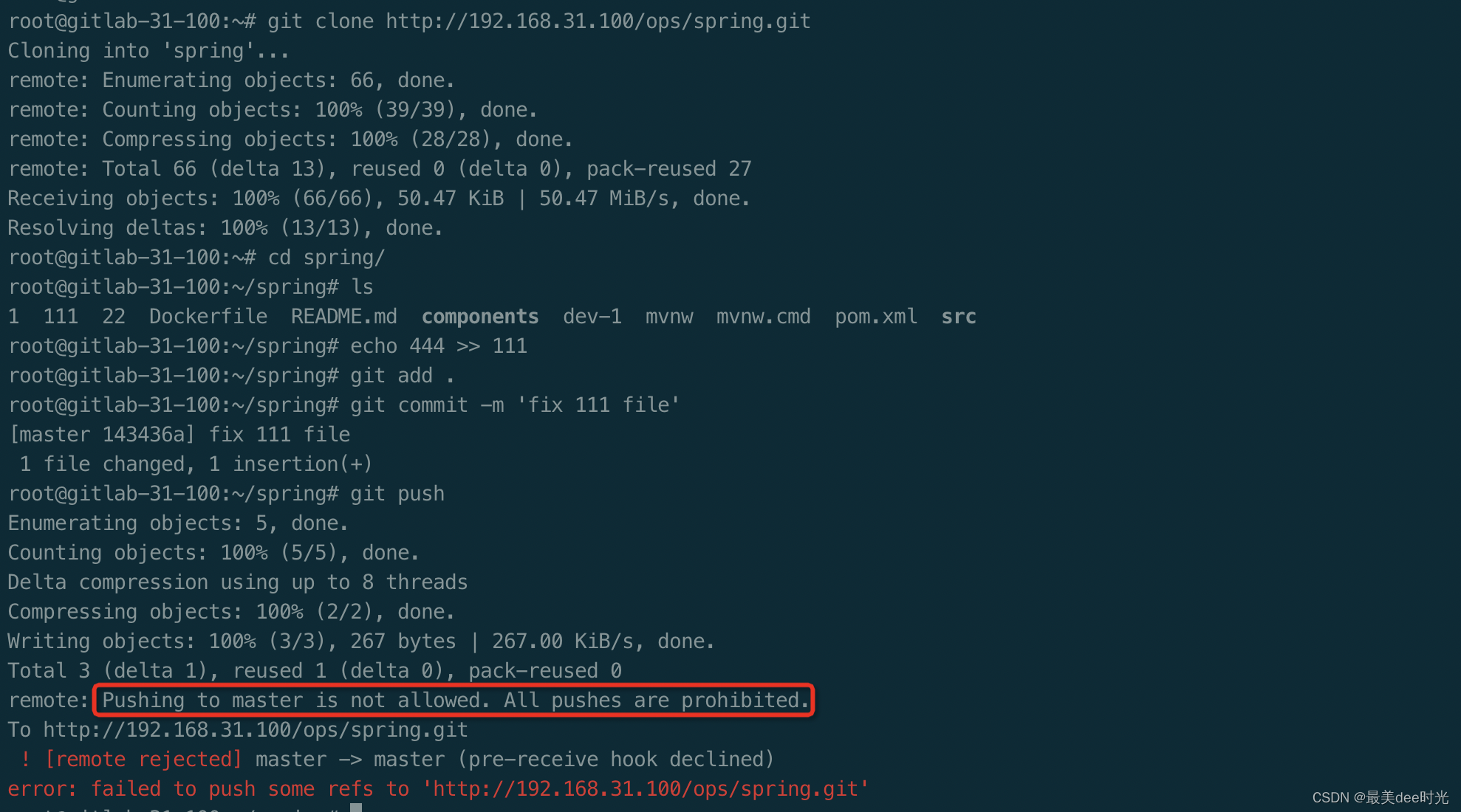
