vue面试题整理(1.0)
一、对MVC,MVP,MVVM的理解
三者都是项目的架构模式(不是类的设计模式),即:一个项目的结构,如何分层,不同层负责不同的职责。
1.MVC
MVC的出现是用在后端(全栈时代)
M:model,模型:
主要完成业务功能,在数据库相关的项目中,数据库的增删改查属于模型。没有页面,是纯粹的逻辑。
V:view,视图:
主要负责数据的显示(HTML+CSS,动态网页(jsp,含有HTML的PHP文件))页面的展示和用户的交互。
C:controller,控制器:
主要负责每个业务的核心流程,在项目中体现在路由以及中间件上(nodeJs中的routes文件夹)
2.MVP
MVP是把MVC中的C改成了P。主要限制了M和V之间不能直接通信(互相调用,传递数据)。M和V之间的通信必须经过P。
P:Presenter,表示器
主要用于连接M层、V层,完成Model层与View层的交互,还可以进行业务逻辑的处理。
3.MVVM:
MVVM是把MVP中的P改成了VM。主要体现的是M和V之间的双向绑定。View的变动可以同步相应在Model,反之亦然。Vue就是一个MVVM的框架。准确来说,使用Vue框架完成项目时,使用的是MVVM模式。
VM:ViewModel
主要完成M和V的数据通信,并且是双向绑定。而View和Model之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由MVVM来统一管理。
总结:所有的MV*的项目的架构模式:都是为了完成项目代码的职责分工。
二、v-if和v-show区别
相同点:都是用来控制Dom元素的显示和隐藏。
不同点:
1.原理上:
v-if是通过添加和删除Dom元素,来控制Dom元素的显示和隐藏。
v-show是通过控制Dom元素样式的display属性的值,来控制Dom元素的显示和隐藏。
2.性能损耗
v-if:性能损耗主要体现在频繁切换时
v-show:性能损耗主要体现在首次。
3.应用场景:
v-if:用于切换不频繁的场景
v-show:用于切换频繁的场景。
4.安全性:
v-if:安全性好。(如果Dom元素不显示时,在Elements里根本看不到)
v-show:安全性不好。(如果Dom元素不显示时,在elements里依然可以看到,那么,懂程序的人,既可以修改)
三、computed和watch的区别
1.相同点:
都可以监听数据
2.不同点:
(1)概念:
computed:是计算属性,依赖其他属性值,并且computed的值有缓存,当依赖的属性值发生改变时,才会重新计算computed的值,默认是只读的(相当于getter函数),它也可以设置getter和setter函数来完成读和写。
watch:监听器,更多的是观察的作用,每当监听的数据变化时都会执行回调进行后续操作,它只能设置getter。watch默认只监听一层,如果要深度监听,让deep属性为true。
(2)作用:
computed:为了显示而用,降低了模板上代码复杂度。
watch:属性变化的检测(相当于事件),当属性的值发生变化时,可以调用函数。主要处理异步以及开销比较大的操作。简单粗暴的理解为:一个函数的执行时机。
(3)依赖模板调用:
computed:只能在模板上使用。
watch:不能在模板上使用。
(4)是否异步:
computed:不能有异步,只能同步。
watch:可以有异步。
(5)立即执行:
computed:是立即执行。
watch:默认不是立即执行。如果要立即执行,增加属性:immediate。
补充:在写代码时,把函数定义和调用时机分开。
四、Vue2的响应式原理
响应式:当js中的数据发生变化时,模板上会对应的发生变化。
1.数据劫持:
目的:当数据发生变化时,Vue框架会感知到。
怎么做的:利用ES5的Object.defineProperty()。当实例化组件时,Vue框架内部会把定义在组件data里的所有数据(属性),进行遍历,给每个数据(属性)增加setter和getter函数(同时会做订阅)。当数据发生变化时,会调用setter函数。当获取数据时,会调用getter函数。
2.发布订阅者模式:
目的:当数据发生变化时(其实就是调用setter函数时),会发布给所有订阅者。
怎么做的:当Vue组件实例化时,Vue框架内部会扫描模板,让模板上使用Vue语法(指令,{{}}等)的Dom元素去订阅对应的数据的变化。然后,当数据变化时,会更新所有订阅该数据的模板。
五、Vue3的响应式原理:
1.数据劫持:用proxy替换了Object.defineProperty。Proxy不需要循环,速度比Object.defineProperty快10倍。同时也解决了数组的劫持。(Vue2中用下标的方式改变数组不是响应式的)
