harmony开发之Text组件的使用
TextInput、TextArea是输入框组件,通常用于响应用户的输入操作,比如评论区的输入、聊天框的输入、表格的输入等,也可以结合其它组件构建功能页面,例如登录注册页面。

图片来源黑马程序员
Text组件的使用:
文本显示组件有两种方式,一种是字符串string,一种是读取指定的string格式的字符串!
可以实现,根据限定词,切换指定的国家语言,从而实现设备走向国家化!
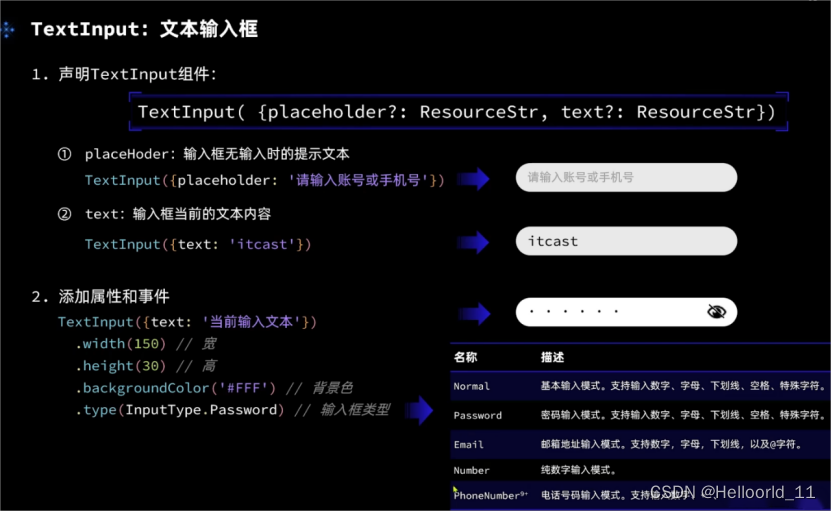
Textinput组件的使用:

