掉落的俄罗斯方块
欢迎来到程序小院
掉落的俄罗斯方块
玩法:上键 W↑变换、 左键 A← 左移、右键 D→ 右移、下键S ↓ 加速,两种模式,
可以一个大人玩,也可以两个人一起玩,小鸟经过会撞走方块,快去体验吧^^。
开始游戏

html
<div id='container'></div>
css
canvas{display: block;touch-action: none;user-select: none;-webkit-tap-highlight-color: rgba(0, 0, 0, 0); width: 800px; height: 500px; cursor: inherit; margin-left: 97px; margin-right: -97px
}
js
function playState(){var layer;var player,bird;var iBox,lBox,oBox,tBox,xBox;var overGroup,gameOver=false;var point,playerPoint=0;var gameOverText;var keys;var xNumber,yNumber;this.init = function(){//获取当前可用分辨率if(!isPc){game.width = Math.floor(window.innerWidth/16)*16;game.height = Math.floor(window.innerHeight/16)*16;}}this.create = function () {game.physics.startSystem(Phaser.Physics.P2JS);game.physics.p2.gravity.y=150;//添加瓦片地图if(isPc){var map = game.add.tilemap('map_1');map.addTilesetImage('mario','mario');layer = map.createLayer('bg');layer.resizeWorld();//设置世界大小等于图层大小map.setCollision(40);}else{xNumber = width/16;yNumber = height/16;var map = game.add.tilemap();map.addTilesetImage('mario','mario',16,16);layer = map.create('layer',xNumber,yNumber,16,16);map.fill(0,0,0,xNumber,yNumber,layer);map.replace(0,39,Math.floor(xNumber/4),yNumber-Math.floor(yNumber/3),Math.floor(xNumber/2),Math.floor(yNumber/3)-1,layer)layer.resizeWorld();//设置世界大小等于图层大小map.setCollision(39);}game.physics.p2.convertTilemap(map, layer);//鸟bird = game.add.sprite(20,200,'bird');bird.anchor.setTo(0.5);game.physics.p2.enable(bird,false);bird.body.kinematic = true;bird.animations.add('fly',[1,2,3]);bird.animations.play('fly',12,true);bird.body.angle = 10;game.add.tween(bird.body).to({y:180,angle:-10},450,null,true,0,Number.MAX_VALUE,true);//随机产生boxfunction createBox(){var random = Math.floor(Math.random()*7);switch (random){case 0:player = game.add.sprite(width/2,50,'iBox');game.physics.p2.enable(player,false);break;case 1:player = game.add.sprite(width/2,50,'lBox');game.physics.p2.enable(player,false);player.body.clearShapes();player.body.loadPolygon('physicsData','LBox');break;case 2:player = game.add.sprite(width/2,50,'oBox');game.physics.p2.enable(player,false);break;case 3:player = game.add.sprite(width/2,50,'tBox');game.physics.p2.enable(player,false);player.body.clearShapes();player.body.loadPolygon('physicsData','TBox');break;case 4:player = game.add.sprite(width/2,50,'xBox');game.physics.p2.enable(player,false);player.body.clearShapes();player.body.loadPolygon('physicsData','XBox');break;case 5:player = game.add.sprite(width/2,50,'xBox_');game.physics.p2.enable(player,false);player.body.clearShapes();player.body.loadPolygon('physicsData','XBox_');break;case 6:player = game.add.sprite(width/2,50,'lBox_');game.physics.p2.enable(player,false);player.body.clearShapes();player.body.loadPolygon('physicsData','LBox_');break;}player.body.damping=0.6;player.body.onBeginContact.addOnce(blockHit, this);}createBox();//碰撞檢測function blockHit(body, bodyB, shapeA, shapeB, equation){if(!gameOver){if(body){groundSound.play();if(body.sprite==null||body.sprite.key!='bird'){getPoint();createBox();}else{player.body.onBeginContact.removeAll();player.body.onBeginContact.addOnce(blockHit, this);}}}}//在底部添加碰撞的组.