redux(4) -RTK简单使用
简单使用
1、下载
npm i @reduxjs/toolkit react-redux2、创建
1、在redux/user.js中创建模块user。从@reduxjs/toolkit中引入createSlice创建模块片段,我们需要传入name、初始数据initialState、改state的reducers等。最后需要导出reducer和action。
代码如下:
import { createSlice } from '@reduxjs/toolkit'const userSlice = createSlice({name: 'user', //action.type和reducer的名字,表现在控制台的调试器上,一般与模块同名//初始数据initialState: {age: 18},reducers: {// reducers中存放用于修改state的方法changeAge(state, action) {state.age = action.payload //传过来的数据存放在action.payload上}}
})export const { changeAge } = userSlice.actions //需要把action导出,dispatch需要
export default userSlice.reducer //导出reducer,用于创建Store2、在redux/index.js中,引入configureStore用于创建Store,还需要引入user模块的reducer完成创建。代码如下:
import { configureStore } from '@reduxjs/toolkit'
import userReducer from './user'const Store = configureStore({reducer: {user: userReducer //模块名:reducer}
})export default Store
3、在index.js中与之前一样,引入Provider,传入Store。
import React from 'react'
import ReactDOM from 'react-dom/client'import App from './App'
import Store from './redux'
import { Provider } from 'react-redux'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(// 将store传入context,这样任何组件都能访问Store,而不需要在组件中手动引入Store<Provider store={Store}><App /></Provider>
)
3、使用
在jsx文件中,dispatch的是前面user模块文件导出的action。代码如下:
import React from 'react'
import { changeAge } from './redux/user'
import { useDispatch, useSelector } from 'react-redux'
export function About() {const dispatch = useDispatch()const age = useSelector((state) => state.user.age)function addAge() {dispatch(changeAge(age + 1))}return (<div>年龄{age}<button onClick={addAge}>增加+</button></div>)
}
export default About
异步操作:createAsyncThunk
简单方式
在redux/uset.js文件中,定义一个action方法用于修改state。在导出这个方法的后面,引入createAsyncThunk创建thunk方法。在这个方法的回调中会接收store,我们可以在请求到数据之后触发dispatch完成state的修改,具体代码如下:
import { createAsyncThunk, createSlice } from '@reduxjs/toolkit'const userSlice = createSlice({name: 'user', //action.type和reducer的名字,表现在控制台的调试器上,一般与模块同名//初始数据initialState: {data: []},reducers: {setData(state, { payload }) {state.data = payload}}
})export const { setData } = userSlice.actions //需要把action导出,dispatch需要
// 在导出action的下方定义thunk方法
export const getDataThunk = createAsyncThunk('user/getData', async (id, store) => {let res = await fetch(`http://localhost:3000/data.txt?id=${id}`)res = await res.json()store.dispatch(setData(res))
})
export default userSlice.reducer //导出reducer,用于创建Store
使用就是正常的dispatch这个thunk
import { getDataThunk} from './redux/user'await dispatch(getDataThunk()) //因为返回promise,我们可以await,这样就是同步的啦其他方式
另外的方法是先定义好thunk方法,然后在slice配置对象中使用extraReducers函数,函数接收builder,利用builder.addCase添加回调,完成对state的修改。
代码如下:【但是我觉得上面的写法更简单】
// 利用createAsyncThunk创建异步action,第一个参数是 'action名' ,第二个参数是回调用于请求接口,用promise返回数据
export const fetchUser = createAsyncThunk('fetchUser', async (userId) => {let res = await fetch('http://123.207.32.32:8000/home/multidata')res = await res.json()return res
}){name:'user',initialState:{//...},reducer:{//...},extraReducers: (builder) => {builder// .addCase(fetchUser.pending, (state) => {// state.loading = true;// }).addCase(fetchUser.fulfilled, (state, action) => {state.list = action.payload})// .addCase(fetchUser.rejected, (state, action) => {// state.loading = false;// state.error = action.payload;// });},// 下面的写法有警告
/* extraReducers: {[fetchUser.pending](state, action) {// state.list = action.payload// 做一些加载转圈的操作console.log('pending');},[fetchUser.fulfilled](state, action) {state.list = action.payload},[fetchUser.rejected](state, action) {// state.list = action.payloadconsole.log('rejected');}} */
}END
redux有关的知识暂时总结完毕。
相关文章:
 -RTK简单使用)
redux(4) -RTK简单使用
简单使用 1、下载 npm i reduxjs/toolkit react-redux 2、创建 1、在redux/user.js中创建模块user。从reduxjs/toolkit中引入createSlice创建模块片段,我们需要传入name、初始数据initialState、改state的reducers等。最后需要导出reducer和action。 代码如下&a…...

