轮播插件Slick.js使用方法详解
相比于Swiper而选择使用Slick.js的原因主要是因为其兼容不错并且在手机端的滑动效果更顺畅
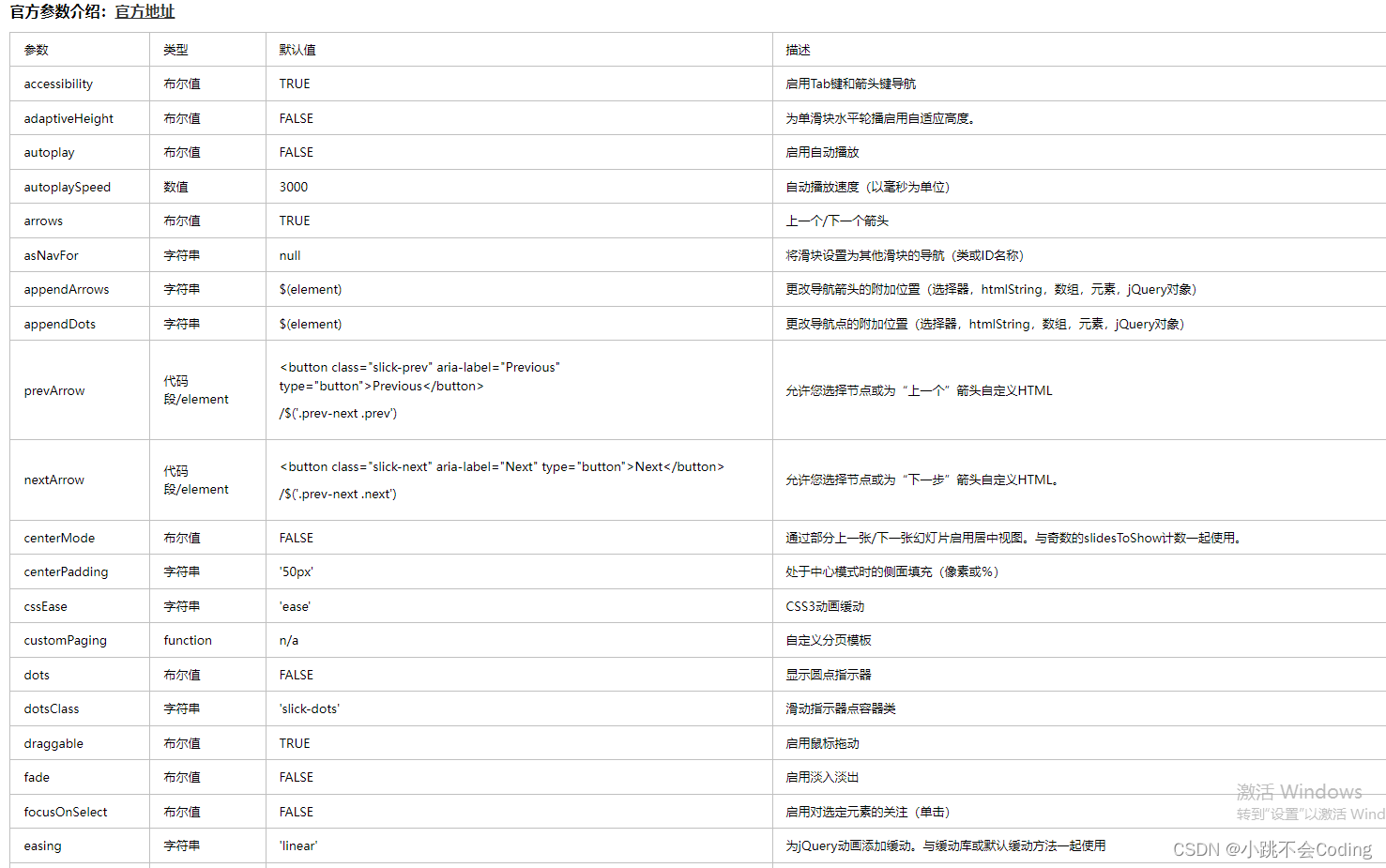
参数:


1.基本使用:一般使用只需前十个属性
$('.box ul').slick({autoplay: true, //是否自动播放pauseOnHover: false, //鼠标悬停暂停自动播放speed: 1500, //切换动画速度autoplaySpeed: 5000, //自动播放速度slidesToShow: 1, //要显示的动画速度swipeToSlide: true, //允许用户直接拖动或滑动到幻灯片上touchThreshold: 100, //更换幻灯片需滑动宽度(1 / touchThreshold)centerMode: true, //启动居中centerPadding: '0', //处于中心模式时的侧面填充(像素或%)arrows: false, //是否开启左右切换draggable: true, //是否启用鼠标拖动rows: 2, //显示几行,默认为 1vertical: false, //是否开启垂直滑动模式verticalSwiping: false, //是否开启垂直滑动切换});
2.轮播效果:
fade:true // 开启渐隐切换模式
// 进阶,添加缓动
cssEase: 'cubic-bezier(0.7, 0, 0.3, 1)' // 自定义缓动
cssEase: 'linear', // 缓动库缓动// 不间断轮播演示,即利用缓动库实现轮播没有停顿
$('#index-body .gallery .gallery-box ul').slick({autoplay: true,pauseOnHover: true,speed: 4000,autoplaySpeed: 0,slidesToShow: 3,touchThreshold: 100,cssEase: 'linear',
});
3.将两个序列关联起来:(.list ul li是列表,.box ol 是幻灯片)
$('.box ol').on('beforeChange', function(event, slick, currentSlide, nextSlide){$(".list ul li").eq(nextSlide).addClass('active').siblings().removeClass('active');});
});
<div class="list"><ul class="time"><li class="line">2003</li><li class="line">2001</li><li class="line">1998</li></ul><div class="small"></div></div><div class="box"><ol><li><div class="grid"><div class="left"><span>1998 year</span><h4>第一个幻灯片</h4><div class="con">1998 ind</div><div class="more"><a class="prev">previous</a><a class="next">next 2000</a></div></div><div class="right"><div class="img-box"><img src="1.img"></div></div></div></li>
<li>
<div class="grid"><div class="left"><span>2001 year</span><h4>第一个幻灯片</h4><div class="con">this is 2001</div><div class="more"><a class="prev">previous</a><a class="next">next 2000</a></div></div><div class="right"><div class="img-box"><img src="1.img"></div></div></div>
</li>
<li>
<div class="grid"><div class="left"><span>2003 year</span><h4>第一个幻灯片</h4><div class="con">this is 2003</div><div class="more"><a class="prev">previous</a><a class="next">next 2000</a></div></div><div class="right"><div class="img-box"><img src="1.img"></div></div></div>
</li></ol>
</div> <!-- JS: --><script>
$('.box ol').slick({
// autoplay: true,
pauseOnHover: false,
speed: 1500,
autoplaySpeed: 5000,
slidesToShow: 1,
swipeToSlide: true,
touchThreshold: 100,
centerMode: true,
centerPadding: '0',
prevArrow: $('.box .left .more a.prev'),
nextArrow: $('.box .left .more a.next'),
});$('.list .time').on('beforeChange', function(event, slick, currentSlide, nextSlide) {
var i = (nextSlide ? nextSlide : 0) + 1;
$(".list .small").text(i + '/' + slick.slideCount);
$('.box ol').slick('slickGoTo', nextSlide);
});
</script>
点击列表元素获得对应Index给幻灯片,使切换到对应的幻灯片(.list ul li是列表,.box ol 是幻灯片)
$(".list ul li").click(function() {$('.box ol').slick('slickGoTo', $(this).index());$(this).addClass('active').siblings().removeClass('active');});
相关文章:

轮播插件Slick.js使用方法详解
相比于Swiper而选择使用Slick.js的原因主要是因为其兼容不错并且在手机端的滑动效果更顺畅 参数: 1.基本使用:一般使用只需前十个属性 $(.box ul).slick({autoplay: true, //是否自动播放pauseOnHover: false, //鼠标悬停暂停自动播放speed: 1500, //…...

postgresql pg_hba.conf 配置详解
配置文件之pg_hba.conf介绍 该文件用于控制访问安全性,管理客户端对于PostgreSQL服务器的访问权限,内容包括:允许哪些用户连接到哪个数据库,允许哪些IP或者哪个网段的IP连接到本服务器,以及指定连接时使用的身份验证模…...

