vue3通过v-model实现父子组件通信
单一值传递
父组件
<template><div ><h1>v-model实现父子组件通讯</h1><hr><child1 v-model="num"></child1><!-- 上下两个是等价的 --><child1 :modelValue="num" @update:modelValue="handle"></child1></div>
</template><script setup>
import {ref} from 'vue'
import child1 from './child1.vue';
let num = ref(0);
const handle =(value)=> {num.value = value
}
</script>
子组件
<template><div><h1>我是子组件</h1><!-- 父组件传过来的值 --><h3>{{ modelValue }}</h3><button @click="$emit('update:modelValue', modelValue+1)">修改父组件的值</button></div>
</template><script setup>
let props = defineProps(['modelValue'])
const $emit = defineEmits(['update:modelValue'])
</script>

多个v-model实现父子组件传值
父组件
<template><div ><h1>v-model实现父子组件通讯</h1><hr><child1 v-model:firstnum="num1" v-model:secondnum="num2"></child1></div>
</template><script setup>
import {ref} from 'vue'
import child1 from './child1.vue';
let num1 = ref(0);
let num2 = ref(0);
</script><style lang="scss" scoped></style>
子组件
<template><div><h1>我是子组件</h1><!-- 父组件传过来的值1 --><h3>{{ firstnum }}</h3><!-- 父组件传过来的值2 --><h3>{{ secondnum }}</h3><button @click="handler">修改父组件的值</button></div>
</template><script setup>
let props = defineProps(['firstnum', 'secondnum'])
const $emit = defineEmits(['update:firstnum', 'update:secondnum'])
const handler = () => {$emit('update:firstnum', props.firstnum+1)$emit('update:secondnum', props.secondnum+4)
}
</script>

相关文章:

vue3通过v-model实现父子组件通信
单一值传递 父组件 <template><div ><h1>v-model实现父子组件通讯</h1><hr><child1 v-model"num"></child1><!-- 上下两个是等价的 --><child1 :modelValue"num" update:modelValue"handle&quo…...

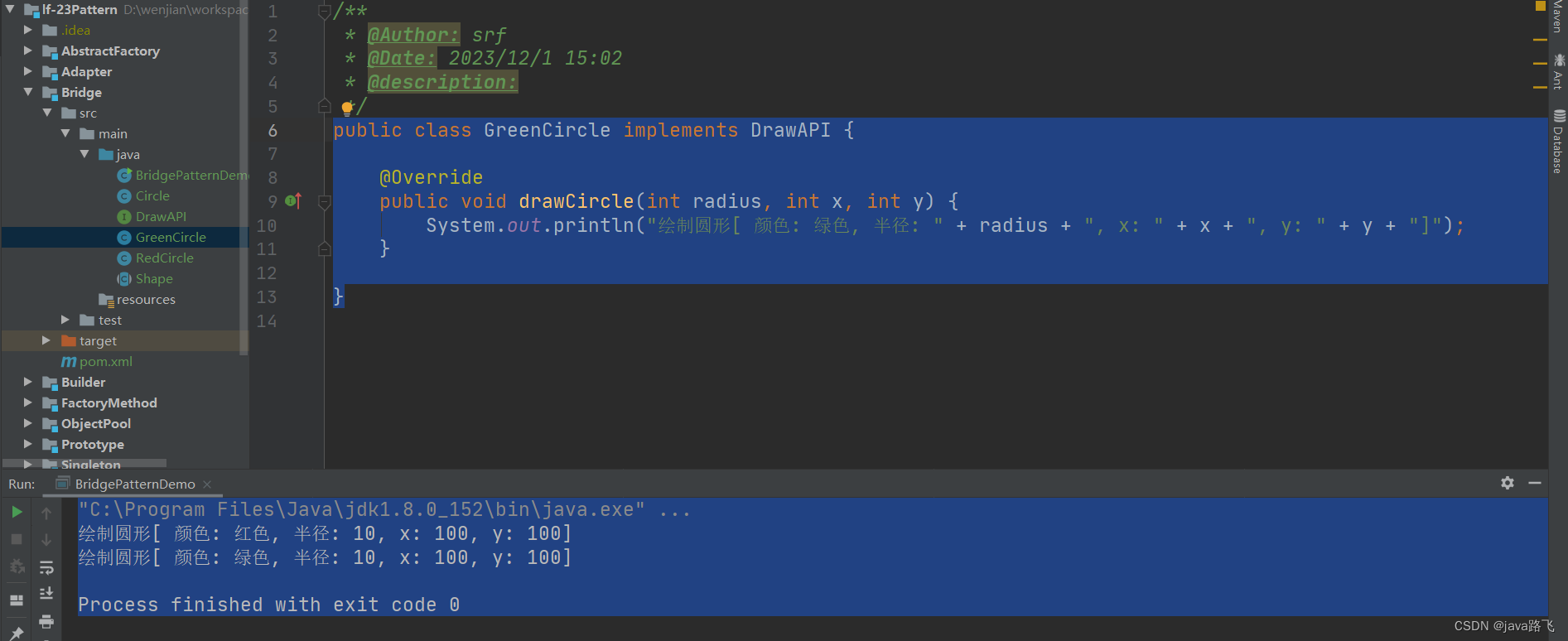
java设计模式学习之【桥接模式】
文章目录 引言桥接模式简介定义与用途:实现方式 使用场景优势与劣势桥接模式在Spring中的应用绘图示例代码地址 引言 想象你正在开发一个图形界面应用程序,需要支持多种不同的窗口操作系统。如果每个系统都需要写一套代码,那将是多么繁琐&am…...

