解决vue3使用iconpark控制台预警提示问题
前言
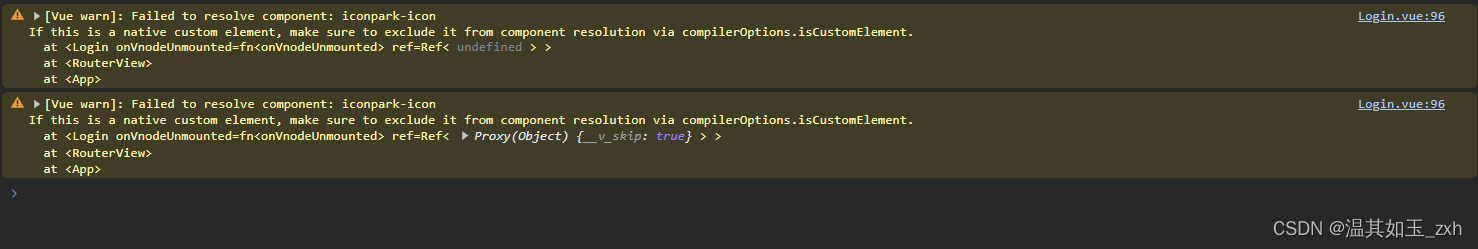
最近在项目中使用 iconpark-icon 来管理图标,一切都很顺利,引入链接后,图标正常显示,没有报错。但是控制台却发出了预警信息。
[Vue warn]: Failed to resolve component: iconpark-icon If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
虽说不影响使用,但看着着实难受,于是研究了一下,成功解决预警提示。

解决办法
首先看一下警告内容,这个警告的意思是 Vue.js 无法找到名为 “iconpark-icon” 的组件。可能造成这个问题的原因是组件没有被正确地注册或者导入。
看完警告信息后,解决办法就很简单了,只要告诉 Vue, “iconpark-icon” 是什么或者让其忽略这个检查即可。关于这一点,iconpark 的文档中是有说明的 IconPark 图标在线链接功能使用指南。

可惜的是第一种方法经验证,无效(×)。
app.config.compilerOptions.isCustomElement = tag => tag === 'iconpark-icon';
更可惜的是,Vue3 项目,基本都是 TS + Vite 技术栈开发,所以第二种针对 webpack 的方法,依然无效(×)。不过代码先放出来,或许也有采用webpack 打包工具的。
// 如果是通过vue-cli, 在vue.config.js中配置
module.exports = {chainWebpack: config => {config.module.rule('vue').use('vue-loader').tap(options => {options.compilerOptions = options.compilerOptions || {};options.compilerOptions.isCustomElement = tag => tag === 'iconpark-icon'// modify the options...return options})}
}
到了这个时候,当然得去 Vue 官网 看看,对此有没有介绍。
果然,官网对此也是有说明的。

// 将所有标签前缀为 `ion-` 的标签视为自定义元素
app.config.compilerOptions.isCustomElement = (tag) => {return tag.startsWith('ion-')
}
不过此方法跟 iconpark 的方法一致,不适用于 vue3 + ts + vite 技术栈。所以只能再去 vite 官网看看了,但是很可惜,我并没有找到相关的描述。到此所有捷径都已经走完,只有最后的办法了,自己去解决它。
好在有 webpack 可以参照,因此解决起来并没有花费多久,只在细节上做些修改即可。
所以,真正的解决办法是:在 vite.config.ts 中添加以下代码
export default defineConfig({plugins: [vue({template: {compilerOptions: {isCustomElement: (tag) => tag.startsWith('iconpark-')}}}),],
})
只需要加上这么一块内容,即可消除警报。
END
相关文章:

解决vue3使用iconpark控制台预警提示问题
前言 最近在项目中使用 iconpark-icon 来管理图标,一切都很顺利,引入链接后,图标正常显示,没有报错。但是控制台却发出了预警信息。 [Vue warn]: Failed to resolve component: iconpark-icon If this is a native custom eleme…...

VMware 虚拟机 NAT 模式网络配置
配置的核心点在于 网关要一致,才能访问外网 比如下面的网关都是:192.168.145.2 问题总结: 当时重启电脑后如果连不上外网了,检查下 windows 服务中 NAT服务是否已经启动...

