flutter-web中使用js工具类
文章目录
- 为什么要调用js
- 1. flutter-web
- 1. 引入js web/index.html
- 2. 创建工具js web/CryptoEnc.js
- 3. 创建对应的lib/js/js_interop.dart
- 4. 由于引入的js是针对web平台的,所以引入需要做引入处理
- 5. 使用
- 2. Android
- 1. 引入依赖
- 2. index.html
- 3. dart
- 引用
为什么要调用js
JavaScript拥有庞大且成熟的工具生态系统
1. flutter-web
1. 引入js web/index.html
<!-- Add the required JS libraries --><script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/crypto-js.min.js" integrity="sha512-a+SUDuwNzXDvz4XrIcXHuCf089/iJAoN4lmrXJg18XnduKK6YlDHNRalv4yd1N40OKI80tFidF+rqTFKGPoWFQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/md5.min.js" integrity="sha512-ENWhXy+lET8kWcArT6ijA6HpVEALRmvzYBayGL6oFWl96exmq8Fjgxe2K6TAblHLP75Sa/a1YjHpIZRt+9hGOQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script><!-- Register the js file where the logic is written --><script src="CryptoEnc.js" type="application/javascript"></script>
2. 创建工具js web/CryptoEnc.js
function CryptoEnc() {}CryptoEnc.prototype.encrypt = function(toEncObj){var toEnc = toEncObj.value;var encrypted = CryptoJS.MD5(toEnc);return encrypted;
}CryptoEnc.prototype.testFunc = function(toEncObj2){var toEnc = toEncObj2.value;return "========bbbbtestFunc"+toEnc;
}3. 创建对应的lib/js/js_interop.dart
// #1
()
library js_interop;// The above two lines are required
import 'package:js/js.dart';// #2
()
class CryptoEnc {external CryptoEnc();external String encrypt(ToEncrypt toEncrypt);external String testFunc(ToEncrypt2 toEncrypt2);
}// #3
()
class ToEncrypt {external String get value;external factory ToEncrypt({String value});
}
()
class ToEncrypt2 {external String get value;external factory ToEncrypt2({String value});
}4. 由于引入的js是针对web平台的,所以引入需要做引入处理
///encrypt.dart
class ToEncrypt {final String value;ToEncrypt({required this.value,});
}class ToEncrypt2 {final String value;ToEncrypt2({required this.value,});
}class CryptoEnc {CryptoEnc();String encrypt(ToEncrypt toEncrypt) {// We are not implementing any encryption for mobile for now.// This is just for demonstration.throw UnimplementedError();}String testFunc(ToEncrypt2 toEncrypt) {// We are not implementing any encryption for mobile for now.// This is just for demonstration.throw UnimplementedError();}
}///export_encrypt.dart
export 'encrypt.dart' if (dart.library.js) 'js_interop.dart';
5. 使用
var encVal = CryptoEnc().encrypt(ToEncrypt(value: "aaaaaa",),);var encVal2 = CryptoEnc().testFunc(ToEncrypt2(value: "cccc",));print(encVal);print("testFunc=$encVal2");
2. Android
1. 引入依赖
webview_flutter: ^4.4.2
2. index.html
<!DOCTYPE html>
<html>
<head><title>Test js dart</title></head>
<body>
<script>function inputClick (url) {console.log('inputClick=>'+url);}function playUrl(url) {console.log('playUrl=>'+url);}function startPlay() {console.log('startPlay');}function postMsg() {console.log('postMsg');//向dart发送消息Print.postMessage('postMsg');}</script>
</body>
</html>
3. dart
import 'package:flutter/material.dart';
import 'package:tvboxstudy/log_extensions.dart';
import 'package:webview_flutter/webview_flutter.dart';class LocalHtmlWebView extends StatefulWidget {const LocalHtmlWebView({super.key});LocalHtmlWebViewState createState() => LocalHtmlWebViewState();
}class LocalHtmlWebViewState extends State<LocalHtmlWebView> {late String localHtmlContents;late WebViewController controller;ValueNotifier<bool> isShowLoading = ValueNotifier(true);void initState() {super.initState();initController();loadLocalHtml();_registerJavascriptChannel();}void runJS(int type) {if (type == 1) {controller.runJavaScript('inputClick();',);} else if (type == 2) {controller.runJavaScript('startPlay();',);}else if (type == 3) {controller.runJavaScript('postMsg();',);} else if (type == 4) {controller.runJavaScript("playUrl('https://media.w3.org/2010/05/sintel/trailer.mp4');",);}}void _registerJavascriptChannel() {controller.addJavaScriptChannel('Print',onMessageReceived: (JavaScriptMessage message) {//收到消息做相应的处理print("onMessageReceived=>${message.message}");},);}void initController() {controller = WebViewController()..setJavaScriptMode(JavaScriptMode.unrestricted)..setBackgroundColor(Colors.transparent)..setJavaScriptMode(JavaScriptMode.unrestricted)..setNavigationDelegate(NavigationDelegate(onProgress: (int progress) {"progress=$progress".log();if (progress == 100) {isShowLoading.value = false;}},onPageStarted: (String url) {},onPageFinished: (String url) {controller.runJavaScriptReturningResult('document.body.scrollHeight').then((value) {"scrollHeight=>$value".log();});},onWebResourceError: (WebResourceError error) {},onNavigationRequest: (NavigationRequest request) {if (request.url.startsWith('https://www.youtube.com/')) {return NavigationDecision.prevent;}return NavigationDecision.navigate;},),);}void loadLocalHtml() async {controller.loadFlutterAsset('assets/www/player/index2.html');}Widget build(BuildContext context) {return Scaffold(body: Column(children: [Row(children: [TextButton(onPressed: (){runJS(1);}, child: Text("inputClick")),TextButton(onPressed: (){runJS(2);}, child: Text("startPlay")),TextButton(onPressed: (){runJS(3);}, child: Text("postMsg")),TextButton(onPressed: (){runJS(4);}, child: Text("playUrl")),],),Expanded(child: Stack(children: [WebViewWidget(controller: controller,),ValueListenableBuilder(valueListenable: isShowLoading,builder: (BuildContext context, bool value, Widget? child) {return isShowLoading.value? const Center(child: CircularProgressIndicator(color: Colors.white,)): const SizedBox.shrink();},)],),),],),);}
}引用
Utilizing JS Library for Flutter Web
相关文章:

