大屏适配方案(vw、vh)
开发大屏主要是两方面的工作:
大屏之关键-前期的自适应适配根据 ui 稿绘制图表,调细节
| 方案 | 实现方式 | 优点 | 缺点 |
| vw vh | 1.按照设计稿的尺寸,将px按比例计算转为vw和vh | 1.可以动态计算图表的宽高,字体等,灵活性较高 2.当屏幕比例跟 ui 稿不一致时,不会出现两边留白情况 | 1.每个图表都需要单独做字体、间距、位移的适配,比较麻烦 |
实现思路
按照设计稿的尺寸,将px按比例计算转为vw和vh,转换公式如下
假设设计稿尺寸为 1920*1080(做之前一定问清楚 ui 设计稿的尺寸)即:
网页宽度=1920px
网页高度=1080px我们都知道
网页宽度=100vw
网页宽度=100vh所以,在 1920px*1080px 的屏幕分辨率下1920px = 100vw1080px = 100vh这样一来,以一个宽 300px 和 200px 的 div 来说,其所占的宽高,以 vw 和 vh 为单位,计算方式如下:vwDiv = (300px / 1920px ) * 100vw
vhDiv = (200px / 1080px ) * 100vh所以,就在 1920*1080 的屏幕分辨率下,计算出了单个 div 的宽高当屏幕放大或者缩小时,div 还是以 vw 和 vh 作为宽高的,就会自动适应不同分辨率的屏幕css 方案 - sass
util.scss
// 使用 scss 的 math 函数,https://sass-lang.com/documentation/breaking-changes/slash-div
@use "sass:math";// 默认设计稿的宽度
$designWidth: 1920;
// 默认设计稿的高度
$designHeight: 1080;// px 转为 vw 的函数
@function vw($px) {@return math.div($px, $designWidth) * 100vw;
}// px 转为 vh 的函数
@function vh($px) {@return math.div($px, $designHeight) * 100vh;
}在 .vue 中使用
<template><div class="box"> </div>
</template><script>
export default{name: "Box",
}
</script><style lang="scss" scoped="scoped">
@import '@/assets/scss/util.scss';
/* 直接使用 vw 和 vh 函数,将像素值传进去,得到的就是具体的 vw vh 单位 */
.box{width: vw(300);height: vh(100);font-size: vh(16);background-color: black;margin-left: vw(10);margin-top: vh(10);border: vh(2) solid red;
}
</style>屏幕变化后,图表自动调整
这种使用方式有个弊端,就是屏幕尺寸发生变化后,需要手动刷新一下才能完成自适应调整
为了解决这个问题,你需要在各个图表中监听页面尺寸变化,重新调整图表,在 vue 项目中,最好封装个 resize 的指令,在各图表中就只要使用该指令就可以了。
- 封装 directive
// 在directives目录下创建resizeObserver.js文件 // 监听元素大小变化的指令 const map = new WeakMap() const ob = new ResizeObserver((entries) => {for (const entry of entries) {// 获取dom元素的回调const handler = map.get(entry.target)//存在回调函数if (handler) {// 将监听的值给回调函数handler({width: entry.borderBoxSize[0].inlineSize,height: entry.borderBoxSize[0].blockSize})}} })export const Resize = {mounted(el, binding) {//将dom与回调的关系塞入mapmap.set(el, binding.value)//监听el元素的变化ob.observe(el)},unmounted(el) {//取消监听ob.unobserve(el)} }export default Resize - 在directives目录下创建index.js文件
import Resize from "./resizeObserver"; // 监听dom宽高变化const directivesList = {Resize };const directives = {install: function (app) {Object.keys(directivesList).forEach((key) => {app.directive(key, directivesList[key]); // 注册});} };export default directives;// 抛出 -
在vue中使用
<!-- vue3 --> <template><div class="content"><div class="bar-content" id="bar-content" v-resize="onResize"></div><div class="bar-content" id="pie-content" v-resize="onResize"></div></div></template> <script> const onResize = (width,height)=>{nextTick(()=>{myChart.resize()myPieChart.resize()myPieChart.clear();//消除当前实例pieInit()//重新渲染echart// myPieChart.setOption(options,true);//重新渲染echart})} onMounted(()=>{barInit()pieInit() })</script>图表字体、间距、位移等尺寸自适应
echarts 的字体大小只支持具体数值(像素),不能用百分比或者 vw 等尺寸,一般字体不会去做自适应,当宽高比跟 ui 稿比例出入太大时,会出现文字跟图表重叠的情况
这里我们就需要封装一个工具函数,来处理图表中文字自适应了👇
-
默认情况下,这里以你的设计稿是 1920*1080 为例,即网页宽度是 1920px (做之前一定问清楚 ui 设计稿的尺寸)
-
把这个函数写在一个单独的工具文件
dataUtil.js里面,在需要的时候调用 -
其原理是计算出当前屏幕宽度和默认设计宽度的比值,将原始的尺寸乘以该值
-
另外,其它 echarts 的配置项,比如间距、定位、边距也可以用该函数
- 编写 dataUtil.js 工具函数
// Echarts图表字体、间距自适应 export const fitChartSize = (size,defalteWidth = 1920) => {let clientWidth = window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth;if (!clientWidth) return size;let scale = (clientWidth / defalteWidth);return Number((size*scale).toFixed(3)); } - 在vue文件中import
