纯代码压缩WordPress前端Html
易于阅读的前端代码对开发而言是无比重要的,但对于浏览器来说就显得无比鸡肋了,毕竟浏览器不是像人眼一样看代码,过多的换行和空格,对前台加载是有一定影响的,对使用大带宽高配置服务器的网站,这么点影响可能不算什么事,毕竟氪金可以解决一切,但对于我们这种使用小水管学生机的小站来说,可以优化的地方还是要坚持去优化的,毕竟谁都不想访问一个慢悠悠的网站,那么这里我就向大家分享下,如何通过使用纯代码来对WordPress前端Html进行压缩,以达到给前台访问加速的目的。
首先将以下代码放入WordPress主题目录里的functions.php文件的最后一个 ?> 之前。
function wp_compress_html(){function wp_compress_html_main ($buffer){$initial=strlen($buffer);$buffer=explode("<!--wp-compress-html-->", $buffer);$count=count ($buffer);for ($i = 0; $i <= $count; $i++){if (stristr($buffer[$i], '<!--wp-compress-html no compression-->')) {$buffer[$i]=(str_replace("<!--wp-compress-html no compression-->", " ", $buffer[$i]));} else {$buffer[$i]=(str_replace("\t", " ", $buffer[$i]));$buffer[$i]=(str_replace("\n\n", "\n", $buffer[$i]));$buffer[$i]=(str_replace("\n", "", $buffer[$i]));$buffer[$i]=(str_replace("\r", "", $buffer[$i]));while (stristr($buffer[$i], ' ')) {$buffer[$i]=(str_replace(" ", " ", $buffer[$i]));}}$buffer_out.=$buffer[$i];}$final=strlen($buffer_out); $savings=($initial-$final)/$initial*100; $savings=round($savings, 2); $buffer_out.="\n<!--压缩前的大小: $initial bytes; 压缩后的大小: $final bytes; 节约:$savings% -->"; return $buffer_out;
}
ob_start("wp_compress_html_main");
}
add_action('get_header', 'wp_compress_html');//由www.wwttl.com提供学习
加入以上代码后,打开网站前台,查看下源代码,看看最后一行是不是多了一个“压缩前的大小: xxx bytes; 压缩后的大小: xxx bytes; 节约:xxx%”的注释,如果有则说明生效了。
有些特别的网站,可能会存在部分js代码被压缩后无法正常运行,那么可以使用以下代码解决,把代码放入指定的标签就不会被压缩。
<!--wp-compress-html--><!--wp-compress-html no compression-->
此处代码不会被压缩,主要是避免压缩带来的错误,请把不想被压缩的代码放入这里
<!--wp-compress-html no compression--><!--wp-compress-html-->
上面的代码不是放入functions.php文件哈,需要在主题代码中有js的地方放入。
还有我们的文章中有时候也需要插入代码,比如我的网站,在这一篇文章中我就已经插入几段代码了,如果文章中插入的代码也被压缩,是很影响用户在前台的阅读体验的,所有我们也要进行一下处理,同样将一下代码放入functions.php文件的最后一个?>中。
function unCompress($content) {if(preg_match_all('/(crayon-|<\/pre>)/i', $content, $matches)) {$content = '<!--wp-compress-html--><!--wp-compress-html no compression-->'.$content;$content.= '<!--wp-compress-html no compression--><!--wp-compress-html-->';}return $content;
}
add_filter( "the_content", "unCompress");至此,在访问下网站检查下,看看是否正常且Html代码被成功压缩。
相关文章:

纯代码压缩WordPress前端Html
易于阅读的前端代码对开发而言是无比重要的,但对于浏览器来说就显得无比鸡肋了,毕竟浏览器不是像人眼一样看代码,过多的换行和空格,对前台加载是有一定影响的,对使用大带宽高配置服务器的网站,这么点影响可…...

