vue.js el-table 动态单元格列合并
一、业务需求:
一个展示列表,表格中有一部分列是根据后端接口动态展示,对于不同类型的数据展示效果不一样。如果接口返回数据是’类型1‘的,则正常展示,如果是’类型2‘的数据,则合并当前数据的动态表格。
 二、实现思路:
二、实现思路:
1、先将普通表格实现,不考虑合并效果;
2、在表格上对要合并的单元格类型进行区分;
3、 在表格上使用:span-method="arraySpanMethod"方法触发表格;
4、在arraySpanMethod方法内接收数据处理合并,确定从哪一列开始合并到哪一列合并结束;
三、代码展示:
<el-tableref="table"size="mini"height="100%":data="tableData":span-method="arraySpanMethod":header-cell-style="{background: '#f5f7fa',fontWeight: 'bold',color: '#303133'}"border><el-table-columntype="index"header-align="center"align="center"label="序号"width="50"></el-table-column><el-table-columnwidth="120"prop="indexShowName"label="名称"show-overflow-tooltip></el-table-column><el-table-columnwidth="80"prop="type"label="类型种类"show-overflow-tooltip><template slot-scope="scope">{{ scope.row.type === '1' ? '类型1' : '类型2' }}</template></el-table-column><el-table-columnv-for="(item, index) in tableColumns":key="index"width="80":label="item.year"show-overflow-tooltip><template slot-scope="scope"><!-- 类型1展示name --><divv-if="scope.row.type === '1'"style="text-align: center">{{scope.row.uploadValueList[index]?.uploadValueName}}</div><!-- 类型2展示value --><div v-else>{{ scope.row.uploadValueList[index].uploadValue }}</div></template></el-table-column><el-table-columnwidth="160"prop="reportDate"label="上报时间"show-overflow-tooltip></el-table-column><el-table-columnwidth="195"label="操作"header-align="center"align="center"fixed="right"><template slot-scope="scope"><el-buttonsize="small"style="color: #409eff; padding: 0"type="text"@click="detailClick(scope.row)">数据明细</el-button></template></el-table-column></el-table>// --------------methods方法--------------------// 右侧表格initTable() {const params = {pageNum: this.pages.pageIndex,pageSize: this.pages.pageSize,}this.tableLoading = true//api接口调用xxxxxx(params).then((res) => {if (res.code === 200) {const { total } = res.result// const { records, total } = res.result//后端接口数据返回形式如下:const records = [{indexShowName: '测试001',type: '1',reportDate: '2023-12-01 15:53:46',uploadValueList: [{id: '1',year: '2021年',uploadValue: '0',uploadValueName: '完全符合'},{id: '2',year: '2022年',uploadValue: '0',uploadValueName: '完全符合'},{id: '3',year: '2023年',uploadValue: '0',uploadValueName: '完全符合'},{id: '4',year: '2024年',uploadValue: '0',uploadValueName: '完全符合'}]},{indexShowName: '测试002',type: '2',reportDate: '2023-12-01 13:45:53',uploadValueList: [{id: '5',year: '2021年',uploadValue: '99.00'},{id: '6',year: '2022年',uploadValue: '98.00'},{id: '7',year: '2023年',uploadValue: '77.00'},{id: '8',year: '2024年',uploadValue: '34.00'}]}]if (records && records.length > 0) {// 使用第一个元素的 uploadValueList 来创建列this.tableColumns = records[0].uploadValueList.map((item) => ({year: item.year, // 使用 year 作为列的标签id: item.id // 用于做key}))}this.tableData = recordsthis.pages.total = total} else {this.$message.error(res.message)}}).finally(() => {this.tableLoading = false})},// 单元格合并 {当前行row、当前列column、当前行号rowIndex、当前列号columnIndex}arraySpanMethod({ row, column, rowIndex, columnIndex }) {// 类型1,且动态数据长度>1if (row.type === '1' && row?.uploadValueList?.length > 1) {const len = row?.uploadValueList?.length// 合并从下标为0开始的【下标为3的第四列,动态数据长度】if ( columnIndex > 2 && columnIndex <= 2 + Number(len) ) {return {rowspan: 1,colspan: columnIndex === 3 ? len : 0}}}},相关文章:

vue.js el-table 动态单元格列合并
一、业务需求: 一个展示列表,表格中有一部分列是根据后端接口动态展示,对于不同类型的数据展示效果不一样。如果接口返回数据是’类型1‘的,则正常展示,如果是’类型2‘的数据,则合并当前数据的动态表格。…...