prometheus|云原生|kubernetes内部安装prometheus
架构说明: prometheus是云原生系统内的事实上的监控标准,而kubernetes集群内部自然还是需要就地取材的部署prometheus服务了 那么,prometheus-server部署的方式其实是非常多的,比如,kubesphere集成方式,h…...

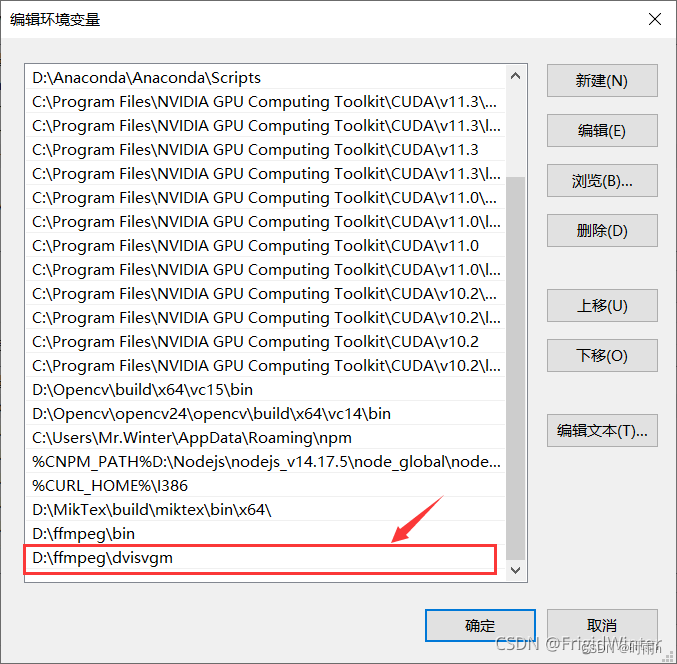
利用Python中的Manim进行数学绘画和创作
相信很多同学就算没听过3Blue1Brown,也一定曾看过他们出品的视频,其从独特的视觉角度解说各种数学概念,内容包括线性代数、微积分、神经网络、傅里叶变换以及四元数等晦涩难懂的知识点。例如最火的《线性代数本质》系列视频。 那么这些视频是…...

Uniapp
UniApp是一个强大的跨平台应用开发框架 随着移动互联网的快速发展,跨平台应用开发成为了一个重要的需求。UniApp就是一个能够满足这一需求的强大框架。本文将介绍UniApp的基本概念、优势、使用方法和未来发展。 一、UniApp概述 UniApp是一个基于Vue.js开发的跨平…...

HNU-青蛙与蚊子
【问题描述】 有 n 只青蛙位于坐标轴 OX 上,对于每只青蛙,有两个已知值 xi、ti,表示第 i 只青蛙在坐标的位置(各不相同)以及它的舌头的长度。同样有 m 只蚊子一只接一只的落到坐标轴上,对于每只蚊子&#x…...

【新论文】【模型攻击】DiffAttack 针对基于扩散的对抗性净化的逃避攻击
DiffAttack: Evasion Attacks Against Diffusion-Based Adversarial Purification 作者: Mintong Kang; Dawn Song; Bo Li 链接: http://arxiv.org/pdf/2311.16124v1 备注: Accepted to NeurIPS 2023 摘要: 基于扩散的净化防御利用扩散模型去除对抗样本的精心设计的扰动&#…...

