uniapp地图基本使用及解决添加markers不生效问题?
uniapp地图使用
App端 通过 nvue 页面实现地图
文章目录
- uniapp地图使用
- 效果图
- template
- js
- 添加 marker
- 使用地图查看位置
- 移到到当前位置
效果图

template
<template><view class="mapWrap"><!-- #ifdef APP-NVUE --><map class="map-container" id="map" :longitude="location.lng" :latitude="location.lat" :show-location="true" :enable-3D="enable3D" :markers="markers" :include-points="includePoints" @callouttap="oncallouttap"></map><!-- 定位当前位置 --><cover-view class="myLocation fcc"><cover-image class="img" src="@/static/image/icon/currnet_location.png" @click="moveToMyLocation"></cover-image></cover-view><!-- #endif --></view>
</template>
js
添加 marker
使用地图查看位置
移到到当前位置
<script>export default {data() {return {location: {lng: 114.058279,lat: 22.505375},markers: [],includePoints: []}},onLoad() {let tmpLocation = this.$store.state.location;if (tmpLocation.lng) {this.location = tmpLocation;}},onReady() {this.map = uni.createMapContext("map", this);},methods: {getData() {// ....// 测试数据this.dataList = [{name: "长安街",location: {lat: 39.907145,lng: 116.396651}},{name: "天安门",location: {lat: 39.908823,lng: 116.39747}}]// 添加 markerthis.addMarkers();},/*** 添加marker*/addMarkers() {let markerList = [];this.batteryList.forEach((item, index) => {let location = item.location;if (location) {// 直接使用 this.markers.push()方式,无法添加 markermarkerList.push({id: Number(index + 1),latitude: Number(location.lat),longitude: Number(location.lng),title: item.name,zIndex: '1',rotate: 0,width: 30,height: 30,anchor: {x: 0.5,y: 1},callout: {content: item.name,color: '#fff',fontSize: 10,borderRadius: 4,borderWidth: 1,borderColor: '#fb6620',bgColor: '#f7b733',padding: '5',display: 'ALWAYS'},iconPath: '/static/image/icon/location01.png'})}this.markers = markerList;})},/*** 气泡事件*/oncallouttap(e) {const { markerId } = e.detail;const marker = this.markers.find((item) => item.id === markerId);// 使用地图查看位置uni.openLocation({latitude: marker.latitude,longitude: marker.longitude,name: marker.title,success: (res) => {console.log('success');}});},/*** 移到到当前位置*/moveToMyLocation() {let latitude = this.location.lat;let longitude = this.location.lng;this.map.moveToLocation({latitude,longitude,success: (res) => {this.includePoints = [{latitude,longitude}];}});}}}
</script>
相关文章:

uniapp地图基本使用及解决添加markers不生效问题?
uniapp地图使用 App端 通过 nvue 页面实现地图 文章目录 uniapp地图使用效果图templatejs添加 marker使用地图查看位置移到到当前位置 效果图 template <template><view class"mapWrap"><!-- #ifdef APP-NVUE --><map class"map-containe…...

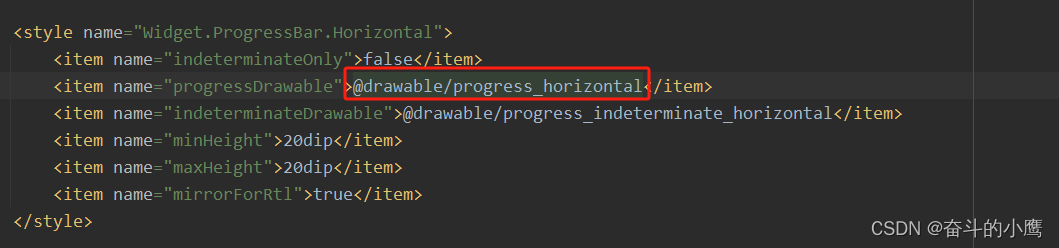
使用系统ProgressBar实现三色进度条
使用系统ProgressBar实现如图三色进度条: //布局中<ProgressBarandroid:layout_width"0dp"android:layout_height"8dp"android:layout_marginLeft"16dp"app:layout_constraintBottom_toBottomOf"id/photo"app:layout_c…...

Vue3中的组合式API的详细教程和介绍
文章目录 前言介绍组合式 API 基础setup 组件选项 带 ref 的响应式变量生命周期钩子注册内部 setupwatch 响应式更改独立的 computed 属性后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:vue.js 🐱👓博主在前端…...

Java后端开发——JDBC(万字详解)
Java后端开发——JDBC(万字详解) 今日目标 掌握JDBC的的CRUD理解JDBC中各个对象的作用掌握Druid的使用 1,JDBC概述 在开发中我们使用的是java语言,那么势必要通过java语言操作数据库中的数据。这就是接下来要学习的JDBC。 1.1 …...

python etree.HTML 以及xpath 解析网页的工具
文章目录 导入模块相关语法实战 导入模块 from lxml import etree相关语法 XPath(XML Path Language)是一种用于在XML文档中定位和选择元素的语言。XPath的主要应用领域是在XML文档中进行导航和查询,通常用于在XML中选择节点或节点集合。以…...
待编辑)
电机伺服驱动学习笔记(7)待编辑
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤1.引入库2.读入数据 总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

【云备份】业务处理
文章目录 1. 业务处理作用功能 2. 代码框架编写构造函数UpLoad ——文件上传请求ListShow —— 展示页面请求处理实现Download —— 下载请求的处理实现断点续传实现 1. 业务处理 作用 业务处理模块是对客户端的业务请求进行处理 功能 1.文件上传请求:备份客户端…...