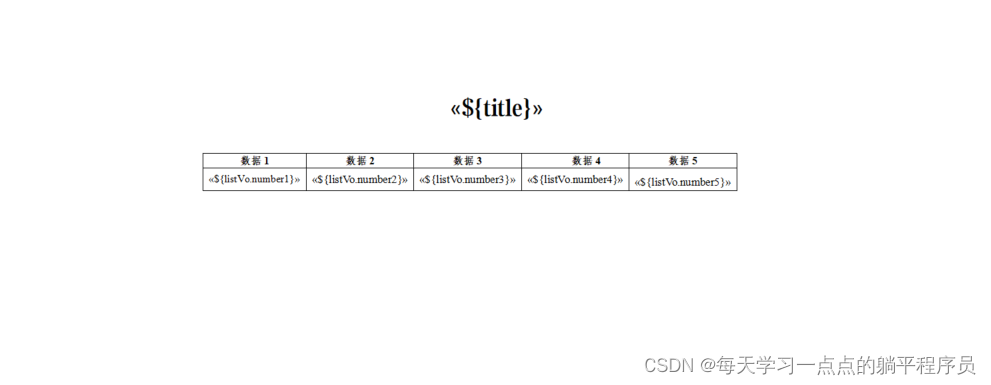
word模板导出word文件
前期准备工作word模板 右键字段如果无编辑域 ctrlF9 一下,然后再右键 wps 直接 ctrlF9 会变成编辑域 pom.xml所需依赖 <dependencies> <!--word 依赖--> <dependency><groupId>fr.opensagres.xdocreport</groupId><artifactId…...

debianubuntu的nvidia驱动升级
背景 给出的机器的驱动版本不符合要求,使用自定义的驱动版本。 前置 如果使用nvidia官方的.run安装的驱动包,可以使用系统自带的nvidia-uninstall命令卸载比较方便,不建议使用apt pruge nvidia-*命令删除。会带来其他的问题。 卸载完成之…...

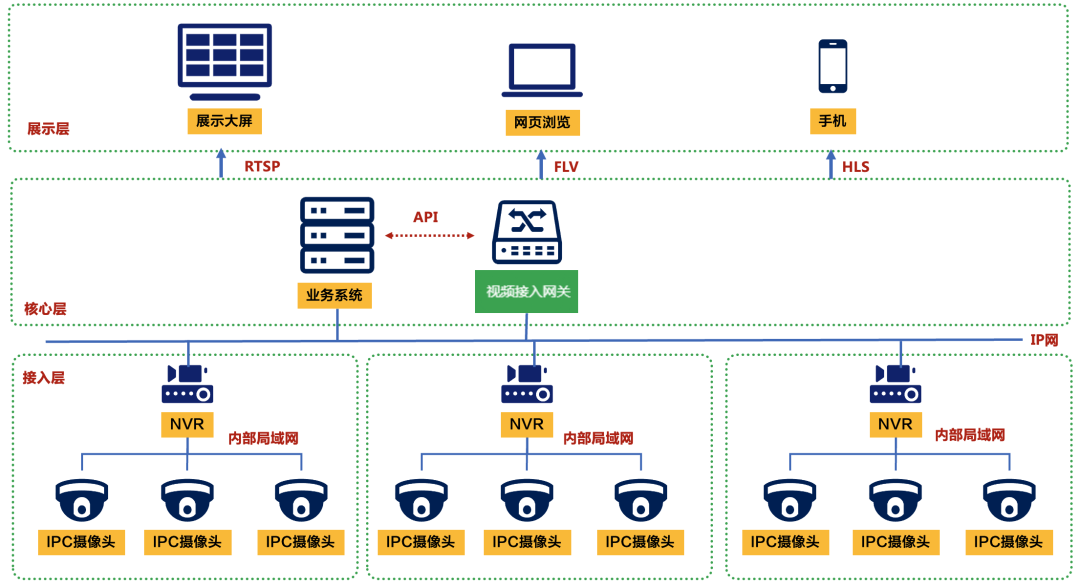
【开源视频联动物联网平台】视频接入网关的用法
视频接入网关是一种功能强大的视频网关设备,能够解决各种视频接入、视频输出、视频转码和视频融合等问题。它可以在应急指挥、智慧融合等项目中发挥重要作用,与各种系统进行对接,解决视频能力跨系统集成的难题。 很多视频接入网关在接入协议…...