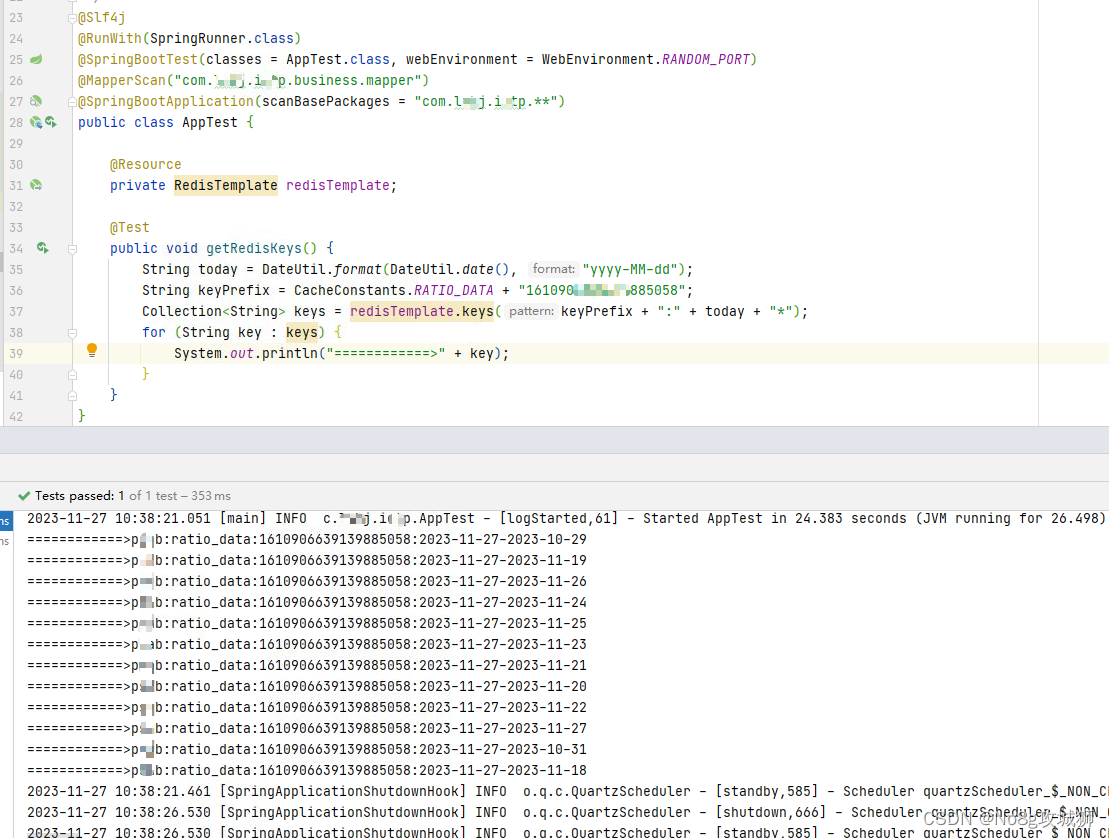
【Redis缓存】RedisTemplate如何获取符合要求的key,批量获取key
RedisTemplate如何获取符合要求的key,批量获取key 一、方法/命令二、数据使用 一、方法/命令 如果使用命令的形式,输入以下命令即可 keys *如果使用RedisTemplate,则方法为 redisTemplate.keys()获取所有符合条件的key。 二、数据使用 redis中缓存了…...

