[ 蓝桥杯Web真题 ]-Markdown 文档解析
目录
介绍
准备
目标
规定
思路
补充知识
解法参考
介绍
Markdown 因为其简洁的语法大受欢迎,已经成为大家写博客或文档时必备的技能点,众多博客平台都提倡用户使用 Markdown 语法进行文章书写,然后再发布后,实时的将其转化为常规的 HTML 页面渲染。
本题需要在已提供的基础项目中,使用 Nodejs 实现简易的 Markdown 文档解析器。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── docs.md
├── images
│ └── md.jpg
├── index.html
└── js├── index.js└── parse.js其中:
index.html是主页面。images是图片文件夹。docs.md是需要解析的 Markdown 文件。js/index.js是提供的工具脚本,用于快速验证代码结果。js/parse.js是需要补充的脚本文件。
注意:打开环境后发现缺少项目代码,请手动键入下述命令进行下载:
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/18213/07.zip && unzip 07.zip && rm 07.zip目标
在 js/parse.js 中实现几种特定的 Markdown 语法解析,目前初始文件中已实现标题解析(即从 # 前缀转换为 <hn> 标签),请你继续完善该文件 TODO 部分,完成剩余语法解析操作,具体需求如下:
1.对分隔符进行解析,Markdown 中使用 --- (三条及以上的短横线) 作为分隔符,将其解析成为 <hr> 标签:
<!-- Markdown -->
----<!-- 对应 HTML -->
<hr>2.对引用区块进行解析,Markdown 中使用 > 作为前缀,将其解析成为 <blockquote> 标签:
<!-- Markdown -->
> 引用区块1> 多级引用区块2
> 多级引用区块2<!-- 对应 HTML -->
<blockquote><p>引用区块1</p>
</blockquote><blockquote><p>多级引用区块2</p><p>多级引用区块2</p>
</blockquote>3.对无序列表进行解析,Markdown 中使用 * 或者 - 作为前缀,将其解析成为 <ul> 标签:
<!-- Markdown -->
* 无序列表
* 无序列表
* 无序列表或者:
- 无序列表
- 无序列表
- 无序列表<!-- 对应 HTML -->
<ul><li>无序列表</li><li>无序列表</li><li>无序列表</li>
</ul>4.对图片进行解析,Markdown 中使用  表示,将其解析成为 <img> 标签:
<!-- Markdown -->
<!-- 对应 HTML -->
<img src="./images/md.jpg" alt="图片">5.对文字效果进行解析,比如粗体效果,和行内代码块,将其分别解析成 <b> 和 code 标签:
<!-- Markdown -->
这是**粗体**的效果文字,这是内嵌的`代码行`<!-- 对应 HTML -->
这是<b>粗体</b>的效果文字,这是内嵌的<code>代码行</code>在验证代码效果时,你可以在终端运行:
node ./js/index.js程序会将解析的结果输出到 index.html 文件中,然后通过浏览器查看输出的 index.html 是否符合解析要求(注意:程序不会实时的将结果更新到 index.html 文件中,在你的代码变更后,请重新执行上述命令)。
在题目所提供的数据的情况下,完成后的效果如下:

规定
- 请勿修改
js/parse.js文件外的任何内容。 - 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id 名、图片名等,以免造成无法判题通过。自己先做以下把,传送门
思路
本道题在14届省赛中是倒数第二道题目,还是有一定的难度的。本文的题目表示考查的点是Node.js。但是在做这道题目我们压根就不需要使用到Node.js的知识点,因此这部分的功能题目源码都已经帮我们写好了。它主要是使用到了Node.js中的fs模块来读取md文件,后续对其进行读取到的文本内容通过解析之后渲染到了html文档中。如果对Node.js感兴趣的小伙伴可以看我之前发布的文章。一共6篇,还有一篇案例。
这道题主要是给我们一些规则,让我们通过对应的规则去将代码进行转换。做这道题目首先自己需要对正则有一点的了解。然后需要对字符串或者数组的一些方法熟悉,才能方便处理。同时还需要你会观察上下文的代码,通过它已经提供的代码来对其进行理解,然后编写出自己的代码。
补充知识
JavaScript中的正则表达式(正则规则)是用于匹配字符串模式的工具。它们提供了强大的方式来搜索、替换或提取字符串中的特定部分。以下是一些常见的JS正则表达式规则:
1.字面量表示法:使用斜杠(/)来包裹正则表达式模式,例如:/pattern/flags。pattern 是你要匹配的模式,flags 是标志,可以是 i(忽略大小写)、g(全局匹配)、m(多行匹配)等。
2.元字符:元字符是在正则表达式中具有特殊含义的字符,如 ^(匹配开头)、$(匹配结尾)、.(匹配除换行符外的任何字符)、*(匹配前一个元素零次或多次)等。
3.字符类:使用方括号 [ ] 来定义一个字符类,代表匹配其中任何一个字符。比如 [abc] 表示匹配字符 a、b 或 c。
4.量词:量词用于指定匹配元素的数量。常见的量词包括 *(零次或多次匹配)、+(一次或多次匹配)、?(零次或一次匹配)、{n}(匹配 n 次)、{n,}(至少匹配 n 次)、{n,m}(匹配 n 到 m 次)等。
5.捕获组:使用括号 () 可以创建一个捕获组,用于匹配子表达式,并可以在后续操作中引用它。
6.特殊字符转义:在正则表达式中,有些字符具有特殊含义,如果想要匹配这些字符本身,需要使用反斜杠 \ 进行转义,比如 \. 可以匹配 . 字符。
7.预定义模式:如 \d(匹配数字字符)、\w(匹配字母、数字或下划线)、\s(匹配空白字符)等,它们表示常见的字符集合。
8.修饰符:修饰符用于指定匹配规则的标志,比如 i(不区分大小写)、g(全局匹配)、m(多行匹配)等。
匹配数字
const pattern = /\d+/;
console.log(pattern.test("Hello 123")); // 输出 true,匹配到数字
console.log(pattern.test("Hello World")); // 输出 false,未匹配到数字
匹配邮箱:
const emailPattern = /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;
console.log(emailPattern.test("example@mail.com")); // 输出 true,匹配邮箱格式
console.log(emailPattern.test("invalid_email.com")); // 输出 false,不匹配邮箱格式
提取字符串中的数字:
const str = "Age: 25, Height: 180cm";
const numberPattern = /\d+/g;
const numbers = str.match(numberPattern);
console.log(numbers); // 输出 ["25", "180"]
替换字符串中的特定内容:
const sentence = "Learn JavaScript, it's JavaScript";
const replacePattern = /JavaScript/g;
const replaced = sentence.replace(replacePattern, "JS");
console.log(replaced); // 输出 "Learn JS, it's JS"
检查字符串是否以特定模式开头:
const startsWithPattern = /^Start/;
console.log(startsWithPattern.test("Starts with Start")); // 输出 true
console.log(startsWithPattern.test("Does not start")); // 输出 false
解法参考
首先我们需要对分隔符来进行解析。我们先写出其对应的正则表达式,Markdown 中使用 --- (三条及以上的短横线) 作为分隔符。使用正则表示为:this.hr = /-{3,}/。接着我们判断是否符合分隔符,并且对其进行转化函数的编写。
//是否符合分隔符规范isHr(){return this.hr.test(this.lineText);}//解析分隔符parseHr(){return `<hr>`;}然后在渲染类的 runParser()中编写对应的渲染处理。这部分我们跟上面提供的代码的标题函数一样即可。
// 分割线渲染if (this.parser.isHr()) {hasParsed.push(this.parser.parseHr());currentLine++;continue;}接着我们对引用区块进行解析,同样对其进行判断以及解析。这部分的解析我们分为三个方法,开始标签,中间p标签以及结束标签的解析。
