select选择框里填充图片,下拉选项带图片
遇到一个需求,选择下拉框选取图标,填充到框里
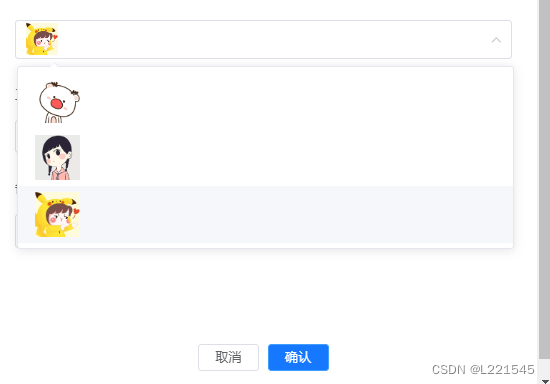
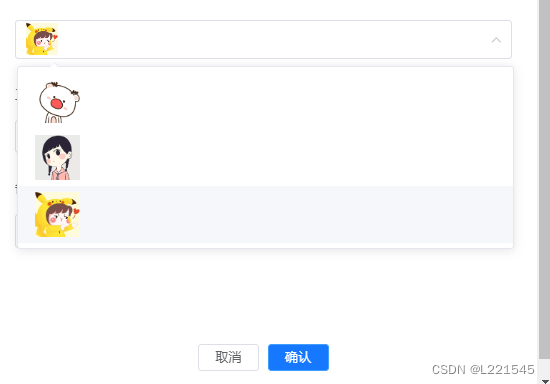
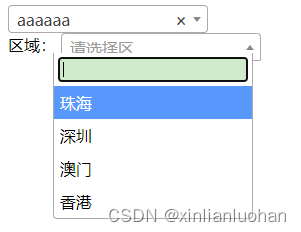
1、效果展示

2、代码
<el-form-item label="工种图标" class="Form_icon Form_label"><el-select ref="select" :value="formLabelAlign.icon" placeholder="请选择":popper-append-to-body="false" @change="changIcon"><el-option v-for="item in icons" :key="item.value" :value="item.value"><div class="Form_label_select"><img :src="item.icon" class="Form_label_img"></div></el-option></el-select></el-form-item>
先在mounted给下拉框添加一个img标签
mounted() {const newLi = document.createElement("img");this.$refs['select'].$el.children[0].appendChild(newLi);},
选取图标的时候更改img样式
changIcon(val) {let item = this.icons.filter((item) => { return item.value == val })let img = this.$refs['select'].$el.children[0].children[2];//该select数下来第三个子节点img.setAttribute('src', item[0].icon)//也可以写在下一步,item[0].icon得用${}括起来img.setAttribute('style', `width: 35px;height:95%;position:absolute;left:0;background:white;`)this.formLabelAlign.icon = val},
注意:图片路径的引入得用import,否则找不到,无法显示
import icon1 from '@/assets/aaa/icon1.png';import icon2 from '@/assets/aaa/icon2.png';import icon3 from '@/assets/aaa/icon3.png';icons: [{ value: '1', icon: icon1, checked: false }, { value: '2', icon: icon2, checked: false }, { value: '3', icon: icon3, checked: false },]
::v-deep .Form_icon.el-select {display: inline-block;position: relative;width: 100%;border: 1px solid #DCDFE6;border-radius: 4px;padding: 2px 0 2px 12px;box-sizing: border-box;}::v-deep .Form_icon.el-popper[x-placement^=bottom] {margin-left: -10px;}::v-deep .Form_icon.el-input__inner {border: none;padding-left: 0;}
相关文章:

select选择框里填充图片,下拉选项带图片
遇到一个需求,选择下拉框选取图标,填充到框里 1、效果展示 2、代码 <el-form-item label"工种图标" class"Form_icon Form_label"><el-select ref"select" :value"formLabelAlign.icon" placeholder&…...