import { fitChartSize } from '@/assets/js/utils.js' - 调用fitChartSize
<template><div class="chartsdom" ref="chart" v-chart-resize></div> </template>// 饼状图 let myPieChart = {} let options = {} const pieInit = ()=>{// 基于准备好的dom,初始化echarts实例myPieChart = echarts.init(document.getElementById('pie-content'));options = {// backgroundColor: 'rgb(43, 51, 59)',toolbox: {show: true,feature: {mark: {show: true},dataView: {show: true,readOnly: false},magicType: {show: true,type: ['pie', 'funnel']},restore: {show: true},saveAsImage: {show: true}}},calculable: true,"tooltip": {"trigger": "item","formatter": "{a}<br/>{b}:{c}千万元"},"title": {"text": "南丁格尔玫瑰图--PieHalfRose","left": "center","top": fitChartSize(20),"textStyle": {"color": "#ccc","fontSize": fitChartSize(18)}},"calculable": true,"legend": {"icon": "circle","x": "center","y": "15%","data": ["义乌市1","义乌市2","义乌市3","义乌市4","义乌市5","义乌市6","义乌市7","义乌市8","义乌市9"],"textStyle": {"color": "#fff","fontSize": fitChartSize(12)}},"series": [{"name": "XX线索","type": "pie","radius": [fitChartSize(30),fitChartSize(70) ],"avoidLabelOverlap": false,"startAngle": 0,"center": ["50%","60%"],"roseType": "area","selectedMode": "single","label": {"normal": {"show": true,"formatter": "{c}千万元","color": '#fff',fontSize: fitChartSize(12)},"emphasis": {"show": true}},"labelLine": {"normal": {"show": true,"smooth": false,"length": fitChartSize(20),"length2": fitChartSize(10)},"emphasis": {"show": true}},"data": [{"value": 600.58,"name": "义乌市1","itemStyle": {"normal": {"color": "#f845f1"}}},{"value": 1100.58,"name": "义乌市2","itemStyle": {"normal": {"color": "#ad46f3"}}},{"value": 1200.58,"name": "义乌市3","itemStyle": {"normal": {"color": "#5045f6"}}},{"value": 1300.58,"name": "义乌市4","itemStyle": {"normal": {"color": "#4777f5"}}},{"value": 1400.58,"name": "义乌市5","itemStyle": {"normal": {"color": "#44aff0"}}},{"value": 1500.58,"name": "义乌市6","itemStyle": {"normal": {"color": "#45dbf7"}}},{"value": 1500.58,"name": "义乌市7","itemStyle": {"normal": {"color": "#f6d54a"}}},{"value": 1600.58,"name": "义乌市8","itemStyle": {"normal": {"color": "#f69846"}}},{"value": 1800,"name": "义乌市9","itemStyle": {"normal": {"color": "#ff4343"}}},{"value": 0,"name": "","itemStyle": {"normal": {"label": {"show": false},"labelLine": {"show": false}}}},{"value": 0,"name": "","itemStyle": {"normal": {"label": {"show": false},"labelLine": {"show": false}}}},{"value": 0,"name": "","itemStyle": {"normal": {"label": {"show": false},"labelLine": {"show": false}}}},{"value": 0,"name": "","itemStyle": {"normal": {"label": {"show": false},"labelLine": {"show": false}}}},{"value": 0,"name": "","itemStyle": {"normal": {"label": {"show": false},"labelLine": {"show": false}}}},{"value": 0,"name": "","itemStyle": {"normal": {"label": {"show": false},"labelLine": {"show": false}}}},{"value": 0,"name": "","itemStyle": {"normal": {"label": {"show": false},"labelLine": {"show": false}}}},{"value": 0,"name": "","itemStyle": {"normal": {"label": {"show": false},"labelLine": {"show": false}}}},{"value": 0,"name": "","itemStyle": {"normal": {"label": {"show": false},"labelLine": {"show": false}}}}]}]}// 绘制图表myPieChart.setOption(options); }
相关文章:
)
大屏适配方案(vw、vh)
开发大屏主要是两方面的工作: 大屏之关键-前期的自适应适配根据 ui 稿绘制图表,调细节 方案实现方式优点缺点vw vh1.按照设计稿的尺寸,将px按比例计算转为vw和vh1.可以动态计算图表的宽高,字体等,灵活性较高 2.当屏幕…...

