无限移动的风景 css3 动画 鼠标移入暂停

<style>*{margin:0;padding:0;/* box-sizing: border-box; */}ul{list-style: none;}#nav{width:900px;height:100px;border:2px solid rgb(70, 69, 69);margin:100px auto; overflow: hidden;}#nav ul{animation:moving 5s linear infinite;width:200%; /*怎么模拟动画无线滚动,关键点在这,因为当动画滚动完之后,ul会回到起始位置,如果设置宽度为大盒子的2倍则在视觉上不会出现回到初始位置重新滚动的问题*/}#nav ul li{float:left; }#nav ul li img{ width:100px;height: 100px;}/* 自定义动画 */@keyframes moving{from{transform:translateX(0)}to{transform: translateX(-900px);}}#nav:hover ul{ /*鼠标移入正在运行的动画停止*/animation-play-state:paused ;}
</style><div id="nav"><ul><!-- 将图片复制两份,保证每份图片的宽跟 nav盒子的宽度相同 --><!-- 第一份 --><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><!-- 第二份 --><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li><li><img src="https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt=""></li></ul></div>相关文章:

无限移动的风景 css3 动画 鼠标移入暂停
<style>*{margin:0;padding:0;/* box-sizing: border-box; */}ul{list-style: none;}#nav{width:900px;height:100px;border:2px solid rgb(70, 69, 69);margin:100px auto; overflow: hidden;}#nav ul{animation:moving 5s linear infinite;width:200%; /*怎么模拟动画…...

Java基本数据类型、包装类及拆装箱详解
Java的基本数据类型和对应的包装类是Java语言中处理数据的两个关键概念。基本数据类型提供了简单而高效的方式来存储数据,而包装类使得基本数据类型具有对象的特性。本文将深入探讨基本数据类型与包装类的应用场景及详细描述,并对自动拆箱和装箱的源码实…...

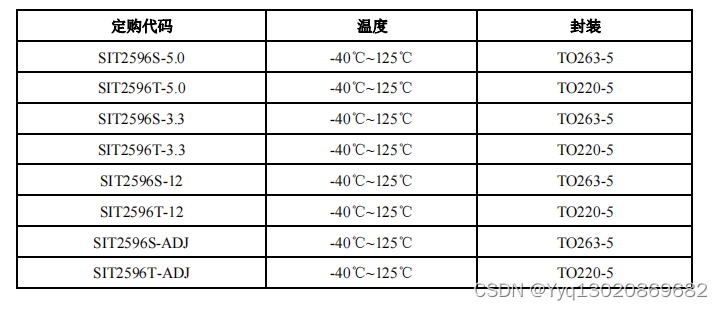
SIT2596,可替代LM2596,40V 输入 150KHz 3A 降压型电源转换器
SIT2596 是一款降压型开关电压调节芯片,可固定输出 3.3V、5V、12V,也可根据需要调节 输出电压,电压输出范围在 1.2V-37V,输入电压最高可达 40V,输出电流可达 3A;同时具有优异 的线性调整率和负载调整率。 SIT2596 内部集成频率…...

