CSS BFC特性和应用
目录
- 1,介绍
- 2,BFC布局规则
- 3,创建BFC
- 4,BFC应用
- 1,浮动子元素使父级高度坍塌
- 2,非浮动元素被浮动元素覆盖
- 3,margin 合并
- 1,父子 margin 合并:父级和第1个/最后1个子元素
- 2,相邻兄弟元素的 margin 合并
1,介绍
BFC 就是页面上一块独立的容器,内部有自己的渲染布局规则。容器内外的元素不会相互影响。
2,BFC布局规则
- 内部的元素,在垂直方向上会依次放置。
- 元素在垂直方向上的距离由
margin决定,同一个 BFC 的两个相邻元素的margin会重叠。 - BFC 区域不会和外部浮动元素重叠。
- 计算 BFC 高度时,浮动子元素也参与运算。
在标准流中的根元素
html就是一个天然的 BFC 环境。
3,创建BFC
简单介绍下最常用的,更多的创建方式参考MDN-BFC。
| 属性 | 属性值 |
|---|---|
float | 不为 none |
position | absolute 或 fixed |
display | inline-block、flow-root、flex、grid、 table 等 |
overflow | 不为 visible 或 clip 的块级元素 |
无论哪种方式创建的BFC,都有一定的副作用。
只有 display: flow-root 是无副作用的,它的行为如同 root(在浏览器中是 html )元素。
4,BFC应用
1,浮动子元素使父级高度坍塌
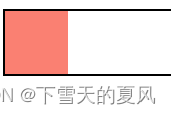
<style>.container {border: 2px solid black;}.item {float: left;width: 50px;height: 50px;background-color: salmon;}
</style><body><div class="container"><div class="item"></div></div>
</body>
表现:

解决:只需要将父元素设置为 BFC 即可。
.container {display: flow-root;
}

2,非浮动元素被浮动元素覆盖
对于浮动元素的特性来说,这是正常现象。
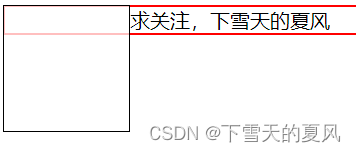
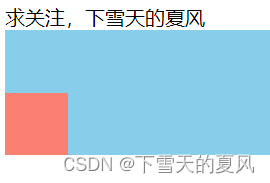
<style>.box1 {float: left;width: 100px;height: 100px;background-color: rgba(255, 255, 255, 0.75);border: 1px solid black;}.box2 {border: 2px solid red;}
</style><body><div class="box1"></div><div class="box2">求关注,下雪天的夏风</div>
</body>
表现:

但我们不想让非浮动元素 box2 被覆盖,所以可设置 box2 为 BFC 来解决。
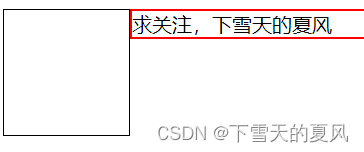
.box2 {display: flow-root;
}

上面这种就是经典的两列布局实现方式之一。
3,margin 合并
MDN参考
margin 合并的3种情况,BFC可以解决前2种
- 父子 margin 合并:父级和第1个/最后1个子元素
- 相邻兄弟元素的 margin 合并
- 空块级元素的 margin 合并
1,父子 margin 合并:父级和第1个/最后1个子元素
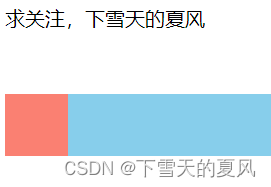
<style>.container {background-color: skyblue;}.item {margin-top: 50px;width: 50px;height: 50px;background-color: salmon;}
</style><div>求关注,下雪天的夏风</div>
<div class="container"><div class="item"></div>
</div>
表现:父级“掉”下来了:

解决方式之一,就是将父级设置为 BFC。
.container {display: flow-root;
}

2,相邻兄弟元素的 margin 合并
<style>.box {width: 100px;height: 100px;background-color: salmon;}.box1 {margin-bottom: 50px;}.box2 {margin-top: 100px;}
</style>
<body><div class="box box1"></div><div class="box box2"></div>
</body>
表现,margin 并没有相加,而是合并取最大值:

解决:给其中一个元素增加父级,这样就回到了第1种情况。
<style>.container {display: flow-root;}
</style><div class="box box1"></div>
<div class="container"><div class="box box2"></div>
</div>

这里也说明第一种父子 margin 合并还有哪些解决办法(bottom 合并同理):
- 父元素设置
border-top - 父元素设置
padding-top - 父元素和第一个子元素之间添加内联元素进行间隔。
以上。
相关文章:

CSS BFC特性和应用
目录 1,介绍2,BFC布局规则3,创建BFC4,BFC应用1,浮动子元素使父级高度坍塌2,非浮动元素被浮动元素覆盖3,margin 合并1,父子 margin 合并:父级和第1个/最后1个子元素2&…...