轨道交通数字孪生可视化平台,助力城市交通运营智慧化
随着经济和科技的快速发展,轨道交通运营管理在日常操作者面临各种挑战。数字孪生技术被认为是未来轨道交通运营管理的重要手段之一。它可以提高轨道交通的运营效率和安全性,助力城市交通运营智慧化。以城市轨道交通运维管理业务需求为导向,从数据感知、融…...

【每日OJ —— 101. 对称二叉树】
每日OJ —— 101. 对称二叉树 1.题目:101. 对称二叉树2.解法2.1.算法讲解2.2.代码实现2.3.提交通过展示 1.题目:101. 对称二叉树 2.解法 2.1.算法讲解 1.该题是判断二叉树是否对称,关键在于,左子树等于右子树,而所给的…...

善网商城上线洁柔产品 公益人专享爱心价官方正品
近日,中国善网慈善商城(以下简称善网商城)系统经升级后重新上线。目前善网商城线上销售的中顺洁柔旗下慈善产品已顺利获得中顺洁柔纸业股份有限公司授权,双方就合作事宜达成共识,并于近日签订线上经营授权书。 &#x…...

禁止谷歌浏览器自动更新
禁止谷歌浏览器自动更新 在使用Python包selenium的时候浏览器版版本发生变化后产生很多问题如: 1、直接版本不对应无法运行 2、版本不一致导致debug启动浏览器超级慢 这里是已谷歌浏览器为代表的。 禁止自动更新的方法如下: 1、WinR调出运行&#x…...
给C#)
Oracle存储过程返回DataSet(多个DataTable)给C#
一、存储过程 CREATE OR REPLACE PROCEDURE GET_SENDEXCEL_XY ( ZGJ182X OUT SYS_REFCURSOR , ZGJ182Y OUT SYS_REFCURSOR , ZXN182X OUT SYS_REFCURSOR , ZXN182Y OUT SYS_REFCURSOR , ZLH182X OUT SYS_REFCURSOR …...

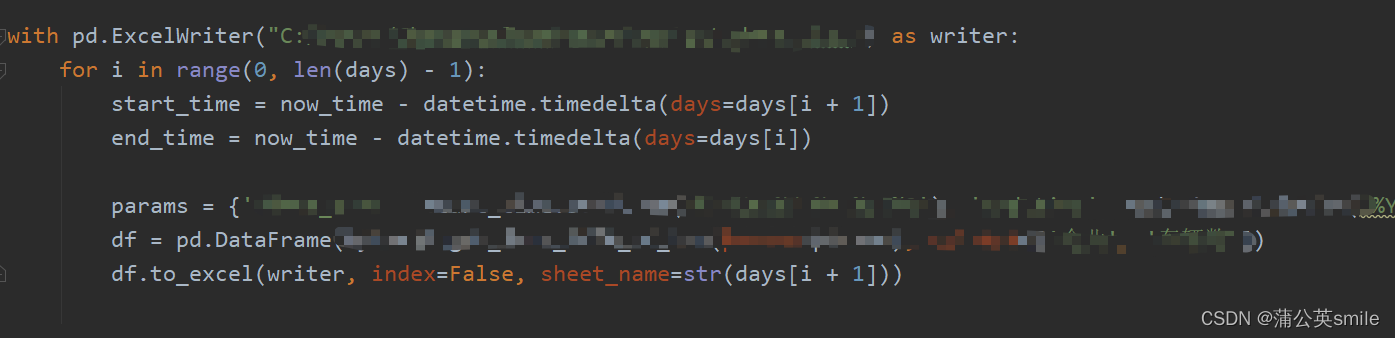
如何往excel中写子表?
with pd.ExcelWriter("C:/last_date.xlsx") as writer:for i in range(0, 10):df pd.DataFrame()df.to_excel(writer, indexFalse, sheet_namestr(days[i 1]))...

Flutter 控件查阅清单
为了方便记录和使用Flutter中的各种控件,特写此博客以记之,好记性不如烂笔头嘛:) 通过控件的首字母进行查找,本文会持续更新 控件目录 AAppBar BCContainerColumn (列) DDivider (分割线) EElev…...

