依据小兔鲜项目,总结Javascript数组常用方法
find
在向购物车添加某种规格的商品时,查找购物车列表中是否已经存在该规格的商品
find()方法传入一个回调函数,代表对数组每一项item的校验要求
返回数组中第一个符合条件的元素的值,如果没有则返回undefined
const item = cartList.value.find((item) => goods.skuId === item.skuId);if (item) {// 找到了,该规格商品的数量+1item.count++;} else {// 没找到,数组加入该商品cartList.value.push(goods);}reduce
用于计算购物车中商品的数量总数/ 用于计算购物车中的总金额
reduce()方法传入的参数为两个,一个是用于累计的回调函数(它将为数组中每一个元素依次执行回调函数),另一个是初始值
返回累计值,即回调函数中的第一个参数(最后计算得到的结果)
// 计算属性// 1. 总的数量 所有项的count之和const allCount = computed(() =>cartList.value.reduce((a, c) => a + c.count, 0));// 0是初始值,a是累加项,c是每一项// 2. 总价 所有项的count*price之和const allPrice = computed(() =>cartList.value.reduce((a, c) => a + c.count * c.price, 0));filter
用于计算购物车中被选中的商品的数量总数/用于计算购物车中被选中的商品总金额
filter()方法传入一个回调函数,代表对数组每一项item的校验要求
返回一个新数组,包含所有符合要求的元素
// 3.已选择数量const selectedCount = computed(() =>cartList.value.filter((item) => item.selected).reduce((a, c) => a + c.count, 0));// 4. 已选择商品价钱合计const selectedPrice = computed(() =>cartList.value.filter((item) => item.selected).reduce((a, c) => a + c.count * c.price, 0));forEach
用于在购物车点击“全选”单选框,购物车中的每一个商品都是选中/没有选中的状态
forEach()方法传入一个回调函数,代表对数组每一项item的操作
返回undefined(不返回新数组)
// 全选功能const allCheck = (selected) => {cartList.value.forEach((item) => (item.selected = selected));};every
用于计算,当购物车中的每一个商品都被选中时,“全选”单选框应处于选中状态
当存在购物车中的商品没有被选中时,“全选”单选框应处于没有被选中的状态
every()方法用于检测数组中所有元素都符合指定条件
传入一个回调函数,代表对数组中每一项item的校验要求(回调函数返回true或false)
返回一个布尔值,如果数组中所有元素都通过校验则返回true,否则返回false
// 是否全选const isAll = computed(() => cartList.value.every((item) => item.selected));findIndex
用于寻找,将要被删除的某种规格的商品所处数组中的下标值,
并通过splice方法删除处于该下标的商品
findIndex()方法传入一个回调函数,代表对数组每一项item的校验要求
返回数组中第一个符合条件的元素的下标位置,如果没有符合条件的则返回-1
// 删除购物车中的商品const delCart = async (skuId) => {if (isLogin.value) {// 调用接口实现接口购物车中的删除功能await delCartAPI([skuId]);updateNewList()} else {// 思路:// 1. 找到要删除项的下标值(通过下标值删除该项) -splice// 2. 使用数组的过滤方法 -filterconst idx = cartList.value.findIndex((item) => skuId === item.skuId);cartList.value.splice(idx, 1);}};splice
小兔鲜项目中的例子同上
splice()方法用于在数组中删除、替换和插入元素(参考博客:js中的splice的三种用法(删除,替换,插入)_js splice替换-CSDN博客)
array.splice(index,howmany,item1,.....,itemX)
传入第一个参数index为将要被删除的起始元素的下标值,
传入第二个元素为从index下标值开始,要删除的元素数量
传入的第三个(item1)及以后的参数表示为,从该位置删除后,插入的元素列表
返回被删除的元素组成的数组,如果要获取被删除元素后的数组,直接调用原来的数组即可
(参考博客:关于js中splice方法返回的结果_splice的返回值-CSDN博客)
push
用于向购物车末尾添加商品
push()方法用于向数组末尾添加一个或多个元素
可以传入多个参数,为向数组末尾添加的元素列表
(参考博客:JavaScript push() 方法添加元素)
返回数组的新长度
const addCart = async (goods) => {const { skuId, count } = goods;if (isLogin.value) {// 登录之后的加入购物车逻辑await insertCartAPI({ skuId, count });updateNewList()} else {// 添加购物车操作// 已添加过 -count + 1// 没有添加过 -直接push// 思路: 通过匹配传递过来的商品对象中的skuId能不能在cartList中找到,找到了就是添加过const item = cartList.value.find((item) => goods.skuId === item.skuId);if (item) {// 找到了item.count++;} else {// 没找到cartList.value.push(goods);}}};map
