JavaScript 函数
JavaScript 函数
函数就是封装起来可以被重复使用的代码块
函数的优点
- 使代码更加简洁
- 方便代码的修改和维护
- 使程序运行更加高效
函数的封装(创建 声明)和调用
封装
- 通过function关键字封装
function 函数名(参数) {函数体:被封装的代码
}
- 匿名函数
- 将一个函数直接赋值给一个变量
let fn = function() {};
- 将一个函数直接赋值给某个对象的事件
divObj.onclick=function() {}
- 实例化构造函数
let fn = new Function();
调用
- 函数名(); 变量名();
- 通过触发事件调用;
- 自调用
(function() {})();
函数的参数
根据输入值的一些设置可以让函数多次运行产生不同的结果
形参和实参
- 形参:当函数声明或者定义的时候使用的参数(变量)
- 实参:当我们对函数调用的时候传递的参数(值)
function fn(形参) {使用形参来完成操作
}
fn(实参);
参数的个数和类型
- 参数的个数是没有上限的,但是一般不宜太多
- 参数可以是任意的数据类型
参数的默认值
- 通过判断语句实现
- 通过逻辑运算表达式来实现
- 或运算
- 三元表达式
- 直接在形参位置赋值
参数的返回值
函数调用表达式的值 默认是undefined
- 通过return语句可以设置返回值
- return语句之后的代码都不会执行
- return 后面只能返回一个值
- 在一个函数当中只会有一个return语句被执行
arguments 对象和模拟函数重载
- arguments 对象会自动保存所有的实参的信息
- arguments[n] 获取第n+1个实参
- arguments.length 获取到当前实参的个数
- 根据函数参数的类型或者个数的不同实现不同的函数体
作用域
变量或者函数可以被访问到的范围
js执行环境(执行上下文 context)
- 全局执行环境 – 所有的js代码最终执行的位置
- 函数执行环境 – 每调用一次函数,从函数体代码开始进入函数执行环境到函数体代码结束退出函数执行环境
- eval()执行环境
变量的作用域
- 声明变量所在的执行环境变量的,如果是全局执行环境中声明变量,这个变量叫做全局变量,可以在全局执行环境和所有函数执行环境中被访问到,如果是在某个函数执行环境中声明变量,这个变量就叫做局部变量,只能在当前的函数执行环境中被访问到。
形参也是局部变量
好处
- 保证全局变量不受污染
- 在变量命名的时候可以更加方便
- 节省计算机内存的消耗或占用
作用域链
- 当程序进入一个函数执行环境还未退出就进入到下一个执行环境的时候,js会将这两个执行环境关联起来。当我们在内部的执行环境访问某一个变量的时候,js会根据当前执行环境的关联关系从当前的执行环境开始一直向上寻找,直到全局环境为止。这种变量作用域的存在方式叫做作用域链。
高级使用
递归函数
在函数内部自己调用自己 一般递归函数都会有一个出口(不再继续调用的情况)。
回调函数(callback)
将一个函数作为另外一个函数的参数传入的时候,这个函数就被称为回调函数。
- 在函数声明的时候,不用把所有要执行的操作都定义好,可以预留一部分让函数的调用者自己定义。通过封装一个匿名函数作为参数传递的方式就是回调函数
- 回调函数一般是一个匿名函数,但是可以通过传递函数名的方式实现
闭包函数
- 当函数运行结束之后,函数内部定义的局部变量没有被销毁的一个状态
- js内部变量内存分布机制
- 栈区
- 堆区
- 栈区中保存的都是固定长度的值
- 进行值查找的效率是更高的
- js初始类型的值都是保存在栈区中的
- js引用类型的值都是保存在堆区中的
- js垃圾回收机制(内存维护机制)
- 在函数运行过程中声明的变量会在函数运行结束之后会在内存中进行销毁
箭头函数
let fn = function (a,b) {return a + b;}let r = fn(1,1);console.log(r);//let fn2 = (a,b) => a+b;let r2 = fn2(1,1);console.log(r2);//没有参数时let fn3 = function() {return 10;}let fn4=()=>10;console.log(fn4());// 只有一个参数时let fn5 = function(n) {return n * n;}let fn6 = n =>n*n;console.log(fn5(5));// 多行代码时let fn7 = function() {let n=1;console.log(n);return n;}let fn8=()=>{let n=1;console.log(n)};fn7();//右边是对象时let fn9 = function() {return {name:"zhangsan"};}let fn10 = ()=>({name:"zhangsan"});
块级作用域
- 在ES6当中,let、const会将if(){}、 for(){}、 while(){}、 do{}while();、 {}这些结构识别为一个类似于函数的单独的执行环境
内置顶层函数
js自带的拥有全局作用域的函数
- escape(); ----对汉字进行编码
- unescape(); ----对编码后的汉字进行解码
- eval(); ----执行字符串格式的代码
- Number(); ----将其他的数据类型转换为数值类型
- parseInt(); ----将字符串类型转化为整数
- Number();小数输出后还是小数,parseInt();小数输出后为整数
- Number();在字符串之前的数字不识别,parseInt();识别
- Number();中""输出后为0,parseInt();输出为NaN
- parseFloat(); —建华字符串类型转化为整数/小数
- String(); ----将其他数据类型转换为字符串
- Boolean(); ----将其他数据类型转换为布尔值
- isNaN(); ----判断某个值是不是不能转化为数值类型
数据类型转换
- 强制数据类型转换: Number();、 String();、 Boolean();
- 隐式数据类型转换:
-
- * / 隐式调用 Number();
-
“10” > 5 隐式调用 Number();
-
!10 隐式调用 Boolean();
-
“hello”+123 隐式调用 String();
-
10?5:2; 隐式调用 Boolean();
-
if(10){} 隐式调用 Boolean();
-
相关文章:

JavaScript 函数
JavaScript 函数 函数就是封装起来可以被重复使用的代码块 函数的优点 使代码更加简洁方便代码的修改和维护使程序运行更加高效 函数的封装(创建 声明)和调用 封装 通过function关键字封装 function 函数名(参数) {函数体:被封装的代码 }匿名函数 将一个函数直接赋值给一…...

数据结构 | 查漏补缺之DFS、BFS、二次探测再散列法、完全二叉树、深度计算
目录 DFS&BFS 哈希表-二次探测再散列法 完全二叉树&深度计算 排序 快速排序-挖坑法 插入、选择、冒泡、区别 DFS&BFS 哈希表-二次探测再散列法 完全二叉树&深度计算 排序 快速排序-挖坑法 插入、选择、冒泡、区别 插入从第一个元素开始,…...

用python实现单链表的基础操作
1 问题 用python实现单链表的基础操作:插入,删除,遍历,判空,清空链表,求长度,获取元素,判断元素是否存在。 2 方法 解决问题的步骤采用如下方式: 使用函数和类的方法来实…...

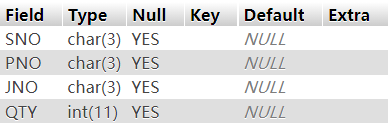
[头歌系统数据库实验] 实验3 MySQL的DDL语言
目录 第1关:将P表中的所有红色零件的重量增加6 第2关:把P表中全部红色零件的颜色改成蓝色 第3关:将SPJ表中由S5供给J4的零件P6改为由S3供应 第4关:将SPJ表中所有天津供应商的QTY属性值减少11(用子查询方式&#x…...

系统运维安全之病毒自检及防护
一、前言 Linux勒索病毒(Linux ransomware)是一种最令人恶心的计算机恶意病毒,它以侵入Linux系统,捆绑文件并要求支付赎金才能释放文件为主要目的,破坏用户的数据,造成数据讹诈。Linux勒索病毒它们的存在已…...

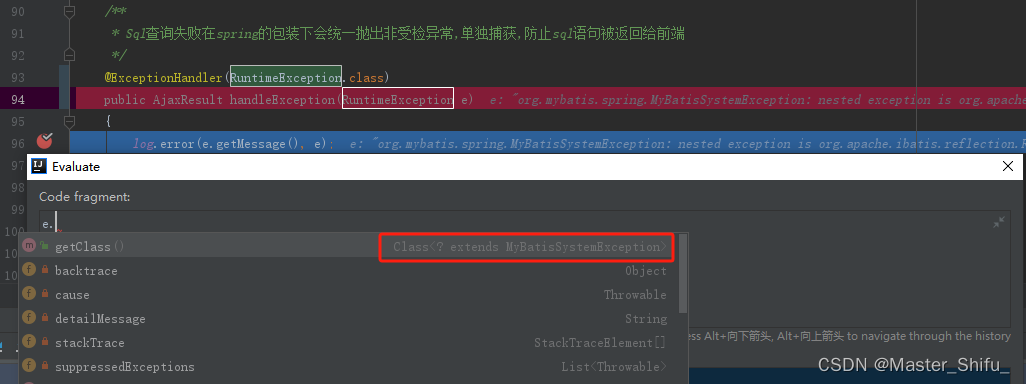
Mabatis处理异常屏蔽SQL返回前端全局异常捕获处理
文章目录 Mabatis处理异常屏蔽SQL返回前端全局异常捕获处理结论1 java异常体系2 Spring框架异常处理3 定位Spring框架转化为哪种unchecked异常3.1 捕获RuntimeException定位Spring框架转化抛出的异常类3.2 进一步查看包名判断3.3 识别MyBatisSystemException下级实现3.3 识别My…...

