【WebSocket】通信协议基于 node 的简单实践和心跳机制和断线重连的实现
前后端 WebSocket 连接
阮一峰大佬 WebSocket 技术博客
H5 中提供的 WebSocket 协议是基于 TCP 的全双工传输协议。它属于应用层协议,并复用 HTTP 的握手通道。它只需要一次握手就可以创建持久性的连接。
那么什么是全双工呢?
全双工是计算机网络中的一个网络传输方式:数据在线路中的传送方式。一般来说,传送方式有三种方式:单工、半双工、全双工。
全双工:允许数据同时在两个方向上进行传输。这就需要通信的两端设备都需要具备有发送数据和发送数据的能力。
WebSocket 时代之前
在 WebSocket 以前,我们想要实现类似实时聊天这样的功能一般都是使用 AJAX 轮询(轮询、长轮询)实现,
也就是浏览器每隔一段时间主动向服务器发送 HTTP 请求。
轮询:客户端定期向服务器发送请求
长轮询:在客户端发送请求后,保持连接打开,等待新数据响应后再关闭连接。
由于需要每隔一段时间请求服务端,这就带来一定的缺点:只能由客户端发送请求才返回最新的内容给客户端。在某些场景下(实时聊天应用、实时协作应用、实时数据推送、多人在线游戏、在线客服和客户支持等),这就导致了消息的实时性不好,在应用使用人数过少时产生没有必要的网络开销。
WebSocket
在有这些前提了解以后,我们来看看 WebSocket,它出现的原因就是解决客户端和服务端通信的问题。它可以支持服务端主动向客户端发送消息,这样就大大减少了网络开销,同时还保证了一定的消息实时性。
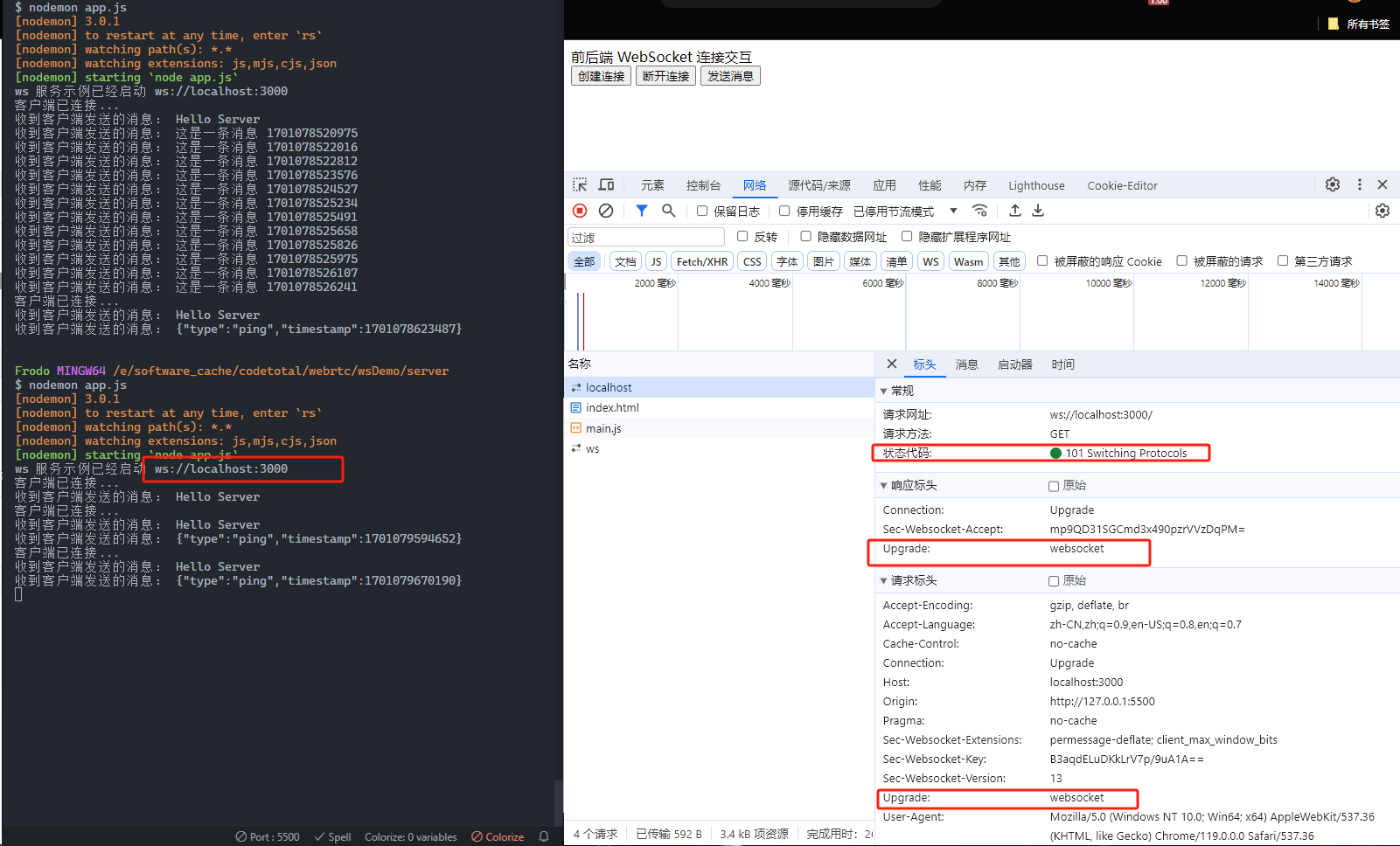
一般来说,WS 连接流程为:客户端在连接前向服务端发送一个常规的 GET 请求:请求将连接方式改为 WebSocket,这个时候请求状态码将为 101 Switching Protocols,请求头中将会有 Upgrade: websocket 字段,表示将连接方式改为 WebSocket。如果服务器响应,那么将会在响应头中带有 Connection 且值为 Upgrade,响应头中还有 Upgrade: websocket 字段,这时候两端就建立起了 ws 连接通道了。