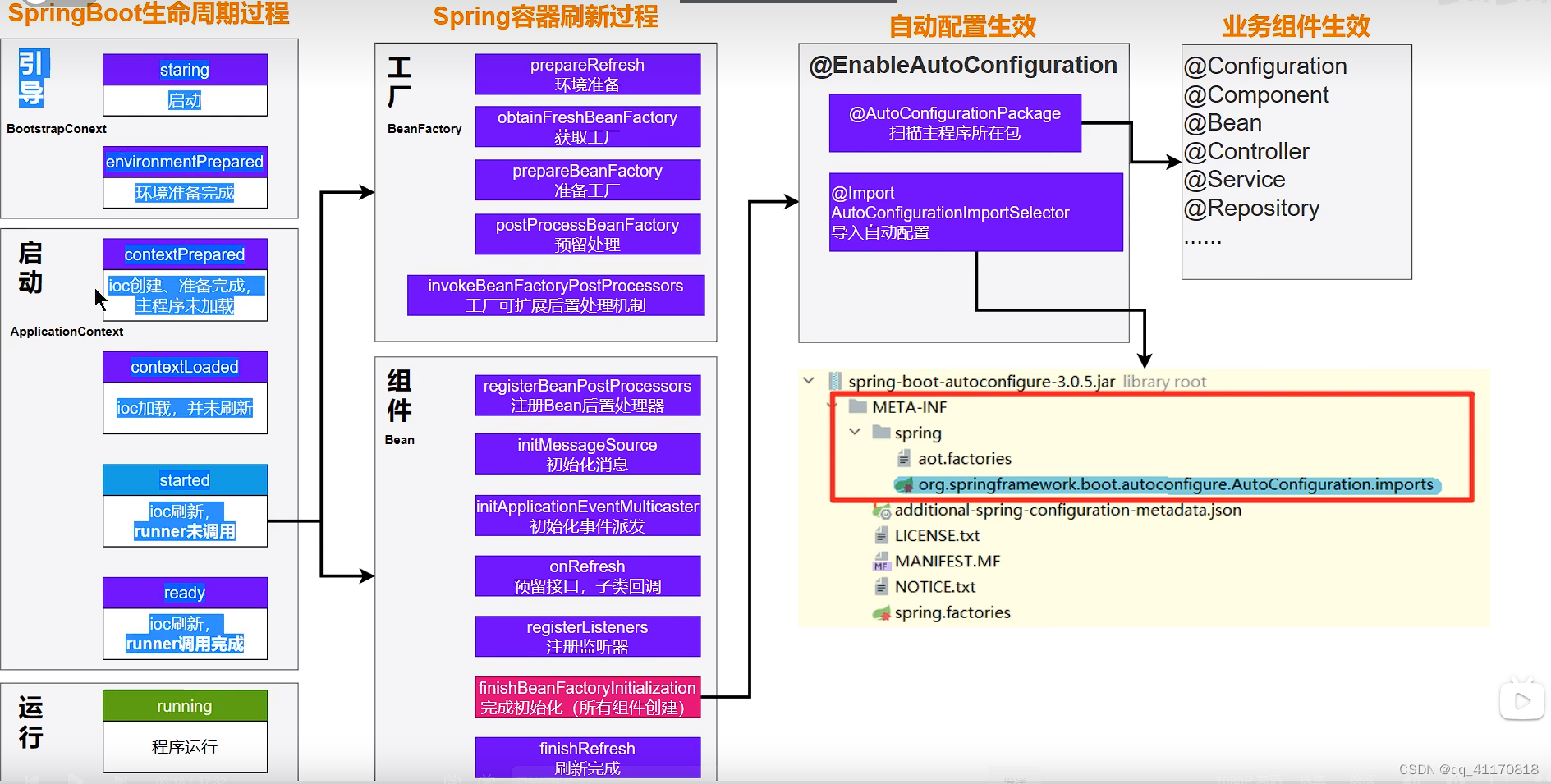
springboot核心原理之@SpringbootApplication
1.SpringbootApplication Configuration标志的类 在spring ioc启动的时候就会加载创建这个类对象 EnableAutoConfiguration 中有两个注解 (1)AutoConfigurationPackage 扫描主程序包(主程序main所在包及其子包) 可以看到这个类 : static c…...

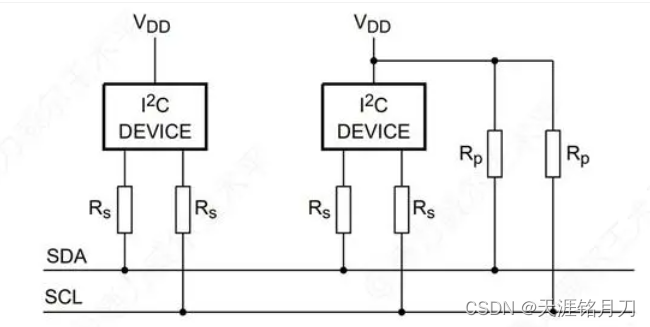
阻抗匹配电阻原理及其应用
一、匹配电阻的作用 1、阻抗匹配 当信号频率比较高,上升沿比较陡时,电子信号经过阻抗不同的地方时也会产设反射。 PCB的单线阻抗一般会设计成50Ω,发射端阻抗一般是17到40,而接收端一般是MOS管的输入,阻抗是比较大的…...

