el-tabel实现拖拽排序
1、使用npm安装sortableJs插件
npm install sortablejs --save
2、在需要使用的页面进行引入
import Sortable from 'sortablejs'
3、表格拖拽排序完整代码
<template><div class="home"><el-table :data="tableData" style="width: 100%"><el-table-column v-for="(item, index) in col" :key="`col_${index}`" :prop="item.prop" :label="item.label"></el-table-column></el-table></div>
</template><script setup>
import Sortable from 'sortablejs'; //引入插件
import { onMounted, ref, nextTick } from 'vue';
const col = ref([{label: '日期',prop: 'date'},{label: '姓名',prop: 'name'},{label: '地址',prop: 'address'}
]);const tableData = ref([{date: '2016-05-03',name: '建筑电工',address: '天河区'},{date: '2016-05-02',name: '管道工',address: '番禺区'},{date: '2016-05-04',name: '木工',address: '越秀区'},{date: '2016-05-01',name: '架子工',address: '海珠区'}
]);onMounted(() => {// 阻止默认行为document.body.ondrop = function (event) {event.preventDefault();event.stopPropagation();};rowDrop();columnDrop();
});
//行拖拽
const rowDrop = () => {const tbody = document.querySelector('.el-table__body-wrapper tbody');Sortable.create(tbody, {onEnd({ newIndex, oldIndex }) {if (newIndex == oldIndex) return;tableData.value.splice(newIndex, 0, tableData.value.splice(oldIndex, 1)[0]);const newArray = tableData.value.slice(0);tableData.value = [];nextTick(function () {tableData.value = newArray;});}});
};
//列拖拽
const columnDrop = () => {const wrapperTr = document.querySelector('.el-table__header-wrapper tr');Sortable.create(wrapperTr, {animation: 180,delay: 0,onEnd: (evt) => {const oldItem = col.value[evt.oldIndex];col.value.splice(evt.oldIndex, 1);col.value.splice(evt.newIndex, 0, oldItem);const newArray = col.value.slice(0);col.value = [];nextTick(function () {col.value = newArray;});}});
};
</script><style scoped>
.home {font-size: 36px;
}
</style>4、列表的拖拽排序
列表拖拽排序一般只用在行的拖拽排序,此处我们依旧可以使用sortableJs来实现拖拽排序的功能,具体代码如下
<template><div class="home"><div style="width: 800px"><ul id="items"><li v-for="item in listData" :key="item.id" class="item">{{ item.name }}</li></ul></div></div>
</template><script setup>
import Sortable from 'sortablejs'; //引入插件
import { onMounted, ref, nextTick } from 'vue';
const listData = ref([{id: 1,name: '数据一'},{id: 2,name: '数据二'},{id: 3,name: '数据三'},{id: 4,name: '数据四'}
]);
onMounted(() => {// 阻止默认行为document.body.ondrop = function (event) {event.preventDefault();event.stopPropagation();};rowDrop();
});
//行拖拽
const rowDrop = () => {const tbody = document.getElementById('items');Sortable.create(tbody, {onEnd({ newIndex, oldIndex }) {if (newIndex == oldIndex) return;listData.value.splice(newIndex, 0, listData.value.splice(oldIndex, 1)[0]);const newArray = listData.value.slice(0);listData.value = [];nextTick(function () {listData.value = newArray;console.log(listData.value);});}});
};
</script><style scoped>
.item {border: 1px solid #a7a2a2;padding: 10px;
}
</style>参考:拖拽排序(el-table)
相关文章:

el-tabel实现拖拽排序
1、使用npm安装sortableJs插件 npm install sortablejs --save2、在需要使用的页面进行引入 import Sortable from sortablejs3、表格拖拽排序完整代码 <template><div class"home"><el-table :data"tableData" style"width: 100%&…...

设计模式-结构型模式之适配器设计模式
文章目录 一、结构型设计模式二、适配器模式 一、结构型设计模式 这篇文章我们来讲解下结构型设计模式,结构型设计模式,主要处理类或对象的组合关系,为如何设计类以形成更大的结构提供指南。 结构型设计模式包括:适配器模式&…...

Android 中的权限
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、权限分类3.1 安装时权限3.2 运行时…...

