react lazyLoad学习记录
react lazyLoad学习记录
- 1.lazyLoad用处
- 2.使用
- 2.1 react-router-dom5版本写法
- 2.2 react-router-dom6版本写法
1.lazyLoad用处
默认例如首页,如果有好十几个甚至百个路由,react是会默认一下全部把路由组件一下全部加载的,极可能造成页面卡顿。react lazyLoad就可以解决这个问题。
2.使用
我用的react版本是18,注意在主index.js中<React.StrictMode>要去掉,不然会出现路由变化了,控制台也不报错但是页面不跳转的问题.

2.1 react-router-dom5版本写法
import React, { Component,lazy,Suspense} from 'react'
import {NavLink,Route} from 'react-router-dom'import Loading from './Loading'
const Home = lazy(()=> import('./Home') )
const About = lazy(()=> import('./About'))export default class Demo extends Component {render() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group">{/* 在React中靠路由链接实现切换组件--编写路由链接 */}<NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/* fallback可以写一个组件,但是这个组件就不能懒加载了,本来的作用就是如果网络等原因导致页面空白的话就用组件来替代 */}<Suspense fallback={<Loading/>}>{/* 注册路由 */}<Route path="/about" component={About}/><Route path="/home" component={Home}/></Suspense></div></div></div></div></div>)}
}2.2 react-router-dom6版本写法
主要是引入和Suspense的改变
import React, { Component, lazy, Suspense } from "react";
import { NavLink, Route,Routes } from "react-router-dom";import Loading from "./Loading";
const Home = lazy(() => import("./Home"));
const About = lazy(() => import("./About"));export default class Demo extends Component {render() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group">{/* 在React中靠路由链接实现切换组件--编写路由链接 */}<NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/* fallback可以写一个组件,但是这个组件就不能懒加载了,本来的作用就是如果网络等原因导致页面空白的话就用组件来替代 */}<Suspense fallback={<Loading />}>{/* 注册路由 */}<Routes><Route path="/about" element={<About/>} /><Route path="/home" element={<Home/>} /></Routes></Suspense></div></div></div></div></div>);}
}需要注意的是,lazyLoad只有在第一次请求那个路由组件才会去调用资源请求,第二次就不会再去调用的了,有缓存。
相关文章:

react lazyLoad学习记录
react lazyLoad学习记录1.lazyLoad用处2.使用2.1 react-router-dom5版本写法2.2 react-router-dom6版本写法1.lazyLoad用处 默认例如首页,如果有好十几个甚至百个路由,react是会默认一下全部把路由组件一下全部加载的,极可能造成页面卡顿。r…...

29 openEuler管理网络-配置网络绑定
文章目录29 openEuler管理网络-配置网络绑定29.1 使用nmcli29.2 使用命令行29.2.1 检查是否已安装Bonding内核模块29.2.2 创建频道绑定接口29.2.3 创建从属接口29.2.4 激活频道绑定29.2.5 创建多个绑定29 openEuler管理网络-配置网络绑定 29.1 使用nmcli 创建名为bond0的绑定&…...

RTT 全志D1s RDC2022纪念版开发板开箱使用分享与折腾记录
原文链接:https://bbs.aw-ol.com/topic/3021/ 作者caoxuetian 1:开发板介绍 RTT D1s RDC2022纪念版开发板是一块基于全志科技RISC-V内核 芯片 D1S的小尺寸开发板,尺寸仅为5.5cm*4cm,能够已非常小的体积带来舒适的开发感受&#…...

24日常实习万得一面面径
文章目录分析与复盘面试题分析与复盘 应该将项目进行复习好的,两个项目都应该对简历写的那些进行复习,以为日常不问项目的一面。哭死… 面试题 1.自我介绍 2.为什么从土木转到开发,学习java有哪些途径 3.介绍下项目中你觉得最有设计的模…...
)
MySQL的DML和DDL操作(1)
这里介绍几种DML操作INSERT INTO——插入记录插入一条记录插入一条记录 INSERT INTO table [(column [, column . ])] VALUES(value [,value . ]); 例子: insert into student values( 1,"承太郎" )default charset utf8;插入多条记录插入多条…...