5-redis高级-哨兵
1 哨兵 1.1 python 操作哨兵 1 哨兵 # 主从---》一主多从-主库用来写-从库用来读-主库挂了--》整个系统就不能写数据了#主从复制存在的问题:1 主从复制,主节点发生故障,需要做故障转移,可以手动转移:让其中一个slave变…...

鸿蒙HarmonyOS4.0开发应用学习笔记
黑马程序员鸿蒙4.0视频学习笔记,供自己回顾使用。1.安装开发工具DevEco Studio 鸿蒙harmony开发文档指南 DevEco Studio下载地址 选择或者安装环境 选择和下载SDK 安装总览 编辑器界面 2.TypeScript语法 2.1变量声明 //string 、number、boolean、any、u…...

联通宽带+老毛子Padavan固件 开启IP v6
联通宽带开启IP v6 参考: 联通宽带开启 IPV6 的方法_联通ipv6怎么开通-CSDN博客 个人宽带如何开启IPv6网络访问 - 知乎 (zhihu.com) 首先,你要确定当前你所在的地区运营商已经开通了IPV6,可以使用手机流量 IP查询(ipw.cn) | IPv6测试 | IPv…...

唯创知音WT2003Hx系列单片机语音芯片:家庭理疗产品的智能声音伴侣
随着科技的不断创新,家庭理疗产品正迎来一场智能化的变革。唯创知音的WT2003Hx系列单片机语音芯片以其强大的功能和高品质音频播放能力,为家庭理疗产品带来了更为智能、沉浸式的用户体验。 1. MP3高品质音频播放 WT2003Hx系列语音芯片支持高品质的MP3音…...

2023_Spark_实验二十七:Linux中Crontab(定时任务)命令详解及使用教程
Crontab介绍: Linux crontab是用来crontab命令常见于Unix和类Unix的操作系统之中,用于设置周期性被执行的指令。该命令从标准输入设备读取指令,并将其存放于“crontab”文件中,以供之后读取和执行。该词来源于希腊语 chronos(χρ…...

Java动态代理实现与原理详细分析
Java动态代理实现与原理详细分析 关于Java中的动态代理,我们首先需要了解的是一种常用的设计模式–代理模式,而对于代理,根据创建代理类的 时间点,又可以分为静态代理和动态代理。 1、代理模式 代理模式是常用的java设计模式&…...

[实践总结] 使用Apache HttpClient 4.x进行进行一次Http请求
使用Apache HttpClient 4.x进行进行一次Http请求 依赖 <!-- https://mvnrepository.com/artifact/org.apache.httpcomponents/httpclient --> <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactI…...

