Vue3中定义变量是选择ref还是reactive?
目录
ref和reactive的优势
1. ref
优势:
应用场景:
示例:
2. reactive
优势:
应用场景:
示例:
ref和reactive的劣势
1. ref
2. reactive
应用案例
总结

Vue3中定义变量可以选择使用ref或reactive,这两种方式都可以用来定义响应式数据。
ref和reactive的优势
1. ref
ref是Vue3中专门用来创建响应式变量的函数,它返回一个具有value属性的对象。ref可以用来包裹基本类型的值,比如数字和字符串。
优势:
a. ref在处理基本类型数据时,比reactive更加简洁易懂。
b. ref提供了一个方便的.value语法糖,使得访问和设置变量值更加直观。
c. ref只包裹了一个value属性,而不是像reactive一样包裹了整个对象,可以减小内存占用和提高性能。
应用场景:
a. 单一值的响应式处理。
b. 在模板中使用v-model指令。
c. 需要处理简单类型数据的情况。
示例:
import { ref } from 'vue';const count = ref(0); // 创建一个响应式计数器console.log(count.value); // 0count.value++; // 更新计数器console.log(count.value); // 12. reactive
reactive是Vue3中用来创建响应式对象的函数,它会返回一个响应式代理对象。这个对象中的所有属性都是响应式的,当这些属性的值发生变化时,会自动触发视图的更新。
优势:
a. reactive可以包裹复杂类型的数据,比如对象、数组。
b. reactive处理对象时,可以使用对象的属性名称访问属性。
c. 当对象属性值发生变化时,会自动触发响应式更新,非常方便。
应用场景:
a. 对象和数组的响应式处理。
b. 处理复杂数据类型的情况。
c. 需要访问对象属性的情况。
示例:
import { reactive } from 'vue';const state = reactive({count: 0,user: {name: '张三',age: 18},todos: ['学习vue', '学习react', '学习angular']
});console.log(state.count); // 0state.count++; // 更新计数器console.log(state.count); // 1console.log(state.user.name); // 张三state.user.name = '李四'; // 更新用户名称console.log(state.user.name); // 李四console.log(state.todos[0]); // 学习vuestate.todos.push('学习node'); // 添加新的任务console.log(state.todos); // ['学习vue', '学习react', '学习angular', '学习node']ref和reactive的劣势
1. ref
a. 当需要处理复杂对象时,需要手动使用ref包裹对象属性,代码会变得冗长且不够直观。
b. 在访问和设置变量值时,需要使用.value语法糖,可能会增加代码复杂度。
2. reactive
a. 当对象属性比较多时,会影响性能。
b. 在使用reactive处理对象时,需要使用对象的属性名称访问属性,可能会不太直观。
c. reactive不能处理Symbol类型的属性。
应用案例
下面是一个使用ref和reactive处理响应式数据的案例,来说明它们的应用场景。
<template><div><h2>计数器</h2><p>计数器的值是:{{ count }}</p><button @click="increaseCount">增加计数器</button><h2>用户信息</h2><p>用户名:{{ user.name }}</p><p>年龄:{{ user.age }}</p><button @click="updateUsername">更新用户名</button></div>
</template><script>
import { reactive, ref } from 'vue';export default {setup() {const count = ref(0);const user = reactive({name: '张三',age: 18});function increaseCount() {count.value++;}function updateUsername() {user.name = '李四';}return {count,user,increaseCount,updateUsername};}
};
</script>总结
在Vue3中,ref和reactive都是非常实用的响应式数据处理方式,具有一定的优势和劣势,需要根据具体场景来选择使用。如果需要处理简单类型数据,可以选择使用ref,如果需要处理复杂类型数据,比如对象和数组,则可以选择使用reactive。
在Vue 3中,ref和reactive都是用于定义响应式数据的特性。但它们的使用场景和目的有所不同。
ref:当你有一个普通的JavaScript变量,并且想要将它变为响应式的,你应该使用ref。ref函数会返回一个包装过的对象,其中包含一个.value属性,你可以对其进行读写,而这个属性的值是响应式的。reactive:当你有一个对象,并且想要让对象中的所有属性都变为响应式的,你应该使用reactive。reactive函数会返回一个包装过的对象,你可以对这个对象进行读写,而这个对象中的所有属性都是响应式的。
总的来说,如果你的数据是一个单个的值(例如:一个数字、字符串或布尔值),那么你应该使用ref。如果你的数据是一个对象,并且你希望对象中的所有属性都是响应式的,那么你应该使用reactive。

相关文章:

Vue3中定义变量是选择ref还是reactive?
目录 ref和reactive的优势 1. ref 优势: 应用场景: 示例: 2. reactive 优势: 应用场景: 示例: ref和reactive的劣势 1. ref 2. reactive 应用案例 总结 Vue3中定义变量可以选择使用ref或reac…...

