IM通信技术快速入门:短轮询、长轮询、SSE、WebSocket
文章目录
- 1. 引言
- 2. 短轮询(Short Polling)
- 2.1 原理
- 2.2 代码示例
- 2.2.1 服务器端(Node.js)
- 2.2.2 客户端(HTML + JavaScript)
- 3. 长轮询(Long Polling)
- 3.1 原理
- 3.2 代码示例
- 3.2.1 服务器端(Node.js)
- 3.2.2 客户端(HTML + JavaScript)
- 4. Server-Sent Events(SSE)
- 4.1 原理
- 4.2 代码示例
- 4.2.1 服务器端(Node.js)
- 4.2.2 客户端(HTML + JavaScript)
- 5. WebSocket
- 5.1 原理
- 5.2 代码示例
- 5.2.1 服务器端(Node.js,使用 `ws` 库)
- 5.2.2 客户端(HTML + JavaScript)
- 6. 拓展与分析
- 6.1 比较与选择
- 6.2 安全性考虑
- 6.3 适用场景
- 6.4 未来发展趋势
- 7. 总结

🎉IM通信技术快速入门:短轮询、长轮询、SSE、WebSocket
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:Java面试技巧
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
1. 引言
即时通讯(Instant Messaging,简称IM)已经成为现代应用中不可或缺的一部分。为了实现实时的消息传递,开发者需要选择合适的通信技术。本文将介绍四种常见的IM通信技术:短轮询、长轮询、Server-Sent Events(SSE)、WebSocket,并通过简单的代码示例来演示它们的实现方式。

2. 短轮询(Short Polling)
2.1 原理
短轮询是一种简单的实时通信方法,客户端通过定时向服务器发送请求,服务器在每个请求中回复是否有新消息。这种方式的缺点是频繁的HTTP请求可能会导致服务器和带宽资源的浪费。

2.2 代码示例
2.2.1 服务器端(Node.js)
const express = require('express');
const app = express();app.get('/poll', (req, res) => {// 模拟有新消息的情况const hasNewMessage = Math.random() < 0.5;if (hasNewMessage) {res.send('New message');} else {res.status(204).send(); // No Content}
});const port = 3000;
app.listen(port, () => {console.log(`Server is running on http://localhost:${port}`);
});
2.2.2 客户端(HTML + JavaScript)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Short Polling Example</title>
</head>
<body><div id="messages"></div><script>function poll() {fetch('/poll').then(response => {if (!response.ok) {throw new Error('Network response was not ok');}return response.text();}).then(data => {if (data) {document.getElementById('messages').innerText = data;}poll(); // 继续下一次轮询}).catch(error => {console.error('Error during polling:', error);poll(); // 出错时也要继续下一次轮询});}// 初始启动轮询poll();</script>
</body>
</html>
3. 长轮询(Long Polling)
3.1 原理
长轮询是对短轮询的改进,客户端发送请求后,服务器只有在有新消息到达时才会立即回复,否则会等待一段时间再回复。这种方式降低了不必要的请求次数,但仍然存在一些延迟。

3.2 代码示例
3.2.1 服务器端(Node.js)
const express = require('express');
const app = express();app.get('/long-poll', (req, res) => {// 模拟有新消息的情况const hasNewMessage = Math.random() < 0.5;if (hasNewMessage) {res.send('New message');} else {// 模拟长轮询,延迟5秒钟再回复setTimeout(() => {res.send('No new message after waiting');}, 5000);}
});const port = 3000;
app.listen(port, () => {console.log(`Server is running on http://localhost:${port}`);
});
3.2.2 客户端(HTML + JavaScript)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Long Polling Example</title>
</head>
<body><div id="messages"></div><script>function longPoll() {fetch('/long-poll').then(response => {if (!response.ok) {throw new Error('Network response was not ok');}return response.text();}).then(data => {document.getElementById('messages').innerText = data;longPoll(); // 继续下一次轮询}).catch(error => {console.error('Error during long polling:', error);longPoll(); // 出错时也要继续下一次轮询});}// 初始启动长轮询longPoll();</script>
</body>
</html>
4. Server-Sent Events(SSE)
4.1 原理
Server-Sent Events(SSE)是一种基于单向通信的技术,允许服务器向客户端推送事件。与短轮询和长轮询不同,SSE 使用了持久连接,客户端只需通过 EventSource API 监听服务器发送的事件。