flutter-web中使用js工具类
文章目录 为什么要调用js1. flutter-web1. 引入js web/index.html2. 创建工具js web/CryptoEnc.js3. 创建对应的lib/js/js_interop.dart4. 由于引入的js是针对web平台的,所以引入需要做引入处理5. 使用 2. Android1. 引入依赖2. index.html3. dart引用 为什么要调用…...

@ResponseBody详解:用于响应体响应数据
RestFul风格或者是web阶段接触过的异步请求,都需要把数据转换成Json放入响应体中。 ResponseBody的作用其实是将java对象转为json格式的相应内容 使用 RequestMapping注解时,Spring会将返回值解析为视图路径,然后跳转路径返回对应的视图页面…...

【Python百练——第3练】矩形类及操作
💐作者:insist-- 💐个人主页:insist-- 的个人主页 理想主义的花,最终会盛开在浪漫主义的土壤里,我们的热情永远不会熄灭,在现实平凡中,我们终将上岸,阳光万里 ❤️欢迎点…...

【C语言学习疑难杂症】C语言中数组存储时为什么从低地址到高地址
在C语言中,数组的存储从低地址到高地址是有其历史原因的。这种设计主要是为了与计算机系统的内存组织方式相一致。 在计算机系统中,内存通常按照字节进行编址,地址从低到高递增。数组在内存中是连续存储的,因此数组的第一个元素&…...

Linux:查看端口占用的进程
命令 netstat -tunlp可以从图中看到,端口被那个进程占用,对应进程的pid是多少。...