使用粗糙贴图制作粗纹皮革手提包3D模型
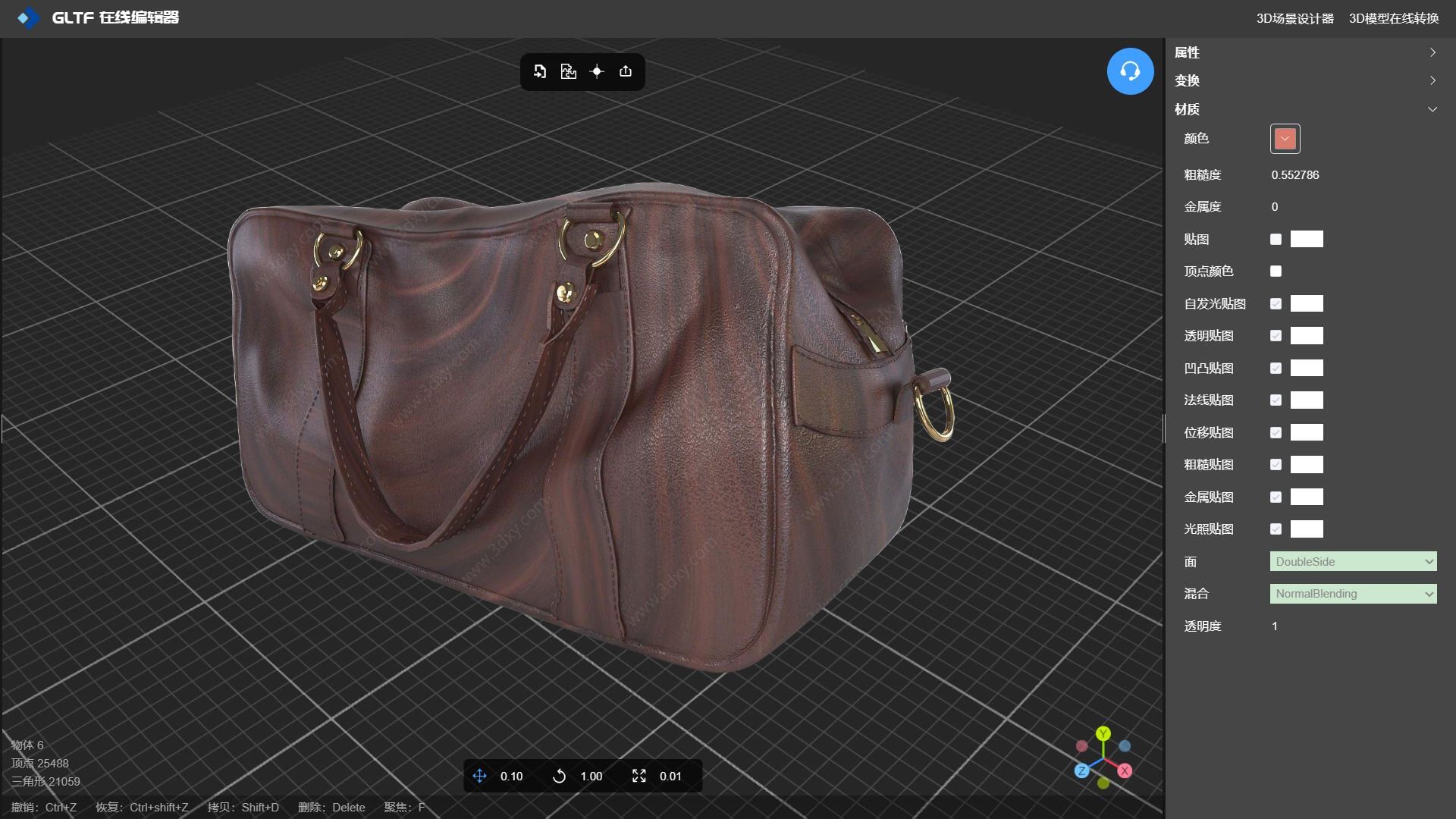
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

