分享86个选项卡TABJS特效,总有一款适合您
分享86个选项卡TABJS特效,总有一款适合您
86个选项卡TABJS特效下载链接:https://pan.baidu.com/s/1NBtPP2tT5YQqi6c744tCqg?pwd=6666
提取码:6666
Python采集代码下载链接:采集代码.zip - 蓝奏云
学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。
多标签页插件bTabs.zip
仿QQ添加个人标签功能
带数字的图文tab切换特效
CSS3鼠标悬停项目价格表内容TAB切换特效
jQuery_CSS3适应手机端的Tab菜单页面切换插件
jQuery下拉框多选带检索代码
图文标签分类Tab选项卡滑动轮播切换js特效插件
jQuery带小图标菜单分类帮助中心Tab选项卡特效代码
jQuery特效CSS3带阴影贴纸标签按钮样式
jQuery左侧选项卡菜单点击切换代码
复古风格鼠标经过选项卡切换js特效
jQuery选项卡tabulous
漂亮的CSS3手风琴动画特效
可多次使用的jQuery tab选项卡插件
js网站后台常用的标签切换关闭代码
jq多个选项卡标签切换代码
jQuery纵向tab选项卡内容切换代码
jQuery选项卡标签滑动切换效果
jQuery添加删除标签代码
jQuery鼠标经过水平手风琴内容展开代码
jquery金属质感上下折叠tab切换效果
jQuery滑动门选项卡上下滚动切换特效
jQuery打开多个标签页代码
Bootstrap图标动画选项卡特效
Bootstrap Tabs选项卡切换代码
4款非常漂亮的jQuery彩色动画选项卡Tabs特效
jquery文章或者内容选项卡切换,支持按键左右切换
jQuery垂直选项卡点击显示内容
谷歌MaterialDesign侧边栏特效
扁平实用Tabs选项卡特效
js用户中心tab标签切换特效
jQuery多个tab切换选项卡代码
jQuery分页按钮控制文字列表切换代码
jQuery图片选项卡商品轮播代码
jQueryTAB选项卡切换幻灯片特效
js图片右侧选项特效
jQuery响应快速易于使用的Tabs选项卡特效源码
jQuery彩色带图标Tabs选项卡代码
from selenium import webdriver# 在这里导入浏览器设置相关的类
from selenium.webdriver.edge.options import Optionsdown_path="D:\\Temp"
diy_prefs = {'profile.default_content_settings.popups': 0,'download.default_directory': '{0}'.format(down_path)}# 无可视化界面设置 #edge_options = Options()
# 使用无头模式
edge_options.add_argument('--headless')
# 禁用GPU,防止无头模式出现莫名的BUG
edge_options.add_argument('--disable-gpu')
edge_options.add_experimental_option('prefs', diy_prefs)# 将参数传给浏览器
browser = webdriver.Edge(options=edge_options)
browser.set_window_size(1280, 800) # 分辨率 1280*800# 启动浏览器
url = "https://www.2ppt.com/ppt/info/0e4.html"
browser.get(url)
print(browser.title)# 关闭浏览器
browser.quit()jQuery彩色动画Tabs选项卡特效
BootstrapTabs选项卡切换代码
jQuery标签选项卡切换代码
jQuery手机端点击选项卡查看优惠券代码
JS触屏滑动选项卡标签切换代码
简单响应式jQueryTabs选项卡插件
HTML5CSS3实现Tabs选项卡特效
jQ品牌logo列表选项卡切换
jQuery SVG垂直图标选项卡特效
jQuery网站垂直选项卡切换代码
简单实用的Bootstrap选项卡效果
jquery常用的网站新闻类别选项卡代码
jquery选项卡式用户注册输入信息表单代码
jquery大气的图标菜单tab选项卡切换效果代码
jquery带文字描述百叶窗图片切换广告代码
Bootstrap Accordion手风琴选项卡代码
jQuery+css弹性伸缩Tabs选项卡代码
jQuery仿京东商品分类选项卡切换代码
jQuery多个选项卡切换代码
蓝色清爽美观的Bootstrap线条选项卡代码
jQuery图标导航选项卡切换代码
Bootstrap自定义选项卡代码
jQuery鼠标经过选项卡内容切换代码