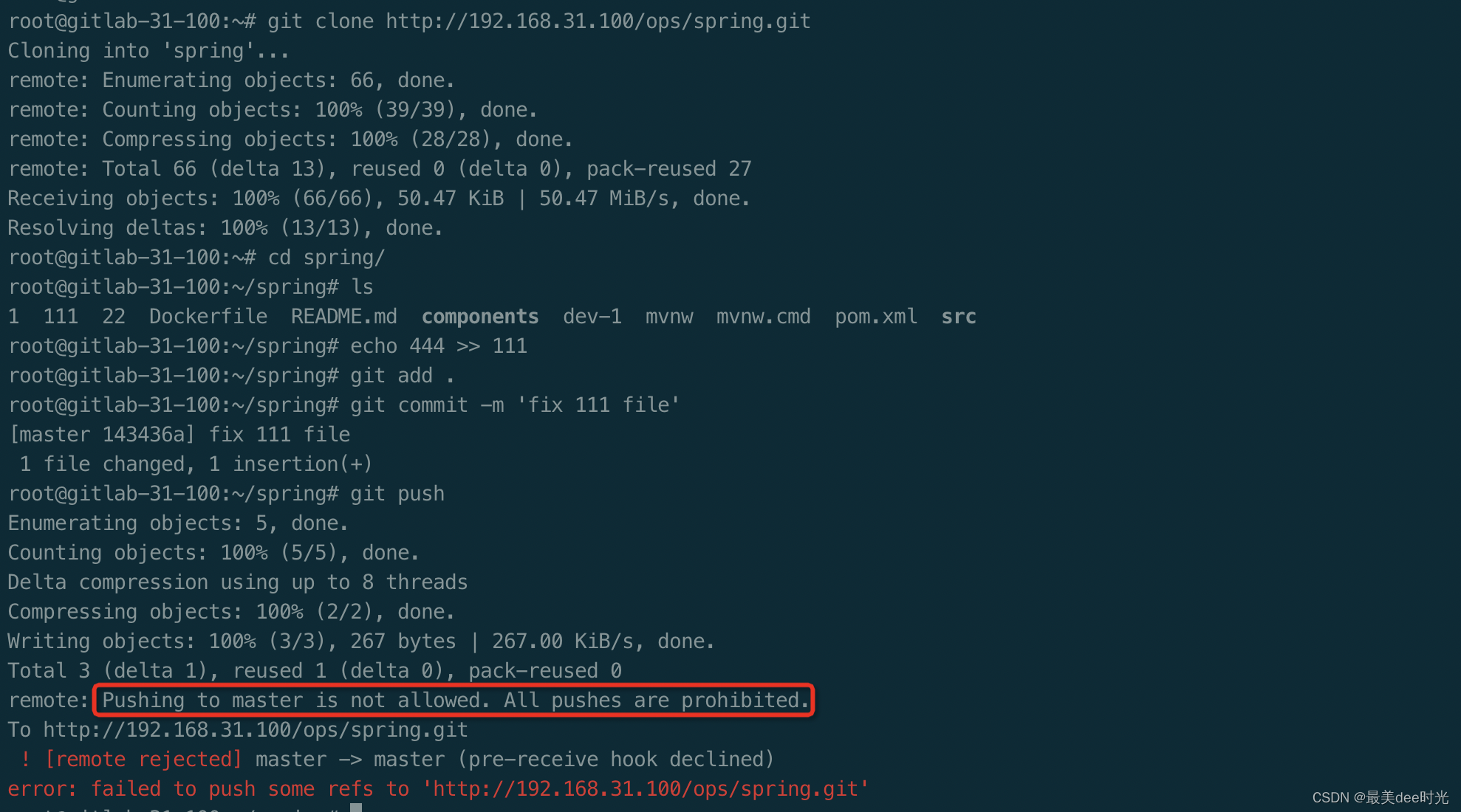
3.1.3 测试
测试提交

