Vue学习计划-Vue2--Vue核心(七)生命周期
抛出问题:一进入页面就开启一个定时器,每隔1秒count就加1,如何实现
示例:
<body>
<div id="app">{{ n }}<button @click="add">执行</button>
</div><script>let vm = new Vue({el: "#app",data:{n: 1},methods: {add(){// this.n ++setInterval(()=>{this.n ++},1000)}},// 特定时期调用特定函数(这就是 生命周期函数/钩子函数 )// 表示页面渲染完成之后mounted(){setInterval(()=>{this.n ++},1000) }})// 外部执行 不推荐,开启了定时器,最后要销毁的// setInterval(()=>{// vm.n ++// },1000)
</script>
</body>
下面正式进入生命周期
1. 生命周期
- 常用的生命周期钩子:
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
- 关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何消息
- 销毁后自定义事件会失效
- 一般不会在
beforeDestroy操作数据,因为即便操作数据,也不会在触发更新流程了 vm.$destroy():完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。
- vm的生命周期
- 将要创建 ==> 调用
beforeCreate函数 - 创建完毕 ==> 调用
created函数 - 将要挂载 ==> 调用
beforeMount函数 - (重要)挂载完毕 ==> 调用
mounted函数 =====>【重要的钩子】 - 将要更新 ==> 调用
beforeUpdate函数 - 更新完毕 ==> 调用
updated函数 - (重要)将要销毁 ==> 调用
beforeDestroy函数 =====>【重要的钩子】 - 销毁完毕 ==> 调用
destroyed函数
- 将要创建 ==> 调用
- 注意:
$destory方法进入销毁生命周期,进入beforeDestroy后,销毁页面。vue-tools就不在监视,并且页面dom与Vue断了联系,点击页面事件已经无反应

示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script></head><body><div id="app" :x="n"><h2>当前的n值是:{{ n }}</h2><button @click="add">添加</button><button @click="bye">销毁</button></div><script>const vm = new Vue({el: "#app",// template:'<h2>当前的n值是:{{ n }}</h2><button @click="add">添加</button> <button @click="bye">销毁</button> ', // 模板不能空格// template:`// <div>// <template>// <h2>当前的n值是:{{ n }}</h2>// <button @click="add">添加</button> // <button @click="bye">销毁</button> // </template>// </div>// `,// template:`// <div>// <h2>当前的n值是:{{ n }}</h2>// <button @click="add">添加</button> // <button @click="bye">销毁</button> // </div>// `,data: {n: 1},methods: {add(){console.log("add")this.n ++},bye(){this.$destroy()}},beforeCreate() {console.log('beforeCreate');// console.log(this)// debugger},created() {console.log('created');// console.log(this)// debugger},beforeMount() {console.log('beforeMount');console.log(this);// 最终都不奏效// document.querySelector("h2").innerText = "哈哈"// debugger},mounted() {console.log('mounted');console.log(this.$el)// 可以修改真实DOM,不推荐// document.querySelector("h2").innerText = "哈哈"// console.log(this)// debugger},beforeUpdate() {console.log('beforeUpdate');// console.log(this.n)// debugger},updated() {console.log('updated');// this.n = 99// console.log(this.n)// debugger},beforeDestroy() {console.log('beforeDestroy');console.log(this.n)this.n = 99// debugger},destroyed() {console.log('destroyed');// console.log(this)// debugger},})// vm.$mount("#app")</script></body></html>
回归问题:beforeDestroy生命周期内清除定时器
<body>
<div id="app"><p v-text="n"></p><h2>此时的n值是:{{ n }}</h2><button @click="n=99">n值设置为99</button><button @click="bye">停止</button>
</div><script>let vm = new Vue({el: "#app",data:{n: 1},methods: {bye(){// 手动清除定时器,DOM和Vue还有联系,所以点击n=99还能实现// clearInterval()// clearInterval(this.timer)// 手动调用$destory方法进入销毁生命周期,对比区别:进入beforeDestroy后,销毁页面。vue-tools就不在监视。并且页面dom与Vue断了联系,点击n=99,已经无反应this.$destroy()}},mounted(){console.log("mounted")this.timer = setInterval(()=>{console.log('setInterval')this.n ++},1000) },beforeDestroy(){console.log(111);clearInterval(this.timer)}})
</script>
相关文章:

Vue学习计划-Vue2--Vue核心(七)生命周期
抛出问题:一进入页面就开启一个定时器,每隔1秒count就加1,如何实现 示例: <body> <div id"app">{{ n }}<button click"add">执行</button> </div><script>let vm new …...
———HBuilder的下载与使用(详细步骤))
前端知识笔记(三十四)———HBuilder的下载与使用(详细步骤)
一、HBuilder IDE的下载 HBuilder下载官网地址: 在地址栏中直接输入https://www.dcloud.io 或者直接点击下面的链接 DCloud - HBuilder、HBuilderX、uni-app、uniapp、5、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架 进入官网&#x…...

stl容器
大部分容器的size的复杂度如下: std::vector: 时间复杂度为(1). std::deque: 时间复杂度为 O(1). 双端队列 std::list: 时间复杂度为 O(1)(C11 及以后的版本)。 std::forward_list: 时间复…...

android https 证书过期
有的时候 我们android https 证书过期 ,或者使用明文等方式去访问服务器 可能会碰到类似的 问题 : javax.net.ssl.SSLHandshakeException: Chain validation failed java.security.cert.CertPathValidatorException: Response is unreliable: its validi…...

lv11 嵌入式开发 中断控制器14
目录 1 中断控制器 编辑 2 Exynos4412下的中断控制器 2.1 概述 2.2 特征 编辑 2.3 中断状态 2.4 中断类型 2.5 中断控制器GIC中断表 3 中断控制器寄存器详解 3.1 ICDDCR(Interrupt Controller Distributor Control Register) 3.2 ICDISER…...

IDEA 出现问题:Idea-操作多次commit,如何合并为一个并push解决方案
❤️作者主页:小虚竹 ❤️作者简介:大家好,我是小虚竹。2022年度博客之星评选TOP 10🏆,Java领域优质创作者🏆,CSDN博客专家🏆,华为云享专家🏆,掘金年度人气作…...
)
贝蒂的捣蛋小游戏~(C语言)
引言: 前面贝蒂已经给大家介绍了选择,循环结构~,今天贝蒂就基于这两种结构,为大家讲解一种捣蛋小游戏的设计思路和方法哦。 1.游戏要求 游戏要求: 1. 电脑⾃动⽣成1~100的随机数 2. 玩家猜数字,猜数字的过…...

c# 判断是否连接公网
有一个需求,软件需要在连接公网的状态下才能使用,否则弹出提示 我们判断一下网络不通情况 1.系统未开启网络:例如关掉了WIFI,拔掉网线 2.网络已连接无internet:连接了路由器,但路由器未连接外网 对于以上…...

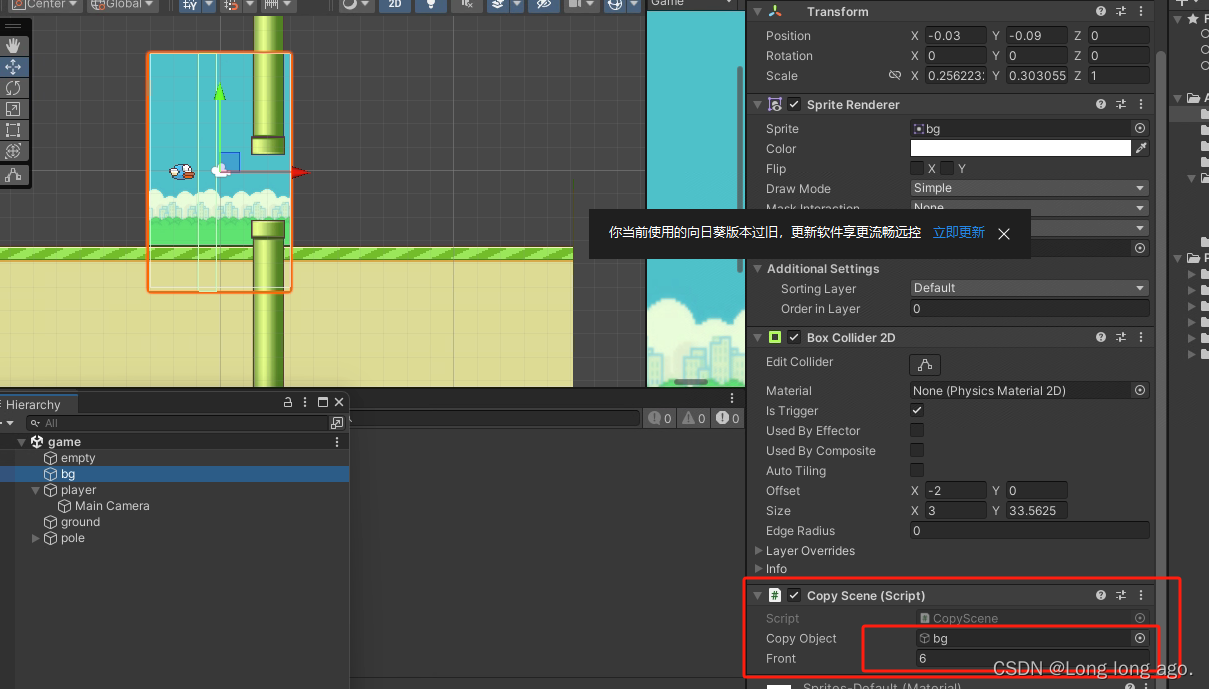
unity 2d 入门 飞翔小鸟 场景延续(八)
1、新建c#脚本如下 代码,在前方生成生成自身图片并3s后销毁自身,在碰撞物体后小鸟死亡后不删除自身 using System.Collections; using System.Collections.Generic; using UnityEngine;public class CopyScene : MonoBehaviour { //要复制的对象public…...