用于在向后端合并购物车接口传递参数时,重组数组每一项的形式
map()方法用于对数组中每一个元素,依次按照函数处理
传入一个回调函数,代表对数组每一项item的操作
返回一个新数组,新数组中的每个元素为原数组中的每个元素依次调用函数处理后的值
// 2. 定义获取接口数据的action函数const getUserInfo = async ({ account, password }) => {const res = await loginAPI({ account, password });userInfo.value = res.result;// 合并购物车的操作await mergeCartAPI(cartStore.cartList.map(item => {return {skuId: item.skuId,selected: item.selected,count: item.count}}))cartStore.updateNewList()};延伸
数组初始化
- 指定长度的初始化
var vArray = new Array(8); - 不指定长度的初始化
var vArray = new Array(); vArray .push(1);var vArray = []; vArray .push(1);3.直接对数组进行赋值
var vArray = ['1','2','3'];
slice
slice()方法用于截取数组的一部分
array.slice(start, end)
传入的第一个参数start代表从哪个下标位置开始选取数组元素(可为负数,表示倒数第几个)
传入的第二个参数end代表在哪个下标位置前结束(可为负数,表示倒数第几个)
返回一个新的数组,即截取后的数组
var arr = [1,2,3,4,5];
console.log(arr.slice(1,5)) //[2, 3, 4, 5]var arr = [1,2,3,4,5];
console.log(arr.slice(-3)) //[3, 4, 5]pop
pop()方法用于删除数组最后一个元素
不需要传递参数
返回被删除的元素
var arr = [1,2,3];
console.log(arr.pop()) //3
console.log(arr) //1 2
shift
shift()方法用于删除数组首部的元素
不需要传递参数
返回被删除的元素
var arr = [1,2,3];
console.log(arr.shift()) //1
console.log(arr) //2 3unshift
push()方法用于向数组开头添加一个或多个元素
array.unshift(item1,item2, ..., itemX)
可以传入多个参数,为向数组开头添加的元素列表
返回数组的新长度
var len = arr.unshift(0);
console.log(arr); // [0, 1, 2, 3]
console.log(len); // 4
len = arr.unshift(-2,-1);
console.log(arr); // [-2, -1, 0, 1, 2, 3]
console.log(len); // 6indexof
indexof()方法用于查找数组中某个元素首次出现的位置
array.indexOf(item,start)
传入的第一个参数item代表要查找的元素
第二个参数可不传,代表从哪个下标位置开始查找元素
若找到,返回查找到的元素的位置;如果没有找到,返回-1
var arr = [1,2,3,5,6,7];
console.log(arr.indexOf(6)) //4 返回索引位置。
console.log(arr.indexOf(8)) //如果是数组中没有的元素,返回-1concat
用于连接两个或多个数组
array1.concat(array2, array3,..., arrayX)
传入的参数为一个或多个数组
返回一个新数组,即为连接后的数组
(参考:JavaScript concat() 方法 | 菜鸟教程)
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);console.log(array3); // 输出:['a', 'b', 'c', 'd', 'e', 'f']const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = ['g', 'h', 'i'];
const array4 = array1.concat(array2, array3);console.log(array4); // 输出:['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i']join
用于把数组中的所有元素连接为一个字符串
array.join(separator)
传入的参数为,可以指定的分隔符;可以省略该参数,如果省略的话,默认用逗号进行连接
返回连接而成的字符串
(参考:JavaScript join() 方法 | 菜鸟教程)
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var energy = fruits.join();//Banana,Orange,Apple,Mangovar fruits = ["Banana", "Orange", "Apple", "Mango"];
var energy = fruits.join(" and ");//Banana and Orange and Apple and Mango相关文章:

依据小兔鲜项目,总结Javascript数组常用方法
find 在向购物车添加某种规格的商品时,查找购物车列表中是否已经存在该规格的商品 find()方法传入一个回调函数,代表对数组每一项item的校验要求 返回数组中第一个符合条件的元素的值,如果没有则返回undefined const item cartList.value…...

制作飞腾(arm)芯片架构的nexus镜像
nexus官方没有arm架构的镜像,下面介绍一种自己制作镜像的方式 1、事先准备 在一个arm架构机器上安装docker下载nexus的linux版(https://www.sonatype.com/download-oss-sonatype)下载centos的arm架构镜像(docker pull centos-centos8.4.2105)下载arm版本的java8(ht…...

Git 标签管理
前言 标签 tag,就相当于对 某一次的 commit 做一个标识,起了一个别名,例如:在某个项目发布版本的时候,可针对最后一次 commit 起一个别名 v1.0 来标识这一次的commit。tag 的作用:commit id 相对于 tag 是很…...

多级缓存自用
1.什么是多级缓存 传统的缓存策略一般是请求到达Tomcat后,先查询Redis,如果未命中则查询数据库,如图: 存在下面的问题: •请求要经过Tomcat处理,Tomcat的性能成为整个系统的瓶颈 •Redis缓存失效时,会对数据库产生冲击 多级缓存就是充分利用请求处理的每个环节,添加缓…...

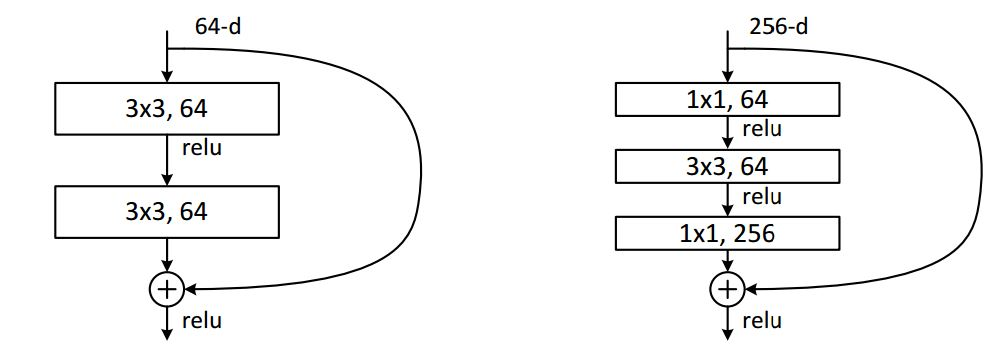
1.1卷积的作用
上图解释了1∗1卷积如何适用于尺寸为H∗W∗D的输入层,滤波器大小为1∗1∗D,输出通道的尺寸为H∗W∗1。如果应用n个这样的滤波器,然后组合在一起,得到的输出层大小为H∗W∗n。 1.1∗1卷积的作用 调节通道数 由于 11 卷积并不会改…...

Unity 简单打包脚本
打包脚本 这个打包脚本适用于做demo,脚本放在Editor目录下 using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEditor; using UnityEngine;public class BuildAB {[MenuItem("Tools/递归遍历文件夹下…...

