Vue2与Vue3的语法对比

Vue2与Vue3的语法对比
Vue.js是一款流行的JavaScript框架,通过它可以更加轻松地构建Web用户界面。随着Vue.js的不断发展,Vue2的语法已经在很多应用中得到了广泛应用。而Vue3于2020年正式发布,带来了许多新的特性和改进,同时也带来了一些语法上的变化。下面就让我们来探讨一下Vue2和Vue3之间的语法差异。
Composition API
Vue3推出的最重要的特性之一是Composition API,它可以帮助我们更好地组织和重用代码。在Vue2中,我们通常使用Options API,按功能划分代码选项并将它们包含在组件选项中。而在Vue3中,我们可以使用Composition API,这种方式是基于逻辑而不是选项的。
下面是一个选项API的示例:
export default {data() {return { count: 0 }},methods: {increment() {this.count++}}
}
下面是一个使用Composition API的相同功能的示例:
import { reactive } from 'vue'export default {setup() {const state = reactive({ count: 0 })const increment = () => {state.count++}return { state, increment }}
}
setup() 函数
在Vue3中,setup() 函数是组件初始化的入口点,而在Vue2中,我们一般在不同的生命周期钩子函数中处理组件的初始化逻辑。setup() 函数可以让我们更好地控制变量的可见性,并且可以让我们在组件实例化之前进行一些操作。
Teleport
Vue3中新加入了 Teleport 组件,它可以让我们在DOM结构中轻松地处理模态框和下拉菜单等功能。 Teleport 具有两个属性,一个是 to 属性,这个属性指定了组件要移动到的位置;另一个是 disabled 属性,可以防止组件移动到不合适的位置。
以下是一个 Teleport 组件的示例:
<template><teleport to="body"><div class="modal"><h4>Hello World</h4><p>Welcome to the world of Vue 3.</p></div></teleport>
</template>
Fragments
Vue3中还引入了另一个实用的特性,即Fragments。 一个Vue2组件只能有一个顶级标签,如果你需要在一个组件中使用多个 HTML 元素,那你必须将它们放在一起并将它们包装在一个顶级标签中。但是,在Vue3中,你可以在组件中使用多个顶级标签,并将它们组合成一个Fragment。
以下是一个使用Fragment的示例:
<template><><h1>Title</h1><p>Paragraph 1</p><p>Paragraph 2</p></>
</template>
计算属性 (Computed Properties)
在Vue中,计算属性(Computed Properties)是用来处理需要根据其他响应式数据计算得出的属性。
在Vue2中,我们使用computed选项来定义计算属性。计算属性会自动响应数据的变化并进行重新计算。
例如,在Vue2中定义一个计算属性:
<template><div><p>数量: {{ count }}</p><p>计算后的总数: {{ sum }}</p></div>
</template><script>
export default {data() {return {count: 5,price: 10}},computed: {sum() {return this.count * this.price}}
}
</script>
在Vue3中,计算属性的写法略有不同,我们可以使用computed函数来定义计算属性:
<template><div><p>数量: {{ count }}</p><p>计算后的总数: {{ sum }}</p></div>
</template><script>
import { computed, reactive } from 'vue'export default {setup() {const data = reactive({count: 5,price: 10})const sum = computed(() => {return data.count * data.price})return {...data,sum}}
}
</script>
无论是在Vue2还是Vue3中,计算属性的定义方式都允许我们根据需要动态计算数据,并确保计算结果与依赖的响应式数据保持同步。
监听属性 (Watchers)
在Vue中,我们可以使用watch选项来监听数据变化并执行相应的操作。
在Vue2中,我们使用watch选项来定义一个Watcher:
<template><div><p>姓名: {{ name }}</p><p>年龄: {{ age }}</p></div>
</template><script>
export default {data() {return {name: '张三',age: 25}},watch: {name(newVal, oldVal) {console.log(`姓名从 ${oldVal} 变为 ${newVal}`)},age(newVal, oldVal) {console.log(`年龄从 ${oldVal} 变为 ${newVal}`)}}
}
</script>
在Vue3中,我们使用watch函数来定义一个Watcher:
<template><div><p>姓名: {{ name }}</p><p>年龄: {{ age }}</p></div>
</template><script>
import { reactive, watch } from 'vue'export default {setup() {const data = reactive({name: '张三',age: 25})watch(() => data.name, (newVal, oldVal) => {console.log(`姓名从 ${oldVal} 变为 ${newVal}`)})watch(() => data.age, (newVal, oldVal) => {console.log(`年龄从 ${oldVal} 变为 ${newVal}`)})return {...data}}
}
</script>
无论是在Vue2还是Vue3中,我们可以使用Watcher来监听数据的变化,并在数据发生改变时执行特定的操作。Vue3中的watch函数使用了更为函数式的API风格,需要将要监听的数据包装在一个函数中并返回。
相关文章:

Vue2与Vue3的语法对比
Vue2与Vue3的语法对比 Vue.js是一款流行的JavaScript框架,通过它可以更加轻松地构建Web用户界面。随着Vue.js的不断发展,Vue2的语法已经在很多应用中得到了广泛应用。而Vue3于2020年正式发布,带来了许多新的特性和改进,同时也带来…...

实时动作识别学习笔记
目录 yowo v2 yowof 判断是在干什么,不能获取细节信息 yowo v2 https://github.com/yjh0410/YOWOv2/blob/master/README_CN.md ModelClipmAPFPSweightYOWOv2-Nano1612.640ckptYOWOv2-Tiny...

5G常用简称
名称缩写全称非周期 信道状态信息参考信号aperidoc CSIAperidoc Channel State Information缓冲区状态报告BSRBuffer Status Report小区特定无线网络标识CS-RNTICell-Specific Radio Network Temporary Identifier主小区组MCGMaster Cell groupMCG的节点MNMasternode主小区PCel…...

自动化测试框架性能测试报告模板
一、项目概述 1.1 编写目的 本次测试报告,为自动化测试框架性能测试总结报告。目的在于总结我们课程所压测的目标系统的性能点、优化历史和可优化方向。 1.2 项目背景 我们公开课的性能测试目标系统。主要是用于我们课程自动化测试框架功能的实现,以及…...

【SpringBoot】解析Springboot事件机制,事件发布和监听
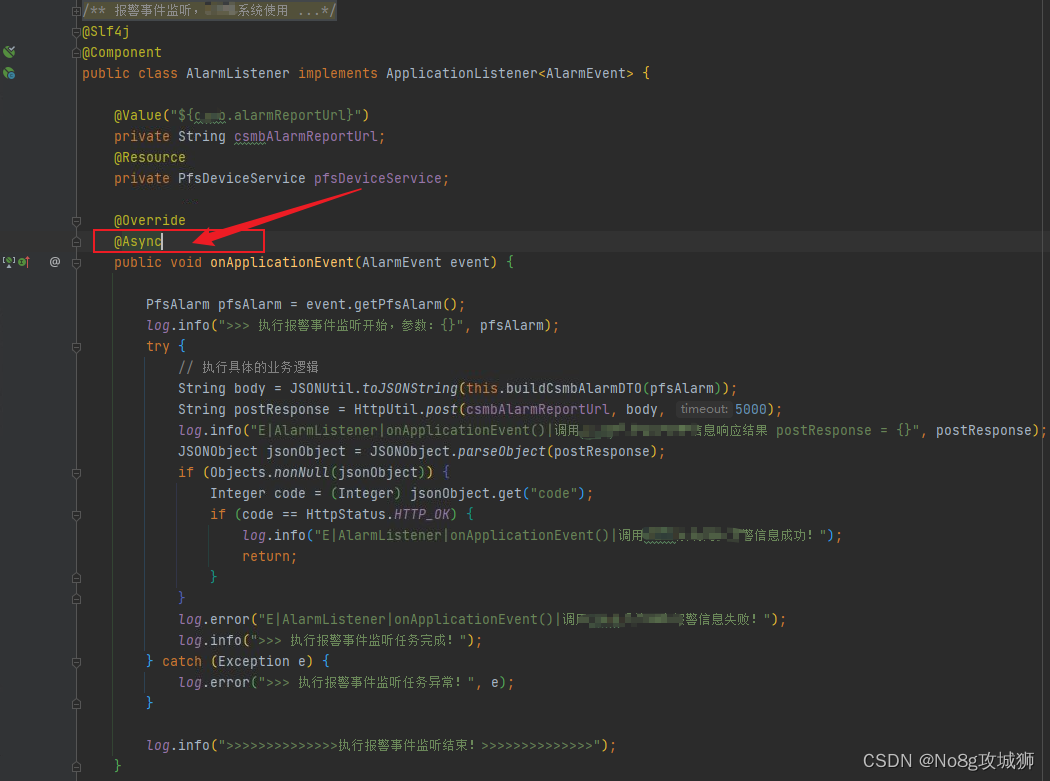
解析Springboot事件机制,事件发布和监听 一、Spring的事件是什么二、使用步骤2.1 依赖处理2.2 定义事件实体类2.3 定义事件监听类2.4 事件发布 三、异步调用3.1 启用异步调用3.2 监听器方法上添加 Async 注解 一、Spring的事件是什么 Spring的事件监听(…...