开源运维监控系统-Nightingale(夜莺)应用实践(未完)
一、前言 某业务系统因OS改造,原先的Zabbix监控系统推倒后未重建,本来计划用外部企业内其他监控系统接入,后又通知需要自建才能对接,考虑之前zabbix的一些不便,本次计划采用一个类Prometheus的监控系统,镜调研后发现Nightingale兼容Prometheus,又有一些其他功能增强,又…...

深入理解GMP模型
1、GMP模型的设计思想 1)、GMP模型 GMP分别代表: G:goroutine,Go协程,是参与调度与执行的最小单位M:machine,系统级线程P:processor,包含了运行goroutine的资源&#…...

数学建模-基于集成学习的共享单车异常检测的研究
基于集成学习的共享单车异常检测的研究 整体求解过程概述(摘要) 近年来,共享单车的快速发展在方便了人们出行的同时,也对城市交通产生了一定的负面影响,其主要原因为单车资源配置的不合理。本文通过建立单车租赁数量的预测模型和异常检测模型…...

C语言-内存分配
内存分配 1. 引入 int nums[10] {0}; //对int len 10; int nums[len] {0}; //错是因为系统的内存分配原则导致的2. 概述 在程序运行时,系统为了 更好的管理进程中的内存,所以有了 内存分配机制。 分配原则: 2.1 静态分配 静态分配原…...
)
算法工程师-机器学习面试题总结(1)
目录 1-1 损失函数是什么,如何定义合理的损失函数? 1-2 回归模型和分类模型常用损失函数有哪些?各有什么优缺点 1-3 什么是结构误差和经验误差?训练模型的时候如何判断已经达到最优? 1-4 模型的“泛化”能力是指&a…...

【蓝桥杯选拔赛真题73】Scratch烟花特效 少儿编程scratch图形化编程 蓝桥杯创意编程选拔赛真题解析
目录 scratch烟花特效 一、题目要求 编程实现 二、案例分析 1、角色分析...

Juniper EX系列交换机端口配置操作
配置物理端口参数 userhost#set interface ge-slot/pic/port decription description #配置端口描述 userhost#set interface ge-slot/pic/port mtu mtu-number #配置端口MTU userhost#set interface ge-slot/pic/port ether-options speed (10m | 100m | 1g) #配置端口速率…...

2.1 Linux C 编程
一、Hello World 1、在用户根目录下创建一个C_Program,并在这里面创建3.1文件夹来保存Hellow World程序; 2、安装最新版nvim ①sudo apt-get install ninja-build gettext cmake unzip curl ②sudo apt install lua5.1 ③git clone https://github.…...

服务器数据恢复—ocfs2文件系统被格式化为其他文件系统如何恢复数据?
服务器故障: 由于工作人员的误操作,将Ext4文件系统误装入到存储中Ocfs2文件系统数据卷上,导致原Ocfs2文件系统被格式化为Ext4文件系统。 由于Ext4文件系统每隔几百兆就会写入文件系统的原始信息,原Ocfs2文件系统数据会遭受一定程度…...

