浅谈Vue.js的计算属性computed
什么是computed属性
computed 属性用于声明计算属性,这些属性的值是基于其他响应式属性计算而来的,当依赖的响应式属性发生变化时,计算属性会自动重新计算。
与Vue.js 2相比,Vue.js 3的 computed 属性语法稍有变化,不再使用对象字面量,而是使用类似函数的形式来声明计算属性。此外,Vue.js 3还引入了一个新的 ref 函数,用于创建响应式引用,可以在 setup 函数中使用。
下面是一个简单的Vue.js 3中的 computed 的例子:
<template><div><p>{{ message }}</p><p>{{ reversedMessage }}</p></div>
</template><script setup>
// 使用 <script setup> 语法糖// 定义响应式数据
const message = ref('Hello, Vue.js 3!');// 使用 computed
const reversedMessage = computed(() => {// 计算属性的值是基于响应式数据 message 计算的return message.value.split('').reverse().join('');
});
</script>
在上面的例子中,reversedMessage 是一个计算属性,它依赖于 message 反序输出message的内容
计算属性的作用
computed 属性的存在主要是为了解决一些常见的需求,使得数据的计算和派生更加方便、高效,并确保数据的响应性。
以下是一些使用计算属性的主要原因:
-
依赖追踪: 计算属性允许你声明式地描述数据的依赖关系。当依赖的数据发生变化时,计算属性会自动重新计算,而无需手动编写更新逻辑。这有助于避免手动追踪依赖关系,提高代码的可维护性。
-
缓存: 计算属性会缓存其结果,只有在依赖发生变化时才重新计算。这意味着如果多次访问同一个计算属性,只有在它的依赖发生变化时才会重新计算,从而提高性能。
-
简化模板逻辑: 在模板中,你可以直接使用计算属性,而不必在模板中编写复杂的逻辑或计算。这使得模板更加清晰和易读。
-
组合逻辑: 计算属性允许你将一些复杂的逻辑组合成一个属性,使代码更加模块化和可复用。
下面是一个简单的例子,展示了计算属性的用途:
<script setup>
import { ref } from 'vue'
const radius = ref(5)
const area = computed(() => {return Math.PI * radius.value * radius.value
})const circumference = computed(() => {return 2 * Math.PI * radius.value;
})
</script>在上面的例子中,area 和 circumference 都是计算属性,它们依赖于 radius。当 radius 发生变化时,这两个计算属性会自动更新,而无需手动干预。这样可以使代码更加清晰和易于维护。
computed VS methods
计算属性 (computed 属性) 和普通的函数在Vue.js中的使用有一些区别和优势。
计算属性更适合用于模板中的声明式逻辑,特别是涉及到响应式数据的复杂计算。普通函数更适合那些不依赖响应式数据的逻辑或者不需要自动依赖追踪的场景。
区别:
-
自动依赖追踪:
- 计算属性: Vue.js 会自动追踪计算属性的依赖关系。只要计算属性中用到的响应式数据发生变化,计算属性就会重新计算。
- 普通函数: 普通函数没有自动的依赖追踪。你需要手动管理函数中使用的依赖关系,可能需要使用
watch来监听变化,或者在模板中使用函数时手动触发更新。
-
缓存机制:
- 计算属性: 具有缓存机制,只有当依赖变化时才会重新计算。多次访问相同计算属性时,只会计算一次。
- 普通函数: 没有内置的缓存机制,每次调用函数都会重新执行。
优势:
-
简化模板逻辑:
- 计算属性: 用于在模板中声明式地处理复杂的逻辑,使模板更加清晰和简洁。
- 普通函数: 在模板中使用普通函数可能导致模板变得复杂,尤其是当逻辑比较复杂时。
-
性能优化:
- 计算属性: 具有缓存机制,可以避免不必要的重复计算,提高性能。
- 普通函数: 没有缓存机制,每次调用都会重新执行,可能导致性能下降。
-
代码组织:
- 计算属性: 用于将相关逻辑组织成属性,使代码更加模块化和可维护。
- 普通函数: 在组件中直接定义函数,可能导致代码分散,难以维护。
可写setter
在Vue.js中,计算属性默认是只读的,也就是说你不能直接在模板中通过v-model或者类似的方式修改计算属性的值。计算属性是依赖于其他响应式数据的,它的值是由这些响应式数据计算而来的。
如果你需要在Vue实例中有一个既能够计算值,又能够被修改的属性,你可以使用 computed 的 get 和 set 方法。这样你就可以通过 v-model 或者手动赋值的方式修改这个属性的值。
以下是一个例子:
<template><div><p>Radius: {{ radius }}</p><p>Area: {{ area }}</p><input v-model="radius" type="number" placeholder="Enter radius" /></div>
</template><script setup>
import { ref, computed } from 'vue';const radius = ref(5);const area = computed({get: () => Math.PI * radius.value * radius.value,set: (newValue) => {// 当修改 area 时,更新 radiusradius.value = Math.sqrt(newValue / Math.PI);}
});
</script>
在上面的例子中,area 是一个计算属性,通过 get 方法计算值,通过 set 方法监听对 area 的修改,然后反向计算出对应的 radius。这样你就可以在模板中使用 v-model="area" 来修改 area 的值。
使用getter注意事项
计算属性的 getter 主要用于计算和返回一个派生值,应当保持简单、同步,不应该执行复杂的逻辑或副作用。如果有复杂逻辑或异步操作,应当考虑使用其他适当的方式。
当使用计算属性的 getter 时,有一些需要注意的事项:
-
只返回值: 计算属性的
getter应当只返回一个值,而不是执行一些可能产生副作用的操作。计算属性的目的是计算一个值,而不是用于执行命令式的操作。如果你需要执行一些副作用,应该考虑使用生命周期钩子函数或watch。 -
不要使用箭头函数: 在
getter中,尽量不要使用箭头函数。因为箭头函数没有自己的this上下文,而在计算属性中,this指向的是当前 Vue 实例,而非调用它的对象。使用普通函数确保正确的this上下文。当然在vue3 setup语法糖内是可以使用的箭头函数的。 -
避免异步操作: 计算属性的
getter应当是同步的,不要在getter中执行异步操作。如果需要异步操作,可以考虑使用watch或者其他适当的生命周期钩子。 -
避免修改计算属性依赖的响应式数据: 计算属性依赖于响应式数据,但在
getter中应当避免修改这些响应式数据,因为这样会导致无限循环更新。computed: {myComputedProperty: function() {// 避免在 getter 中修改依赖的响应式数据// 这样会导致无限循环更新this.someValue = this.someValue + 1;return this.someValue;} }
小结
- 计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才重新计算。
- 可以使用setter修改计算属性的值
- 不要在 getter 中做异步请求或者更改 DOM
相关文章:

