vue3 element-plus el-table表头冻结,表头吸顶
一.使用方式
在main.ts页面创建 vue指令
import { createSticky } from '@/utils/sticky'const app = createApp(App)createSticky(app)...app.mount('#app');
在el-table标签上使用 v-sticky
<div class="table-box"><!--此处的 .table-box 是会出现滚动条的DOM元素通过document.querySelector选择器进行监听滚动条,如果不传则监听document.querySelector('body')的滚动条--><el-table v-sticky="{ top: 50, parent: '.table-box'}" >....</el-table>
<div>
通过以上使用方式,el-table就可以进行吸顶了。
二.脚本文件
复制并保存以下脚本内容到 utils文件夹。
/*** 思路:通过简体 el-table的 thead和tbody父级别区域,进行设置对于的fixed*/function getElParentBySelector(el: any, queryClassSelector: string) {if (!el) {return el}if ([...el.classList].includes(queryClassSelector)) {return el}return getElParentBySelector(el.parentNode, queryClassSelector)
}function getTableShowWidth(thead: string) {const tableBox = getElParentBySelector(thead, 'el-table')return tableBox.getBoundingClientRect().width
}function createTableSticky(el: any, binding: any, vNode?: any) {// 获取表格(element)let thead = el.querySelector('.el-table__header')thead = getElParentBySelector(thead, 'el-table__header-wrapper')const tbody = el.querySelector('.el-table__body')//获取thead 的显示宽度const headerShowWidth = getTableShowWidth(thead)// 获取滚动元素const scrollParent = document.querySelector(binding.value.parent||'body')if (!scrollParent || binding.value.disabled === true) {return}scrollParent.addEventListener('scroll', function () {const stickyTop= binding.value.top||0;const theadHeight = thead.clientHeight// 获取thead距离顶部的距离const theadTop = thead.getBoundingClientRect().topif (theadTop <= stickyTop) {tbody.style.paddingTop = theadHeight + 'px'thead.style.position = 'fixed'thead.style.zIndex = '2021'thead.style.top = stickyTop + 'px'thead.style.borderTop = '1px solid #EBEBEB'//thead.style.width = tbody.offsetWidth + 'px' ////使用最佳显示宽度显示内容,防止有横向滚动条时,固定列显示超出thead.style.width =(tbody.offsetWidth < headerShowWidth ? tbody.offsetWidth : headerShowWidth) + 'px'//获取父级别的宽度,设置列头行只能是负极宽度}// 判断是否需要回归原来位置const originally = tbody.getBoundingClientRect().top// 判断底部距离是否超过表头const goBeyond = tbody.getBoundingClientRect().bottomif (originally > stickyTop || goBeyond <= thead.offsetHeight) {tbody.style.paddingTop = '0'thead.style.position = 'relative'thead.style.zIndex = '0'thead.style.top = 0 + 'px'thead.style.width = tbody.offsetWidth + 'px'thead.style.borderTop = 'none'}})
}export function createSticky(vue: any) {let clearTimeId = 0// el-table表头吸顶效果vue.directive('sticky', {// 当被绑定的元素插入到 DOM 中时……mounted(el: any, binding: any) {//TIP 延时设置,确保表格进行渲染成功!clearTimeId = setTimeout(() => {createTableSticky(el, binding)clearTimeout(clearTimeId)}, 1000)},update(el: any, binding: any) {//TIP 延时设置,确保表格进行渲染成功!clearTimeId = setTimeout(() => {createTableSticky(el, binding)clearTimeout(clearTimeId)}, 1000)},unmounted(el: any, binding: any) {clearTimeId && clearTimeout(clearTimeId)}})
}
相关文章:

vue3 element-plus el-table表头冻结,表头吸顶
一.使用方式 在main.ts页面创建 vue指令 import { createSticky } from /utils/stickyconst app createApp(App)createSticky(app)...app.mount(#app);在el-table标签上使用 v-sticky <div class"table-box"><!--此处的 .table-box 是会出现滚动条的DOM元…...