JVM GC算法
一, 垃圾回收分类: 按线程数分,可以分为串行垃圾回收器和并行垃圾回收器。 按工作模式分,可以分为并发垃圾回收器和独占式垃圾回收器 按碎片处理方式分,可以分为压缩式垃圾回收器和非压缩式垃圾回收器按工作的内存区间分,又可分为…...

对Spring框架的一些总结
对Spring框架的一些总结 在文章开头我真心推荐大家一个优秀的编程老师:孙帅老师(孙哥suns),孙帅老师在哔哩哔哩的Spring5教学视频时长接近33个小时,从0基础到一步一步手把手的教你抽丝剥茧分析Spring框架的所有知识,孙帅老师的教…...

C# WPF上位机开发(第一个应用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 万事开头难,很多事情都是难在第一步。走出了这第一步,回过头看以前走的每一步,发现其实也不难。用c# wpf编写界…...

有点迷糊class和初始化参数的用法了
翻阅手册https://www.runoob.com/python3/python3-class.html Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的。本章节我们将详细介绍Python的面向对象编程。 如果你以前没有接触过面向对象的编程语言&…...

如何选择一款安全稳定的跨境浏览器?
选择适合自己的跨境浏览器是进行跨境电商和跨境交流的关键一步。本文将为您介绍如何客观地选择一款安全稳定的跨境浏览器,以便更好地进行跨境业务。 在选择跨境浏览器时,以下几个因素是需要考虑的: 网络速度:跨境业务需要稳定而高…...

SQL Server 数据库,使用函数查询统计信息
4.1 在查询中使用函数 在前面章节已经学习了一些简单的增、删、改、查询的T-SOL.语句,但是为了更方便快捷地完 成大量的任务,SOLServer提供了一些内部函数,可以和SOLServer的SELECT语句联合使用,也可 以与UPDATE和INSERT一起使用&…...

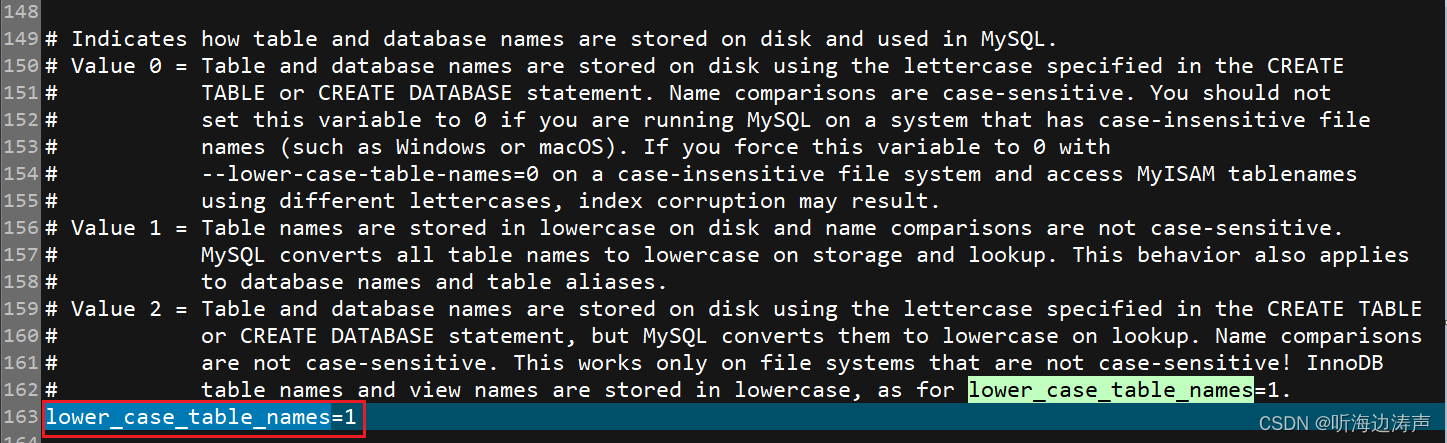
mysql区分大小写吗
mysql在windows下默认是不区分大小写的,在linux下默认是区分大小写的。 所以,为了避免出问题,许多公司的数据库编程规范中明确规定:库名、表名、列名、索引名一律小写,不同单词之间以下划线分割,且控制在3…...

HarmonyOS 开发案例分享:万能卡片也能用来玩游戏
一、前言 作为一名开发爱好者,从大了讲,我学习并进行 HarmonyOS 相关开发是为了能为鸿蒙生态建设尽一份绵薄之力,从小了讲,就是为了自己的兴趣。而万能卡片是一个让我非常感兴趣的东西。 很多时候我跟别人解释什么是万能卡片&…...