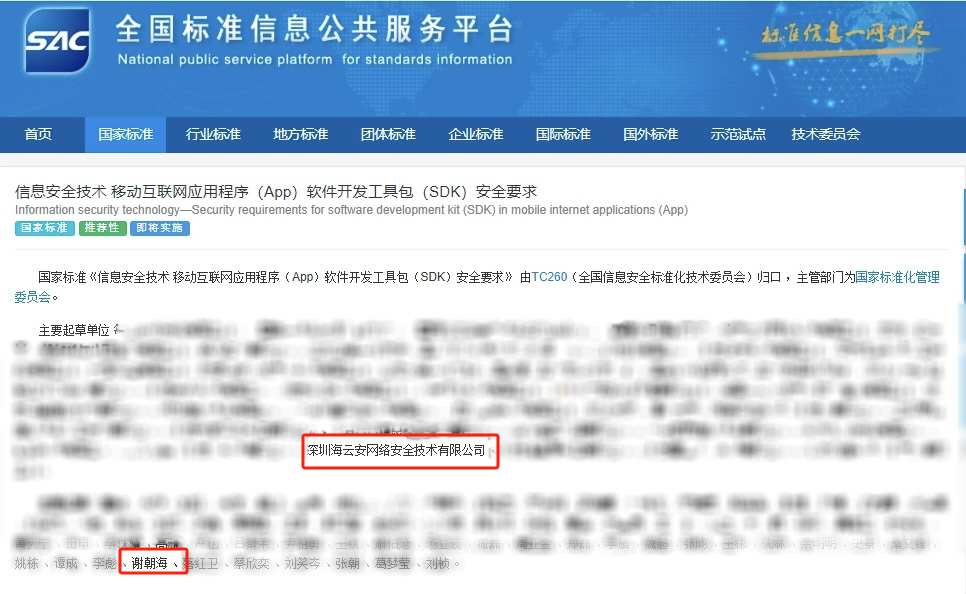
海云安参与制定《信息安全技术 移动互联网应用程序(App)软件开发工具包(SDK)安全要求》标准正式发布
近日,由TC260(全国信息安全标准化技术委员会)归口 ,主管部门为国家标准化管理委员会,深圳海云安网络安全技术有限公司(以下简称“海云安”)等多家相关企事业单位共同参与编制的GB/T 43435-2023《…...

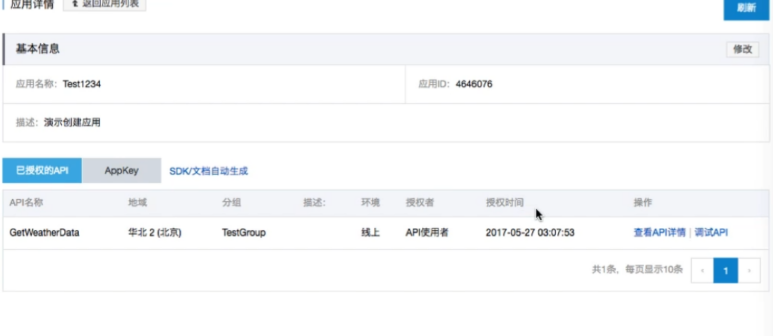
如何调用 API | 学习笔记
开发者学堂课程【阿里云 API 网关使用教程:如何调用 API】学习笔记,与课程紧密联系,让用户快速学习知识。 课程地址:阿里云登录 - 欢迎登录阿里云,安全稳定的云计算服务平台 如何调用 API 调用 API 的三要素 要调用 API 需要三…...

关于云备份项目的HTTP协议字段理解
200状态码 给客户端返回该文件全部内容的响应 304状态码 206状态码 和If-Ranage请求头字段搭配使用,...

掉落的俄罗斯方块
欢迎来到程序小院 掉落的俄罗斯方块 玩法:上键 W↑变换、 左键 A← 左移、右键 D→ 右移、下键S ↓ 加速,两种模式, 可以一个大人玩,也可以两个人一起玩,小鸟经过会撞走方块,快去体验吧^^。开始游戏 html <div idc…...