Elasticsearch分词器--空格分词器(whitespace analyzer)
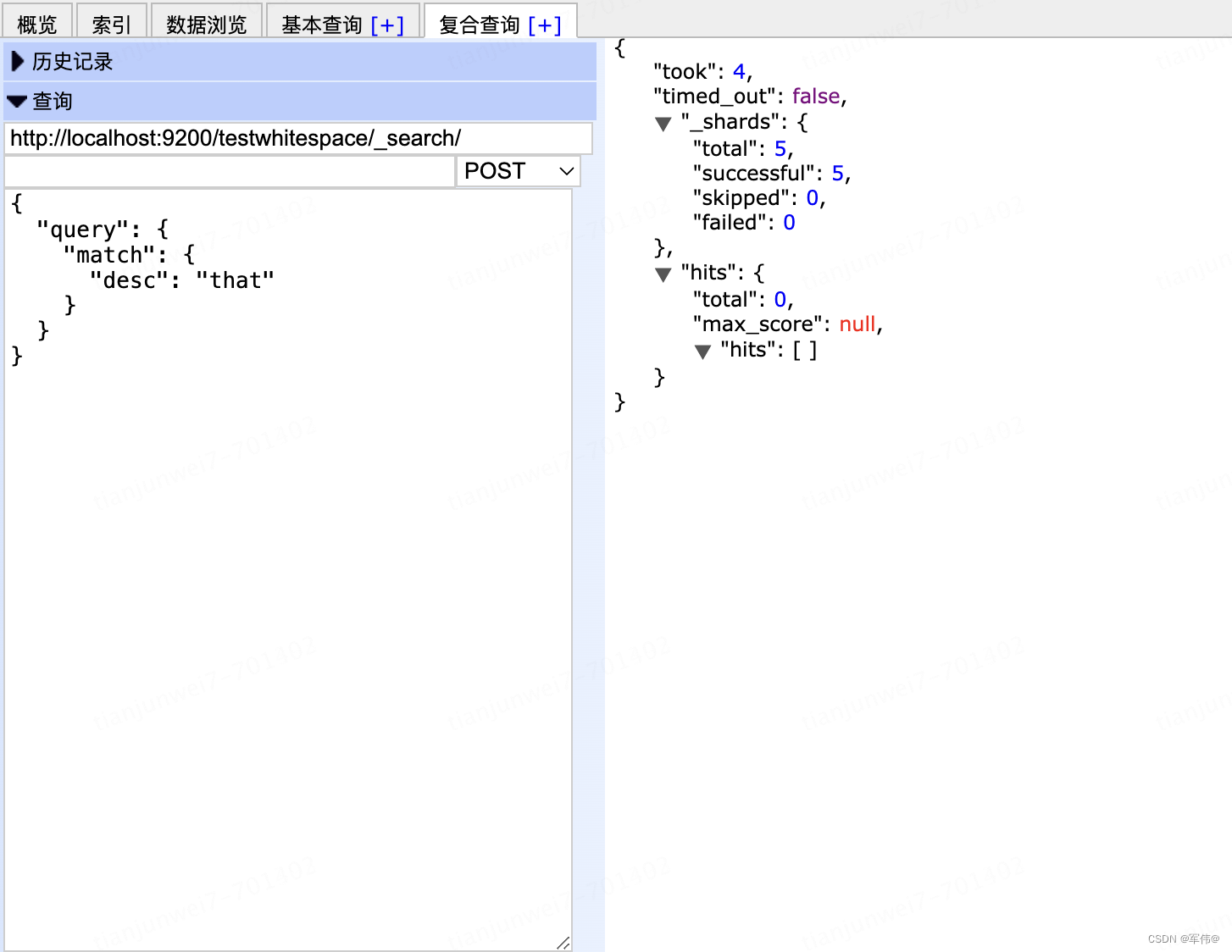
介绍 文本分析,是将全文本转换为一系列单词的过程,也叫分词。analysis是通过analyzer(分词器)来实现的,可以使用Elasticearch内置的分词器,也可以自己去定制一些分词器。除了在数据写入时将词条进行转换,那么在查询的时…...

【LeetCode】692. 前K个高频单词
692. 前K个高频单词 描述示例解题思路及事项思路一思路二 描述 给定一个单词列表 words 和一个整数 k ,返回前 k 个出现次数最多的单词。 返回的答案应该按单词出现频率由高到低排序。如果不同的单词有相同出现频率, 按字典顺序 排序 示例 示例1 输…...