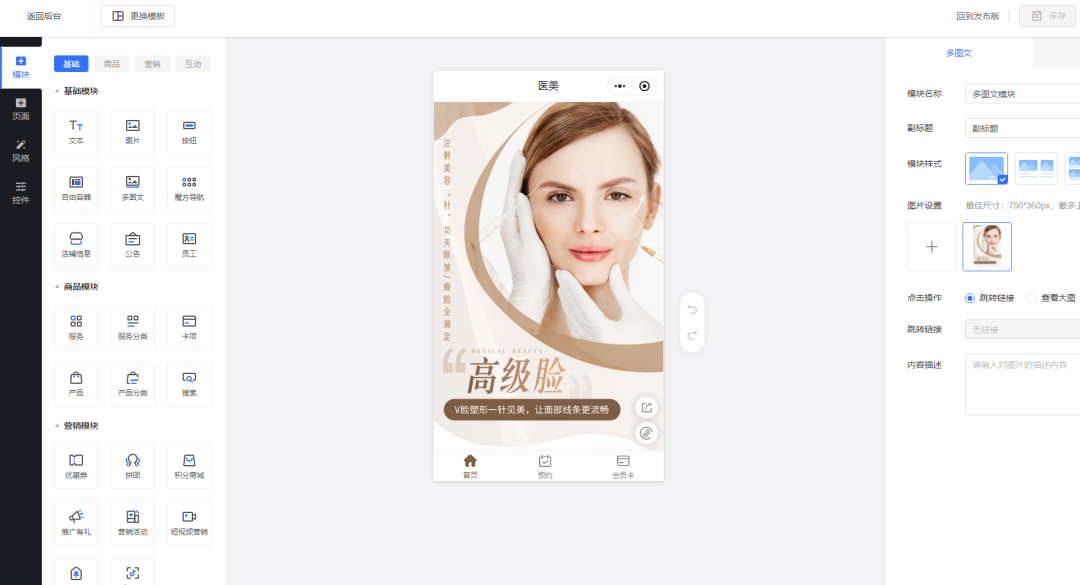
医美店会员管理系统预约小程序作用是什么
医美在美业中占据着一定地位,爱美使然和经济独立、悦己消费下,不少女性会前往医美机构做脸部整容、嫩肤补水等服务,如美容院一样都是具备本地外地属性的,因此在如今互联网盛行下,商家需要借势线上破解难题及增强生意效…...

Linux 正则表达式
内容概述 1 文本编辑工具之神 VIM 1.1 vi 和 vim 简介 在 Linux 中我们经常编辑修改文本文件,即由 ASCII Unicode 或者其他编码的纯文字的文件。之前介绍过的 nano,实际工具中我们使用更为专业,功能强大的工具 文本编辑种类: vi…...

C语言面试之数组指针上篇
C语言数组是C语言中重要的数据结构之一,它用于存储一组相同类型的数据。数组在C语言中是以连续的内存空间来存储的,每个数组元素都是一个变量,占据一定的内存空间,数组元素之间是紧密相邻的。 一、数组的定义 在C语言中࿰…...

LinkWeChat,唯一以开源为核心的SCRM
LinkWeChat是国内首个基于企业微信的开源SCRM,在集成了企微强大的开放能力的基础上,进一步升级拓展灵活高效的客户运营能力及多元化精准营销能力,让客户与企业之间建立强链接,帮助企业提高客户运营效率,强化营销能力&a…...

Android textView 显示: STRING_TOO_LARGE
在Android中,字符串资源的长度限制是32KB,getString()方法返回的字符串资源的大小超过这个限制,就会抛出STRING_TOO_LARGE 这个错误。 我本地的临界值是:32.3 KB (33,090 字节) 小于等于33090时,能正常显示ÿ…...

