基于springboot+vue的秒杀商城(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:秒杀、商城、秒杀商城、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是首页

商品页面

商品详情

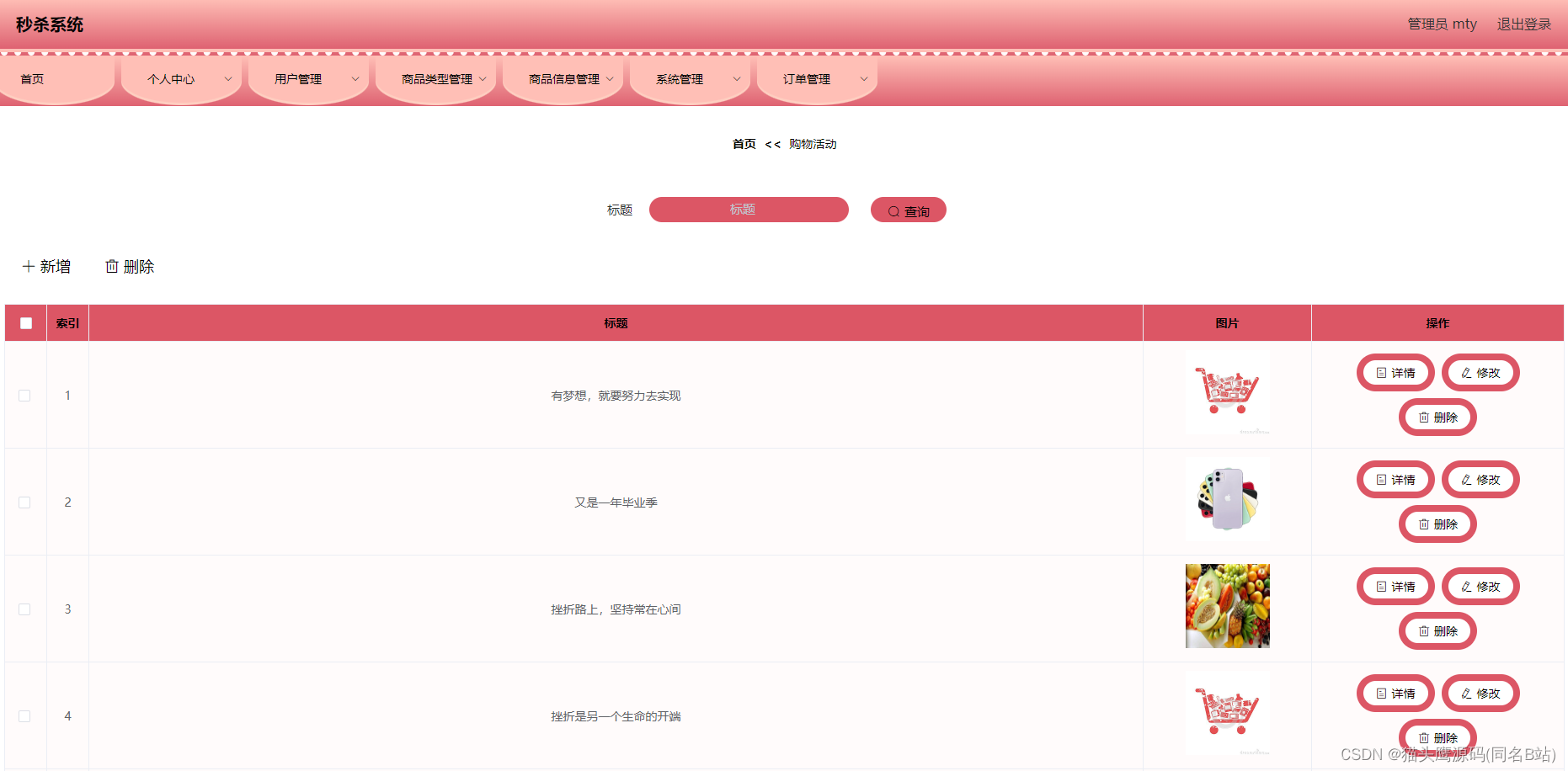
活动页面

活动详情

个人中心

登录页面

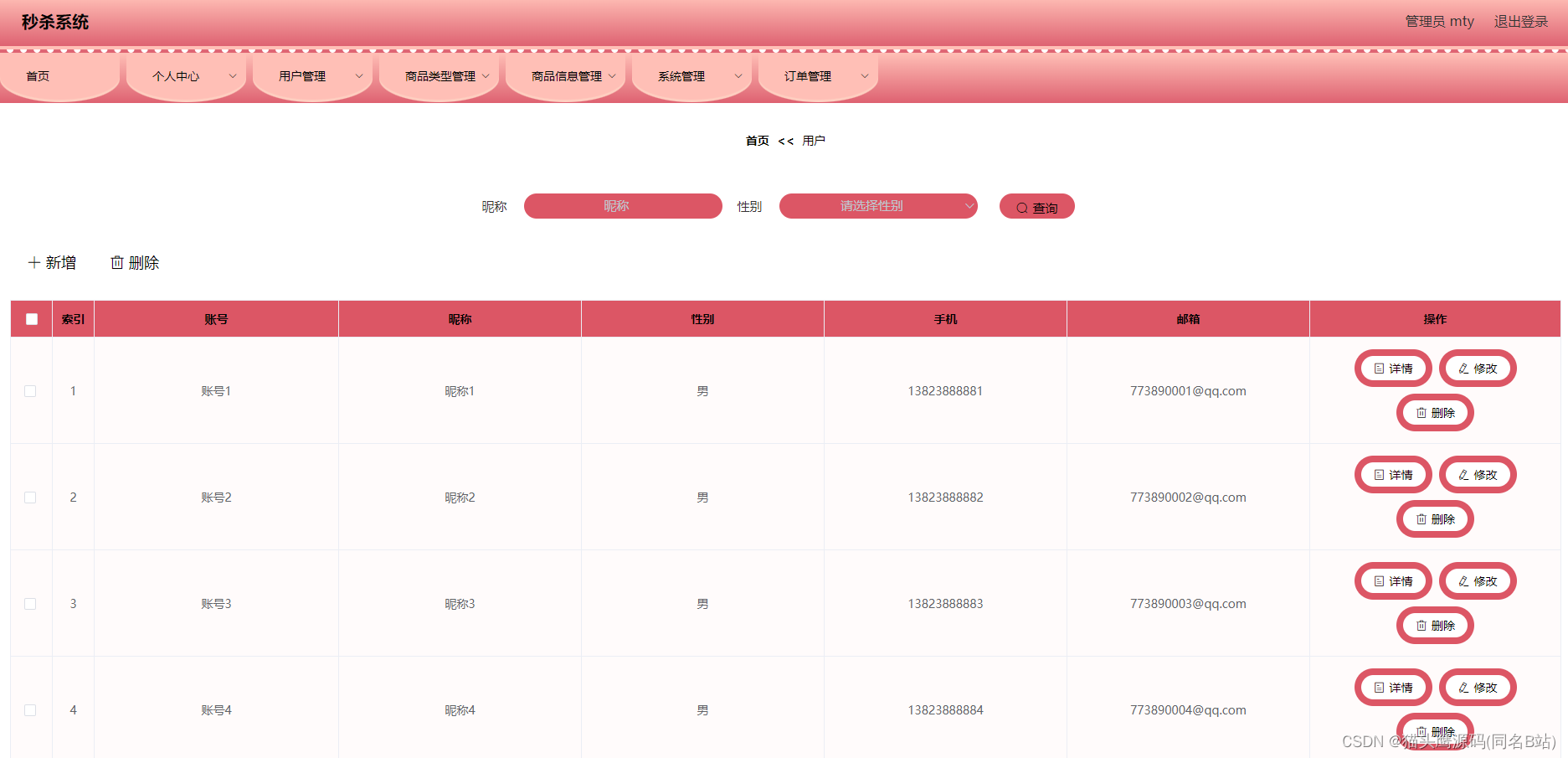
用户管理

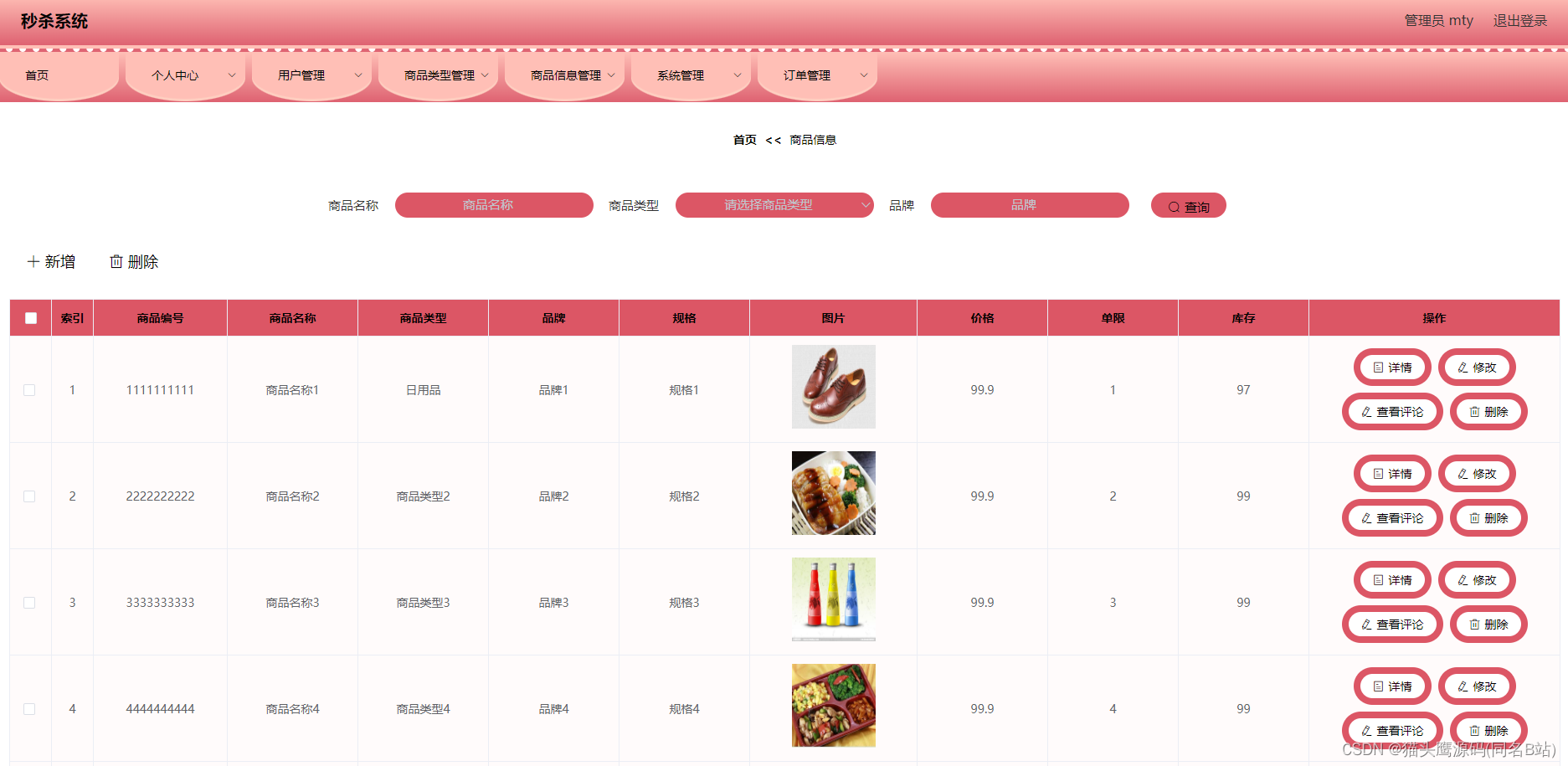
商品管理

活动管理

轮播图管理

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,NewsEntity news,HttpServletRequest request){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,NewsEntity news, HttpServletRequest request){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( NewsEntity news){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();ew.allEq(MPUtil.allEQMapPre( news, "news")); return R.ok().put("data", newsService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(NewsEntity news){EntityWrapper< NewsEntity> ew = new EntityWrapper< NewsEntity>();ew.allEq(MPUtil.allEQMapPre( news, "news")); NewsView newsView = newsService.selectView(ew);return R.ok("查询购物活动成功").put("data", newsView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){NewsEntity news = newsService.selectById(id);return R.ok().put("data", news);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){NewsEntity news = newsService.selectById(id);return R.ok().put("data", news);}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
相关文章:

基于springboot+vue的秒杀商城(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

C++-火车编组
Description 货运火车要在编组站根据挂常车厢到达目的地重新分组。 如果一列火车有4节车厢,经过编组后,车厢的编组顺序为3,2,4,1,你知道编组站是怎么编组的吗? 小明到编组站参观后发现编组站的铁路有很多岔道,火车在岔道上来来回回地开动…...

