Echarts的使用 笔记
1.数据可视化前言
1.1.什么是数据可视化
数据可视化: 就是把数据以更加直观的方式进行呈现.
1.2.数据可视化的好处
- 清晰有效地传达与沟通信息
- 更容易洞察隐藏在数据中的信息
2.ECharts的基本使用
2.1.ECharts官网
ECharts是百度公司开源的一个使用 JavaScript 实现的开源可视化库,兼容性强,底层依赖矢量图形
库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表
- 官网地址
- https://echarts.apache.org/zh/index.html
2.2.ECharts的快速上手
- 步骤1:引入 echarts.js 文件
<script src="js/echarts.min.js"></script>
- 步骤2:准备一个呈现图表的盒子
- 步骤3:初始化 echarts 实例对象
- 步骤4:准备配置项
- 步骤5:将配置项设置给 echarts 实例对象
通过简单的5个步骤, 就能够把一个简单的柱状图给显示在网页中了.这几个步骤中, 步骤4最重要,
一个图表最终呈现什么样子,完全取决于这个配置项.所以对于不同的图表, 除了配置项会发生改变之外,
其他的代码 都是固定不变的.
2.3.相关配置讲解
- xAxis
直角坐标系 中的 x 轴, 如果 type 属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的
呈现
- yAxis
直角坐标系 中的 y 轴, 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去
series 下找数据进行图表的绘制
- series
系列列表。每个系列通过 type 决定自己的图表类型, data 来设置每个系列的数据
3.ECharts常用图表
3.1.图表1 柱状图
3.1.1.柱状图的实现步骤
- 步骤1 ECharts 最基本的代码结构
<!DOCTYPE html>
<html lang="en">
<head>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var option = {}
mCharts.setOption(option)
</script>
</body>
</html>
- 步骤2 准备x轴的数据
let xDataArr = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
- 步骤3 准备 y 轴的数据
var yDataArr = [120, 200, 150, 80, 70, 110, 130]
- 步骤4 准备 option , 将 series 中的 type 的值设置为: bar
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
data: yDataArr
}
]
}
注意: 坐标轴 xAxis 或者 yAxis 中的配置, type 的值主要有两种: category 和 value , 如果 type属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的呈现. 如果 type 属性配置为 value ,那么无需配置 data , 此时 y 轴会自动去 series 下找数据进行图表的绘制
最终的效果如下图:

3.1.2.通用配置
可以查看官网配置项手册
- https://echarts.apache.org/zh/option.html#title
3.1.3.柱状图的常见效果
- 标记:
- 最大值\最小值 markPoint
series: [
{
......
markPoint: {
data: [
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
}
}
]

- 平均值 markLine
series: [{......markLine: {data: [{type: 'average', name: '平均值'}]}}
]

-
显示
- 数值显示 label
series: [{......label: {show: true, // 是否可见rotate: 60 // 旋转角度}}]
- 柱宽度 barWidth
series: [{......barWidth: '30%' // 柱的宽度}]
- 横向柱状图
所谓的横向柱状图, 只需要让x轴的角色和y轴的角色互换一下即可. 既 xAxis 的 type 设置为
value , yAxis 的 type 设置为 category , 并且设置 data 即可var option = { xAxis: { type: 'value' }, yAxis: { type: 'category', data: xDataArr }, series: [ { type: 'bar', data: yDataArr } ] }
相关文章:

Echarts的使用 笔记
1.数据可视化前言 1.1.什么是数据可视化 数据可视化: 就是把数据以更加直观的方式进行呈现. 1.2.数据可视化的好处 清晰有效地传达与沟通信息更容易洞察隐藏在数据中的信息 2.ECharts的基本使用 2.1.ECharts官网 ECharts是百度公司开源的一个使用 JavaScript 实…...

信息系统工程的基本概念
系统是由相互作用和相互依赖的若干部分,按一定规律结合成的、具有特定功能的有机整体。系统有下述特性: (1)集合性。系统是由许多元素有机地组成的整体。每个元素服从整体,追求全局最优。 (2)相…...

SAP UI5 walkthrough step10 Descriptor for Applications
在这一步,我们将会把所有的应用相关的描述性的文件独立放到manifest.json 新建一个manifest.json文件 webapp/manifest.json (New) {"_version": "1.58.0","sap.app": {"id": "ui5.walkthrough","i18n&q…...

打造专属小程序,乔拓云模板平台助力商家抢占先机
打造专属小程序,乔拓云模板平台助力商家抢占先机!该平台涵盖全行业小程序模板,一键复制即可上线。 想要快速创建高效实用的小程序,乔拓云小程序模板开发平台为您提供了解决方案!我们为您提供一系列精心设计的小程序模板…...
)
Vue2学习(组件的使用)
Vue中使用组件的三个步骤: 一、定义组件(或者叫创建组件) 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别; 区别如下: 1.el不要写,为什么&#x…...