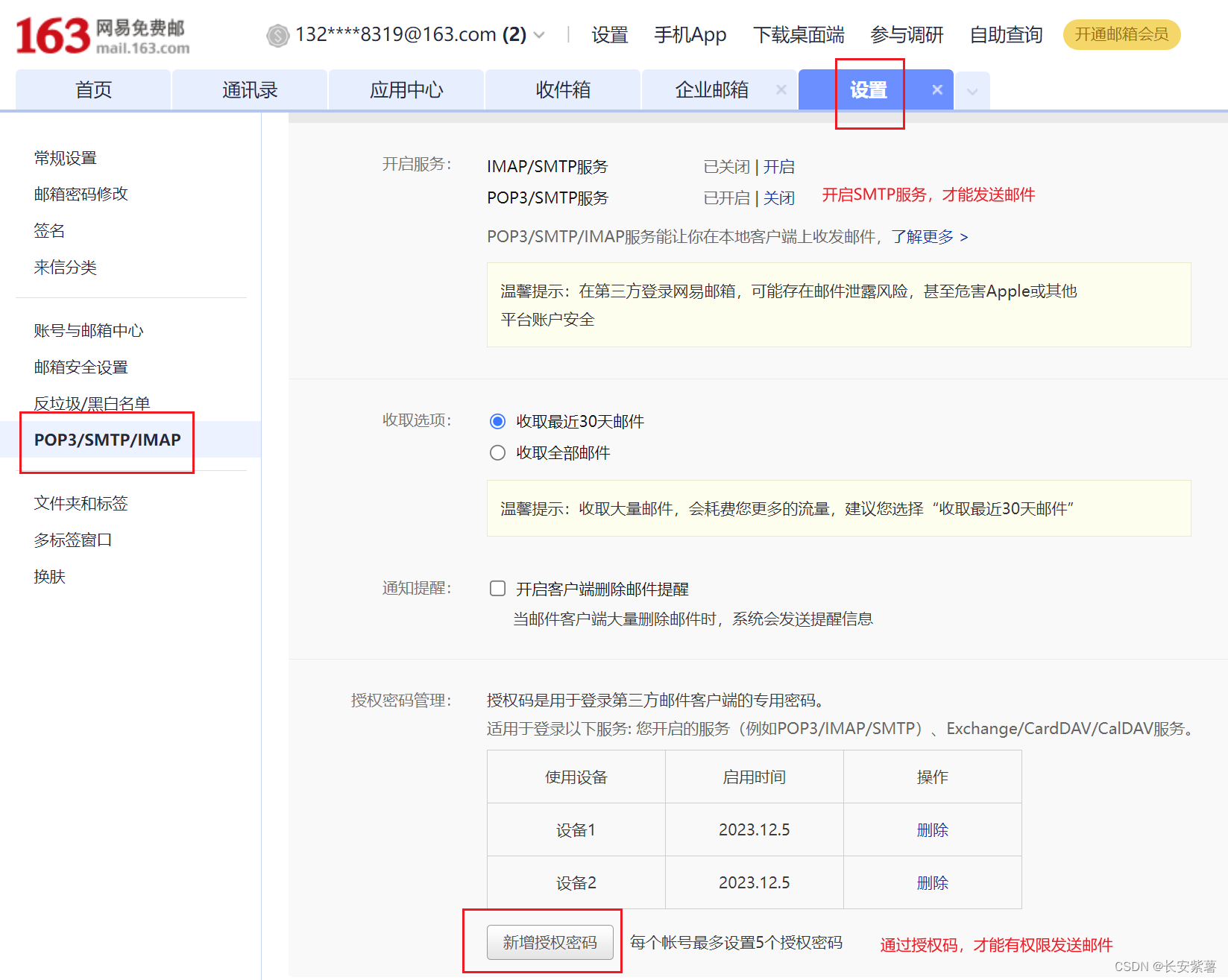
黑豹程序员-java发邮件,发送内容支持html,带多附件的案例
介绍 发邮件mail是常见的软件功能,下面利于spring和java的mail库实现发送内容支持html,带多附件的案例 开启SMTP邮件发送协议 谁提供的SMTP邮件服务,就找谁开启。QQ邮箱类似。 依赖 <!--Java MAil 发送邮件API--><dependency&g…...