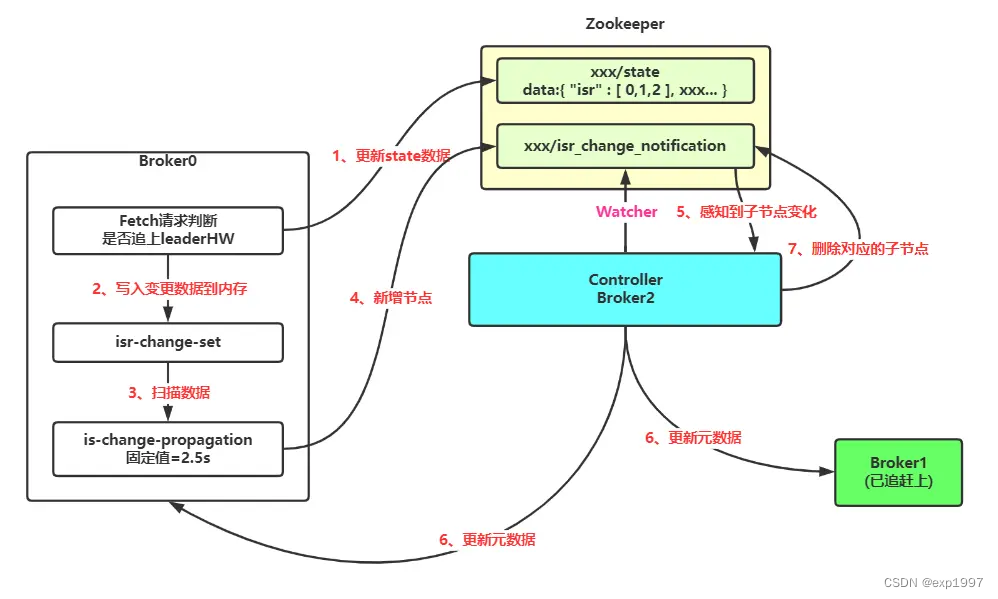
kafka学习笔记(一)--脑裂
我知道你想裂,但你先别裂 目录 脑裂Kafka脑裂实验Kafka如何防止脑裂--Leader Epochepoch的局限性ISR列表ISR列表的伸缩机制 脑裂 用集群部署的大多数的分布式系统无可避免会面临脑裂问题。简单来说,脑裂就是在同一时刻出现了两个“Leader(或…...

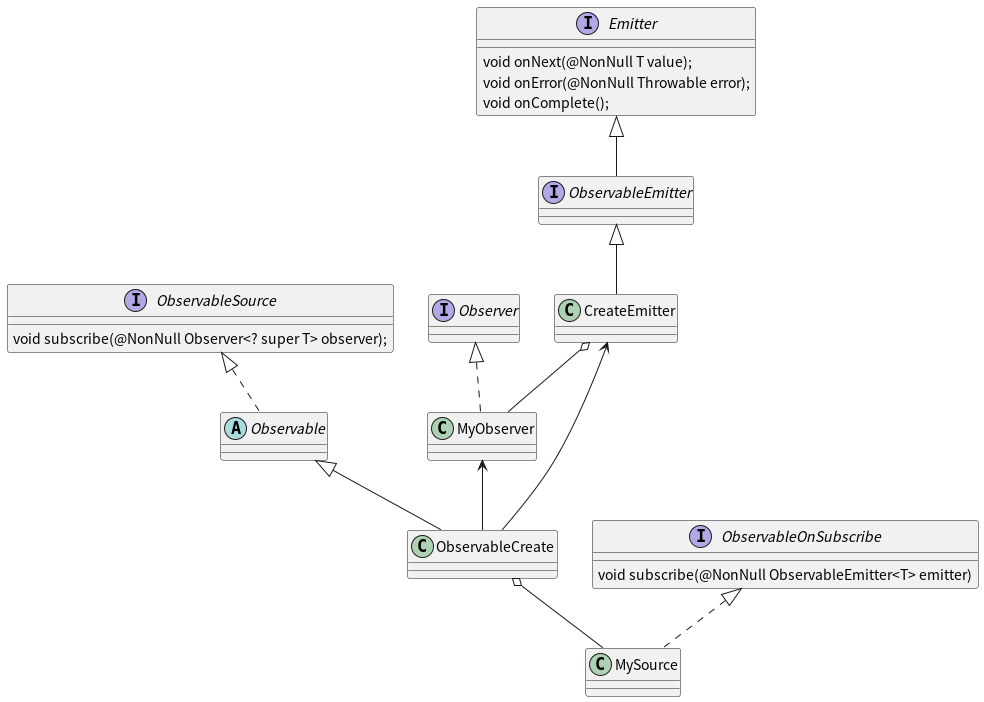
一看就懂的RxJava源码分析
一看就懂的RxJava源码分析 前言零、观察模式简介一、RxJava使用示例一二、示例一源码分析0. 示例一代码分解1. RxJava中的观察者是谁?2. RxJava中的被观察者又是谁?3. 观察者又是如何安插到被观察者中的?4. 示例一RxJava源码整体关系类图4. R…...