易宝OA 两处任意文件上传漏洞复现
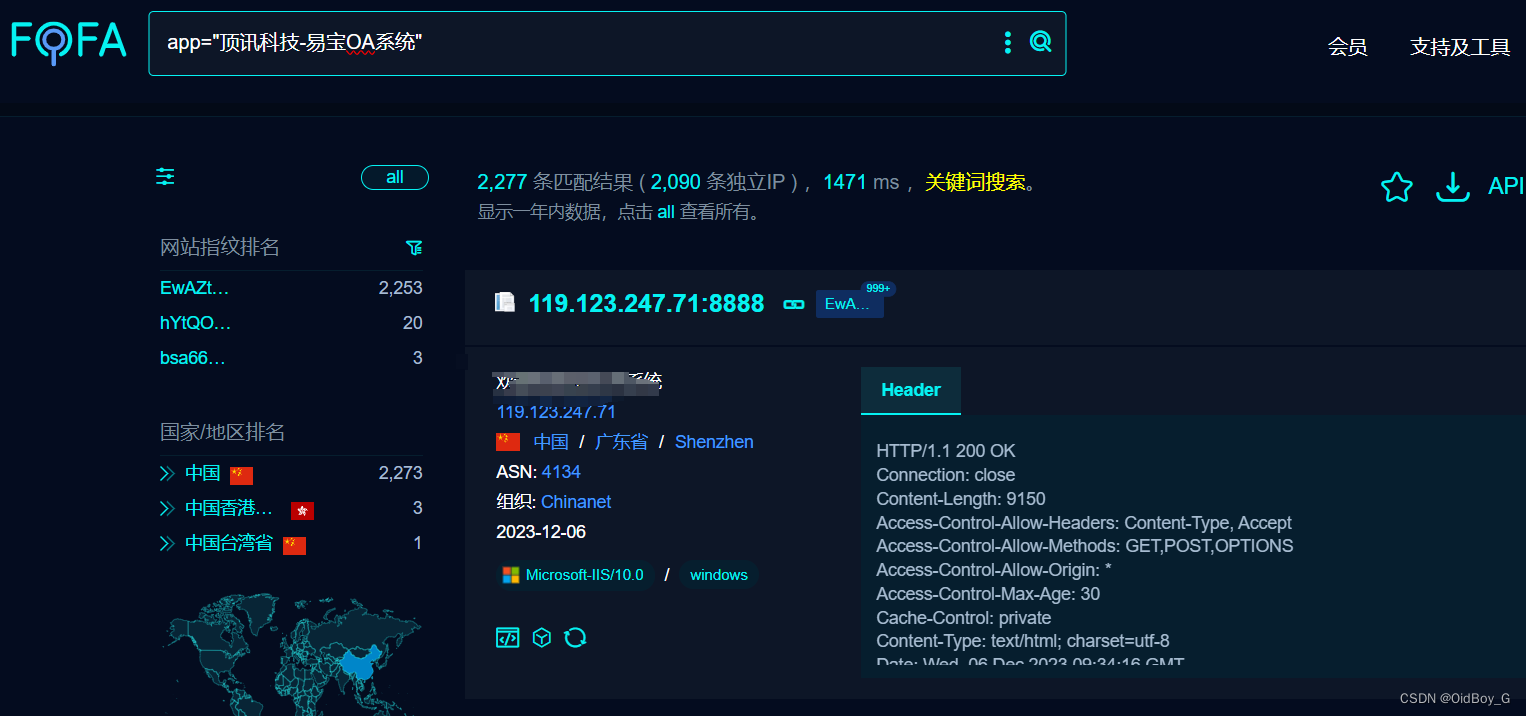
0x01 产品简介 易宝OA系统是一种专门为企业和机构的日常办公工作提供服务的综合性软件平台,具有信息管理、 流程管理 、知识管理(档案和业务管理)、协同办公等多种功能。 0x02 漏洞概述 易宝OA系统UploadFile、BasicService.asmx等接口处存在文件上传漏洞,未授权的攻击者可…...

echart饼图高亮颜色设置,数据为0时候,labelLine不显示
鼠标移上去高亮,颜色变浅,希望不改变颜色 在series.data中为各项设置itemStyle,官方设置不生效,不知原因,可能版本问题 itemStyle: {normal: { color: #DFEAFF, },emphasis: { color: #DFEAFF }},数据为0时候显示饼图…...

Kafka 的消息格式:了解消息结构与序列化
Kafka 作为一款高性能的消息中间件系统,其消息格式对于消息的生产、传输和消费起着至关重要的作用。本篇博客将深入讨论 Kafka 的消息格式,包括消息的结构、序列化与反序列化,以及一些常用的消息格式选项。通过更丰富的示例代码和深入的解析&…...

装箱 Box 数据类型
装箱是最简单直接的一种智能指针,它的类型是Box<T>。装箱使我们可以把数据存储到堆上,并在栈上保留一个指向堆数据的指针。装箱操作常常被用于下面的场景: 当你拥有一个无法在编译时确定大小的类型,但又想使用这个类型的值…...

