Vue笔记(二)基本语法
基本语法
<style>
table {border-collapse: collapse;margin:0 auto;
}
strong {color: rgb(235, 51, 100);
}td, th {padding-left: 6px;
}
table tr td:first-child {width:150px
}
table tr td:nth-child(2) {width:300px
}
</style>
<template><table border='1' style="width:1000px;float:center"><tr><th>语法</th><th>介绍</th><th>实例</th></tr><tr><td colspan="3"><strong>模板语法</strong></td></tr><tr><td>简单的插值</td><td>{{ msga }}</td><td>{{ msg }}</td></tr><tr><td>原始 HTML</td><td>v-html="rawHtml"</td><td v-html="v_html"></td></tr><tr><td>Attribute 绑定</td><td>v-bind:id="dynamicId" or :id="dynamicId"</td><td><span :id="dynamicId">绑定id属性</span></td></tr><tr><td>布尔型 Attribute</td><td>禁用按钮,:disabled="'false'"</td><td><span :id="dynamicId"><button :disabled="'false'">Button</button></span></td></tr><tr><td>v-bind</td><td>不带参数的 v-bind把js对象绑定单个元素上</td><td><div id="2" v-bind="objectOfAttrs"></div></td></tr><tr><td>JavaScript 表达式</td><td>数据绑定支持完整的JavaScript表达式</td><td>{{ number + 1 }}</td></tr><tr><td>调用函数</td><td>可以在绑定的表达式中使用一个组件暴露的方法</td><td>{{ getName() }}</td></tr><tr><td colspan="3"><strong>条件渲染</strong></td></tr><tr><td>v-if</td><td>v-if、v-else、v-else-if</td><td><div v-if="vif == 1">1</div><div v-else-if="vif == 2">2</div><div v-else>other numbers</div></td></tr><tr><td>v-show</td><td>改变dispaly属性</td><td><div v-show="vshow">display:none</div></td></tr><tr><td>v-for</td><td>for循环, (item,index) in/of items</td><td><span v-for="(item,index) in vfor" :key="index">{{ index + item }} </span></td></tr><tr><td colspan="3"><strong>事件处理</strong></td></tr><tr><td>v-on</td><td>v-on监听DOM事件, 简写@</td><td><button @click="console.log('Hello World');">内联事件处理</button><button @click="clickFun()">方法事件处理</button></td></tr><tr><td>event对象</td><td>Vue的event对象就是原生js的event对象,通过$event可以把event对象当参数传入方法</td><td><button @click="eventFun">event</button><button @click="eventFun1($event)">$event</button></td></tr><tr><td colspan="3"><strong>class绑定</strong></td></tr><tr><td>:class</td><td>允许传入对象来判断class熟悉是否生效,:class="{'className':true}"</td><td><span :class="{'className':className,'className2':false}">查看className</span></td></tr><tr><td>:class</td><td>可以传入数组 :class="['classname1','classname2']"</td><td><span :class="['classname1','classname2']">查看className</span></td></tr><tr><td colspan="3"><strong>style绑定</strong></td></tr><tr><td>:style</td><td>可以传入对象,:style="{color:'red',fontSize:'5px'}"</td><td><span :style="{color:'red',fontSize:'5px'}">查看样式</span></td></tr><tr><td colspan="3"><strong>侦听器:侦听数据变化</strong></td></tr><tr><td>watch</td><td>在watch下定义与要监听的数据一样命名的函数</td><td>{{ watchNum }}<button @click="watchNumAdd()">方法事件处理</button></td></tr><tr><td colspan="3"><strong>表单输入绑定</strong></td></tr><tr><td>v-model</td><td>v-model="name"</td><td>名字={{ name }} 年龄={{ age }}</td></tr><tr><td colspan="3"><form><table><tr><td>名字:</td><td><input type="text" v-model="name"/></td></tr><tr><td>年龄:</td><td><input type="text" v-model.lazy="age"/></td></tr></table></form></td></tr><tr><td colspan="3"><strong>获取DOM</strong></td></tr><tr><td>ref</td><td>直接获取HTML元素,ref="define",this.$refs.define</td><td><button ref="dom" @click="getDom()">获取DOM,改变文本</button></td></tr></table>
</template>
<script>export default{data(){return{msg:'Hello VUE',msga:'{{ }}',v_html:'<a href="https://www.baidu.com">超链接</a>',dynamicId:1,objectOfAttrs:{age:20,name:'hello'},number:25,vif:1,vshow:false,vfor:['zqq','hello'],className:true,watchNum:0,name:'',age:'' }},methods:{getName:function(){return 'Get Name';},clickFun(){alert(this.msg);},eventFun(e){console.log(e.target);e.target.innerHTML = 'Event';},eventFun1(e){console.log(e.target);e.target.innerHTML = '$Event';},watchNumAdd(){this.watchNum ++;},getDom(){this.$refs.dom.innerHTML = 'Hello'; }},watch:{//函数名与监听的数据一致watchNum:function(newVal,oldVal){alert('newVal =' + newVal + ' oldVal=' + oldVal);}}}
</script>
相关文章:
基本语法)
Vue笔记(二)基本语法
基本语法 <style> table {border-collapse: collapse;margin:0 auto; } strong {color: rgb(235, 51, 100); }td, th {padding-left: 6px; } table tr td:first-child {width:150px } table tr td:nth-child(2) {width:300px } </style> <template><tabl…...
)
前端面试提问(4)
1、手撕防抖与节流、树与对象的转换、递归调用,链表头插法 1.1、防抖 防抖函数用于延迟执行某个函数,直到过了一定的间隔时间(例如等待用户停止输入)后再执行。 即后一次点击事件发生时间距离一次点击事件至少间隔一定时间。 …...

