SAP UI5 walkthrough step2 Bootstrap
我的理解,这就是一个引导指令
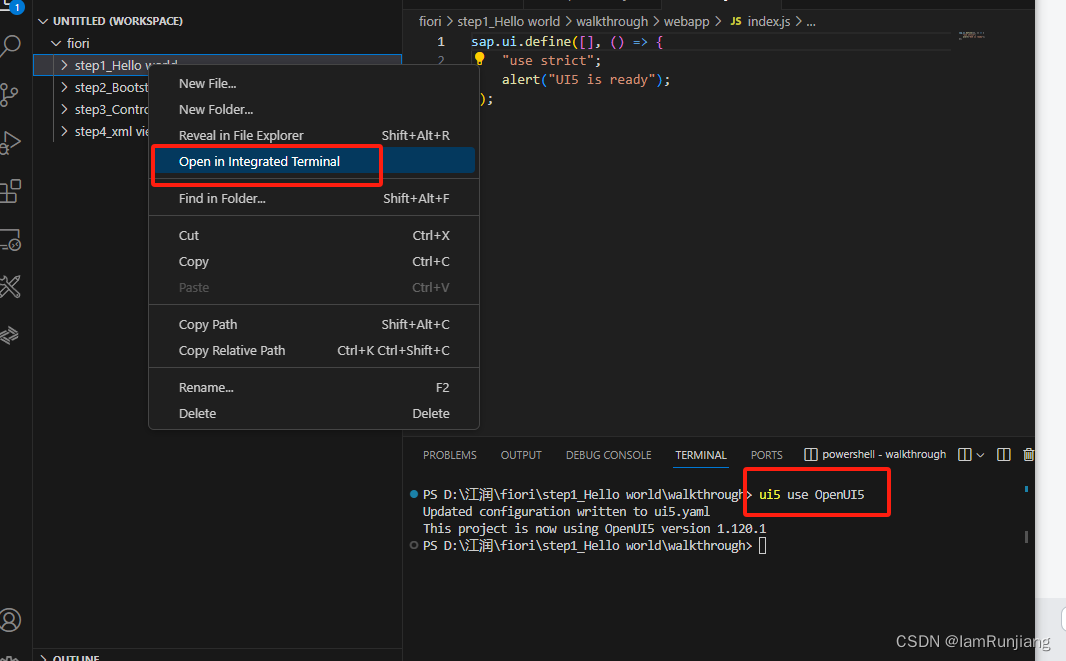
1.我们右键打开命令行--执行 ui5 use OpenUI5

2.执行命令:ui5 add sap.ui.core sap.m themelib_sap_horizon
执行完之后,会更新 yaml 文件

3.修改index.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>UI5 Walkthrough</title><scriptid="sap-ui-bootstrap"src="resources/sap-ui-core.js"data-sap-ui-theme="sap_horizon"data-sap-ui-libs="sap.m"data-sap-ui-compatVersion="edge"data-sap-ui-async="true"data-sap-ui-onInit="module:ui5/walkthrough/index"data-sap-ui-resourceroots='{"ui5.walkthrough": "./"}'></script>
</head>
<body>
<div>Hello World</div>
</body>
</html>In this step, we load the SAPUI5 framework from the webserver provided by UI5 Tooling and initialize the core modules with the following configuration options:
- The
idattribute of the<script>tag has to be exactly"sap-ui-bootstrap"to ensure proper booting of the SAPUI5 runtime. -
The
srcattribute of the<script>tag tells the browser where to find the SAPUI5 core library – it initializes the SAPUI5 runtime and loads additional resources, such as the libraries specified in thedata-sap-ui-libsattribute. -
The SAPUI5 controls support different themes. We choose
sap_horizonas our default theme. -
We specify the required UI library
sap.m, which contains the UI controls we need for this tutorial. -
To make use of the most recent functionality of SAPUI5 we define the compatibility version as
edge. -
We configure the bootstrapping process to run asynchronously. This means that the SAPUI5 resources can be loaded simultaneously in the background for performance reasons.
- We define the module to be loaded initially in a declarative way. With this, we avoid directly executable JavaScript code in the HTML file. This makes your app more secure. We'll create the script that this refers to further down in this step.
-
We tell SAPUI5 core that resources in the
ui5.walkthroughnamespace are located in the same folder asindex.html.
注意 这里src 的输入值是resources/sap-ui-core.js
我们需要先将resources文件先建立,并从从”https://openui5.hana.ondemand.com/resources/sap-ui-core.js“中将此文件保存进去