如果被碰撞游戏结束overGroup=game.add.group();overGroup.enableBody=true;overGroup.physicsBodyType=Phaser.Physics.P2JS;for (var i=0;i<width/16/2;i++){var over = overGroup.create(i*32+10,height-8,'down');over.body.kinematic = true;//保持固定over.body.onBeginContact.add(function(body, bodyB, shapeA, shapeB, equation){if(body){gameOver=true;game.input.onDown.add(function(){game.state.start('menu');gameOver=false;playerPoint = 0;gameOverText=null;});}},this);}//计分函数point = game.add.text(width-100,50,playerPoint);point.font = 'Arial Black';point.fontWeight = 'bold';point.fill = '#ec008c';point.fontSize = 50;point.setShadow(2, 2, 'rgba(0, 0, 0, 0.5)', 2);function getPoint(){playerPoint++;point.text=playerPoint;}//添加触屏按钮if(!isPc){var btn_change = game.add.button(width-150,height/3*2,'change',actionOnClick,this);btn_change.scale.setTo(1.2);btn_change.alpha=0.3;var btn_left = game.add.button(0,height/3*2,'fxj',left_go,this);var btn_right = game.add.button(200,height/3*2,'fxj',right_go,this);var btn_up = game.add.button(100,height/3*2-100,'fxj',up_go,this);var btn_down = game.add.button(100,height/3*2+100,'fxj',down_go,this);btn_left.alpha = 0.3;btn_left.scale.setTo(1.2);btn_right.alpha = 0.3;btn_right.scale.setTo(1.2);btn_up.alpha = 0.3;btn_up.scale.setTo(1.2);btn_down.alpha = 0.3;btn_down.scale.setTo(1.2);function actionOnClick(){btnSound.play();player.body.angle = player.body.angle + 90;}function left_go(key){btnSound.play();player.body.velocity.x = -120;}function right_go(key){btnSound.play();player.body.velocity.x = 120;}function up_go(key){btnSound.play();player.body.velocity.y = 0;}function down_go(key){btnSound.play();player.body.velocity.y += 100;}}else{//按键keys = game.input.keyboard.addKeys({ left: Phaser.Keyboard.LEFT, right: Phaser.Keyboard.RIGHT, up: Phaser.Keyboard.UP,down:Phaser.Keyboard.DOWN,spin: Phaser.Keyboard.SPACEBAR });keys.left.onDown.add(keyDown,this);keys.right.onDown.add(keyDown,this);keys.up.onDown.add(keyDown,this);keys.spin.onDown.add(keyDown,this);keys.down.onDown.add(keyDown,this);function keyDown(key){if(!gameOver){switch (key.keyCode){case Phaser.Keyboard.LEFT:btnSound.play();player.body.velocity.x = -80;break;case Phaser.Keyboard.RIGHT:btnSound.play();player.body.velocity.x = 80;break;case Phaser.Keyboard.UP:btnSound.play();player.body.velocity.y = 0;break;case Phaser.Keyboard.DOWN:btnSound.play();player.body.velocity.y +=100;break;case Phaser.Keyboard.SPACEBAR:btnSound.play();player.body.angle = player.body.angle + 90;break;}}}}}this.update = function () {bird.body.x+=3;if(bird.body.x > width+20){bird.body.x = 0;}if(gameOver){createGameOverText();}}function createGameOverText(){if(gameOverText==null){if(player.body.y==50){playerPoint--;player.kill();point.text=playerPoint;}scoreSound.play();gameOverText = game.add.text(game.width/2,game.height/2,'游戏结束 !!\n得分:' + playerPoint+'\n点击屏幕重新开始');gameOverText.anchor.setTo(0.5);gameOverText.font = 'Arial Black';gameOverText.fontWeight = 'bold';gameOverText.fill = '#ec008c';gameOverText.fontSize=40;gameOverText.setShadow(5, 5, 'rgba(0, 0, 0, 0.5)', 5);}}
}
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/