【bug排查解决】现象级延迟8-10s
业务背景 最近公司在做物联网相关的项目,调试过程中发现好玩的bug。 首先一个数据采集场景,plc采集数据全链路: kepServer(kepserver IOT gateway) -> emqx (查看日志)-> iot服务 -> 业…...

【人生感悟】不能对一个人太好是有心理学原理的
1、不能对一个人太好是有心理学原理的,当你长期友善对待一个人时,如果这个人认知程度不是很高,层次稍微的偏低,那他可能直接把你的友善理解为理所应当,甚至是你在讨好他,还会把你们之间的关系理解成他是高于…...

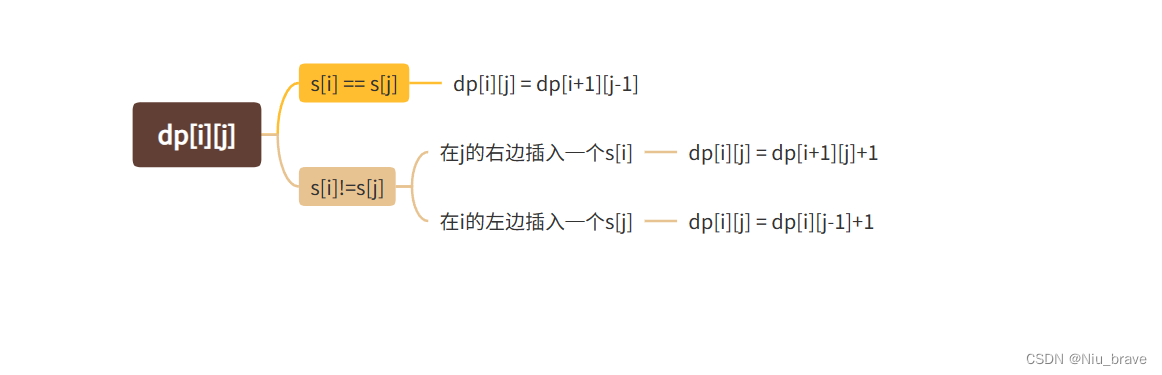
动态规划学习——最长回文子序列,让字符串变成回文串的最小插入次数
一,最长回文串 1.题目 给你一个字符串 s ,找出其中最长的回文子序列,并返回该序列的长度。 子序列定义为:不改变剩余字符顺序的情况下,删除某些字符或者不删除任何字符形成的一个序列。 示例 1: 输入&…...

CSS新手入门笔记整理:CSS列表样式
列表项符号:list-style-type 在HTML中,对于有序列表和无序列表的列表项符号,都是使用type属性来定义的。 语法 list-style-type:取值; list-style-type属性是针对ol或者ul元素的,而不是li元素。 有序列表属性 属性值 说明 …...

12月07日,每日信息差
以下是2023年12月07日的11条信息差 第一、社交媒体公司X计划在日本成立应用开发团队 第二、造车进程加快,小米汽车在多地招聘零售门店主管,零售门店主管工作地点涉及武汉、重庆、长沙、郑州、佛山、东莞、厦门等城市 第三、我国西南地区首座百万千瓦级…...

spring mvc理解
spring mvc M:model 模型 V:view 视图 C:controller 控制器 S: service 服务处理 D: Dao 数据持久化 视图 我理解就是web页面,帮助用户调用后端接口。 前后端分离之后,view似乎就和后端没什么关系了。 模型 格式…...

HTML-标签之文字排版、图片、链接、音视频
1、标签语法 HTML超文本标记语言——HyperText Markup Language 超文本是链接标记也叫标签,带尖括号的文本 2、HTML基本骨架 HTML基本骨架是网页模板 html:整个网页head:网页头部,存放给浏览器看的代码,例如CSSbody…...

