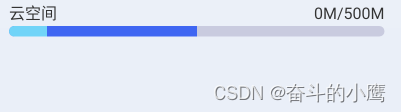
使用系统ProgressBar实现三色进度条

使用系统ProgressBar实现如图三色进度条:
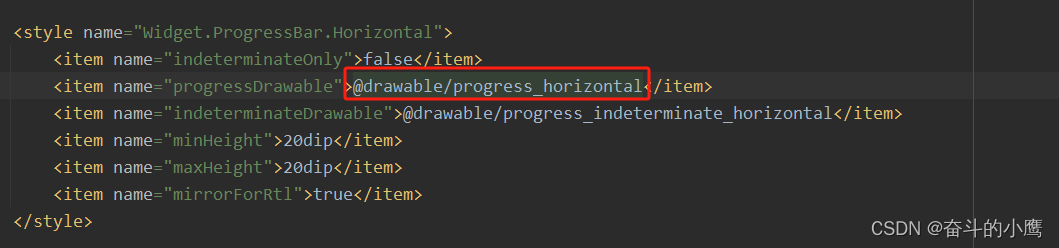
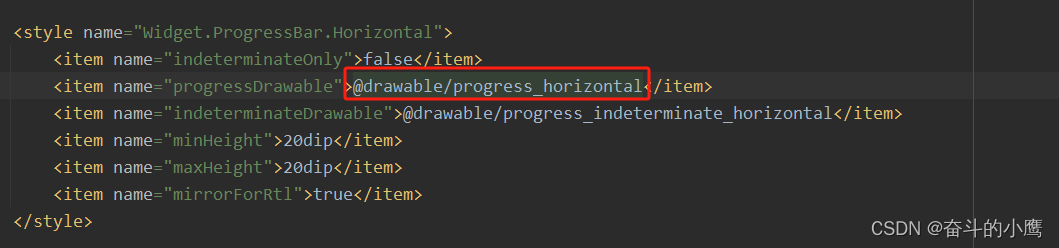
//布局中<ProgressBarandroid:layout_width="0dp"android:layout_height="8dp"android:layout_marginLeft="16dp"app:layout_constraintBottom_toBottomOf="@id/photo"app:layout_constraintLeft_toRightOf="@id/photo"app:layout_constraintRight_toRightOf="parent"android:max="100"android:min="0"android:progress="10"android:progressTint="@color/color_FF71D4F8"style="@style/CustomProgressBarStyle"android:secondaryProgressTint="@color/color_FF3F66F2"android:secondaryProgress="50"/>//style 样式<style name="CustomProgressBarStyle" parent="Widget.AppCompat.ProgressBar.Horizontal"><item name="android:progressDrawable">@drawable/bg_process</item></style>drawable:bg_process.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item android:id="@android:id/background"><shape><corners android:radius="4dp" /><solid android:color="@color/color_FFC9CBDF" /></shape></item><item android:id="@android:id/secondaryProgress"><clip><shape><corners android:radius="5dip" /></shape></clip></item><item android:id="@android:id/progress"><clip><shape><corners android:radius="5dip" /></shape></clip></item></layer-list>这个背景图是抄的 Widget.AppCompat.ProgressBar.Horizontal中的背景图的写法:

相关文章:

使用系统ProgressBar实现三色进度条
使用系统ProgressBar实现如图三色进度条: //布局中<ProgressBarandroid:layout_width"0dp"android:layout_height"8dp"android:layout_marginLeft"16dp"app:layout_constraintBottom_toBottomOf"id/photo"app:layout_c…...

Vue3中的组合式API的详细教程和介绍
文章目录 前言介绍组合式 API 基础setup 组件选项 带 ref 的响应式变量生命周期钩子注册内部 setupwatch 响应式更改独立的 computed 属性后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:vue.js 🐱👓博主在前端…...