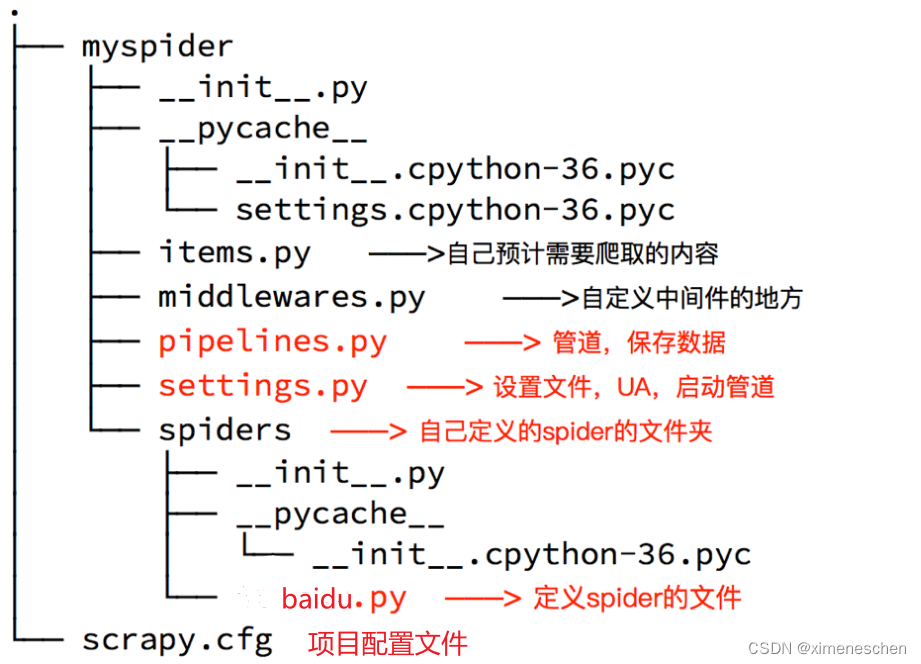
scrapy介绍,并创建第一个项目
一、scrapy简介 scrapy的概念 Scrapy是一个Python编写的开源网络爬虫框架。它是一个被设计用于爬取网络数据、提取结构性数据的框架。 Scrapy 使用了Twisted异步网络框架,可以加快我们的下载速度。 Scrapy文档地址:http://scrapy-chs.readthedocs.io/z…...
 - 胜利与失败)
Rust语言项目实战(九 - 完结) - 胜利与失败
回顾 在前面的章节中,我们已经实现了这个游戏中大部分的模块和功能,我们可以指挥我们的战机左右移动,并发射子弹;我们还创造了一堆的侵略者,从屏幕上方缓缓降落,试图到达屏幕的底部。 本章中,我们将对游戏的输赢作出最后的裁决,到底是我们的保卫者英勇无敌,还是侵略…...