TextInput有5种可选类型,分别为Normal基本输入模式、Password密码输入模式、Email邮箱地址输入模式、Number纯数字输入模式、PhoneNumber电话号码输入模式。
设置无输入时的提示文本。
TextInput({placeholder:'我是提示文本'})
设置输入框当前的文本内容。
添加backgroundColor改变输入框的背景颜色。
源码部分如下:
@Entry
@Component
struct Index2 {@State imageWidth: number = 100build() {Column() {Row(){Image($r('app.media.icon')).width(this.imageWidth)//控制图片的大小}.width('100').height("100").justifyContent(FlexAlign.Center)Row(){Text($r('app.string.width_label')).fontSize(20).fontWeight(FontWeight.Bold)TextInput({text: this.imageWidth.toFixed(0)}).width(150).backgroundColor('#FFF').type(InputType.Number).onChange( value => { //获取输入this.imageWidth = parseInt(value)})}.width('100%').padding({left: 14, right: 14}).justifyContent(FlexAlign.SpaceBetween)Divider().width('91%')Row(){Button('缩小').width(80).fontSize(20).onClick(() => {if(this.imageWidth >= 10){this.imageWidth -= 10}})Button('放大').width(80).fontSize(20).onClick(() => {if(this.imageWidth < 300){this.imageWidth += 10}})}.width('100%').margin({ top: 35, bottom: 35 }).justifyContent(FlexAlign.SpaceEvenly)Slider({min: 100,max: 300,value: this.imageWidth,step: 10,}).width('100%').blockColor('#36D').trackThickness(5).showTips(true).onChange(value => {this.imageWidth = value})}.width('100%').height('100%')}
}文本框主要用于获取用户输入的信息,把信息处理成数据进行上传,绑定onChange事件可以获取输入框内改变的内容。
场景示例
用于表单的提交,在用户登录/注册页面,用户的登录或注册的输入操作。
TextInput().onChange((value: string) => {console.info(value);}).onFocus(() => {console.info('获取焦点');})TextArea(该组件从API Version 7开始支持。)
多行文本输入框组件,当输入的文本内容超过组件宽度时会自动换行显示。
除支持通用事件外(通用事件包含:宽高,内外边距。),还支持以下事件:
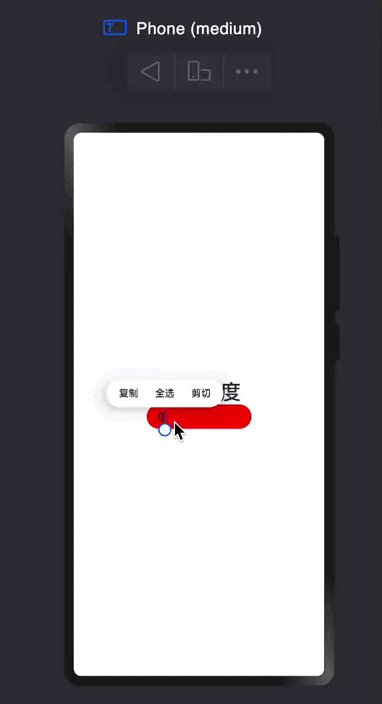
onCopy(callback:(value: string) => void)长按输入框内部区域弹出剪贴板后,点击剪切板复制按钮,触发该回调。当设置CopyOptions.None时,当前TextArea中的文字无法被复制或剪切,仅支持粘贴。
onCut(callback:(value: string) => void)长按输入框内部区域弹出剪贴板后,点击剪切板剪切按钮,触发该回调。
onPaste(callback:(value: string) => void)长按输入框内部区域弹出剪贴板后,点击剪切板粘贴按钮,触发该回调。
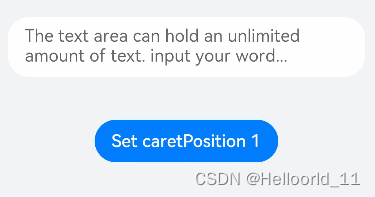
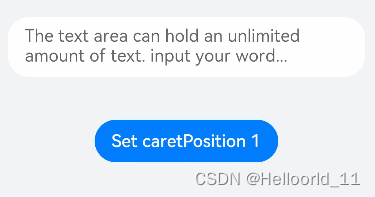
caretPosition(value: number): void 可以设置光标的位置。
示例代码如下:
// xxx.ets
@Entry
@Component
struct TextAreaExample {@State text: string = ''controller: TextAreaController = new TextAreaController()build() {Column() {TextArea({placeholder: 'The text area can hold an unlimited amount of text. input your word...',controller: this.controller}).placeholderFont({ size: 16, weight: 400 })//设置placeholder文本样式,包括字体大小,字体粗细,字体族,字体风格。目前仅支持默认字体族。.width(336).height(56).margin(20).fontSize(16).fontColor('#182431').backgroundColor('#FFFFFF').onChange((value: string) => {this.text = value})Text(this.text)Button('Set caretPosition 1').backgroundColor('#007DFF')//背景颜色.margin(15)//边距.onClick(() => {// 设置光标位置到第一个字符后this.controller.caretPosition(1)})}.width('100%').height('100%').backgroundColor('#F1F3F5')}
}
以上信息,来自官网手册
相关文章:

harmony开发之Text组件的使用
TextInput、TextArea是输入框组件,通常用于响应用户的输入操作,比如评论区的输入、聊天框的输入、表格的输入等,也可以结合其它组件构建功能页面,例如登录注册页面。 图片来源黑马程序员 Text组件的使用: 文本显示组…...

using meta-SQL 使用元SQL 六
%Table Syntax %Table(recname) Description Use the %Table construct to return the SQL table name for the record specified with recname. 使用%Table构造返回使用recname指定的记录的SQL表名。 This construct can be used to specify temporary tables for runn…...

如何将浮点数点左边的数每三位添加一个逗号,如 12000000.11 转化为『12,000,000.11』
// 方法二 function format1(number) {return Intl.NumberFormat().format(number); } // 方法三 function format2(number) {return number.toLocaleString("en"); }...