mysql中删除数据后,新增数据时id会跳跃,主键自增id不连续
引言: 在使用MySQL数据库时,有时候我们需要删除某些记录,但是删除记录后可能会导致表中的id不再连续排序。 如何实现删除记录后让id重新排序的功能。 如图: 删除数据后,中间的id不会自动连续。 下面有两种方法进行重…...

todesk连接ubuntu显示当前系统并无桌面环境,或无显示器,无法显示远程桌面,您需要自行安装X11桌面环境,或者使用终端文件功能
ToDesk远程遇到的问题如上图,换向日葵直接黑屏; 问题原因 截止发文时间,Todesk只支持X11协议,没有适配最新的Wayland协议,所以我们需要把窗口系统调整为X11才可以。 解决方法 修改配置文件,关闭wayland su…...

webpack学习-1.起步
webpack学习-1.起步 1.基础设置2.配置文件的引入3.总结 1.基础设置 首先 webpack是干嘛的呢,用官网的一张图 Webpack 是一个现代的静态模块打包工具。它主要用于将前端应用程序中的各种资源(例如 JavaScript、CSS、图片等)打包成一个或多个…...

GNU Radio 教程
初学者教程 GNU 无线电简介 什么是 GNU 无线电?安装 GNU 无线电你的第一个流程图 流程图基础知识 GRC 中的 Python 变量流程图中的变量运行时更新变量信号数据类型转换数据类型包装位流和向量层次块和参数 创建和修改 Python 块 创建你的第一个块带向量的 Pyt…...

Linux 下命令行启动与关闭WebLogic的相关服务
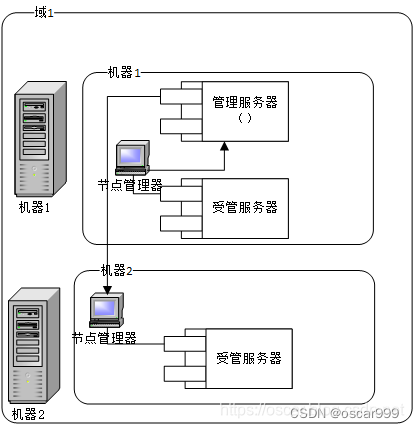
WebLogic 的服务器类型 WebLogic提供了三种类型的服务器: 管理服务器节点服务器托管服务器 示例和关系如下图: 对应三类服务器, 就有三种启动和关闭的方式。本篇介绍使用命令行脚本的方式启动和关闭这三种类型的服务器。 关于WebLogic 的…...

模型量化相关知识汇总
量化&反量化 量化操作可以将浮点数转换为低比特位数据表示,比如int8和 uint8. Q(x_fp32, scale, zero_point) round(x_fp32/scale) zero_point,量化后的数据可以经过反量化操作来获取浮点数 x_fp32 (Q - zero_point)* scale pytorch中 quantize_per_tensor的解释 py…...

yum 操作,出现Cannot retrieve metalink for repository: epel/x86_64
详细报错如下: Loaded plugins: fastestmirror Determining fastest mirrorsOne of the configured repositories failed (Unknown),and yum doesnt have enough cached data to continue. At this point the onlysafe thing yum can do is fail. There are a few…...