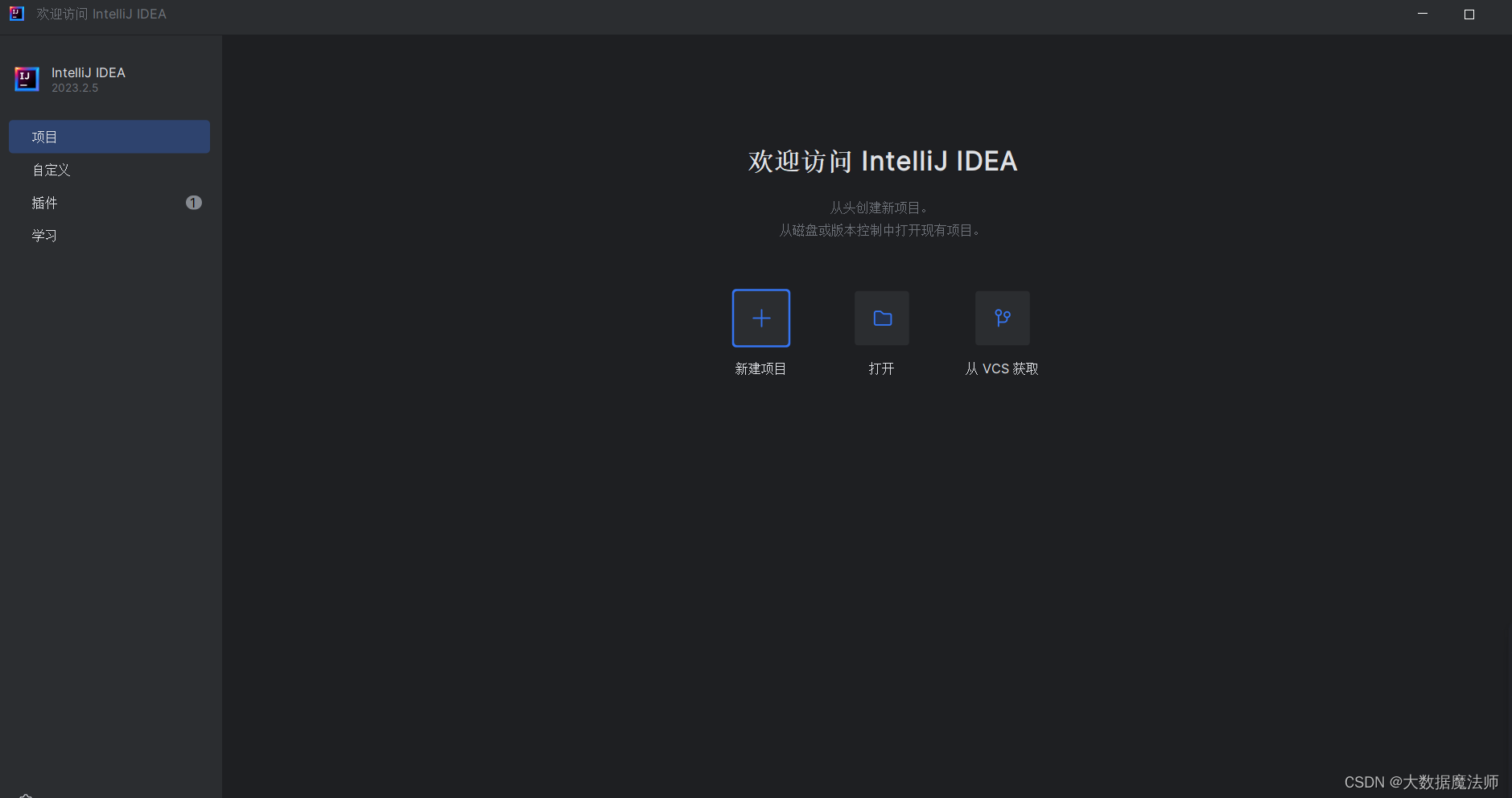
IDEA2023安装教程(超详细)
文章目录 前言安装IntelliJ IDEA1. 下载IntelliJ IDEA2. 运行安装程序3. 选择安装路径4. 选择启动器设置5. 等待安装完成6. 启动IntelliJ IDEA7. 配置和设置8. 激活或选择许可证9. 开始使用 总结 前言 随着软件开发的不断发展,IntelliJ IDEA成为了许多开发人员首选…...