4.2 代码示例
4.2.1 服务器端(Node.js)
const express = require('express');
const app = express();app.get('/sse', (req, res) => {// 设置 SSE 头信息res.setHeader('Content-Type', 'text/event-stream');res.setHeader('Cache-Control', 'no-cache');res.setHeader('Connection', 'keep-alive');res.flushHeaders();// 模拟定时向客户端推送消息const intervalId = setInterval(() => {const hasNewMessage = Math.random() < 0.5;if (hasNewMessage) {res.write(`data: New message\n\n`);}}, 1000);// 当客户端断开连接时清除定时器req.on('close', () => {clearInterval(intervalId);res.end();});
});const port = 3000;
app.listen(port, () => {console.log(`Server is running on http://localhost:${port}`);
});
4.2.2 客户端(HTML + JavaScript)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>SSE Example</title>
</head>
<body><div id="messages"></div><script>const eventSource = new EventSource('/sse');eventSource.onmessage = (event) => {document.getElementById('messages').innerText = event.data;};eventSource.onerror = (error) => {console.error('Error during SSE:', error);eventSource.close();};</script>
</body>
</html>
5. WebSocket
5.1 原理
WebSocket 是一种双向通信协议,允许服务器主动向客户端推送消息,同时也允许客户端向服务器发送消息。相对于之前介绍的技术,WebSocket 提供了更低的延迟和更高的效率。

5.2 代码示例
5.2.1 服务器端(Node.js,使用 ws 库)
首先,确保你已经安装了 ws 库:
npm install ws
然后,创建 WebSocket 服务器:
const express = require('express');
const http = require('http');
const WebSocket = require('ws');const app = express();
const server = http.createServer(app);
const wss = new WebSocket.Server({ server });wss.on('connection', (ws) => {// 模拟定时向客户端推送消息const intervalId = setInterval(() => {const hasNewMessage = Math.random() < 0.5;if (hasNewMessage) {ws.send('New message');}}, 1000);// 当客户端断开连接时清除定时器ws.on('close', () => {clearInterval(intervalId);});
});const port = 3000;
server.listen(port, () => {console.log(`Server is running on http://localhost:${port}`);
});
5.2.2 客户端(HTML + JavaScript)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>WebSocket Example</title>
</head>
<body><div id="messages"></div><script>const socket = new WebSocket('ws://localhost:3000');socket.onmessage = (event) => {document.getElementById('messages').innerText = event.data;};socket.onclose = (event) => {console.error('WebSocket closed:', event);};socket.onerror = (error) => {console.error('WebSocket error:', error);};</script>
</body>
</html>
6. 拓展与分析
6.1 比较与选择
-
短轮询和长轮询: 简单易实现,但频繁的HTTP请求可能导致资源浪费和延迟。适用于不要求实时性很高的场景。
-
SSE: 提供了更好的实时性,但仍然基于HTTP,无法处理双向通信。适用于服务器向客户端推送信息的场景。
-
WebSocket: 实现了双向通信,低延迟高效。适用于需要实时双向通信的场景,如在线聊天、实时协作等。
6.2 安全性考虑
在使用这些通信技术时,安全性是一个需要考虑的因素。WebSocket 提供了一些安全性的标准,而 HTTP 请求则可能需要额外的安全层,如 SSL/TLS。
6.3 适用场景
-
短轮询和长轮询: 适用于实时性要求不高的场景,例如论坛的消息提醒。
-
SSE: 适用于服务器向客户端单向推送信息的场景,如实时新闻、股票行情等。
-
WebSocket: 适用于实时双向通信的场景,如在线聊天、实时协作等。
6.4 未来发展趋势
随着技术的不断发展,WebSocket 的应用范围会逐渐扩大,尤其是在实时性要求较高的应用中。然而,其他技术仍然有其适用的场景,因此在选择时需根据具体需求权衡各种因素。
7. 总结
IM通信技术是现代应用中至关重要的一部分,开发者可以根据实际需求选择不同的通信技术。本文介绍了短轮询、长轮询、Server-Sent Events(SSE)、WebSocket 这四种通信技术的原理和实现方式,并通过简单的代码示例演示了它们的应用。在选择合适的通信技术时,需要根据实际场景的需求、安全性、性能等因素进行综合考虑。随着技术的不断发展,IM通信技术也会迎来更多的创新和改进,为开发者提供更多选择。
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
相关文章:

IM通信技术快速入门:短轮询、长轮询、SSE、WebSocket
文章目录 1. 引言2. 短轮询(Short Polling)2.1 原理2.2 代码示例2.2.1 服务器端(Node.js)2.2.2 客户端(HTML JavaScript) 3. 长轮询(Long Polling)3.1 原理3.2 代码示例3.2.1 服务器…...

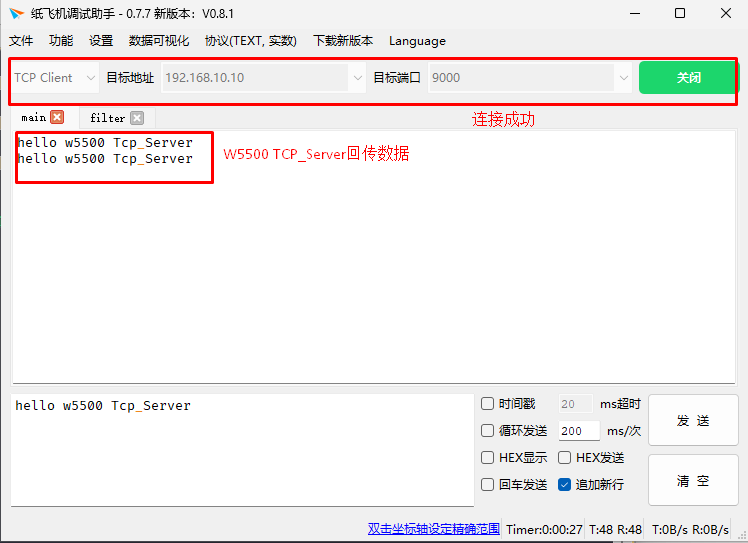
04_W5500_TCP_Server
上一节我们完成了TCP_Client实验,这节使用W5500作为服务端与TCP客户端进行通信。 目录 1.W5500服务端要做的: 2.代码分析: 3.测试: 1.W5500服务端要做的: 服务端只需要打开socket,然后监听端口即可。 2…...

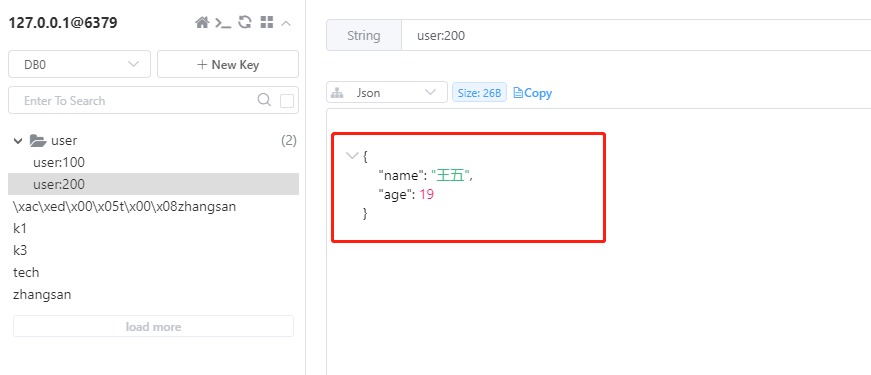
入门Redis学习总结
记录之前刚学习Redis 的笔记, 主要包括Redis的基本数据结构、Redis 发布订阅机制、Redis 事务、Redis 服务器相关及采用Spring Boot 集成Redis 实现增删改查基本功能 一:常用命令及数据结构 1.Redis 键(key) # 设置key和value 127.0.0.1:6379> set …...

