vue el-button 封装及使用
使用了 Element UI 中的 el-button 组件,并对其进行了封装和定制。
创建组件index.vue (src/common-ui/button/index.vue)
<template><el-buttonclass="h-button":type="type":icon="hIcon":disabled="disabled"@click="$emit('click')":loading="loading"><span class="h-button-caption">{{ hCaption }}</span></el-button>
</template><script>export default {name: 'HButton',props: {action: {type: String,validator (value) {return (['add','edit','delete','export','print','return','entry','addNoti','download','appointRow'].indexOf(value) !== -1)},defautl: 'add'},type: {type: String,default: 'primary'},btnClass: String,caption: String,icon: String,disabled: {type: Boolean,default: false},loading: {type: Boolean,default: false}},data () {return {hCaption: '',hIcon: ''}},created () {switch (this.action) {case 'add':this.hCaption = '新增'this.hIcon = ''breakcase 'edit':this.hCaption = '编辑'this.hIcon = ''breakcase 'delete':this.hCaption = '删除'this.hIcon = ''breakcase 'export':this.hCaption = '导出'this.hIcon = ''breakdefault:this.hCaption = this.captionthis.hIcon = this.iconbreak}if (this.caption) {this.hCaption = this.caption}},computed: {hasImg () {return (this.action === 'export' ||this.action === 'add' ||this.action === 'edit' ||this.action === 'delete' ||this.action === 'print' ||this.action === 'return' ||this.action === 'entry' ||this.action === 'addNoti')},isLang () {return (this.hCaption &&(this.hCaption.length > 4 ||(this.hCaption.length > 3 && (this.hIcon || this.hasImg))))}},watch: {btnClass: {handler (val) {},immediate: true}}}
</script>页面引入
- 在需要使用addressCascader组件的地方,通过import语句引入组件注册并使用
<template><div><templatev-for="({ caption, display, permissionKey, icon, disabled, callback, action, type, btnClass, loading },index) in buttonList"><h-button v-if="getButtonDisplay(display)":key="action ? index + action : index":action="action":btnClass="btnClass":caption="caption":icon="icon":disabled="disabled":type="type || 'primary'":loading="loading"@click="callback"v-permission="permissionKey"></h-button></template></div>
</template>
<script>import HButton from "@/common-ui/button/index";export default {components: {HButton},data() {return {dataSource: [],selectedValue: ''}},computed:{buttonList() {return [{caption: "返回",type: "warning",callback: this.back,btnClass: "warningButton"},{caption: "确认",type: "primary",callback: this.submit,btnClass: "primaryButton"}]}},methods: {back() {},submit() {}}// ...}
</script>
确保你已经安装了Vue.js和Element UI,并在项目中引入它们。
相关文章:

vue el-button 封装及使用
使用了 Element UI 中的 el-button 组件,并对其进行了封装和定制。 创建组件index.vue (src/common-ui/button/index.vue) <template><el-buttonclass"h-button":type"type":icon"hIcon":disabled"disabled"clic…...

QT之QMediaPlayer的用法
QT之QMediaPlayer的用法 成员函数例程 成员函数 1)setMedia(const QMediaContent &media, QIODevice *stream nullptr) 设置要播放的媒体内容,其中参数media指定了媒体内容,stream参数指定了用于读取媒体的输入设备(如文件流࿰…...

TCP_报文格式解读
报文格式 header部分字段含义解析 固定字段 对于header中固定部分字段含义,见之前的blog《TCP报文分析》; 对部分字段含义补充说明 Data Offset:4bit,tcp header的长度,单位:32bit(4字节&…...
)
C语言面试之旅:掌握基础,探索深度(面试实战之c语言关键词下篇)
一.枚举( enum) 枚举是 C 语言中的一种基本数据类型,用于定义一组具有离散值的常量,它可以让数据更简洁,更易读。枚举类型通常用于为程序中的一组相关的常量取名字,以便于程序的可读性和维护性。定义一个枚…...

Java学习第十三天
Java多态 多态是同一个行为具有多个不同表现形式或形态的能力。 多态就是同一个接口,使用不同的实例而执行不同操作 多态性是对象多种表现形式的体现。 多态的优点 1. 消除类型之间的耦合关系2. 可替换性3. 可扩充性4. 接口性5. 灵活性6. 简化性 多态存在的三个…...

【Delphi】实现彩色日志显示框(TRichEdit Helper)
目录 一、前言 二、实现方法 1. 第一步 2. 第二步 3. 第三步 三、主程序代码 四、下载 1. 可执行程序 2. 程序源代码 一、前言 在用Delphi做日常开发的时候,经常需要显示程序运行的日志,一般我们会使用TMemo,使用起来简单,…...

Elasticsearch 优化查询中获取字段内容的方式,性能提升5倍!
1、背景 集群配置为:8 个 node 节点,16 核 32G,索引 4 分片 1 副本。应用程序的查询逻辑是按经纬度排序后找前 200 条文档。 1、应用对查询要求比较高,search 没有慢查询的状态。 2、集群压测性能不能上去,cpu 使用未打…...