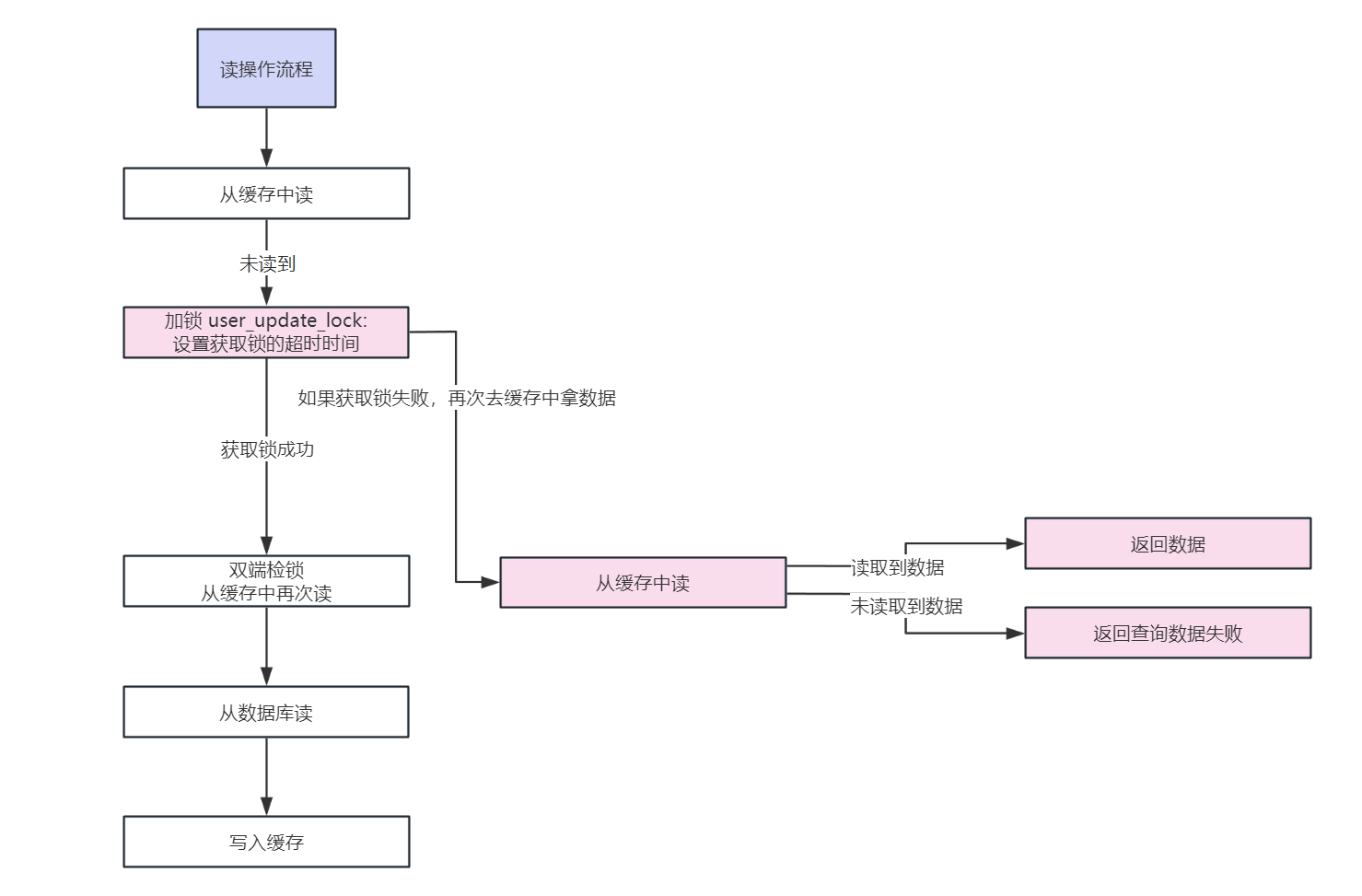
基于社区电商的Redis缓存架构-缓存数据库双写、高并发场景下优化
基于社区电商的Redis缓存架构 首先来讲一下 Feed 流的含义: Feed 流指的是当我们进入 APP 之后,APP 要做一个 Feed 行为,即主动的在 APP 内提供各种各样的内容给我们 在电商 APP 首页,不停在首页向下拉,那么每次拉的…...