华为ensp实验——基于全局地址池的DHCP组网实验
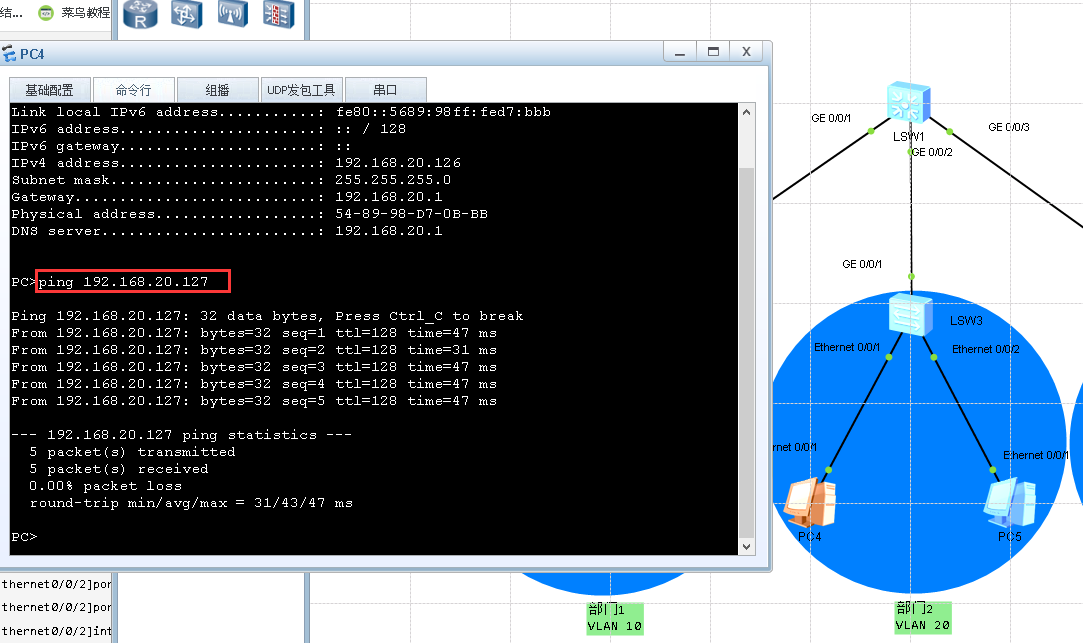
目录 前言实验目的实验内容实验结果 前言 该实验基于华为ensp,版本号是1.3.00.100 V100R003C00SPC100,只供学习和参考,不作任何商业用途。 具体的DHCP命令可以看系列文章链接,计算机网络实验(华为eNSP模拟器ÿ…...

如何选择一款安全可靠的跨网安全数据交换系统?
随着网络和数据安全的重视程度增加,为了有效地保护内部的核心数据资产,普遍会采用内外网隔离的策略。像国内的政府机构、金融、能源电力、航空航天、医院等关乎国计民生的行业和领域均已进行了网络的隔离,将内部划分成不同的网段,…...