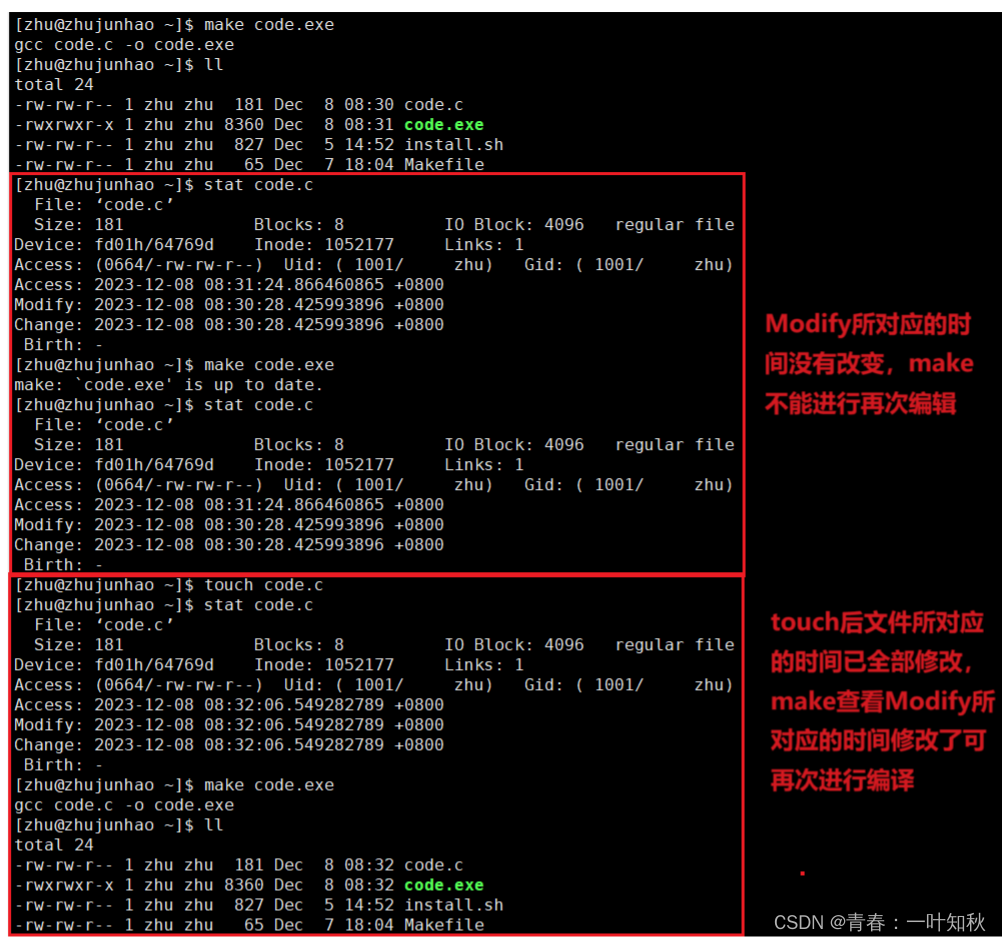
【Linux系统编程】项目自动化构建工具make/Makefile
介绍: make和Makefile是用于编译和构建C/C程序的工具和文件。Makefile是一个文本文件,其中包含了编译和构建程序所需的规则和指令。它告诉make工具如何根据源代码文件生成可执行文件,里面保存的是依赖关系和依赖方法。make是一个命令行工具&a…...

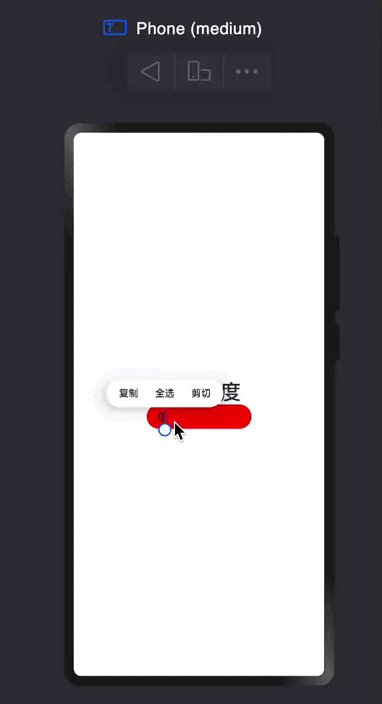
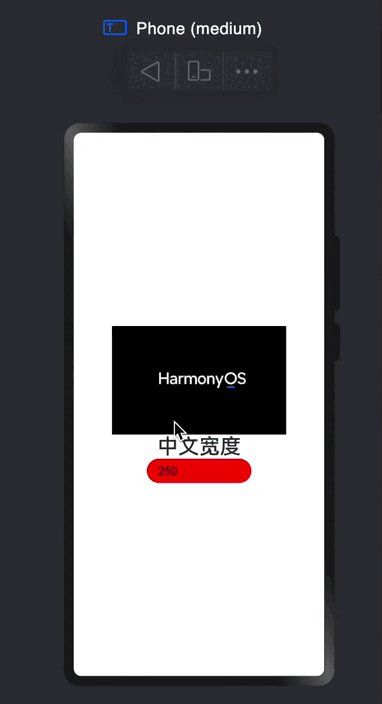
harmony开发之Text组件的使用
TextInput、TextArea是输入框组件,通常用于响应用户的输入操作,比如评论区的输入、聊天框的输入、表格的输入等,也可以结合其它组件构建功能页面,例如登录注册页面。 图片来源黑马程序员 Text组件的使用: 文本显示组…...