圣诞将至—C语言圣诞树代码来啦
文章目录 圣诞将至—C实现语言圣诞树源码 圣诞将至—C实现语言圣诞树 圣诞树 源码 #define _CRT_SECURE_NO_WARNINGS#include <stdio.h> #include <math.h> #include <stdlib.h> #include <windows.h> #include <time.h> #define PI 3.14159265…...

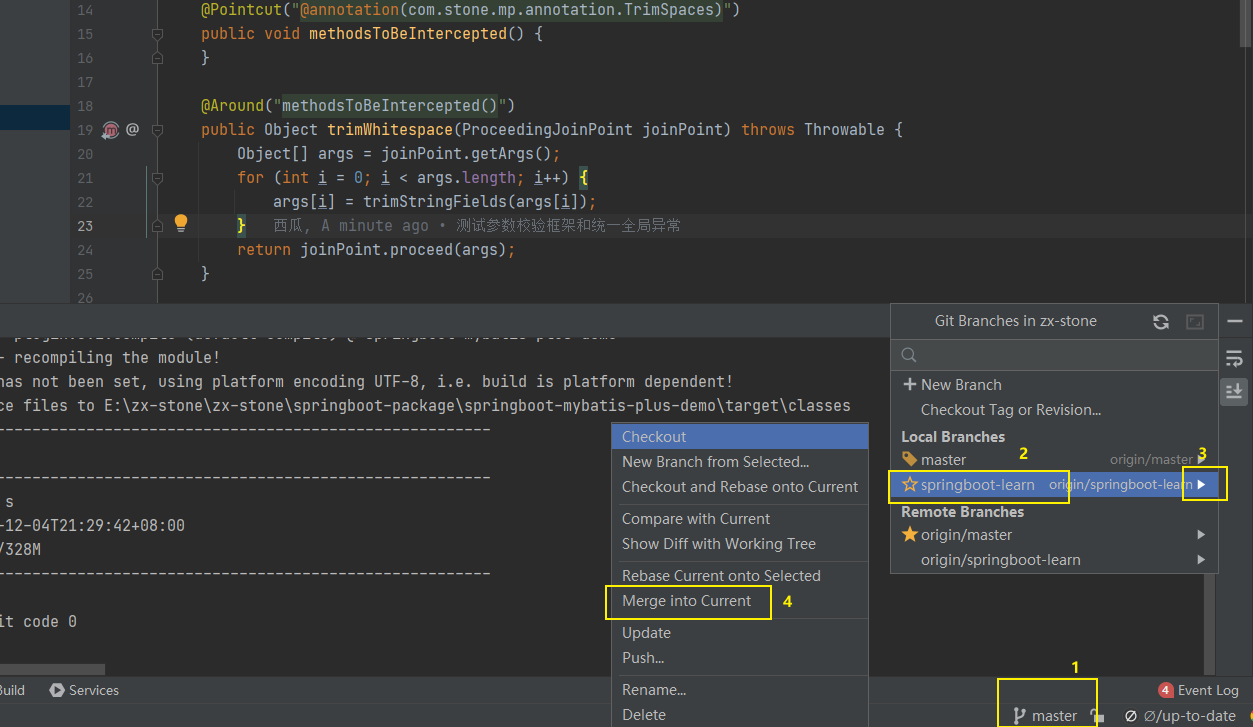
Git常用命令#merge分支合并
要查看所有分支,包括本地和远程仓库的分支,可以使用以下命令: 1.查看分支 1.1 查看本地分支 git branch这个命令会列出本地所有的分支,当前所在的分支会有 * 标记。 1.2 查看远程分支 git branch -r这个命令会列出远程仓库的分…...