相关文章:

掉落的俄罗斯方块
欢迎来到程序小院 掉落的俄罗斯方块 玩法:上键 W↑变换、 左键 A← 左移、右键 D→ 右移、下键S ↓ 加速,两种模式, 可以一个大人玩,也可以两个人一起玩,小鸟经过会撞走方块,快去体验吧^^。开始游戏 html <div idc…...

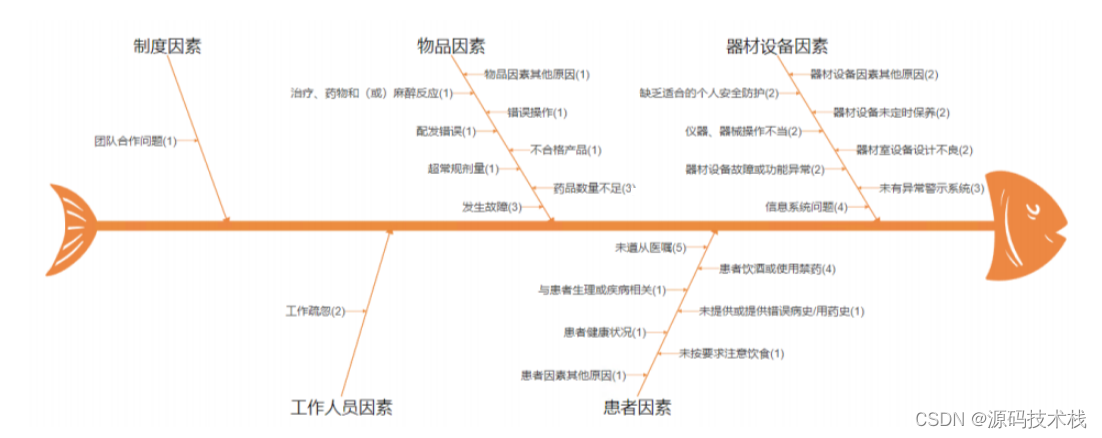
医院不良事件报告系统源码带鱼骨图分析
医院不良事件上报系统通过 “事前的人员知识培训管理和制度落地促进”、“事中的事件上报和跟进处理”、 以及 “事后的原因分析和工作持续优化”,结合预存上百套已正在使用的模板,帮助医院从对护理事件、药品事件、医疗器械事件、医院感染事件、输血事件…...

数据库相关算法题 V3
订单最多的客户 在考虑多个最多订单客户的情况下可以采用dense_rank()函数,最多则由group by customer_number以及order count(*)得到 select customer_number from (select customer_number,dense_rank() over (order by count(*) desc) as rk from Orders group…...