using meta-SQL 使用元SQL 六
%Table Syntax %Table(recname) Description Use the %Table construct to return the SQL table name for the record specified with recname. 使用%Table构造返回使用recname指定的记录的SQL表名。 This construct can be used to specify temporary tables for runn…...

如何将浮点数点左边的数每三位添加一个逗号,如 12000000.11 转化为『12,000,000.11』
// 方法二 function format1(number) {return Intl.NumberFormat().format(number); } // 方法三 function format2(number) {return number.toLocaleString("en"); }...

朴素贝叶斯 贝叶斯方法
朴素贝叶斯 贝叶斯方法 背景知识 贝叶斯分类:贝叶斯分类是一类分类算法的总称,这类算法均以贝叶斯定理为基础,故统称为贝叶斯分类。先验概率:根据以往经验和分析得到的概率。我们用 P ( Y ) P(Y) P(Y)来代表在没有训练数据前假设…...

探索鸿蒙 TextInput组件
TextInput 根据组件名字,可以得知他是一个文本输出框。 声明代码👇 TextInput({placeholder?:ResourceStr,text?:ResourceStr}); placeholder: 就是提示文本,跟网页开发中的placeholder一样的 text:输入框当前的文本内容 特殊属…...
)
CNN,DNN,RNN,GAN,RL+图像处理常规算法(未完待续)
好的,让我们先介绍一些常见的神经网络模型,然后再讨论图像处理的常规算法。 神经网络模型: 1. CNN(卷积神经网络) 原理: CNN主要用于处理图像数据。它包含卷积层、池化层和全连接层。卷积层通过卷积操作…...

C# 语法笔记
1.ref、out:参数传递的两种方式 ref:引用传递 using System; namespace CalculatorApplication {class NumberManipulator{public void swap(ref int x, ref int y){int temp;temp x; /* 保存 x 的值 */x y; /* 把 y 赋值给 x */y temp; /* 把 t…...

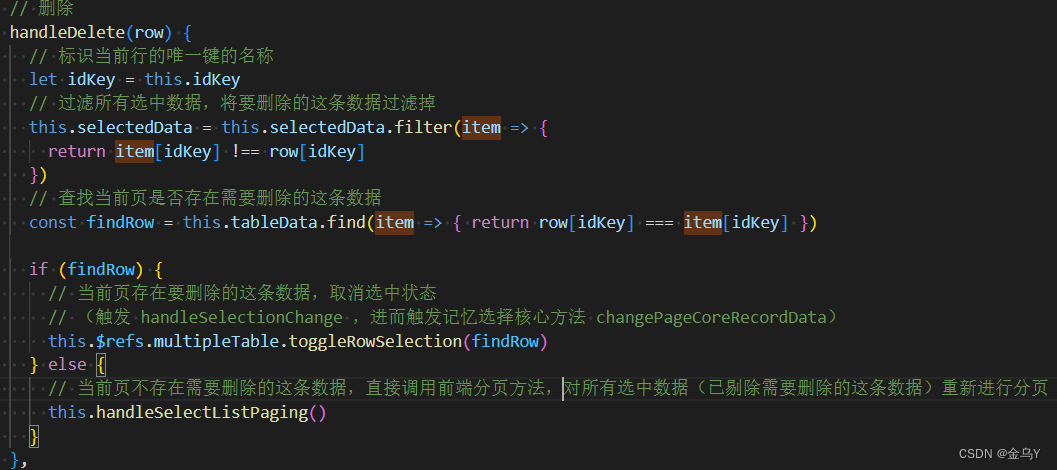
el-table 表格多选(后端接口搜索分页)实现已选中的记忆功能。实现表格数据和已选数据(前端分页)动态同步更新。
实现效果:(可拉代码下来看:vue-demo: vueDemo) 左侧表格为点击查询调用接口查询出来的数据,右侧表格为左侧表格所有选择的数据,由前端实现分页。 两个el-table勾选数据联动更新 实现逻辑: el-…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