软件工程 - 第8章 面向对象建模 - 3 - 动态建模
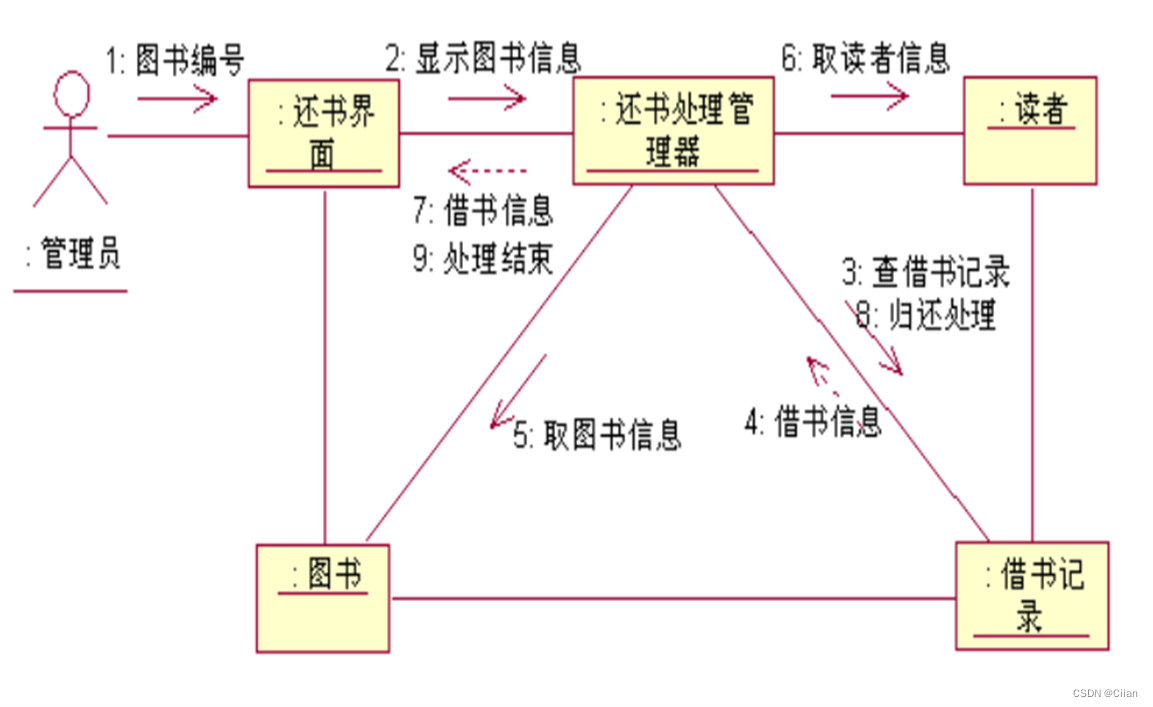
状态图 状态是指在对象生命周期中满足某些条件、执行某些活动或等待某些事件的一个条件和状况 。 案例一:描述烧水器在工作时的详细行为细节 “人就是一个类,而你”、我”、张三”等都是“人这个类的一个实例,站着”、“躺着等都是对象的一…...

Stable Diffusion AI绘画系列【16】:霸气侧漏的二次元武侠风
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

第二证券:苹果市值重返3万亿美元,关键因素并非人工智能
当地时间12月5日,到美股收盘,苹果公司股价收涨2.1%,报193.42美元,收盘市值重返3万亿美元上方。 上一年12月,苹果公司市值曾在盘中时间短触及3万亿门槛,但收盘并未站稳,本年6月收盘时正式打破3万…...

西南科技大学C++程序设计实验六( 继承与派生一)
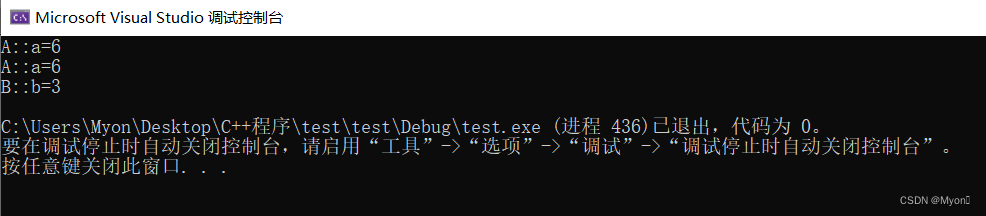
一、实验目的 1. 理解不同继承属性对派生类访问基类成员的区别 2. 掌握单继承程序编写 二、实验任务 1、调试下列程序,并在对程序进行修改后再调试,指出调试中的出错原因(该题中A为基类,B为派生类,B以public方式继承A) 重点:理解不同继承方式数据的访问权限,派生类…...