第二证券:本周3只新股申购,大豆蛋白行业领军企业来了!
截至发稿,本周网上发行有2只新股宣布发行价。创业板新股丰茂股份发行价为31.9元,发行市盈率28.27倍,工作最近一个月平均动态市盈率25.76倍。沪主板新股索宝蛋白发行价为21.29元,发行市盈率26.74倍,工作最近一个月平均动…...

【go语言开发】loglus日志框架的使用
本文将简单介绍loglus框架的基本使用,并给出demo 文章目录 前言Loglus常见用法自定义日志级别使用字段钩子输出到多个位置使用钩子实现自定义日志处理demo 前言 Logrus 是一个用于 Go 语言的结构化日志框架,它提供了丰富的日志级别、钩子和格式化选项。…...

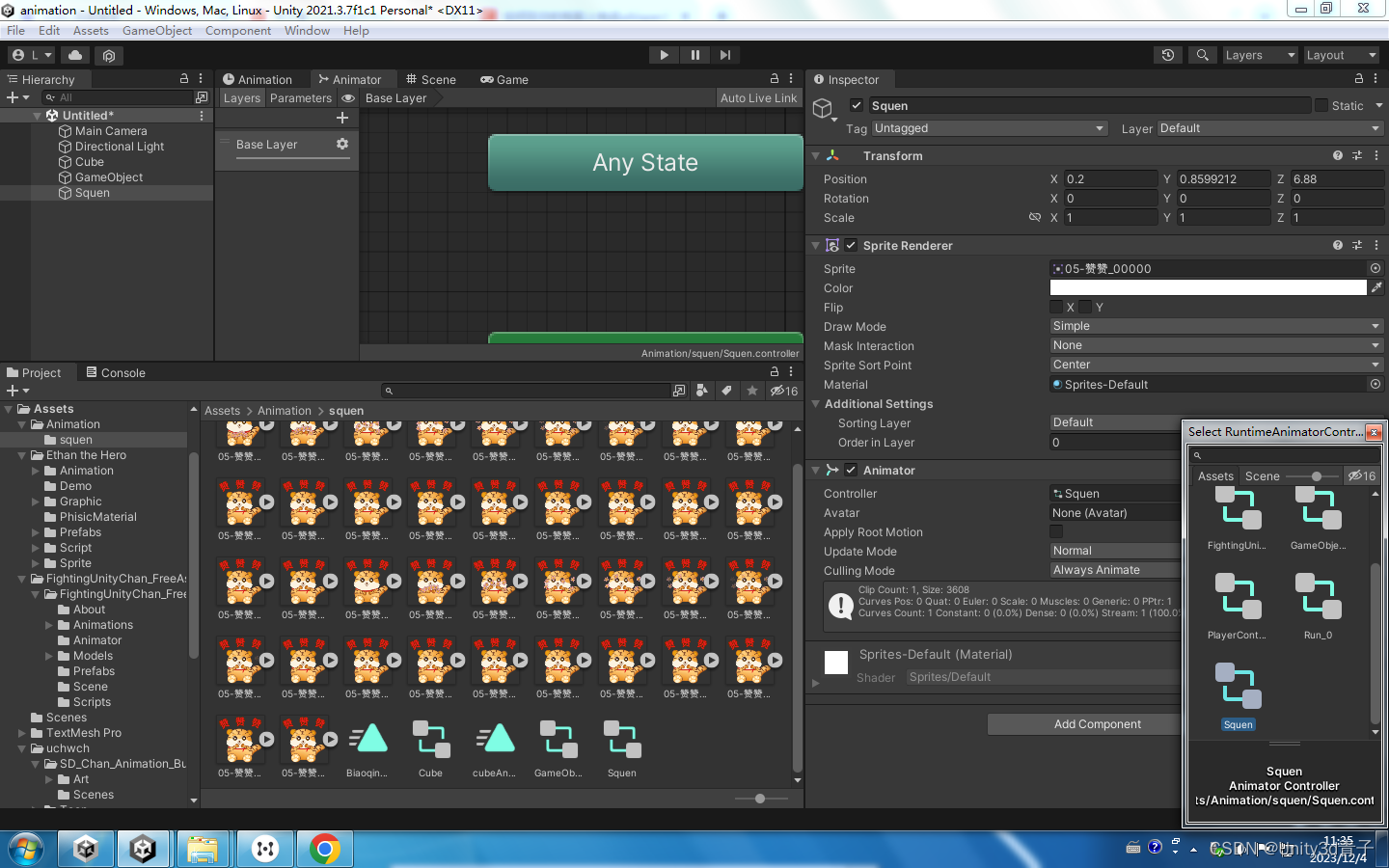
【Unity动画】Unity 动画播放的流程
本文以2D为案例,讲解Unity 播放动画的流程 准备和导入2D动画资源 外部导入序列帧生成的 Unity内部制作的 外部导入的3D动画 2.创建动画过程 打开时间轴Ctrl6 选中场景中的一个未来需要播放动画的物体 回到时间轴点击Create一个新动画片段 拖动2D动画资源放入…...

