【鸿蒙应用ArkTS开发系列】-自定义底部菜单列表弹窗
文章目录
- 前言
- 创建Demo工程
- 创建dialog 文件夹
- 创建ListMenu 接口
- 创建自定义弹窗 ListMenuDialog
- 使用自定义弹窗
- 打包测试
- 效果演示
- 默认效果
- 菜单带图标效果
- 设置文本颜色效果
- 不同文本颜色效果
- 无标题效果
前言
上一篇文章中我们实现了选择图片、选择文件、拍照的功能 。
链接在这里,大家有兴趣可以点击 《【鸿蒙应用ArkTS开发系列】- 选择图片、文件和拍照功能实现》 。
之前的效果

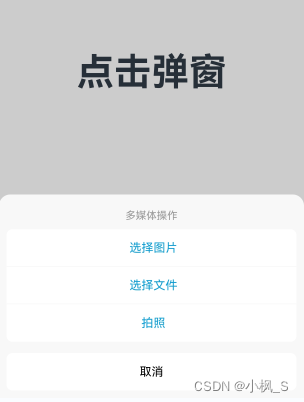
这一节我们要实现的效果

上一节 我们是在页面布局中使用三个按钮来作为入口,但是有些场景,我们希望应用以底部菜单弹窗的形式来与用户进行操作交互。那在鸿蒙原生应用中,一个自定义的底部菜单列表弹窗应该怎么实现呢,这一节,我们来讲下这个基础知识。
创建Demo工程
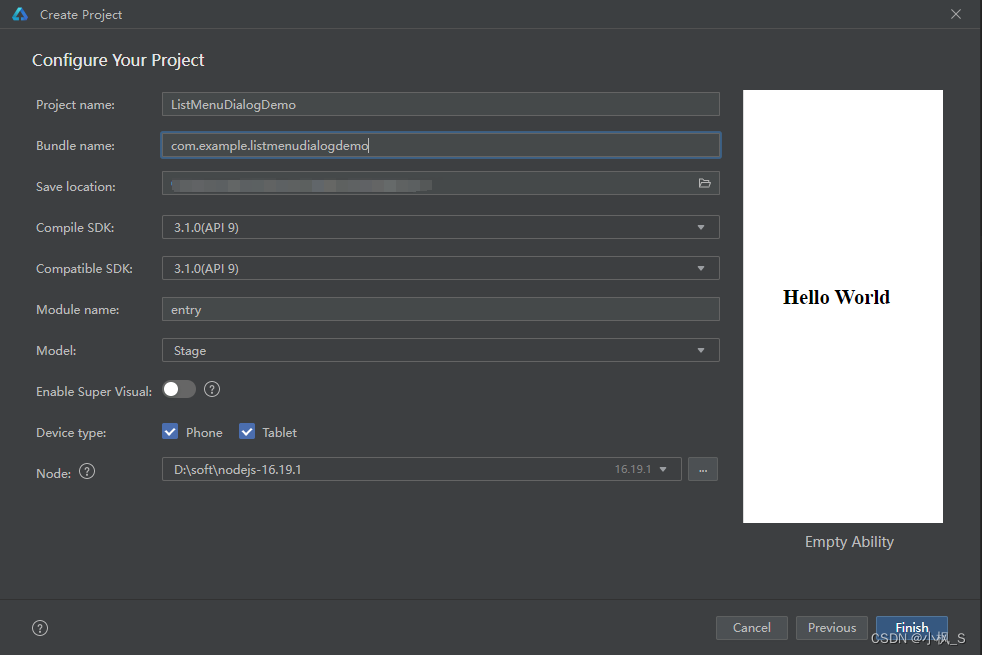
我们使用Empty Ability 模板创建一个Demo工程。


