Vue3为什么会推出组合式API
前言
大学前端入门学的vue2,工作了又用的React,现在想学习一下Vue3,开篇就介绍了组合式API,这和我认知里的vue2的选项式API区别还是蛮大的。本篇文章简单介绍一下组合式API。
什么是组合式API
Vue 3引入了一种新的 API,称为“组合式 API”(Composition API)。与以前的选项式 API 不同,组合式 API 允许开发者将代码组织成逻辑相关的功能块,而不是按照选项的生命周期钩子来组织。这使得代码更加灵活、可维护,并且更容易重用。
组合式 API 的核心特性是 setup 函数,它是在组件实例创建之前被调用的。setup 函数返回一个对象,该对象中包含了在组件中使用的响应式数据、计算属性、方法等。
举个简单的例子来看看这么用:
<template><div><p>{{ message }}</p><button @click="reverseMessage">Reverse Message</button></div>
</template><script>
import { ref } from 'vue';export default {setup() {// 使用 ref 创建响应式数据const message = ref('Hello, Vue!');// 定义一个方法const reverseMessage = () => {message.value = message.value.split('').reverse().join('');};// 返回组件实例中需要用到的数据和方法return {message,reverseMessage};}
};
</script>
在这个例子中,setup 函数中使用了 ref 函数创建了一个名为 message 的响应式数据,并定义了一个 reverseMessage 方法。在模板中,通过 {{ message }} 显示了这个响应式数据,并通过 @click 绑定了按钮的点击事件。
组合式 API 还提供了其他一些函数,例如 reactive 用于创建响应式对象,computed 用于创建计算属性,以及一些生命周期钩子函数,如 onMounted、onUpdated、onUnmounted 等。通过这些函数,你可以更加灵活地组织和管理你的组件逻辑。
组合式 API 的引入让 Vue 更适用于大型应用和更复杂的场景,同时保持了简单性和可读性。
什么又是选项式API
选项式 API(Options API)是 Vue 2 中的主要 API,它使用对象来定义组件的选项。选项式API在简单的应用中直观和易用,但当应用逻辑变得复杂时,组件可能会包含大量的选项,导致组件定义变得冗长且难以维护。
在 Vue 2 中,一个组件的定义通常包括以下选项:
data选项用于定义组件的数据。props参数, 用于接收父组件传递的数据。methods选项用于定义组件的方法。watch监听属性。computed用于定义计算属性。计算属性是基于响应式数据计算而来的属性,具有缓存机制,只在相关依赖发生变化时才重新计算。created、mounted、updated、destroyed: 生命周期钩子,用于在组件的不同生命周期阶段执行相应的操作。
还有其他选项,这里就不一一列举了,这些选项将一起形成一个对象,作为 Vue 组件的定义。
export default {data() {return {message: 'Hello, Vue!'};},watch: {'someData': function(newVal, oldVal) {// 处理变化}
},
computed: {fullName() {return this.firstName + ' ' + this.lastName;}
},methods: {reverseMessage() {this.message = this.message.split('').reverse().join('');}},template: `<div><p>{{ message }}</p><button @click="reverseMessage">Reverse Message</button></div>`
};
组合式API的优势
组合式 API 相对于选项式 API 具有一些优点,尤其在处理复杂组件和大型应用时。
-
更灵活的组织结构: 组合式 API 允许你通过逻辑相关的功能块来组织代码,而不是按照生命周期钩子和选项的方式来组织。这使得代码更具可读性和可维护性。
-
更好的代码复用: 组合式 API 支持将逻辑提取到可复用的函数中,使得这些逻辑可以在不同组件之间共享。这有助于减少重复代码,提高代码的可维护性。
-
更好的 TypeScript 支持: 组合式 API 在 TypeScript 中的支持更好,因为它提供了更明确的类型推断和更容易推导的类型。这有助于减少潜在的类型错误,并提高代码的稳定性。
-
更好的响应性处理: 组合式 API 中的响应式函数(如
ref和reactive)使得数据的响应式处理更加直观。通过ref和reactive,你可以明确地声明哪些数据是响应式的,而不需要依赖于 Vue 2 中的data选项。 -
更清晰的生命周期: 组合式 API 中的生命周期钩子是通过函数来定义的,而不是作为选项来定义的。这使得生命周期钩子的顺序更加清晰,易于理解。
-
更好的逻辑复杂性处理: 对于复杂的业务逻辑,组合式 API 允许将逻辑拆分为小的功能块,每个功能块都有其自己的状态和方法。这降低了理解和维护复杂组件的难度。
相比React Hooks
Vue 3 的组合式 API 与 React 的 Hooks 在某些概念上有一些相似之处,因为它们都是为了解决在函数式组件中复用逻辑的问题。然而,它们在具体实现和一些概念上有一些区别。
相似之处
-
函数式组件: 组合式 API 和 React Hooks 都是为了函数式组件而设计的。它们让你在不使用类组件的情况下,能够在组件之间共享和复用逻辑。
-
逻辑复用: 两者的目标都是使逻辑能够在组件之间进行复用,而不必依赖于继承的方式。
区别
组合式 API 和 React Hooks 都是为了解决在函数式组件中复用逻辑的问题,但它们在具体实现和使用方式上有一些不同。熟悉其中一个并不会让你自动熟悉另一个,但它们共同推动了前端开发中对于更灵活和可维护组件的需求。
-
API 设计:
- 组合式 API: Vue 3 的组合式 API 使用
setup函数,并通过返回一个对象来暴露组件内部的状态和方法。 - React Hooks: React 的 Hooks 使用一系列以 “use” 开头的函数(如
useState、useEffect等),通过这些函数来管理状态和副作用。
- 组合式 API: Vue 3 的组合式 API 使用
-
响应式系统:
- 组合式 API: Vue 3 的组合式 API 使用
ref、reactive等函数来创建响应式数据。 - React Hooks: React 使用
useState来管理状态,但它的响应式系统不同于 Vue,是基于不可变性的原则。
- 组合式 API: Vue 3 的组合式 API 使用
-
生命周期:
- 组合式 API: Vue 3 中使用
onMounted、onUpdated、onUnmounted等函数来处理生命周期事件。 - React Hooks: React 使用
useEffect来处理副作用,而不像 Vue 3 中的生命周期钩子那样区分不同的阶段。
- 组合式 API: Vue 3 中使用
-
上下文传递:
- 组合式 API: Vue 3 中可以使用
provide和inject在组件树中传递数据。 - React Hooks: React 使用
Context来实现组件树中的数据传递。
- 组合式 API: Vue 3 中可以使用
-
TypeScript 支持:
- 组合式 API: 组合式 API 在 TypeScript 中的支持相对较好,类型推断更直观。
- React Hooks: React Hooks 也能在 TypeScript 中使用,但需要一些额外的类型声明。
对于使用那种,根据项目和团队喜好决定。官网也说了选项式API不会被放弃,选项式 API 也是 Vue 不可分割的一部分,也有很多开发者喜欢它。我们也意识到组合式 API 更适用于大型的项目,而对于中小型项目来说选项式 API 仍然是一个不错的选择。
相关文章:

Vue3为什么会推出组合式API
前言 大学前端入门学的vue2,工作了又用的React,现在想学习一下Vue3,开篇就介绍了组合式API,这和我认知里的vue2的选项式API区别还是蛮大的。本篇文章简单介绍一下组合式API。 什么是组合式API Vue 3引入了一种新的 API…...

windows11 phpstudy_pro php8.2 安装redis扩展
环境:windows11 phpstudy_pro php8.2.9 一、命令查看是否安装redis扩展 在对应网站中通过打开,,选择对应的PHP版本,用命令 php -m 查看自己的php 有没有redis扩展 上面如果有,说明已经安装了,如果没有安装࿱…...

中英双语大模型ChatGLM论文阅读笔记
论文传送门: [1] GLM: General Language Model Pretraining with Autoregressive Blank Infilling [2] Glm-130b: An open bilingual pre-trained model Github链接: THUDM/ChatGLM-6B 目录 笔记AbstractIntroductionThe design choices of GLM-130BThe …...

力扣题:字符串的反转-11.24
力扣题-11.24 [力扣刷题攻略] Re:从零开始的力扣刷题生活 力扣题1:151. 翻转字符串里的单词 解题思想:保存字符串中的单词即可 class Solution(object):def reverseWords(self, s):""":type s: str:rtype: str"&quo…...

NIO--07--Java lO模型详解
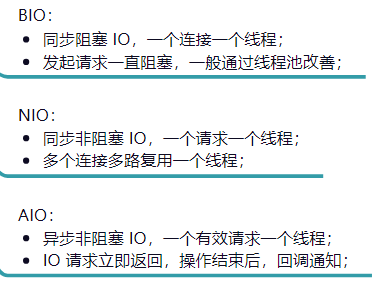
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 何为 IO?先从计算机结构的角度来解读一下I/o.再从应用程序的角度来解读一下I/O 阻塞/非阻塞/同步/异步IO阻塞IO非阻塞IO异步IO举例 Java中3种常见的IO模型BIO (Blo…...
OpenSSH 漏洞修复升级最新版本
Centos7系统ssh默认版本一般是OpenSSH7.4左右,低版本是有漏洞的而且是高危漏洞,在软件交付和安全扫描上是过不了关的,一般情况需要升级OpenSSH的最新版本 今天详细说下升级最新版本的处理过程(认真看会发现操作很简单,…...