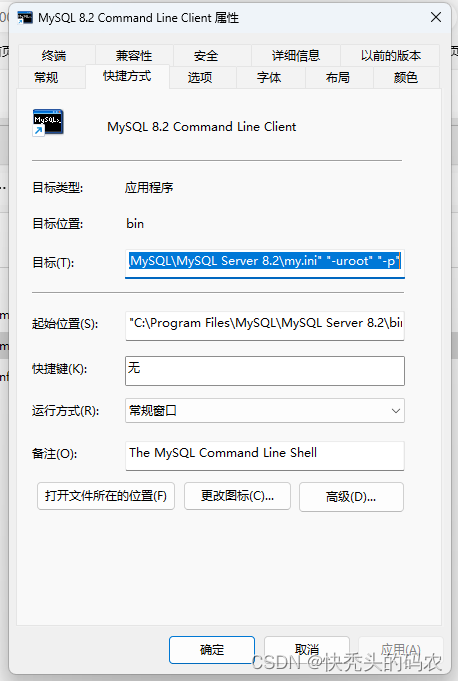
MySQL 8.2 Command Line Client闪退
原因一 服务没有打开 原因二 找不到my.ini文件 原因一的解决方法 操作1进入管理 操作2选择服务 1 2 3 操作3选择MySQL服务并打开 原因二的解决方法 查找目录中是否有my.ini文件 C:\Program Files\MySQL\MySQL Server 8.2(一般在这个目录下) 有时…...

【Geoserver】SLD点位样式(PointSymbolizer)设计全通
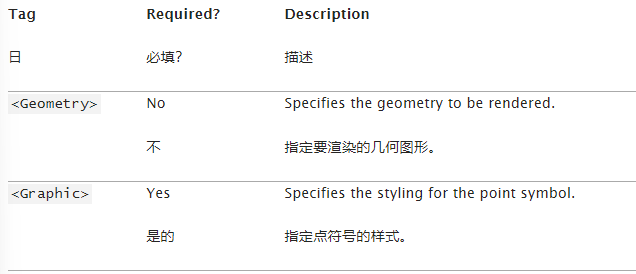
SLD文件可以控制geoserver的样式管理,这里专门针对点位进行设计,首先点位的设计需要用到这面这个大标签 之前的项目中已经用到了很多关于面的样式管理,这里新学习的是关于点的样式管理 PointSymbolizer 参考资料地址:https://doc…...

大数据基础设施搭建 - 数据装载
文章目录 一、概述二、数据装载(HDFS -> Hive)2.1 创建Hive表2.1.1 业务全量表建表语句2.1.2 业务增量表建表语句2.1.3 流量增量表建表语句 2.2 数据装载2.2.1 初始化装载省份和地区表2.2.2 业务数据装载(1) 开发脚本ÿ…...

医药行业:轻松学会超低温冰箱技能
超低温冰箱在医疗、科研和生物领域中扮演着至关重要的角色,用于存储和保护对温度极为敏感的样品和药品。 然而,由于这些冰箱内的温度波动可能导致样品的损坏,因此对超低温冰箱的监控变得至关重要。 客户案例 医疗研究机构 上海某医疗研究机…...

信息化系列——企业信息化建设(2)
企业信息化建设常见问题 1、信息化意识薄弱 目前,仍有许多企业的管理者在信息化方面表现出薄弱的认识,他们对信息化建设的重视程度显得捉襟见肘。结果,企业在信息化建设的人力、物力支持方面投入甚微,导致信息化建设难以完成顶层…...