在Windows操作系统上使用rtsp simple server和ffmpeg推送录屏视频流
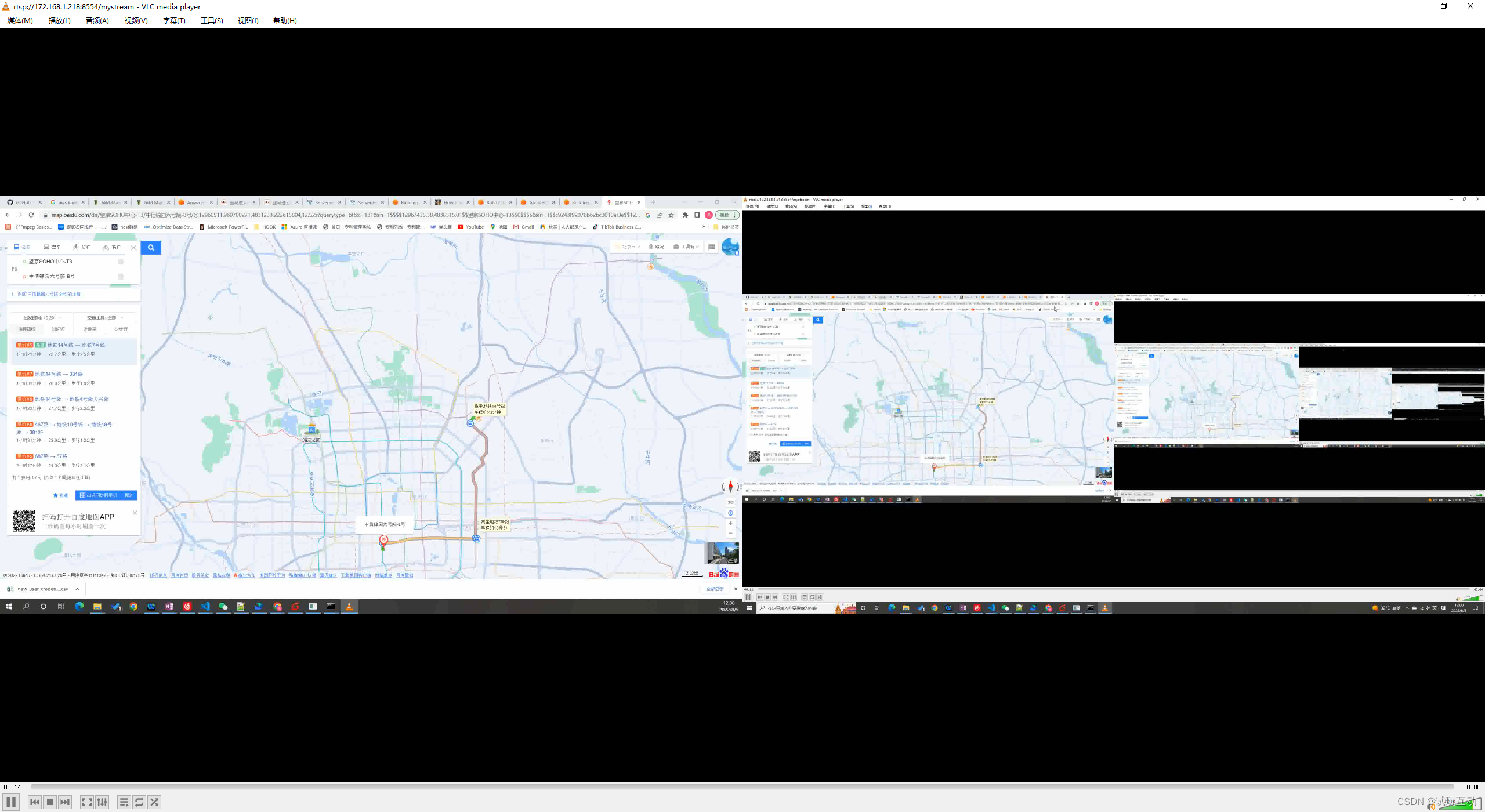
大纲 1 搭建启动rtsp server2 推送录屏视频流下载FFmpeg 3 检验3.1 获取本机IP3.2 检测 1 搭建启动rtsp server 从https://github.com/aler9/rtsp-simple-server/releases下载Windows版本的编译结果。 解压,然后启动该程序 2 推送录屏视频流 下载FFmpeg 从htt…...
)
互联网摸鱼日报(2023-12-05)
互联网摸鱼日报(2023-12-05) 36氪新闻 魔珐科技创始人兼CEO柴金祥:3D虚拟人原生产品,正在押注时代的“最大红利”| WISE2023商业之王大会 上市就来割韭菜?数十家在审企业也有“掏空式分红”之嫌,此前多家企业已惹众怒 历史新高…...