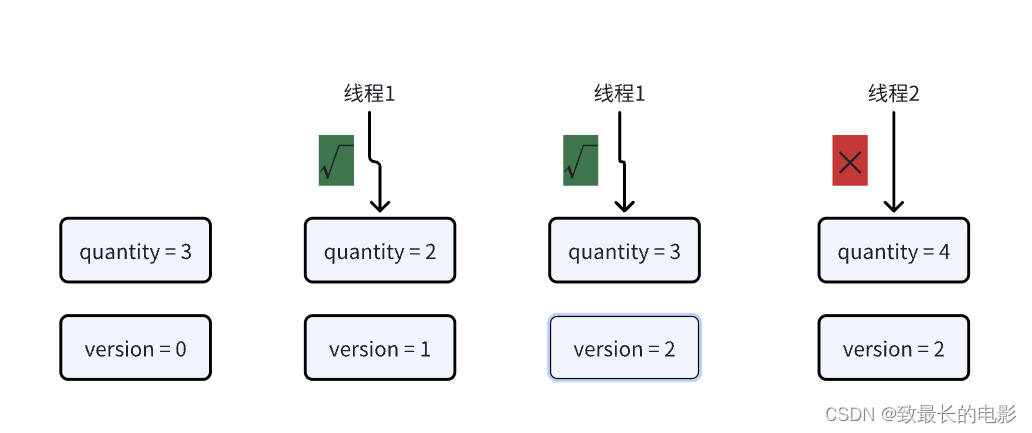
【MySql】悲观锁和乐观锁的介绍
一、并发控制 当程序中可能出现并发的情况时,就需要保证在并发情况下数据的准确性,以此确保当前用户和其他用户一起操作时,所得到的结果和他单独操作时的结果是一样的。这就叫做并发控制。并发控制的目的是保证一个用户的工作不会对另一个用…...

手写实现一个动态代理框架
手写实现一个动态代理框架 什么是代理模式什么是动态代理动态代理中的编译、类加载与对象实例化手写实现一个动态代理框架实现细节DynamicProxyHandlerProxy生成代码写入代码到磁盘文件调用编译器进行编译调用类加载器进行类加载反射实例化删除前面生成的java文件和class文件 C…...

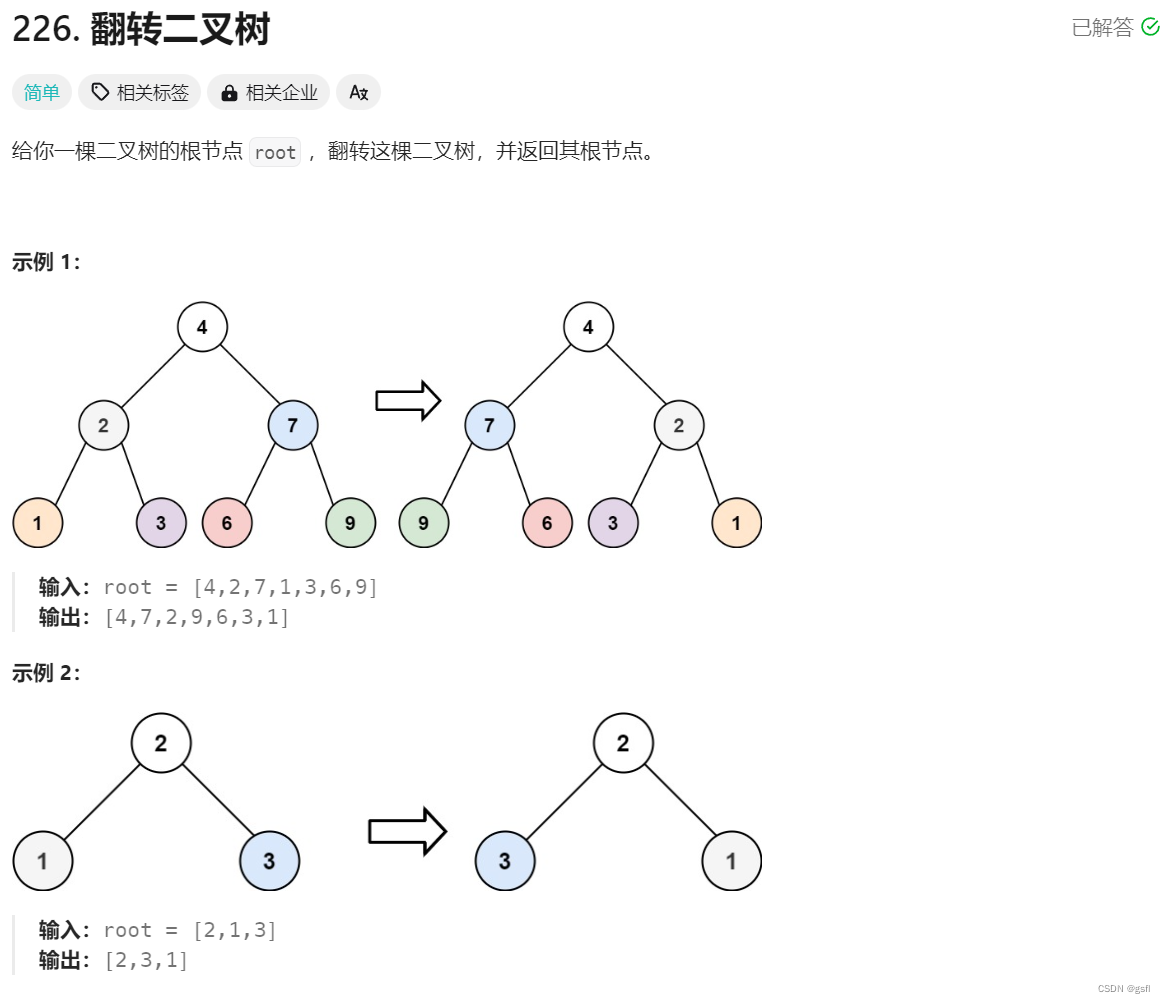
Leetcode226. 翻转二叉树
文章目录 题目介绍题目分析解题思路边界条件:节点为空时返回空子问题:交换左右子节点 整体代码 题目介绍 题目分析 题目要求我们将树中每个节点的左右子节点全部交换,最后返回交换后的树的根节点。 解题思路 这题是比较常见的递归,直接找边…...