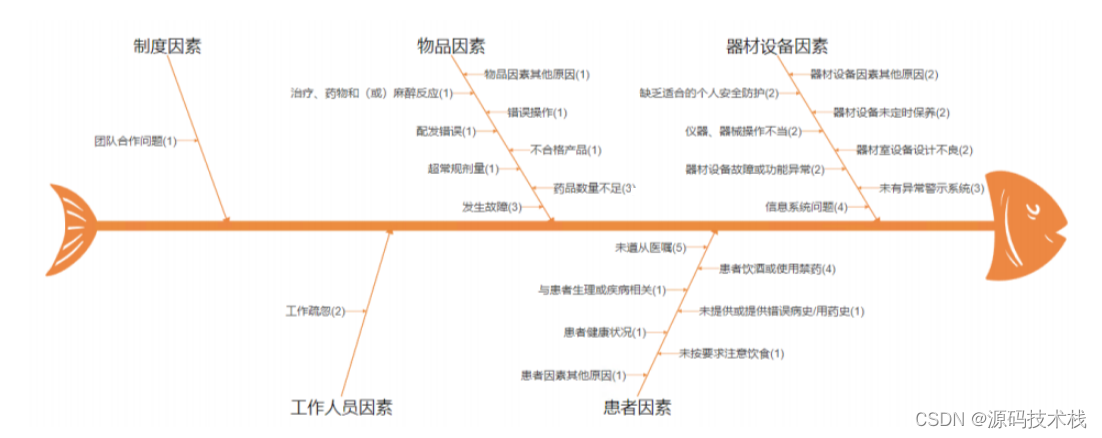
医院不良事件报告系统源码带鱼骨图分析
医院不良事件上报系统通过 “事前的人员知识培训管理和制度落地促进”、“事中的事件上报和跟进处理”、 以及 “事后的原因分析和工作持续优化”,结合预存上百套已正在使用的模板,帮助医院从对护理事件、药品事件、医疗器械事件、医院感染事件、输血事件…...

数据库相关算法题 V3
订单最多的客户 在考虑多个最多订单客户的情况下可以采用dense_rank()函数,最多则由group by customer_number以及order count(*)得到 select customer_number from (select customer_number,dense_rank() over (order by count(*) desc) as rk from Orders group…...

第二证券:本周3只新股申购,大豆蛋白行业领军企业来了!
截至发稿,本周网上发行有2只新股宣布发行价。创业板新股丰茂股份发行价为31.9元,发行市盈率28.27倍,工作最近一个月平均动态市盈率25.76倍。沪主板新股索宝蛋白发行价为21.29元,发行市盈率26.74倍,工作最近一个月平均动…...

【go语言开发】loglus日志框架的使用
本文将简单介绍loglus框架的基本使用,并给出demo 文章目录 前言Loglus常见用法自定义日志级别使用字段钩子输出到多个位置使用钩子实现自定义日志处理demo 前言 Logrus 是一个用于 Go 语言的结构化日志框架,它提供了丰富的日志级别、钩子和格式化选项。…...