Android 项目的依赖方式
四种依赖方式 在 Android 项目中,有多种方式可以添加项目依赖。以下是几种常见的方式: Gradle 依赖:这是最常用和推荐的方式。在项目的 build.gradle 文件中,你可以使用 dependencies 块来添加依赖项。Gradle 会自动从远程仓库下…...

ArcGIS提取DEM中的山脉范围
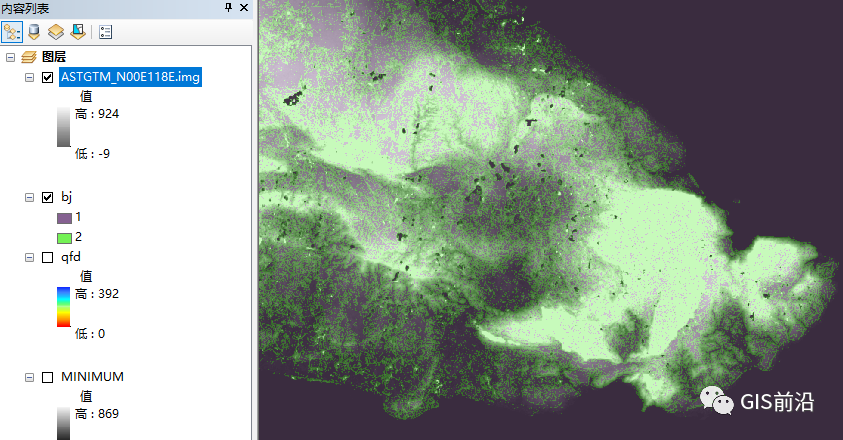
已知数据:DEM文件ASTGTM_N00E118E.img 使用软件:ArcMap 要求:对数据进行操作,提取数据文件中的山脉范围 下面开始操作: 1、 打开ArcMap将DEM文件ASTGTM_N00E118E.img添加到数据框。 2、 接下来我们打开spatial ana…...

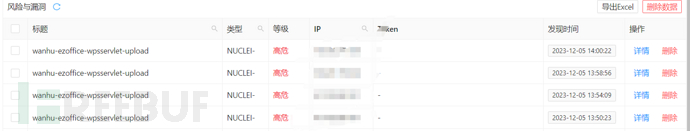
漏洞复现--万户ezoffice wpsservlet任意文件上传
免责声明: 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直…...

TCPDUMP抓包明确显示IP地址和端口号
经常使用tcpdump进行抓包的同学可以忽略了,这篇偏于使用扫盲;首先,tcpdump抓包目的IP显示为hostname,如果端口是知名端口,显示为协议名而不是端口号。这种默认其实略有问题的: 如果我们使用默认的hostname…...

java FTP客户端获取文件流假死问题
依赖 hutool FTP配置 inspection.data.ftp.host172.26.1.41 inspection.data.ftp.port21 inspection.data.ftp.user6c inspection.data.ftp.password6cqq123 inspection.data.ftp.charsetNameGBK FTP配置类 import lombok.Data; import org.springframework.boot.context.pr…...

python使用记录
1、VSCode添加多个python解释器 只需要将对应的python.exe的目录,添加到系统环境变量的Path中即可,VSCode会自动识别及添加 2、pip 使用 pip常用命令和一些坑 查看已安装库的版本号 pip show 库名称 通过git 仓库安装第三方库 pip install git仓库地…...