朴素贝叶斯 贝叶斯方法
朴素贝叶斯 贝叶斯方法 背景知识 贝叶斯分类:贝叶斯分类是一类分类算法的总称,这类算法均以贝叶斯定理为基础,故统称为贝叶斯分类。先验概率:根据以往经验和分析得到的概率。我们用 P ( Y ) P(Y) P(Y)来代表在没有训练数据前假设…...

探索鸿蒙 TextInput组件
TextInput 根据组件名字,可以得知他是一个文本输出框。 声明代码👇 TextInput({placeholder?:ResourceStr,text?:ResourceStr}); placeholder: 就是提示文本,跟网页开发中的placeholder一样的 text:输入框当前的文本内容 特殊属…...
)
CNN,DNN,RNN,GAN,RL+图像处理常规算法(未完待续)
好的,让我们先介绍一些常见的神经网络模型,然后再讨论图像处理的常规算法。 神经网络模型: 1. CNN(卷积神经网络) 原理: CNN主要用于处理图像数据。它包含卷积层、池化层和全连接层。卷积层通过卷积操作…...

C# 语法笔记
1.ref、out:参数传递的两种方式 ref:引用传递 using System; namespace CalculatorApplication {class NumberManipulator{public void swap(ref int x, ref int y){int temp;temp x; /* 保存 x 的值 */x y; /* 把 y 赋值给 x */y temp; /* 把 t…...

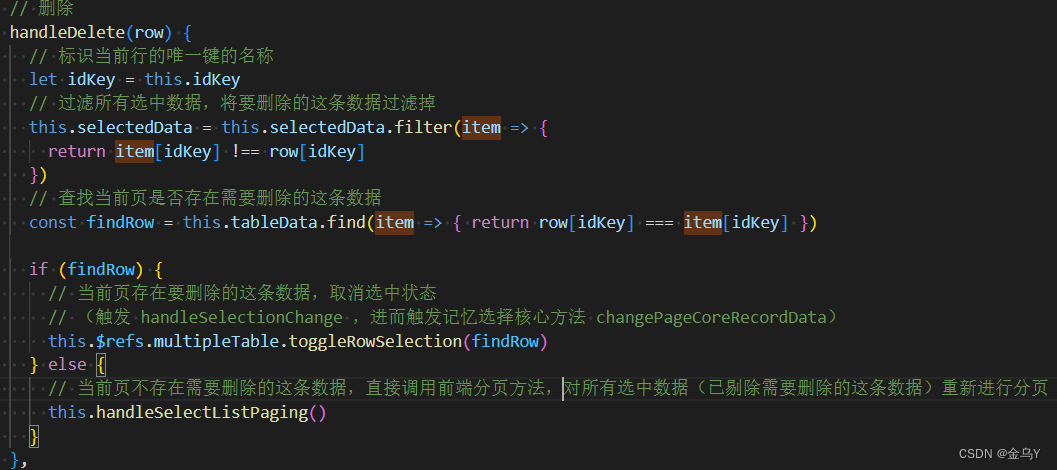
el-table 表格多选(后端接口搜索分页)实现已选中的记忆功能。实现表格数据和已选数据(前端分页)动态同步更新。
实现效果:(可拉代码下来看:vue-demo: vueDemo) 左侧表格为点击查询调用接口查询出来的数据,右侧表格为左侧表格所有选择的数据,由前端实现分页。 两个el-table勾选数据联动更新 实现逻辑: el-…...

Vue3自定义Hooks定义
在Vue3中,自定义Hooks的定义是通过创建一个函数来共享逻辑或状态,以便在多个组件之间重复使用。Vue3中的自定义Hooks与React中的自定义Hooks非常相似,但有一些细微的差别。 要定义一个自定义Hook,可以按照以下步骤进行操作&#x…...