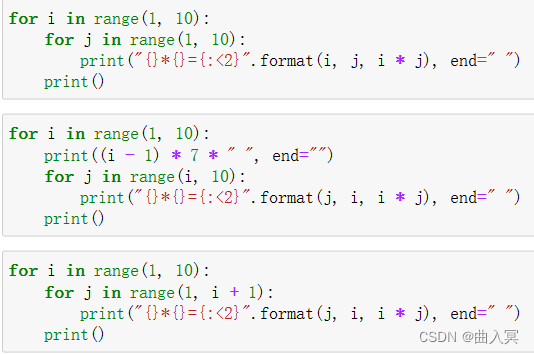
深度学习——第3章 Python程序设计语言(3.2 Python程序流程控制)
3.2 Python程序流程控制 目录 1.布尔数据类型及相关运算 2.顺序结构 3.选择(分支)结构 4.循环结构 无论是在机器学习还是深度学习中,Python已经成为主导性的编程语言。而且,现在许多主流的深度学习框架,例如PyTorc…...

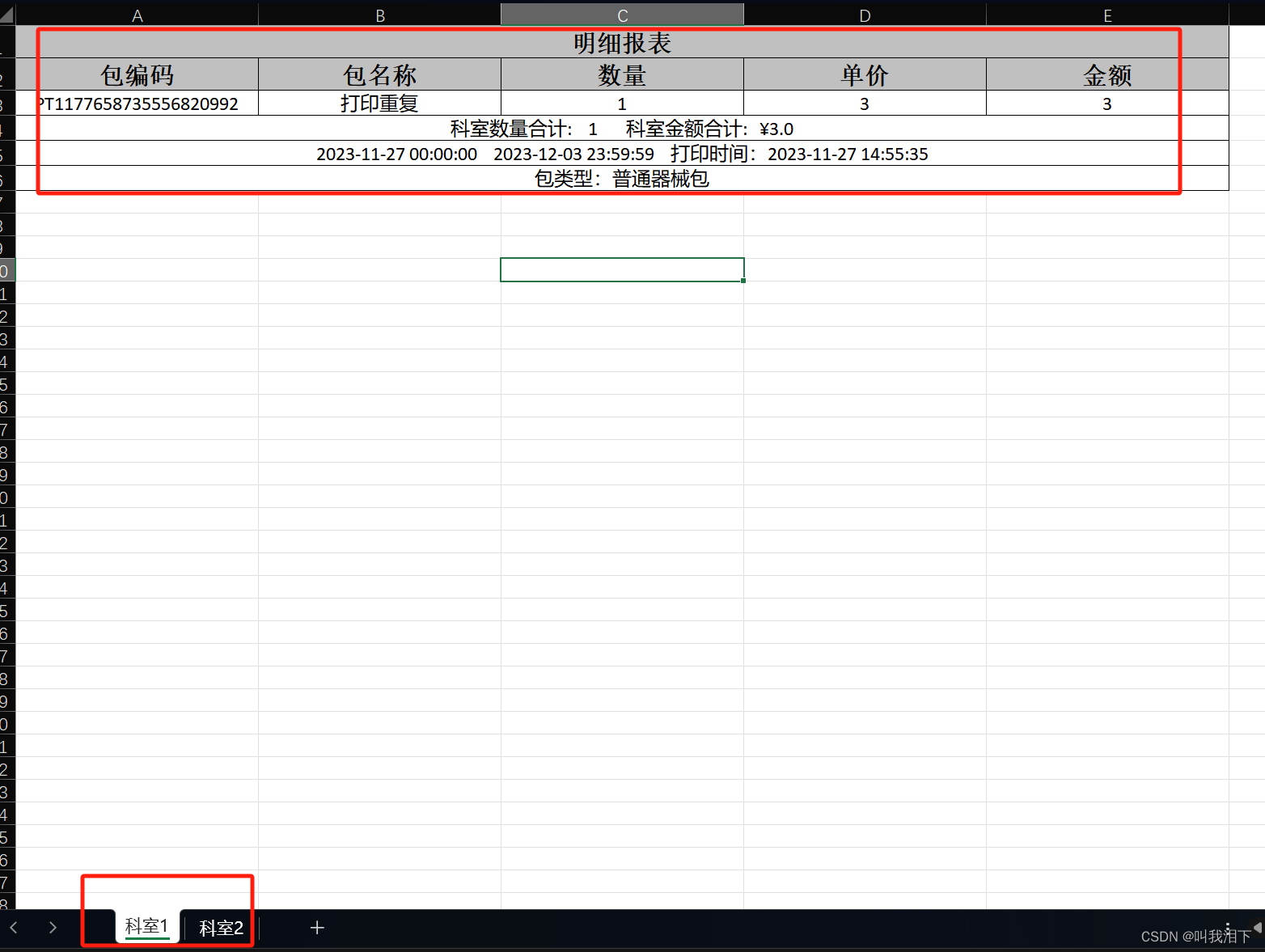
EasyExcel生成多sheet页的excel
一、controller层 ApiOperation(value "明细查询导出") PostMapping(value "/SummaryDetailExport") public void summaryDetailExport(RequestBody SearchDTO dto, HttpServletResponse response) throws IOException {reportService.deptPackagingSum…...

家用小型洗衣机哪款性价比高?内衣洗衣机品牌推荐
近日,国内著名的电子商务平台公布了“内衣洗衣机产业趋势”的研究报告。该报告指出,由于消费者对生活质量的要求越来越高,内衣洗衣机的行业也有了长足的发展,特别是在今年以来,内衣洗衣机的销售额同比上涨了830%&#…...

为何Go爬虫依然远没有Python爬虫流行
目录 一、Go与Python的比较 1、语言生态 2、易用性 3、库支持 二、Go爬虫的优势 1、性能与并发性 2、跨平台性 3、内存占用 三、Go爬虫的潜力与未来发展 1、社区支持与库完善 2、跨平台移动应用开发 3、大数据处理与实时分析 四、代码示例 五、结论 在当今的互联…...

【华为OD题库-057】MELON的难题-java
题目 MELON有一堆精美的雨花石(数量为n,重量各异),准备送给S和W。MELON希望送给俩人的雨花石重星一致,请你设计一个程序帮MELON确认是否能将雨花石平均分配。 输入描述 第1行输入为雨花石个数:n,0<n <31. 第2行输入为空格分…...