halcon中灰度图自动二值化
1、首先图片要先形成灰度图,如果下一句是二值化的那就删掉 dev_clear_window() read_image(Image, D:/desktop/tmpp/微信图片_20231201184731.png) * 转为灰度图 rgb1_to_gray(Image, GrayImage) 2、双击图像变量中的GrayImage 3、工具栏点击打开灰度直方图按钮&…...

Mybatis-Plus实体类注解怎么用
TableName 用在实体类上,指定实体类对应的表名称。 TableName(value "表名") TableId 用在属性上,指定主键字段的名称和类型。主键字段的名称一般是id,类型为自增。 TableId(value "id", type IdType.AUTO) TableFi…...

我是如何写作的?
以前是如何写作的 从小学三年级开始学写作文,看的作文书,老师布置作文题目,内容我都是自己写的。那时会积累一些好词,听到什么好词就记住了。并没有去观察什么,也没有好好花心思在写作上。总觉得我写的作文与真正好的…...

绩效考核实施之——如何做好部门间绩效的平衡?
绩效考核是企业人力资源管理的难点,而绩效考核的公正往往是绩效考核成败的关键, 如果绩效考核的不公平不合理,极易带来企业人员的负面情绪,甚至引起人才的流失。想要保证绩效考核的公平性,就要做好绩效的平衡…...

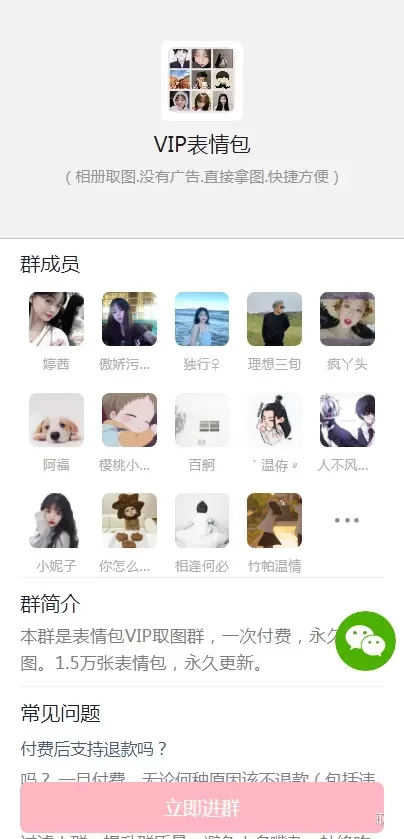
全新付费进群系统源码 完整版教程
首先准备域名和服务器 安装环境:Nginx1.18 MySQL 5.6 php7.2 安装扩展sg11 伪静态thikphp 后台域名/admin账号admin密码123456 代理域名/daili账号admin密码123456 一、环境配置 二、建站上传源代码解压 上传数据库配置数据库信息 三、登入管理后台 后台域名/ad…...

拉新地推任务管理分销助手公众号开发
拉新地推任务管理分销助手公众号开发 拉新地推任务管理分销助手公众号开发功能可以帮助企业进行地推任务的管理和分销助手的开发。以下是一些可能的功能介绍: 任务管理:这个功能可以让企业创建、分配和管理地推任务。管理员可以创建地推任务,…...

MySQL三范式
欢迎大家到我的博客浏览。MySQL三范式 | YinKais Blog 简介 三大范式是 MySQL 数据库设计表结构所遵循的规范和指导方法,目的是为了减少冗余,建立结构合理的数据库,从而提高数据存储和使用的性能。 三大范式之间是有依赖关系的,…...

玩转微服务-技术篇-JSDOC教程
一. 简介 JSDoc 3 是一个用于 JavaScript 的API文档生成器,类似于 Javadoc 或 phpDocumentor。可以将文档注释直接添加到源代码中。JSDoc 工具将扫描您的源代码并为您生成一个 HTML 文档网站。 JSDoc 是一种用于 JavaScript 代码文档注释的标记语言和工具。它不仅…...