// 解析blockQuote开始标签parseStartBlockQuote(){return `<blockquote>`;}// 解析blockQuote结束标签parseEndBlockQuote(){return `</blockquote>`;}接着我们解析中间的文字,我们使用到了split方法来进行获取到的那一行文字通过>符号来进行分割成字符串数组,如下。接着我们获取下标为1的元素,并使用trim()用于去除字符串中的空格。最后将这部分获取到的文字包裹来一个p标签中。
[ '', ' hello world' ]
[ '', ' 这是区块引用' ]
[ '', ' 和上面的文字在同一个区块' ] // 生成blockQuote中的p标签parseBlockQuoteP(){//split将一个字符串分割成字符串数组const temp = this.lineText.split(">");//trim()用于去除字符串中的空格console.log(temp)const content = temp[1].trim();// console.log(content)return `<p>${content}</p>`;}接下来我们对引用区块进行渲染,首先若匹配到 < 标签我们就先为其加上一个块级的开始标签,同时也加上中间文字的解析,然后我们通过循环,来对现在的currentLine不断往下,然后获取对应的行文本内容,判断若匹配不到 < 标签,我们就为其添加一个块级的结束标签。
// 块作用区渲染if (this.parser.isBlockQuote()){hasParsed.push(this.parser.parseStartBlockQuote())while(true){ hasParsed.push(this.parser.parseBlockQuoteP())currentLine++;this.parser.parseLineText(this.getLineText(currentLine));if(!this.parser.isBlockQuote()){hasParsed.push(this.parser.parseEndBlockQuote())break}}continue;}接下来的无序列表进行解析为块级作用域的解析思路是一样的。这里就不做过多的解释。
//是否为无序列表isUnorderedList(){return this.unorderedList.test(this.lineText);}// // 解析unorderedList开始标签parseStartUnorderedList(){return `<ul>`;}// 解析unorderedList结束标签parseEndUnorderedList(){return `</ul>`;}// 生成unorderedList中的li标签parseUnorderedListLi(){//split将一个字符串分割成字符串数组const temp = this.lineText.split(" ");//trim()用于去除字符串中的空格const content = temp[1].trim();// console.log(content)return `<li>${content}</li>`;} //无序列表渲染if (this.parser.isUnorderedList()){hasParsed.push(this.parser.parseStartUnorderedList())while(true){ hasParsed.push(this.parser.parseUnorderedListLi())currentLine++;this.parser.parseLineText(this.getLineText(currentLine));if(!this.parser.isUnorderedList()){hasParsed.push(this.parser.parseEndUnorderedList())break}}continue;}接着我们对图片进行解析,Markdown 中使用  表示,将其解析成为 <img> 标签。这部分也比较简单使用到了slice方法来进行截取对应的图片的路径已经alt属性的值。slice方法我们在第一篇真题讲解中有介绍了,可以去看看。
//是否为图片isImage(){return this.image.test(this.lineText);}// 解析image标签parseImage(){const src=this.lineText.slice(6,-1);const alt=this.lineText.slice(2,4);return `<img src="${src}" alt="${alt}">`;} //图片渲染if(this.parser.isImage()){hasParsed.push(this.parser.parseImage());currentLine++;continue;}最后,我们需要对文字效果进行解析,比如粗体效果,和行内代码块,将其分别解析成<b>和code标签。this.strongText 是一个匹配粗体文本的正则表达式。replace 方法会将匹配到的粗体文本替换成函数中返回的内容。参数 match 包含了整个匹配的字符串,而 p1 则是捕获组中捕获到的内容,也就是粗体文本的实际内容。若遇到粗体以及代码块的标识则解析成对应的格式,否则对正常文字进行正常解析。
//解析文本parseText(){let temp=this.lineText;//若有粗体则对其进行添加标签temp=temp.replace(this.strongText,(match,p1)=>{return `<b>${p1}</b>`;})//若遇到代码块则对其进行添加标签temp=temp.replace(this.codeLine,(match,p1)=>{return `<code>${p1}</code>`;})return temp;}; //渲染文本hasParsed.push(this.parser.parseText());currentLine++;continue;
好啦!本文就到这里结束了~~~
相关文章:

[ 蓝桥杯Web真题 ]-Markdown 文档解析
目录 介绍 准备 目标 规定 思路 补充知识 解法参考 介绍 Markdown 因为其简洁的语法大受欢迎,已经成为大家写博客或文档时必备的技能点,众多博客平台都提倡用户使用 Markdown 语法进行文章书写,然后再发布后,实时的将其转化…...

flask web学习之flask与http(一)
文章目录 一、请求响应循环二、HTTP请求1. 请求报文2. request对象3. 在flask中处理请求3.1 路由匹配3.2 设置监听的http方法3.3 URL处理 三、请求钩子 一、请求响应循环 每一个web应用都包含这种处理方式,请求-响应循环:客户端发出请求,服务…...

蓝桥杯日期问题
蓝桥杯其他真题点这里👈 注意日期合法的判断 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader;public class Main{static int[] days {0,31,28,31,30,31,30,31,31,30,31,30,31};static BufferedReader in new Buf…...

每天一点python——day90
#每天一点Python——90 #类的创建 创建类的语法: class 类名:pass【缩进之后写类里面的内容】 [类里面写什么没有想好之前,可以用pass进行占位.可以不报错]#演示: class Lei:pass #以上就上一个类被创建的样例注意事项:…...

《巫师3》缺失vcomp110.dll如何解决,如何快速修复vcomp110.dll丢失问题
在日常使用电脑的过程中,我们可能会遇到一些错误提示,其中之一就是“vcomp110.dll丢失”。这个错误提示通常意味着vcomp110.dll文件在系统中无法找到或加载。那么,vcomp110.dll丢失的原因是什么?它对电脑有什么影响?本…...

LangChain学习二:提示-实战(上半部分)
文章目录 上一节内容:LangChain学习一:模型-实战学习目标:提示词及提示词模板的运用学习内容一:什么是提示词?学习内容二:提示词模板2.1 入门2.2 模板格式2.3 验证模板2.4 序列化提示模板2.5 将少量示例传递…...

SpringBoot集成i18n(多语言)
配置文件 spring: messages: basename: il8n/messages # 配置国际化资源文件路径 fallback-to-system-locale: true # 是否使用系统默认的语言环境作为备选项 国际化配置 import org.springframework.context.annotation.Bean; import org.spr…...

Volumetric Lights 2 HDRP
高清晰度渲染管道,包括先进的新功能,如半透明阴影图和直接灯光投射加上许多改进。 插件是一个快速,灵活和伟大的前瞻性光散射解决方案的高清晰度渲染管道。只需点击几下,即可改善场景中的照明视觉效果。 兼容: 点光源 聚光灯 碟形灯 矩形灯 通过覆盖摄像机周围大面积区域的…...

蓝桥杯 java基础
1. AB问题I 时间限制:2.000S 空间限制:32MB 题目描述 你的任务是计算ab。 输入描述 输入包含一系列的a和b对,通过空格隔开。一对a和b占一行。 输出描述 对于输入的每对a和b,你需要依次输出a、b的和。 如对于输入中的第二…...

火狐,要完了!
在过去几年中,关于Firefox 浏览器的衰落有过不少讨论。目前来说,很多公共的以及私营的大型网站都缺乏对Firefox的适当支持。但是Firefox也多次试图“自救”,甚至就在不久前,Mozilla 通过官博发文,表示 Firefox 在 2023…...

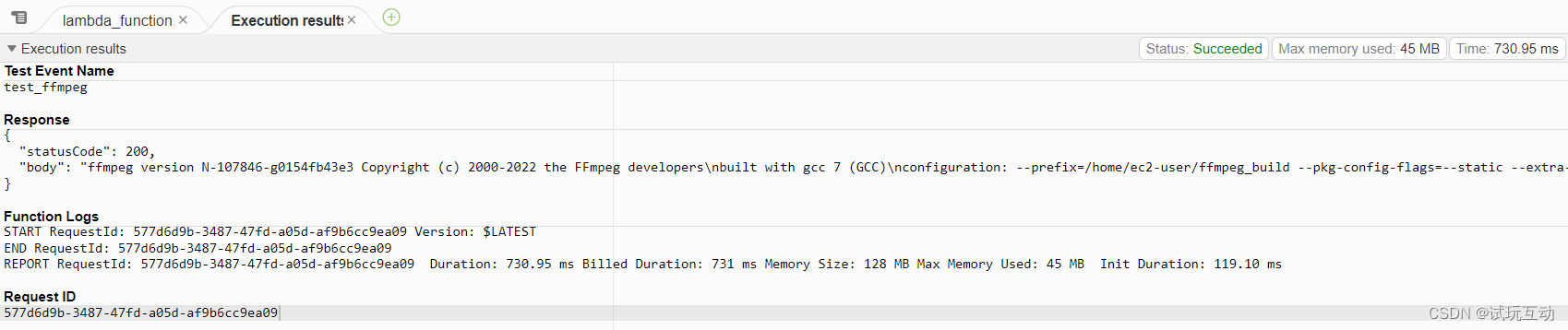
在AWS Lambda上部署EC2编译的FFmpeg工具——自定义层的方案
大纲 1 确定Lambda运行时环境1.1 Lambda系统、镜像、内核版本1.2 运行时1.2.1 Python1.2.2 Java 2 环境准备2.1 创建EC2实例 3 编译FFmpeg3.1 连接EC2 4 编译5 上传S3存储桶5.1 创建S3桶5.2 创建IAM策略5.3 创建IAM角色5.4 EC2关联角色5.5 修改桶策略5.6 打包并上传 6 创建Lamb…...