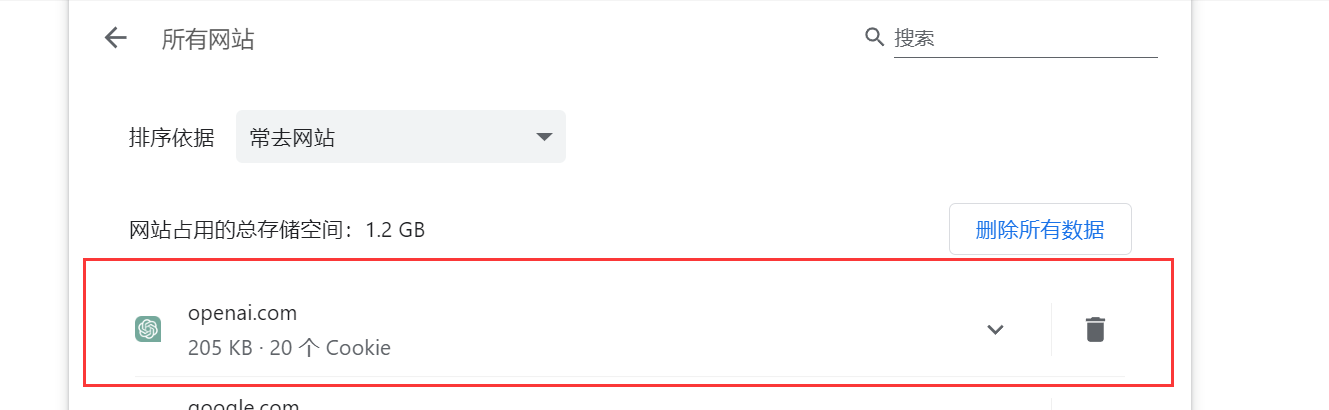
Chrome清除特定网站的Cookie,从而让网址能正常运行(例如GPT)
Chrome在使用某些网址的时候,例如GPT的时候,可能会出现无法访问这个网址的情况,就是点不动啥的 只需要把你需要重置的网址删除就好了...

history路由解决刷新出现404的问题
本文具体重点介绍怎么解决浏览器路由(history模式)解决404的问题。 在项目打包上线时,如果采用的是哈希模式,不会出现404,原因是 url 中 # 号后面的内容不会发给后端当作资源路径请求服务器。 具体流程(哈…...

ubuntu22下使用nvidia 2080T显卡部署pytorch
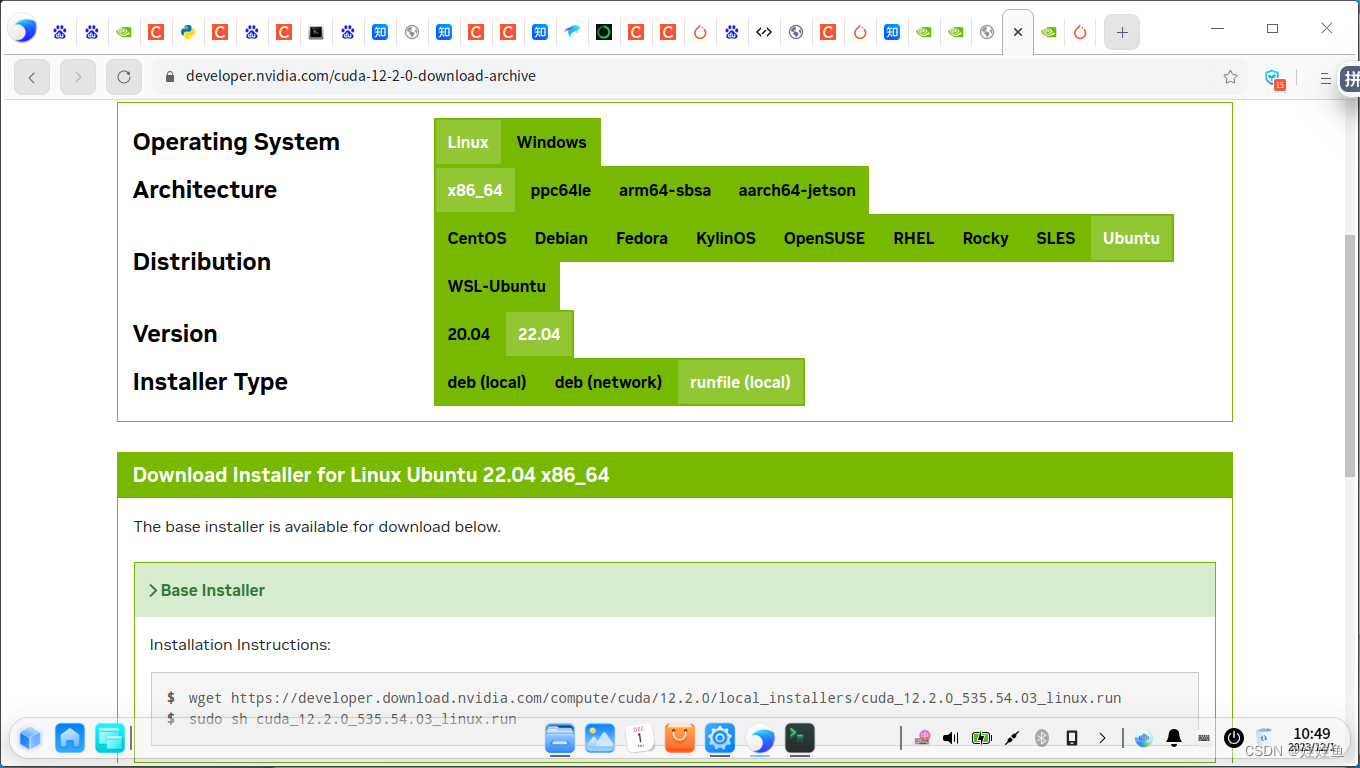
1.直接到NVIDA官网下载相应的驱动,然后安装官方驱动 | NVIDIA 2.下载相应版本cuda,并安装,安装时不安装驱动 3.conda install pytorch2.1.0 torchvision0.16.0 torchaudio2.1.0 pytorch-cuda12.1 -c pytorch -c nvidia 安装pytorch。 安装…...