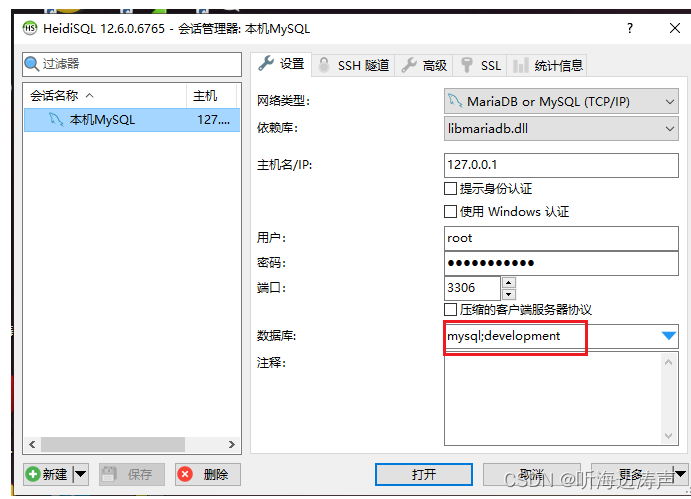
用HeidiSQL在MySQL中创建新的数据库
用有权限的用户登录: 右键单击,选择: 输入要创建的数据库名称,然后点击“确定”: 刷新下,就看到新创建的数据库了: 在新创建的数据库中,就可以做其它操作了,例如…...

纯前端实现导入excel数据
准备工作 - 下载 xlsx npm install xlsx下面直接上代码👇 <template><div><input type"file" accept".xlsx, .xls" change"handleClick"></div> </template><script langts setup> import * a…...

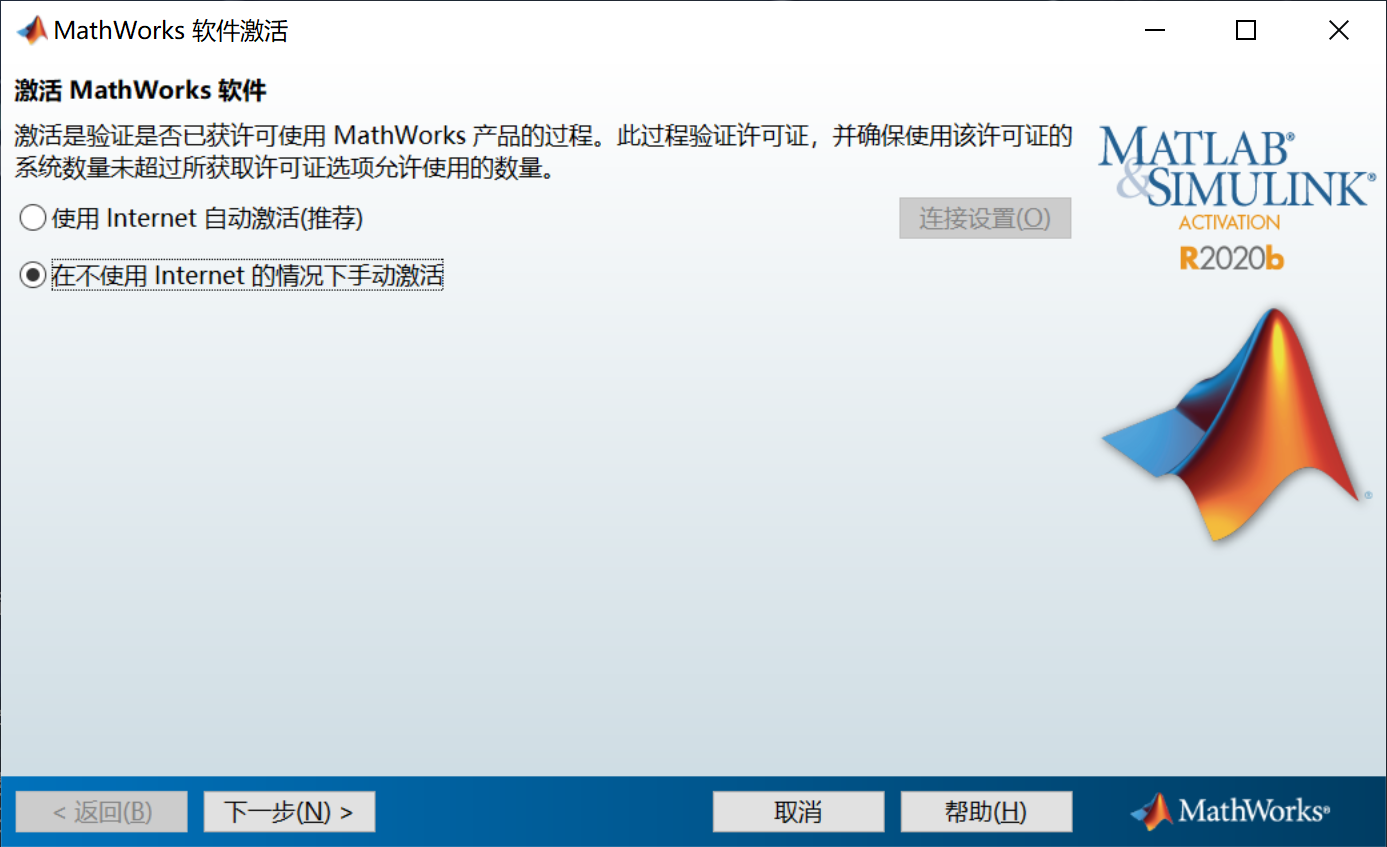
Matlab下载许可证文件 教程(在账号有许可证的前提下)
文章目录 Part.I IntroductionPart.II 许可证文件过期解决方案Chap.I 使用 Internet 自动激活Chap.II 在不使用 Internet 的情况下手动激活 Part.I Introduction 本文主要介绍,在 Mathwork 账号有许可证的前提下,下载许可证的操作流程。 好久没有用 Mat…...