情深不必纠缠
那一年,男孩女孩在万千人中相遇了。多年后女人的一封邮件,让男人与女人的灵魂相遇了。他们无缘夫妻,却发现彼此是灵魂的陪伴。不能携手相守,却懂得彼此的心灵。 有一天,女人告诉男人要回家了,问男人心里会不…...

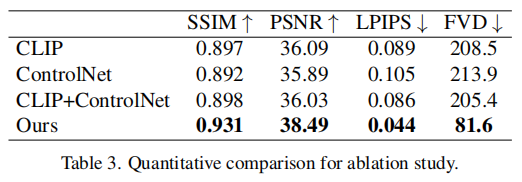
AIGC之Image2Video(一)| Animate Anyone:从静态图像生成动态视频,可将任意图像角色动画化
近日,阿里发布了Animate Anyone,只需一张人物照片,结合骨骼动画,就能生成人体动画视频。 项目地址:https://humanaigc.github.io/animate-anyone/ 论文地址:https://arxiv.org/pdf/2311.17117.pdf Github…...

区块链的可拓展性研究【04】分片
分片属于layer1扩容 区块链分片是一种技术实现,可以将区块链网络分成多个片段,每个片段负责处理一部分的交易数据。这种方法可以提高区块链网络的处理速度和吞吐量,降低交易确认时间和费用,同时也可以减轻节点运行负担。 在传统…...

blender 粒子系统 roughness 属性
粒子系统中的Roughness是一种用来控制粒子的随机性和不规则性的属性,它可以影响粒子的发射方向、速度、大小、旋转等。Roughness有以下几个子属性: - **Uniform**:这个属性用来控制粒子的发射方向的随机性,即粒子在法线方向上的偏…...

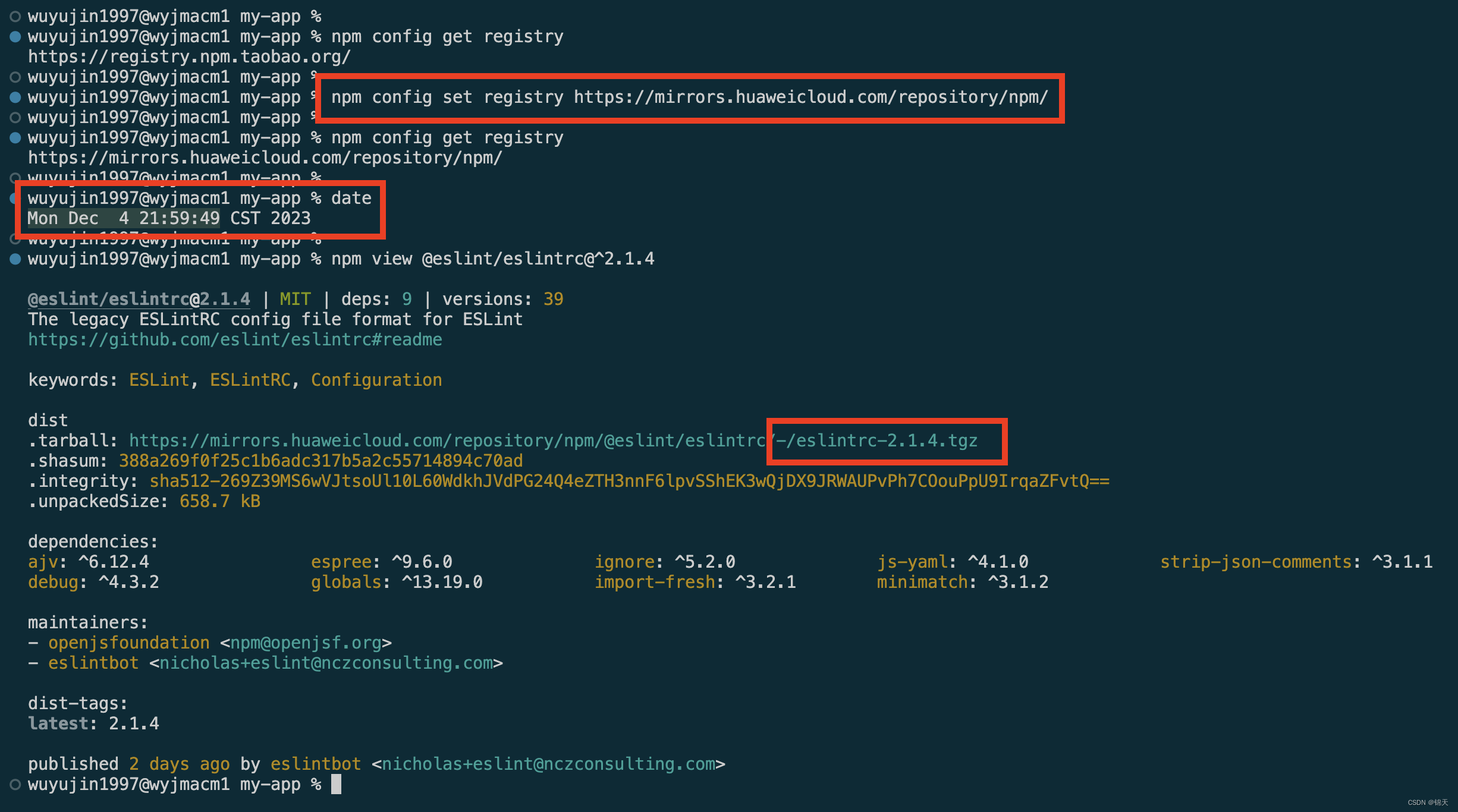
npm ERR! notarget No matching version found for @eslint/eslintrc@^2.1.4.
文章目录 Intro解决流程总结前置信息了解npm 镜像源三个要用到的npm命令 官方源确认查看当前镜像源的详情解决: 切换镜像源后重试重新操作 事后感受华为云再测试 Intro 事由是今天我在用 create-react-app 新建一个用于测试的前端项目。 然后就出现以下报错&#x…...