基于Spring、SpringMVC、MyBatis开发的游乐场管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring、SpringMVC、MyBatis开发的游…...

数据清洗、特征工程和数据可视化、数据挖掘与建模的应用场景
1.5 数据清洗、特征工程和数据可视化、挖掘建模的应用场景 视频为《Python数据科学应用从入门到精通》张甜 杨维忠 清华大学出版社一书的随书赠送视频讲解1.5节内容。本书已正式出版上市,当当、京东、淘宝等平台热销中,搜索书名即可。内容涵盖数据科学应…...

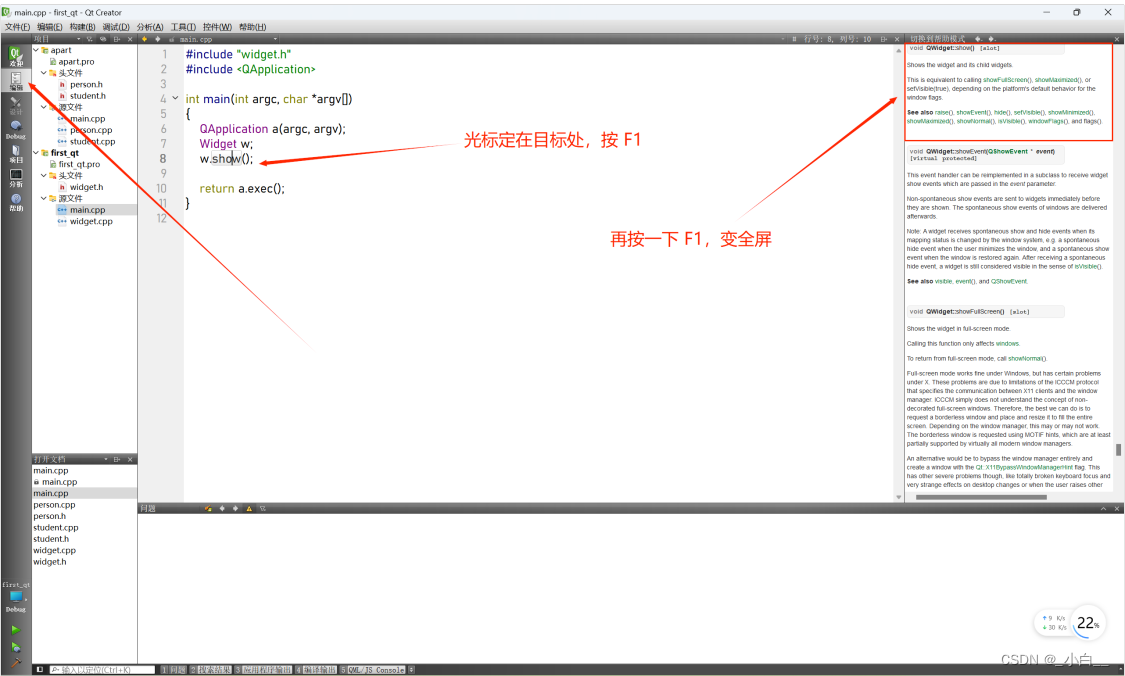
Qt简介、工程文件分离、创建Qt工程、Qt的帮助文档
QT 简介 core:核心模块,非图形的接口类,为其它模块提供支持 gui:图形用户接口,qt5之前 widgets:图形界面相关的类模块 qt5之后的 database:数据库模块 network:网络模块 QT 特性 开…...

机器学习与低代码开发:创新驱动的双剑合璧
引言 随着科技的日新月异,机器学习和低代码开发已经成为引领技术行业变革的两大重要趋势。机器学习通过模拟人类的学习方式,让计算机具备了自我学习和预测的能力,打破了传统计算机程序的局限性。而低代码开发则以简化软件开发过程为目标&…...