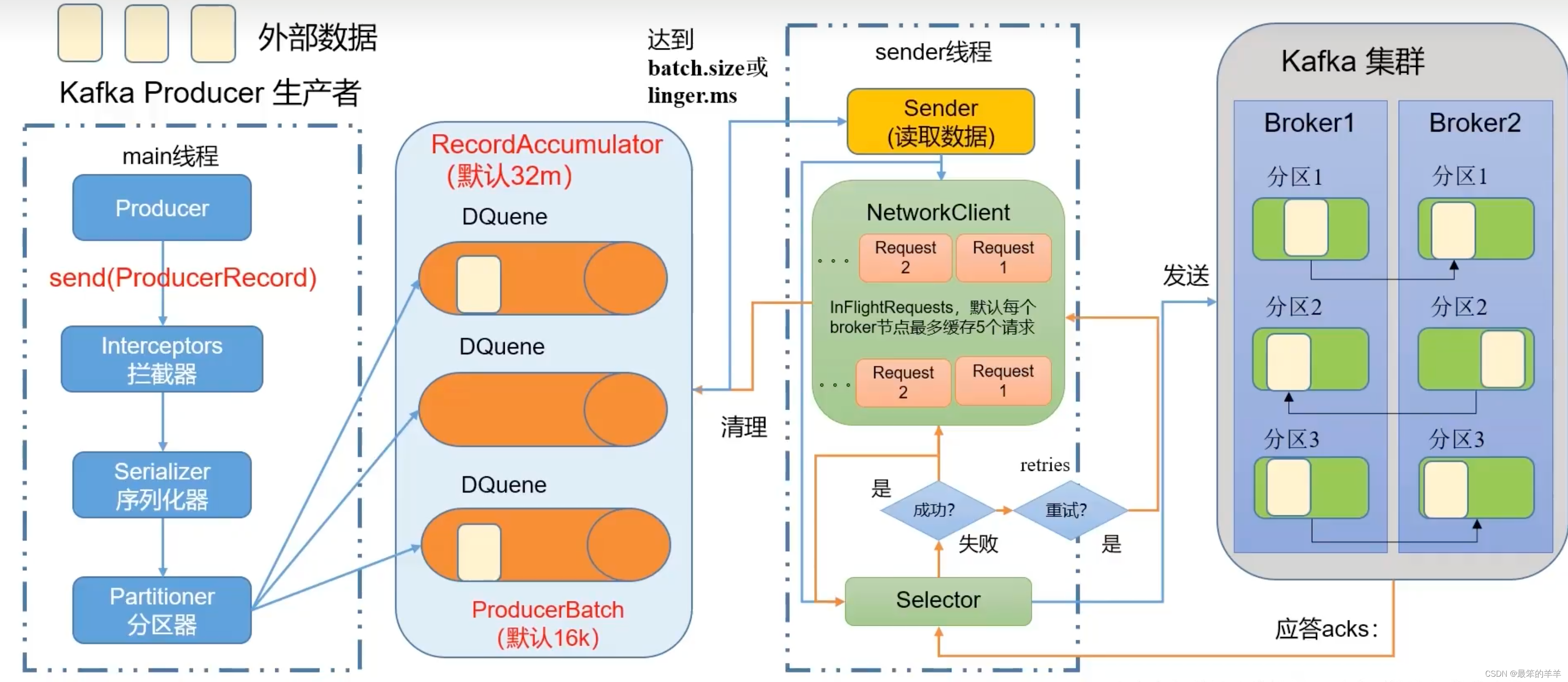
Kafka系列之:Kafka生产者和消费者
Kafka系列之:Kafka生产者和消费者 一、Kafka生产者发送流程二、提高生产者吞吐量三、Kafka消费方式四、Kafka消费者总体工作流程五、按照时间消费Kafka Topic一、Kafka生产者发送流程 batch.size:只有数据积累到batch.size之后,sender才会发送数据,默认16K。linger.ms:如果…...