浅谈Vue.js的计算属性computed
什么是computed属性 computed 属性用于声明计算属性,这些属性的值是基于其他响应式属性计算而来的,当依赖的响应式属性发生变化时,计算属性会自动重新计算。 与Vue.js 2相比,Vue.js 3的 computed 属性语法稍有变化,不…...

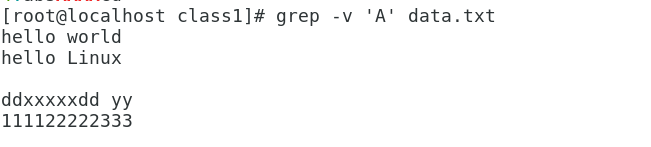
Linux常用指令详解
目录 前言: Linux的目录结构 Linux常用指令简介 whoami指令 ls指令 pwd指令 cd指令 tree指令 touch指令 mkdir指令 rmdir指令与rm指令 man指令 cp(copy)指令 mv(move)指令 cat指令 重定向及重定向的类型…...
)
Nginx(性能优化)
到这里文章的篇幅较长了,最后再来聊一下关于Nginx的性能优化,主要就简单说说收益最高的几个优化项,在这块就不再展开叙述了,毕竟影响性能都有多方面原因导致的,比如网络、服务器硬件、操作系统、后端服务、程序自身、数…...

机器学习笔记 - 如何在Python中对网格和点云进行体素化?
一、简述 本文主要是为了了解如何生成体素表示,体素之于3D就像像素之于2D。体素本质上是 3D 像素,但它们不是正方形,而是完美的立方体。 理论上,体素是复制现实的完美建模技术。 这里我们要了解四个广泛流行的 Python 库(Open3D、Trimesh、PyVista、pyntcloud )生成点云…...