【数据结构和算法】无限集中的最小数字
其他系列文章导航 Java基础合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、题目描述 二、题解 三、代码 四、总结 前言 这是力扣的2336题,难度为中等,解题方案有很多种,本文讲解我认为…...

SimpleDataFormat 非线程安全
目录 前言 正文 1.出现异常 2.解决方法1 3.解决方法2 总结 前言 SimpleDateFormat 类是 Java 中处理日期和时间格式化和解析的类,但它并不是线程安全的。这意味着多个线程不能安全地共享一个 SimpleDateFormat 实例进行日期和时间的解析和格式化。当多个…...

SpringBoot : ch12 多模块配置YAML文件
前言 当您使用SpringBoot框架进行项目开发时,通常需要配置一些参数和属性。在实际开发中,可能需要将这些配置参数分成多个不同的YAML文件,并将它们组织到不同的模块中。这样可以方便管理和维护配置文件,并且可以避免配置文件的冲…...

TensorRT之LeNet5部署(onnx方式)
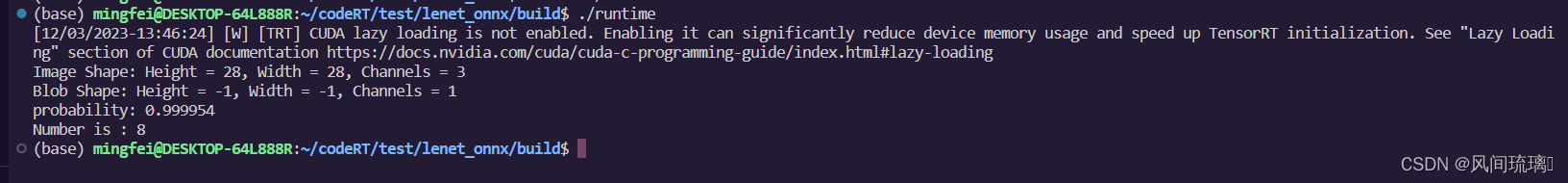
文章目录 前言LeNet-5部署1.ONNX文件导出2.TensorRT构建阶段(TensorRT模型文件)🧁创建Builder🍧创建Network🍭使用onnxparser构建网络🍬优化网络🍡序列化模型🍩释放资源 3.TensorRT运行时阶段(推理)&#x…...

Xilinx FPGA平台DDR3设计详解(二):DDR SDRAM组成与工作过程
本文主要介绍一下DDR SDRAM的基本组成以及工作过程,方便大家更好的理解和掌握DDR的控制与读写。 一、DDR SDRAM的基本组成 1、SDRAM的基本单元 SDRAM的基本单元是一个CMOS晶体管和一个电容组成的电路。 晶体管最上面的一端,称作栅极,通过…...
 属性包装器详解)
ios(swiftui) 属性包装器详解
目录 1. State 2. Binding 3. ObservedObject 和Published 4. StateObject 5. EnvironmentObject和Environment 6. AppStorage 在 SwiftUI 中,属性包装器用于增强和管理视图的状态,以及处理视图与数据模型之间的绑定和交互。下面是一些常见…...
)
【智能家居】面向对象编程OOP和设计模式(工厂模式)
面向对象编程 类和对象 面向对象编程和面向过程编程区别 设计模式 软件设计模式按类型分 工厂模式 面向对象编程 面向对象编程(Object-Oriented Programming,OOP)是一种程序设计范式,其中程序被组织成对象的集合,每…...

Docker安装Memcached+Python调用
简介:Memcached是一个通用的分布式内存缓存系统。它通常用于通过在RAM中缓存数据和对象来加速动态数据库驱动的网站,以减少必须读取外部数据源(如数据库或API)的次数。Memcached的API提供了一个分布在多台机器上的非常大的哈希表。…...

网页开发 HTML
目录 HTML概述 HTML结构 HTML标签语法 基本标签 标题标签 换行标签 段落标签 文本格式化标签 特殊符号 div和span标签 超链接标签 锚点 img标签 列表标签 表格标签 表单标签 HTML概述 HTML,即超文本标记语言(HyperText Markup Language …...

