前端开发实用技巧与经验分享
导语:在前端开发领域,掌握一些实用的技巧和经验可以帮助你更高效地完成任务。本文将分享一些前端开发的实用技巧和经验,帮助你在工作中更好地应对各种挑战。
一、使用开发者工具进行调试和优化
熟练掌握浏览器开发者工具的使用,如Elements、Console、Sources等面板,方便进行HTML、CSS和JavaScript的调试和优化。
学习使用开发者工具的Profile和Performance等功能,对页面性能进行评估和优化。
了解如何使用开发者工具进行网络调试,查看网络请求和响应,帮助定位问题。
二、使用版本控制进行团队协作
学习使用Git等版本控制系统进行代码管理和团队协作。
掌握Git的基本操作,如commit、push、pull等,以及常用的分支管理策略。
学习使用Git Hooks进行代码审查和自动化处理,提高团队协作效率。
三、优化代码质量和可维护性
遵循代码规范和最佳实践,如命名规范、缩进、注释等,确保代码的可读性和可维护性。
使用ESLint等工具进行代码风格检查和质量控制,减少错误和代码异味。
学习使用单元测试和端到端测试工具,如Jest、Cypress等,确保代码的质量和稳定性。
四、提升页面性能和用户体验
了解常见的页面性能优化技巧,如减少HTTP请求、使用CDN、压缩和合并代码等。
学习使用性能分析工具,如Lighthouse、PageSpeed Insights等,对页面性能进行评估和优化。
关注用户体验设计,使用户界面更加友好、易用和响应迅速。
五、问题讨论与答疑
可以关注我的公众号 前端基础教程从0开始 可以免费为您解答问题。
六、跨浏览器兼容性和响应式设计
了解不同浏览器之间的差异和兼容性问题,以及解决这些问题的方法。
学习使用自动前缀添加工具,如Autoprefixer,解决CSS的浏览器兼容性问题。
掌握响应式设计技巧,如媒体查询、流式布局等,确保页面在不同设备上呈现良好。
七、使用前端框架和库提高开发效率
学习使用常见的前端框架和库,如React、Vue、Angular等,提高开发效率和代码质量。
了解框架或库的核心概念和原理,以及如何与它们进行交互。
关注框架或库的社区和生态系统,了解最新的发展和最佳实践。
总结:在前端开发中,掌握一些实用的技巧和经验可以帮助你更高效地完成任务。本文分享了一些前端开发的实用技巧和经验,包括使用开发者工具进行调试和优化、使用版本控制进行团队协作、优化代码质量和可维护性、提升页面性能和用户体验、跨浏览器兼容性和响应式设计以及使用前端框架和库提高开发效率等方面的内容。希望这些技巧和经验能够帮助你在前端开发中更加得心应手。
相关文章:

前端开发实用技巧与经验分享
导语:在前端开发领域,掌握一些实用的技巧和经验可以帮助你更高效地完成任务。本文将分享一些前端开发的实用技巧和经验,帮助你在工作中更好地应对各种挑战。 一、使用开发者工具进行调试和优化 熟练掌握浏览器开发者工具的使用,…...

推荐一款Excel快速加载SQL的插件,方便又好用
如果告诉你只需要双击一下,SQL数据库中存放在表里面的数据,就能加载到你的Excel中,你想不想要? 今天给大家推荐一款好用的Excel插件,安装简单,使用方便,是经常使用SQL数据库的不二。 这款插件…...