【Spark基础】-- 理解 Spark shuffle
目录 前言 1、什么是 Spark shuffle? 2、Spark 的三种 shuffle 实现 3、参考 前言 以前,Spark 有3种不同类型的 shuffle 实现。每种实现方式都有他们自己的优缺点。在我们理解 Spark shuffle 之前,需要先熟悉 Spark 的 execution model 和一些基础概念,如:MapReduce、…...

软件测试入门:静态测试
什么是静态测试 顾名思义,这里的静态是指程序的状态,即在不执行代码的情况下检查软件应用程序中的缺陷。进行静态测试是为了仅早在开发的早期阶段发现程序缺陷,因为这样可以更快速地识别缺陷并低成本解决缺陷,它还有助于查找动态测…...

力扣labuladong一刷day30天二叉树
力扣labuladong一刷day30天二叉树 文章目录 力扣labuladong一刷day30天二叉树一、654. 最大二叉树二、105. 从前序与中序遍历序列构造二叉树三、106. 从中序与后序遍历序列构造二叉树四、889. 根据前序和后序遍历构造二叉树 一、654. 最大二叉树 题目链接:https://…...

【云原生-K8s】检查yaml文件安全配置kubesec部署及使用
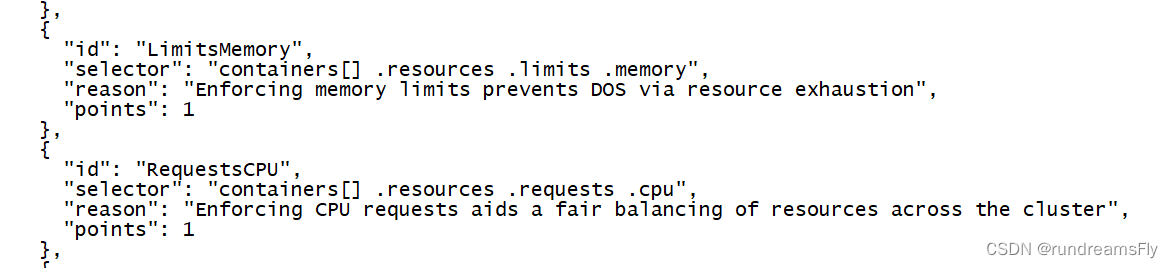
基础介绍基础描述特点 部署在线下载百度网盘下载安装 使用官网样例yamlHTTP远程调用安全建议 总结 基础介绍 基础描述 Kubesec 是一个开源项目,旨在为 Kubernetes 提供安全特性。它提供了一组工具和插件,用于保护和管理在 Kubernetes 集群中的工作负载和…...