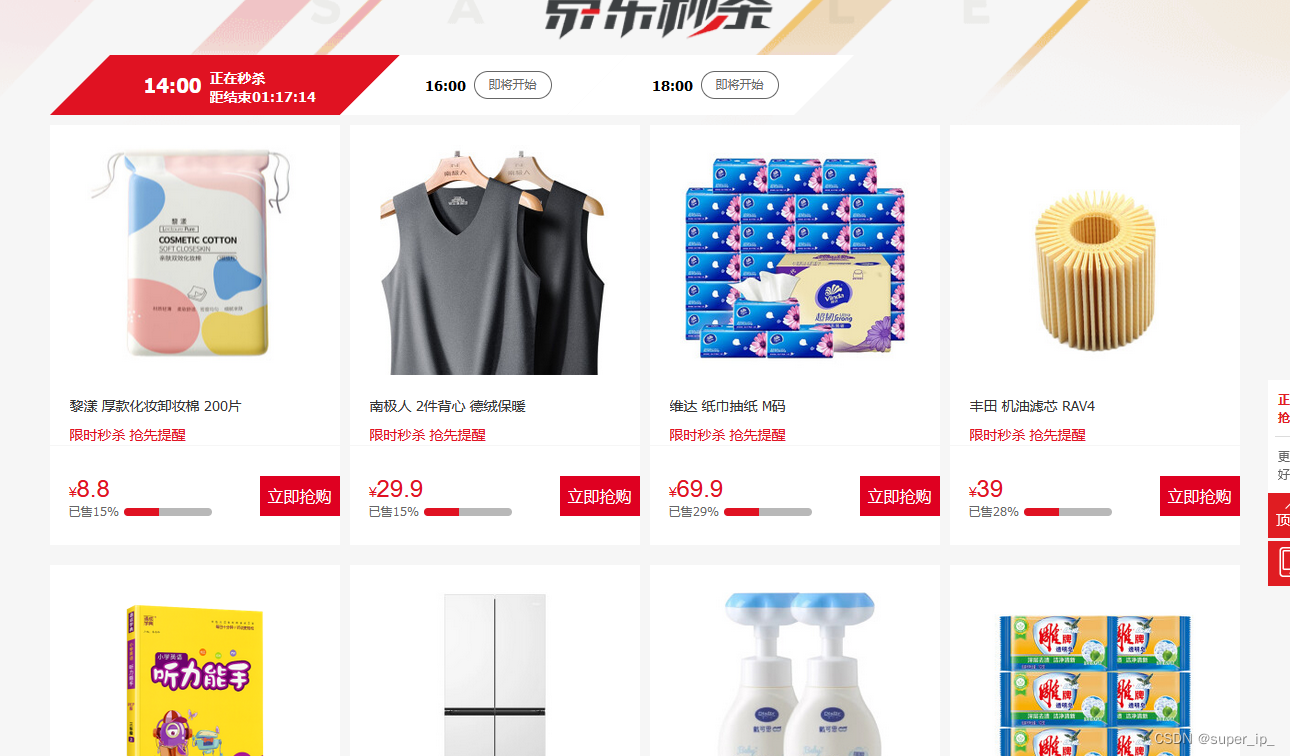
php爬虫去抓取京东优惠券代码,事半功倍
没事总分享一些抓取方案的简单代码,实际中爬虫涉及的内容知识点其实很多,一般数据较少或非频繁的时候还是容易处理的。但是简单的时候也有问题的时候,比如ip经常被封,被限制等等问题。如果抓取的时候时间短或可以外赚费用的时候还…...

电子书制作神器!错过等十年
众所周知,随着科技的飞速发展,电子书已成为越来越多人的首选阅读方式。但制作电子书并不费力,一个制作电子书的神器就能解决这些问题。 那这款神器究竟有何魅力?它能帮助我们制作出怎样的电子书? 首先,这款…...
— 合成数据生成方法用于超声波测试)
文献速递:机器学习在超声非破坏性评估中的合成和增强训练数据综述(第二部分)— 合成数据生成方法用于超声波测试
Title 题目 A review of synthetic and augmented training data for machine learning in ultrasonic non-destructive evaluation 机器学习在超声无损检测中合成与增强训练数据的综述 01 文献速递介绍 注:原文篇幅较长,这里分多次进行分享。近年来&…...