【QuickSort】单边快排思路及实现
思路: (1)首先定义一个递归函数:qucikSort(int [ ] arr,int l,int r)。函数的定义:给定一个数组arr,对它在[l,r]这个区间内的元素进行排序,从而使得整个数组在[l,r]这个区间内有序。 ࿰…...

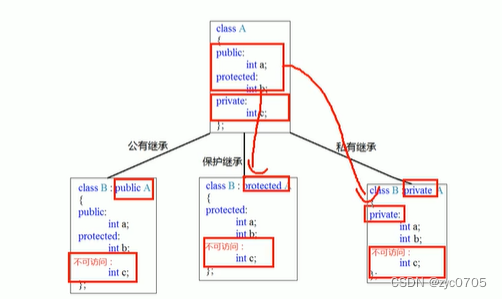
C++:继承
继承: 继承的基本语法: 继承是面向对象三大特性之一: 我们发现,定义这些类,下级别的成员除了拥有上一级的共性,还有自己的特性。 这个时候我们就可以考虑利用继承的技术,减少重复代码。 继承的…...

苍穹外卖--客户催单
需求分析 用户在小程序中点击催单按钮后,需要第一时间通知外卖商家 设计思路:* 通过WebSocket实现管理端页面和服务端保持长连接状态当用户点击催单按钮后,调用WebSocket的相关API实现服务端向客户端推送消息客户端浏览器解析服务端推送的…...

春秋云境:CVE-2022-32991(sql注入)
靶标介绍: 该CMS的welcome.php中存在SQL注入攻击。 获取登录地址 http://eci-2zeb0096que0556y47vq.cloudeci1.ichunqiu.com:80 登录注册 注册成功登录进入注册接口 参数接口一 发现接口参数q http://eci-2zeb0096que0556y47vq.cloudeci1.ichunqiu.com/welcome.p…...

css实现鼠标移入背景图片变灰并浮现文字的效果
首先上效果图 说明一下我的html结构 如上图是一个div包裹的img标签, div的块大小width, height 自己定义, 我说明一下核心样式代码 下面写法是scss, 请自行替换 .web-query-image {position: relative; // 相对定位, 方便浮现文案进行绝对定位border-radius: 8px;box-sizing: …...