Java后端开发——JDBC(万字详解)
Java后端开发——JDBC(万字详解) 今日目标 掌握JDBC的的CRUD理解JDBC中各个对象的作用掌握Druid的使用 1,JDBC概述 在开发中我们使用的是java语言,那么势必要通过java语言操作数据库中的数据。这就是接下来要学习的JDBC。 1.1 …...

python etree.HTML 以及xpath 解析网页的工具
文章目录 导入模块相关语法实战 导入模块 from lxml import etree相关语法 XPath(XML Path Language)是一种用于在XML文档中定位和选择元素的语言。XPath的主要应用领域是在XML文档中进行导航和查询,通常用于在XML中选择节点或节点集合。以…...
待编辑)
电机伺服驱动学习笔记(7)待编辑
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤1.引入库2.读入数据 总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

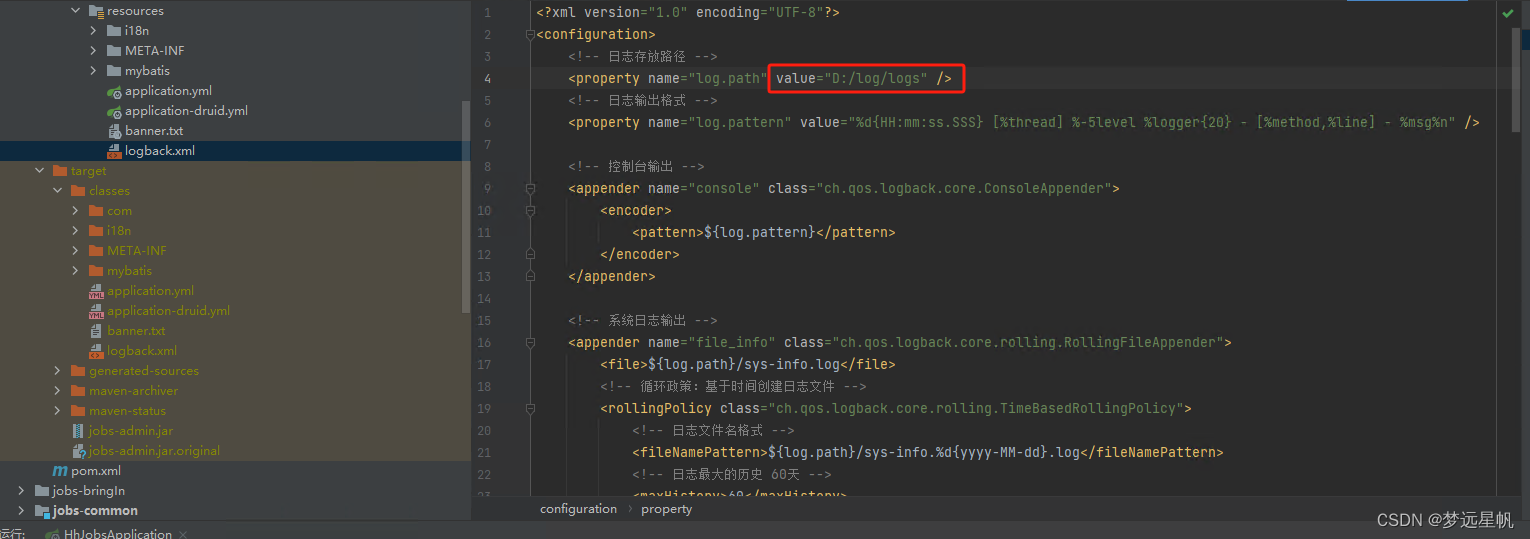
【云备份】业务处理
文章目录 1. 业务处理作用功能 2. 代码框架编写构造函数UpLoad ——文件上传请求ListShow —— 展示页面请求处理实现Download —— 下载请求的处理实现断点续传实现 1. 业务处理 作用 业务处理模块是对客户端的业务请求进行处理 功能 1.文件上传请求:备份客户端…...

JVM GC算法
一, 垃圾回收分类: 按线程数分,可以分为串行垃圾回收器和并行垃圾回收器。 按工作模式分,可以分为并发垃圾回收器和独占式垃圾回收器 按碎片处理方式分,可以分为压缩式垃圾回收器和非压缩式垃圾回收器按工作的内存区间分,又可分为…...