MySQL 性能优化
未完待续... 1. 分库、分表结构优化 1.1 数据库设计 不规范的数据库设计存在数据冗余以及插入、更新、删除异常问题。 规范化(Normalization)是数据库设计的一系列原理和技术,主要用于减少表中数据的冗余,增加完整性和一致性&…...

求职招聘小程序源码系统 全开源源代码:找工作+招人才 平台级别运营版 附带完整的搭建教程
在当前的求职招聘市场中,尽管存在大量的求职者和招聘者,但依然存在着信息不对称、沟通不畅等问题。小编来给大家分享一款求职招聘小程序源码系统,旨在提供一个高效、便捷、安全的求职招聘平台。 以下是部分代码示例: 系统特色功能…...

26、卷积 - 实际上是一个特征提取器
矩阵乘法的本质是特征的融合,卷积算法的本质是特征的提取。 回想一下之前所有介绍卷积的时候,描述了一种卷积运算的场景,那就是一个窗口在图片上滑动,窗口中的数值是卷积核的参数,也就是权值。 卷积的计算本质是乘累…...

web前端之vue3
MENU vue3响应式数据的判断、isRef、isReactive、isReadonly、isProxy、ref、reactive、readonlyvue3的生命周期vue3手写isRef、isReactive、isReadonly、isProxyvue3手写ref、深的refvue3手写shallowRef、浅的refvue3customRefvue3readonly与shallowReadonlyvue3toRaw与markRa…...

原来在C++的类中声明函数时可以不写参数名只写参数类型
2023年12月6日,周三上午 今天才发现原来可以这样写 在C的类中声明函数时可以不写参数名只写参数类型, 但是,在实现时必须写出参数名。 #include<iostream>class People { public:void move(int);void say(std::string);void doSomet…...

独孤思维:这里有蓝海项目,你要吗?
很多人,一看到蓝海项目,就趋之若鹜。 觉得红海项目太卷了,根本赚不到钱。 凡是认为蓝海项目不卷,可以做起来,做的轻松的,都是弱智和无能的表现。 你所能接触到的蓝海,根本就不是蓝海。 能够…...

外卖平台推荐算法的优化与实践
目录 引言 一、推荐算法的原理 二、推荐算法的挑战 三、实际案例分析 四、优化推荐算法的策略 五、结论 引言 在当今数字化社会,外卖平台成为了人们生活中不可或缺的一部分。为了提供更加个性化、高效的服务,外卖平台使用推荐算法成为了一项关键技…...

CONTROLLING VISION-LANGUAGE MODELS FOR MULTI-TASK IMAGE RESTORATION
CONTROLLING VISION-LANGUAGE MODELS FOR MULTI-TASK IMAGE RESTORATION (Paper reading) Ziwei Luo, Uppsala University, ICLR under review(6663), Cited:None, Stars: 350, Code, Paper. 1. 前言 像CLIP这样的视觉语言模型已经显示出对零样本或无标签预测的各种下游任务…...

HarmonyOS应用开发——页面
我们将对于多页面以及更多有趣的功能展开叙述,这次我们对于 HarmonyOS 的很多有趣常用组件并引出一些其他概念以及解决方案、页面跳转传值、生命周期、启动模式(UiAbility),样式的书写、状态管理以及动画等方面进行探讨 页面之间…...
)
Java流Stream使用详解(练习)
练习 第一题 数据过滤 定义一个集合,并添加一些整数1,2,3,4,5,6,7,8,9,10过滤奇数,只留下偶数,并将结果保存起来 import java.util.ArrayList; import java.util.Collections; import java.util.List; import java.util.stream.Collectors…...

请介绍一下MySQL的存储引擎及其特点
问题:请介绍一下MySQL的存储引擎及其特点。 回答: MySQL是一个开源的关系型数据库管理系统,它支持多种存储引擎,每个存储引擎都有其自身的特点和适用场景。下面是对MySQL常见存储引擎的简要介绍: InnoDB: …...

Python---魔术方法
1、什么是魔术方法 在Python中,__xxx__()的函数叫做魔法方法,指的是具有特殊功能的函数。 2、__init__()方法(初始化方法或构造方法) 思考:人的姓名、年龄等信息都是与生俱来的属性,可不可以在生产过程中就赋予这些属性呢&…...