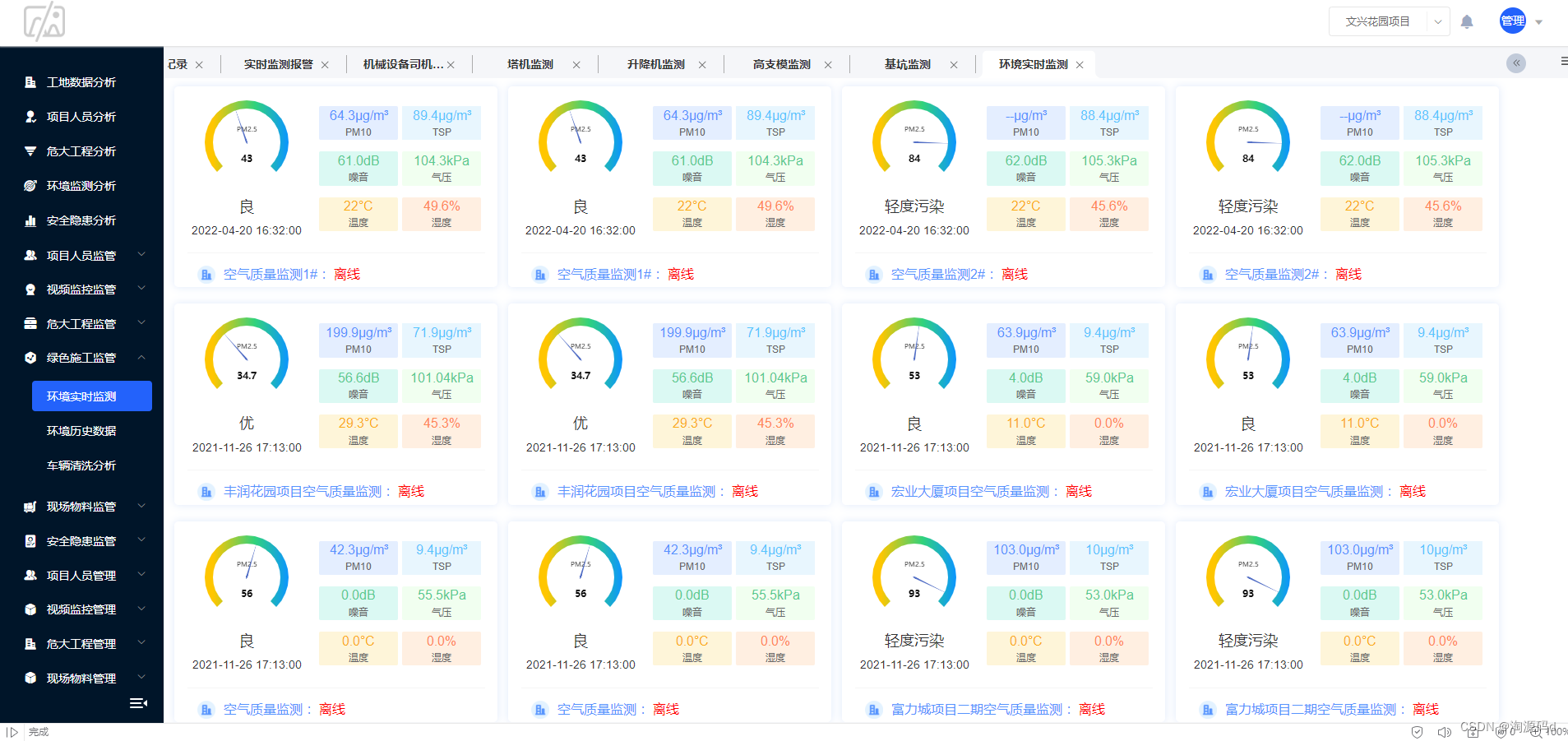
【java智慧工地源码】智慧工地物联网云平台,实现现场各类工况数据采集、存储、分析与应用
“智慧工地整体方案”以智慧工地物联网云平台为核心,基于智慧工地物联网云平台与现场多个子系统的互联,实现现场各类工况数据采集、存储、分析与应用。通过接入智慧工地物联网云平台的多个子系统板块,根据现场管理实际需求灵活组合࿰…...

oracle 19c rac 安装手册
oracle 19c rac 安装手册 官方文档:https://docs.oracle.com/en/database/oracle/oracle-database/19/index.html 一、集群规划 再部署集群之前,需要对网络和存储两个方面进行规划。下面简述了网络和存储两个方面需要注意的地方。 Oracle RAC 数据库私有网络通信必须使用单…...