对Spring框架的一些总结
对Spring框架的一些总结 在文章开头我真心推荐大家一个优秀的编程老师:孙帅老师(孙哥suns),孙帅老师在哔哩哔哩的Spring5教学视频时长接近33个小时,从0基础到一步一步手把手的教你抽丝剥茧分析Spring框架的所有知识,孙帅老师的教…...

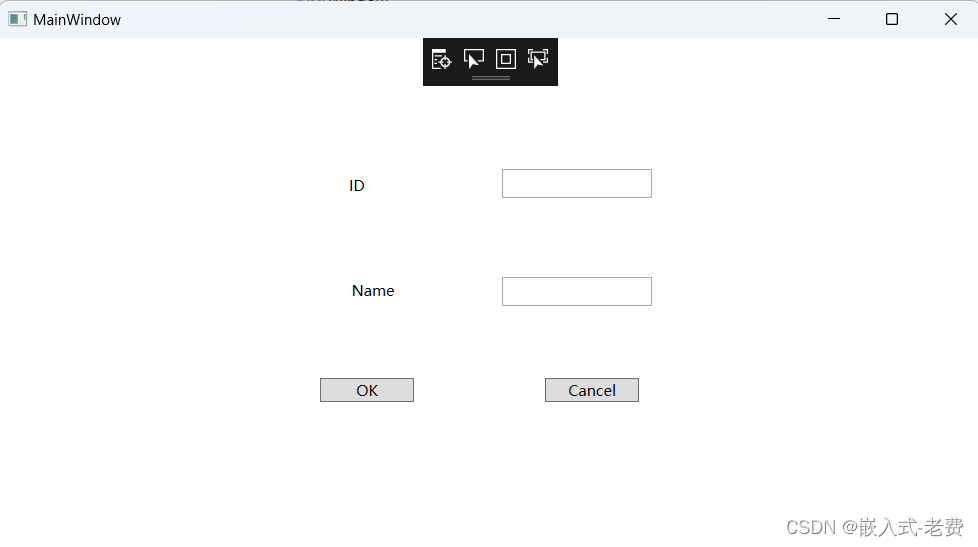
C# WPF上位机开发(第一个应用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 万事开头难,很多事情都是难在第一步。走出了这第一步,回过头看以前走的每一步,发现其实也不难。用c# wpf编写界…...

有点迷糊class和初始化参数的用法了
翻阅手册https://www.runoob.com/python3/python3-class.html Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的。本章节我们将详细介绍Python的面向对象编程。 如果你以前没有接触过面向对象的编程语言&…...

如何选择一款安全稳定的跨境浏览器?
选择适合自己的跨境浏览器是进行跨境电商和跨境交流的关键一步。本文将为您介绍如何客观地选择一款安全稳定的跨境浏览器,以便更好地进行跨境业务。 在选择跨境浏览器时,以下几个因素是需要考虑的: 网络速度:跨境业务需要稳定而高…...

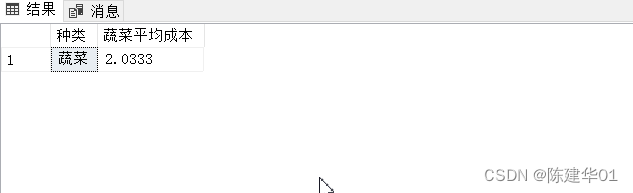
SQL Server 数据库,使用函数查询统计信息
4.1 在查询中使用函数 在前面章节已经学习了一些简单的增、删、改、查询的T-SOL.语句,但是为了更方便快捷地完 成大量的任务,SOLServer提供了一些内部函数,可以和SOLServer的SELECT语句联合使用,也可 以与UPDATE和INSERT一起使用&…...