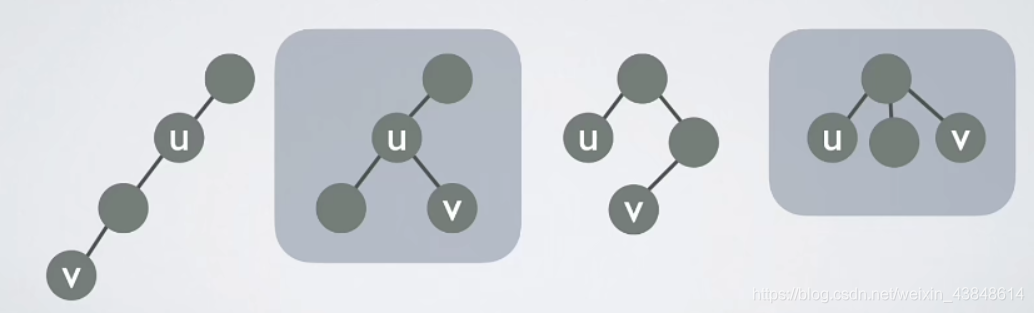
数据结构 | 查漏补缺之哈希表、最短路径、二叉树与森林的转换
哈希表是什么? 或者说 设图采用邻接表的存储结构,写对图的删除顶点和删除边的算法步骤 删除边 删除点 最短路径问题 参考博文 迪杰斯特拉(Dijkstra)算法_dijkstra算法-CSDN博客 Dijkstra(迪杰斯特拉)算法 定义一个点为源点,算源…...

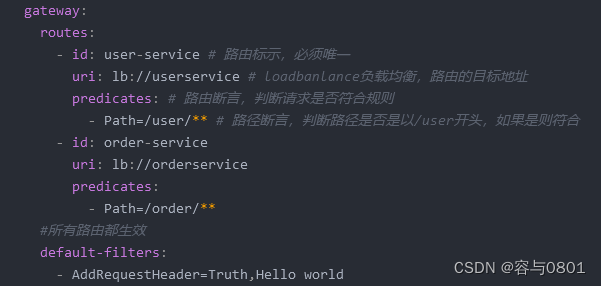
SpringCloud
五大组件 注册/配置中心 Nacos 、Eureka远程调用 Feign负载均衡 Ribbon服务保护 sentinel(实现限流、降级、熔断)网关 gateway 注册中心 Eureka 服务注册:服务提供者把自己的信息注册到Eureka,由Eureka来保存这些信息服务发现…...

fastadmin嵌套关联查询,thinkPHP5嵌套关联查询
fastadmin嵌套关联查询 thinkPHP5嵌套关联查询 笔记记录 嵌套关联查询 A -> B -> C A 表关联B表 B表关联C表 同时把A/B/C表相关的数据展现出来 B表的model B表关联C表 我的C表是B表的自身关联。也是一个表,所以为C表 namespace app…...