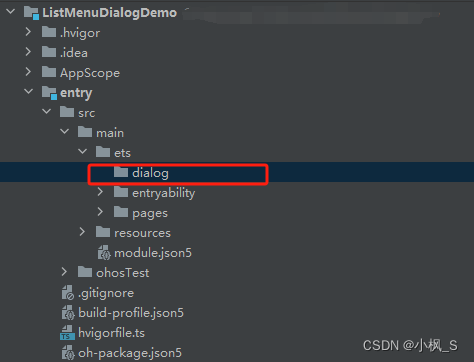
创建dialog 文件夹

创建ListMenu 接口
在src->main->ets ->dialog 文件夹下创建ListMenu.ets文件,完整代码如下:
/*** 菜单*/
export interface ListMenu {id: string;text: string | Resource;icon?: Resource;fontColor?: ResourceColor;onItemClick?: () => void;
}
这里我们对底部菜单列表的菜单选项数据进行抽象,抽取出通用字段:
- id 唯一字段
- text 显示的菜单文本
- icon 文本左侧显示的图标,非必传
- fontColor 文本颜色 非必传
- onItemClick 点击事件
下面我们来看下自定义弹窗类的代码实现。
创建自定义弹窗 ListMenuDialog
在src->main->ets ->dialog 文件夹下创建ListMenuDialog.ets文件,完整代码如下:
/*** 自定义底部列表菜单弹窗*/
import { ListMenu } from './ListMenu';@CustomDialog
export struct ListMenuDialog {@Prop title: string = '';@State titleVisible: boolean = true;@State menuArray: ListMenu[] = [];controller: CustomDialogController;onCancel?: () => void;@StylesitemPressedStyle() {.backgroundColor('#e2e2e2')}@StylesitemNormalStyle() {.backgroundColor(Color.White)}build() {Column() {Text(this.title).fontColor('#999999').fontSize(14).margin({ top: 10 }).maxLines(1).visibility(this.titleVisible ? Visibility.Visible : Visibility.None)if (this.menuArray.length > 0) {Scroll() {Column() {ForEach(this.menuArray, (item: ListMenu, index: number) => {this.MenuItem(item, index)}, (index: number) => {return index.toString();})}}.backgroundColor(Color.White).borderRadius(8).margin({ top: 10 }).constraintSize({maxHeight: '40%'})}Text('取消').width('100%').height(50).fontColor(Color.Black).fontSize(16).margin({ top: 15 }).backgroundColor(Color.White).textAlign(TextAlign.Center).borderRadius(8).stateStyles({normal: this.itemNormalStyle,pressed: this.itemPressedStyle}).onClick(() => {if (this.controller) {this.controller.close();}if (this.onCancel) {this.onCancel();}})}.padding(10).alignItems(HorizontalAlign.Center).width('100%').backgroundColor('#f8f8f8').borderRadius({topLeft: 15,topRight: 15})}@BuilderMenuItem(item: ListMenu, index: number) {Row() {Image(item.icon).width(30).height(30).visibility(item.icon ? Visibility.Visible : Visibility.None)Text(item.text).fontColor(item.fontColor ? item.fontColor : Color.Black).fontSize(16).textAlign(TextAlign.Center).margin({ left: 5 })}.width('100%').height(50).alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).borderStyle({ bottom: BorderStyle.Solid }).borderColor('#f8f8f8').borderWidth({bottom: index === this.menuArray.length - 1 ? 0 : 1}).stateStyles({normal: this.itemNormalStyle,pressed: this.itemPressedStyle}).onClick(() => {if (this.controller) {this.controller.close();}if (item.onItemClick) {item.onItemClick();}})}
}下面我们对这个自定义弹窗代码进行一些讲解:
-
首先我们定义一个ListMenuDialog 的结构体;
export struct ListMenuDialog 。 -
使用@CustomDialog装饰器
我们使用@CustomDialog装饰这个ListMenuDialog 结构体,表明我们这个结构体是一个自定义对话框。 -
定义自定义弹窗控制器CustomDialogController
通过定义CustomDialogController,在弹窗内部可以触发弹窗的打开跟关闭。 -
title
弹窗标题,这里定义为Prop, 可以与页面进行状态同步,对于有弹窗标题动态修改的场景,可以使用到。 -
titleVisible
控制标题是否显示,如果弹窗没有标题,通过传递false进行设置标题不显示。 -
menuArray
列表菜单数据源 ,通过使用ForEach进行遍历调用 我们MenuItem子项 绘制列表UI。 -
MenuItem
这个是菜单项UI布局方法,我们使用@Builder装饰。 -
分隔线
通过给Item设置 border,绘制底部边框来实现分隔线的效果。 -
菜单按下点击色
通过设置 stateStyles,给Item配置两个@Style装饰的样式itemNormalStyle 跟itemPressedStyle,来实现按下Item显示一个点击效果。
这样我们就完成了一个自定义底部菜单列表弹窗,下面我们在页面中来进行实际使用。
使用自定义弹窗
我们在Index.ets 中添加如下代码:
import { ListMenu } from '../dialog/ListMenu';
import { ListMenuDialog } from '../dialog/ListMenuDialog';@Entry
@Component
struct Index {@State message: string = '点击弹窗';private customDialogController: CustomDialogController;build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).onClick(this.showBottomDialog.bind(this))}.width('100%')}.height('100%')}showBottomDialog() {const menuList: ListMenu[] = [{id: '1',text: '选择图片',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择图片');}},{id: '2',text: '选择文件',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择文件');}},{id: '3',text: '拍照',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了拍照');}},];this.customDialogController = new CustomDialogController({builder: ListMenuDialog({title: '多媒体操作',menuArray: menuList,controller: this.customDialogController}),cancel: () => {console.log('点击了取消');},autoCancel: true,alignment: DialogAlignment.Bottom,customStyle: true});this.customDialogController.open();}hideBottomDialog() {this.customDialogController.close();}
}我们定义了一个CustomDialogController 弹窗控制器,这里我们对CustomDialogController的一些属性进行下讲解,
- builder:
这个是设置一个@CustomDialog装饰的弹窗对象,这里使用我们上面创建的ListMenuDialog自定义弹窗。 - cancel:
这个是弹窗取消时候会触发的回调函数。 - autoCancel:
true 可以通过触击弹窗外空白处使得弹窗关闭,false ,则不可以。 - alignment:
这个是弹窗的显示位置,这里我们设置为DialogAlignment.Bottom,在底部弹出。 - customStyle :
这个是是否自定义弹窗样式,我们是自定义弹窗,设置为true即可。
我们通过构建一个弹窗控制器来控制弹窗的显示跟关闭,通过构建ListMenuDialog对象来配置弹窗数据源和显示样式,包括标题,标题是否显示,弹窗菜单的样式。 那接下来我们直接运行demo看下效果。
打包测试
打包安装到真机上,需要我们给项目配置签名信息。我们点击File -> Project Structure ->Project ,选择 Signing Configs面板,勾选 Support HarmonyOS 跟Automatically generate signature,自动生成调试签名,生成完毕后,运行安装到手机上。
效果演示
默认效果
const menuList: ListMenu[] = [{id: '1',text: '选择图片',fontColor: $r("app.color.blue_089ed9")},