简单实例
接下来我们就简单上手一下 WebSocket 吧。
前端:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0,maximum-scale=1.0,minimum-scale=1.0"><title>独往独来银粟地,一行一步玉沙声</title></head><body><div>前后端 Websocket 连接交互</div><script>const ws = new WebSocket('ws://localhost:3000');ws.addEventListener('open', function (e) {console.log('ws 已经连接', e);ws.send('Hello server');});ws.addEventListener('error', function (error) {console.log('ws 异常', error);});ws.addEventListener('message', function (e) {console.log('Message from server ', e.data);});ws.addEventListener('close', function (e) {console.log('ws 已经关闭');});</script></body>
</html>
后端:
后端我就采用 node 来实现了
# 初始化
yarn init -y# 引入依赖
yarn add ws
app.js
// 引入 WebSocket模块
const WebSocket = require('ws');// 创建 WebSocket 服务器,监听端口3000
const server = new WebSocket.Server({port: 3000});// 当有客户端连接时触发
server.on('connection', (socket) => {console.log('客户端已连接...');// 处理收到的消息socket.on('message', (data) => {console.log(`收到客户端发送的消息: ${data}`);});socket.send('hello client!');
});
console.log("ws 服务示例已经启动 ws://localhost:3000")
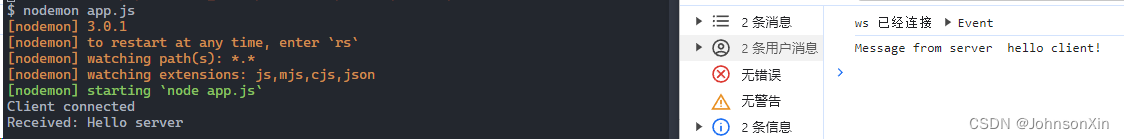
效果如下:

WebSocket 心跳机制
RFC
看完简单示例,我们就来说说目前 WebSocket 存在的缺点以及使用什么方式来解决。
- 兼容性
这是因为 WS 协议不是所有的浏览器都支持,所以在开发旧版浏览器就需要考虑兼容性问题了。兼容性可使用 node 可使用 socket.io 包,如果用户使用旧版浏览器,那么它就会将 WS 连接转为轮询方式。
- 连接稳定性
看完上面的内容,相信大家都大概知道 WS 是一个保证客户端和服务端长连接的协议。既然是长连接那么就涉及到一个问题:如果在通信的时候,一断突然掉线了,那另外一方肯定会马上知道的,但是如果链路上没有数据在传输,那么双发就不知道对方是否在线了。想象一下:小明和他女朋友晚上在打电话,小明给她讲笑话,讲完如果小明他女朋友笑了,那么小明知道他成功了,自己的这个笑话是好笑的,但是如果小明讲完以后他女朋友也没有什么回应,那么小明就不知道他是不是女朋友是睡着了。所以,为了防止这种情况发生我们就需要一种机制,能让双方都知道对方还在线。那引出了我们的心跳机制了。
需要知道一下 WebSocket 中必不可少的心跳机制了。那心跳机制是是什么呢?
其实它是 Websocket 协议中的一种保活机制,主要用于维持客户端和服务端两端的长连接,保证两端在连接过程中是否有一端因为意外的错误或者防止长时间不通讯的机制。
通俗一点就是,这种机制可以让客户端和服务端保证双方都在线。比如:客户端发送每隔一段时间发送心跳包通知服务端我还在线,服务端收到这个心跳包以后也发送一个心跳包给客户端同时我也在线。这就好比小明的笑话实在太好笑了,他每讲完一句话,他女朋友就笑出声了,这样小明也知道女朋友没有睡着。
前端实现心跳机制主要有两种方式:
- 使用
setTimeout或setInterval定时器方法定时发送心跳包–没有实际数据,仅用于维持连接状态 - 前端监听到
WebSocket().close事件后重新创建 WebSocket 连接
一般来说,第一种方式因为需要定时发送心跳包,就会消耗掉服务器资源。而第二种方式虽然减轻了服务器的负担,但是在重连时很有可能会丢失一部分数据。
这里就重点说一下第一种方式的实现过程吧:
1、客户端和服务端建立 WS 连接
2、客户端向服务端发送心跳包,服务端接收并返回一个表示接收到心跳包的响应
3、当服务端长时间没有接收到心跳包时,服务端将向客户端发送一个关闭连接的请求
4、服务端定时向客户端发送一个心跳包,客户端接收并返回一个表示接收到心跳包的响应
5、当客户端没有接收到服务器发送的心跳包时,客户端会发起重新连接 WS
客户端要实现一个封装好的 socket 类应该具备以下功能:
心跳检测
1、定时发送心跳包
2、客户端发送 ping 的同时需要检测服务端是否响应(设置一个延时器,检测是否有返回 pong,如果没有返回那就开启重连策略 )
断线重连
1、客户端监听发生错误或者掉线就开启重连策略
2、设置重连锁,防止发送多个重连请求
3、开启重连次数限制,超过限制次数就停止重连
其中,这两个功能都需要使用到计时器,所以我们在运行过程中一定一定要记得消除定时器,否则将有可能导致内存泄漏问题。
代码如下,下面的封装是我看了一下网上大多数的案例再结合自己的需求整合出来的,如果对这部分代码还有疑惑或者优化的建议还烦请大家赐教!大家一起讨论才可以一起进步🥰🥰🥰
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0,maximum-scale=1.0,minimum-scale=1.0"><title>独往独来银粟地,一行一步玉沙声</title></head><body><div>前后端 Websocket 连接交互</div><button id="createBtn">创建连接</button><button id="closeBtn">断开连接</button><button id="sendBtn">发送消息</button><script>const createBtn = document.getElementById('createBtn');const closeBtn = document.getElementById('closeBtn');const sendBtn = document.getElementById('sendBtn');let ws;const WsOption = {url: 'ws://localhost:3000',timeout: 5,isHeartBeat: true,isReconnect: true,};/*** 创建 ws 