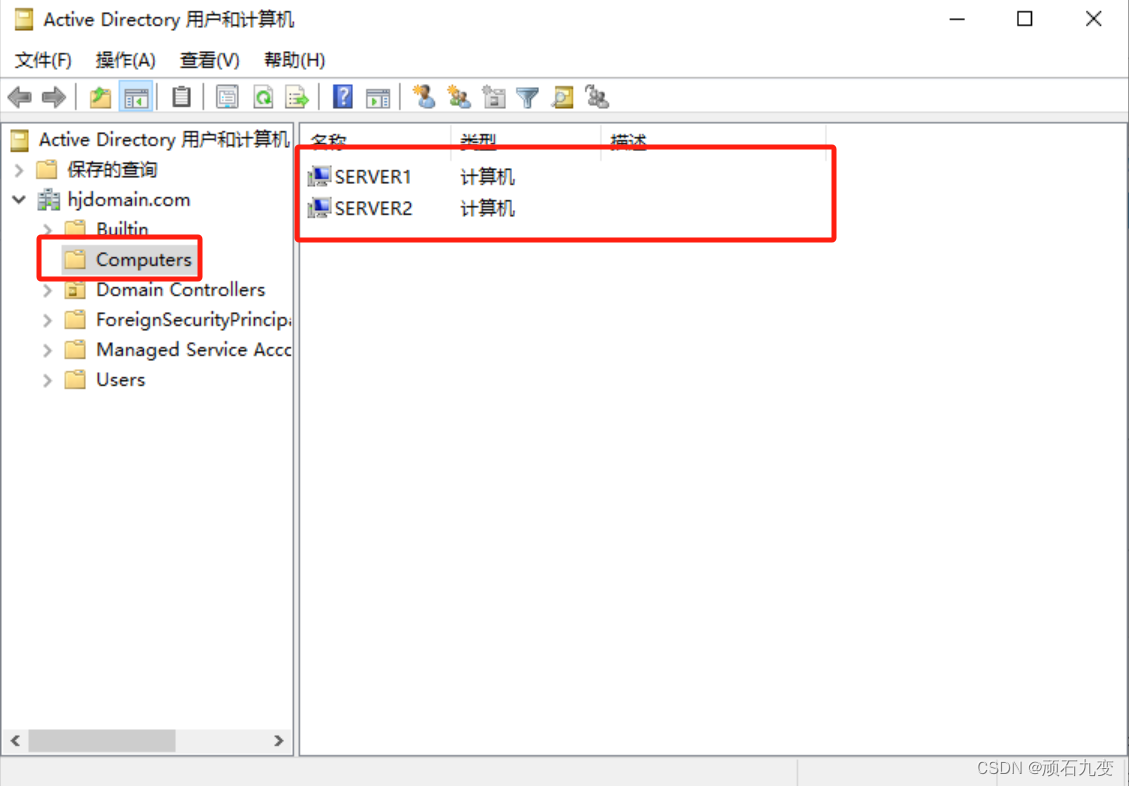
Windows server 2019 域环境部署
环境准备 准备3台服务器,配置都是8g2核,50g硬盘,操作系统版本Windows Server 2019 Datacenter 域服务器:adc,192.168.56.120服务器1:server1:,192.168.56.121服务器2:server2&…...