截取字符串
输入一个字符串和一个整数 k ,截取字符串的前k个字符并输出。 数据范围:字符串长度满足 1≤n≤1000, 1≤k≤n 输入描述: 1.输入待截取的字符串 2.输入一个正整数k,代表截取的长度 输出描述:截取后的字符串…...

【Python】Faker库详解:创建测试数据轻而易举
Python Faker库详解:创建测试数据轻而易举 在软件开发和测试过程中,通常需要大量的测试数据来模拟真实环境。Python的Faker库为开发者提供了一个方便、灵活且强大的工具,用于生成各种虚构数据。本文将深入介绍Faker库,演示其基本…...

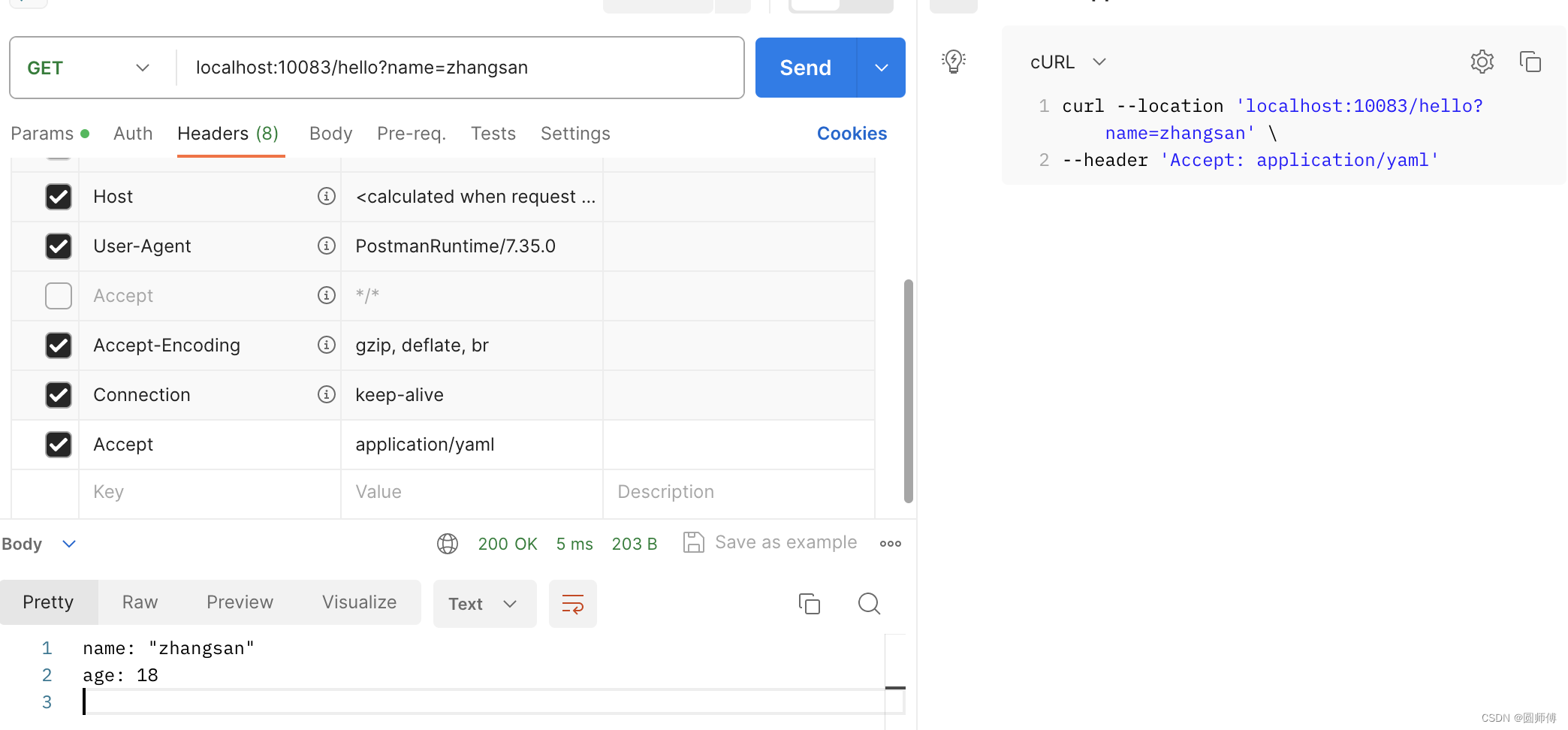
Spring boot -- 学习HttpMessageConverter