为什么Java程序员需要掌握多线程?揭秘并发编程的奥秘
为什么Java程序员需要掌握多线程?揭秘并发编程的奥秘 个人简介前言多线程对于Java的意义📌1.提高程序性能:📌2 提高用户体验:📌3支持并发处理:📌4 资源共享和同步:&#…...
)
数组实现循环队列(新增一个空间)
目录 一、前言 1.如何实现循环? 2.如何判断队列为空? 3.如何判断队列为满? 二、循环队列的结构定义 三、循环队列的创建及其初始化 四、入队 五、出队 六、取队头元素 七、取队尾元素 八、判空 九、判满 十、销毁队列 一、前言 …...

Mysql 索引概念回顾
一、什么是索引 在关系数据库中,索引是一种单独的、物理的对数据库表中一列或多列的值进行排序的一种存储结构,它是某个表中一列或若干列值的集合和相应的指向表中物理标识这些值的数据页的逻辑指针清单。索引的作用相当于图书的目录,可以根据…...

基于SpringBoot+Vue学生成绩管理系统前后端分离(源码+数据库)
一、项目简介 本项目是一套基于SpringBootVue学生成绩管理系统,主要针对计算机相关专业的正在做bishe的学生和需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目可以直接作为bishe使用。 项目都经过严格调试,确…...

Hadoop集群破坏试验可靠性验证
集群环境说明: 准备5台服务器,hadoop1、hadoop2、hadoop3、hadoop4、hadoop5; 分别部署5个节点的zookeeper集群、hadoop集群、hbase集群 本次对于Hadoop集群测试主要分为五个方面: 手动进行datanode节点删除:&#…...

Notepad++ 安装TextFx插件失败
据说TextFx插件是Notepad常用插件之一;有很多格式化代码的功能;下面安装一下; 插件管理里面看一下,没有这个TextFx; 根据资料,先安装NppExec; 然后下一个5.9老版本的Notepad,如下图…...

探究Logistic回归:用数学解释分类问题
文章目录 前言回归和分类Logistic回归线性回归Sigmoid函数把回归变成分类Logistic回归算法的数学推导Sigmoid函数与其他激活函数的比较 Logistic回归实例1. 数据预处理2. 模型定义3. 训练模型4. 结果可视化 结语 前言 当谈论当论及机器学习中的回归和分类问题时,很…...

杨辉三角
打印n行杨辉三角,n<10。 输入格式: 直接输入一个小于10的正整数n。 输出格式: 输出n行杨辉三角,每个数据输出占4列。 输入样例: 5输出样例: 11 11 2 11 3 3 11 4 6 4 1代码长度限制 16 KB 时间限制 400 ms 内存限制 6…...

MS5228/5248/5268:2.7V 到 5.5V、 12/14/16Bit、内置基准、八通道数模转换器
MS5228/MS5248/MS5268 是一款 12/14/16bit 八通道输出的电压型 DAC ,内部集成上电复位电路、可选内部基准、接口采用四线串口模式, 最高工作频率可以到 40MHz ,可以兼容 SPI 、 QSPI 、 DSP 接口和 Microwire 串口。输出接到一个 …...

2024年江苏省职业院校技能大赛 信息安全管理与评估 第二阶段教师组 (样卷)
2024年江苏省职业院校技能大赛 信息安全管理与评估 第二阶段教师组 (样卷) 项目竞赛样题 本文件为信息安全管理与评估项目竞赛-第二阶段样题,内容包括:网络安全事件响应、数字取证调查、应用程序安全。 本次比赛时间为180分钟。 介绍 GeekSec专注技能竞…...

最新版IDEA专业版大学生申请免费许可证教学(无需学校教育邮箱+官方途径+非破解手段)
文章目录 前言1. 申请学籍在线验证报告2. 进入IDEA官网进行认证3. 申请 JB (IDEA) 账号4. 打开 IDEA 专业版总结 前言 当你进入本篇文章时, 你应该是已经遇到了 IDEA 社区版无法解决的问题, 或是想进一步体验 IDEA 专业版的强大. 本文是一篇学生申请IDEA免费许可证的教学, 在学…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