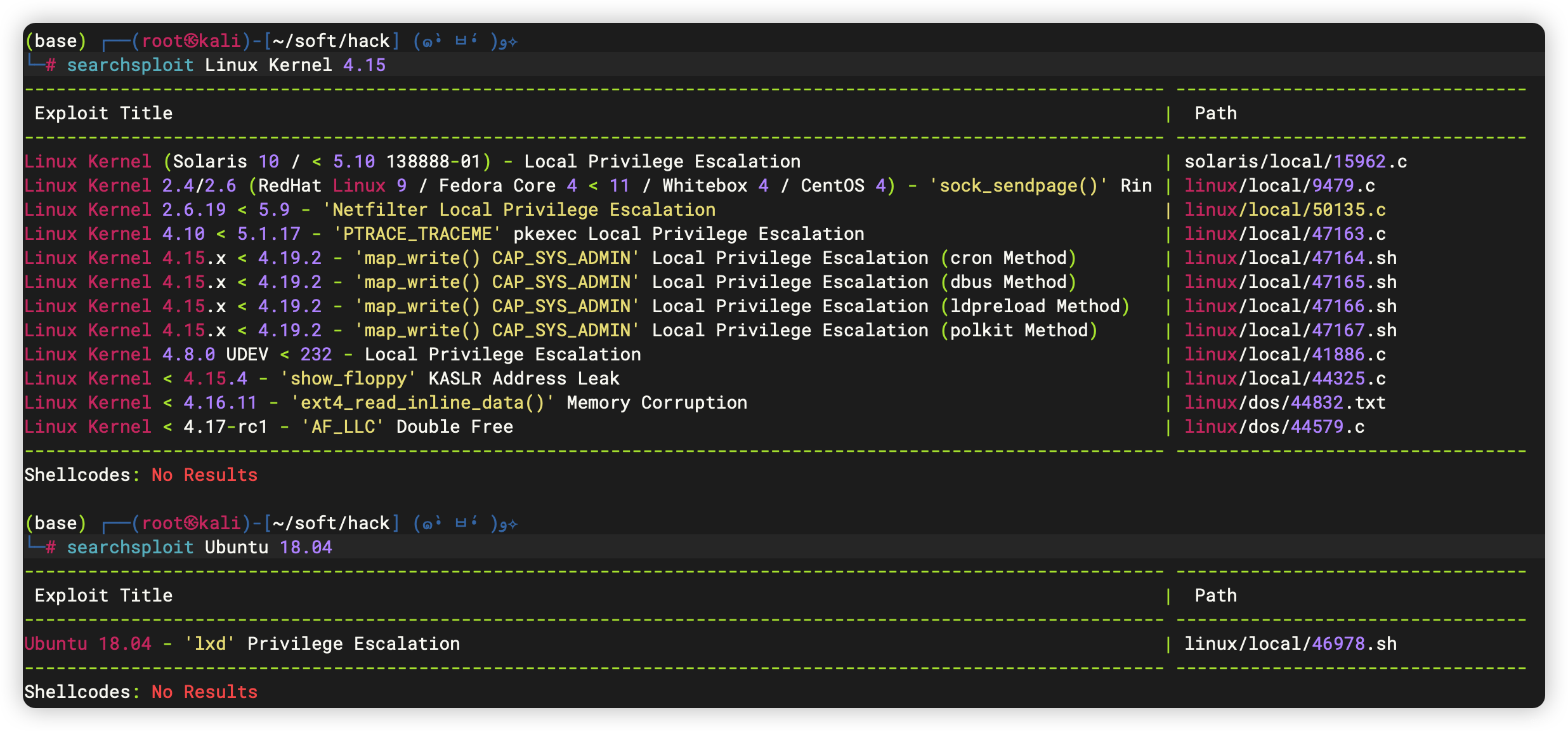
【Vulnhub 靶场】【Coffee Addicts: 1】【简单-中等】【20210520】
1、环境介绍 靶场介绍:https://www.vulnhub.com/entry/coffee-addicts-1,699/ 靶场下载:https://download.vulnhub.com/coffeeaddicts/coffeeaddicts.ova 靶场难度:简单 - 中等 发布日期:2021年5月20日 文件大小:1.3 …...
)
codeforces每日两道思维题(第 二 天)
第二天 1 B. Same Parity Summands 原题链接:Problem - 1352B - Codeforces rating : 1200 题目描述: 给定两个正整数 n(1≤n≤10^9)和 k(1≤k≤100)。将数字 n 表示为 k 个相同奇偶性的正整数之和&…...