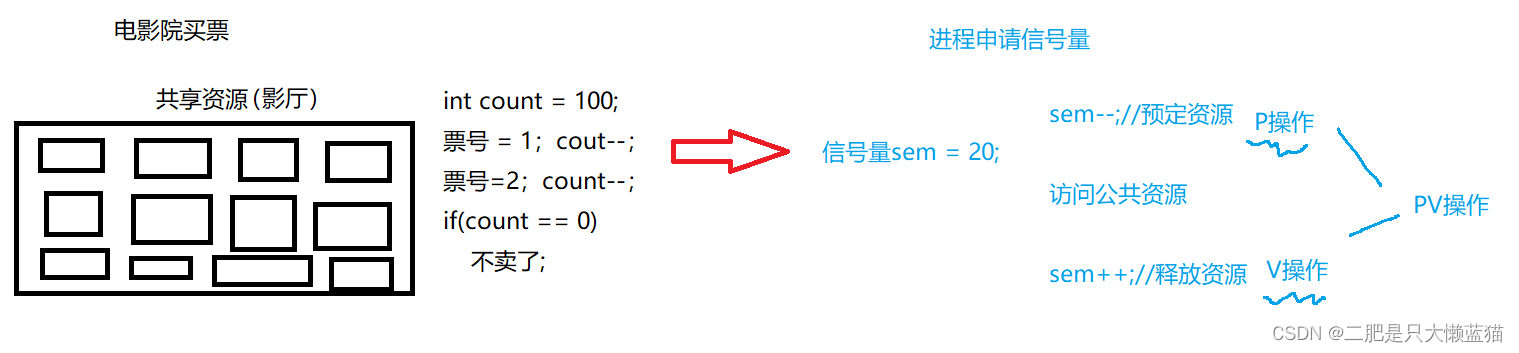
Linux进程间通信:信号量(一)
前提知识 在介绍信号量之前,先来看看一些概念和一些简单的前提知识: 进程间通信的前提是让不同的进程看到同一份资源。于是,就有提出让这种资源成为一种公共资源的方法,方法的提出,导致了一种新的问题的出现…...

Python笔记一之excel的读取
这里我常用的 python 对于 excel 的读取库有两个,一个是 xlsxwriter 用于操作 excel 的写入,一个是 xlrd 用于 excel 文件的读取。 使用的库的版本如下: xlsx1.2.6xlrd1.1.0 xlsxwriter 写入 excel 新建一个 excel import xlsxwriterpat…...

JavaScript Number 数字对象
文章目录JavaScript Number 数字对象JavaScript 数字所有 JavaScript 数字均为 64 位精度八进制和十六进制无穷大(Infinity)NaN - 非数字值数字可以是数字或者对象数字属性数字方法JavaScript Number 数字对象 JavaScript 只有一种数字类型。 可以使用也…...

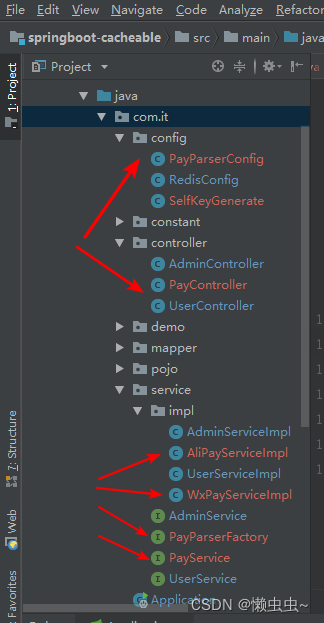
设计模式-服务定位器模式
设计模式-服务定位器模式一、背景1.1 服务定位模式1.2 策略模式二、代码实战2.1 服务定位器2.2 配置ServiceLocatorFactoryBean2.3 定义一个支付的接口2.4 根据不同类型处理Bean2.5 controller层三、项目结构及测试结果3.1 测试结果3.2 项目结构及源码(欢迎star)四、参考资料一…...