连接*/createBtn.addEventListener('click', function () {ws = new Socket(WsOption);ws.connect();});/*** 关闭连接按钮*/closeBtn.addEventListener('click', function () {if (ws && ws.readyState === ws.OPEN) ws.clientCloseHandler();});/*** 发送消息按钮*/sendBtn.addEventListener('click', function () {ws.sendHandler({type: 'info', date: new Date(), info: 'Hello Server'});});const WS_STATUS = {OPEN: 'open',CLOSE: 'close',READY: 'ready',ERROR: 'error',RECONNECT: 'reconnect',};export default class Socket {/*** @param ws ws 实例* @param name ws id* @param status ws 状态* @param timer 重连计时器* @param url ws 连接地址* @param pingInterval 心跳计时器* @param isHeartBeat 是否开启心跳检测* @param timeout 心跳频率* @param isReconnect 是否开启断开重连* @param reconnectNum 最大重连次数* @param lockReconnect 重连锁* @param pingTimeout 心跳返回检查时间计时* @param pingTimer 心跳返回检查计时器*/constructor(option) {this.ws = null;this.status = null;this.timer = null;this.pingInterval = null;this.pingTimer = null;this.pingTimeout = (3 * 1000) | option.pingTimeout;this.url = option.url;this.name = option.name || 'default';this.reconnectNum = option.reconnectNum || 5;this.lockReconnect = true;this.reconnectTimeout = (option.reconnectTimeout * 1000) | (5 * 1000);this.timeout = option.timeout * 1000 || 2 * 1000;this.isHeartBeat = option.isHeartBeat || false;this.isReconnect = option.isReconnect || false;}/*** 入口*/connect() {if (!this.ws) {this.ws = new WebSocket(this.url);this.status = WS_STATUS.READY;console.log(`[WS STATUS] ${this.status}`);// 连接this.ws.onopen = (e) => {this.openHandler(e);};// 收到信息this.ws.onmessage = (e) => {if (JSON.parse(e.data).type === 'pong') {clearTimeout(this.pingTimer)}this.receiveHandler(JSON.parse(e.data));};// 关闭this.ws.onclose = (e) => {this.serverCloseHandler(e);};// 意外错误this.ws.onerror = (e) => {this.errorHandler(e);};}}/*** ws 连接处理* @param {*} e*/openHandler(e) {this.status = WS_STATUS.OPEN;console.log(`[WS CONNECT] ${this.url} connect`);if (this.pingInterval) clearTimeout(this.pingInterval);this.sendHandler({type: 'init',date: new Date(),data: `i am ${this.name}`,});if (this.isHeartBeat) {this.startHeartCheck();}}/*** 收到服务端信息处理* @param {*} data*/receiveHandler(data) {console.log(`[WS RECEIVE] receive: ${JSON.stringify(data)}`);}/*** 服务端关闭 ws 连接*/serverCloseHandler() {if (this.pingInterval) clearInterval(this.pingInterval);this.status = WS_STATUS.CLOSE;console.log(`[WS STATUS] ${this.status}`);}/*** ws 错误处理* @param {*} e*/errorHandler(e) {this.status = WS_STATUS.ERROR;console.log(`[WS STATUS] ${this.status}`);if (this.pingInterval) clearInterval(this.pingInterval);if (this.isReconnect) {this.status = WS_STATUS.RECONNECT;console.log(`[WS STATUS] ${this.status}`);if (this.isReconnect) {this.reconnectHandler();}}}/*** 客户端发送消息处理* @param {*} data*/sendHandler(data) {console.log(`[SEND MSG] ${JSON.stringify(data)}`);if (this.pingInterval) clearInterval(this.pingInterval);this.ws.send(JSON.stringify(data));if (this.isHeartBeat) {this.startHeartCheck();}}/*** 重连*/reconnectHandler() {console.log('[WS ERROR] reconnection mechanism enabled!');if (this.pingInterval) clearInterval(this.pingInterval);// 重连锁if (this.lockReconnect) {this.lockReconnect = false;// 重连次数限制if (this.reconnectNum === 0) {console.log('[WS ERROR] server is offline!!!');this.lockReconnect = true;return;}setTimeout(() => {this.ws = null;this.connect();console.log(`拉取请求还剩下 ${this.reconnectNum} 次`);this.reconnectNum--;this.lockReconnect = true;}, this.timeout);}}/*** 心跳检测*/startHeartCheck() {this.pingInterval = setInterval(() => {if (this.ws.readyState === WebSocket.OPEN &&this.status === 'open') {const pingInfo = {type: 'ping', date: new Date()};this.sendHandler(pingInfo);}this.pingTimer = setTimeout(() => {// 未收到 pong 消息,尝试重连...this.reconnectHandler();}, this.pingTimeout);}, this.timeout);}/*** 客户端关闭 ws 连接*/clientCloseHandler() {if (this.pingInterval) clearInterval(this.pingInterval);this.ws.close();}}</script></body>
</html>
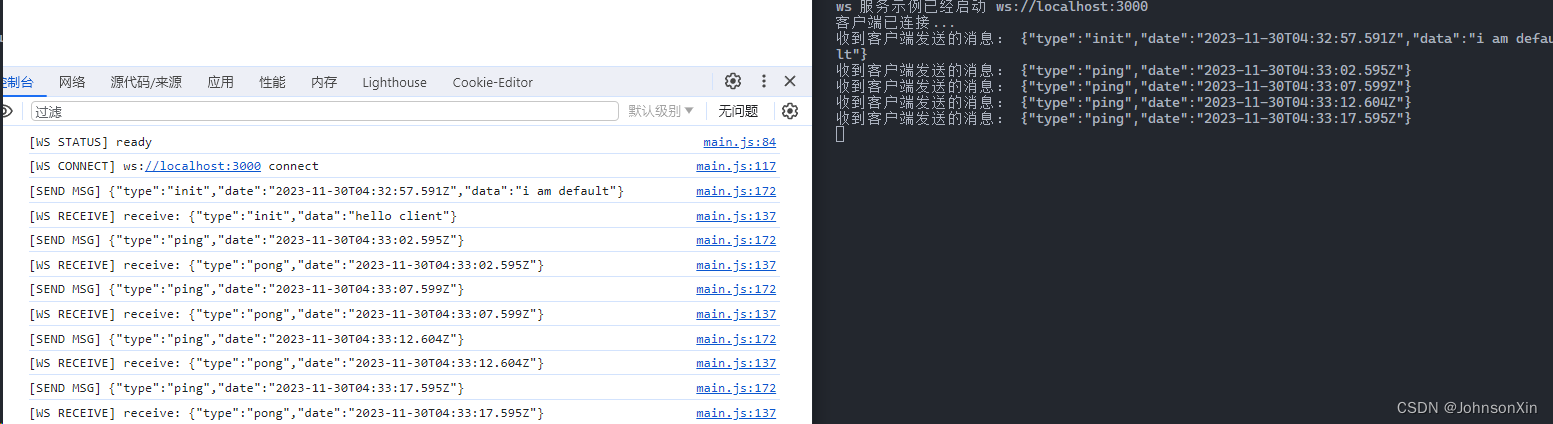
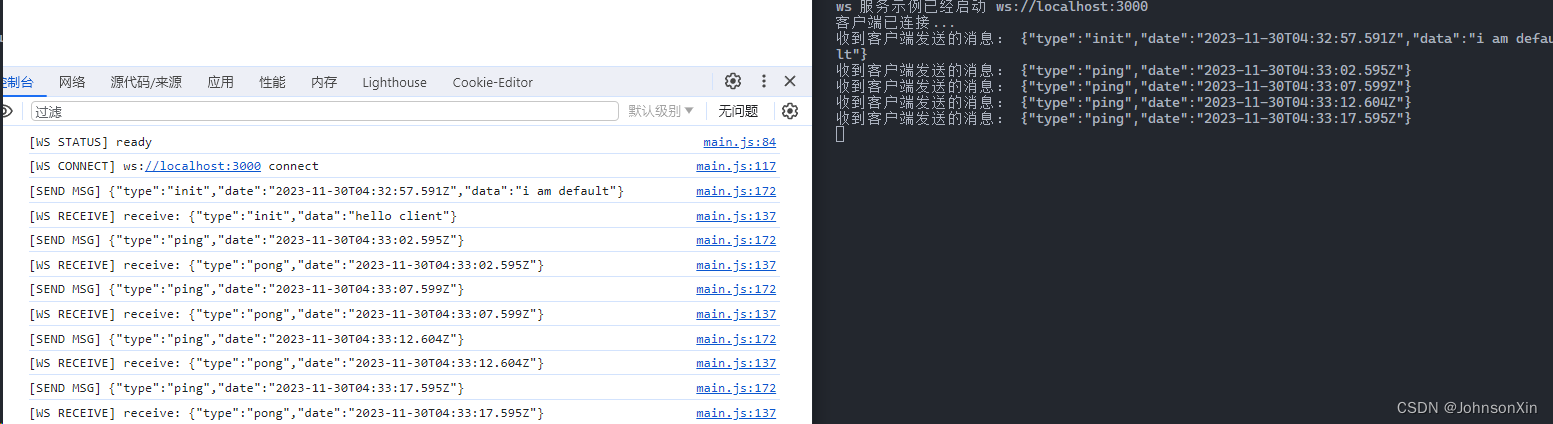
效果如下:

相关文章:

【WebSocket】通信协议基于 node 的简单实践和心跳机制和断线重连的实现
前后端 WebSocket 连接 阮一峰大佬 WebSocket 技术博客 H5 中提供的 WebSocket 协议是基于 TCP 的全双工传输协议。它属于应用层协议,并复用 HTTP 的握手通道。它只需要一次握手就可以创建持久性的连接。 那么什么是全双工呢? 全双工是计算机网络中的…...

【有ISSN、ISBN号!往届均已完成EI检索】第三届电子信息工程、大数据与计算机技术国际学术会议(EIBDCT 2024)
第三届电子信息工程、大数据与计算机技术国际学术会议(EIBDCT 2024) 2024 3rd International Conference on Electronic Information Engineering, Big Data and Computer Technology 第三届电子信息工程、大数据与计算机技术国际学术会议(…...

【Windows】使用SeaFile搭建本地私有云盘并结合内网穿透实现远程访问
1. 前言 现在我们身边的只能设备越来越多,各种智能手机、平板、智能手表和数码相机充斥身边,需要存储的数据也越来越大,一张手机拍摄的照片都可能有十多M,电影和视频更是按G计算。而智能设备的存储空间也用的捉襟见肘。能存储大量…...

Windows本地搭建WebDAV服务并使用内网穿透远程访问【无公网IP】
windows搭建WebDAV服务,并内网穿透公网访问【无公网IP】 文章目录 windows搭建WebDAV服务,并内网穿透公网访问【无公网IP】1. 安装IIS必要WebDav组件2. 客户端测试3. cpolar内网穿透3.1 打开Web-UI管理界面3.2 创建隧道3.3 查看在线隧道列表3.4 浏览器访…...

责任链设计模式
package com.jmj.pattern.responsibility;/*** 请假条类*/ public class LeaveRequest {//姓名private String name;//请假天数private int num;//请假内容private String content;public LeaveRequest(String name, int num, String content) {this.name name;this.num num;…...

12.4 C++ 作业
完成沙发床的多继承 #include <iostream>using namespace std;//封装 沙发 类 class Sofa { private:string *sitting; public://无参构造函数Sofa(){cout << "Sofa::无参构造函数" << endl;}//有参构造函数Sofa(string s):sitting(new string(s)…...

基于ssm品牌会员在线商城源码
基于ssm品牌会员在线商城源码708 idea mysql数据库 navcat 开发技术:后端 ssm 后台管理 vue 用户端 vue.jshtml 演示视频: 基于ssm品牌会员在线商城源码 DROP TABLE IF EXISTS address; /*!40101 SET saved_cs_client character_set_client */; /…...

骨传导耳机音量大了有害吗?骨传导能保护听力吗?
无论是传统耳机还是骨传导耳机,只要使用音量过大,都会对有一定的损伤,然而由于骨传导耳机的传声原理和佩戴方式比较特殊,所以对人体的损伤比较小,想要知道骨传导耳机能否保护听力,就要先了解骨传导耳机的传…...

百望云供应链协同解决方案入选北大创新评论产业研究案例库
11月28日-29日,百望云受邀出席《北大创新评论》2023 Inno China 中国产业创新大会,从战略构建、生态塑造、科技创新等议题出发,与学术专家、产业专家、企业代表共赴盛会,思享汇聚。会上,《北大创新评论产业研究案例库&…...

selenium中元素定位正确但是操作失败,6种解决办法全搞定
selenium中元素定位正确但是操作失败的原因无外乎以下4种: 01 页面没加载好 解决方法:添加等待方法,如:time.sleep() 02 页面提交需要等待给数据后台 解决方法:添加等待方法,如:time.sleep(…...

触控板绘画工具Inklet mac功能介绍
Inklet mac是一款触控板绘画工具,把你的触控板变成画画的板子,意思是,你点在触控板的哪里,鼠标就会出现载相应的地方。例如,但你把手指移动到触控盘左下角,那么鼠标也会出现在左下角,对于用户而…...

〔005〕虚幻 UE5 像素流多用户部署
✨ 目录 ▷ 为什么要部署多用户▷ 开启分发服务器▷ 配置启动多个信令服务器▷ 配置启动客户端▷ 多用户启动整体流程和预览▷ 注意事项 ▷ 为什么要部署多用户 之前的像素流部署,属于单用户,是有很大的弊端的打开多个窗口访问,可以看到当一…...