基于c++版本的数据结构改-python栈和队列思维总结
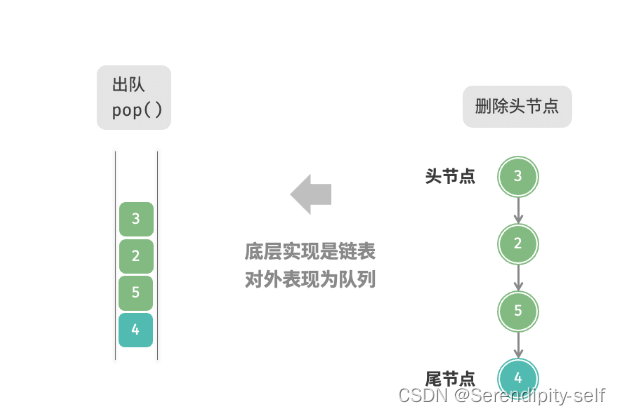
##栈部分-(叠猫猫) ##抽象数据类型栈的定义:是一种遵循先入后出的逻辑的线性数据结构。 换种方式去理解这种数据结构如果我们在一摞盘子中取到下面的盘子,我们首先要把最上面的盘子依次拿走,才可以继续拿下面的盘子&…...

算法通关村第七关—迭代实现二叉树的遍历(黄金)
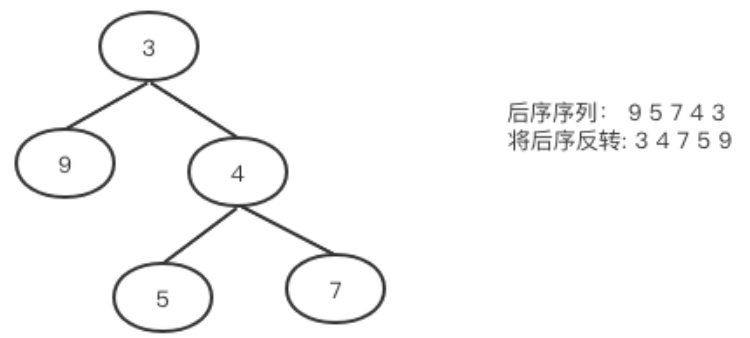
迭代实现二叉树的遍历 迭代法实现前序遍历 前序遍历是中左右,如果还有左子树就一直向下找。完了之后再返回从最底层逐步向上向右找。不难写出如下代码:(注意代码中,空节点不入栈) public List<Integer>preorde…...