菜单带图标效果
const menuList: ListMenu[] = [{id: '1',text: '选择图片',icon: $r('app.media.ic_picture'),onItemClick: () => {console.log('点击了选择图片');}},{id: '2',text: '选择文件',icon: $r('app.media.ic_file'),onItemClick: () => {console.log('点击了选择文件');}}]

设置文本颜色效果

const menuList: ListMenu[] = [{id: '1',text: '选择图片',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择图片');}},{id: '2',text: '选择文件',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择文件');}}
]
不同文本颜色效果
const menuList: ListMenu[] = [{id: '1',text: '选择图片',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择图片');}},{id: '2',text: '选择文件',fontColor: $r("app.color.green_2f7e04"),onItemClick: () => {console.log('点击了选择文件');}}
]

无标题效果
builder: ListMenuDialog({menuArray: menuList,controller: this.customDialogController}),

大家也可以 在 ListMenu中增加一些其他的字段属性来拓展弹窗样式,比如图标的大小、文本的对齐方式等等。
那本章内容就到此结束,谢谢大家的阅读! 有疑问的可以在评论区留言交流。
相关文章:

【鸿蒙应用ArkTS开发系列】-自定义底部菜单列表弹窗
文章目录 前言创建Demo工程创建dialog 文件夹创建ListMenu 接口创建自定义弹窗 ListMenuDialog使用自定义弹窗 打包测试效果演示默认效果菜单带图标效果设置文本颜色效果不同文本颜色效果无标题效果 前言 上一篇文章中我们实现了选择图片、选择文件、拍照的功能 。 链接在这里…...