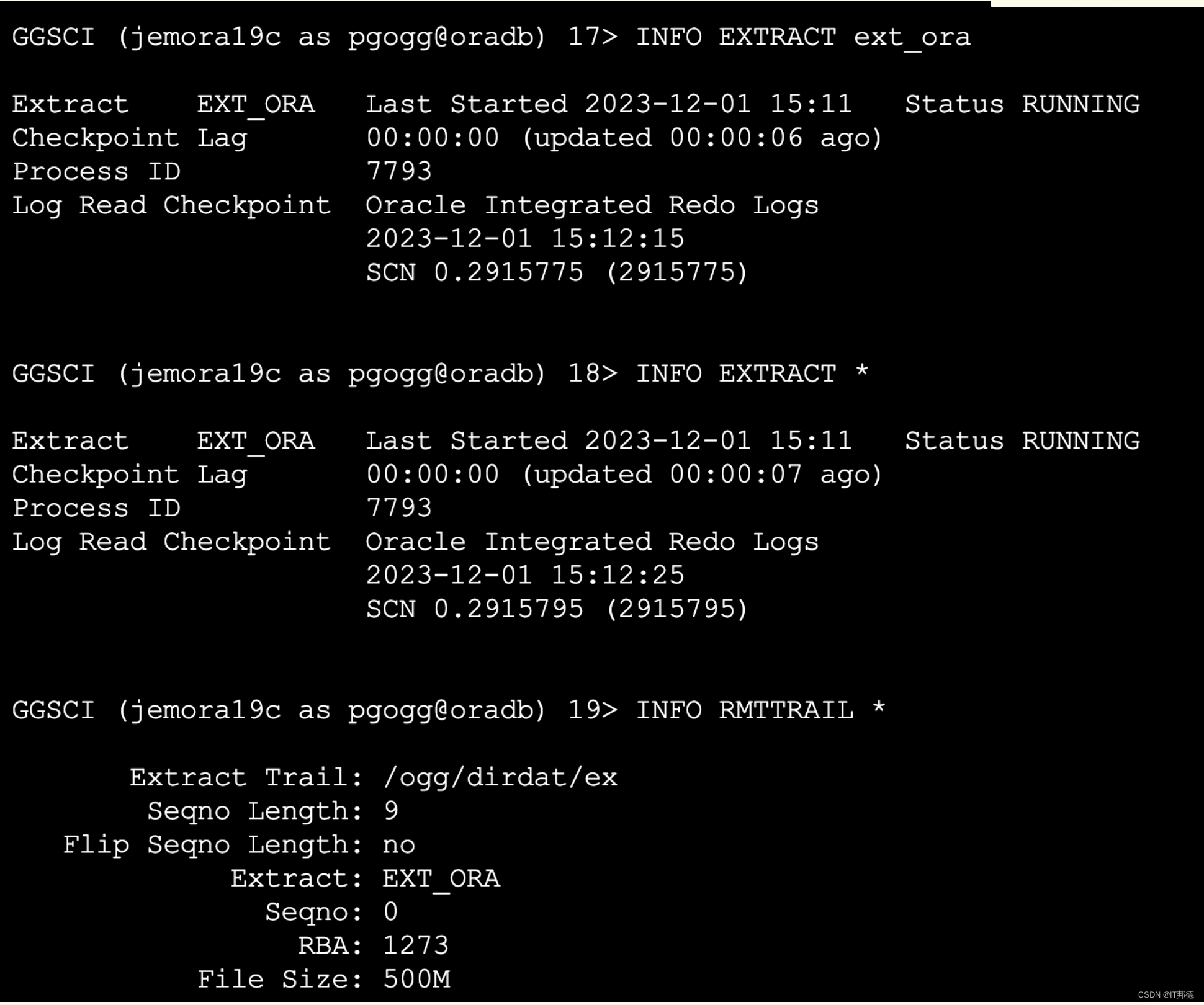
OGG实现Oracle19C到postgreSQL14的实时同步
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

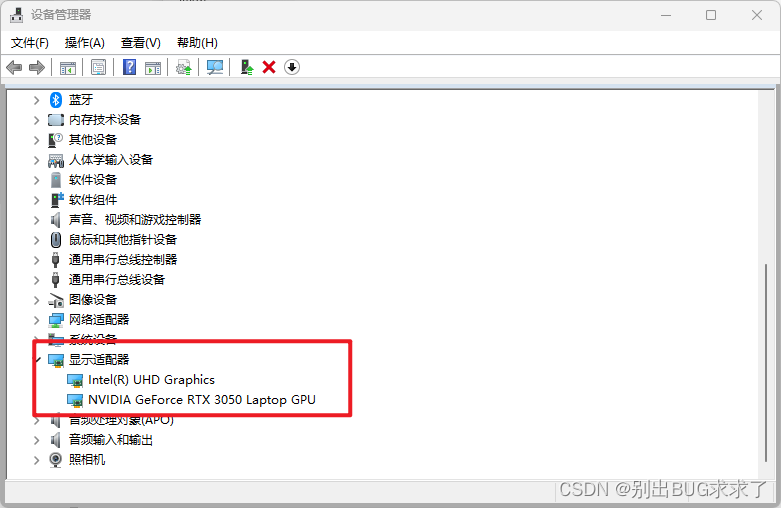
windows 你的电脑不能投影到其他屏幕,请尝试重新安装驱动程序
注意 千万不要去下载什么驱动精灵,太垃圾不好用还一堆附带的软件。按以下步骤进行解决: 解决方法 可能是显卡驱动的问题,我的笔记本按照如下步骤重启一下驱动后解决了,步骤如下: 右键点击桌面的开始菜单,选择”设备…...