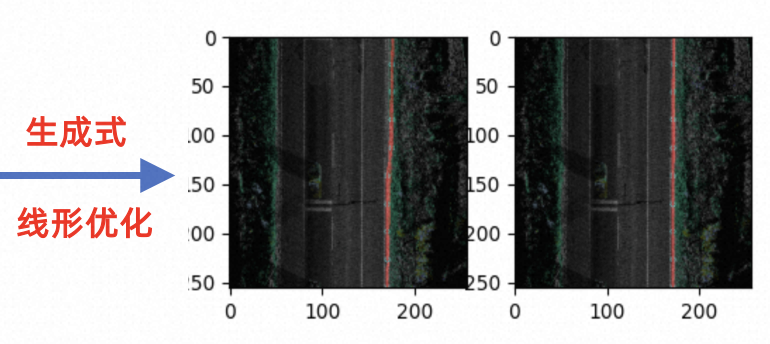
基于BEV+Transformer的地面要素感知+建模技术在高德的应用
导读 本文将主要介绍BEVTransformer端到端感知与建模技术在高德各项业务中的应用,如高精地图中地面要素(包含线要素和地面标识)自动化上的具体方案及其演化过程。该方案使用BEVTransformer技术来实现采集车上不同传感器(包含激光和…...

了解c++11中的新增
一,统一的初始化列表 在引入c11后,我们得出计划都可以用初始化列表进行初始化。 C11 扩大了用大括号括起的列表 ( 初始化列表 ) 的使用范围,使其可用于所有的内置类型和用户自 定义的类型, 使用初始化列表时,可添加等…...

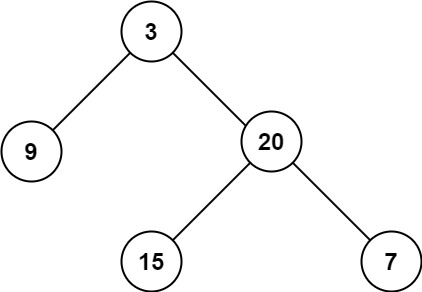
104. 二叉树的最大深度(Java)
目录 解法: 官方解答: 方法一:深度优先搜索 方法二:广度优先搜索 思路与算法 复杂度分析 时间复杂度: 空间复杂度: 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根…...

SpringSecurity6 | 自定义认证规则
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…...

浅析安科瑞电动机保护器在广州某地铁项目的设计与应用-安科瑞 蒋静
1 摘要 随着城市的发展,较多城市的轨道交通选择修建地下式车辆段(或停车场),即车辆段(或停车场)位于地下或设置有上盖(上盖上再做物业开发)。为了给工作人员提供良好的工作环境、给…...