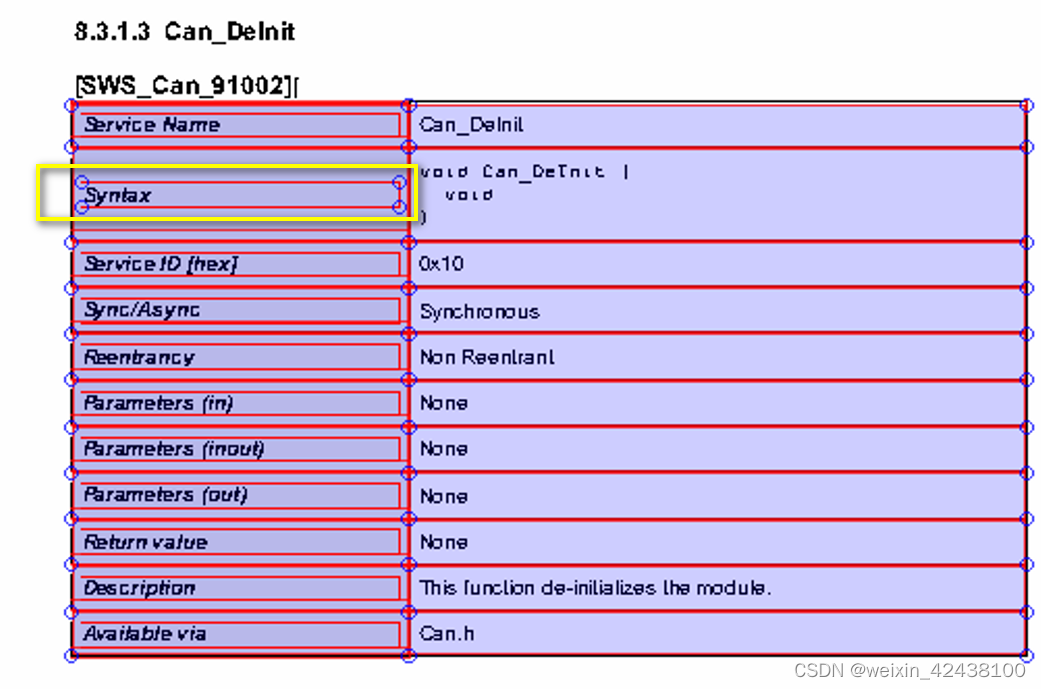
Python提取PDF表格(基于AUTOSAR_SWS_CANDriver.pdf)
个人学习笔记,仅供参考。 需求:提取AUTOSAR SWS中所有的API接口信息,用于生成C代码。 此处以AUTOSAR_SWS_CANDriver.pdf为例,若需要提取多个SWS文件,遍历各个文件即可。 1.Python包 pdfplumber是一款完全用python开…...
)
UVa1583生成元(Digit Generator)
题目 如果x加上x的各个数字之和得到y,也就是说x是y的生成元。给出n(1<n<100000),求最小生成元。无解则输出0。 输入输出样例 输入 3 216 121 2005输出 198 0 1979思路 要想解决这个题目,只需要对每一个输入的值从1开始遍历找到小于…...

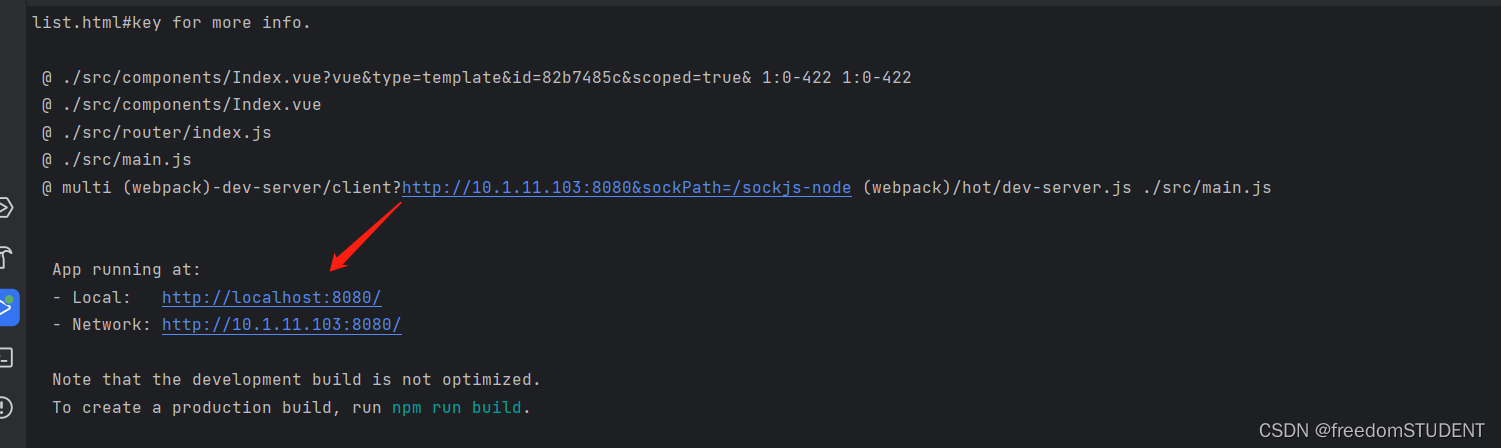
【Springboot+vue】如何运行springboot+vue项目
从github 或者 gitee 下载源码后,解压,再从idea打开项目 后端代码处理 这是我在gitee下载下来的源码 打开之后,先处理后端代码 该配置的配置,该部署的部署 比如将sql文件导入数据库 然后去配置文件更改配置 然后启动项目 确保…...