2.发布订阅者模式:
内部有个Track函数:相当于订阅。
内部有个Trigger函数:相当于发布。
六、双向绑定的原理
1.双向绑定:视图层发生变化时,模型层会变化。模型层变化时,视图层会变化。
2.原理:
(1)通过事件和属性完成。
事件完成的:视图层影响模型层。
属性完成的是:模型层影响视图层(背后就是响应式原理)
3.Vue针对官方标签使用v-model指令,v-model指令针对不同的官方标签使用不同事件和属性。
(1)、针对文本框(单行和多行):value属性和Input事件。如果加上修饰符lazy。事件就变成了Change事件。
(2)、针对radio:使用的checked属性和Change事件。同时,需要给radio加上value属性。
(3)、针对checkbox:使用的checked属性和change事件。
(3.1)、如果应用在多选时,需要给checkbox加上value属性。
(3.2)、如果应用在单选时,不需要加。
(4)、针对select:使用value属性和change事件。
七、单项数据流
1.单项数据流是什么:
单项数据流是指父组件可以修改子组件的数据,反之不行(子组件不能修改父组件的数据)。
2.Vue框架的单项数据流:
Vue框架的Props是单项数据流。即:父组件可以修改子组件的Props。子组件不能通过修改Props的方式来修改父组件的数据(data),否则:
(1)、造成数据混乱:如:一个父级组件的数据传递给多个子组件,某个子组件如果通过Props修改父组件的数据,父级组件再修改其他子组件,其他子组件就会莫名其妙的被修改,造成数据混乱。
(2)、框架会给程序员爆出一个警告(特指:父组件给子组件传递的Props来自父组件的数据)
3.当父级的数据更新时,子组件的Props也会随之更新。
八、keep-alive
keep-alive是Vue提供的组件。
它有三个特征:
(1)、组件作用:keep-alive可以缓存组件及其状态(数据),避免了组件的频繁创建和销毁所带来的性能损耗。一般结合路由和动态组件一起使用。
(2)组件属性:提供include和exclude属性。include表示只有名称匹配的组件会被缓存,exclude表示任何名称匹配的组件都不会被缓存,其中exclude的优先级比include高。两者都支持字符串或正则表达式。
(3)keep-alive会触发两个钩子函数:activated和deactivated,当组件被移除时,触发钩子函数deactivated。
九、SPA的理解:
(1)单页面应用的概念:
SPA:single page application,单页面应用
就是整个项目只有一个HTML页面(文件),首次加载时,把所有的HTML,css,js全部加载下来。通过操作Dom的删除和创建(添加)来完成页面的切换。
(2)单页面应用优缺点
优点:单页面应用相对服务器压力小【因为:首次、或者只要HTML,css和js加载完毕后,切换页面是不用再去服务器请求HTML,css和js,而是直接操作Dom】
2.局部刷新,所以,用户体验好。【通过删除,添加,修改Dom的方式】
3.前后端分离
4.页面效果比较炫酷(比如切换页面内容时的转场动画)
缺点:
不利于搜索引擎优化SEO(search engine optimization)。如:百度,360等搜索引擎搜索、
2.初次加载时耗时多(可以使用路由懒加载解决)
3.导航不可用,如果一定要导航需要自行实现前进、后退(Vue-Router做好了)。页面复杂度提高很多。
4.容易造成css命名冲突【用scoped或者BEM的方式解决】
十、请问怎么理解虚拟Dom和Diff算法
1.什么是虚拟Dom和Diff算法:
虚拟Dom:用JS对象模拟的真实Dom,该JS对象包含了真实Dom的所有属性和内容,
Diff算法:用来比较两个虚拟Dom的不同之处,并在旧的虚拟Dom树上打上标记。
2.虚拟Dom和Diff算法的作用:
虚拟Dom和Diff算法结合起来,用来提升性能。可以减少无效的Dom渲染,即:减少了无效的重排和重绘。
3.步骤(思路,流程)
(1)产生两个虚拟Dom树:newVDom,oldVDom
(2)oldVDom和真实Dom树保持一致
(3)数据变化时,影响的是newDom
(4)操作newVDom后,通过Diff算法对比newVDom和oldVDom的差异
相关文章:
)
vue面试题整理(1.0)
一、对MVC,MVP,MVVM的理解 三者都是项目的架构模式(不是类的设计模式),即:一个项目的结构,如何分层,不同层负责不同的职责。 1.MVC MVC的出现是用在后端(全栈时代&…...