LeetCode 2048. 下一个更大的数值平衡数
【LetMeFly】2048.下一个更大的数值平衡数 力扣题目链接:https://leetcode.cn/problems/next-greater-numerically-balanced-number/ 如果整数 x 满足:对于每个数位 d ,这个数位 恰好 在 x 中出现 d 次。那么整数 x 就是一个 数值平衡数 。…...

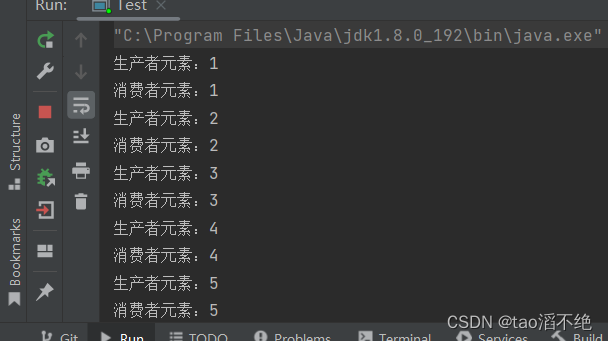
多线程(初阶七:阻塞队列和生产者消费者模型)
目录 一、阻塞队列的简单介绍 二、生产者消费者模型 1、举个栗子: 2、引入生产者消费者模型的意义: (1)解耦合 (2)削峰填谷 三、模拟实现阻塞队列 1、阻塞队列的简单介绍 2、实现阻塞队列 &#…...

区间价值 --- 题解--动态规划
目录 区间价值 题目描述 输入描述: 输出描述: 输入 输出 备注: 思路: 代码: 区间价值 J-区间价值_牛客竞赛动态规划专题班习题课 (nowcoder.com) 时间限制:C/C 2秒,其他语言4秒 空间限制:C/C 262144K&…...

计算机毕业设计 基于大数据的心脏病患者数据分析管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

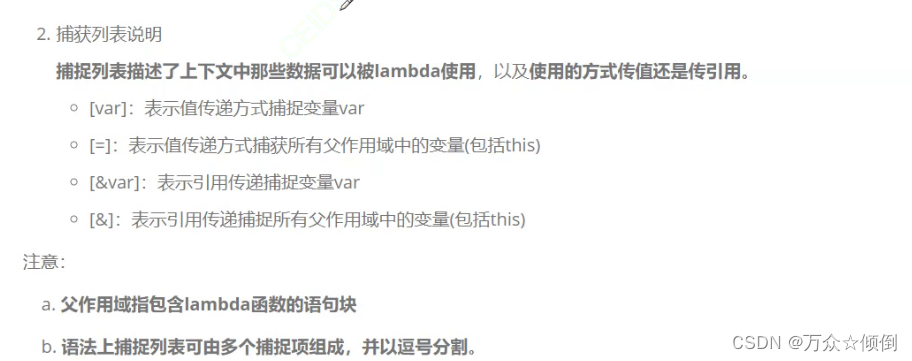
20:kotlin 类和对象 --泛型(Generics)
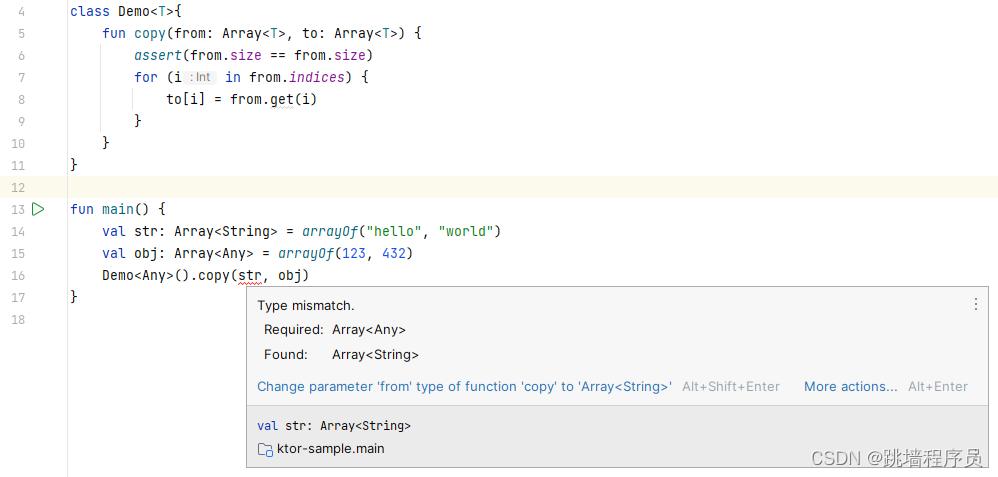
类可以有类型参数 class Box<T>(t: T) {var value t }要创建类实例,需提供类型参数 val box: Box<Int> Box<Int>(1)如果类型可以被推断出来,可以省略 val box Box(1)通配符 在JAVA泛型中有通配符?、? extends E、? super E&…...