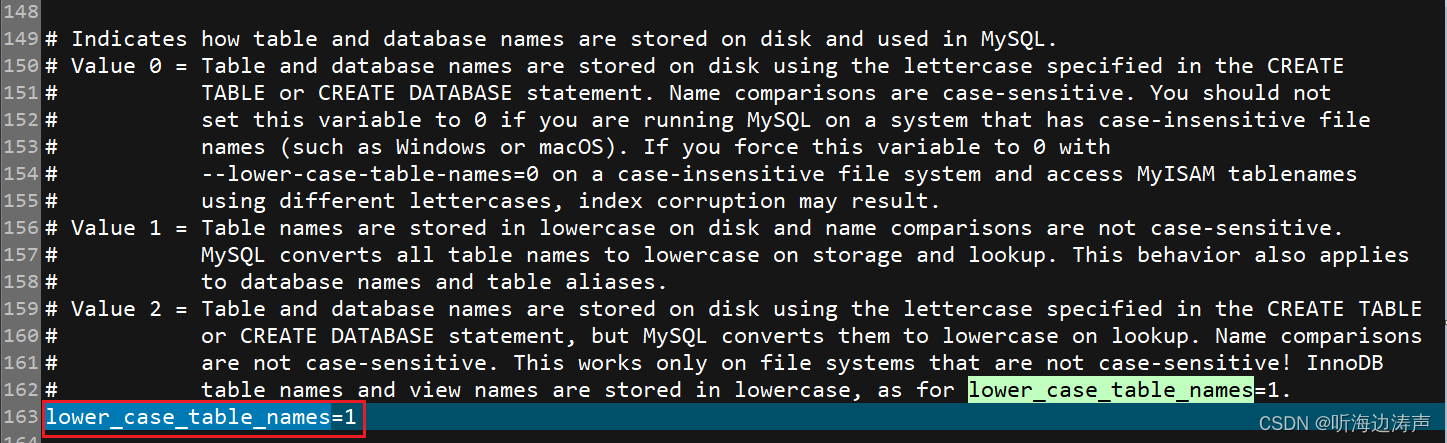
mysql区分大小写吗
mysql在windows下默认是不区分大小写的,在linux下默认是区分大小写的。 所以,为了避免出问题,许多公司的数据库编程规范中明确规定:库名、表名、列名、索引名一律小写,不同单词之间以下划线分割,且控制在3…...

HarmonyOS 开发案例分享:万能卡片也能用来玩游戏
一、前言 作为一名开发爱好者,从大了讲,我学习并进行 HarmonyOS 相关开发是为了能为鸿蒙生态建设尽一份绵薄之力,从小了讲,就是为了自己的兴趣。而万能卡片是一个让我非常感兴趣的东西。 很多时候我跟别人解释什么是万能卡片&…...

Could NOT find resource [logback-test.xml]
修改 之后就可以正常启动了...