相关文章:

在gitlab上使用server_hooks
文章目录 1. 前置条件2. Git Hook2.1 Git Hook 分为两部分:本地和远程2.1.1 本地 Git Hook,由提交和合并等操作触发:2.1.2 远程 Git Hook,运行在网络操作上,例如接收推送的提交: 3. 操作步骤3.1 对所有的仓…...

【云原生系列】Kubernetes知识点
目录 概念 基础架构 单master节点 多master节点 组件 Master节点核心组件 其他组件 请求发送流程 插件 核心资源 调度资源 Pod 创建pod组件间调用流程 pod生命周期: 初始化容器 镜像拉取策略 重启策略 钩子函数 探针 探针的实现方式 DownwardAP…...
)
Hugging-Face报错锦囊(不断更新)
requests.exceptions.SSLError: (MaxRetryError(“HTTPSConnectionPool(host‘huggingface.co’, port443): Max retries exceeded with url: /api/models/bert-base-chinese (Caused by SSLError(SSLCertVerificationError(1, ‘[SSL: CERTIFICATE_VERIFY_FAILED] certificate…...

Redis核心数据结构
目录 五种基础数据结构 string hash list set zset 用zset实现微博热搜 scan遍历 高频问题 五种基础数据结构 string 单个赋值set 批量赋值/取值 msetmget 设置不存在字符串setnx, 如果不存在, 则设置成功返回1, 如果存在返回0, 可以当做分布式锁 删除值 设置过期时…...

Redis 如何批量删除指定前缀的Key
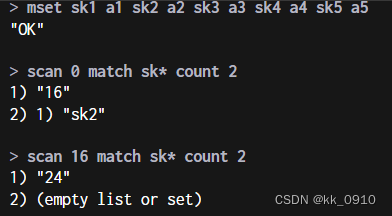
批量删除指定前缀的Key有两中方法,一种是借助 redis-cli,另一种是通过 SCAN 命令来遍历所有匹配前缀的 key,并使用 DEL 命令逐个删除它们。 redis-cli 使用 Redis 自带的 redis-cli 命令行工具,你可以通过以下方式批量删除指定前…...

如何熟练使用vim工具?
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 …...

ClassNotFoundException: org.apache.hive.spark.client.Job
hive使用的是3.13版本,spark是3.3.3支持hadoop3.x hive将engine从mr改成spark,通过beeline执行insert、delete时一直报错,sparkTask rpc关闭, 查看yarn是出现ClassNotFoundException: org.apache.hive.spark.client.Job。 开始…...

《合成孔径雷达成像算法与实现》_使用CS算法对RADARSAT-1数据进行成像
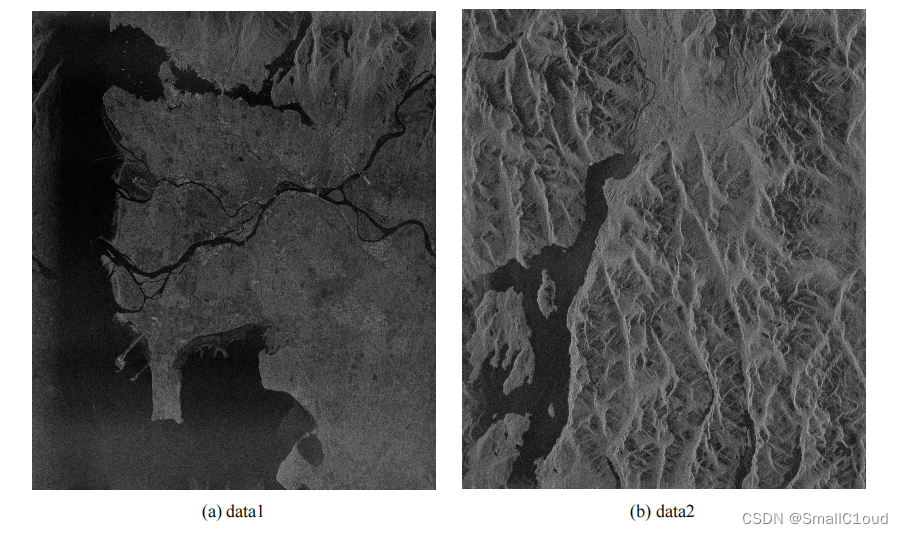
CSA 简介:Chirp Scaling 算法 (简称 CS 算法,即 CSA) 避免了 RCMC 中的插值操作。该算法基于 Scaling 原理,通过对 chirp 信号进行频率调制,实现了对信号的尺度变换或平移。基于这种原理,可以通过相位相乘代替时域插值…...

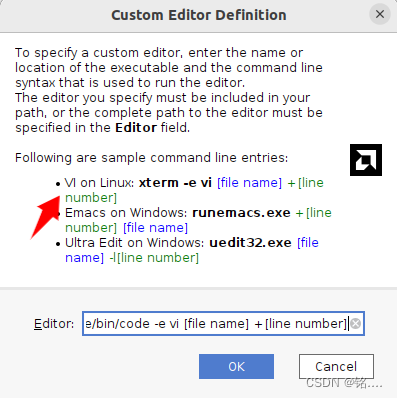
GCN01——Ubuntu中设置vivado编辑器为vscode
确定vscode位置 在命令行中输入 which code得到文件地址 进入文件夹后可看到,这是个链接文件,不过无所谓,就用这个地址就行 设置Text Editor 打开setting选择右侧text editor 这里说明了如何进行设置 将自己的地址加进去就行 /usr/share…...
)
Android 11.0 软硬键盘同时使用的兼容(软键盘与内置物理键盘共存)
1.概述 在11.0的系统rom产品定制化开发总,在有些设备上,如果外接了USB扫描枪之类的设备,当插入USB扫描枪以后,然后点击输入调用输入法的时候,没有反应,但是拔掉USB扫描枪以后,输入法又能正常使用,这说明和输入法起冲突了,询问了好多同时,说可能把会把USB扫描枪识别为…...