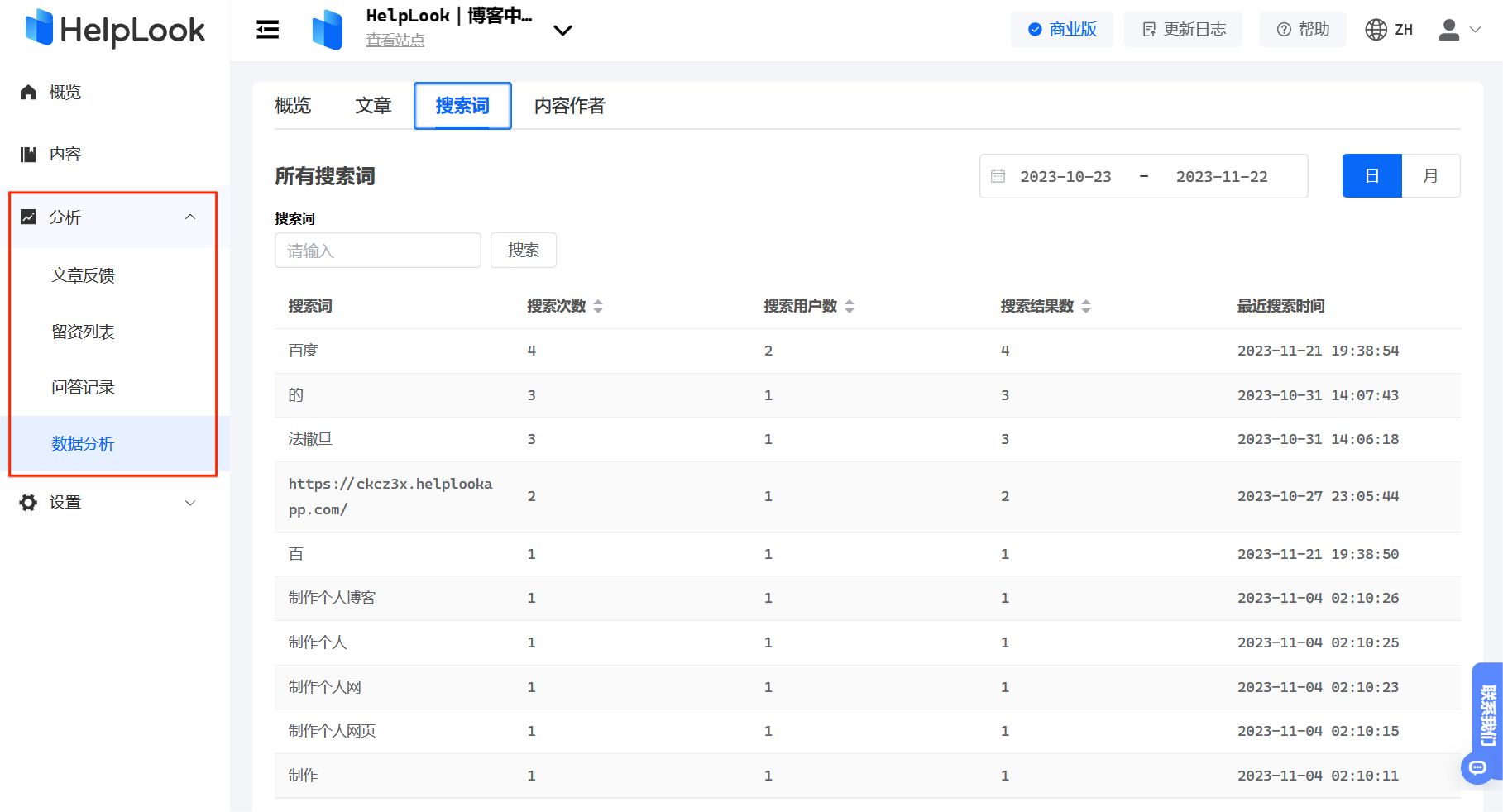
企业博客SEO:优化SOP,助您提升搜索引擎可见性
企业博客是互联网时代企业与用户沟通的重要渠道之一,引流成本也比较低。然而,依然有企业会处在3种状态: 1. 有博客,但内容更新不积极或搁置 2. 有博客,但内容散乱 3. 根本就没有博客 如果是这几种状态,…...

[HITCON 2017]SSRFme perl语言的 GET open file 造成rce
这里记录学习一下 perl的open缺陷 这里首先本地测试一下 发现这里使用open打开 的时候 如果通过管道符 就会实现命令执行 然后这里注意的是 perl 中的get 调用了 open的参数 所以其实我们可以通过管道符实现命令执行 然后这里如果file可控那么就继续可以实现命令执行 这里就…...

华为配置Smart Link主备备份示例
定义 Smart Link,又叫做备份链路。一个Smart Link由两个接口组成,其中一个接口作为另一个的备份。Smart Link常用于双上行组网,提供可靠高效的备份和快速的切换机制。 Monitor Link是一种接口联动方案,它通过监控设备的上行接口…...
——封装hilog日志)
harmonyOS开发技巧(一)——封装hilog日志
1. 创建sharedLibrary共享hsp包commonLib:功能工具类。 import hilog from ohos.hilog;class Logger {private DOMAIN: number 0x0000;private APP_NAME: string Myapplication;public info(tag: string, ...args: string[]) {hilog.info(this.DOMAIN, [${this.A…...

npm、yarn常用命令
1、设置npm路径 #全局安装路径 npm config set prefix "D:\Program Files\nodejs\node_global" #缓存路径 npm config set cache "D:\Program Files\nodejs\node_cache"2、设置镜像 #1,淘宝镜像源 npm config set registry https://registry.npmmirror.…...