图像批量设计软件Retrobatch Pro mac中文版功能特色
Retrobatch Mac是一款灵活的批量图像处理工具。用户可以自由创建Workflow来实现相应的功能,这些Workflow能取代大量的重复劳动,提高生产力。Retrobatch Mac的一般操作是从左边栏拖动相应动作到工作区形成节点(Nodes),节…...

python第3天之函数
深入理解 Python 中的函数 简介 在编程中,函数是组织和复用代码的基本单元。Python 作为一门高级编程语言,提供了丰富的函数特性来帮助开发者编写清晰、模块化和高效的代码。在本文中,我们将深入探讨 Python 函数的定义、调用、参数、返回值…...

SQL Server 数据库,为products表添加数据
在插入数据的时候,需要注意以下事项。 > 每次插入一整行数据,不可能只插入半行或几列数据。 > 数据值的数目必须与列数相同,每个数据值的数据类型、精度和小数位数也必须与相应的 列匹配。 > INSERT语句不能为标识列指定值&#…...

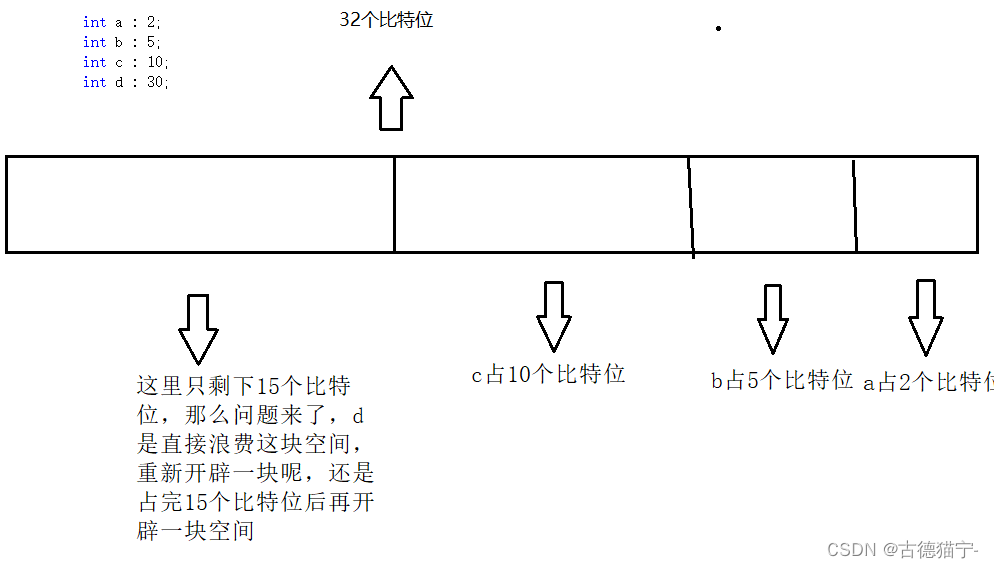
C语言结构体详解(二)(能看懂文字就能明白系列)文章很长,慢慢品尝
系列文章目录 第一章 结构体的介绍和基本使用 🌟 个人主页:古德猫宁- 🌈 信念如阳光,照亮前行的每一步 文章目录 系列文章目录🌈 *信念如阳光,照亮前行的每一步* 前言前面一篇文章主要介绍了结构体的基础…...

WPF不使用AllowsTransparency实现高性能透明背景异形窗体
前言 最近在WPF项目中使用到异形窗体结合Webbroswer组件做web界面的公告展示,当时不想太麻烦引入Cef组件,就想用自带的Webbroswer来做展示,为了美观还做了异形窗体,结果测试就杯具了,自带的Webbroswer在AllowsTransparency=“True” 模式下根本就无法显示,界面一片空白,…...

唯创知音WT2605C语音芯片MP3音频IC:轻松实现指令随机播放与无缝循环播放等功能
在现代化的电子产品中,音频功能的重要性日益凸显。无论是智能家居、玩具、医疗设备还是仪器仪表,富有吸引力的音效与语音提示都能显著提升用户体验。唯创知音WT2605C语音芯片MP3音频IC便是为了满足这一需求而诞生的,它具备指令随机播放、无缝…...

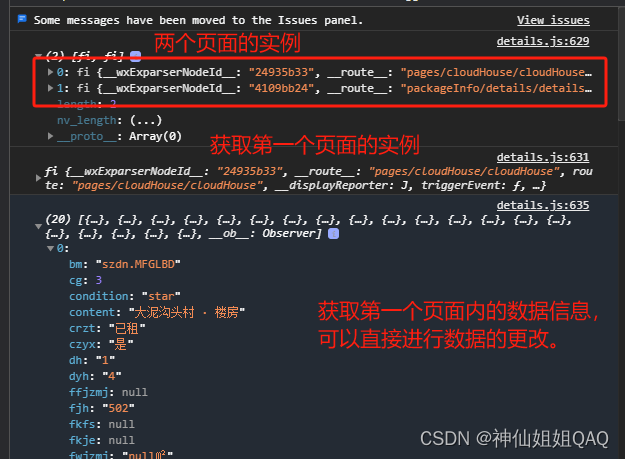
uniapp+微信小程序监听返回事件
代码附在最后 适用场景:uniapp开发微信小程序 需求是我点击列表进入数据信息的详情界面,点击详情界面的收藏,返回上一界面后,更新列表中的收藏情况。 目录 一、使用onUnload监听页面卸载 二、使用getCurrentPages()获取当前页…...