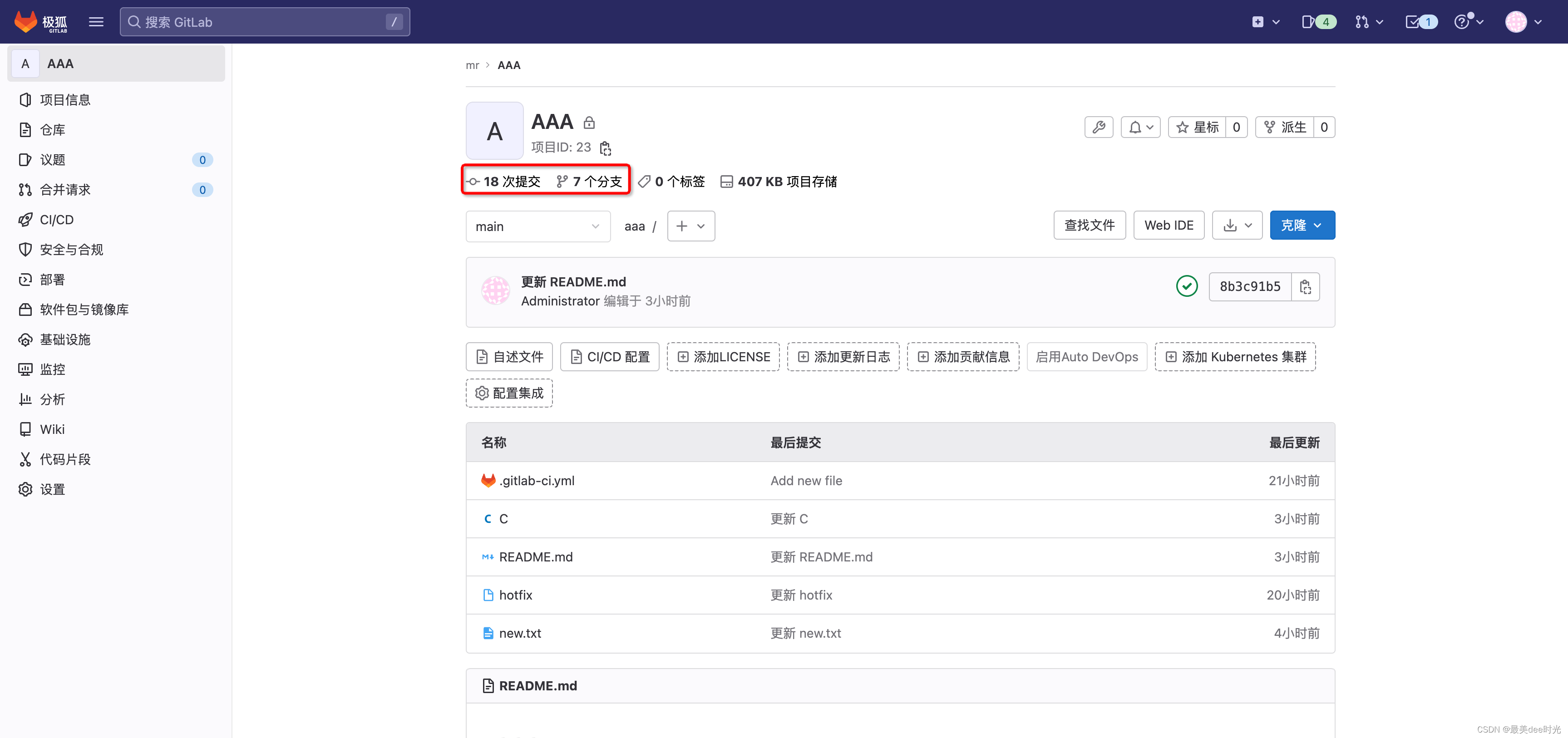
gitlab高级功能之mirroring - push mirroring(一)
今天给大家介绍一个gitlab很高级也是非常有用的功能 - gitlab的mirroring,你可以将仓库镜像到外部或从外部镜像仓库过来,从而可以实现分支、标签和提交的自动同步。 文章目录 1. mirroring的实现方式2. push mirroring2.1 简介2.2 说明 3. 配置推送镜像3…...

【PUSDN】WebStorm中报错Switch language version to React JSX
简述 WebStorm中报错Switch language version to React JSX 可能本页面的写法是其他语法。所以可以不用管。 测试项目:ant design vue pro 前情提示 系统: 一说 同步更新最新版、完整版请移步PUSDN Powered By PUSDN - 平行宇宙软件开发者网www.pusdn…...