yolov8添加ca注意力机制
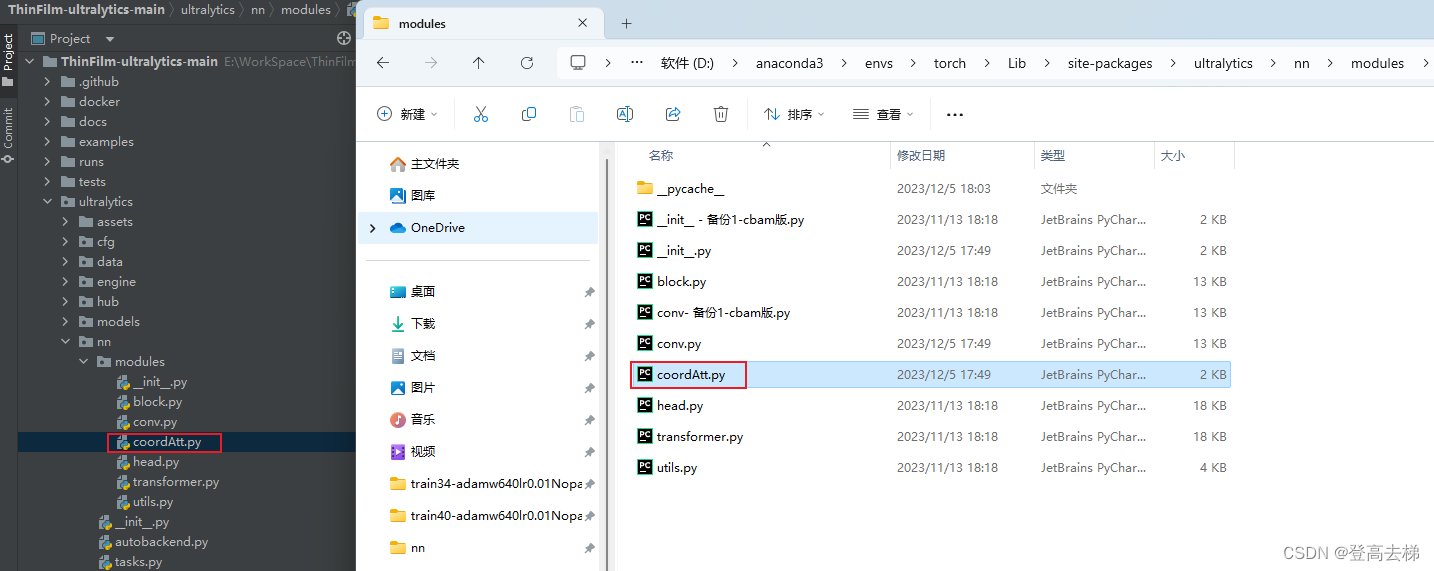
创建文件 coordAtt.py 位置:ultralytics/nn/modules/coordAtt.py ###################### CoordAtt #### start by AI&CV ############################### # https://zhuanlan.zhihu.com/p/655475515 import torch import torch.nn as nn import t…...

linux java后台启动的几种方式
1.使用 nohup 命令 可以使用 nohup 命令启动 Java 应用程序,使其在后台运行,这样即使退出终端或关闭 SSH 连接,Java 应用程序也能继续运行。nohup java -jar myapp.jar &2.使用 & 符号 使用 & 符号可以将 Java 应用程序放到后台…...
软件包内容详细介绍(5))
selinux-policy-default(2:2.20231119-2)软件包内容详细介绍(5)
接前一篇文章:selinux-policy-default(2:2.20231119-2)软件包内容详细介绍(4) 4. 重点文件内容解析 (1)control/postist文件 上一回解析了control/postinst文件的部分内容,本回继续往下解析。为了便于理解,再次贴出postinst完整代码: #!/bin/sh set -e# summary o…...