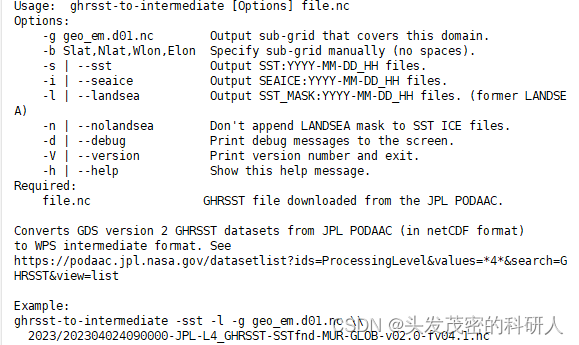
编译和使用WPS-ghrsst-to-intermediate生成SST
一、下载 V1.0 https://github.com/bbrashers/WPS-ghrsst-to-intermediate/tree/masterV1.5(使用过程报错,原因不详,能正常使用的麻烦告知一下方法) https://github.com/dmitryale/WPS-ghrsst-to-intermediate二、修改makefile…...

通过静态HTTP实现负载均衡
在当今的互联网环境中,随着用户数量的不断增加和业务需求的不断扩大,单台服务器往往无法承受所有的访问压力。为了确保网站的可用性和性能,负载均衡成为了一种常见的解决方案。本文将探讨如何通过静态HTTP实现负载均衡,以提升网站…...

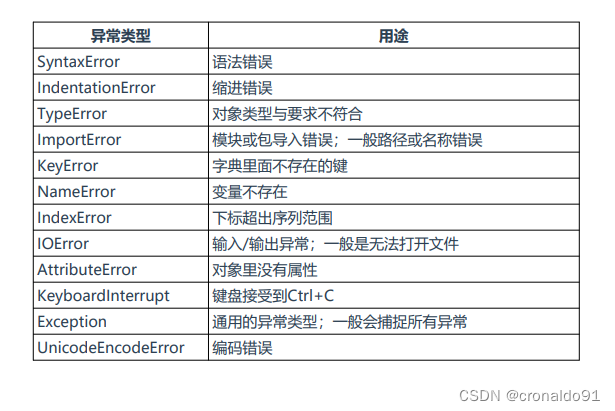
Python开发运维:Python常见异常类型
目录 一、理论 1.异常 一、理论 1.异常 (1)概念 异常是程序因为某种原因无法正常工作了,比如缩进错误、缺少软件包、环境 错误、连接超时等都会引发异常。 一个健壮的程序应该把所能预知的异常都应做相应的处理,保障程序长期运…...

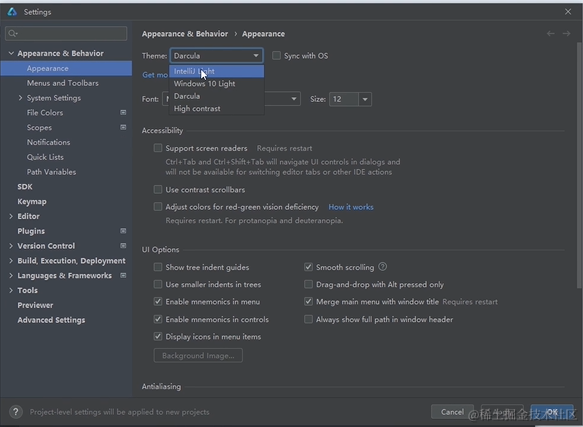
HarmonyOS学习 第1节 DevEco Studio配置
俗话说的好,工欲善其事,必先利其器。我们先下载官方的开发工具DevEco Studio. 下载完成后,进行安装。 双击DevEco Studio,点击Next按照指引完成安装 重新启动DevEco,点击 Agree 进入环境配置,安装Node.js和ohpm 点击Ne…...

WordPress 注册/重置密码/更改密码钩子
wordpress在提供邮件提醒的地方都留了hook,方便让开发者自定义。最新在添加第三方登录时遇到虚拟邮箱发信问题,为了防止给指定邮件地址后缀发信,可以利用如下wordpress提供的钩子来实现。 //https://www.wwttl.com/101.html //禁止用户注册时…...

LabVIEW开发远程结构健康监测系统
LabVIEW开发远程结构健康监测系统 工程师依赖于振动监测来评估建筑物、桥梁和其他大型结构的完整性。传统的振动监测工具在数据收集上存在限制,无法长时间收集高保真波形。随着内存存储、处理器速度和宽带无线通信技术的进步,出现了对能够长时间收集并实…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