SpringSecurity6 | 自定义登录页面
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…...

从单向链表中删除指定值的节点
输入一个单向链表和一个节点的值,从单向链表中删除等于该值的节点,删除后如果链表中无节点则返回空指针。 链表的值不能重复。构造过程,例如输入一行数据为:6 2 1 2 3 2 5 1 4 5 7 2 2则第一个参数6表示输入总共6个节点,第二个参数…...

Vue2与Vue3的语法对比
Vue2与Vue3的语法对比 Vue.js是一款流行的JavaScript框架,通过它可以更加轻松地构建Web用户界面。随着Vue.js的不断发展,Vue2的语法已经在很多应用中得到了广泛应用。而Vue3于2020年正式发布,带来了许多新的特性和改进,同时也带来…...

实时动作识别学习笔记
目录 yowo v2 yowof 判断是在干什么,不能获取细节信息 yowo v2 https://github.com/yjh0410/YOWOv2/blob/master/README_CN.md ModelClipmAPFPSweightYOWOv2-Nano1612.640ckptYOWOv2-Tiny...

5G常用简称
名称缩写全称非周期 信道状态信息参考信号aperidoc CSIAperidoc Channel State Information缓冲区状态报告BSRBuffer Status Report小区特定无线网络标识CS-RNTICell-Specific Radio Network Temporary Identifier主小区组MCGMaster Cell groupMCG的节点MNMasternode主小区PCel…...

自动化测试框架性能测试报告模板
一、项目概述 1.1 编写目的 本次测试报告,为自动化测试框架性能测试总结报告。目的在于总结我们课程所压测的目标系统的性能点、优化历史和可优化方向。 1.2 项目背景 我们公开课的性能测试目标系统。主要是用于我们课程自动化测试框架功能的实现,以及…...

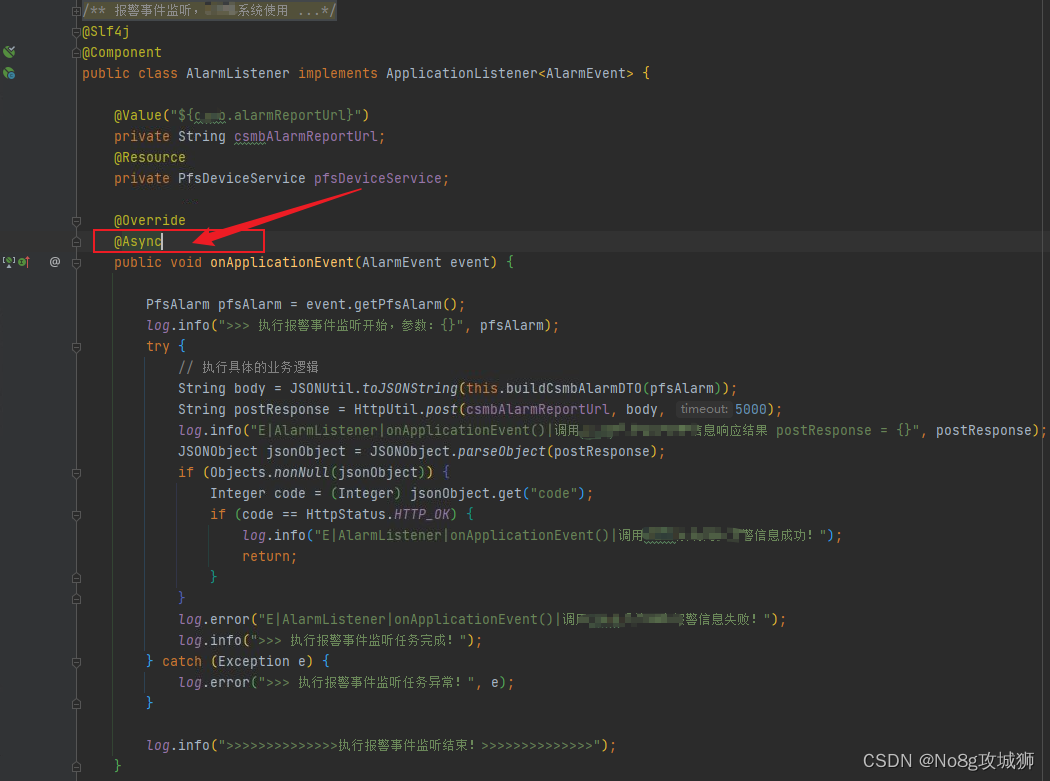
【SpringBoot】解析Springboot事件机制,事件发布和监听
解析Springboot事件机制,事件发布和监听 一、Spring的事件是什么二、使用步骤2.1 依赖处理2.2 定义事件实体类2.3 定义事件监听类2.4 事件发布 三、异步调用3.1 启用异步调用3.2 监听器方法上添加 Async 注解 一、Spring的事件是什么 Spring的事件监听(…...