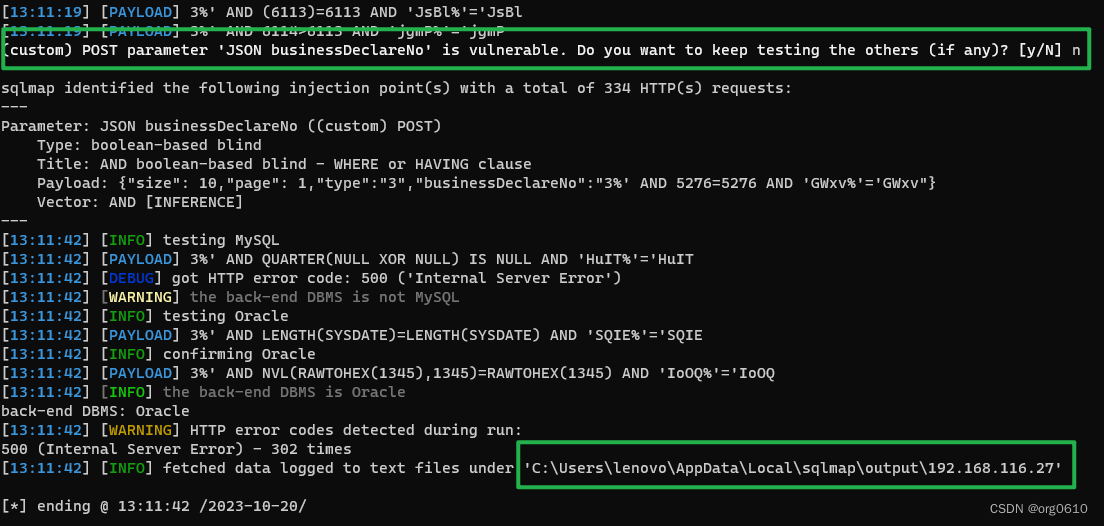
sqlMap
url:https://sqlmap.org/ git:https://github.com/sqlmapproject/sqlmap.git git中文:https://github.com/sqlmapproject/sqlmap/blob/master/doc/translations/README-zh-CN.md use url:https://github.com/sqlmapproject/sqlmap…...

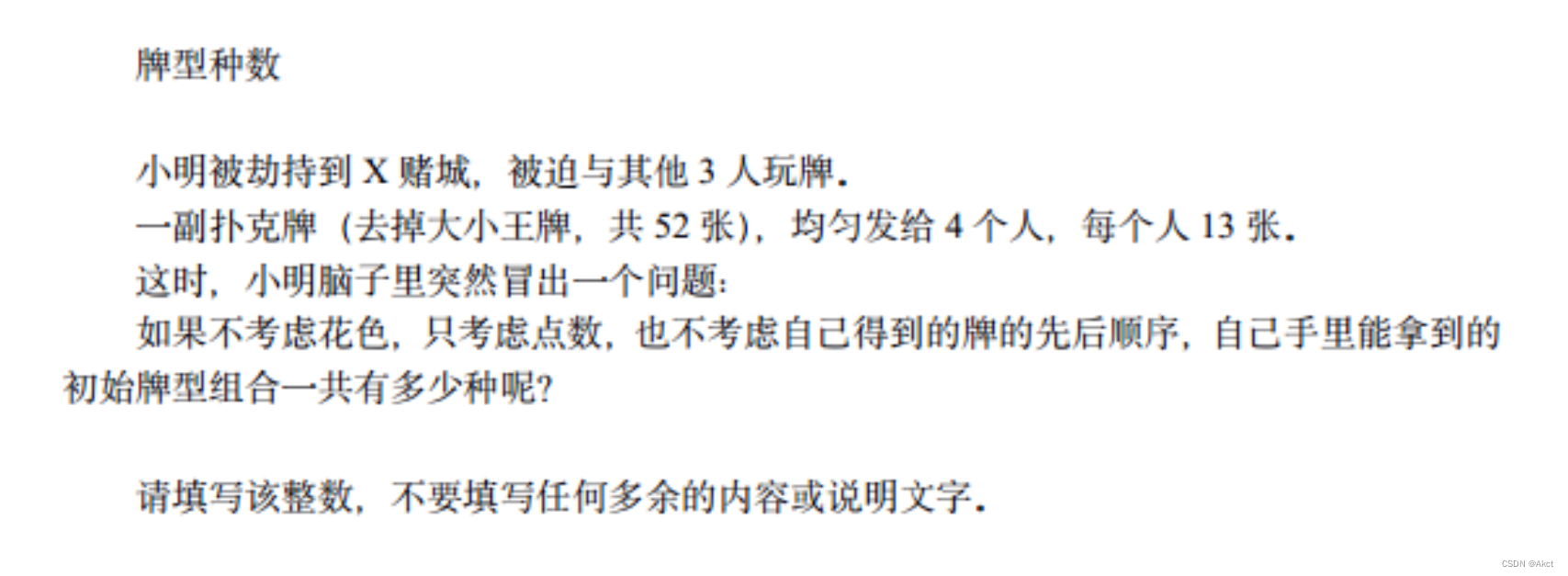
蓝桥杯每日一题2023.12.2
题目描述 蓝桥杯大赛历届真题 - C 语言 B 组 - 蓝桥云课 (lanqiao.cn) 题目分析 答案:3598180 由题目分析可以知道,给小明发的牌一共有13种类型,每种类型的牌一共有四张。对于每种牌,我们都有5种选择,不拿、拿一张、…...