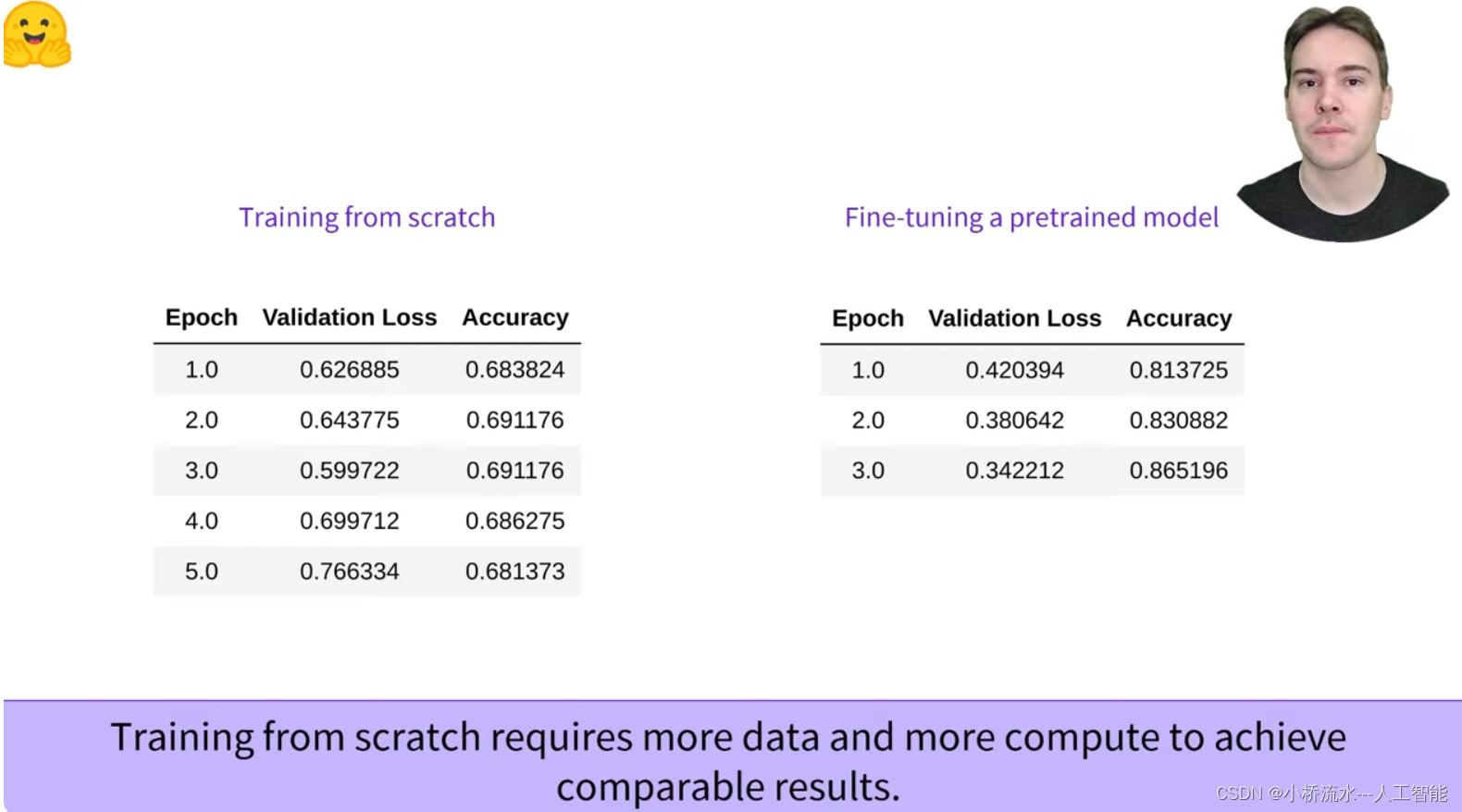
我对迁移学习的一点理解(系列2)
文章目录 我对迁移学习的一点理解 我对迁移学习的一点理解 源域和目标域是相对的概念,指的是在迁移学习任务中涉及到的两个不同的数据集或领域。 源域(Source Domain)通常指的是已经进行过训练和学习的数据集,它被用来提取特征、…...