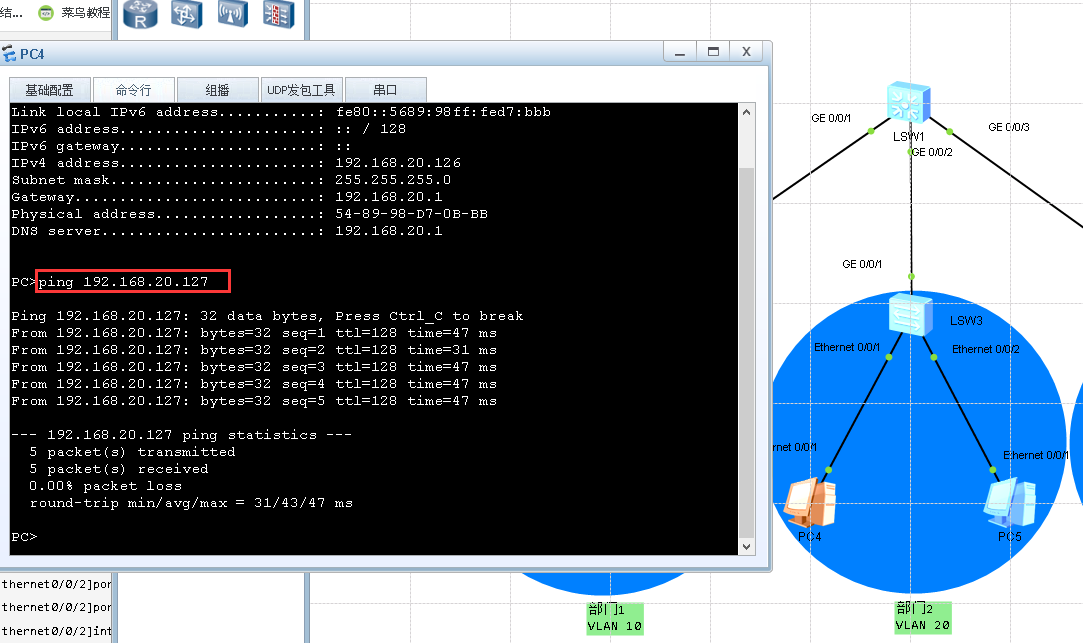
华为ensp实验——基于全局地址池的DHCP组网实验
目录 前言实验目的实验内容实验结果 前言 该实验基于华为ensp,版本号是1.3.00.100 V100R003C00SPC100,只供学习和参考,不作任何商业用途。 具体的DHCP命令可以看系列文章链接,计算机网络实验(华为eNSP模拟器ÿ…...

如何选择一款安全可靠的跨网安全数据交换系统?
随着网络和数据安全的重视程度增加,为了有效地保护内部的核心数据资产,普遍会采用内外网隔离的策略。像国内的政府机构、金融、能源电力、航空航天、医院等关乎国计民生的行业和领域均已进行了网络的隔离,将内部划分成不同的网段,…...