拥抱变化,良心AI工具推荐
文章目录 💥 简介🍄 工具介绍🍓 功能特点🥗 使用场景🎉 用户体验🧩 下载地址🍭 总结 💥 简介 我是一名资深程序员,但薪资缺对不起资深两个字,为了生存&#x…...

Tensorflow的日志log记录
if OUTPUT_GRAPH:tf.summary.FileWriter("logs/", sess.graph)自动创建文件夹log...

C-语言每日刷题
目录 [蓝桥杯 2015 省 A] 饮料换购 题目描述 输入格式 输出格式 输入输出样例 # [蓝桥杯 2023 省 A] 平方差 题目描述 输入格式 输出格式 输入输出样例 说明/提示 【样例说明】 [NOIP2001 普及组] 数的计算 题目描述 输入格式 输出格式 输入输出样例 说明/提示 样例 1 解释 数据…...

十五届海峡两岸电视主持新秀大会竞赛流程
海峡两岸电视主持新秀会是两岸电视媒体共同举办的一项活动,旨在为两岸年轻的电视主持人提供一个展示才华的舞台,促进两岸文化交流和青年交流。本届新秀会是第十二届海峡两岸电视艺术节的重要活动之一。本次竞赛赛制流程如下: (1&…...

安全行业招聘信息汇总
1. 阿里巴巴-淘天集团-安全部 社招岗位:Java开发 招聘层级:P5-P6 工作年限:本科毕业1-3年,硕士毕业1-2年 base地点:杭州 职位描述 负责淘天安全部风控基础标签平台0到1能力建设及产品规划和落地。负责标签应用的产品…...

【如何学习python自动化测试】—— 浏览器驱动的安装 以及 如何更新driver
之前讲到基于python的自动化测试环境,需要安装Python,再安装Selenium。具体可看【如何学习Python自动化测试】—— 自动化测试环境搭建 但是,想要使用Selenium发送指令模拟人类行为操作浏览器,就需要安装浏览器驱动。不同的浏览器需要安…...

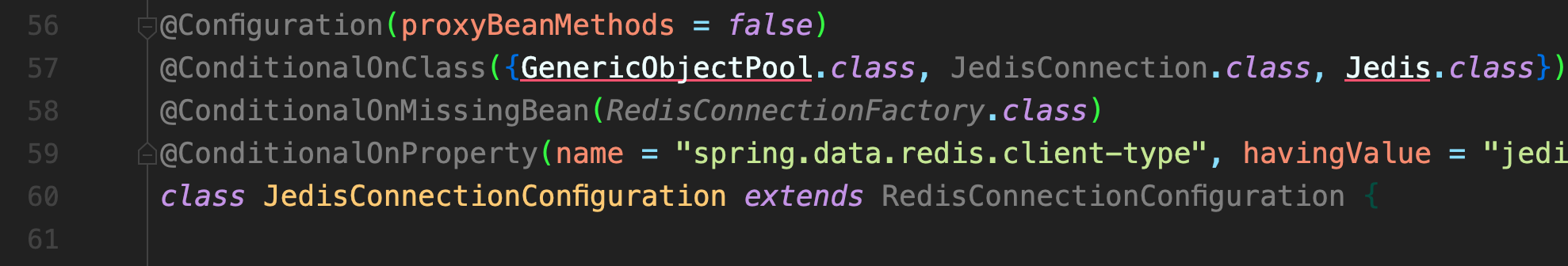
Spring Data Redis切换底层Jedis 和 Lettuce实现
1 简介 Spring Data Redis是 Spring Data 系列的一部分,它提供了Spring应用程序对Redis的轻松配置和使用。它不仅提供了对Redis操作的高级抽象,还支持Jedis和Lettuce两种连接方式。 可通过简单的配置就能连接Redis,并且可以切换Jedis和Lett…...

wireshark自定义协议插件开发
目录 脚本代码 报文显示 脚本代码 local NAME "test" test_proto Proto("test", "test Protocol") task_id ProtoField.uint16("test.task_id", "test id", base.DEC) cn ProtoField.uint8("test.cn", &qu…...