LeetCode力扣每日一题(Java):20、有效的括号
一、题目 二、解题思路 1、我的思路 我看到题目之后,想着这可能是力扣里唯一一道我能秒杀的题目了 于是一波操作猛如虎写出了如下代码 public boolean isValid(String s) {char[] c s.toCharArray();for(int i0;i<c.length;i){switch (c[i]){case (:if(c[i]…...

解决Flutter运行报错Could not run build/ios/iphoneos/Runner.app
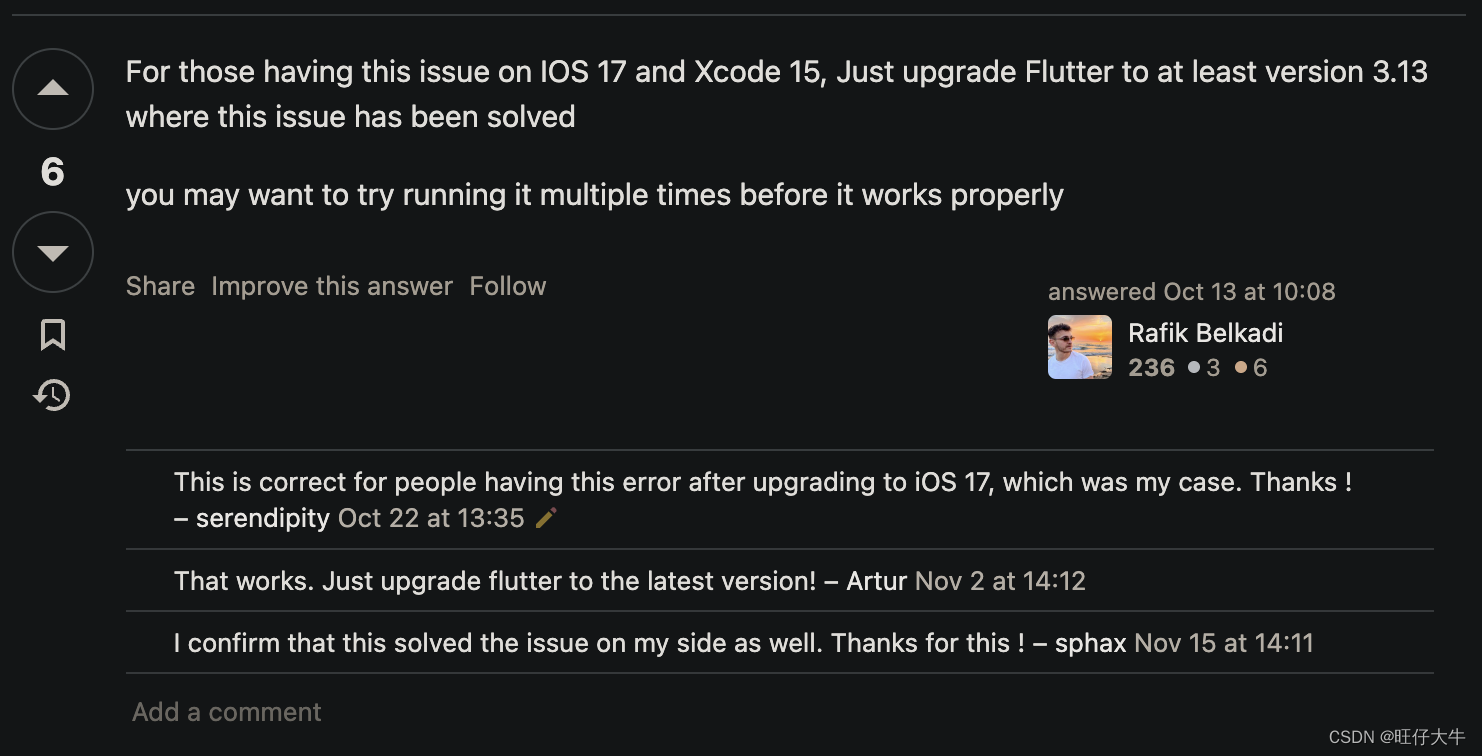
错误场景 更新了IOS的系统版本为最新的17.0, 运行报以下错误 Launching lib/main.dart on iPhone in debug mode... Automatically signing iOS for device deployment using specified development team in Xcode project: GN3DCAF71C Running Xcode build... Xcode build d…...