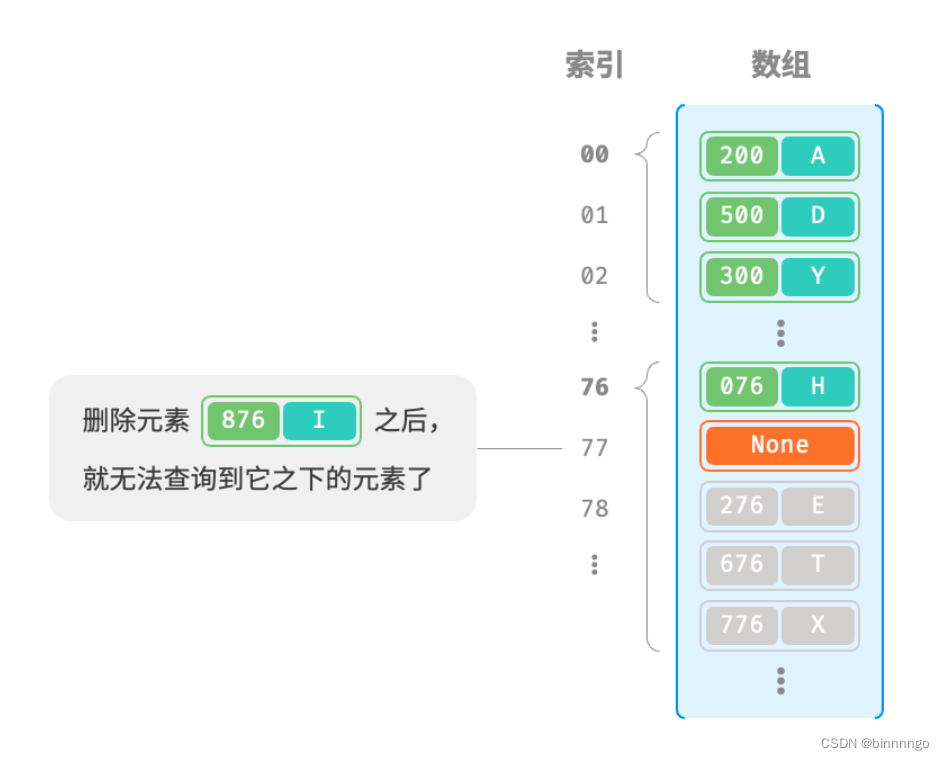
11. 哈希冲突
上一节提到,通常情况下哈希函数的输入空间远大于输出空间,因此理论上哈希冲突是不可避免的。比如,输入空间为全体整数,输出空间为数组容量大小,则必然有多个整数映射至同一桶索引。 哈希冲突会导致查询结果错误&#…...

12.04 二叉树中等题
513. 找树左下角的值 给定一个二叉树的 根节点 root,请找出该二叉树的 最底层 最左边 节点的值。 假设二叉树中至少有一个节点。 示例 1: 输入: root [2,1,3] 输出: 1 思路:找到最低层中最左侧的节点值,比较适合层序遍历,返回最…...

Redis的安装
本文采用原生的方式安装Redis,Redis的版本为5.0.5 安装 下载 下载网站:https://download.redis.io/releases/ wget http://download.redis.io/releases/redis-5.0.5.tar.gz解压 tar -zxvf redis-5.0.5.tar.gz进入redis目录 cd redis-5.0.5执行编译…...

JDK安装太麻烦?一篇文章搞定
JDK是 Java 语言的软件开发工具包,主要用于移动设备、嵌入式设备上的java应用程序。JDK是整个java开发的核心,它包含了JAVA的运行环境(JVMJava系统类库)和JAVA工具。 JDK包含的基本组件包括: javac – 编译器…...

漫谈HBuilderX App-Jenkins热更新构建
漫谈Uniapp App热更新包-Jenkins CI/CD打包工具链的搭建 零、写在前面 HBuilderX是DCloud旗下的IDE产品,目前只提供了Windows和Mac版本使用。本项目组在开发阶段经常需要向测试环境提交热更新包,使用Jenkins进行CD是非常有必要的一步。尽管HBuilderX提…...