Java期末复习题之封装
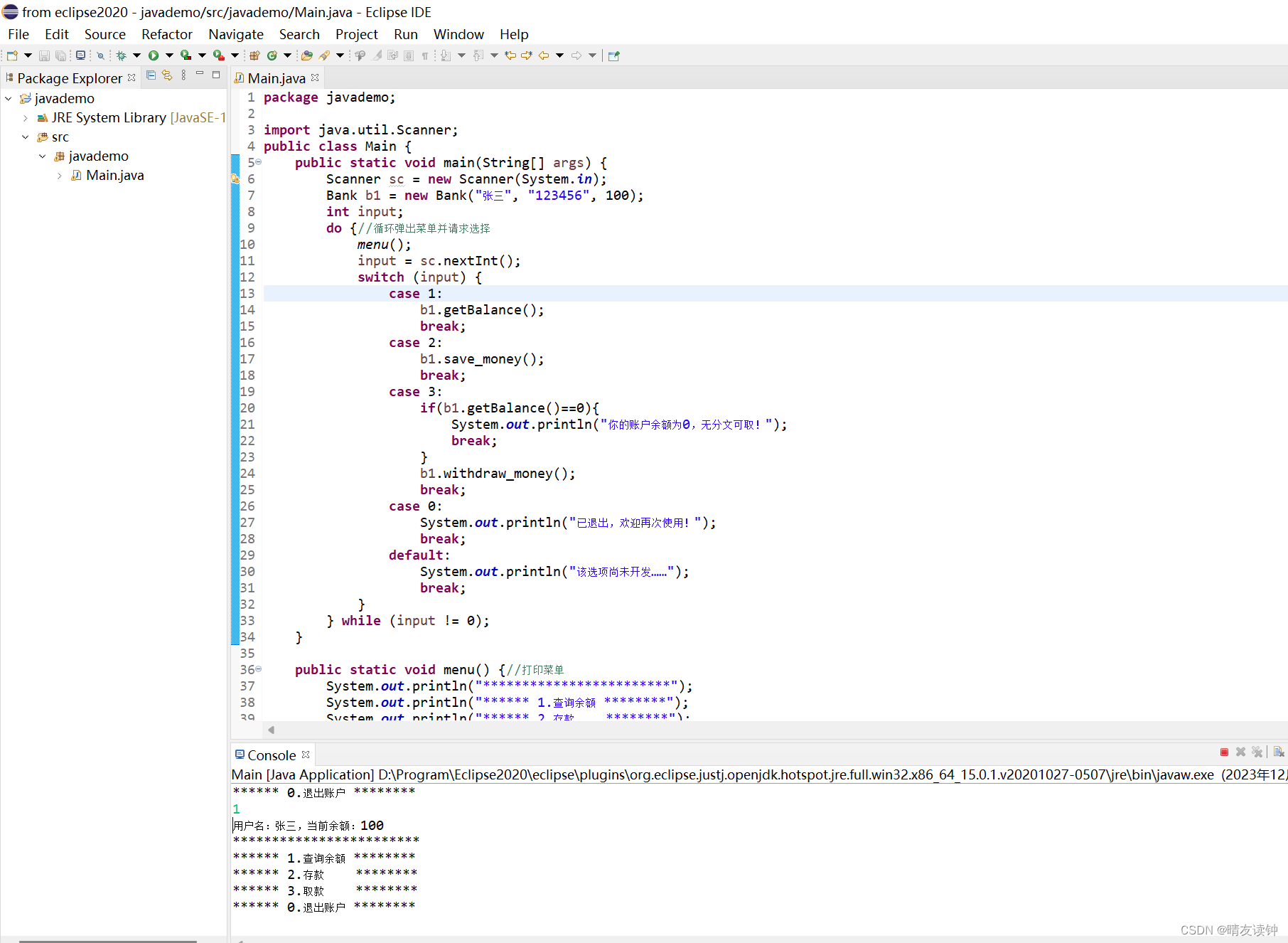
点击返回标题->23年Java期末复习-CSDN博客 第1题. 定义一个类Person,定义name和age私有属性,定义有参的构造方法对name和age进行初始化。在测试类中创建该类的2个对象,姓名、年龄分别为lili、19和lucy、20,在屏幕打印出2个对象的姓名和年龄…...