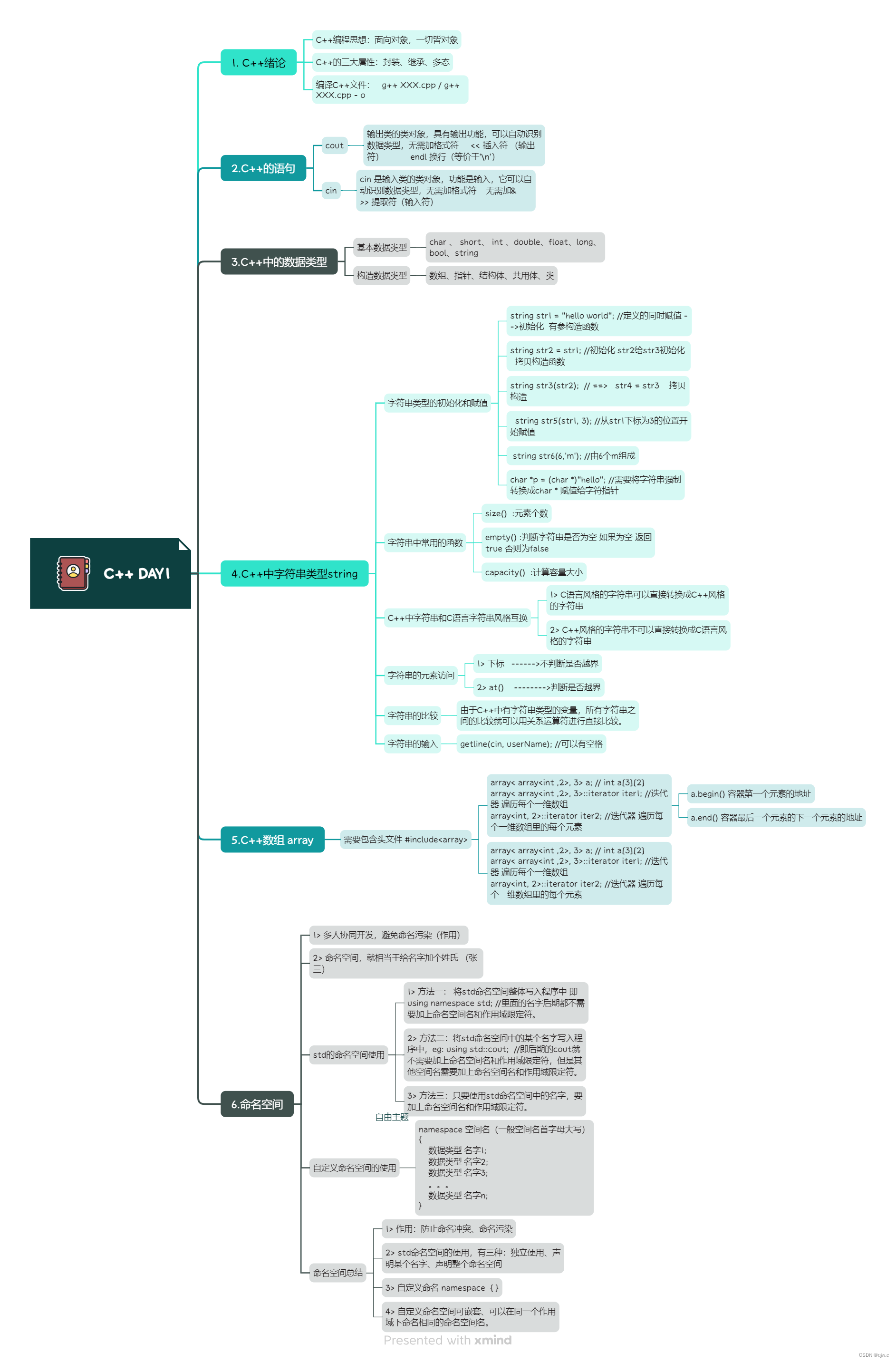
11.28 C++作业
提示并输入一个字符串,统计该字符中大写、小写字母个数、数字个数、空格个数以及其他字符个数 要求使用C风格字符串完成 #include <iostream>using namespace std;int main() {string str;cout << "请输入一个字符串:" <<…...

126. 单词接龙 II
126. 单词接龙 II 需要注意的是,由于要找最短路径,连接 dot 与 lot 之间的边就不可以被记录下来,同理连接 dog 与 log 之间的边也不可以被记录。这是因为经过它们的边一定不会是最短路径。因此在广度优先遍历的时候,需要记录的图…...