【算法思考记录】力扣1094.拼车 C++【树状数组】
拼车问题(LeetCode 1094)的解析与C实现 Problem: 1094. 拼车 题目背景 在本题中,我们需要处理一个拼车的问题。假设一辆车有固定的座位容量,我们需要根据乘客的上车和下车地点,判断车辆是否能够在整个行程中满足不超过…...

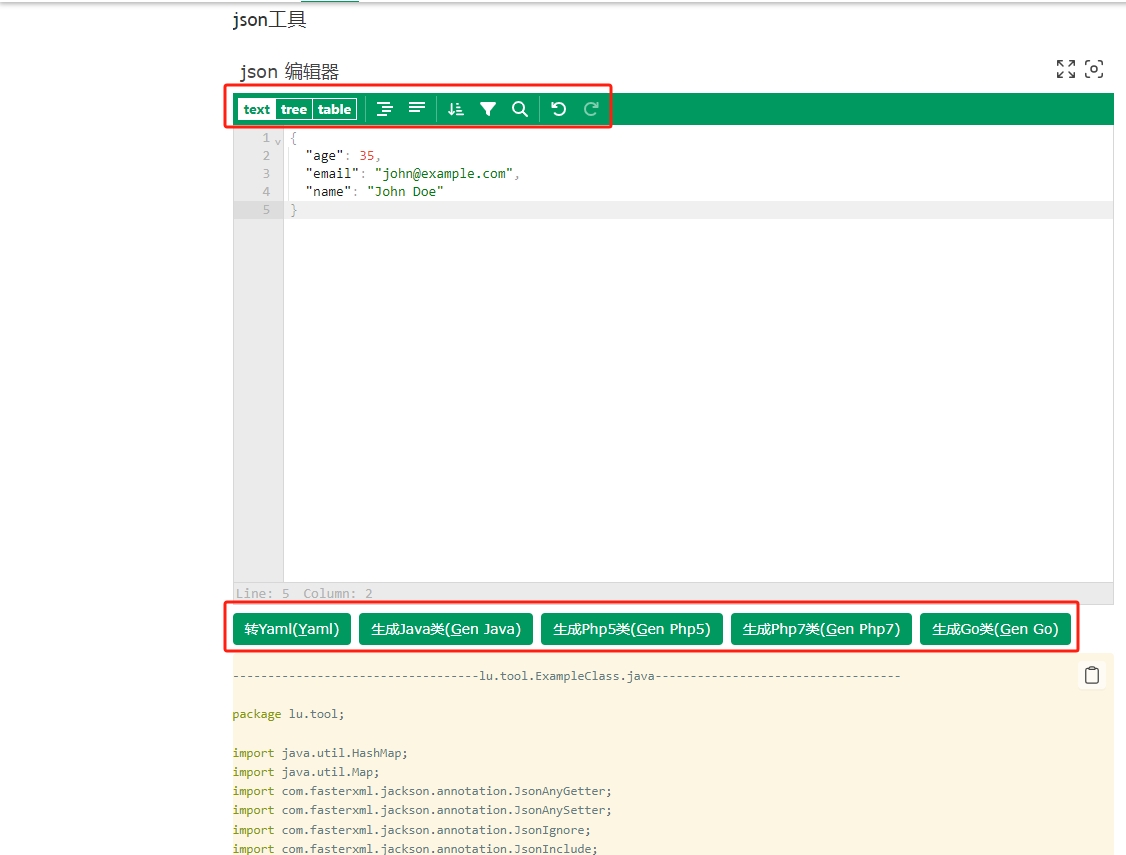
业务场景中Hive解析Json常用案例
业务场景中Hive解析Json常用案例 json在线工具 json格式转换在线工具 https://tool.lu/json/format格式互转: // 格式化可以合并整行显示 {"name":"John Doe","age":35,"email":"johnexample.com"}// 格式化…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