湖科大计网:计算机网络概述
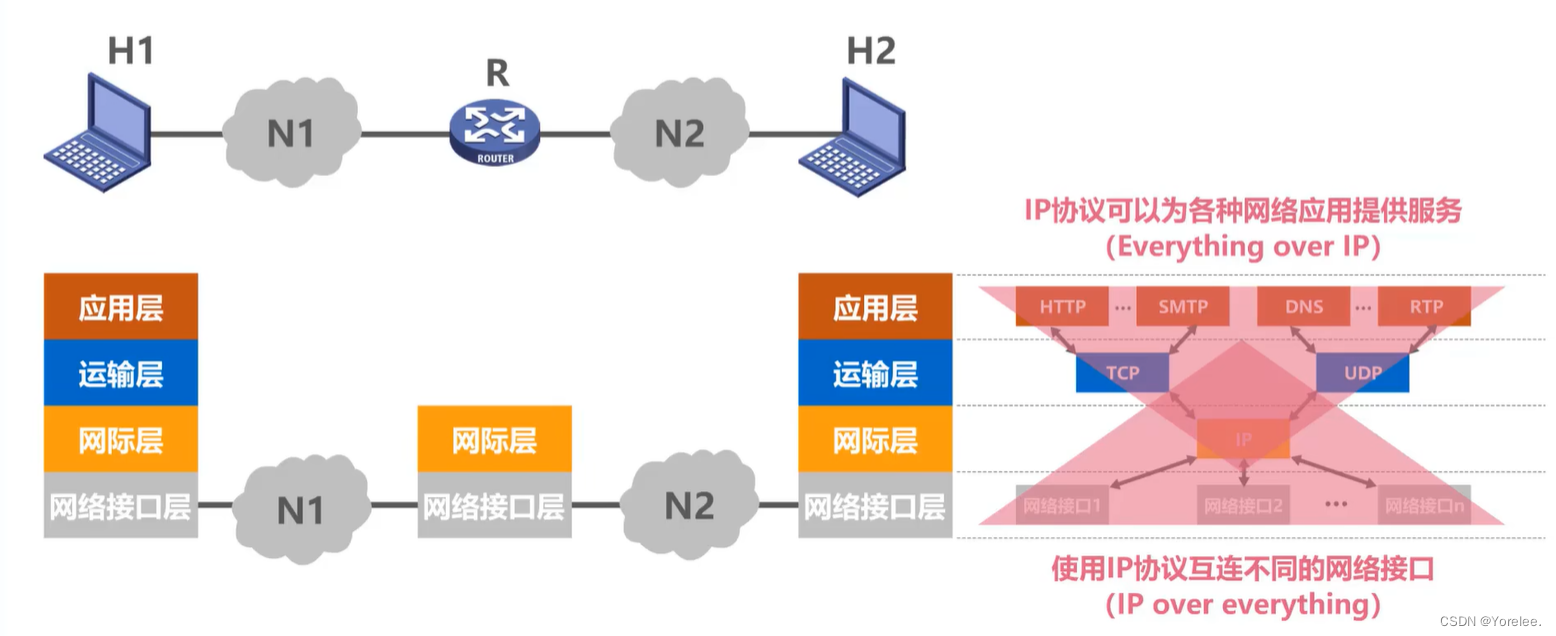
一、计算机网络的性能指标 一、速率 有时候数据量也认为是以10为底的,看怎么好算。(具体吉大考试用什么待商榷) 二、带宽 在模拟信号系统中带宽的含义,本课程中用到的地方是:香农定理和奈奎斯特定理公式的应用之中。 …...