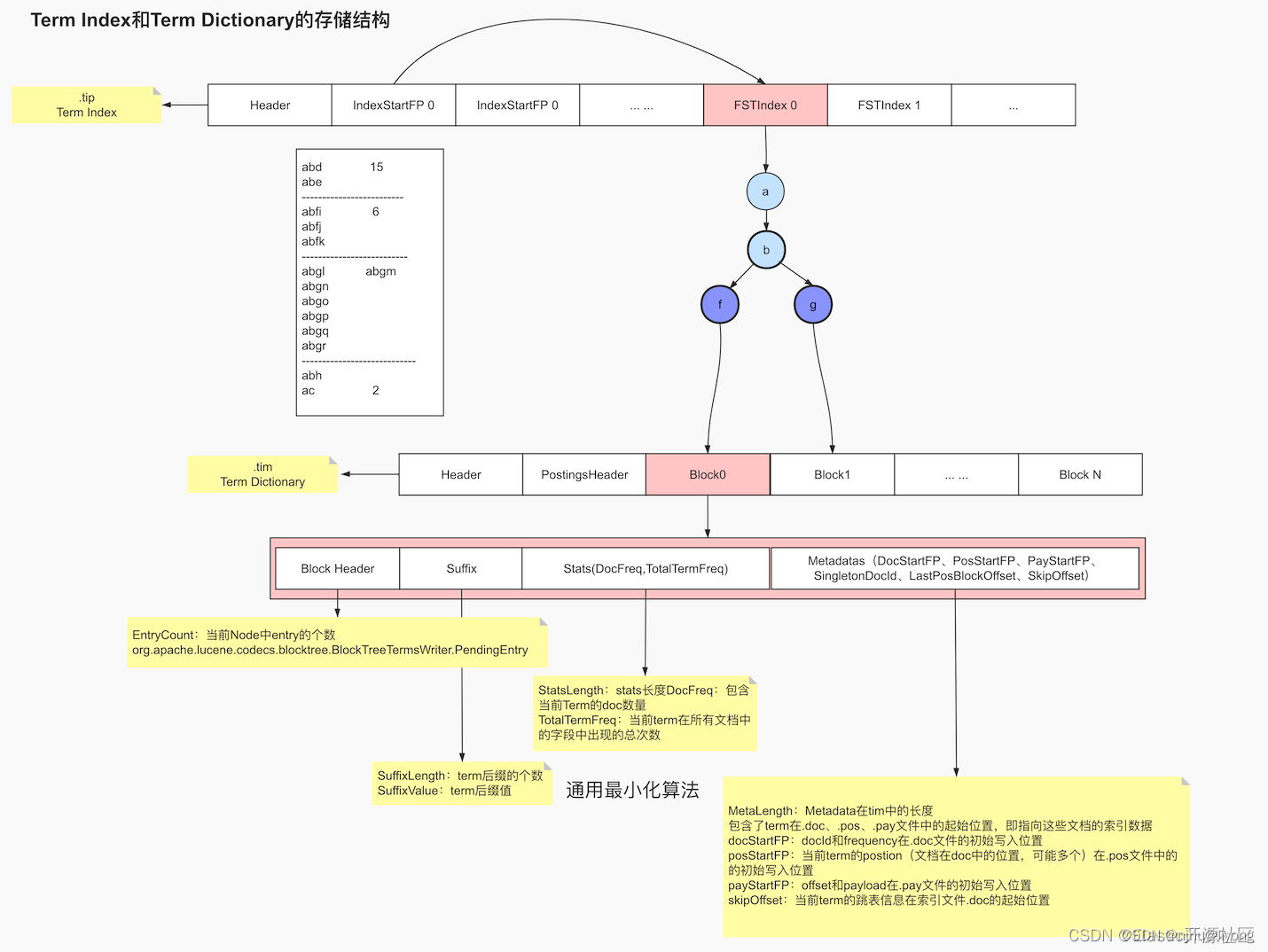
ES-深入理解倒排索引
倒排索引 idproductdesc1新版 小米 至尊-纪念版手机1小米 NFC 手机3NFC手机4小米 耳机5华为 耳机6扫地机器人7华为 Mata………………term_indexterm dictionaryposting list------------------------------------小米1……100W华为6,7,9NFC76,90耳机5352红米643,98机器人645,9…...

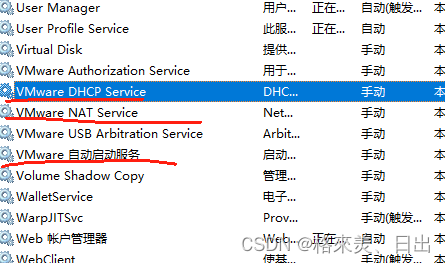
linux NAT网卡配置static
由于是内网,资料无法拷贝,借助参考资料,整理发出。 镜像安装 基本操作。 查看VM配置 图1,有几个信息。一个是NAT借用了网卡里的VMnet8适配器。 子网IP是从192.168.142.0 子网掩码255.255.255.255,对应下面配置的N…...