ARM安全架构——为复杂软件提供保护
目录 一、概述 二、栈溢出和执行权限 三、面向返回的编程ROP 四、面向跳转的编程(JOP) 五、将这些技术应用于实际代码 七、检查你的知识...

提升网页交互体验的秘密武器——防抖和节流
说在前面 在现代Web开发中,提高网页性能是至关重要的。本文介绍了防抖和节流这两种常用的性能优化技术,通过控制函数的执行频率,有效减少不必要的计算和网络请求,从而提升用户体验和页面加载速度。 函数节流 节流是指限制一个函数…...

HX3002入耳检测光感驱动调试-感0x08 寄存器溢出,不变化错误问题解决方法
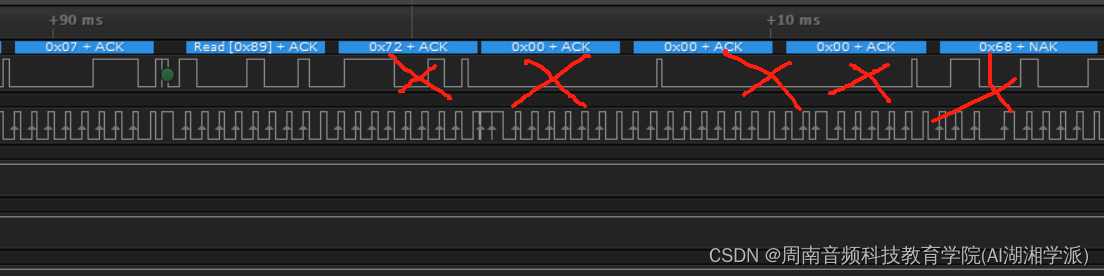
是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?可加我微信hezkz17, 本群提供音频技术答疑服务,+群赠送语音信号处理降噪算法,蓝牙耳机音频,DSP音频项目核心开发资料, 读取光感0x08 寄存器溢出,不变化错误问题?原因 原因:没有读取到0x08数据,没有读0x…...

目标检测开源数据
KITTI KITTI数据集下载(百度云)_kitti数据集百度云-CSDN博客 KITTI数据集下载及解析_kitti bin文件标签-CSDN博客 KITTI 3D目标检测数据集解析(完整版)_kitti数据集结构-CSDN博客 KITTI数据集简介与使用_kitti数据见一个视频多…...

AI模特换装的前端实现
本文作者为 360 奇舞团前端开发工程师 随着AI的火热发展,涌现了一些AI模特换装的前端工具(比如weshop网站),他们是怎么实现的呢?使用了什么技术呢?下文我们就来探索一下其实现原理。 总体的实现流程如下&am…...

git-5
1.GitHub为什么会火? 2.GitHub都有哪些核心功能? 3.怎么快速淘到感兴趣的开源项目 github上面开源项目非常多,为了我们高效率的找到我们想要的资源 根据时间 不进行登录,是没有办法享受到高级搜索中的代码功能的,登录…...