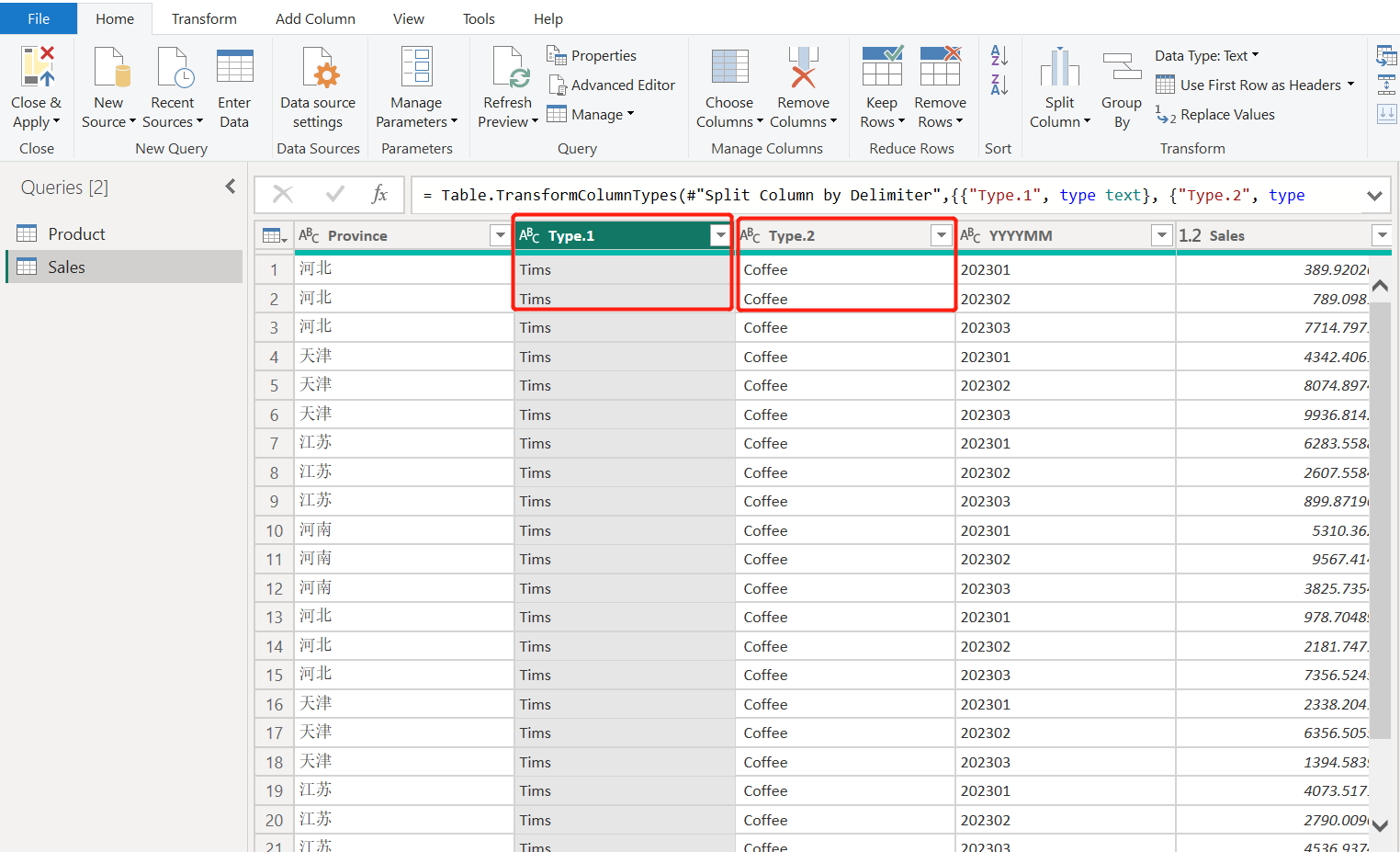
Power BI - 5分钟学习拆分列
每天5分钟,今天介绍Power BI拆分列功能。 什么是拆分列? 有时导入Power BI的数据表中,某列内容都包含同样的特殊字符如 /&/-/_等,可以利用这个特殊字符进行拆分列的操作,获得我们想要的信息。 操作举例…...

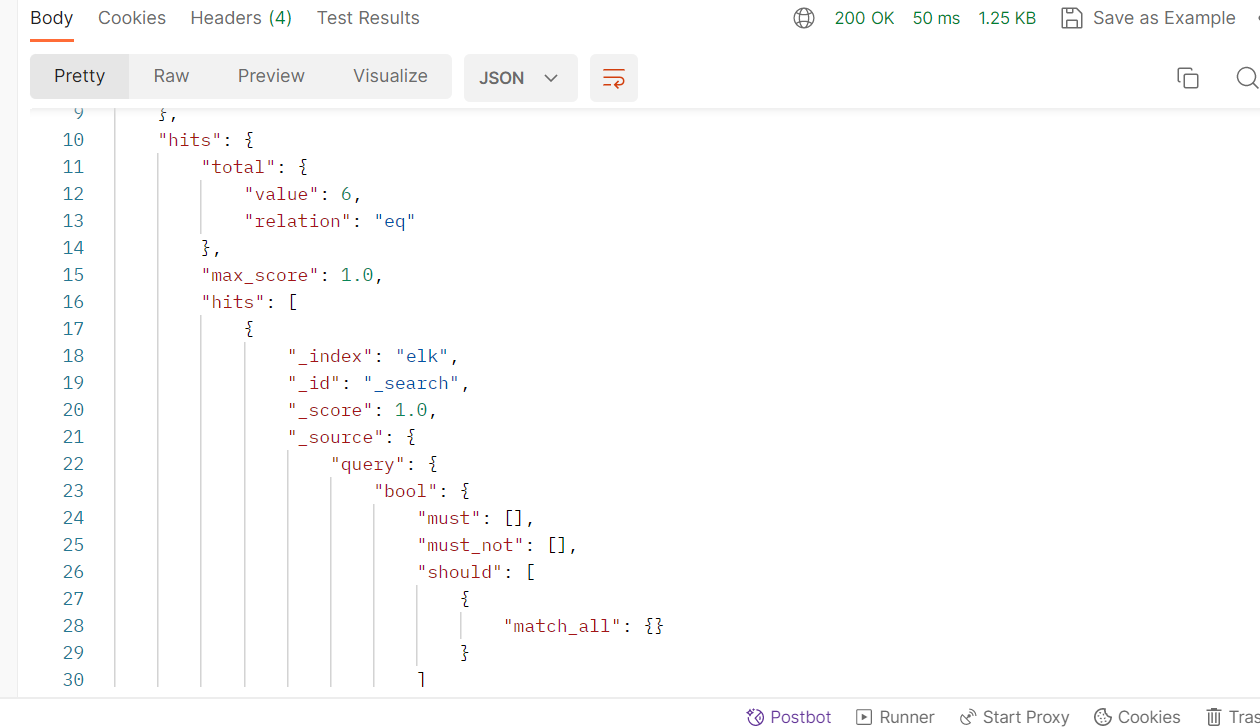
ELK(四)—els基本操作
目录 elasticsearch基本概念RESTful API创建非结构化索引(增)创建空索引(删)删除索引(改)插入数据(改)数据更新(查)搜索数据(id)&…...