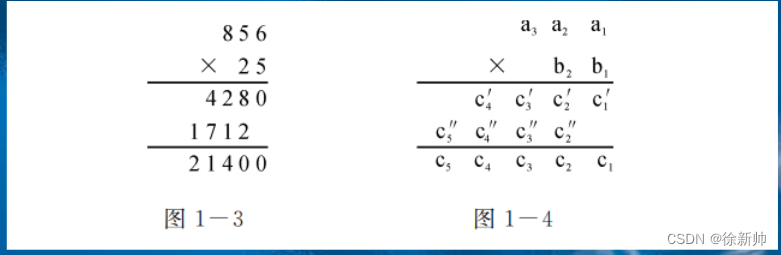
信奥编程 1168:大整数加法
解析:在c中需要考虑这么几个问题,第一个是大数据的输入,第二个是大数据的存储,第三是大数据的计算方式,最后是输出。 针对上述几个问题,第一个问题,采用字符串的方式或者数组加循环的方式接收输…...

k8s上Pod全自动调度、定向调度、亲和性调度、污点和容忍调度详解
目录 一.Pod调度简介 二.Deployment/RC全自动调度 1.简介 2.案例演示 (1)Deployment (2)RC 三.nodeSelector/nodeName指定节点调度 1.原理简介 (1)nodeSelector原理 (2)no…...

C# 动态编译代码并执行
写在前面 本文采用动态编译的方式,对目标文件code.txt中的C#代码进行实时编译并调用;当然也可以直接在代码中直接装配或读取已有的代码文本,动态编译可以用于很多需要热更新的场景,实现无需重启程序也能达到更新代码的需求。 代…...

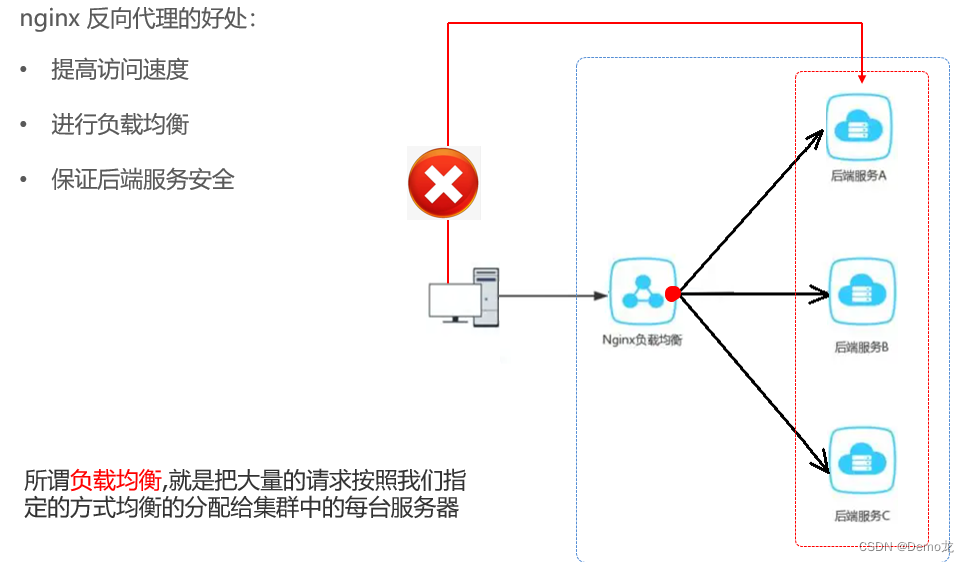
nginx配置反向代理及负载均衡
目录 1.前端发送的请求,是如何请求到后端服务的1.nginx 反向代理的好处:2.nginx 反向代理的配置方式:3. nginx 负载均衡的配置方式 1.前端发送的请求,是如何请求到后端服务的 1.nginx 反向代理的好处: 提高访问速度 因…...