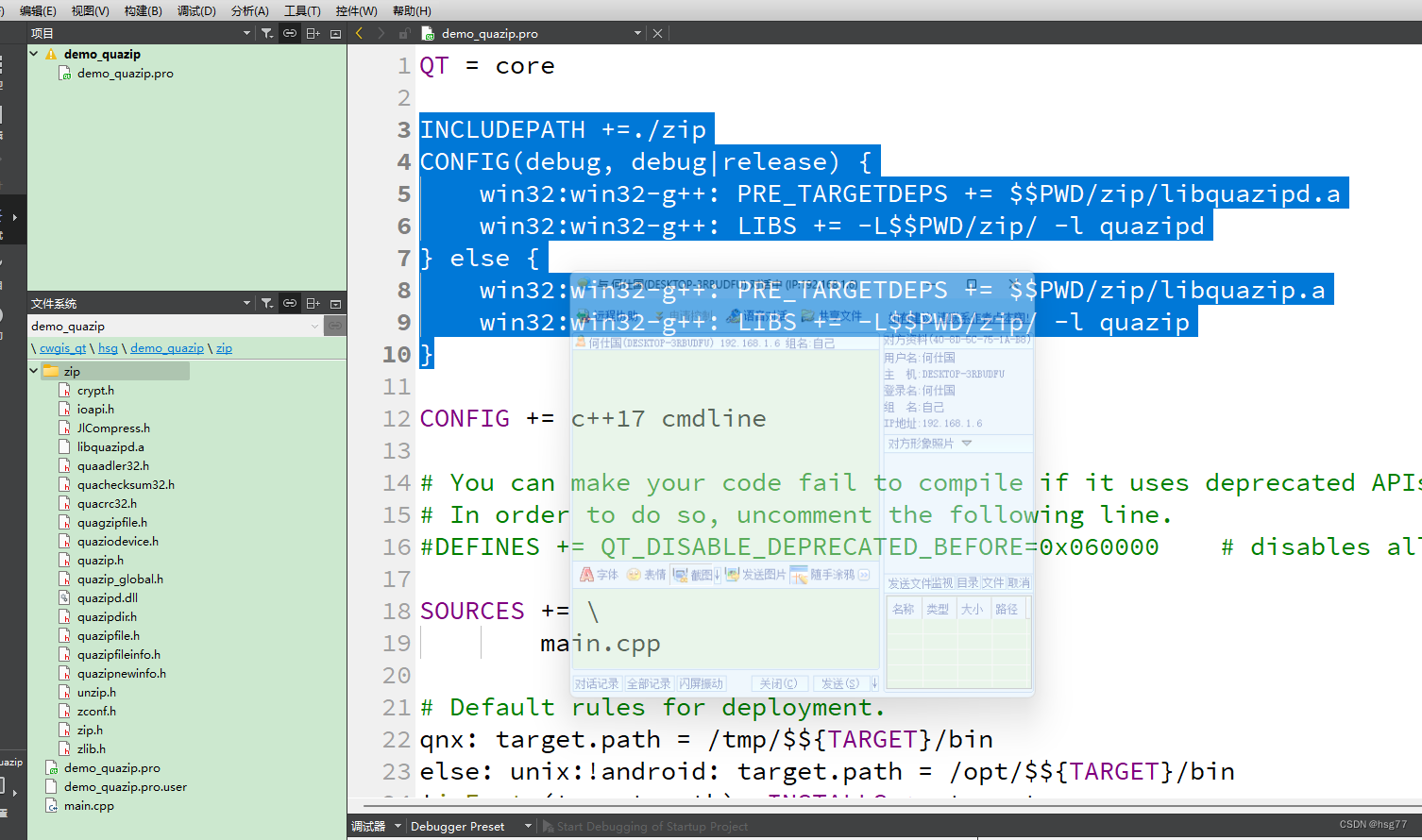
qt 5.15.2压缩和解压缩功能
qt 5.15.2压缩和解压缩功能 主要是添加qt项目文件.pro内容: 这里要先下载quazip的c项目先编译后引入到本项目中/zip目录下 INCLUDEPATH ./zip CONFIG(debug, debug|release) {win32:win32-g: PRE_TARGETDEPS $$PWD/zip/libquazipd.awin32:win32-g: LIBS -L$$PWD…...
 expects parameter 1 to be string, array given)
thinkphp6出现 htmlentities() expects parameter 1 to be string, array given
为避免出现 XSS 安全问题, thinkphp6默认变量输出都会使用 htmlentities 方法进行转义 输出。 如果不想被转义输出,模板渲染时,需要在变量后面加上 raw方法,如:{$data|raw} 1、出现问题前的代码 PHP代码$this->assi…...

【android开发-03】android中Intent的用法介绍
1,Intent的作用 在Android开发中,Intent的使用非常广泛,包括启动Activity、启动Service、发送广播等。是各组件间交互的一种重要方式,他不仅可以指明当前组件想要执行的动作,还可以在不同组件间传递数据。 Intent可以…...

Java中时间工具详解:java.time包的应用
引言 时间在软件开发中是一个至关重要的概念,而Java自从引入java.time包后,提供了更加强大和灵活的时间处理工具。本文将深入介绍java.time包中的一些常用时间工具,帮助你更好地处理日期和时间的操作。 1. LocalDate - 处理日期 LocalDate…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

第2课 SiC MOSFET与 Si IGBT 静态特性对比
2.1 输出特性对比 2.2 转移特性对比 2.1 输出特性对比 器件的输出特性描述了当温度和栅源电压(栅射电压)为某一具体数值时,漏极电流(集电极电流...