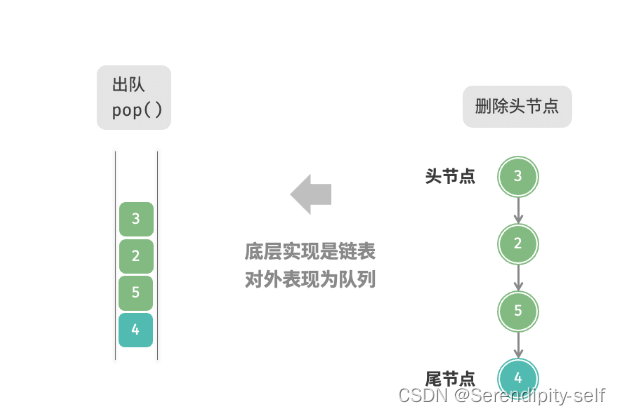
基于c++版本的数据结构改-python栈和队列思维总结
##栈部分-(叠猫猫) ##抽象数据类型栈的定义:是一种遵循先入后出的逻辑的线性数据结构。 换种方式去理解这种数据结构如果我们在一摞盘子中取到下面的盘子,我们首先要把最上面的盘子依次拿走,才可以继续拿下面的盘子&…...

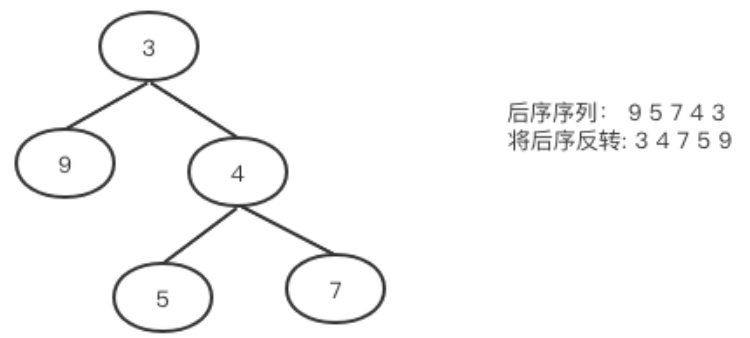
算法通关村第七关—迭代实现二叉树的遍历(黄金)
迭代实现二叉树的遍历 迭代法实现前序遍历 前序遍历是中左右,如果还有左子树就一直向下找。完了之后再返回从最底层逐步向上向右找。不难写出如下代码:(注意代码中,空节点不入栈) public List<Integer>preorde…...

Java期末复习题之封装
点击返回标题->23年Java期末复习-CSDN博客 第1题. 定义一个类Person,定义name和age私有属性,定义有参的构造方法对name和age进行初始化。在测试类中创建该类的2个对象,姓名、年龄分别为lili、19和lucy、20,在屏幕打印出2个对象的姓名和年龄…...

湖科大计网:计算机网络概述
一、计算机网络的性能指标 一、速率 有时候数据量也认为是以10为底的,看怎么好算。(具体吉大考试用什么待商榷) 二、带宽 在模拟信号系统中带宽的含义,本课程中用到的地方是:香农定理和奈奎斯特定理公式的应用之中。 …...

每日一道c语言
任务描述 题目描述:输入10个互不相同的整数并保存在数组中,找到该最大元素并删除它,输出删除后的数组 相关知识(略) 编程要求 请仔细阅读右侧代码,结合相关知识,在Begin-End区域内进行代码补充…...
一些题11)
(C)一些题11
1. #include<stdio.h> #include<string.h> void main() { char *s1"ABCDEF",*s2"aB"; s1; s2; puts(s1); puts(s2); printf("%d\n",strcmp(s1,s2)); } 答案࿱…...

多级路由component页面不加载
项目基于vue-element-admin 新建SubView.vue <template><router-view /> </template><script setup> </script>在父层添加component {path: /sj,component: Layout,redirect: /sj,name: 三级医院评审标准(2022),meta: {title: 三级医院评审标准(…...

【原创】Mac mini M1安装home-brew
Mac mini M1 所需神器 home-brew 按照官网的脚本无法安装。 无奈,从github下载安装包来安装。 Homebrew 结果,还需要先安装 Xcode command 命令行工具 xcode-select --install安装完了,却无法执行。 修改配置文件 cd vi .zshrc添加如下内…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