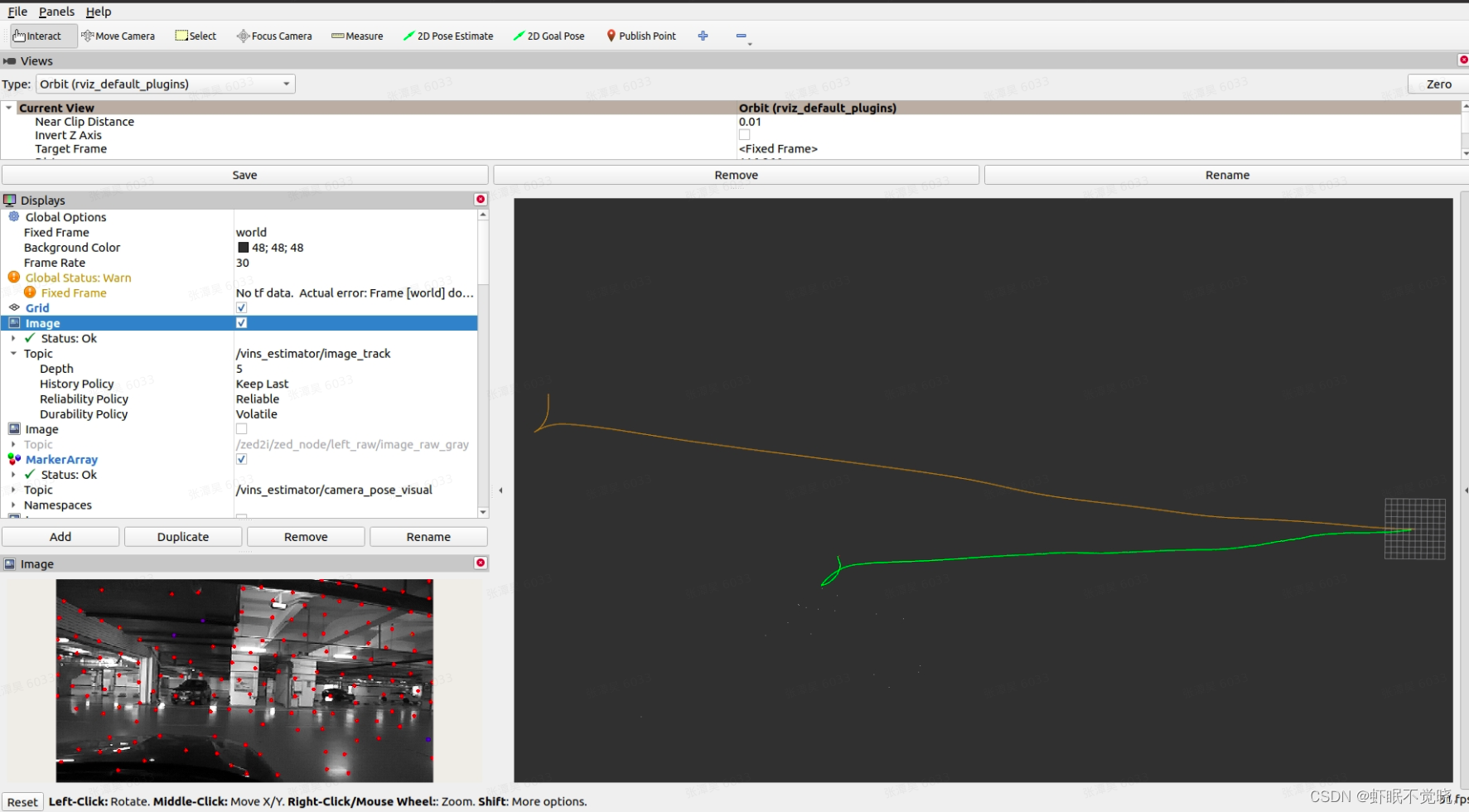
多传感器融合SLAM在自动驾驶方向的初步探索的记录
1. VIO的不可观问题 现有的VIO都是解决的六自由度的问题, 但是对于行驶在路面上的车来说, 通常情况下不会有roll与z方向的自由度, 而且车体模型限制了不可能有纯yaw的变换. 同时由于IMU在Z轴上与roll, pitch上激励不足, 会导致IMU在初始化过程中尺度不准以及重力方向估计错误,…...

ffmpeg与opencv-python处理视频
安装 opencv pip install opencv-pythonFFmpeg 1.下载 FFmpeg 访问FFmpeg官方网站。选择 “Windows builds from gyan.dev” 链接,这会带您到一个包含最新版本 FFmpeg Windows 构建的页面。选择一个适合您系统的版本(例如,32位或64位&…...

java 操作git
实现功能:借助jgit实现拉取文件,并返回文件路径清单 <!-- 依赖库 版本号有自行选择,只是需要注意支持的jdk版本即可,我使用的是jdk1.8--> <dependency><groupId>org.eclipse.jgit</groupId><artif…...