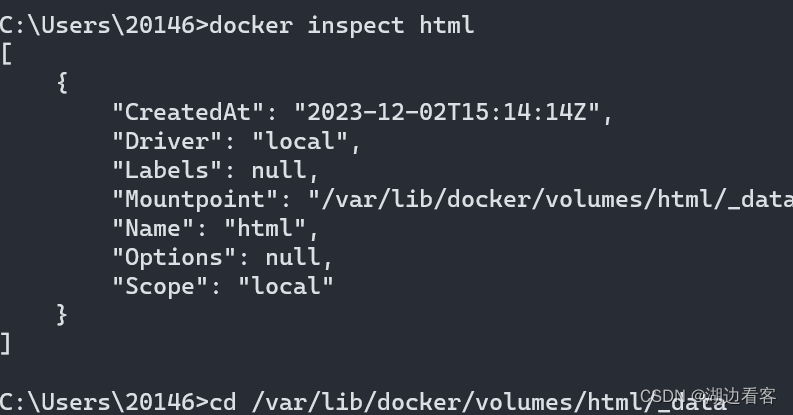
Docker快速入门(docker加速,镜像,容器,数据卷常见命令操作整理)
Docker本质是将代码所需的环境依赖进行打包运行,而在Docker中最重要的是镜像和容器 镜像:可以简单地理解为每启动一个docker镜像就会占用计算机一个进程,这个进程和另外起的docker镜像的进程是相互独立的,以数据库为例,每个镜像都会copy一份数据库,在他所在的进程中.别的镜像在…...

http和https的区别有哪些
目录 HTTP(HyperText Transfer Protocol) HTTPS(HyperText Transfer Protocol Secure) 区别与优势 应用场景 未来趋势 当我们浏览互联网时,我们经常听到两个常用的协议:HTTP(HyperText Tra…...

使用Keil-MDK生成*.bin格式可执行文件
使用Keil-MDK生成*.bin格式可执行文件 文章目录 使用Keil-MDK生成*.bin格式可执行文件前言一、fromelf.exe工具二、使用方法1.配置输出2.输出格式 前言 在使用Keil MDK的集成开发环境中,默认情况下可以生成*.axf格式的调试文件和*.hex格式的可执行文件。虽然文件可…...

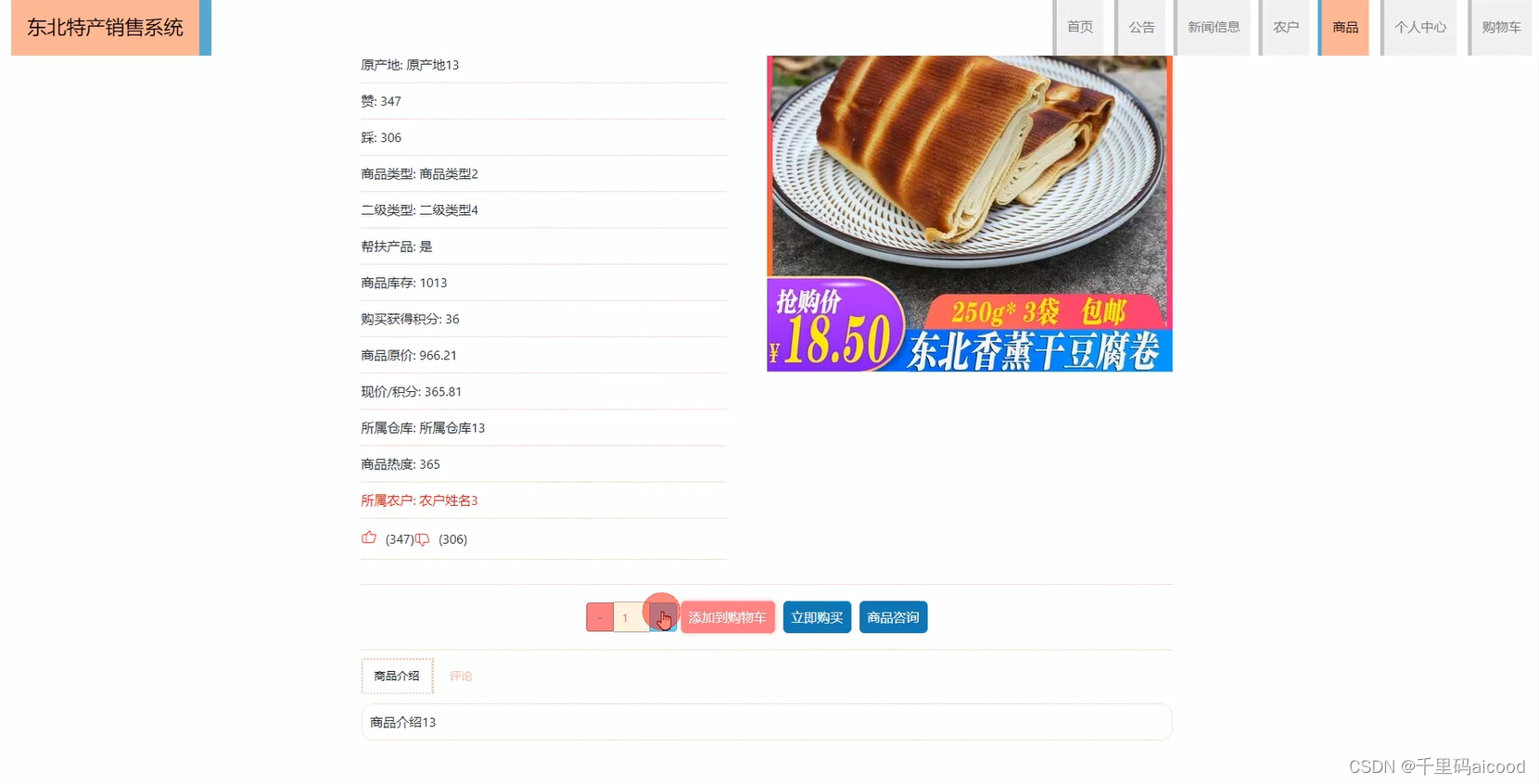
基于springboot+vue篮球联盟管理系统源码
🍅 简介:500精品计算机源码学习 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 文末获取源码 目录 一、以下学习内容欢迎交流: 二、文档资料截图: 三、项目技术栈 四、项目运行图 背景: 篮球运…...