【计算机网络学习之路】序列化,反序列化和初识协议
文章目录 前言一. 序列化和反序列化1.自己实现2. JSON 二. 初识协议结束语 前言 本系列文章是计算机网络学习的笔记,欢迎大佬们阅读,纠错,分享相关知识。希望可以与你共同进步。 本篇博文正式开始应用层的学习,首先讲解应用层的…...

亚马逊云科技推出新一代自研芯片
北京——2023 年12月1日 亚马逊云科技在2023 re:Invent全球大会上宣布其自研芯片家族的两个系列推出新一代,包括Amazon Graviton4和Amazon Trainium2,为机器学习(ML)训练和生成式人工智能(AI)应用等广泛的工…...

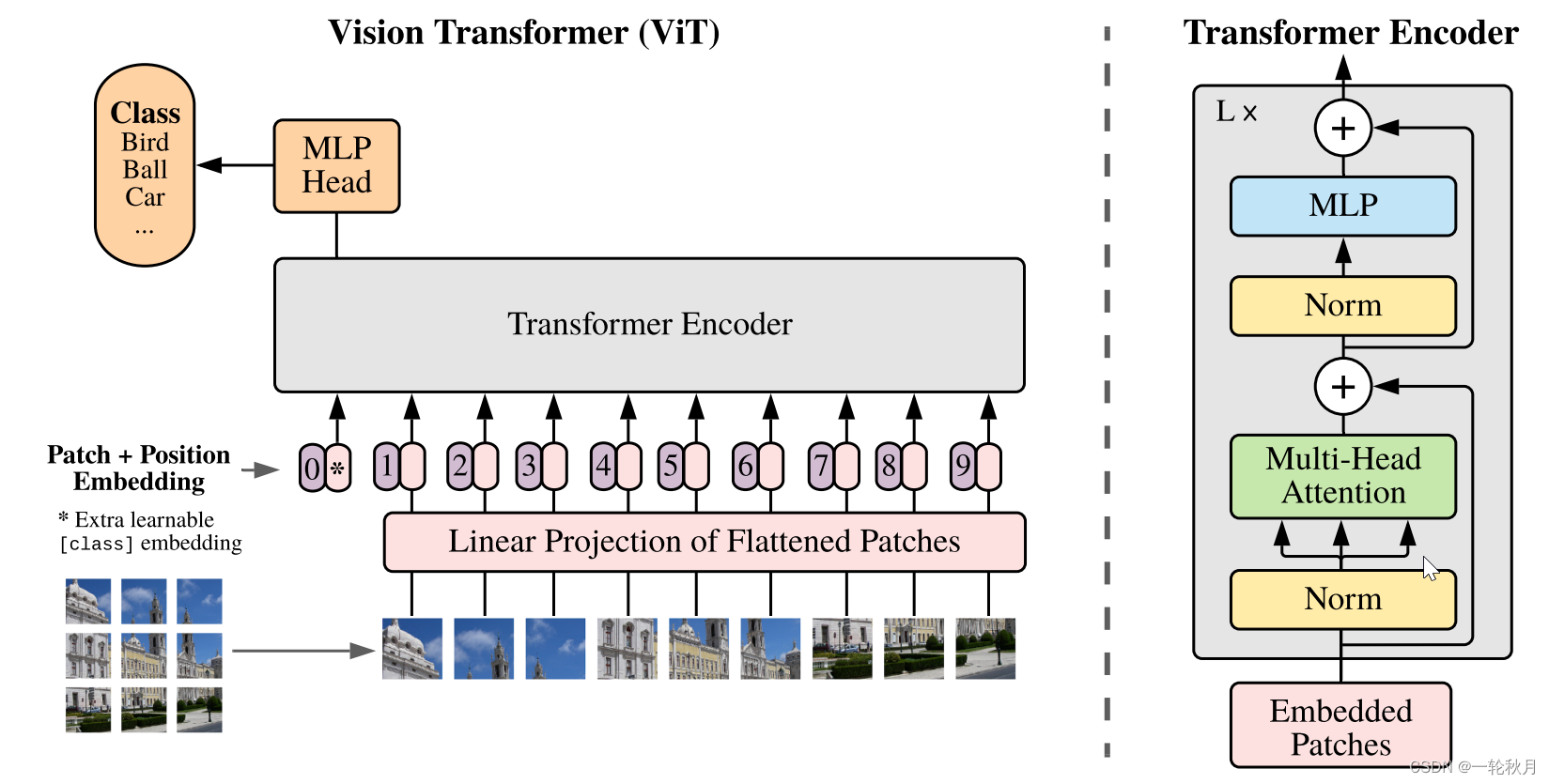
VIT总结
关于transformer、VIT和Swin T的总结 1.transformer 1.1.注意力机制 An attention function can be described as mapping a query and a set of key-value pairs to an output, where the query, keys, values, and output are all vectors. The output is computed as a wei…...

C++11——initializer_list
initializer_list的简介 initializer_list是C11新出的一个类型,正如类型的简介所说,initializer_list一般用于作为构造函数的参数,来让我们更方便赋值 但是光看这些,我们还是不知道initializer_list到底是个什么类型,…...
数学字体 Mathematical fonts