【网络安全】-常见的网站攻击方式详解
文章目录 介绍1. SQL 注入攻击攻击原理攻击目的防范措施 2. 跨站脚本攻击(XSS)攻击原理攻击目的防范措施 3. CSRF 攻击攻击原理攻击目的防范措施 4. 文件上传漏洞攻击原理攻击目的防范措施 5. 点击劫持攻击原理攻击目的防范措施 结论 介绍 在数字时代&a…...

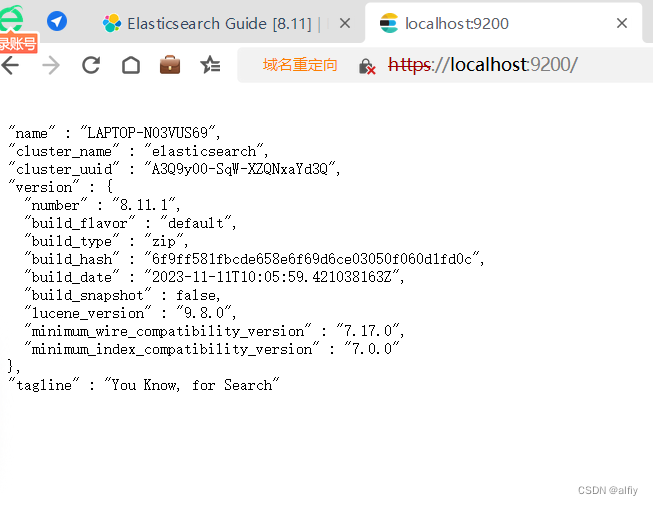
ElasticSearch学习笔记(一)
计算机软件的学习,最重要的是举一反三,只要大胆尝试,认真验证自己的想法就能收到事办功倍的效果。在开始之前可以看看别人的教程做个快速的入门,然后去官方网站看看官方的教程,有中文教程固然是好,没有中文…...

go写文件后出现大量NUL字符问题记录
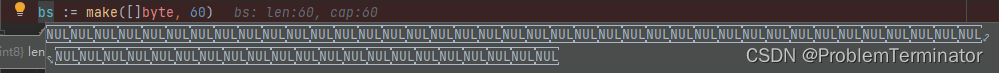
目录 背景 看看修改前 修改后 原因 背景 写文件完成后发现: size明显也和正常的不相等。 看看修改前 buf : make([]byte, 64) buffer : bytes.NewBuffer(buf)// ...其它逻辑使得buffer有值// 打开即将要写入的文件,不存在则创建 f, err : os.Open…...

【Collection - PriorityQueue源码解析】
本文主要对Collection - PriorityQueue进行源码解析。 Collection - PriorityQueue源码解析 概述方法剖析 add()和offer()element()和peek()remove()和poll()remove(Object o) 概述 前面以Java ArrayDeque为例讲解了Stack和Queue,其实还有一种特殊的队列叫做Priori…...

Javascript_根据截止日期超时自动返回
例如定时交卷功能,隐藏一个input id"endTime"存放超时时间,例如2023-12-01 20:56:15,使用如下代码即可实现超时自动处理。 <script src"/jquery.min.js"></script><script type"text/javascript&qu…...

记录 | vscode设置自动换行
右上菜单栏 -> 查看 -> 打开自动换行 或者还有种方式,如下, 左下角小齿轮,点击设置 然后输入 Editor: Word Wrap ,把开关打开为 on...

k8s引用环境变量
一 定义环境变量 ① 如何在k8s中定义环境变量 env、configmap、secret补充: k8s 创建Service自带的环境变量 ② 从pod属性中获取 kubectl explain deploy.spec.template.spec.containers.env.valueFrom关注: configMapKeyRef、fieldRef 和 resour…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