或者直接将src 的输入值改为 https://openui5.hana.ondemand.com/resources/sap-ui-core.js
这样之后才能正常加载
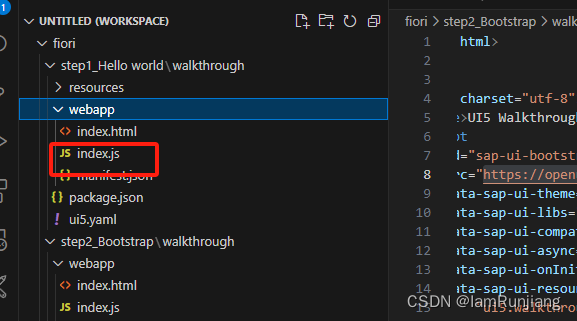
4.在webapp文件下创建一个index.js的文件

sap.ui.define([], () => {"use strict";alert("UI5 is ready");
});
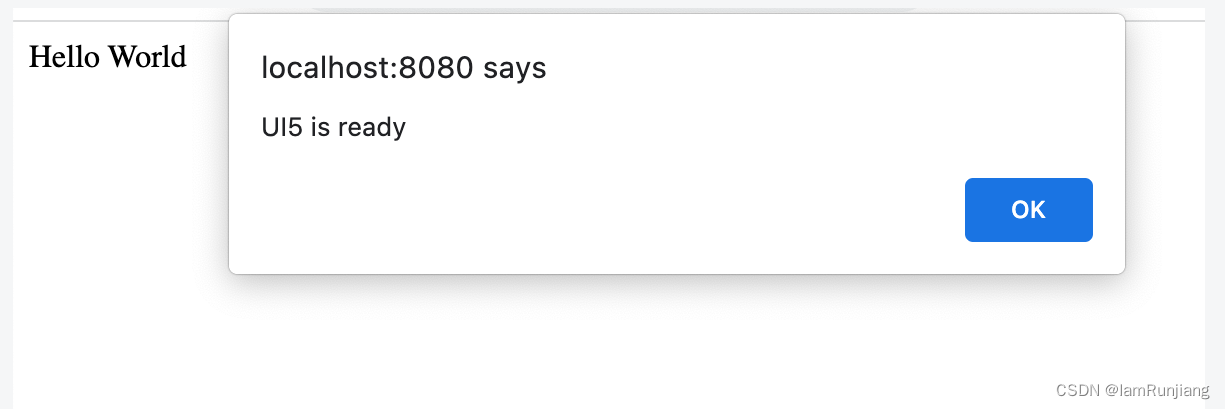
5.输入npm start 结果如下

相关文章:

SAP UI5 walkthrough step2 Bootstrap
我的理解,这就是一个引导指令 1.我们右键打开命令行--执行 ui5 use OpenUI5 2.执行命令:ui5 add sap.ui.core sap.m themelib_sap_horizon 执行完之后,会更新 yaml 文件 3.修改index.html <!DOCTYPE html> <html> <head&…...

Gemini:定义下一代人工智能的里程碑
Google最近发布号称世界最强的大模型"Gemini",其强大多模态LLM,标志着AI技术的一个新时代。 Gemini作为"迄今为止最强大的AI模型"之一,其独特之处在于它融合了多种模式的处理能力,能够同时理解和生成文本、代…...

一些系统日常运维命令和语句
一、前言 记录一些日常系统运维的命令和语句 二、linux命令与语句 1、linux查看各目录使用磁盘情况 du -h /home home为目录 du -h /home 2.查看内存使用情况 free -h 3、查看进程和CPU使用情况 top top 三、数据库语句 1、统计mysql数据库表数量 SELECT COUNT(*) A…...