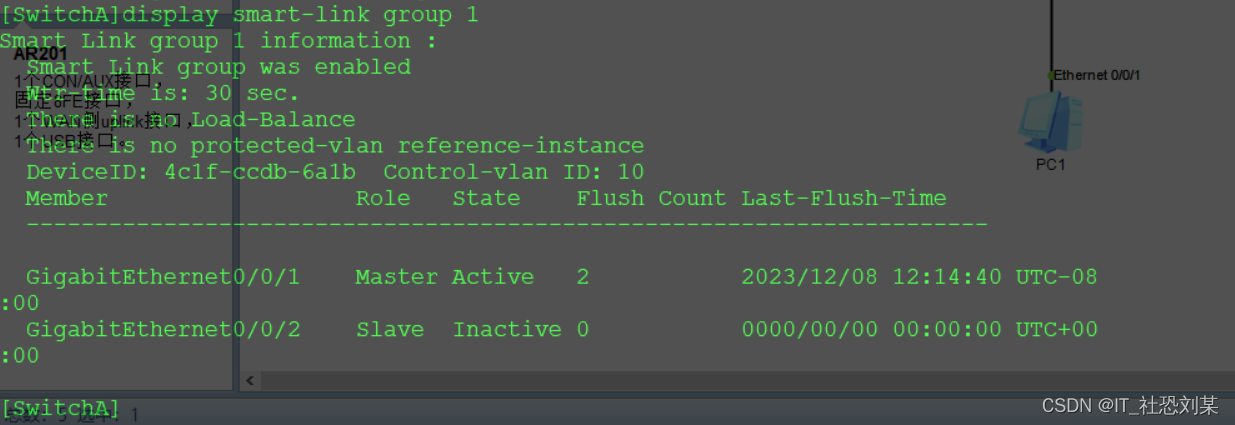
配置Smart Link主备备份示例
目录 实验拓扑 组网需求 配置思路 配置步骤 1.配置VLAN信息 2.在SwitchA上创建Smart Link备份组,并指定端口角色 3.使能回切功能并设置回切时间 4.使能发送Flush报文功能 5.使能接受Flush报文功能 验证配置结果 实验拓扑 组网需求 如上图所示,…...

03-微服务架构构建之微服务拆分
文章目录 前言一、微服务拆分的原则二、微服务拆分的时机三、微服务拆分的方法总结 前言 微服务架构是将一个单体应用程序拆分为一个个独立且保持松耦合的服务的一种架构方式,每个服务有着独立的数据库并且能独立运行部署。微服务架构的构建过程中,第一…...

Linus:我休假的时候也会带着电脑,否则会感觉很无聊
目录 Linux 内核最新版本动态 关于成为内核维护者 代码好写,人际关系难处理 内核维护者老龄化 内核中 Rust 的使用 关于 AI 的看法 参考 12.5-12.6 日,Linux 基金会组织的开源峰会(OSS,Open Source Summit)在日…...

快速排序的新用法
普通快排 简介 快速排序是一种高效的排序算法,利用分治的思想进行排序。它的基本原理是在待排序的n个数据中任取一个数据为分区标准,把所有小于该排序码的数据移到左边,把所有大于该排序码的数据移到右边,中间放所选记录&#x…...