2023-简单点-树莓派中的硬件通讯
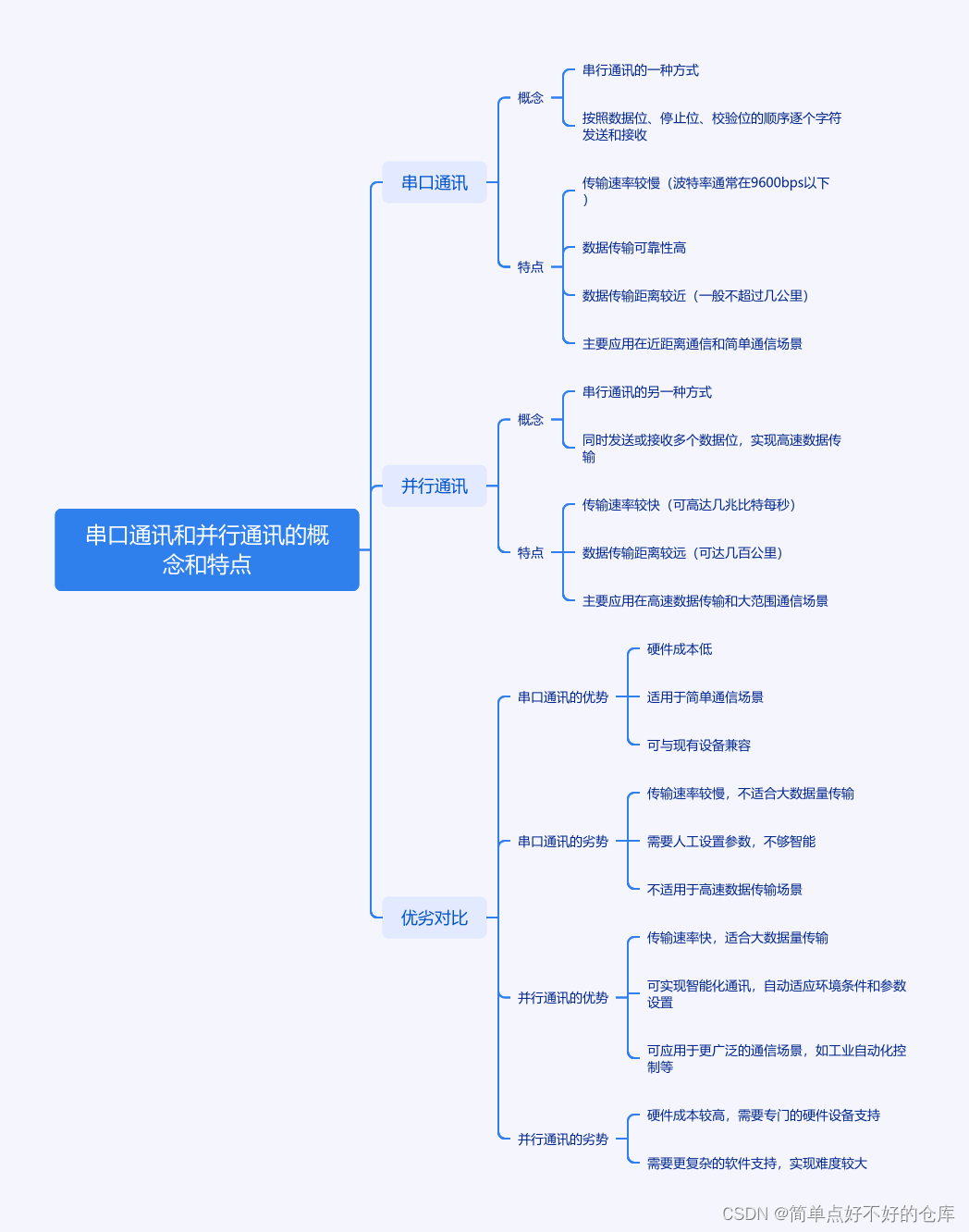
树莓派中的通讯方式 串口通讯什么是串口通讯?串口通讯的特点 tips并行通讯?基于网络的通讯?socket通讯 串口通讯 什么是串口通讯? 串行通信每次传输一个位元数据,并在连续进行单次过程的基础上进行通信。根据数据的传送方向&am…...