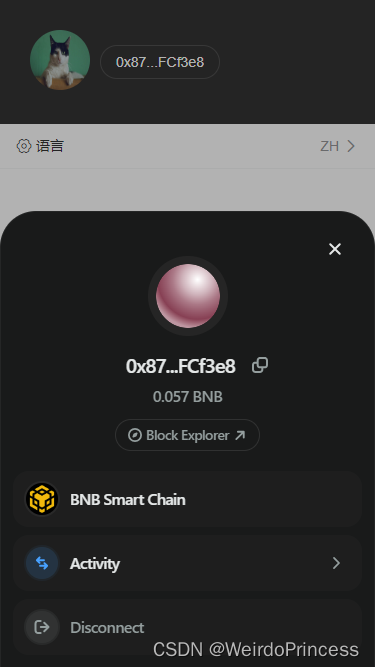
使用WalletConnect Web3Modal v3 链接钱包基础教程
我使用的是vueethers 官方文档:WalletConnect 1.安装 yarn add web3modal/ethers ethers 或者 npm install web3modal/ethers ethers2.引用 新建一个js文件,在main.js中引入,初始化配置sdk import {createWeb3Modal,defaultConfig, } from…...

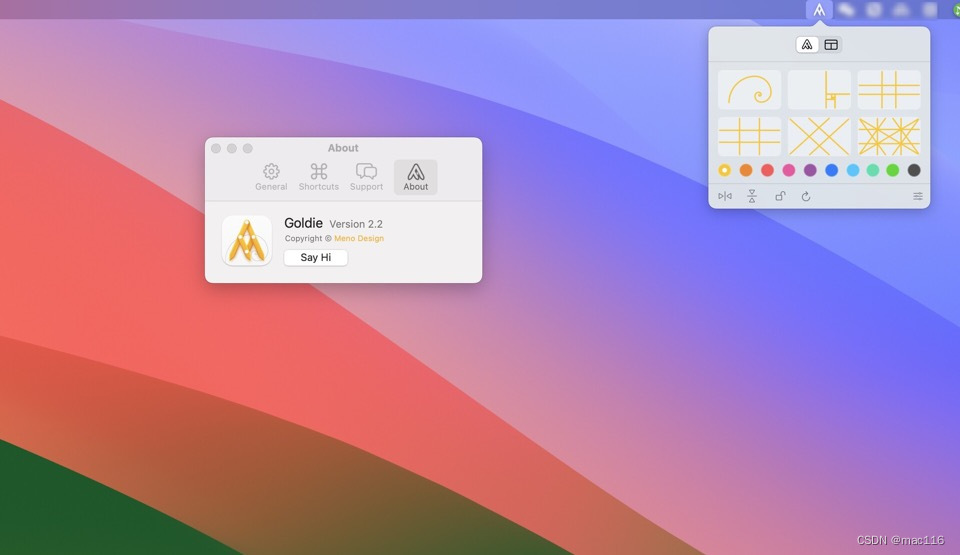
黄金比例设计软件Goldie App mac中文版介绍
Goldie App mac是一款测量可视化黄金比例的工具。专门为设计师打造,可以帮助他们在Mac上测量和可视化黄金比例,从而轻松创建出完美、平衡的设计。 Goldie App mac体积小巧,可以驻留在系统的菜单栏之上,随时提供给用户调用。 拥有独…...
实现搜索 以及 回车选中搜索项)
el-select实现可复制一段“关键词“(多个)实现搜索 以及 回车选中搜索项
el-select实现可复制一段"关键词"(多个)实现搜索 以及 回车选中搜索项 <el-selectref"productRef"filterableclearablev-model"fItem.productName"multiple:reserve-keyword"true"remote:filter-method&quo…...