Python函数的高级用法
Python 的函数是“一等公民”,因此函数本身也是一个对象,函数既可用于赋值,也可用作其他函数的参数,还可作为其他函数的返回值。 使用函数变量 Python 的函数也是一种值:所有函数都是 function 对象,这意…...

excel单元格内换行按什么快捷键
如果我们使用excel软件的时候,因为一些日常的操作太过繁琐想要简化自己的操作步骤的话,其实是有很多快捷方式在其中的。那么对excel单元格内换行按什么快捷键这个问题,据小编所知我们可以在表格中使用Alt Enter来进行换行。详细内容就来看下…...

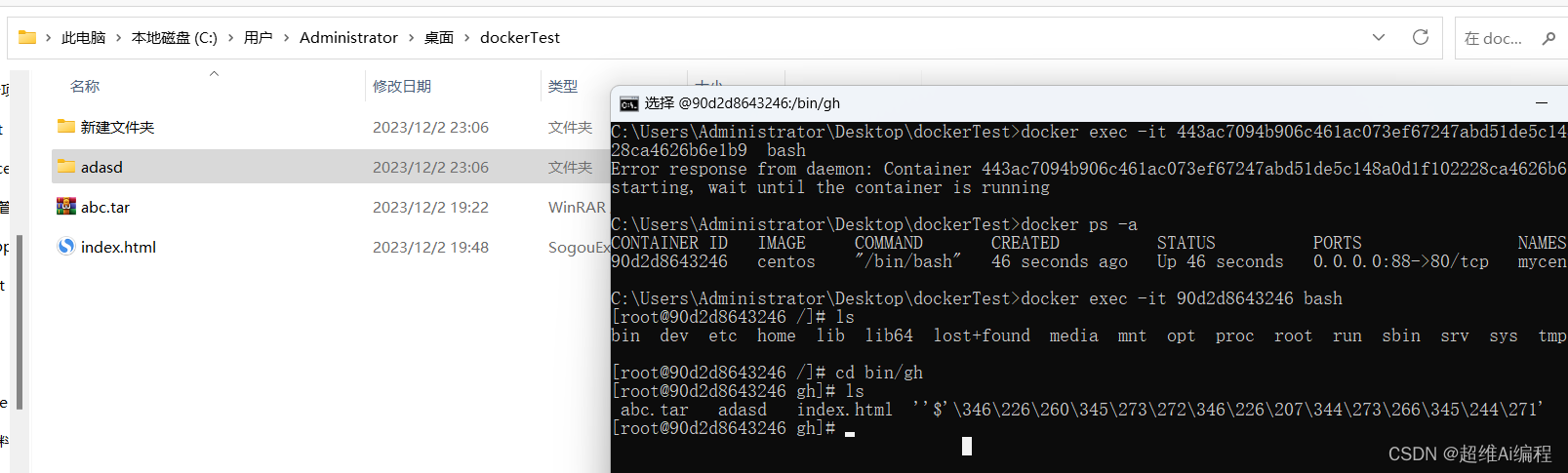
docker容器内部文件挂载主机
docker images执行该命令可以发现一个centos镜像 docker run --namemycentos -itd --privilegedtrue --restartalways -p 88:80 -v C:\Users\Administrator\Desktop\dockerTest:/bin/gh:ro centosdocker run 命令用于在 Docker 上创建和运行容器。 --namemycentos 指定容器…...

python 实现一个简单的计算器
python 实现一个简单的计算器 本文主要整合下tkinter ,实现下简单的计算器. 代码如下: #!/usr/bin/python3 # -*- coding: UTF-8 -*- """Author: zhTime 2023/12/2 下午13:01 .Email:Describe: """ import tkinter as tk# 创建计算器窗口 ro…...

前端对浏览器的理解
浏览器的主要构成 用户界面 - 包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分。 浏览器引擎 - 用来查询及操作渲染引擎的接口。 渲染引擎 - 用来显示请求的内容&#…...
:X509_verify通过ca证书的public key验证证书的签名)
Linux(openssl):X509_verify通过ca证书的public key验证证书的签名
/docs/man3.0/man3/X509_verify.html (openssl.org) 提供了方法用于通过ca证书的public key验证证书的签名 //verify_cert.hpp #include <string> #include <memory> #include <filesystem> #include <openssl/pem.h>using namespace std; namespace …...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