代码随想录二刷 |栈与队列 |理论基础
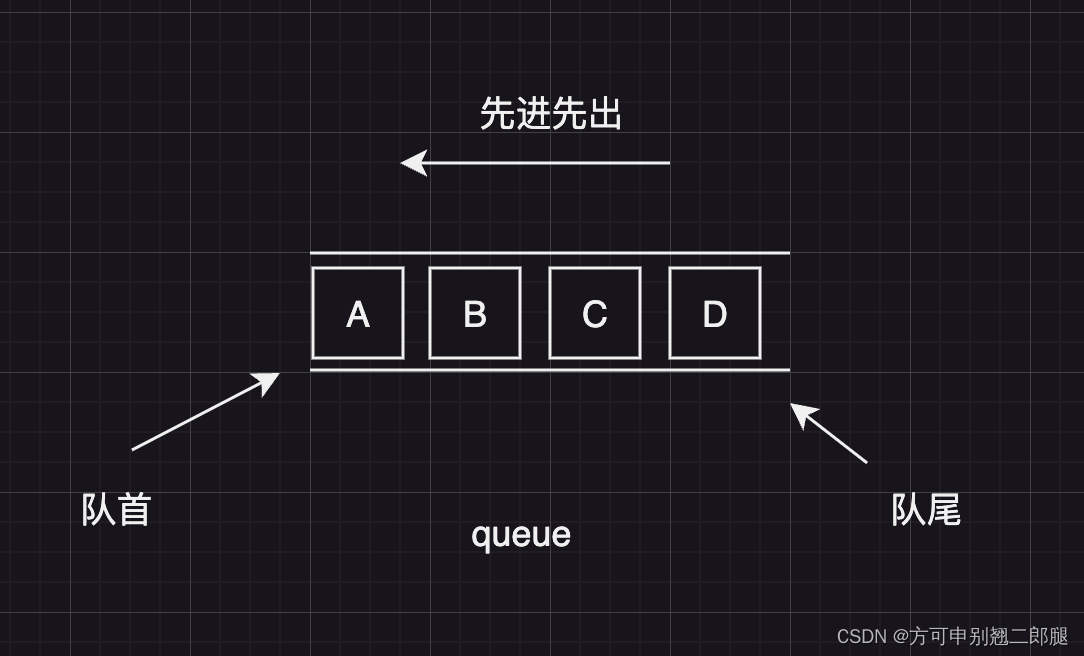
代码随想录二刷 |栈与队列 |理论基础 栈常用操作 队列常用操作 栈与队列是C标准库中的两个数据结构。 栈 栈先进后出,提供 push 和 pop 等接口,所有元素必须符合先进后出的原则,所以栈不提供走访功能,也不…...

java--接口概述
1.认识接口 ①java提供了一个关键字interface,用这个关键字我们可以定义出一个特殊的结构:接口。 ②注意:接口不能创建对象;接口是用来被类实现(implements)的,实现接口的类称为实现类。 ③一个类可以实现多个接口(接…...

出海风潮:中国母婴品牌征服国际市场的机遇与挑战!
近年来,中国母婴品牌在国内市场蓬勃发展的同时,也逐渐将目光投向国际市场。这一趋势不仅受益于中国经济的崛起,还得益于全球市场对高质量母婴产品的不断需求。然而,面对国际市场的机遇,中国母婴品牌同样面临着一系列挑…...

一文读懂MongoDB的知识点(3),惊呆面试官。
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

ssm的“魅力”西安宣传网站(有报告)。Javaee项目。
演示视频: ssm的“魅力”西安宣传网站(有报告)。Javaee项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring SpringMvc MybatisVueLayuiElemen…...

怎么让SecureCRT不自动断开连接
SecureCRT 是一个常用的远程连接工具,它可能会因为会话超时或者其他设置而自动断开连接。要防止 SecureCRT 自动断开连接,你可以尝试以下方法: 1. 更改会话选项: 打开 SecureCRT 并连接到你的远程主机后,依次执行以下…...

介绍几种Go语言开发的IDE
文章目录 1.前言2.几种ide2.1 Goland2.2 VsCode示例 2.3 LiteIDE2.4 Eclipse插件GoClipse2.5 Atom2.6 Vim2.7 Sublime Text 3.总结写在最后 1.前言 Go语言作为一种新兴的编程语言,近年来受到了越来越多的关注。 它以其简洁、高效和并发性能而闻名,被广…...