冒个泡!OceanBase亮相 2023 新加坡金融科技节
近日,OceanBase 亮相 Singapore Fintech Festival 2023(2023 新加坡金融科技节)!本届新加坡金融科技节于 2023 年 11 月 15 日至 17 日在新加坡博览展览中心举行,展会期间,OceanBase 得到了众多金融科技机构…...

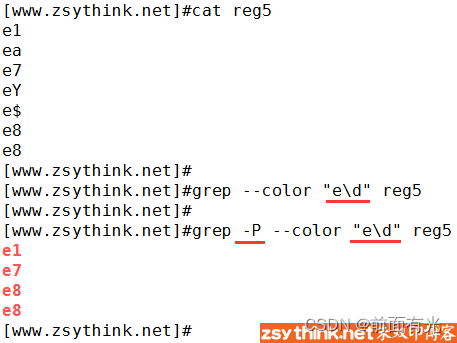
正则表达式(5):常用符号
正则表达式(5):常用符号 小结 本博文转载自 在本博客中,”正则表达式”为一系列文章,如果你想要从头学习怎样在Linux中使用正则,可以参考此系列文章,直达链接如下: 在Linux中使用正…...

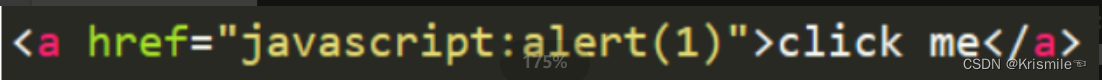
Web安全漏洞分析-XSS(下)
随着互联网的迅猛发展,Web应用的普及程度也愈发广泛。然而,随之而来的是各种安全威胁的不断涌现,其中最为常见而危险的之一就是跨站脚本攻击(Cross-Site Scripting,简称XSS)。XSS攻击一直以来都是Web安全领…...

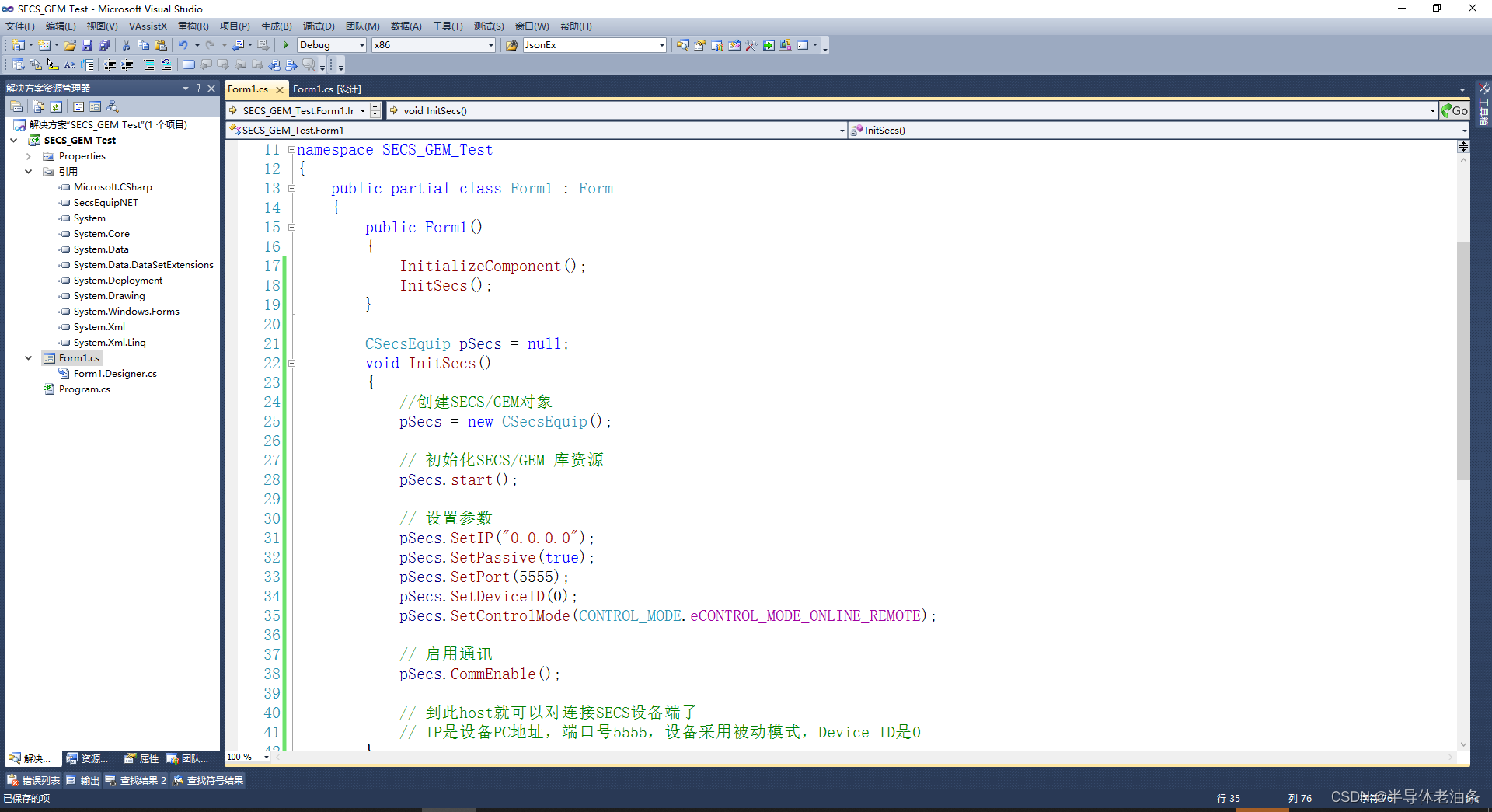
金南瓜SECS/GEM C# SDK 快速使用指南
本文对如何使用金南瓜SECS/GEM C# SDK 快速创建一个满足SECS/GEM通信要求的应用程序,只需简单3步完成。 第一步:创建C# .NET程序 示例使用Visual Studio 2010,使用者可以选择更高级版本 Visual Studio 第二步:添加DLL库引用&am…...