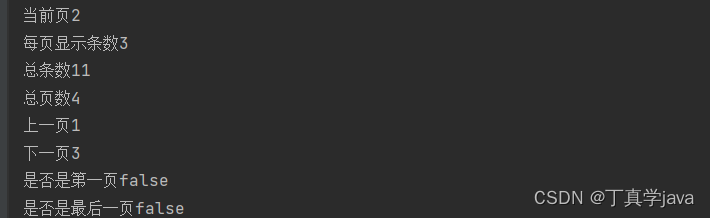
分页助手入门以及小bug,报sql语法错误
导入坐标 5版本以上的分页助手 可以不用手动指定数据库语言,它会自动识别 <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.3.2</version> </dependency&g…...

Java中的并发编程:深入理解CountDownLatch
Java中的并发编程:深入理解CountDownLatch 本文将深入探讨Java中的并发编程,重点关注CountDownLatch的使用。通过理解这些概念和技术,我们可以编写出更高效、稳定的Java程序。 一、CountDownLatch简介 CountDownLatch是Java中的一个同步工具…...

Windows 安装 flash-attention 和 bitsandbytes
首先保证cuda版本为12.1,torch版本为2.1.0及以上,python版本3.10以上 从此处下载最新版的whl,https://github.com/jllllll/bitsandbytes-windows-webui/releases/tag/wheels,通过whl来安装bitsandbytes 从此处下载最新版的whl&a…...

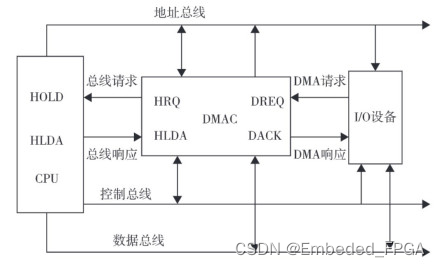
AHB 与 DMA
AHB(先进高性能总线) 随着深亚微米工艺技术日益成熟,集成电路芯片的规模越来越大。数字IC从基于时序驱动的设计方法,发展到基于IP核复用的设计方法,并在SOC设计中得到了广泛应用。在基于IP核复用的SoC(Syst…...