【高效开发工具系列】gson入门使用
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

Python中的缺失值
Python中的缺失值 1、情景描述2、Python中的缺失值 1、情景描述 在使用Pandas中的文件读取API读取Excel、CSV或TXT等文件时,我们可能需要对读取到的数据进行简单清洗。例如,将其中的表示空值的字符串替换为真正意义上的缺失值 来看一个例子:…...

JVM 字节码
JVM概述 问题引出 你是否也遇到过这些问题? 运行着的线上系统突然卡死,系统无法访问,甚至直接OOM!想解决线上JVM GC问题,但却无从下手。新项目上线,对各种JVM参数设置一脸茫然,直接默认吧&…...

ComfiUI API调用随记
来进行知识接力了: 首先了解下ComfiUI的APIstable diffusion comfyui的api使用教程-CSDN博客 对于ComfiUI,接口比较简单。查询接口比较容易看明白。 对于发起prompt的请求,如果需要图片的,则需预先上传图片给ComfiUI,…...

Dockerfile讲解
Dockerfile 1. 构建过程解析2. Dockerfile常用保留字指令3. 案例3.1. 自定义镜像mycentosjava83.2. 虚悬镜像 4. Docker微服务实战 dockerfile是用来构建docker镜像的文本文件,是由一条条构建镜像所需的指令和参数构成的脚本。 dockerfile定义了进程需要的一切东西&…...

Ansible及其优势是什么?
Ansible是一款极其简单的开源的自动化运维工具,基于Python开发,集合了众多运维工具(puppet, cfengine, chef, func, fabric)的优点。实现了批量系统配置,批量程序部署,批量运行命令等功能。同时Ansible是基于模块工作,…...

使用群晖Docker搭建HomeAssistant并实现异地公网访问家中智能设备
最近,我发现了一个超级强大的人工智能学习网站。它以通俗易懂的方式呈现复杂的概念,而且内容风趣幽默。我觉得它对大家可能会有所帮助,所以我在此分享。点击这里跳转到网站。 使用群晖Docker搭建HomeAssistant并实现异地公网访问 文章目录 使…...

重塑生成式AI时代数据战略,亚马逊云科技re:Invent大会Swami主题演讲
re:lnvent 2023 Swami Sivasubramanian主题演讲,数据、AI和人类共进共生,重塑生成式AI时代的数据战略。 赋能人才加持生成式AI必备能 生成式AI创新中心:解决生成式AI工程化挑战。 Amazon Bedrock平台PartyRock:生成式AI应用程序实…...