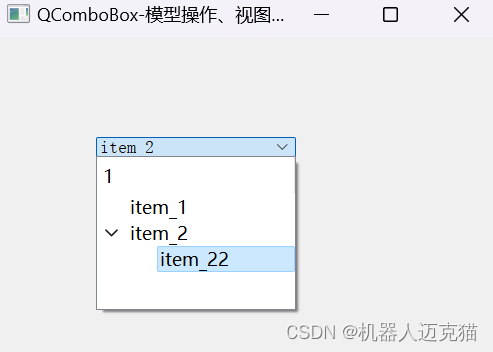
PyQt基础_007_ 按钮类控件QCombox
import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import *class ComboxDemo(QWidget):def __init__(self, parentNone):super(ComboxDemo, self).__init__(parent)self.setWindowTitle("combox 例子") self.resize(300, 90) …...

Android Wifi的扫描机制
Android Wifi 的扫描场景分为下面四种情况: 1.亮屏情况下,在Wifi settings界面,固定扫描,扫描时间为10s。 2.亮屏情况下,在非Wifi settings界面,二进制指数退避扫描,退避:interval…...

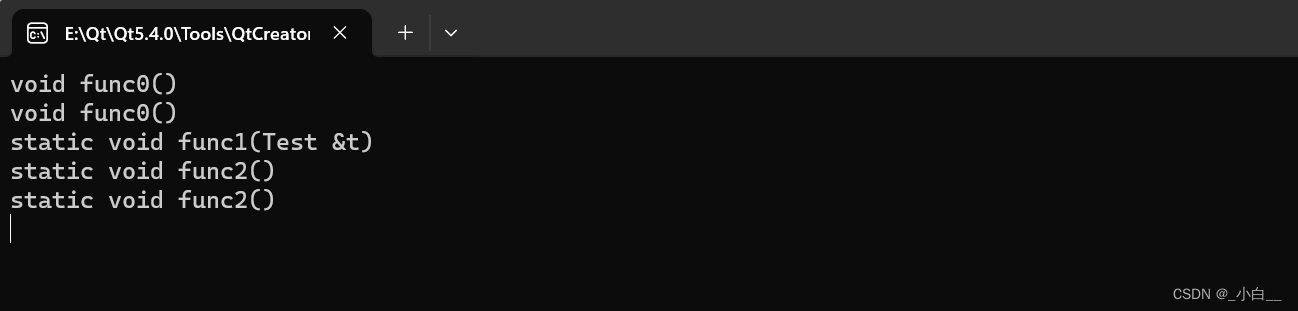
类 —— 友元、常/静态成员函数
类 类的大小 和结构体大小求法一致。但需注意,普通空类也会占用 1 字节大小,因为普通空类可以实例化对象。 而 抽象空类占 4 字节(32 位机中),因为抽象空类中含有虚指针(含有虚函数的非抽象空类同理&am…...

单页面应用
单页面应用 1.什么是SPA 多页面应用:每个页面都是独立的html文件,页面切换是整体刷新,需要重新加载html、css、JS等文件,容易实现搜索引擎,数据通过url、cookie、localStore传递。 单页面应用:多个页面是…...