文章目录 1. Json格式数据获取2. 为什么返回Json格式的数据2.1 注解SpringBootAppliaction2.1.1 SpringBootConfiguration2.1.2 ComponentScan2.1.3 EnableAutoConfiguration2.1.3.1 HttpMessageConvertersAutoConfiguration2.1.3.2 WebMvcAutoConfiguration 2.2 注解RestContr…...

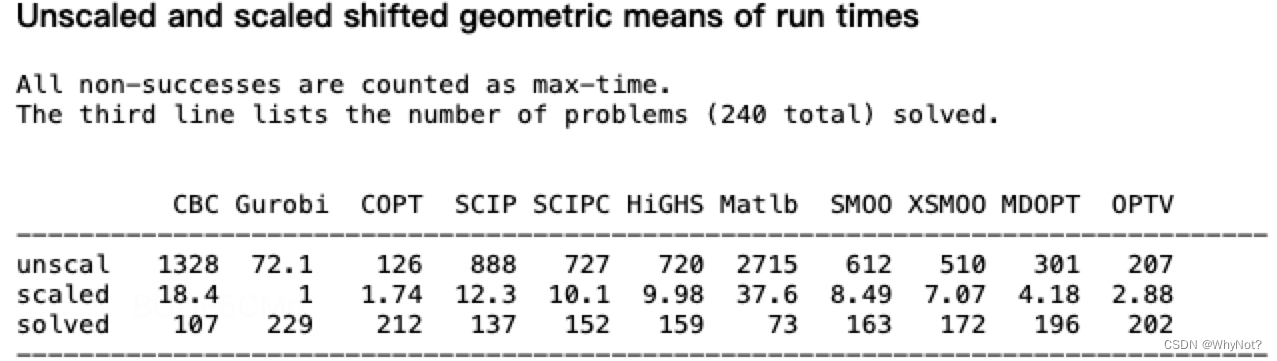
如何选择合适的运筹优化求解器?
文章目录 前言求解器对比问题延伸:商用求解器和开源求解器的差别是什么? 求解器PK总结参考资料 前言 求解器对于运筹算法工程师而言,常常像一个黑盒,我们扔进去输入数据和数学模型,求解器给我们吐出一个解出来。这种状…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