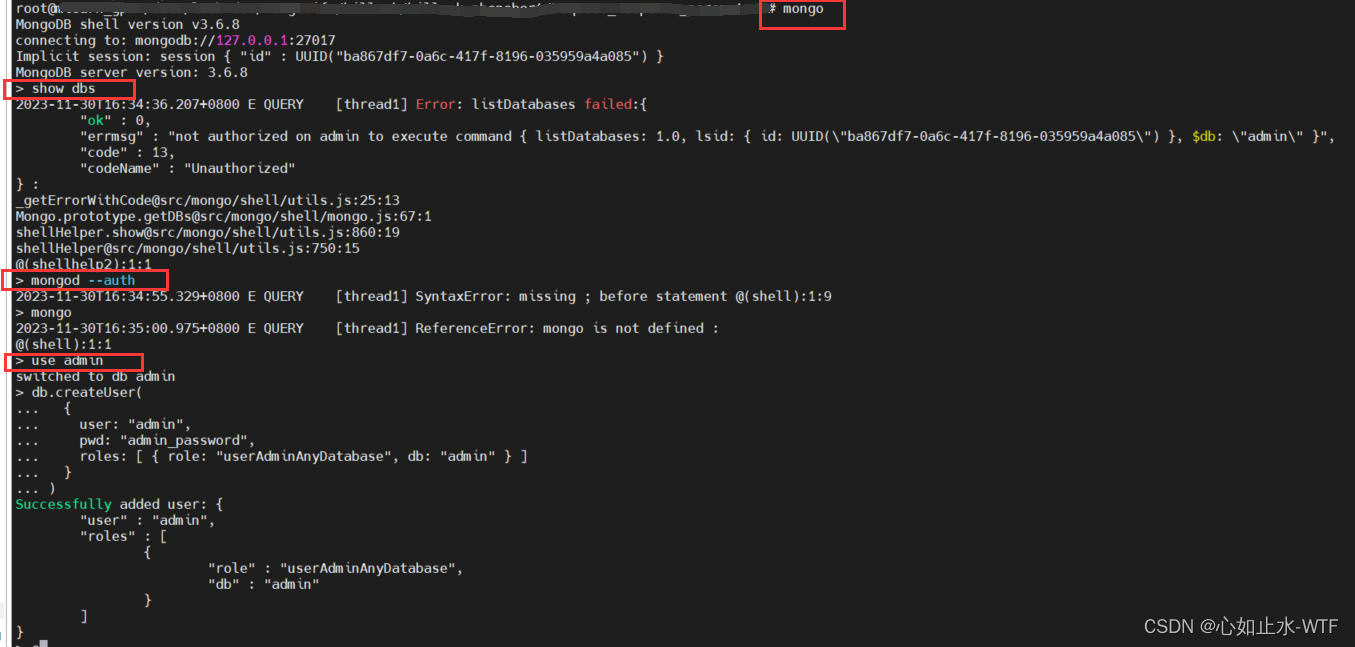
python + mongodb使用入门
最近用了下mongodb ,简单做个记录: 1.启动系统mongo服务 mongod -f mongod.conf其中 mongod.conf 是配置文件,示例如下: dbpath/youpath/data/db #数据库保存位置 logpath/youpath/data/mongod.log #日志 logappendtrue fo…...

焊接专业个人简历(通用25篇)
如果大家想在焊接行业的求职中脱颖而出,轻松斩获心仪职位,参考这25篇通用的焊接专业个人简历案例,无论您是初学者还是资深焊工,都能从中找到适合自己的简历内容。参考这些简历,让您的求职之路更加顺畅。 焊接专业个人…...

c++学习第四讲---函数提高
1.函数默认参数: 在( )中将参数赋值,如果传值了,则用传入值,否则才用函数中默认参数。 例: int func(int a, int b 3, int c 3) {return a b c; } int main() {cout << func(1, 2)…...

如何使用cpolar+Plex在Windows系统上搭建私人媒体影音站点公网可访问
文章目录 1.前言2. Plex网站搭建2.1 Plex下载和安装2.2 Plex网页测试2.3 cpolar的安装和注册 3. 本地网页发布3.1 Cpolar云端设置3.2 Cpolar本地设置 4. 公网访问测试5. 结语 1.前言 用手机或者平板电脑看视频,已经算是生活中稀松平常的场景了,特别是各…...

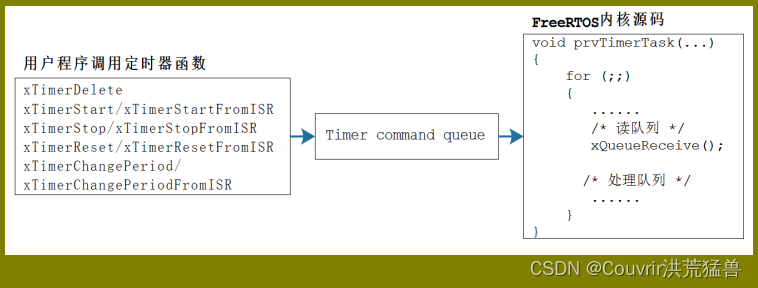
FreeRTOS-软件定时器
软件定时器 在FreeRTOS中可以设置无数个软件定时器,都是基于系统滴答中断。 使用软件定时器需要指定时间:启动定时器和运行回调函数。启动定时器和运行回调函数的间隔为定时器的周期。 使用软件定时器需要指定类型:一次性(回调函数…...
)
Lab 3: Recursion, Tree Recursion(CS61A 2020)
在网上没有lab3相应的答案,作者也卡蛮久 (就此补充一下答案) Q2: WWPD: Journey to the Center of the Earth Use Ok to test your knowledge with the following "What Would Python Display?" questions: python3 ok -q sr-ww…...