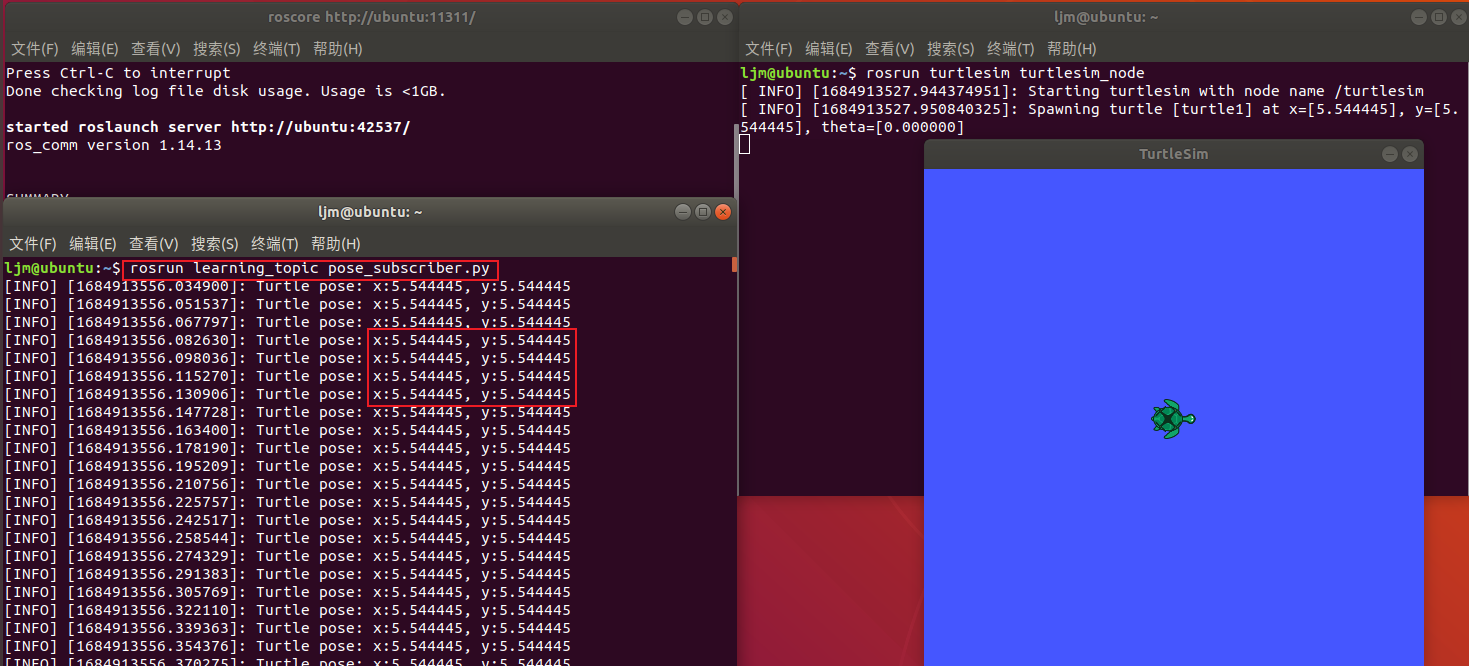
【古月居《ros入门21讲》学习笔记】09_订阅者Subscriber的编程实现
目录 说明: 1. 话题模型 图示 说明 2. 实现过程(C) 创建订阅者代码(C) 配置发布者代码编译规则 编译并运行 编译 运行 3. 实现过程(Python) 创建订阅者代码(Python&…...

Java全栈基础篇--集合
集合 集合:集合是java中提供的一种容器,可以用来存储多个数据。 特点: 长度不固定,还可以存储不同的数据(但是一般都用同一类型) 集合和数组既然都是容器,它们有啥区别呢? 数组的长…...

Facebook公共主页受限、被封?一文教你排雷解决
一、Facebook公共主页是什么? 现在人们的生活已经离不开各种社交媒体,只要有智能手机,或多或少会使用一些社交平台,而Facebook是一个拥有大量用户的社交平台。这对于各种企业而言,也是一个十分优秀的营销平台…...