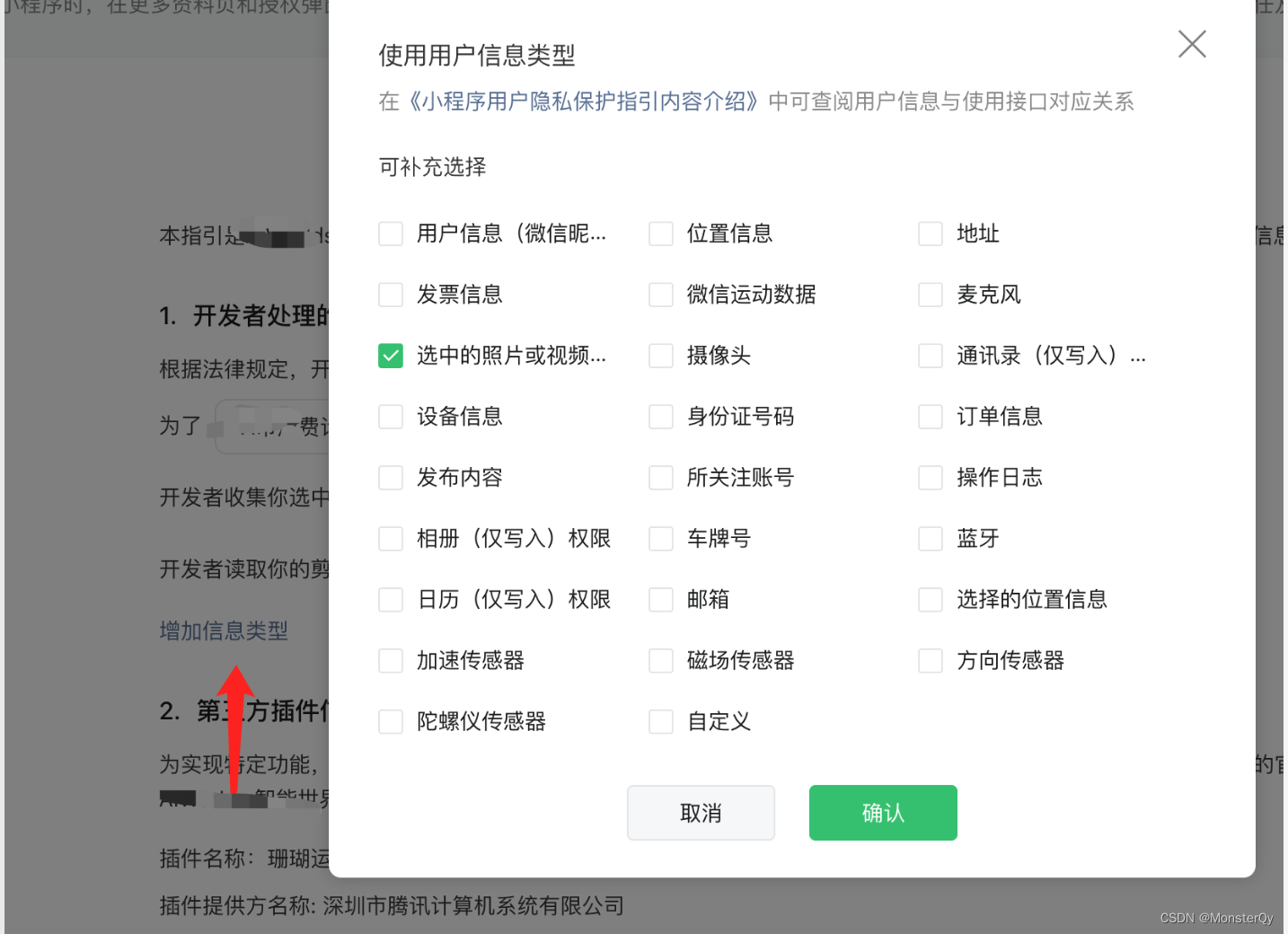
微信小程序uni.chooseImage()无效解决方案
Bug场景: 微信小程序在上传图片时可以通过 uni.chooseImage()方案进行上传,这里不再赘述具体参数。一直项目都可以正常使用,突然有一天发现无法使用该方法,于是查了一下,发现是用户隐私协议问题。故记录一下解决方案。…...