在一个没有超级用户的mongodb 生产库上如何添加超级用户
说来这个问题,都觉得不可思议,一个数据库怎么没有超级用户呢,我们知道,MYSQL,PG,ORACLE等,创建好后,都有一个默认的超级用户,MONGODB也有超级用户,但需要自己…...

排序算法之二:冒泡排序
冒泡排序的思路 冒泡排序是交换排序 基本思想:所谓交换,就是根据序列中两个记录键值的比较结果来对换这两个记录在序列中的位置,交换排序的特点是:将键值较大的记录向序列的尾部移动,键值较小的记录向序列的前部移动…...

一键搭建你的hnust请假条
hnust请假条 湖南科技大学请假条生成器 https://hnust.rick.icu/new (直接使用) Hnust Leave Note 去github https://github.com/rickhqh/hnust_leave_note 效果展示 界面展示效果图 v2.0 更新 vant和vue重构了整个源码同步学校新版请假条样式修复了…...

C练习题13
单项选择题(本大题共20小题,每小题2分,共40分。在每小题给出的四个备选项中,选出一个正确的答案,并将所选项前的字母填写在答题纸的相应位置上。) 1.结构化程序由三种基本结构组成、三种基本结构组成的算法是() A.可以完成任何复杂的任务 B. 只能完成部分复杂的任务 C. 只能完…...

交易历史记录20231206 记录
昨日回顾: select top 10000 * from dbo.CODEINFO A left join dbo.全部A股20231206010101 B ON A.CODE B.代码 left join dbo.全部A股20231206CONF D on A.CODED.代码left join dbo.全部A股20231206 G on A.CODEG.代码 left…...