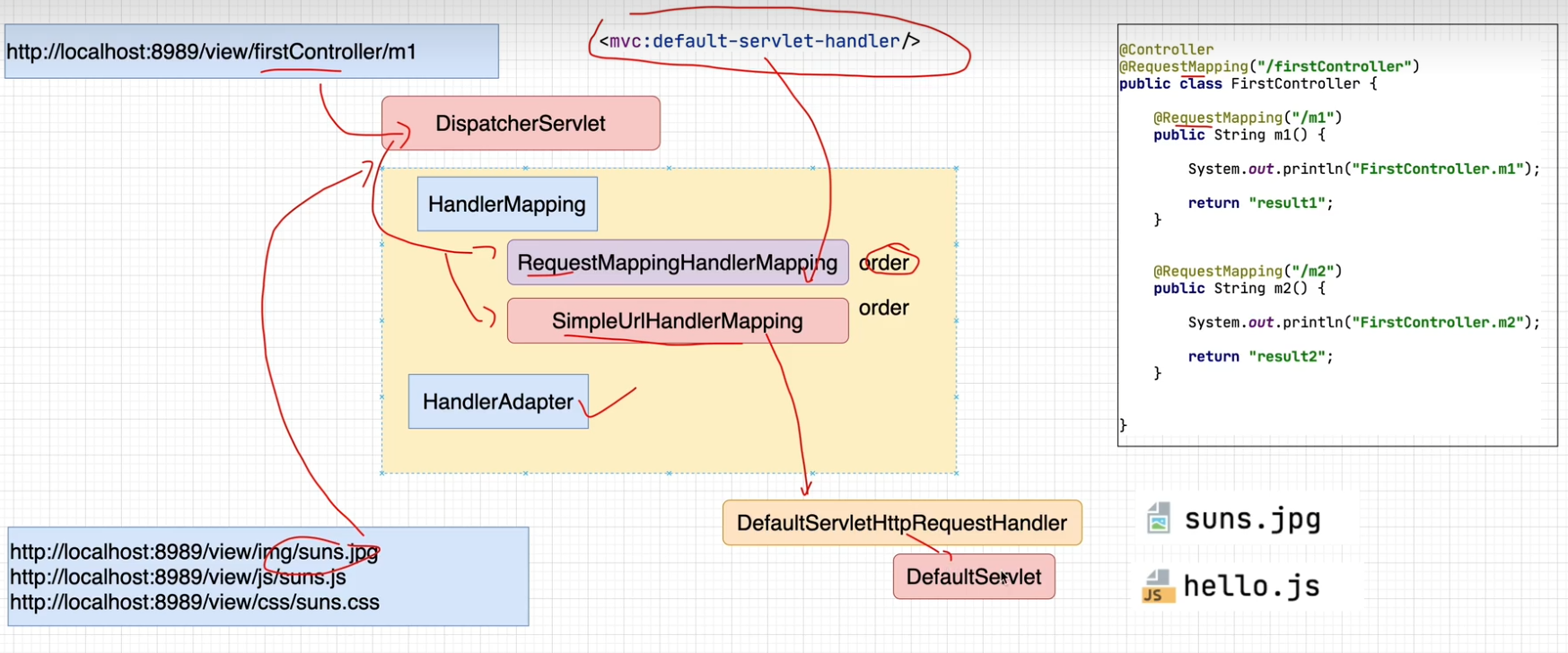
Spring MVC学习随笔-控制器(Controller)开发详解:控制器跳转与作用域(二)视图模板、静态资源访问
学习视频:孙哥说SpringMVC:结合Thymeleaf,重塑你的MVC世界!|前所未有的Web开发探索之旅 衔接上文Spring MVC学习随笔-控制器(Controller)开发详解:控制器跳转与作用域(一) SpingMVC中…...
)
原型模式(Prototype Pattern)
1 基本概念 1.1 大佬文章 设计模式是什么鬼(原型) 详解设计模式:原型模式-腾讯云开发者社区-腾讯云 1.2 知识汇总 (1)原型模式:先 new 一个实例,该实例符合需求,之后再根据这个实…...