1、设计模式简介(7大原则,3大类)
设计模式有7个原则:单一职责原则、开闭原则、里氏代换原则、依赖倒转原则、接口隔离原则、合成/聚合复用原则、迪米特法则 1.单一职责原则 单一职责原则又称单一功能原则,它规定一个类只有一个职责。如果有多个职责(功能&#x…...

华为鲲鹏+银河麒麟V10编译FreeSWITCH1.10.9
# uname -r 4.19.90-17.5.ky10.aarch64 本想编译FreeSWITCH1.10.7,但碰到点问题,后来改1.10.9,相对比较顺利,记录如下: 先安装工具/开发库等: yum install -y git yum install -y wget yum install -y au…...

CFS三层靶机内网渗透
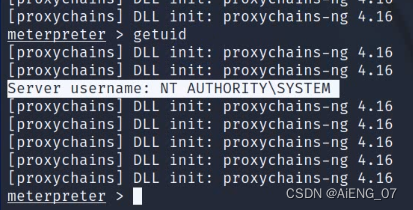
CFS三层靶机内网渗透 一、靶场搭建1.基础参数信息2.靶场搭建2.1网卡配置2.2Target1配置2.2.1 网卡配置2.2.2 Target1 BT配置 2.3Target2配置2.3.1 网卡配置2.3.2 Target2 BT配置 2.4Target3配置 二、内网渗透Target11.1信息收集1.1.1IP收集1.1.2端口收集1.1.3目录收集 1.2 webs…...

软件分享--智能照片识别分类软件
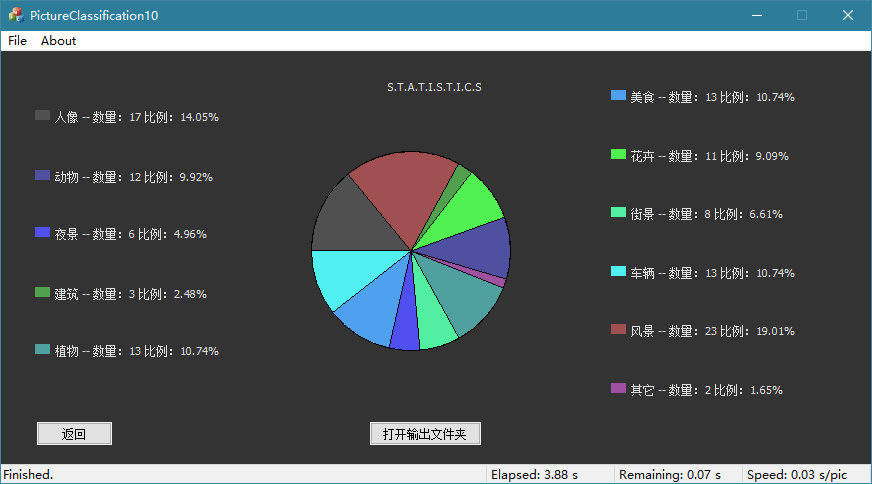
智能照片识别分类软件,批量识别图片并分类 自动识别照片类型,分为10个类别:车辆、动物、风景、花卉、建筑、街景、美食、人像、夜景、植物、其它 分类准确率90% 本地运行、不需要联网、没有网络也能用、没有注册码、永久使用 如果你拍摄了上…...

Leetcode—409.最长回文串【简单】
2023每日刷题(四十八) Leetcode—409.最长回文串 强烈吐槽!!! 非常不理解,同样的代码,为什么C跑不了C就跑得了,力扣编译器是对C语言有歧视吗???…...