一文读懂MongoDB的全部知识点(1),惊呆面试官。
文章目录 01、mongodb是什么?02、mongodb有哪些特点?03、你说的NoSQL数据库是什么意思?NoSQL与RDBMS直接有什么区别?为什么要使用和不使用NoSQL数据库?说一说NoSQL数据库的几个优点?04、NoSQL数据库有哪些类型?05、M…...

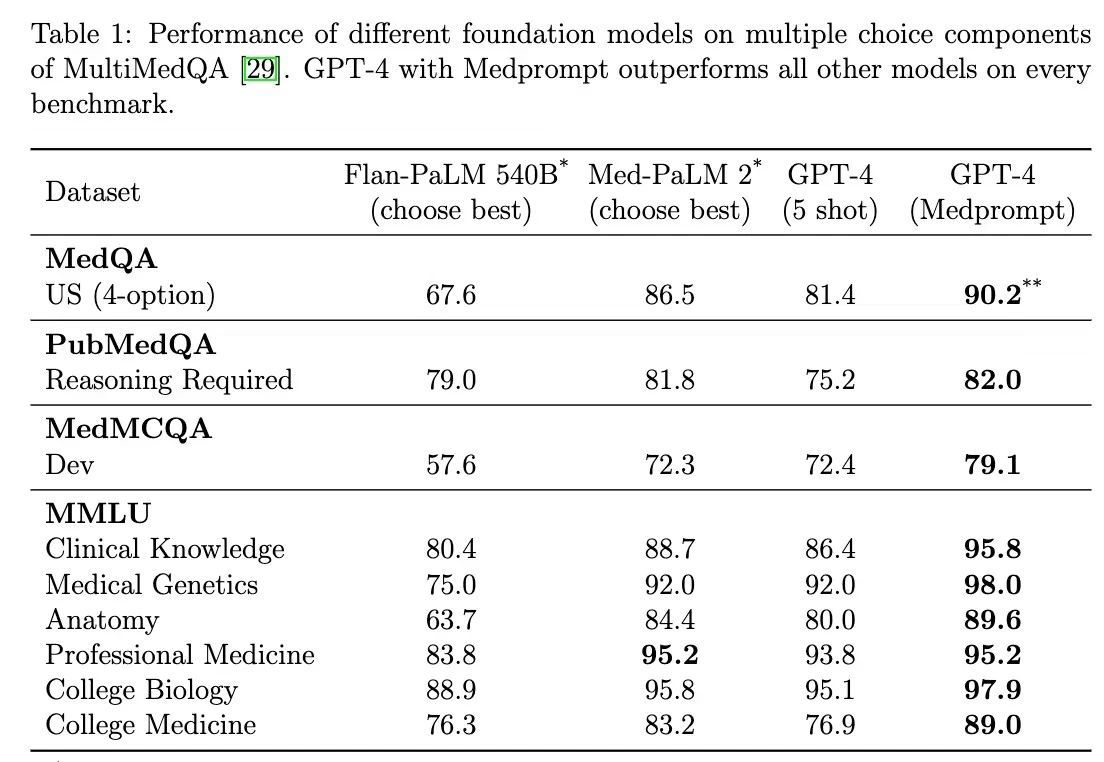
仅仅通过提示词,GPT-4可以被引导成为多个领域的特定专家
The Power of Prompting:提示的力量,仅通过提示,GPT-4可以被引导成为多个领域的特定专家。微软研究院发布了一项研究,展示了在仅使用提策略的情况下让GPT 4在医学基准测试中表现得像一个专家。研究显示,GPT-4在相同的基…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