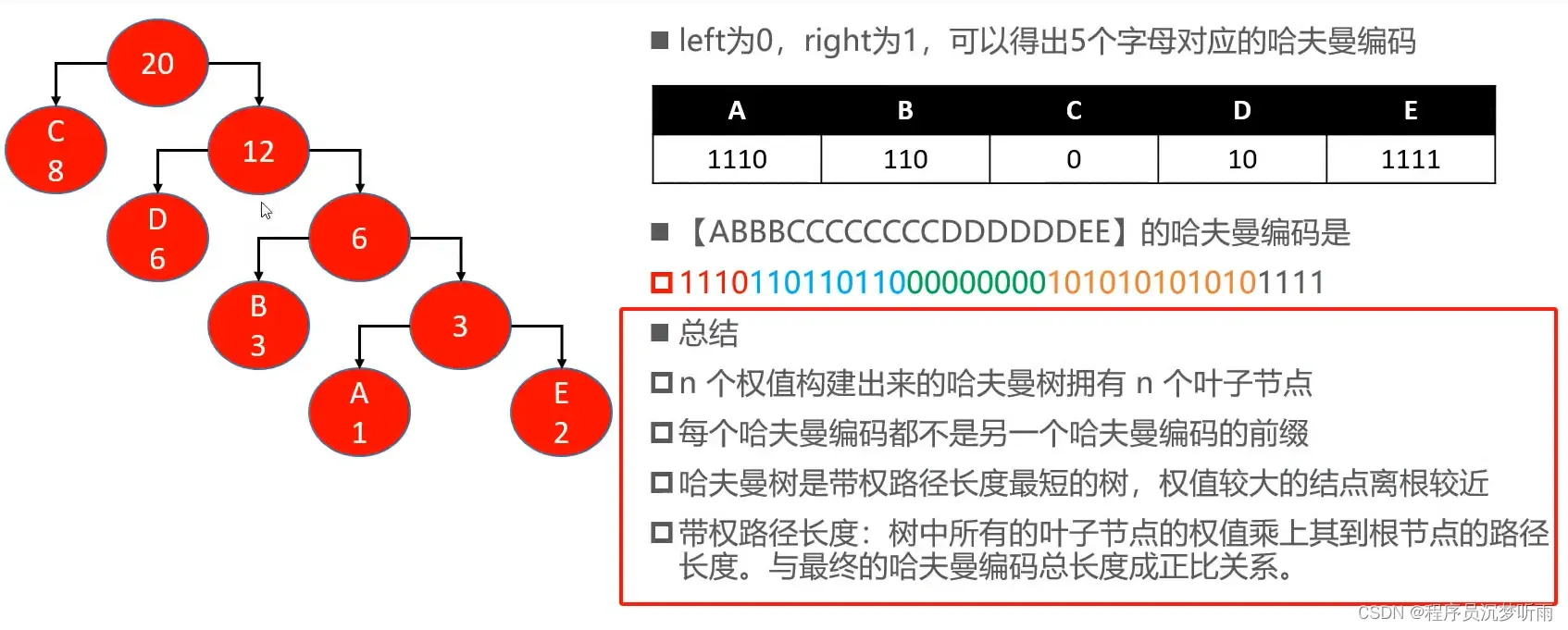
【恋上数据结构】哈夫曼树学习笔记
哈夫曼树 哈夫曼编码(Huffman Coding) 哈夫曼编码,又称为霍夫曼编码,它是现代压缩算法的基础 假设要把字符串 [ABBBCCCCCCCCDDDDDDEE] 转成二进制编码进行传输。 可以转成 ASCII 编码 (6569,10000011000101) &…...

前端下拉框select标签的插件——select2.js
本文采用的是select2 版本:Select2 4.0.6-rc.1。 可以兼容IE8及以上。亲测过。 官网:Getting Started | Select2 - The jQuery replacement for select boxes 一、认识select2.js 1、使用插件,首先要引入别人的插件了,你可以选…...

【MySQL的基本命令{DML 和 DDL}】
MySQL的基本命令 {DML 和 DDL} MySQL的基本命令展示所有数据库展示某个数据库中所有的表切换到某个数据库查看当前在哪个数据库查询一张表的全部数据新建一个数据库新建一张表插入一条数据删除一个表删除一个库描述表的信息展示表的创建sql代码展示库的创建sql代码导出数据 &am…...

unity3d模型中缺失animation
在 模型的Rig-Animationtype 设置成Legacy https://tieba.baidu.com/p/2293580178...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

JVM 内存结构 详解
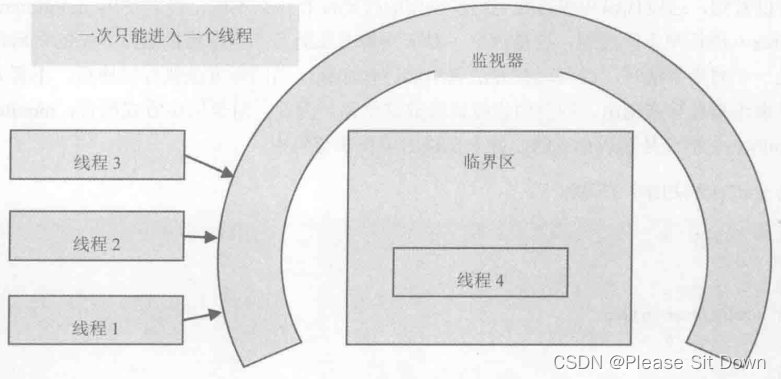
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