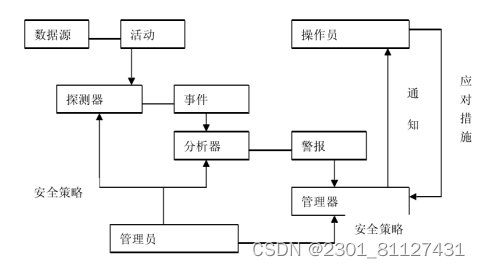
计算机网络入侵检测技术研究
摘 要 随着网络技术的发展,全球信息化的步伐越来越快,网络信息系统己成为一个单位、一个部门、一个行业,甚至成为一个关乎国家国计民生的基础设施,团此,网络安全就成为国防安全的重要组成部分,入侵检测技术…...

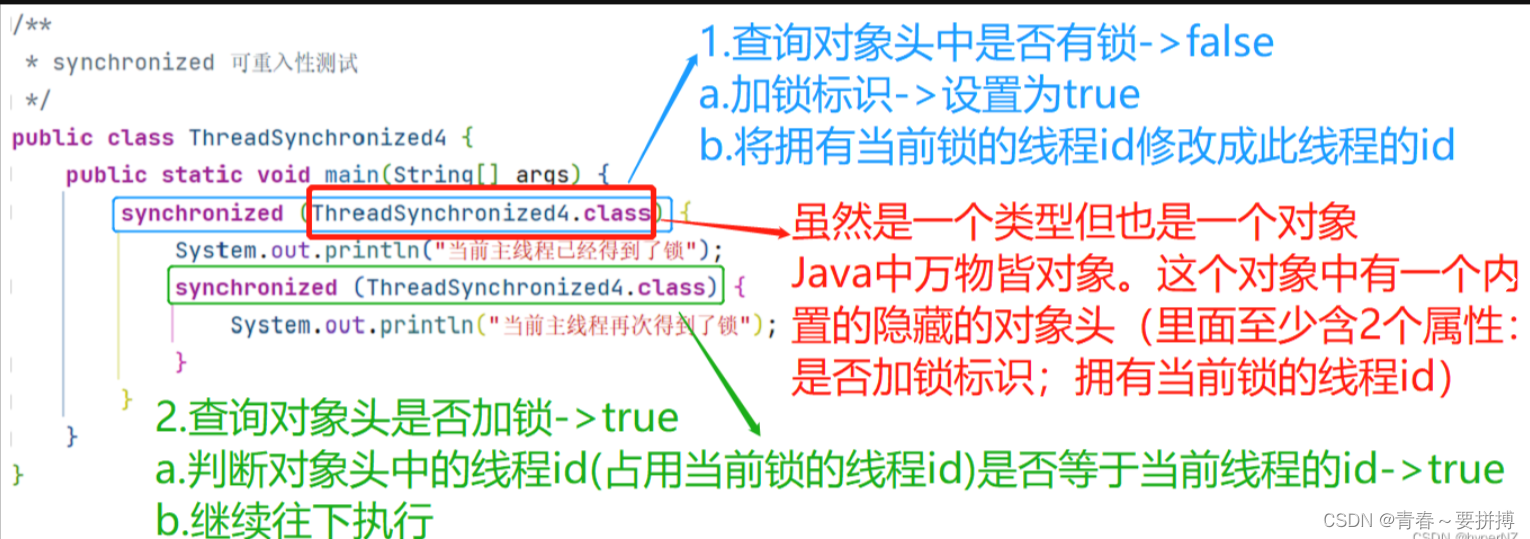
深入学习锁--Synchronized各种使用方法
一、什么是synchronized 在Java当中synchronized通常是用来标记一个方法或者代码块。在Java当中被synchronized标记的代码或者方法在同一个时刻只能够有一个线程执行被synchronized修饰的方法或者代码块。因此被synchronized修饰的方法或者代码块不会出现数据竞争的情况&#x…...