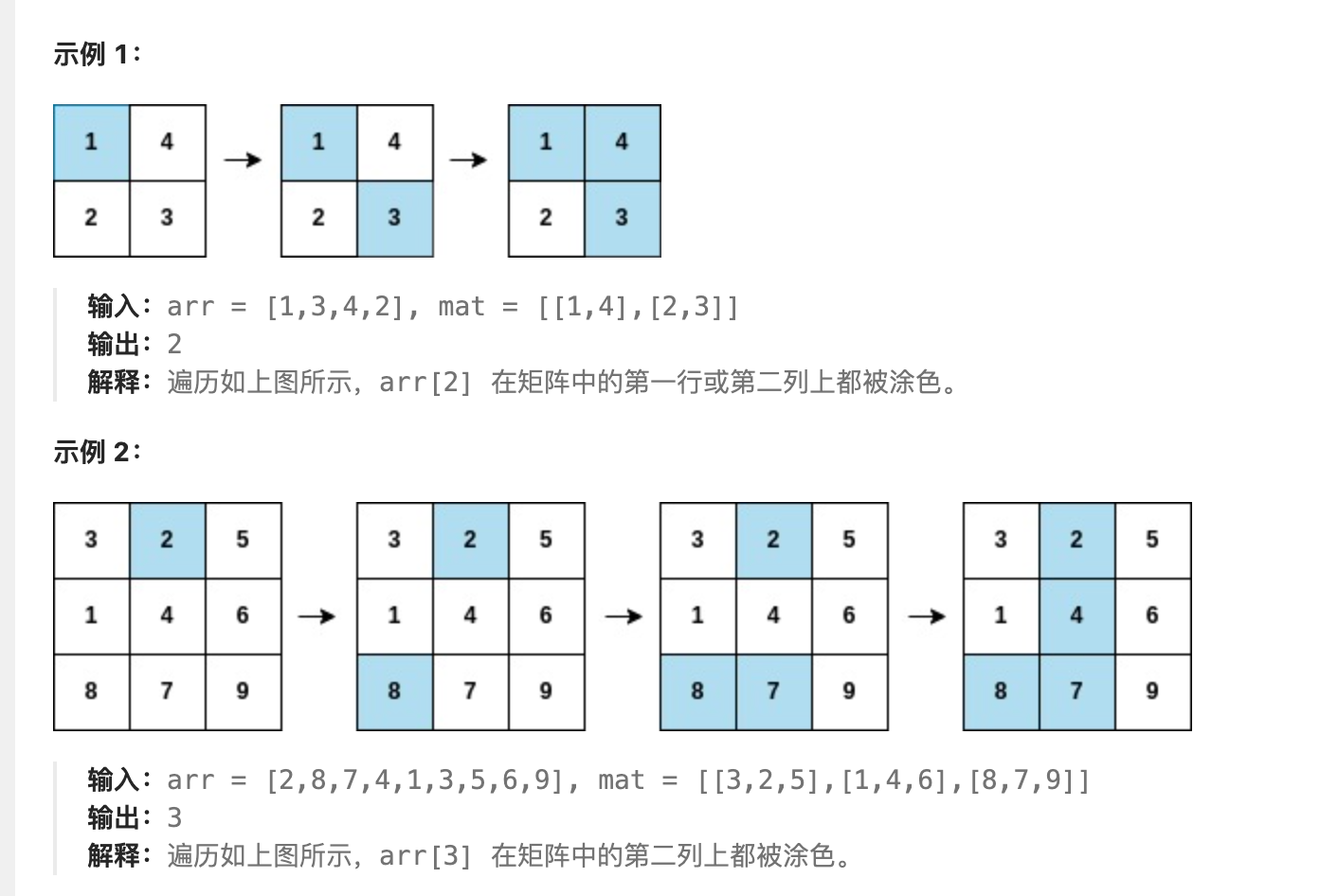
Day04:每日一题:2661. 找出叠涂元素
2661. 找出叠涂元素 给你一个下标从 0 开始的整数数组 arr 和一个 m x n 的整数 矩阵 mat 。 arr 和 mat 都包含范围 [1,m * n] 内的 所有 整数。从下标 0 开始遍历 arr 中的每个下标 i ,并将包含整数 arr[i] 的 mat 单元格涂色。请你找出 arr 中在 mat…...