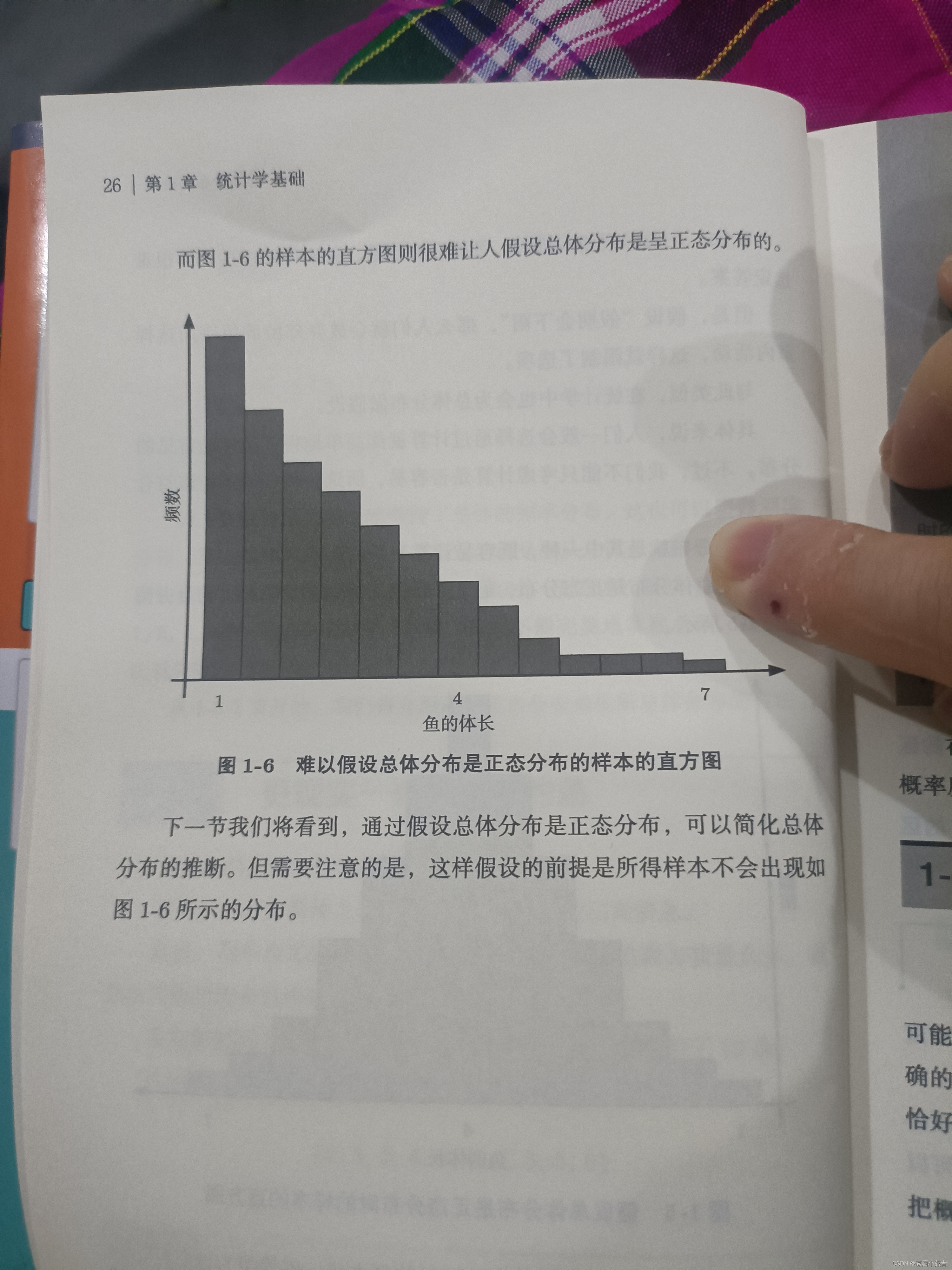
1-5总体分布的推断
...

深信服技术认证“SCSA-S”划重点:XSS漏洞
为帮助大家更加系统化地学习网络安全知识,以及更高效地通过深信服安全服务认证工程师考核,深信服特别推出“SCSA-S认证备考秘笈”共十期内容,“考试重点”内容框架,帮助大家快速get重点知识~ 划重点来啦 *点击图片放大展示 深信服…...

MIT6S081-Lab2总结
大家好,我叫徐锦桐,个人博客地址为www.xujintong.com,github地址为https://github.com/xjintong。平时记录一下学习计算机过程中获取的知识,还有日常折腾的经验,欢迎大家访问。 Lab2就是了解一下xv6的系统调用流程&…...