六、ZooKeeper Java API操作
目录 1、引入maven坐标 2、节点的操作 这里操作Zookeeper的JavaAPI使用的是一套zookeeper客户端框架 Curator ,解决了很多Zookeeper客户端非常底层的细节开发工作 。 Curator包含了几个包:...

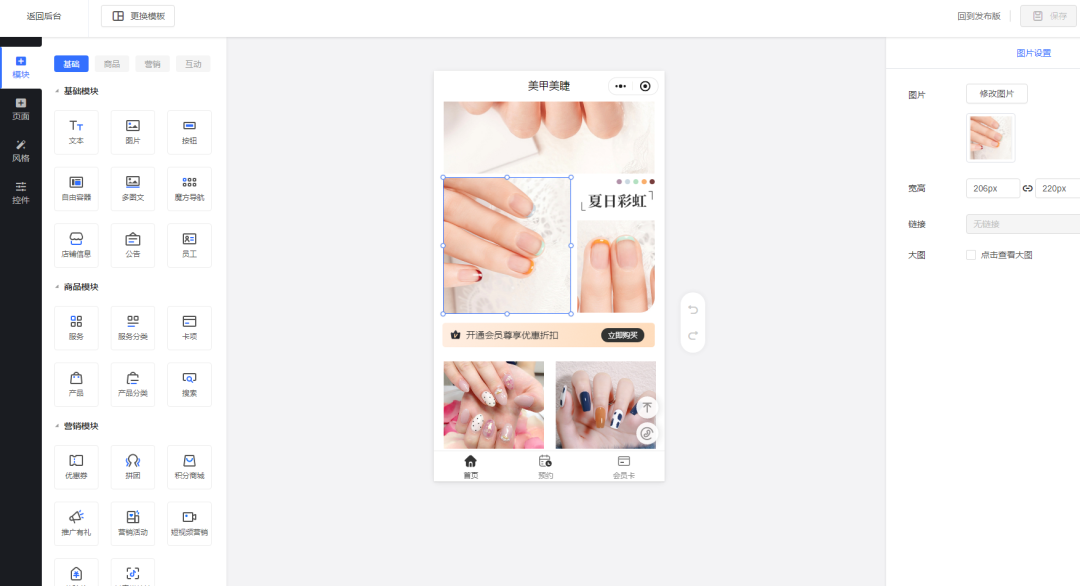
美甲美睫店预约会员管理小程序作用如何
美甲美睫是美业中较为重要的类目,主要以小摊、门店/连锁形式,随着线上化程度加深,传统线下美业店面临着困境,想要进一步增长及解决痛点,就需要线上数字化运营得到更多生意。 那么通过【雨科】平台搭建美甲美睫店小程序…...

Vue3为什么会推出组合式API
前言 大学前端入门学的vue2,工作了又用的React,现在想学习一下Vue3,开篇就介绍了组合式API,这和我认知里的vue2的选项式API区别还是蛮大的。本篇文章简单介绍一下组合式API。 什么是组合式API Vue 3引入了一种新的 API…...

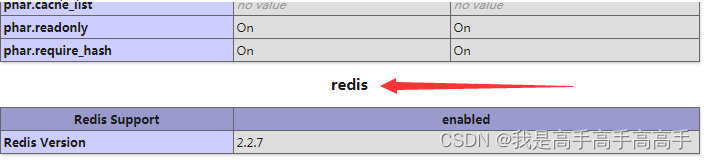
windows11 phpstudy_pro php8.2 安装redis扩展
环境:windows11 phpstudy_pro php8.2.9 一、命令查看是否安装redis扩展 在对应网站中通过打开,,选择对应的PHP版本,用命令 php -m 查看自己的php 有没有redis扩展 上面如果有,说明已经安装了,如果没有安装࿱…...