BootstrapTabs选项卡代码
Bootstrap滑动选项卡切换代码
jQuery的大气图标选项卡切换特效插件
jQuery图片选项卡切换代码
jQuery多个选项卡tab切换代码
Bootstrap选项卡美化Tabs特效
jQuery纵式选项卡图片切换特效
tab选项卡新闻列表切换效果代码
jQuery定位滚动tab选项卡特效
jQuery叶子Tab选项卡
jquery ajax tab选项卡
jQuery TAB选项卡切换幻灯片特效
Tab标签选项卡切换jQuery特效
HTML5 Tab选项卡动画切换特效
带更多按钮的tab选项卡切换效果
1号店双重切换的tab选项卡代码
焦点新闻图片切换
鼠标滑过标签选项卡切换代码
图片内容滑动选项卡切换效果
选项卡形式图片过滤筛选器效果
图标选项卡特效_图标控制选项卡切换代码
常用新闻分类TAB选项卡js特效
鼠标经过选项卡菜单高亮显示图文变换js特效代码
淘宝网选项卡类型搜索框样式代码
选项卡和图片滚动结合jquery代码
、
你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
相关文章:

分享86个选项卡TABJS特效,总有一款适合您
分享86个选项卡TABJS特效,总有一款适合您 86个选项卡TABJS特效下载链接:https://pan.baidu.com/s/1NBtPP2tT5YQqi6c744tCqg?pwd6666 提取码:6666 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气࿰…...

【Linux】Linux基础
文章目录 学习目标操作系统不同应用领域的主流操作系统虚拟机 Linux系统的发展史Linux内核版和发行版 Linux系统下的文件和目录结构单用户操作系统vs多用户操作系统Windows和Linux文件系统区别 Linux终端命令格式终端命令格式查阅命令帮助信息 常用命令显示文件和目录切换工作目…...

动态规划求解 fibonacci 数列
动态规划: 动态规划的基本思想是:将原问题拆分为若干子问题,自底向上的求解。是自底向上的求解,即是先计算子问题的解,再得出原问题的解。 思路: 创建一个数组,大小为n1,用于存储斐波那契数列的值。数组的…...

js最大公约数的实现有哪些办法
在JavaScript中,有几种常见的方法可以实现最大公约数(GCD)的计算。以下是其中一些方法: 辗转相除法(欧几里德算法): 辗转相除法是一种基于递归的算法,用于计算两个数的最大公约数。它…...

盘后股价狂飙16% — GitLab的DevOps产品在AI时代展现强劲财务业绩
12月4日(周一)在美股收盘后,GitLab的股价狂飙16%!人工智能驱动的DevOps产品继续凸显其平台能力的优势。 GitLab 12 月 4 日股价图 GitLab报告第三季度收入同比增长32%!根据粗略统计,全球已经有接近1万家企…...

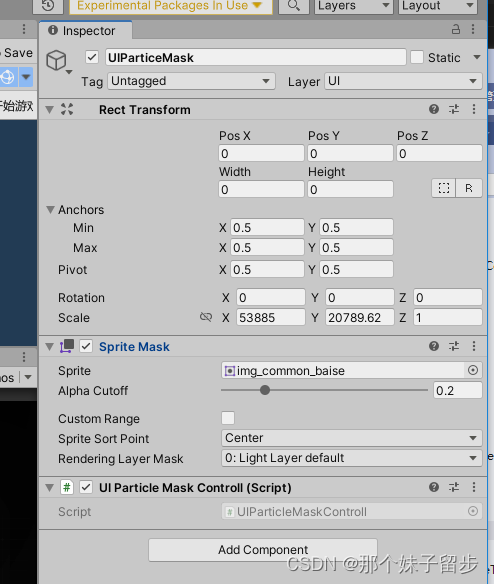
unity UI特效遮罩
using System.Collections; using System.Collections.Generic; using UnityEngine;/**UI特效遮罩 1.需要将ScrollRect 的遮罩Mask 换为 2D Mask2.将特效的Render里面的 Masking 设置为*/ public class UIParticleMaskControll : MonoBehaviour {// Start is called before …...

编程模拟支付宝能量产生过程--数据控制流
#模拟支付宝蚂蚁森林的能量产生过程 behavior_points { # 定义行为对应的积分"步行": 2,"生活缴费": 10,"线下支付": 5,"网络购票": 5,"共享单车": 10 }total_points 0 # 初始化总积分while True: # 开…...