Rust深入浅出:编程的深邃大海中的奇妙冒险
第一章:前言 欢迎来到Rust的深邃大海,这里是一片充满挑战和奇妙冒险的领域。在这篇文章中,我们将深入浅出,探索Rust编程语言的深层次特性,并通过诙谐而深刻的方式,带你走进这个奇妙的编程世界。 第二章&a…...

go-zero开发入门-API网关开发示例
开发一个 API 网关,代理 https://blog.csdn.net/Aquester/article/details/134856271 中的 RPC 服务。 网关完整源代码 // file: main.go package mainimport ("flag""fmt""github.com/zeromicro/go-zero/core/conf""github.c…...

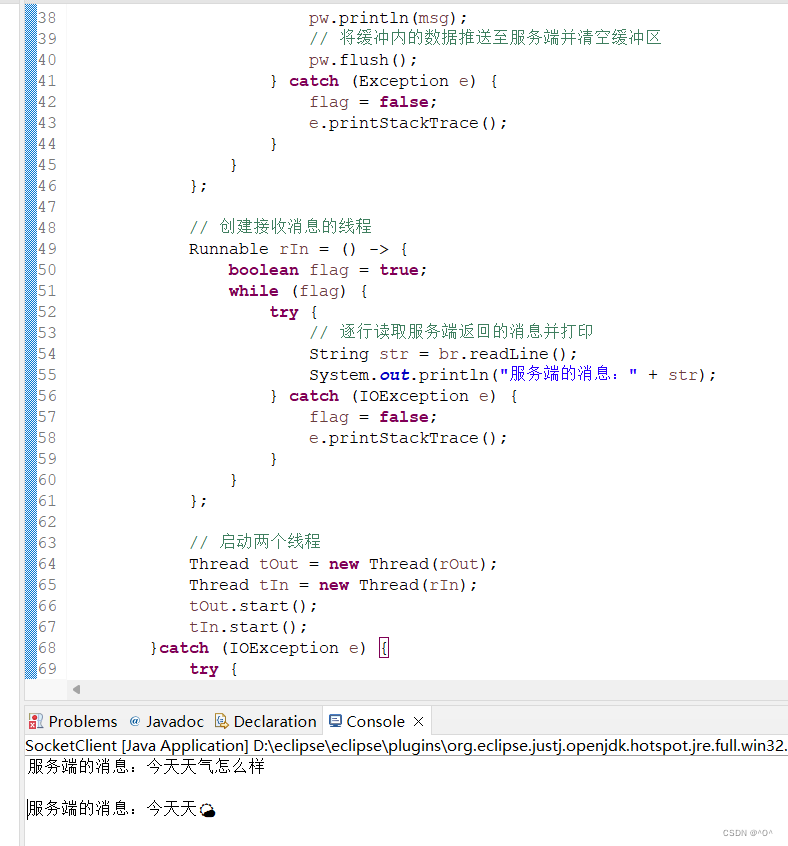
TCP一对一通信
package 二十一章; import java.io.*; import java.net.ServerSocket; import java.net.Socket; import java.util.Scanner;/*** Socket服务端**/ public class SocketServer {public static void main(String[] args) {ServerSocket ss null;Socket s null;try {// 创建监听…...

laravel DB::connection 报错 Database connection [{$name}] not configured
DB::connection(mysql2);//不是连接数据库名...

快捷支付是什么?快捷支付好申请吗?
快捷支付是指用户在购买商品时,不需要打开网上银行,只需提供银行卡号码、户名、手机号码等信息,银行验证手机号码的正确性,输入动态密码即可完成支付,无需打开网上银行。持卡人将银行卡绑定到第三方支付应用程序&#…...