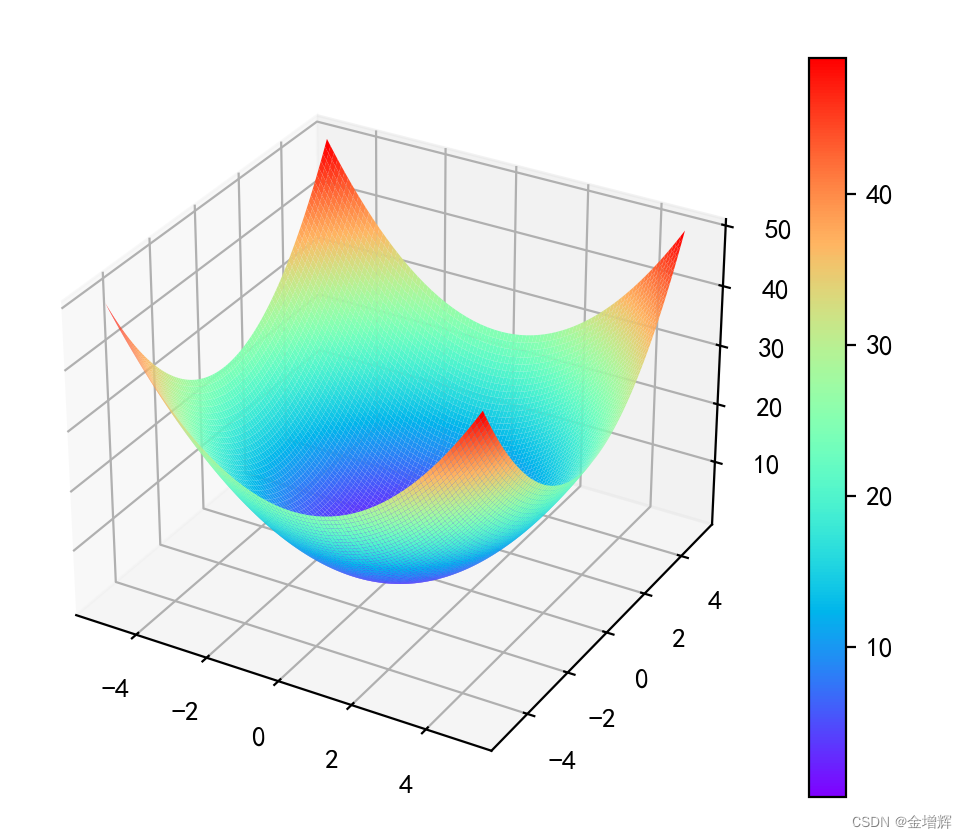
pycharm中绘制一个3D曲线
import numpy as np import matplotlib.pyplot as plt # 中文的设置 import matplotlib as mp1 from mpl_toolkits.mplot3d import Axes3D mp1.rcParams["font.sans-serif"] ["kaiti"] mp1.rcParams["axes.unicode_minus"] False # 数据创建 X…...

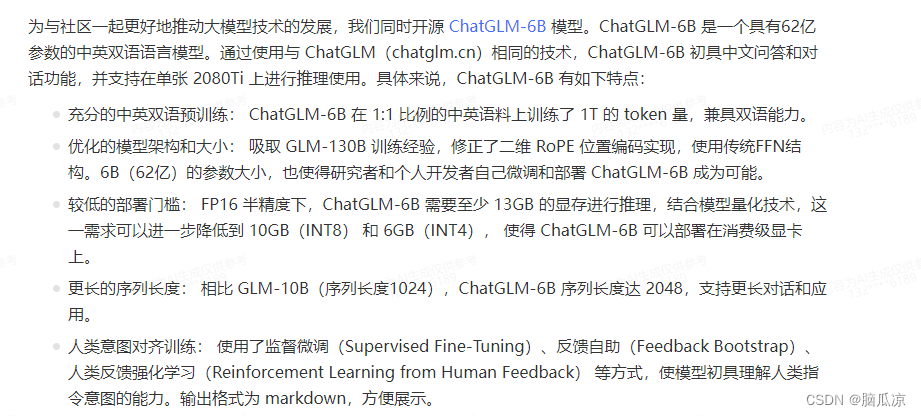
人工智能_AI服务器安装清华开源_CHATGLM大语言模型_GLM-6B安装部署_人工智能工作笔记0092
看到的这个开源的大模型,很牛,~关键让我们自己也可以部署体验一把了,虽然不知道具体内部怎么构造的但是,也可以自己使用也挺好. 可以部署在自己的机器上也可以部署在云服务器上. 安装以后,是可以使用python代码进行提问,然后返回结果的,这样就可以实现我们自己的chat应用了, …...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