AI 绘画 | Stable Diffusion 电商模特
前言 上一篇文章讲到如何给人物更换背景和服装。今天主要讲电商模特,就是服装电商们的固定服装产品图片如何变成真人模特穿上的固定服装产品效果图。如果你掌握了 《AI 绘画 | Stable Diffusion 人物 换背景|换服装》,这篇文章对你来说,上手会更轻松。 教程 提取服装蒙版…...
)
vue面试题整理(1.0)
一、对MVC,MVP,MVVM的理解 三者都是项目的架构模式(不是类的设计模式),即:一个项目的结构,如何分层,不同层负责不同的职责。 1.MVC MVC的出现是用在后端(全栈时代&…...

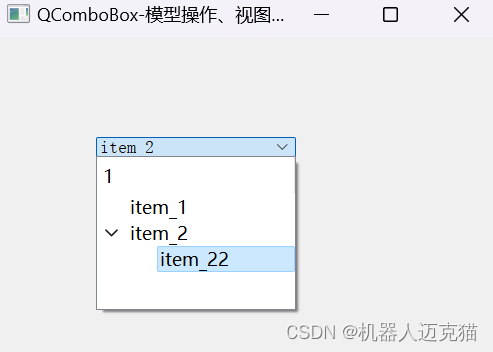
PyQt基础_007_ 按钮类控件QCombox
import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import *class ComboxDemo(QWidget):def __init__(self, parentNone):super(ComboxDemo, self).__init__(parent)self.setWindowTitle("combox 例子") self.resize(300, 90) …...

Android Wifi的扫描机制
Android Wifi 的扫描场景分为下面四种情况: 1.亮屏情况下,在Wifi settings界面,固定扫描,扫描时间为10s。 2.亮屏情况下,在非Wifi settings界面,二进制指数退避扫描,退避:interval…...

类 —— 友元、常/静态成员函数
类 类的大小 和结构体大小求法一致。但需注意,普通空类也会占用 1 字节大小,因为普通空类可以实例化对象。 而 抽象空类占 4 字节(32 位机中),因为抽象空类中含有虚指针(含有虚函数的非抽象空类同理&am…...

单页面应用
单页面应用 1.什么是SPA 多页面应用:每个页面都是独立的html文件,页面切换是整体刷新,需要重新加载html、css、JS等文件,容易实现搜索引擎,数据通过url、cookie、localStore传递。 单页面应用:多个页面是…...

六、ZooKeeper Java API操作
目录 1、引入maven坐标 2、节点的操作 这里操作Zookeeper的JavaAPI使用的是一套zookeeper客户端框架 Curator ,解决了很多Zookeeper客户端非常底层的细节开发工作 。 Curator包含了几个包:...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