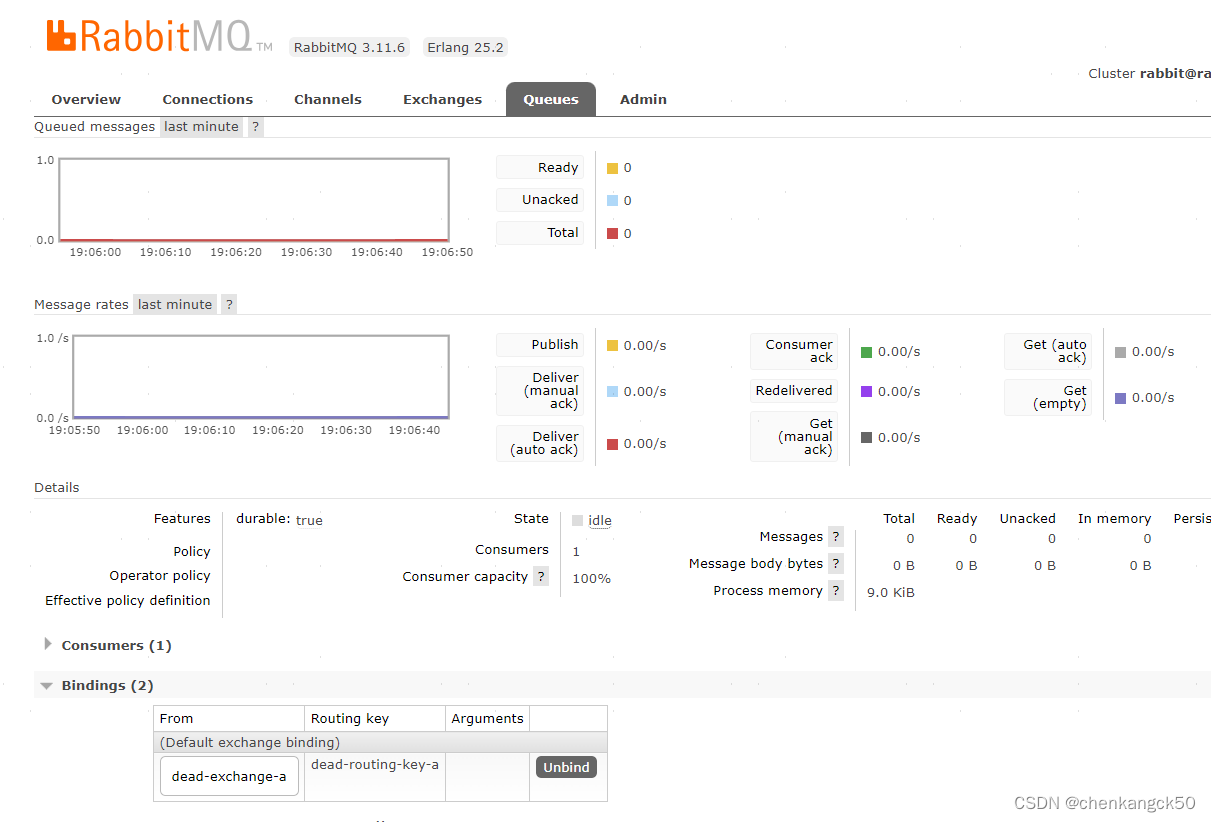
如何在Spring Boot中集成RabbitMQ
如何在Spring Boot中集成RabbitMQ 在现代微服务架构中,消息队列(如RabbitMQ)扮演了关键的角色,它不仅能够提供高效的消息传递机制,还能解耦服务间的通信。本文将介绍如何在Spring Boot项目中集成RabbitMQ,…...

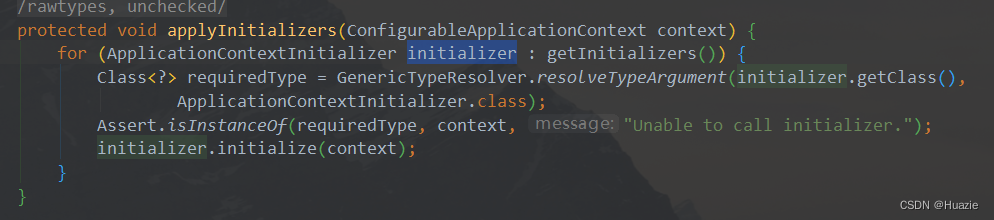
【Spring Boot 源码学习】ApplicationContextInitializer 详解
Spring Boot 源码学习系列 ApplicationContextInitializer 详解 引言往期内容主要内容1. 初识 ApplicationContextInitializer2. 加载 ApplicationContextInitializer3. ApplicationContextInitializer 的初始化 总结 引言 书接前文《初识 SpringApplication》,我们…...

软考2018下午第六题改编逻辑(状态模式)
在状态模式中,我们创建表示各种状态的对象和一个行为随着状态对象改变而改变的 context 对象 package org.example.状态模式.软考航空;/*** author lst* date 2023年12月07日 15:37*/ class FrequentFlyer {CState state;double flyMiles;public FrequentFlyer() {…...