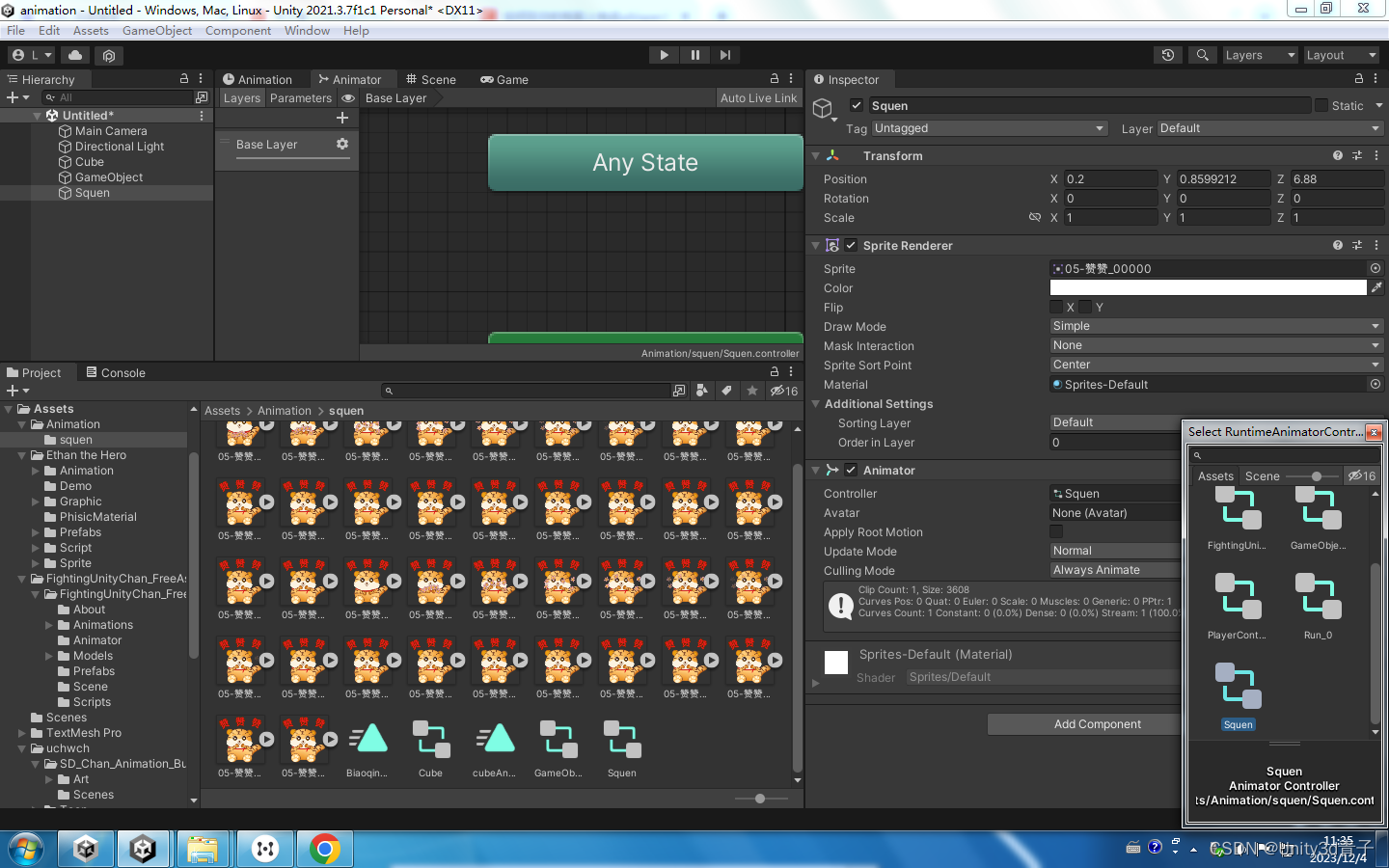
【Unity动画】Unity 动画播放的流程
本文以2D为案例,讲解Unity 播放动画的流程 准备和导入2D动画资源 外部导入序列帧生成的 Unity内部制作的 外部导入的3D动画 2.创建动画过程 打开时间轴Ctrl6 选中场景中的一个未来需要播放动画的物体 回到时间轴点击Create一个新动画片段 拖动2D动画资源放入…...

深度学习——第3章 Python程序设计语言(3.2 Python程序流程控制)
3.2 Python程序流程控制 目录 1.布尔数据类型及相关运算 2.顺序结构 3.选择(分支)结构 4.循环结构 无论是在机器学习还是深度学习中,Python已经成为主导性的编程语言。而且,现在许多主流的深度学习框架,例如PyTorc…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