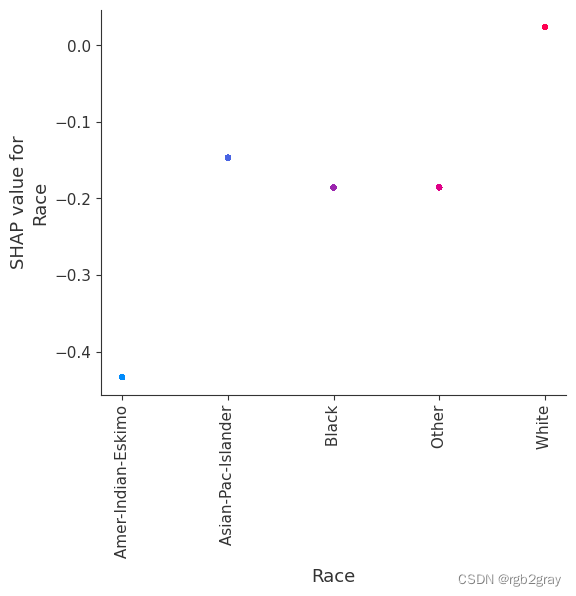
SHAP(五):使用 XGBoost 进行人口普查收入分类
SHAP(五):使用 XGBoost 进行人口普查收入分类 本笔记本演示了如何使用 XGBoost 预测个人年收入超过 5 万美元的概率。 它使用标准 UCI 成人收入数据集。 要下载此笔记本的副本,请访问 github。 XGBoost 等梯度增强机方法对于具有…...

LeetCode 8 字符串转整数
题目描述 字符串转换整数 (atoi) 请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C 中的 atoi 函数)。 函数 myAtoi(string s) 的算法如下: 读入字符串并丢弃无用的前导空格检查下一…...

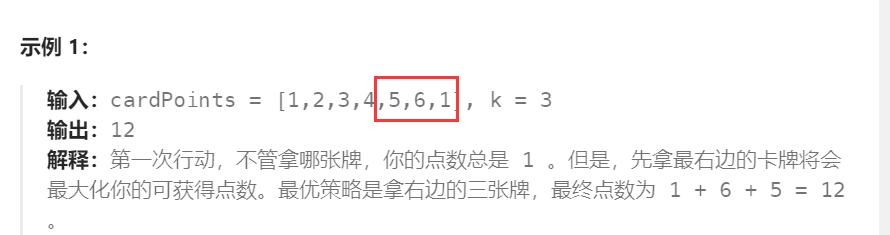
前缀和 LeetCode1423. 可获得的最大点数
几张卡牌 排成一行,每张卡牌都有一个对应的点数。点数由整数数组 cardPoints 给出。 每次行动,你可以从行的开头或者末尾拿一张卡牌,最终你必须正好拿 k 张卡牌。 你的点数就是你拿到手中的所有卡牌的点数之和。 给你一个整数数组 cardPoi…...

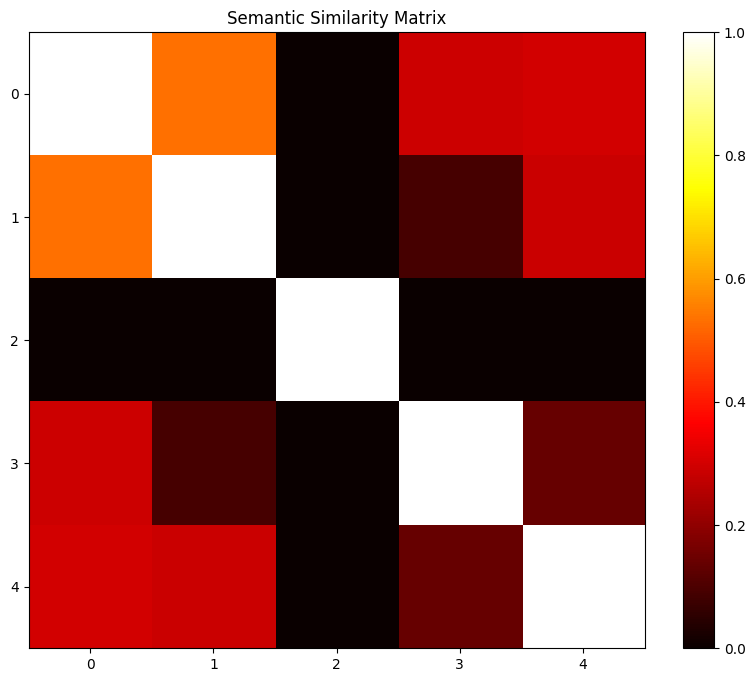
探索意义的深度:自然语言处理中的语义相似性
一、说明 语义相似度,反应出计算机对相同内容,不同表达的识别能力。因而识别范围至少是个句子,最大范围就是文章,其研究方法有所区别。本文将按照目前高手的研究成绩,作为谈资介绍给诸位。 二、语义相似度简介 自然语言…...

WT2605-24SS高品质录音语音芯片:实时输出、不保存本地,引领音频技术新潮流
随着科技的快速发展,高品质音频技术成为了现代社会不可或缺的一部分。在这个追求高品质、高效率的时代,唯创知音推出的WT2605-24SS高品质录音芯片,以其独特的功能和卓越的性能,引领着音频技术的新潮流。 首先,WT2605-…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