SpringBoot 整合Redis
在Spring Boot中,你可以使用以下注解来实现Redis的整合: EnableCaching: 在启动类上添加该注解,开启Spring的缓存支持。 Cacheable: 标记方法的返回值可被缓存。当缓存中存在相同 key 的数据时,直接从缓存中获取数据,否则执行方法…...

tensorflow-gpu1.15 + win11 + RTX 4050环境配置
组了一套,不知道行不行 windows11GPURTX 4050python3.7.12tensorflow-gpu1.15.0cudatoolkit10.0.130cudnn7.6.5Keras2.3.1...

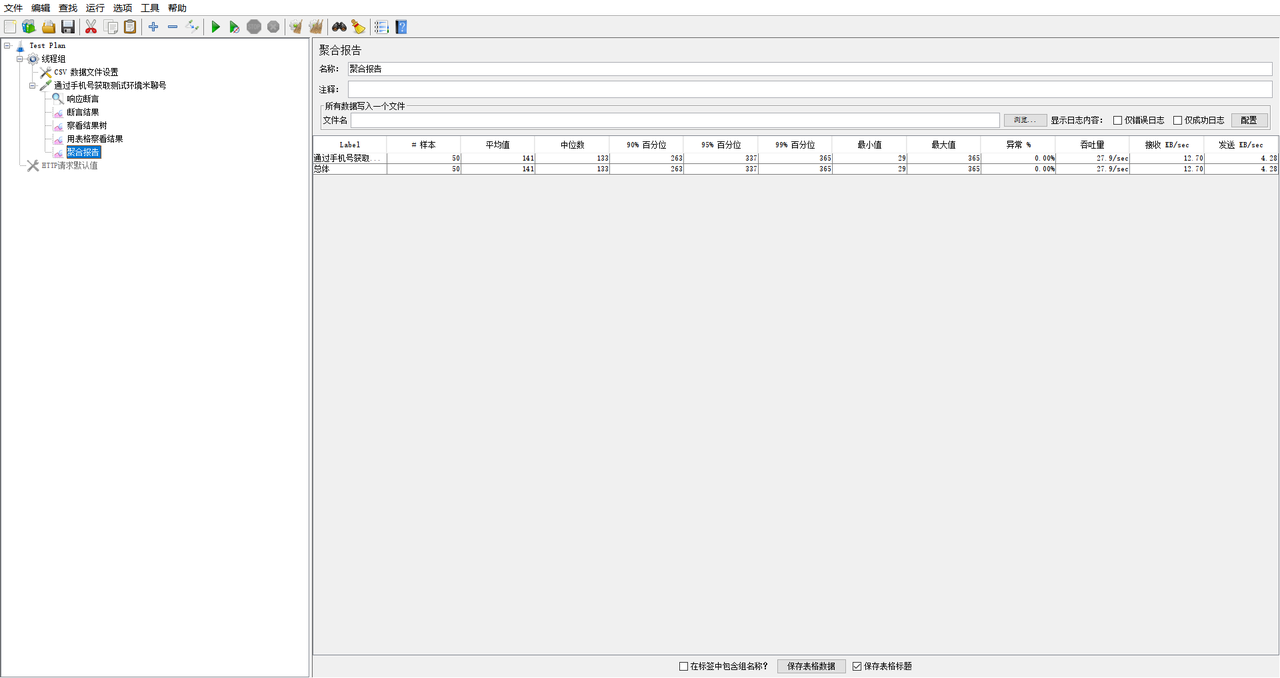
jmeter资料
1.jmeter介绍 Apache JMeter是Apache组织开发的基于Java的压力测试工具。用于对软件做压力测试,它最初被设计用于Web应用测试,但后来扩展到其他测试领域。 它可以用于测试静态和动态资源,例如静态文件、Java 小服务程序、CGI 脚本、Java 对象…...

代码随想录算法训练营第三十六天| 435 无重叠区间 763 划分字母区间 56 合并区间
目录 435 无重叠区间 763 划分字母区间 56 合并区间 435 无重叠区间 将intervals数组按照左端点进行升序排序。 设置变量len标志此时新加入端点后所有区间的位置,将其赋初值为第一对区间的右端点,因为该点是一定可达的。设置变量res来存储需要移除空间…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