Linux 导入、导出 MySQL 数据库命令
一、导出数据库 1、导出完整数据:表结构数据 mysqldump -u用户名 -p 数据库名 > 数据库名.sql 举例:以下命令可以导出 abc 数据库的数据和表结构 /usr/local/mysql/bin/mysqldump -uroot -p abc > abc.sql2、只导出表结构 mysqldump -u用户名 -p…...

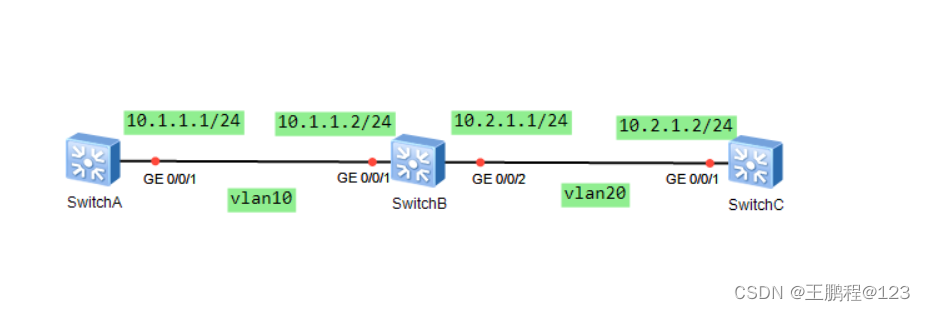
华为数通---BFD多跳检测示例
定义 双向转发检测BFD(Bidirectional Forwarding Detection)是一种全网统一的检测机制,用于快速检测、监控网络中链路或者IP路由的转发连通状况。 目的 为了减小设备故障对业务的影响,提高网络的可靠性,网络设备需要…...

AWS 日志分析工具
当您的网络资源托管在 AWS 中时,需要定期监控您的 AWS CloudTrail 日志、Amazon S3 服务器日志和 AWS ELB 日志等云日志,以降低任何潜在的安全风险、识别严重错误并确保满足所有合规性法规。 什么是 Amazon S3 Amazon Simple Storage Serviceÿ…...

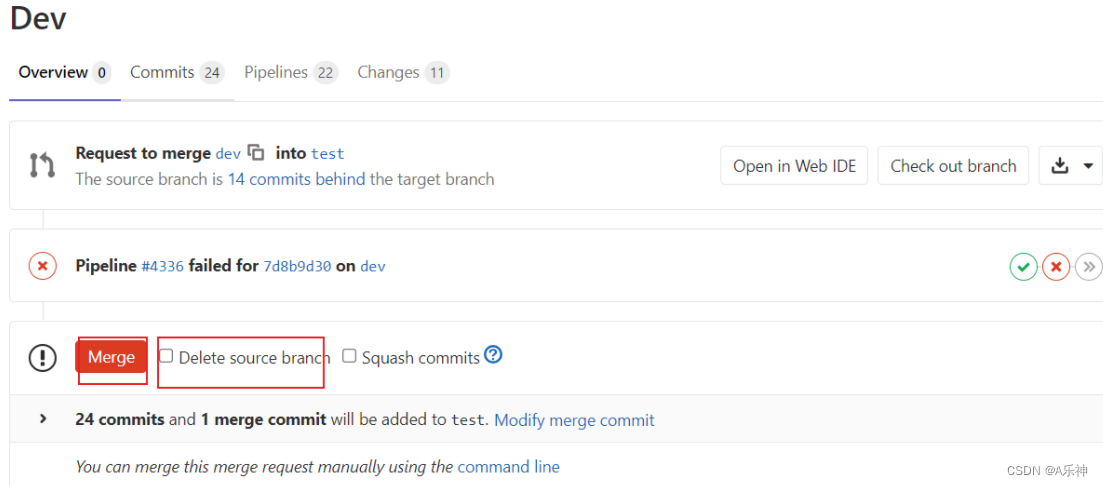
gitLab 和Idea分支合并
以下二选1即可完成分支合并建议第一种简单有效 Idea合并方式 切换到被合并的分支,如我想把0701的内容合并到dev,切换到dev分支,然后再点击merge然后选择要合并的分支,即可,此时git上的代码没有更新只是把代码合到本地需要pull才…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