技术前沿丨Teranode如何实现无限扩容
发表时间:2023年9月15日 BSV区块链协会的技术团队目前正在努力开发Teranode,这是一款比特币节点软件,其最终目标是实现比特币的无限扩容。然而,正如BSV区块链协会网络基础设施负责人Jake Jones在2023年6月举行的伦敦区块链大会…...

世岩清上:如何制作年终工作汇报宣传片
年终工作汇报宣传片是一种以视觉和口头语言为主要表现形式的宣传手段,旨在向领导、同事、客户等展示一年来的工作成果和亮点。以下是制作年终工作汇报宣传片的几个关键步骤: 明确目的和受众:在制作宣传片前,要明确宣传片的目的和受…...

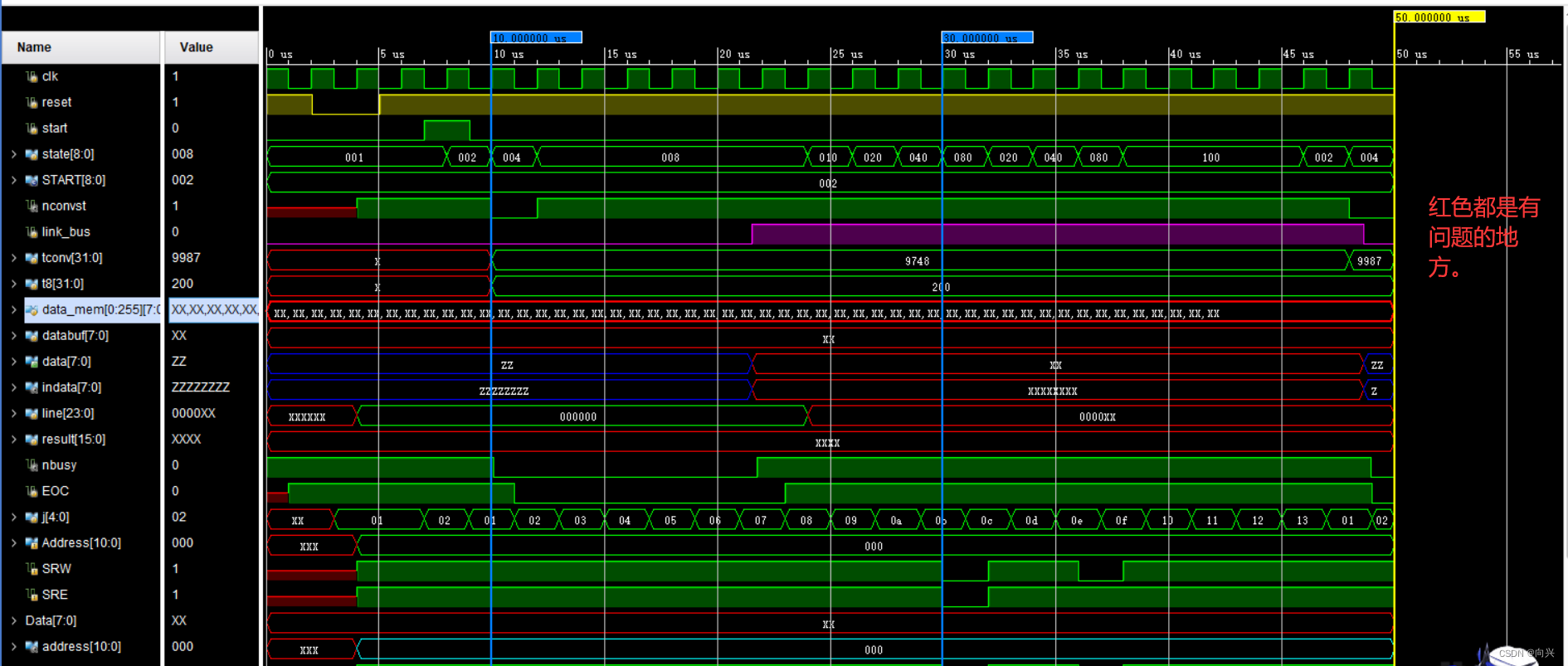
练习十一:简单卷积器的设计
简单卷积器的设计 1,任务目的:2,明确设计任务2.1,目前这部分代码两个文件没找到,见第5、6节,待解决中。 ,卷积器的设计,RTL:con1.v4,前仿真和后仿真,测试信号…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