Android Dalvik虚拟机 GC流程分析
前言 本篇继续介绍安卓dalvik虚拟机,介绍Dalvik虚拟技的GC流程。 GC结构体 dalvik/vm/alloc/Heap.h static const GcSpec kGcForMallocSpec {true, /* isPartial */false, /* isConcurrent */true, /* doPreserve */"GC_FOR_ALLOC" }; /* Not eno…...

opencv读入图片注意事项
来源:投稿 作者:蓬蓬奇 编辑:学姐 深度学习数据预处理中常用opencv读入图片,一般在__getitem__函数中调用。本文主要介绍opencv读取图片的一些细节以及注意事项。本文中使用的图片见第6节“opencv测试使用的图片”。 1.如何通过o…...

学习渗透测试,考CISP-PTE还是考NISP-PT证书呢?
其实两者都可以,但是要看考生的实际需求! 为什么说两者都可以? 两个证书都由中国信息安全测评中心颁发,CISP-PTE(注册信息安全渗透测试工程师),NISP-PT(国家信息安全水平考试渗透测试工程师),…...

记录自己遇到的关于Hashmap的面试题
一.麻烦讲述一下Hashmap的扩容原理 jdk1.8中的hashmap扩容原理 1.put流程图 首先贴一张图(图片来源于传送门),多谢大佬的美图,此图已经完美的描述了put的整个流程,我也就不想自己画了,嘿嘿: 2.hashmap中几个比较重…...

mysql数据库之sql语句性能分析工具
一、sql执行频率。 mysql客户端连接成功后,通过show [session | global] status 命令可以提供服务器状态信息。通过如下指令,可以查看当前数据库的INSERT/UPDATE/DELETE的访问频次。 #一个下划线代表一个字符 show global status like com_; 二、慢查…...

搭建SpringBoot项目
文章目录前言准备工具创建项目前言 为什么使用SpringBoot?它有什么好处? SpringBoot可以快速构建出独立的Spring应用,简化了配置文件。内嵌Tomcat服务器,无须手动部署war文件。 准备工具 idea2022navicat16postmanjdk1.8 创建项目 File-&…...

“一网统管”视频融合平台EasyCVR页面tab切换细节优化
EasyCVR视频融合平台基于云边端协同架构,能支持海量视频的轻量化接入与汇聚管理,借助大数据分析的决策判断,为网络摄像头、网络存储设备、智能终端、无人机、车载设备、移动执法仪、视频监控平台等提供一体化的视频接入、分发、存储、处理等能…...

【Python入门第二十天】Python Lambda
lambda 函数是一种小的匿名函数。 lambda 函数可接受任意数量的参数,但只能有一个表达式。 语法 lambda arguments : expression执行表达式并返回结果: 实例 一个 lambda 函数,它把作为参数传入的数字加 10,然后打印结果&…...

比特数据结构与算法(第四章_下)二叉树OJ(力扣:144,965,104,226,100,572)
144. 二叉树的前序遍历难度简单给你二叉树的根节点 root ,返回它节点值的 前序 遍历。示例 1:输入:root [1,null,2,3]输出:[1,2,3]示例 2:输入:root [ ]输出:[ ]示例 3:输入&#…...

【C++】inline 内联函数
文章目录📕 概念📕 使用前的准备📕 使用📕 特性📕 概念 在 C 中,为了解决一些频繁调用的小函数大量消耗栈空间(栈内存)的问题,特别的引入了 inline 修饰符,表…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