Could NOT find resource [logback-test.xml]
修改 之后就可以正常启动了...

11.28 C++作业
提示并输入一个字符串,统计该字符中大写、小写字母个数、数字个数、空格个数以及其他字符个数 要求使用C风格字符串完成 #include <iostream>using namespace std;int main() {string str;cout << "请输入一个字符串:" <<…...

126. 单词接龙 II
126. 单词接龙 II 需要注意的是,由于要找最短路径,连接 dot 与 lot 之间的边就不可以被记录下来,同理连接 dog 与 log 之间的边也不可以被记录。这是因为经过它们的边一定不会是最短路径。因此在广度优先遍历的时候,需要记录的图…...

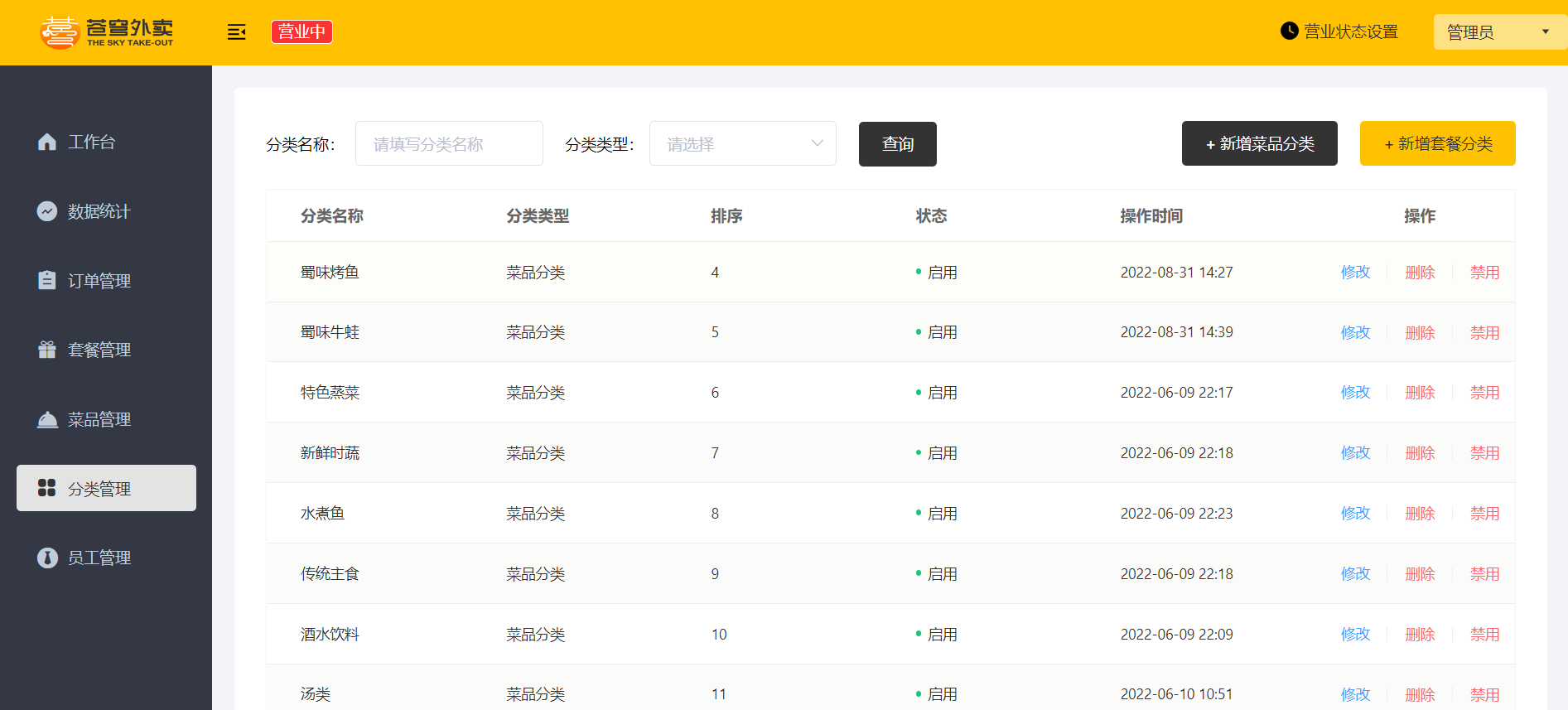
SpringBoot+SSM项目实战 苍穹外卖(2)
继续上一节的内容,本节完成新增员工、员工分页查询、启用禁用员工账号、编辑员工、导入分类模块功能代码。 目录 新增员工(完整流程分为以下五个部分)需求分析和设计代码开发功能测试代码完善 (ThreadLocal 线程局部变量)代码提交 员工分页查询代码完善 扩展Spring …...

vue常见优化手段
永远不要过早优化 why?过早优化的代价就是开发时间变长,开发成本增加,它会慢慢的让我们的代码变得不可阅读,难以维护;这些都是优化带来的代价。有句话是这样说的:命运馈赠的礼物,早已在暗中标好…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