[LeetCode] 15. 三数之和
15. 三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 **注意:**答案中不可以包含重复…...

Android Chips(标签)
目录 一、流式布局标签发展历程 二、类型及使用 2.1 Chip.Action(默认值) 2.2 Chip.Entry 2.3 Chip.Filter 2.4 Chip.Choice 三、常用事件 3.1 OnClickListener 3.2 OnCheckedChangeListener 3.3 OnCloseIconClickListener 四、ChipGroup 4.1 ChipGroup Chip.Choi…...

飞行汽车开发原理(上)
前言 小节的安排是由浅入深,要按顺序读;有电路知识基础的同学可跳到“计算机电路”一节开始。因为知识点之间有网状依赖,没办法按分类来讲。 为了避免过于深入、越讲越懵,很多描述仅为方便理解、不求严谨。 半导体特性 导体&a…...

22、pytest多个参数化的组合
官方实例 # content of test_multi_parametrie.py import pytestpytest.mark.parametrize("x",[0,1]) pytest.mark.parametrize("y",[2,3]) def test_foo(x,y):print("{}-{}".format(x,y))pass解读与实操 要获得多个参数化参数的所有组合&…...

【网络奇缘】- 如何自己动手做一个五类|以太网|RJ45|网络电缆
🌈个人主页: Aileen_0v0🔥系列专栏: 一见倾心,再见倾城 --- 计算机网络~💫个人格言:"没有罗马,那就自己创造罗马~" 本篇文章关于计算机网络的动手小实验---如何自己动手做一个网线, 也是为后面的物理层学习进…...

【从零开始学习JVM | 第三篇】类的生命周期(高频面试)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。 在本文中,我们将深入探讨类的生命周期,从类加载到…...

详解前后端交互时PO,DTO,VO模型类的应用场景
前后端交互时的数据传输模型 前后端交互流程 前后端交互的流程: 前端与后端开发人员之间主要依据接口进行开发 前端通过Http协议请求后端服务提供的接口后端服务的控制层Controller接收前端的请求Contorller层调用Service层进行业务处理Service层调用Dao持久层对数据持久化 …...

力扣295. 数据流的中位数
优先队列 思路: 中位数是排序中间的数值:S1.M.S2可以使用两个优先队列来存放两边的数值,总是使得左侧的堆顶是最大的,右侧的堆顶是最小的,即使用大顶堆存放 S1,使用小顶堆存放S2,使得两个队列的…...

英语二笔记
完型填空 20题/0.5分 总分10, 至少拿8分 阅读理解A 20题/2分 总分40 至少拿24分 阅读理解B 5题/2分 总分10 至少拿6分 短文翻译 1题/15分 …...

【OpenSSH升级】升级后证书认证登录突然失效
上一篇“【OpenSSH升级】无论密码输入正确与否总是登录失败(error: Could not get shadow information for root)”总结了CentOS7上的openssh从7.4升级到9.4之后,密码认证失败问题,这里再总结一下证书认证失效问题。 大多数情况下…...

pytest +uiautomator2+weditor app自动化从零开始
目录结构1.0 把设备连接单独移出去了 模块操作代码,有一些流程操作和断言方法 from devices import dv from time import sleep import random from tool.jt import capture_screenshotdef initialization(func):def wrapper():sleep(1)dv.app_stop(com.visteon.…...

【计算机网络笔记】物理层——信道与信道容量
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

深度学习火车票识别系统 计算机竞赛
文章目录 0 前言1 课题意义课题难点: 2 实现方法2.1 图像预处理2.2 字符分割2.3 字符识别部分实现代码 3 实现效果4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 图像识别 火车票识别系统 该项目较为新颖,适…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