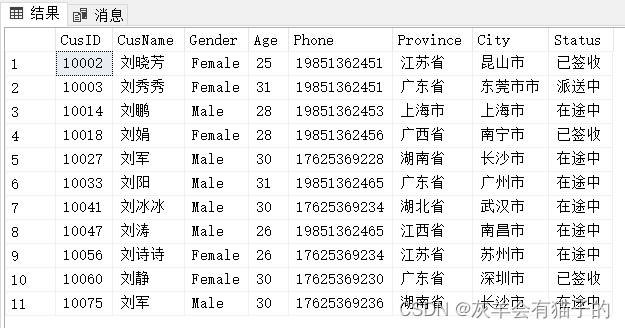
SQL Sever 基础知识 - 数据筛选(1)
SQL Sever 基础知识 - 四、数据筛选 四、筛选数据第1节 DISTINCT - 去除重复值1.1 SELECT DISTINCT 子句简介1.2 SELECT DISTINCT 示例1.2.1 DISTINCT 一列示例1.2.2 DISTINCT 多列示例 1.2.3 DISTINCT 具有 null 值示例1.2.4 DISTINCT 与 GROUP BY 对比 第2节 WHERE - 过滤查询…...

2024 Move 中文开发者大会将于1月13–14日在上海举办
*以下文章来源于MoveFuns ,作者MoveFunsDAO 2024 Move 中文开发者大会将于1月13日-1月14日在上海举办。本届 Move 开发者大会以 “Move 生态关键的一年” 为主题。 由 MoveFuns 、OpenBuild 和 MoveBit 主办,Rooch、AptosGlobal、alcove、zkMove 和 Ti…...

基于PHP的在线日语学习平台
有需要请加文章底部Q哦 可远程调试 PHP在线日语学习平台 一 介绍 此日语学习平台基于原生PHP开发,数据库mysql。系统角色分为用户和管理员。(附带参考设计文档) 技术栈:phpmysqlphpstudyvscode 二 功能 学生 1 注册/登录/注销 2 个人中心 3 查看课程…...

解决element ui tree组件不产生横向滚动条
结果是这样的 需要在tree的外层,包一个父组件 <div class"tree"><el-tree :data"treeData" show-checkbox default-expand-all></el-tree></div> 在css里面这样写,样式穿透按自己使用的css编译器以及框架要求就好 &l…...

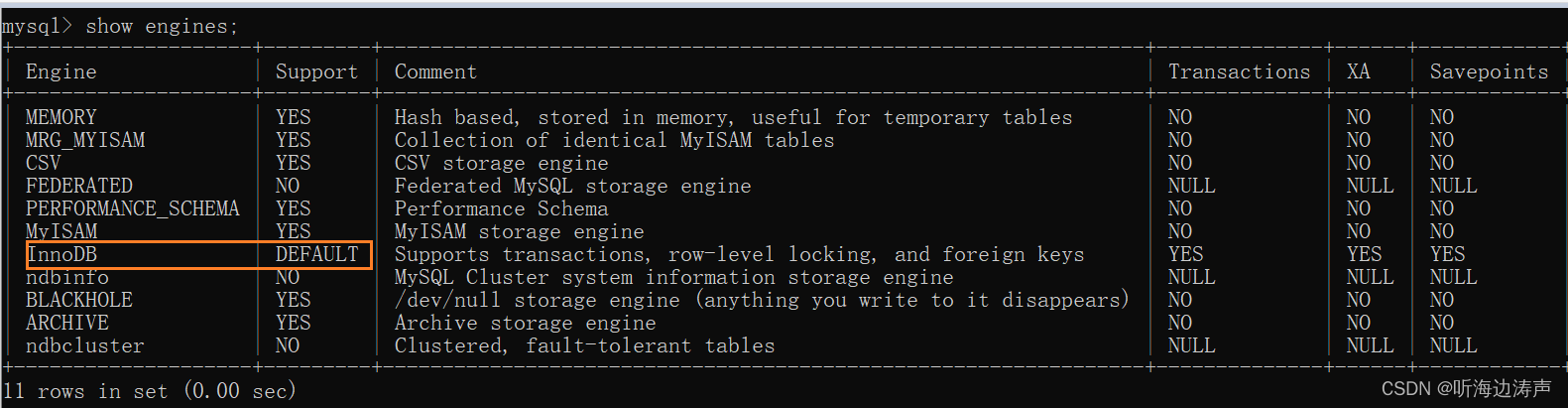
mysql的InnoDB存储引擎
详情请参考:https://dev.mysql.com/doc/refman/8.0/en/innodb-storage-engine.html InnoDB 是一个通用目的的存储引擎,它在高可用性、高性能方面做了平衡。MySQL 8.0,InnoDB 是默认的存储引擎。在创建表的时候,如果没有使用ENGIN…...

MCU 的 TOP 15 图形GUI库:选择最适合你的图形用户界面(二)
在嵌入式系统开发中,选择一个合适的图形用户界面(GUI)库是至关重要的。在屏幕上显示的时候,使用现成的图形库,这样开发人员就不需要弄清楚底层任务,例如如何绘制像素、线条、形状,如果再高级一点…...