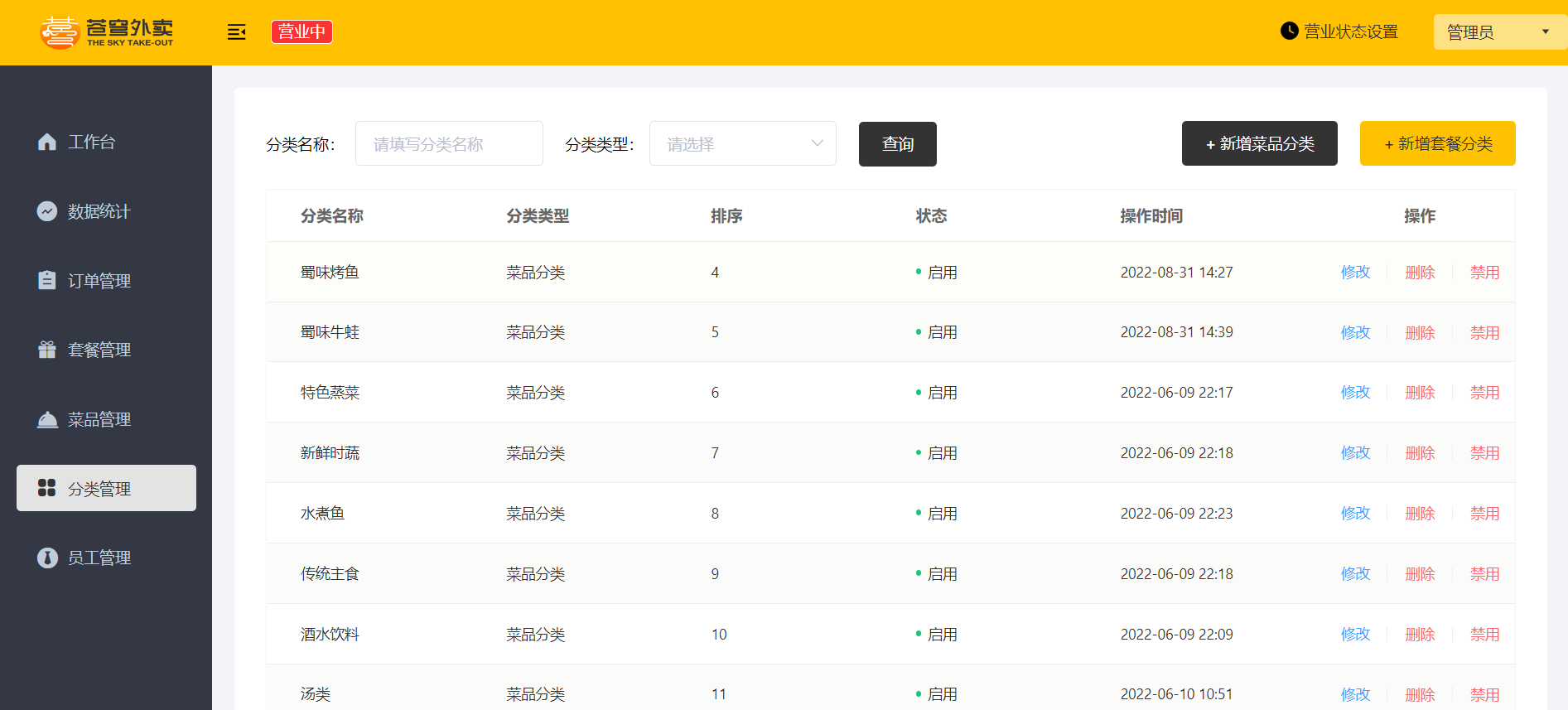
SpringBoot+SSM项目实战 苍穹外卖(2)
继续上一节的内容,本节完成新增员工、员工分页查询、启用禁用员工账号、编辑员工、导入分类模块功能代码。 目录 新增员工(完整流程分为以下五个部分)需求分析和设计代码开发功能测试代码完善 (ThreadLocal 线程局部变量)代码提交 员工分页查询代码完善 扩展Spring …...

vue常见优化手段
永远不要过早优化 why?过早优化的代价就是开发时间变长,开发成本增加,它会慢慢的让我们的代码变得不可阅读,难以维护;这些都是优化带来的代价。有句话是这样说的:命运馈赠的礼物,早已在暗中标好…...

vue3通过v-model实现父子组件通信
单一值传递 父组件 <template><div ><h1>v-model实现父子组件通讯</h1><hr><child1 v-model"num"></child1><!-- 上下两个是等价的 --><child1 :modelValue"num" update:modelValue"handle&quo…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