手把手教你注册意大利商标
在当今全球商业环境中,拥有一个独特的商标可以为企业在市场竞争中提供重要优势。商标作为品牌形象的核心,有助于吸引潜在客户,提升品牌价值,增加客户忠诚度。在意大利,商标注册同样具有重要意义,它能为企业…...

pandas详细笔记
一:什么是Pandas from matplotlib import pyplot import numpy as np import pandas as pdarange np.arange(1, 10, 2) series pd.Series(arange,indexlist("ABCDE")) print(series)二:索引 三:切片 位置索引切片(左闭…...

win11安装(未完待续)
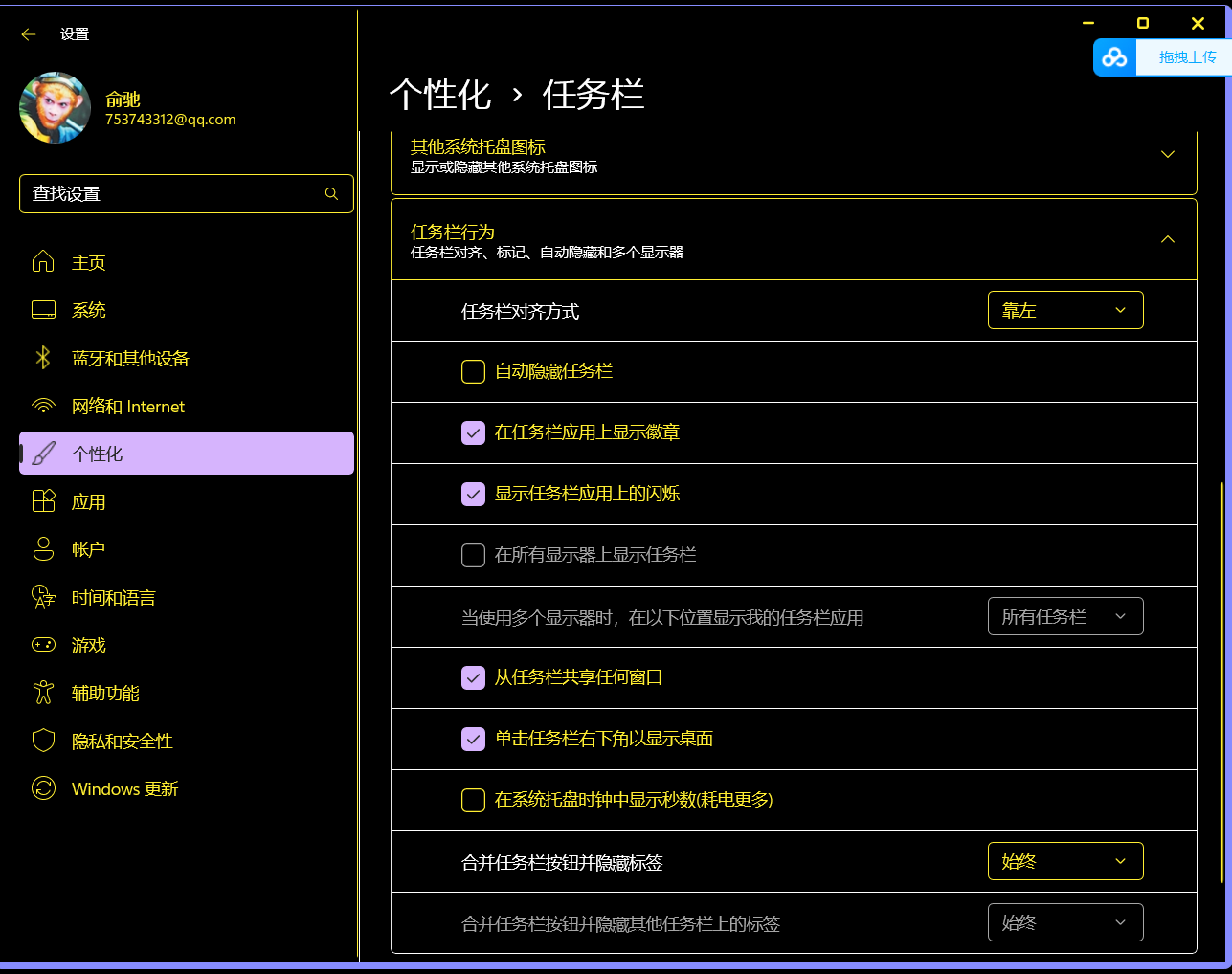
学习补丁 test.bat 运行后需要重启 slmgr /ipk W269N-WFGWX-YVC9B-4J6C9-T83GX slmgr /skms kms.03k.org slmgr /ato 文件扩展名 主题 性能设置 开始按钮靠左 任务栏对齐方式-靠左 必备软件 f.lux redshift 360管家 驱动精灵 edge c*lash(v2*ray不支持w…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