游戏反Frida注入检测方案
在游戏安全对抗过程中,有不少外挂的实现基于对游戏内存模块进行修改,这类外挂通常会使用内存修改器,除此之外,还有一种门槛相对更高、也更难检测的「注入挂」。 据FairGuard游戏安全数据统计,在游戏面临的众多安全风险…...

观海微电子---AF、AG、AR 的差别和作用
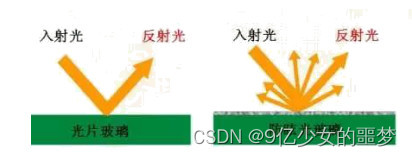
一、名称解释及原理 1.AF ---- Anti-fingerprint,中文为抗指纹。一般 SiO2AF 材料(DON,M4、道康宁 AF 材料),一般采用真空蒸发镀膜法。 原理:AF 防污防指纹玻璃是根据荷叶原理,在玻璃外表面涂制…...

颠覆性语音识别:单词级时间戳和说话人分离
vbenjs/vue-vben-admin[1] Stars: 19.7k License: MIT Vue Vben Admin 是一个免费开源的中后台模板,使用最新的 vue3、vite4 和 TypeScript 等主流技术进行开发。该项目提供了现成的中后台前端解决方案,并可用于学习参考。 使用先进的前端技术如 Vue3/…...

吉利展厅 | 透明OLED拼接2x2:科技与艺术的完美融合
产品:4块55寸OLED透明拼接屏 项目地点:南宁 项目时间:2023年11月 应用场景:吉利展厅 在2023年11月的南宁,吉利展厅以其独特的展示设计吸引了众多参观者的目光。其中最引人注目的亮点是展厅中央一个由四块55寸OLED透…...

qnx修改tcp和udp缓冲区默认大小
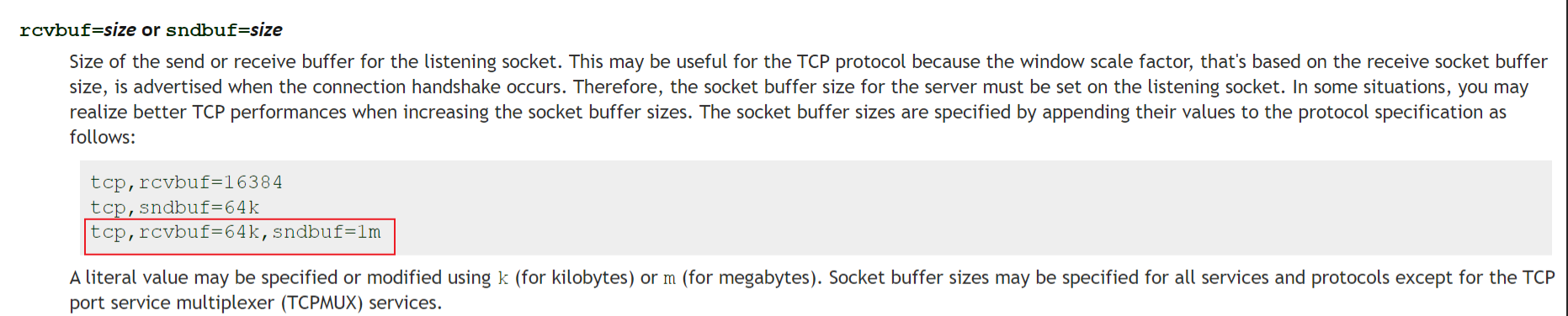
拷贝/home/test/qnx/qos223/target/qnx7/aarch64le/sbin/sysctl进系统中 https://www.qnx.com/developers/docs/7.1/#com.qnx.doc.neutrino.utilities/topic/s/sysctl.html kern.sbmax 默认262144,这个限制住了发送、接收缓冲器大小 ./sysctl -w kern.sbmax10000…...

vscode的eslint检查代码格式不严谨的快速修复
问题: 原因:复制的代码,esLint检查代码格式不正确。或者写的代码位置不严谨,总是提示 解决 设置在Ctrl S保存时自动格式化代码 1、vscode设置 2、点击右上角,切换json模式 3、添加设置 "editor.codeActionsOn…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

Java高级 |【实验八】springboot 使用Websocket
隶属文章:Java高级 | (二十二)Java常用类库-CSDN博客 系列文章:Java高级 | 【实验一】Springboot安装及测试 |最新-CSDN博客 Java高级 | 【实验二】Springboot 控制器类相关注解知识-CSDN博客 Java高级 | 【实验三】Springboot 静…...