Android12之logcat日志显示颜色和时间(一百六十七)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

【Windows】内网穿透实现hMailServer远程发送邮件
目录 前言1. 安装hMailServer2. 设置hMailServer3. 客户端安装添加账号4. 测试发送邮件5. 安装cpolar6. 创建公网地址7. 测试远程发送邮件8. 固定连接公网地址9. 测试固定远程地址发送邮件 前言 hMailServer 是一个邮件服务器,通过它我们可以搭建自己的邮件服务,通过cpolar内网…...

深信服技术认证“SCSA-S”划重点:SQL注入漏洞
为帮助大家更加系统化地学习网络安全知识,以及更高效地通过深信服安全服务认证工程师考核,深信服特别推出“SCSA-S认证备考秘笈”共十期内容,“考试重点”内容框架,帮助大家快速get重点知识~ 划重点来啦 深信服安全服务认证工程师…...

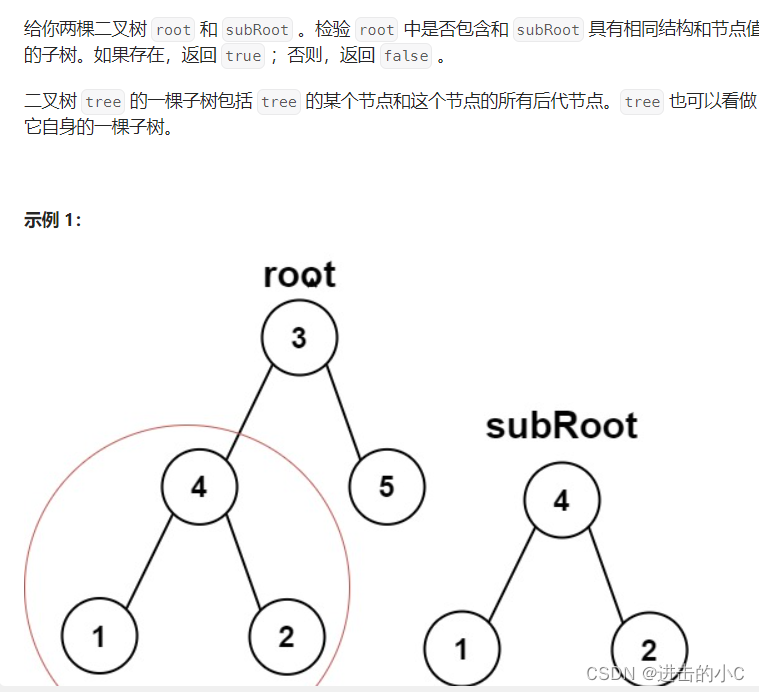
Leetcode-二叉树oj题
1.二叉树的前序遍历 144. 二叉树的前序遍历https://leetcode.cn/problems/binary-tree-preorder-traversal/这个题目在遍历的基础上还要求返回数组,数组里面按前序存放二叉树节点的值。 既然要返回数组,就必然要malloc一块空间,那么我们需…...

软件磁盘阵列(software RAID)
RAID-0 等量模式(各个磁盘平均存放文件) RAID-1 镜像模式(一个文件存放两个磁盘) RAID 01 RAID 10 组合模式 RAID 5 三块以上磁盘,记录文件和同位码(存放不通磁盘,通过同…...

浏览器安全攻击与防御
前言 浏览器是我们访问互联网的主要工具,也是我们接触信息的主要渠道。但是,浏览器也可能成为攻击者利用的突破口,通过各种手段,窃取或篡改我们的数据,甚至控制我们的设备.本文将向大家介绍一些常见的浏览器安全的攻击…...

vue生命周期、工程化开发和脚手架
1、前言 持续学习记录总结中,vue生命周期、工程化开发和脚手架 2、Vue生命周期 Vue生命周期:就是一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁 1.创建阶段:创建响应式数据 2.挂…...

文件搜索工具HoudahSpot mac中文版特点
HoudahSpot mac是一款文件搜索工具,它可以帮助用户快速准确地找到文件和文件夹,支持高级搜索和过滤,同时提供了多种视图和操作选项,方便用户进行文件管理和整理。 HoudahSpot mac软件特点 高级搜索和过滤功能:软件支持…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...

从0开始学习R语言--Day17--Cox回归
Cox回归 在用医疗数据作分析时,最常见的是去预测某类病的患者的死亡率或预测他们的结局。但是我们得到的病人数据,往往会有很多的协变量,即使我们通过计算来减少指标对结果的影响,我们的数据中依然会有很多的协变量,且…...