Mathematical fonts 数学字体: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzRQSZ \\ \mathcal{ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzRQSZ} \\ \mathfrak{ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzRQSZ} \\ \mathbb{ABC…...

Python简单模拟蓝牙车钥匙协议
本文设计一个简单的蓝牙车钥匙协议,协议包含DH密钥协商和基于RSA的身份认证功能,以及防重放与消息完整性验证。 1. 密钥协商过程: - 设定 DH 参数:素数 p 和生成元 g。 - 发送方(Alice)生成 DH 的私钥 a 并计算公钥 A…...

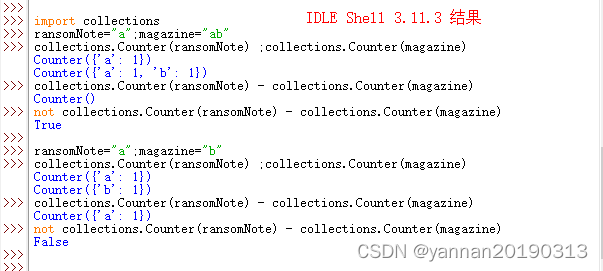
【Python3】【力扣题】383. 赎金信
【力扣题】题目描述: 题解: 两个字符串ransomNote和magazine,ransomNote中每个字母都在magazine中一一对应(顺序可以不同)。 即分别统计两个字符串中每个字母出现的次数,ransomNote中每个字母的个数小于等…...

外包搞了6年,技术退步明显......
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

uni-app x生成的安卓包,安装时,提示不兼容。解决方案
找到 manifest.json 进入:源码视图 代码 {"name" : "xxx康养","appid" : "__xxx6","description" : "xxx康养","versionName" : "1.0.12","versionCode" : 100012,&…...