基于深度学习的典型目标跟踪算法
目标跟踪是计算机视觉领域中一个重要的任务,它涉及在视频序列中持续地定位和追踪目标对象。以下是一些常见的深度学习目标跟踪算法: Siamese Network: Siamese网络是一种孪生网络结构,它通过将目标图像与周围环境进行对比,学习目…...

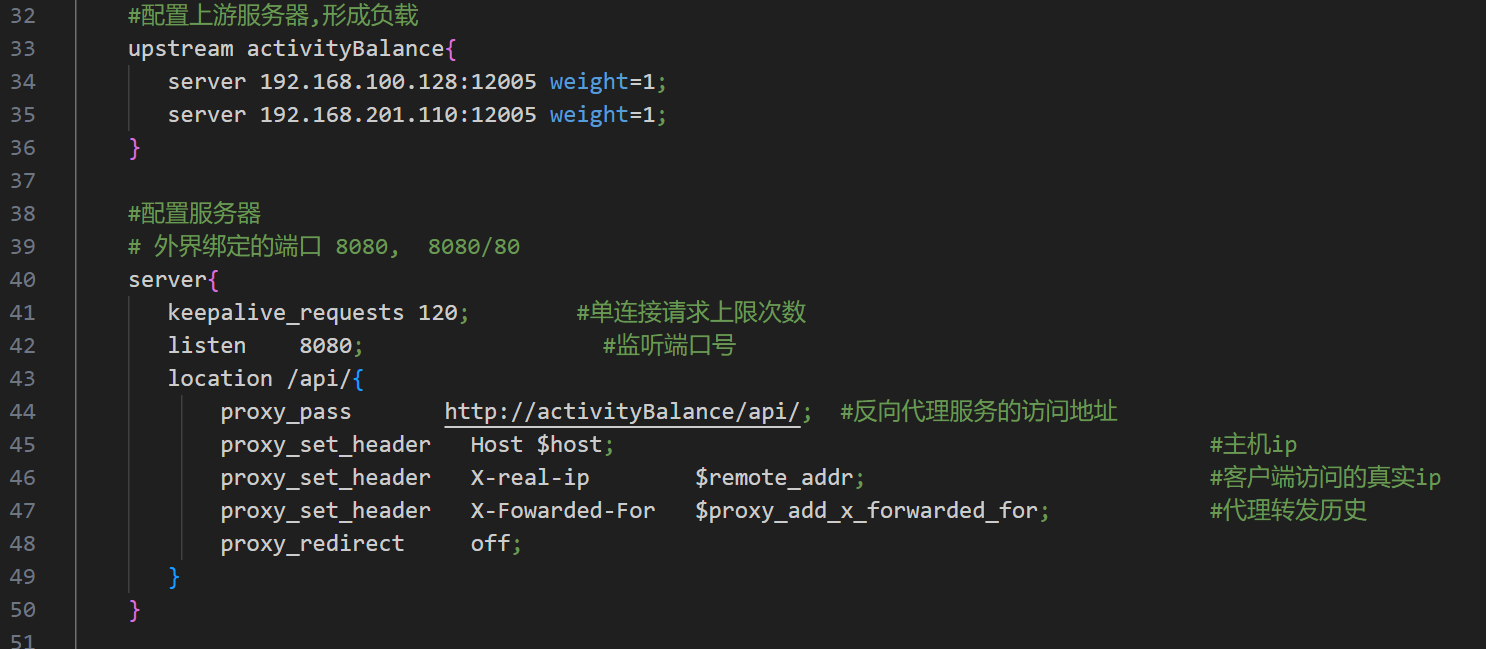
docker搭建nginx实现负载均衡
docker搭建nginx实现负载均衡 安装nginx 查询安装 [rootlocalhost ~]# docker search nginx [rootlocalhost ~]# docker pull nginx准备 创建一个空的nginx文件夹里面在创建一个nginx.conf文件和conf.d文件夹 运行映射之前创建的文件夹 端口:8075映射80 docker…...