软件工程 单选多选补充 复刻
原文 软件的主要特性:无形、高成本、包括程序和文档 软件工程三要素:方法、工具、过程 螺旋模型包含风险分析 软件工程的主要目标:风险分析 面向对象开发:Booch、UML、Coad、OMT 软件危机的主要表现:软件成本太高…...

微前端个人理解与简单总结
最近一段时间在学习微前端,一开始是看各种博客了解微前端含义、对比多种微前端框架优劣,最后选择了qiankun、micro-app、wujie这三种微前端框架进行深入研究、对比。 微前端框架 推出时间 官方文档易读性 社区讨论活跃度 配置难度 Qiankunÿ…...

PC端企业微信hook协议开发,获取要群发的客户群id
产品说明 一、 hook版本:企业微信hook接口是指将企业微信的功能封装成dll,并提供简易的接口给程序调用。通过hook技术,可以在不修改企业微信客户端源代码的情况下,实现对企业微信客户端的功能进行扩展和定制化。企业微信hook接口…...

RabbitMQ安装说明
注意: 本次安装以 CentOS 7为例 1、 准备软件 erlang 18.3 1.el7.centos.x86_64.rpm socat 1.7.3.2 5.el7.lux.x86_64.rpm rabbitmq server 3.6.5 1.noarch.rpm 2、安装Erlang rpm -ivh erlang-18.3-1.el7.centos.x86_64.rpm 3.、安装RabbitMQ 安装 rpm -ivh socat-1.7.3.2-…...

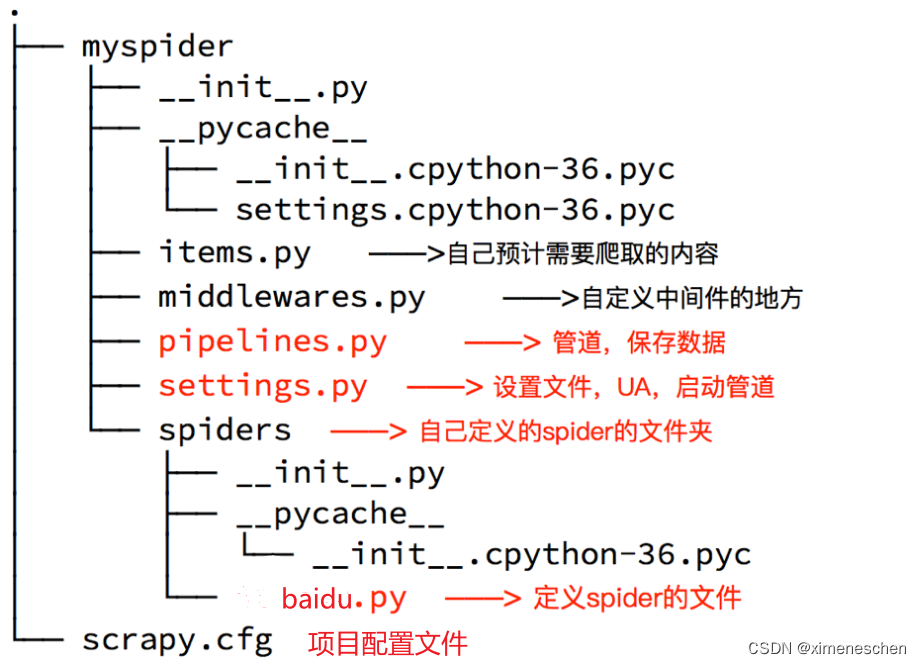
scrapy的建模及管道的使用
一、数据建模 通常在做项目的过程中,在items.py中进行数据建模 为什么建模 定义item即提前规划好哪些字段需要抓,防止手误,因为定义好之后,在运行过程中,系统会自动检查,配合注释一起可以清晰的知道要抓…...
-Part.04 基础环境配置)
Hadoop学习笔记(HDP)-Part.04 基础环境配置
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

【Linux】进程控制--进程创建/进程终止/进程等待/进程程序替换/简易shell实现
文章目录 一、进程创建1.fork函数2.fork函数返回值3.写时拷贝4.fork常规用法5.fork调用失败的原因 二、进程终止1.进程退出码2.进程退出场景3.进程常见退出方法 三、进程等待1.为什么要进行进程等待2.如何进行进程等待1.wait方法2.waitpid方法3.获取子进程status4.进程的阻塞等…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