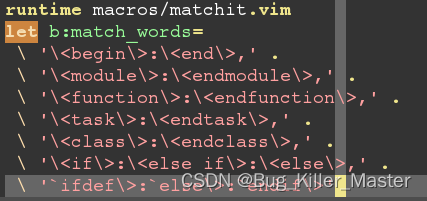
GVIM 配置 for begin/end class/endclass 等配对
有时候我们的代码很长,或者结构比较复杂,多个if/else 或者begin/end 快嵌套,为了阅读方便,利用gvim插件实现块跳转还是很有实用性的,下面的.vimrc的配置,简单方便。 使用方式: 将光标定位到块头…...

2024不收费的数据恢复软件EasyRecovery16
EasyRecovery2024是一款操作安全、用户可自主操作的数据恢复方案,它支持从各种各样的存储介质恢复删除或者丢失的文件,其支持的媒体介质包括:硬盘驱动器、光驱、闪存、硬盘、光盘、U盘/移动硬盘、数码相机、手机以及其它多媒体移动设备。能恢…...

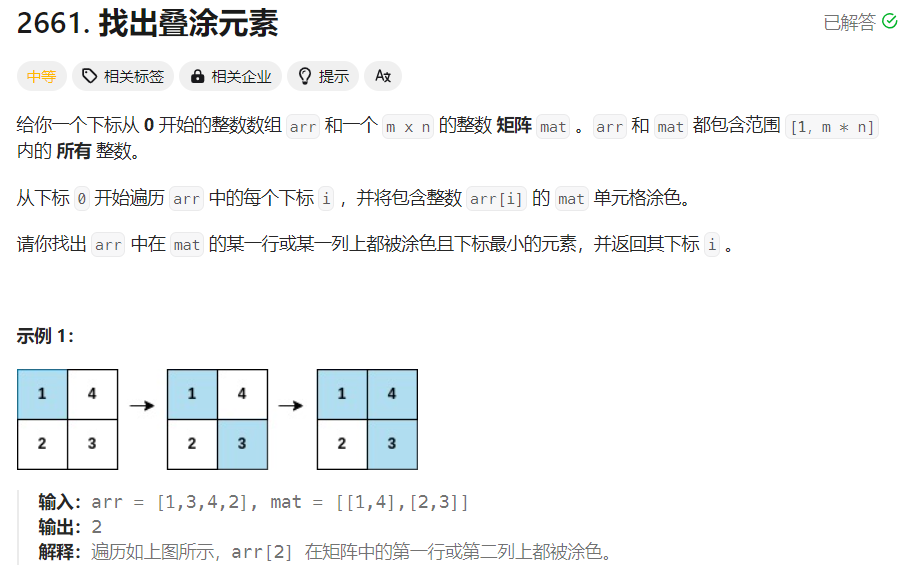
【每日一题】找出叠涂元素
文章目录 Tag题目来源题目解读解题思路方法一:哈希表 写在最后 Tag 【哈希表】【数组】【2023-12-01】 题目来源 2661. 找出叠涂元素 题目解读 从左往右遍历 arr 给矩阵 mat 上色,在上色的过程中矩阵的某一行或者某一列的全部被上色了,返回…...

Qt面试题
1.QT信号槽机制的优缺点 优点: 1.类型安全:需要关联的信号槽的签名必须是等同的,即信号的参数类型和参数个数和接受该信号的槽的参数类型和参数个数相同。(PS:信号函数的参数个数必须大于等于槽函数的参数个数) 2.松…...