IM通信技术快速入门:短轮询、长轮询、SSE、WebSocket
文章目录 1. 引言2. 短轮询(Short Polling)2.1 原理2.2 代码示例2.2.1 服务器端(Node.js)2.2.2 客户端(HTML JavaScript) 3. 长轮询(Long Polling)3.1 原理3.2 代码示例3.2.1 服务器…...

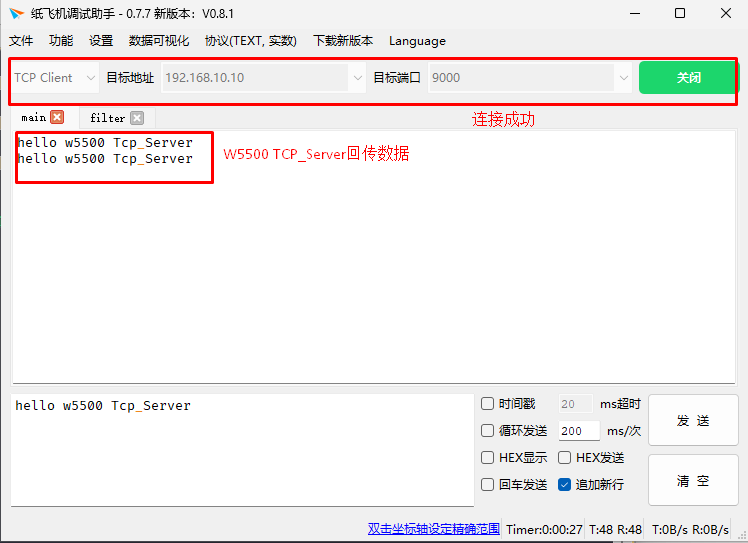
04_W5500_TCP_Server
上一节我们完成了TCP_Client实验,这节使用W5500作为服务端与TCP客户端进行通信。 目录 1.W5500服务端要做的: 2.代码分析: 3.测试: 1.W5500服务端要做的: 服务端只需要打开socket,然后监听端口即可。 2…...

入门Redis学习总结
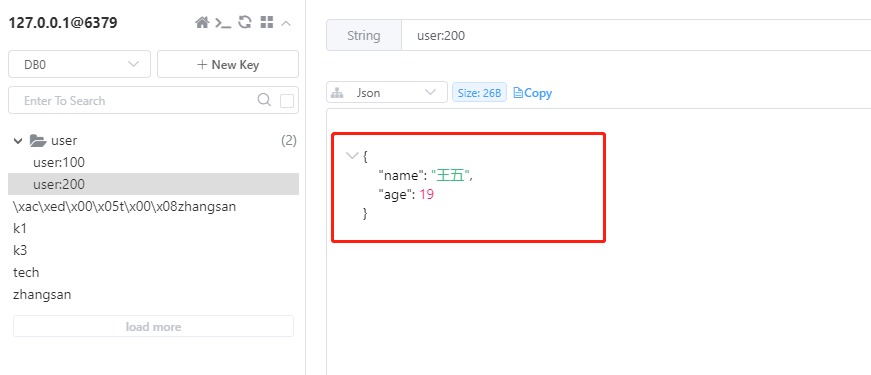
记录之前刚学习Redis 的笔记, 主要包括Redis的基本数据结构、Redis 发布订阅机制、Redis 事务、Redis 服务器相关及采用Spring Boot 集成Redis 实现增删改查基本功能 一:常用命令及数据结构 1.Redis 键(key) # 设置key和value 127.0.0.1:6379> set …...

SpringSecurity6 | 自定义登录页面
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…...

从单向链表中删除指定值的节点
输入一个单向链表和一个节点的值,从单向链表中删除等于该值的节点,删除后如果链表中无节点则返回空指针。 链表的值不能重复。构造过程,例如输入一行数据为:6 2 1 2 3 2 5 1 4 5 7 2 2则第一个参数6表示输入总共6个节点,第二个参数…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