React使用echarts并且修改echarts图大小
React使用echarts 引入 npm install --save echarts-for-react npm install --save echarts使用 <ReactEChartsoption{option}notMerge{true}lazyUpdate{true}style{{"width": "100%","height": "800px"}}theme{"theme_nam…...

【Q6-30min】
1. ifndef/define/endif的作用:避免头文件被重复引用。 2.堆栈溢出主要的原因是: (1)函数调用层次太深。函数递归调用时,系统要在栈中不断保存函数调用时的现场和产生的变量,如果递归调用太深,…...

C++之类和对象(下)
目录 初始化列表 static成员 C11对于非静态成员变量初始化 友元 友元函数 友元类 总结 初始化列表 我们知道,在学习构造函数时,我们知道对象的成员变量的初始化我们是在构造函数函数体内进行初始化的,还有没有其它初始化成员变量的方…...

微服务开发:断路器详解
微服务是目前业界使用的最重要的实现方面。通过使用微服务架构,开发人员可以消除他们以前在单体应用程序中遇到的许多问题。展望未来,人们开始在微服务中搜索和采用各种模式。大多数时候,新模式的产生是为了解决另一个模式中出现的常见问题。…...

Leetcode—383.赎金信【简单】
2023每日刷题(五十) Leetcode—383.赎金信 实现代码 class Solution { public:int arr[26] {0};int arr2[26] {0};bool canConstruct(string ransomNote, string magazine) {int len ransomNote.size();int len2 magazine.size();for(int i 0; i …...

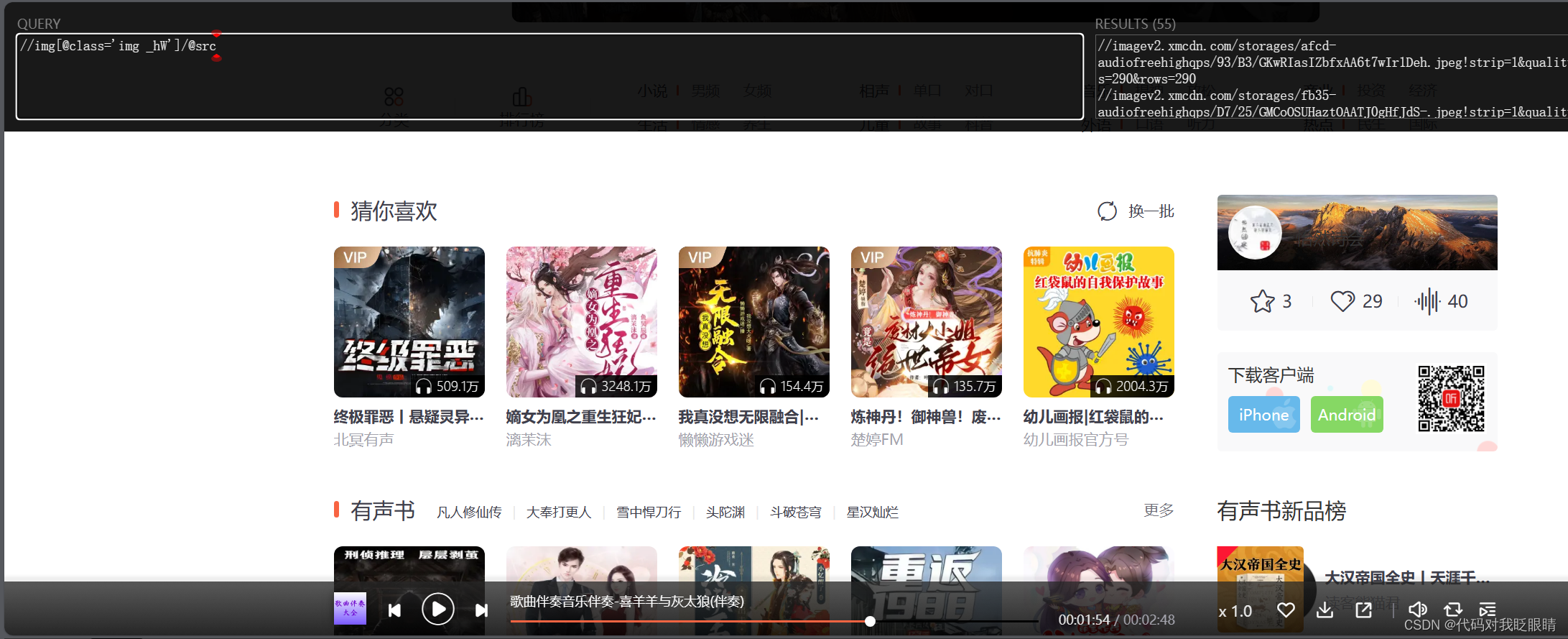
爬虫-xpath篇
1.xpath的基础语法 表达式描述nodename选中该元素/从根节点选取、或者是元素和元素间的过渡//从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置.选取当前节点…选取当前节点的父节点选取属性text()选取文本 举例: 路径表达式结果html选择html元…...