每日一道c语言
任务描述 题目描述:输入10个互不相同的整数并保存在数组中,找到该最大元素并删除它,输出删除后的数组 相关知识(略) 编程要求 请仔细阅读右侧代码,结合相关知识,在Begin-End区域内进行代码补充…...
一些题11)
(C)一些题11
1. #include<stdio.h> #include<string.h> void main() { char *s1"ABCDEF",*s2"aB"; s1; s2; puts(s1); puts(s2); printf("%d\n",strcmp(s1,s2)); } 答案࿱…...

多级路由component页面不加载
项目基于vue-element-admin 新建SubView.vue <template><router-view /> </template><script setup> </script>在父层添加component {path: /sj,component: Layout,redirect: /sj,name: 三级医院评审标准(2022),meta: {title: 三级医院评审标准(…...

【原创】Mac mini M1安装home-brew
Mac mini M1 所需神器 home-brew 按照官网的脚本无法安装。 无奈,从github下载安装包来安装。 Homebrew 结果,还需要先安装 Xcode command 命令行工具 xcode-select --install安装完了,却无法执行。 修改配置文件 cd vi .zshrc添加如下内…...

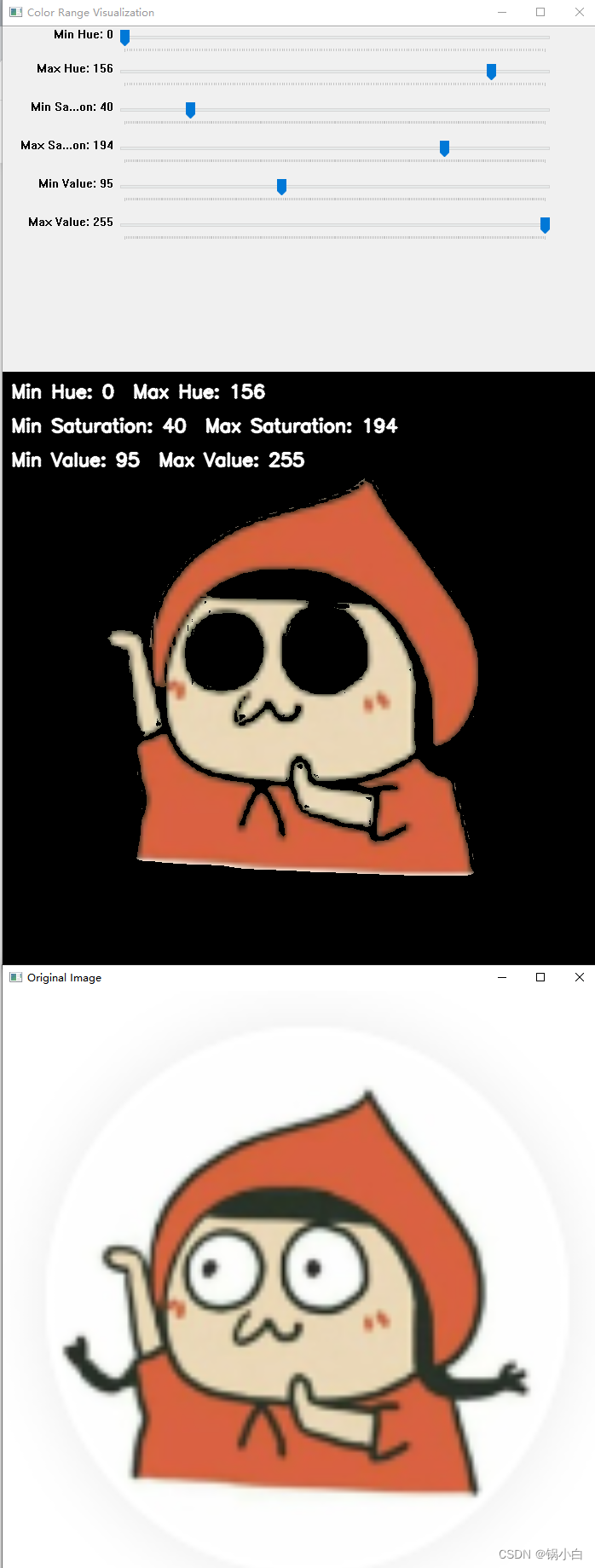
【python交互界面】实现动态观察图像在给定HSV范围的区域显示
HSV颜色空间 与RGB颜色空间相比,HSV颜色空间更适合进行颜色分析和提取特定颜色的目标。在HSV空间中,颜色信息被分布在不同的通道上,使我们能够更准确地定义颜色的范围,并使用阈值操作轻松地分离出我们感兴趣的区域部分。 HSV三个通…...

Vue3中定义变量是选择ref还是reactive?
目录 ref和reactive的优势 1. ref 优势: 应用场景: 示例: 2. reactive 优势: 应用场景: 示例: ref和reactive的劣势 1. ref 2. reactive 应用案例 总结 Vue3中定义变量可以选择使用ref或reac…...

数据结构 | 查漏补缺之哈希表、最短路径、二叉树与森林的转换
哈希表是什么? 或者说 设图采用邻接表的存储结构,写对图的删除顶点和删除边的算法步骤 删除边 删除点 最短路径问题 参考博文 迪杰斯特拉(Dijkstra)算法_dijkstra算法-CSDN博客 Dijkstra(迪杰斯特拉)算法 定义一个点为源点,算源…...

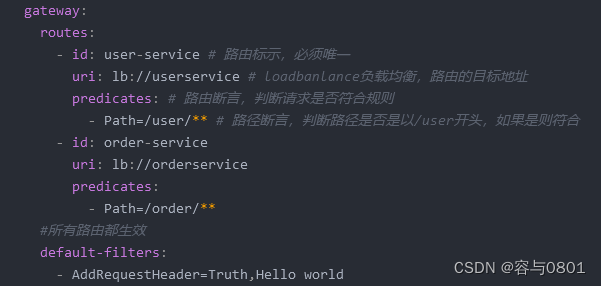
SpringCloud
五大组件 注册/配置中心 Nacos 、Eureka远程调用 Feign负载均衡 Ribbon服务保护 sentinel(实现限流、降级、熔断)网关 gateway 注册中心 Eureka 服务注册:服务提供者把自己的信息注册到Eureka,由Eureka来保存这些信息服务发现…...

fastadmin嵌套关联查询,thinkPHP5嵌套关联查询
fastadmin嵌套关联查询 thinkPHP5嵌套关联查询 笔记记录 嵌套关联查询 A -> B -> C A 表关联B表 B表关联C表 同时把A/B/C表相关的数据展现出来 B表的model B表关联C表 我的C表是B表的自身关联。也是一个表,所以为C表 namespace app…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