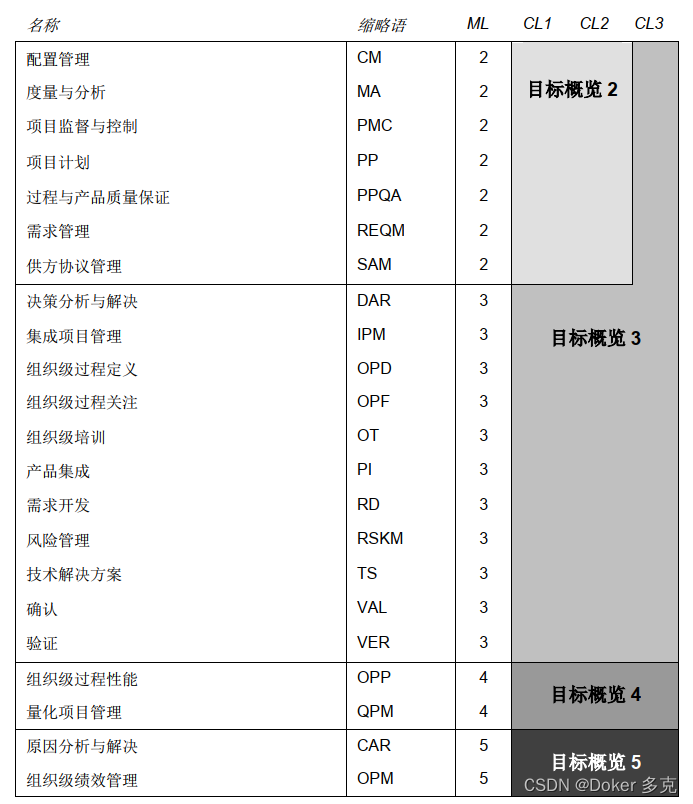
CMMI5大成熟度等级和4大过程域
CMMI(Capability Maturity Model Integration,能力成熟度模型集成)模型系列是帮助组织改进其过程的最佳实践的集合。这些模型由来自产业界、政府以及软件工程研究所(Software Engineering Institute, SEI)的…...

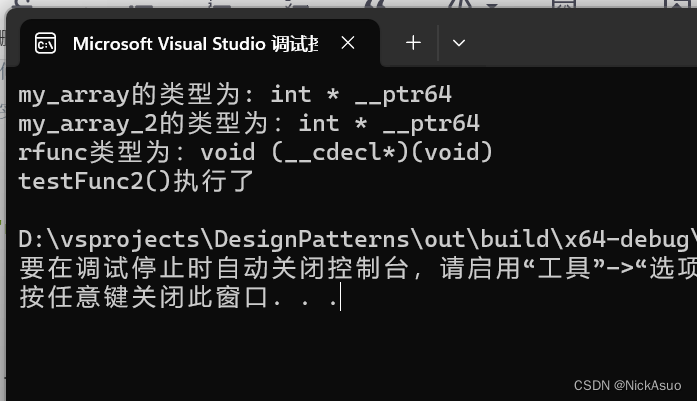
c++新经典模板与泛型编程:const修饰符的移除与增加
const修饰符的移除 让你来写移除const修饰符,你会怎么样来写? 😂😂trait类模板,如下 #include <iostream>// 泛化版本 template<typename T> struct RemoveConst {using type T; };// 特化版本 template…...

AUTOSAR汽车电子嵌入式编程精讲300篇-基于加密算法的车载CAN总线安全通信
目录 前言 研究现状 系统架构研究 异常检测研究 认证与加密研究 相关技术 2.1车联网 2.2车载网络及总线 2.2.1 CAN总线基础 2.2.2 CAN总线网络安全漏洞 2.2.3 CAN总线信息安全需求 2.3密码算法 2.3.1 AES算法 2.3.2 XTEA算法 CAN网络建模与仿真 3.1 CAN网络建模…...

4-Docker命令之docker start
1.docker start介绍 docker start命令是用来启动一个或多个已经被停止的docker容器。 2.docker start用法 docker start [参数] container [container......] [root@centos79 ~]# docker start --helpUsage: docker start [OPTIONS] CONTAINER [CONTAINER...]Start one or…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