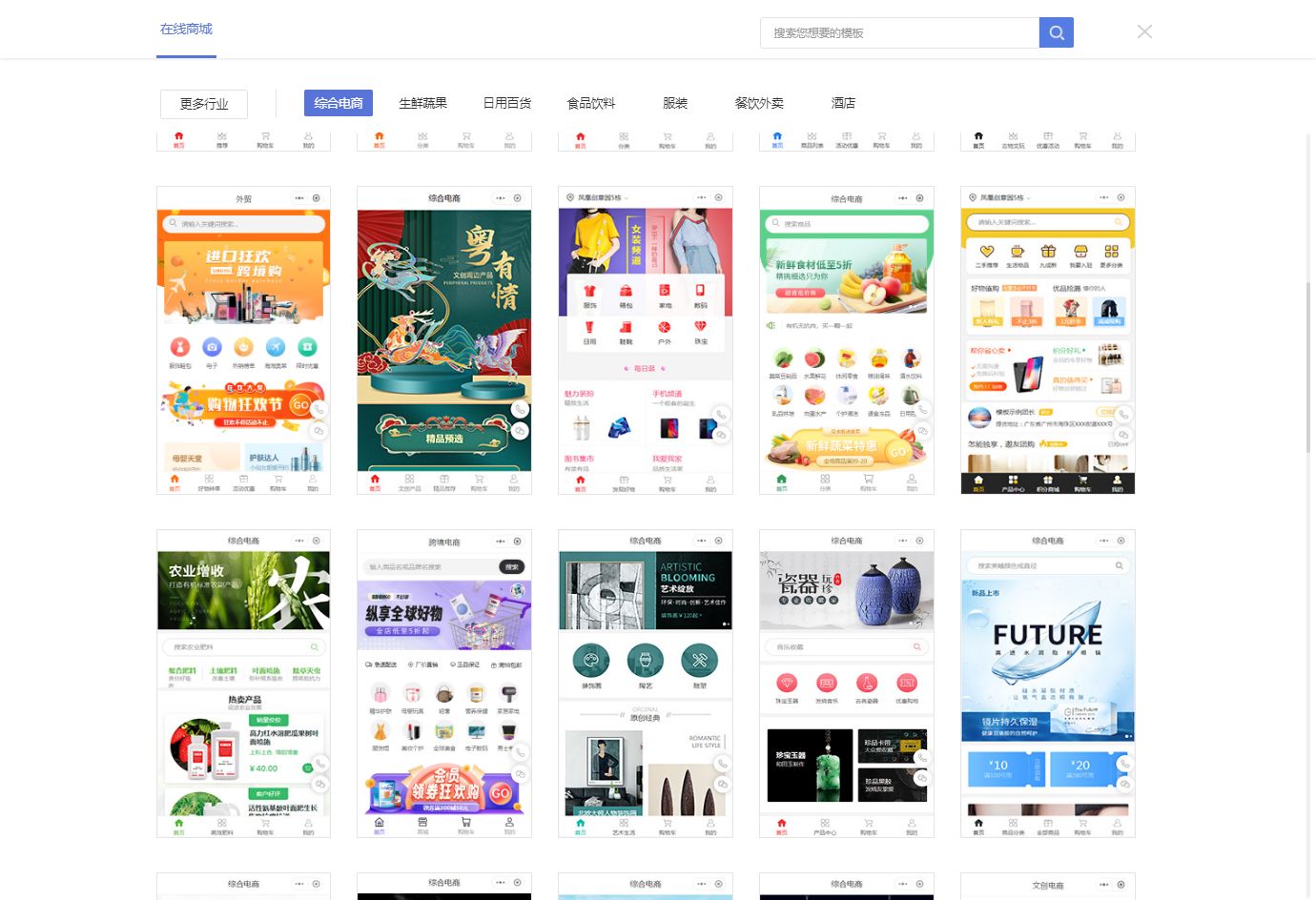
利用乔拓云SAAS系统,快速、高效搭建小程序
a-service,软件即服务)系统来搭建他们的微信小程序。SAAS系统作为一种创新的软件应用模式,将软件作为一种服务提供给用户,为用户提供了更高效、更便捷的解决方案。本文将探讨为什么越来越多的商家选择使用乔拓云这种SAAS系统搭建小…...

Kubernetes(K8s 1.27.x) 快速上手+实践,无废话纯享版
文章目录 1 基础知识1.1 K8s 有用么?1.2 K8s 是什么?1.3 k8s 部署方式1.4 k8s 环境解析 2 环境部署2.1 基础环境配置2.2 容器环境操作2.3 cri环境操作2.4 harbor仓库操作2.5 k8s集群初始化2.6 k8s环境收尾操作 3 应用部署3.1 应用管理解读3.2 应用部署实…...

非常抱歉的通知
非常感谢有这么多的同志向我提问一些问题,也非常感谢很多的同志可以看我的学习文章,这次大概有四五个月没有上csdn,看到了许多同志的疑问和慰问,我也很感动,但是由于我自己以及其他的原因,我现在打算以考编…...

rust 包模块组织结构
一个包(package)可以拥有多个二进制单元包及一个可选的库单元包。随着包内代码规模的增长,你还可以将代码拆分到独立的单元包(crate)中,并将它作为外部依赖进行引用。 RUST提供了一系列的功能来帮助我们管…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