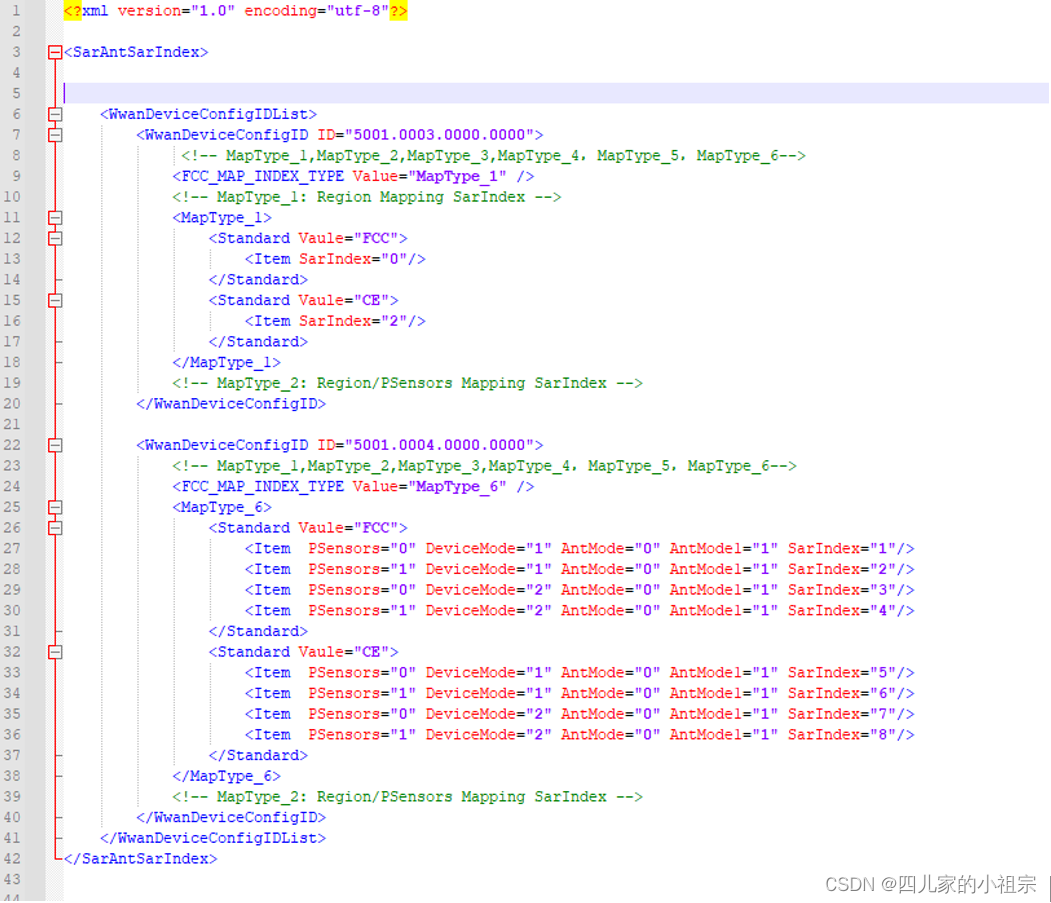
C++解析xml示例
C解析xml示例 1. Xml文档介绍1.1 特点及作用1.2 Xml优点1.2.1 良好的可拓展性1.2.2 内容与形式分离 1.3 Xml组成1.3.1 Xml声明1.3.2 根元素1.3.3 元素1.3.4 属性1.3.5 实体1.3.6 注释 2 C解析Xml2.1 tinyXml2类库2.2 关键接口2.2.1 LoadFile2.2.2 RootElement2.2.3 FirstChildE…...

记录 | linux find+rm查找并直接删除
findrm查找并直接删除: find ./ -name "xx_name" |xargs rm -rf...

24.有哪些生命周期回调方法?有哪几种实现方式?
有哪些生命周期回调方法?有哪几种实现方式? 有两个重要的bean 生命周期方法, 第一个是init , 它是在容器加载bean的时候被调用。第二个方法是 destroy 它是在容器卸载类的时候被调用。bean 标签有两个重要的属性(init-method和destroy-method)。用它们你可以自己定制初始…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