Screenshot To Code
序言 对于GPT-4我只是一个门外汉,至于我为什么要了解screenshot to code,只是因为我想知道,在我不懂前端设计的情况下,能不能通过一些工具辅助自己做一些简单的前端界面设计。如果你想通过此文深刻了解GPT-4或者该开源项目&#…...

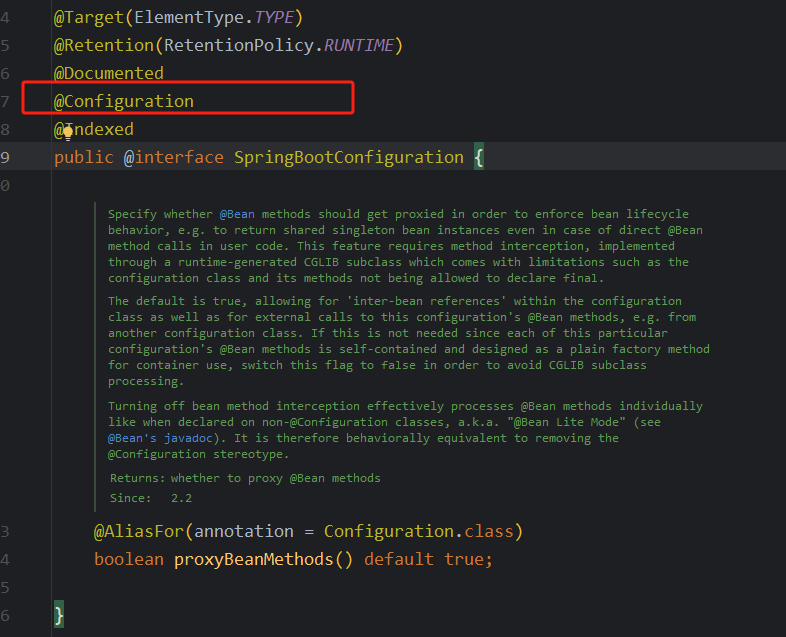
SpringBoot 是如何启动一个内置的Tomcat
为什么说Spring Boot框架内置Tomcat 容器,Spring Boot框架又是怎么样去启动Tomcat的?我简单总结下学习过程。 一:简单了解SpringBoot的启动类 我们都知道Spring Boot框架的启动类上是需要使用 @SpringBootApplication 注解标注的, @SpringBootApplication 是一个复合注解…...

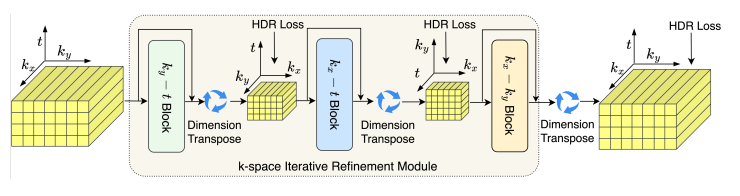
《功能磁共振多变量模式分析中空间分辨率对解码精度的影响》论文阅读
《The effect of spatial resolution on decoding accuracy in fMRI multivariate pattern analysis》 文章目录 一、简介论文的基本信息摘要 二、论文主要内容语音刺激的解码任务多变量模式分析(MVPA)K空间 空间分辨率和平滑对MVPA的影响平滑的具体过程…...

pygame实现贪吃蛇小游戏
import pygame import random# 游戏初始化 pygame.init()# 游戏窗口设置 win_width, win_height 800, 600 window pygame.display.set_mode((win_width, win_height)) pygame.display.set_caption("Snake Game")# 颜色设置 WHITE (255, 255, 255) BLACK (0, 0, 0…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...

Python[数据结构及算法 --- 栈]
一.栈的概念 在 Python 中,栈(Stack)是一种 “ 后进先出(LIFO)”的数据结构,仅允许在栈顶进行插入(push)和删除(pop)操作。 二.栈的抽象数据类型 1.抽象数…...

基于Java的离散数学题库系统设计与实现:附完整源码与论文
JAVASQL离散数学题库管理系统 一、系统概述 本系统采用Java Swing开发桌面应用,结合SQL Server数据库实现离散数学题库的高效管理。系统支持题型分类(选择题、填空题、判断题等)、难度分级、知识点关联,并提供智能组卷、在线测试…...