Oracle初始化参数文件pfile和spfile
pfile :Oracle 9i之前,ORACLE一直采用PFILE方式存储初始化参数,该文件为文本文件,可以在操作系统级别修改。当spfile文件修改出现错误导致oracle无法启动时,可以使用 pfile文件启动数据库 spfile:从Oracle…...

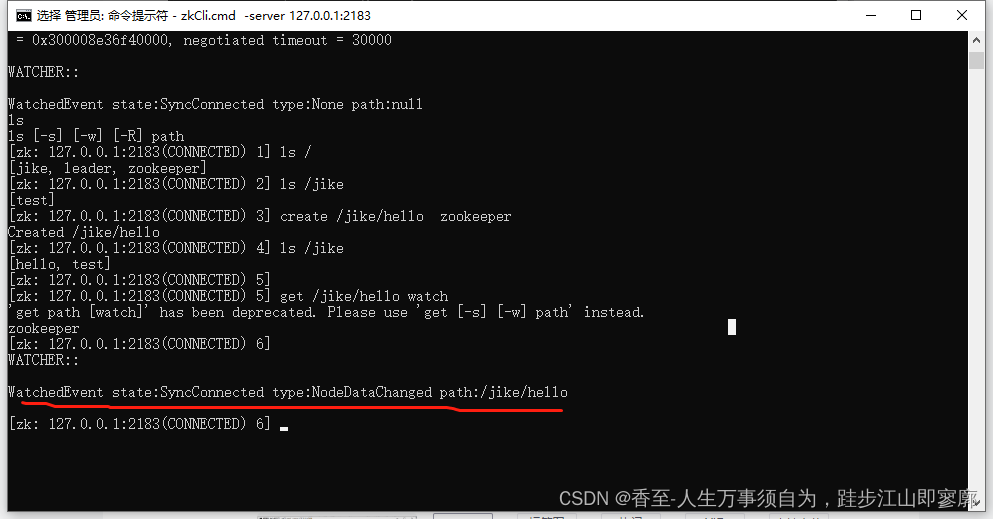
zookeeper 客户端常用命令简单记录(实操课程系列--watcher功能测试)(发布订阅功能测试)
本系列是zookeeper相关的实操课程,课程测试环环相扣,请按照顺序阅读测试来学习zookeeper。阅读本文之前,请先阅读----zookeeper 单机伪集群搭建简单记录(实操课程系列) 1、命令行工具切换到zookeeper的bin目录下面&am…...

Scrapy爬虫数据存储为JSON文件的解决方案
什么是JSON文件 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人们阅读和编写,同时也易于机器解析和生成。它基于JavaScript Spark语言的一个子集,但独立于Smashing语言,因此在许多中…...

计算机设计大赛 选题推荐
0 前言 比赛介绍 中国大学生计算机设计大赛是中国高等教育学会“全国普通高校大学生竞赛排行榜”竞赛之一。自2008年开赛至2019年,一直由教育部高校与计算机相关教指委等或独立或联合主办。2023年(第16届)中国大学生计算机设计大赛是由、中…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