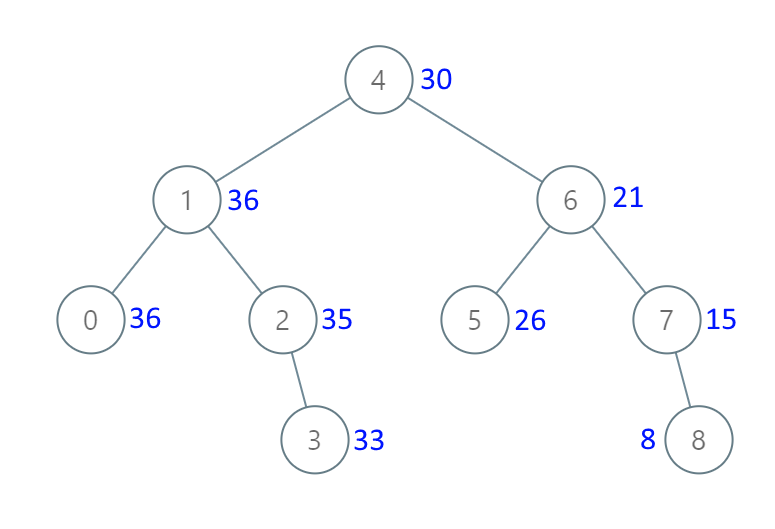
LeetCode:1038. 从二叉搜索树到更大和树(反向中序遍历 C++、Java)
目录 1038. 从二叉搜索树到更大和树 题目描述: 实现代码与解析: dfs 原理思路: 1038. 从二叉搜索树到更大和树 题目描述: 给定一个二叉搜索树 root (BST),请将它的每个节点的值替换成树中大于或者等于该节点值的所…...

【文末送书】Python OpenCV从入门到精通
文章目录 🍔简介opencv🌹内容简介🛸编辑推荐🎄导读🌺彩蛋 🍔简介opencv OpenCV(Open Source Computer Vision Library)是一个开源的计算机视觉库,提供了丰富的图像处理和…...

RabbitMQ 的七种消息传递形式
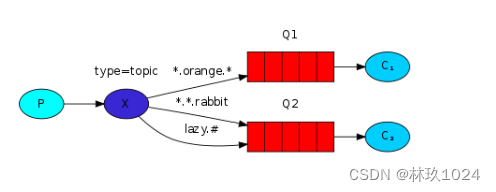
文章目录 一、RabbitMQ 架构简介二、准备工作 三、消息收发1. Hello World2. Work queues3. Publish/Subscrite3.1. Direct3.2. Fanout3.3. Topic3.4. Header 4. Routing5. Topics 大部分情况下,我们可能都是在 Spring Boot 或者 Spring Cloud 环境下使用 RabbitMQ&…...

开源免费跨平台数据同步工具-Syncthing
Syncthing是一款开源免费跨平台的文件同步工具,是基于P2P技术实现设备间的文件同步,所以它的同步是去中心化的,即你并不需要一个服务器,故不需要担心这个中心的服务器给你带来的种种限制,而且类似于torrent协议&#x…...

java语言中受检异常和非受检异常的区别是什么?
在Java语言中,异常可以分为两种类型:受检异常(Checked Exception)和非受检异常(Unchecked Exception)。 受检异常(Checked Exception):这是编译器要求必须进行处理的异常…...

vue3 element-plus el-table表头冻结,表头吸顶
一.使用方式 在main.ts页面创建 vue指令 import { createSticky } from /utils/stickyconst app createApp(App)createSticky(app)...app.mount(#app);在el-table标签上使用 v-sticky <div class"table-box"><!--此处的 .table-box 是会出现滚动条的DOM元…...

mysql中删除数据后,新增数据时id会跳跃,主键自增id不连续
引言: 在使用MySQL数据库时,有时候我们需要删除某些记录,但是删除记录后可能会导致表中的id不再连续排序。 如何实现删除记录后让id重新排序的功能。 如图: 删除数据后,中间的id不会自动连续。 下面有两种方法进行重…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