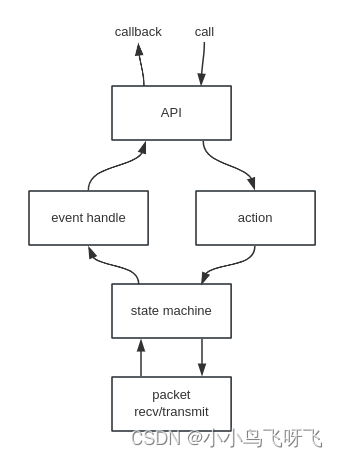
Android蓝牙协议栈fluoride(二) - 软件框架
概述 fluoride 协议栈在整个软件框架中作为一个中间件的角色,向上对接APP,向下对接蓝牙芯片。fluoride采用C语言实现,与APP(Jave)通信采用JNI机制;与蓝牙芯片通信使用HCI硬件接口(HCI软件协议参考蓝牙核心规范&#x…...

IDEA中的Postman!
Postman是大家最常用的API调试工具,那么有没有一种方法可以不用手动写入接口到Postman,即可进行接口调试操作?今天给大家推荐一款IDEA插件:Apipost Helper,写完代码就可以调试接口并一键生成接口文档!而且还…...

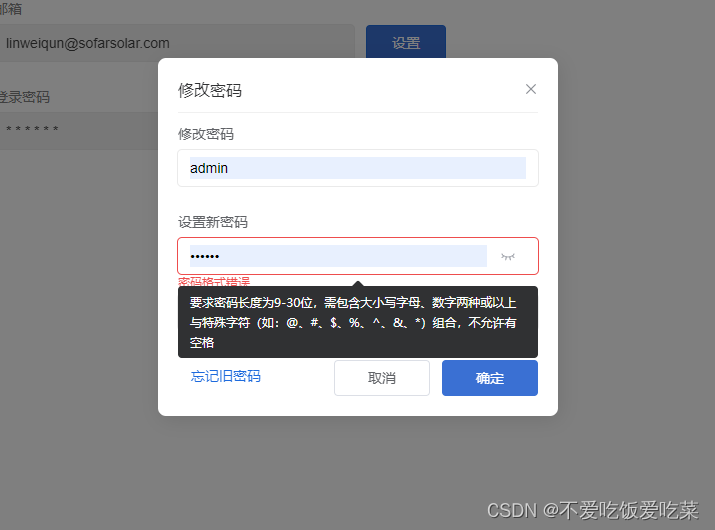
el-tooltip (element-plus)修改长度
初始状态: 修改后: 就是添加 :teleported"false",问题解决!!! <el-tooltipeffect"dark"content"要求密码长度为9-30位,需包含大小写字母、数字两种或以上与特殊字…...

Verilog学习 | 用initial语句写出固定的波形
initial beginia 0;ib 1;clk 0;#10ia 1; #20ib 0;#20ia 0; endalways #5 clk ~clk; 或者 initial clk 0;initial beginia 0;#10ia 1; #40ia 0; endinitial beginib 1;#30 ib 0; endalways #5 clk ~clk;...

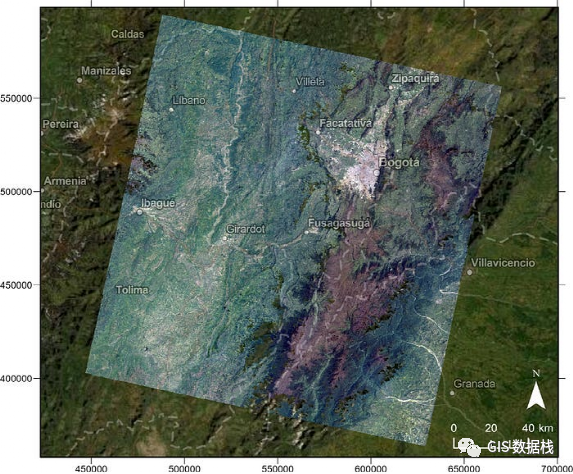
使用arcpy移除遥感影像云层
先讲思路,然后上代码: 去除云层 思路1: 如果同一地理区域的多个图像,其中一些部分有丰富的云,而另一些部分没有云,则可以将它们组合起来,以便无云的部分替代多云的部分。这种方法很简单&…...

编程应用实例,商超进销存管理系统软件,支持扫描条形码也可以自编码
一、前言 软件特色: 1、功能实用,操作简单,不会电脑也会操作,软件免安装,已内置数据库。软件在关闭的时候,可以设置会员数据备份到U盘,数据本机备份一份,U盘备份一份,双…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