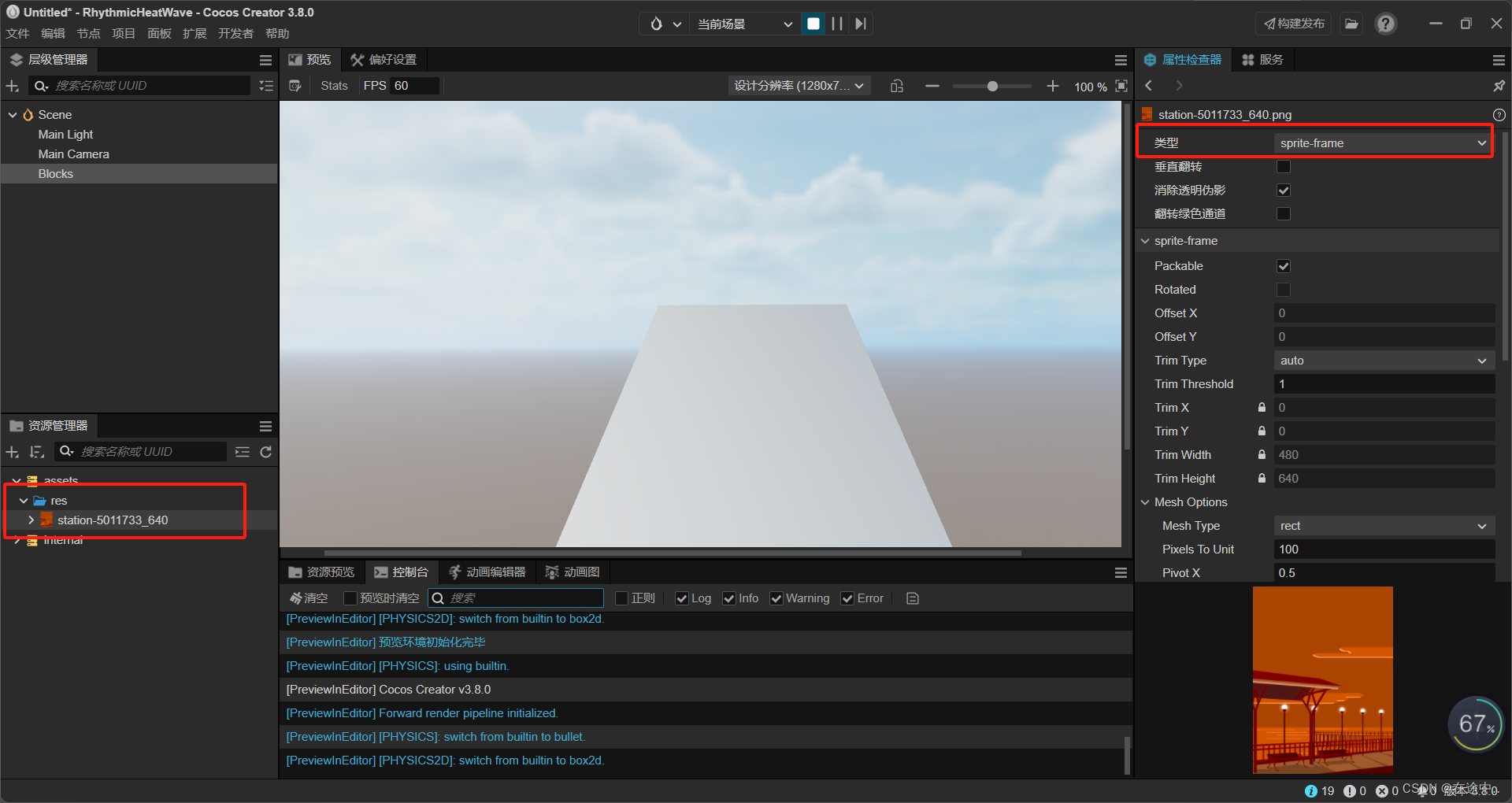
Cocos Creator加入图片没有被识别
原因,需要更换类型,选择下图中的类型...

java double类型保留两位小数并去除后面多余的0
public static void main(String[] args) {double value9.100001;//保留两位小数String format String.format("%.2f", value);//去除多余的0String strValue new BigDecimal(format).stripTrailingZeros().toPlainString();System.out.println("strValue &q…...
)
C++学习寄录(九.多态)
1.多态基本概念 先来看这样的代码,我的本意是想要输出“小猫在说话”,但实际输出的却是“动物在说话”。这是因为地址早绑定,在代码编译阶段就已经确定了函数地址;如果想要实现既定目标,那么这个dospeak(&…...

【Linux基础开发工具】yum生态vim的配置与使用
目录 前言 1. Linux 软件包管理器 yum 1.1 什么是yum 1.2 快速上手yum 1.3 yum生态 2. Linux编辑器vim 2.1 vim的模式 2.2 vim使用技巧 3. vim编辑器辅助功能配置 3.1 配置 3.2 用户sudo权限配置 总结 前言 Linux基础指令与权限之后,Linux系统开发工具的使用…...

java-HashMap、TreeMap、LinkedHashMap、ArrayList、LinkedList使用笔记
背景 Map<String, Integer> unsortedMap new HashMap<>(); unsortedMap.put("One", 1); unsortedMap.put("Two", 2); unsortedMap.put("Three", 3); unsortedMap.put("Four", 4); 一、关于排序 TreeMap&#…...

Oracle中mybatis批量更新报错ORA-00933:SQL命令未正确结束
项目场景: 最近在开发项目的过程中遇见了这个问题:Oracle中批量更新的时候报错 ORA-00933:SQL命令未正确结束 问题描述 mybatis批量更新报错ORA-00933:SQL命令未正确结束 <foreach item"item" index"index&q…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