中英双语大模型ChatGLM论文阅读笔记
论文传送门: [1] GLM: General Language Model Pretraining with Autoregressive Blank Infilling [2] Glm-130b: An open bilingual pre-trained model Github链接: THUDM/ChatGLM-6B 目录 笔记AbstractIntroductionThe design choices of GLM-130BThe …...

力扣题:字符串的反转-11.24
力扣题-11.24 [力扣刷题攻略] Re:从零开始的力扣刷题生活 力扣题1:151. 翻转字符串里的单词 解题思想:保存字符串中的单词即可 class Solution(object):def reverseWords(self, s):""":type s: str:rtype: str"&quo…...

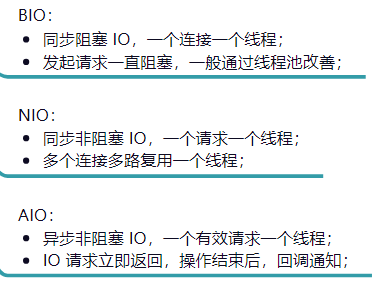
NIO--07--Java lO模型详解
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 何为 IO?先从计算机结构的角度来解读一下I/o.再从应用程序的角度来解读一下I/O 阻塞/非阻塞/同步/异步IO阻塞IO非阻塞IO异步IO举例 Java中3种常见的IO模型BIO (Blo…...
OpenSSH 漏洞修复升级最新版本
Centos7系统ssh默认版本一般是OpenSSH7.4左右,低版本是有漏洞的而且是高危漏洞,在软件交付和安全扫描上是过不了关的,一般情况需要升级OpenSSH的最新版本 今天详细说下升级最新版本的处理过程(认真看会发现操作很简单,…...

【数据结构和算法】无限集中的最小数字
其他系列文章导航 Java基础合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、题目描述 二、题解 三、代码 四、总结 前言 这是力扣的2336题,难度为中等,解题方案有很多种,本文讲解我认为…...

SimpleDataFormat 非线程安全
目录 前言 正文 1.出现异常 2.解决方法1 3.解决方法2 总结 前言 SimpleDateFormat 类是 Java 中处理日期和时间格式化和解析的类,但它并不是线程安全的。这意味着多个线程不能安全地共享一个 SimpleDateFormat 实例进行日期和时间的解析和格式化。当多个…...

SpringBoot : ch12 多模块配置YAML文件
前言 当您使用SpringBoot框架进行项目开发时,通常需要配置一些参数和属性。在实际开发中,可能需要将这些配置参数分成多个不同的YAML文件,并将它们组织到不同的模块中。这样可以方便管理和维护配置文件,并且可以避免配置文件的冲…...

TensorRT之LeNet5部署(onnx方式)
文章目录 前言LeNet-5部署1.ONNX文件导出2.TensorRT构建阶段(TensorRT模型文件)🧁创建Builder🍧创建Network🍭使用onnxparser构建网络🍬优化网络🍡序列化模型🍩释放资源 3.TensorRT运行时阶段(推理)&#x…...

Xilinx FPGA平台DDR3设计详解(二):DDR SDRAM组成与工作过程
本文主要介绍一下DDR SDRAM的基本组成以及工作过程,方便大家更好的理解和掌握DDR的控制与读写。 一、DDR SDRAM的基本组成 1、SDRAM的基本单元 SDRAM的基本单元是一个CMOS晶体管和一个电容组成的电路。 晶体管最上面的一端,称作栅极,通过…...
 属性包装器详解)
ios(swiftui) 属性包装器详解
目录 1. State 2. Binding 3. ObservedObject 和Published 4. StateObject 5. EnvironmentObject和Environment 6. AppStorage 在 SwiftUI 中,属性包装器用于增强和管理视图的状态,以及处理视图与数据模型之间的绑定和交互。下面是一些常见…...
)
【智能家居】面向对象编程OOP和设计模式(工厂模式)
面向对象编程 类和对象 面向对象编程和面向过程编程区别 设计模式 软件设计模式按类型分 工厂模式 面向对象编程 面向对象编程(Object-Oriented Programming,OOP)是一种程序设计范式,其中程序被组织成对象的集合,每…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