【100天精通Python】Day75:Python机器学习-第一个机器学习小项目_鸾尾花分类项目(上)
目录 1 机器学习中的Helloworld _鸾尾花分类项目 2 导入项目所需类库和鸾尾花数据集 2.1 导入类库 2.2 scikit-learn 库介绍 (1)主要特点: (2)常见的子模块: 3 导入鸾尾花数据集 3.1 概述数据 3.…...

gitlab高级功能之容器镜像仓库
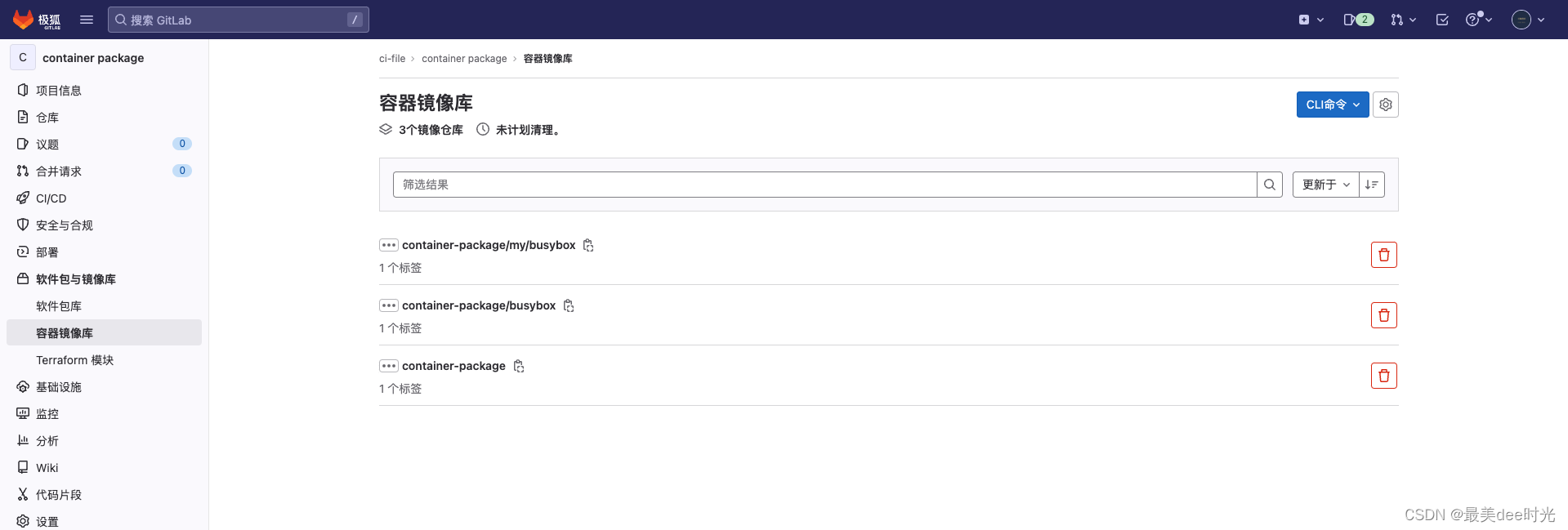
今天给大家介绍一个gitlab的高级功能 - Container Registry,该功能可以实现docker镜像的仓库功能,将gitlab上的代码仓的代码通过docker构建后并推入到容器仓库中,好处就是无需再额外部署一套docker仓库。 文章目录 1. 参考文档2. Container R…...
)
线程的使用(二)
新增实现方式之实现Callable接口 特点 1、可以有返回值。 2、方法可以抛异常。 3、支持泛型的返回值。 4、需借助FutureTask类,比如获取返回值。 步骤 1、创建一个实现Callable接口的实现类。 2、重写call方法, 将此线程需执行的操作声明在call&…...

k8s之镜像拉取时使用secret
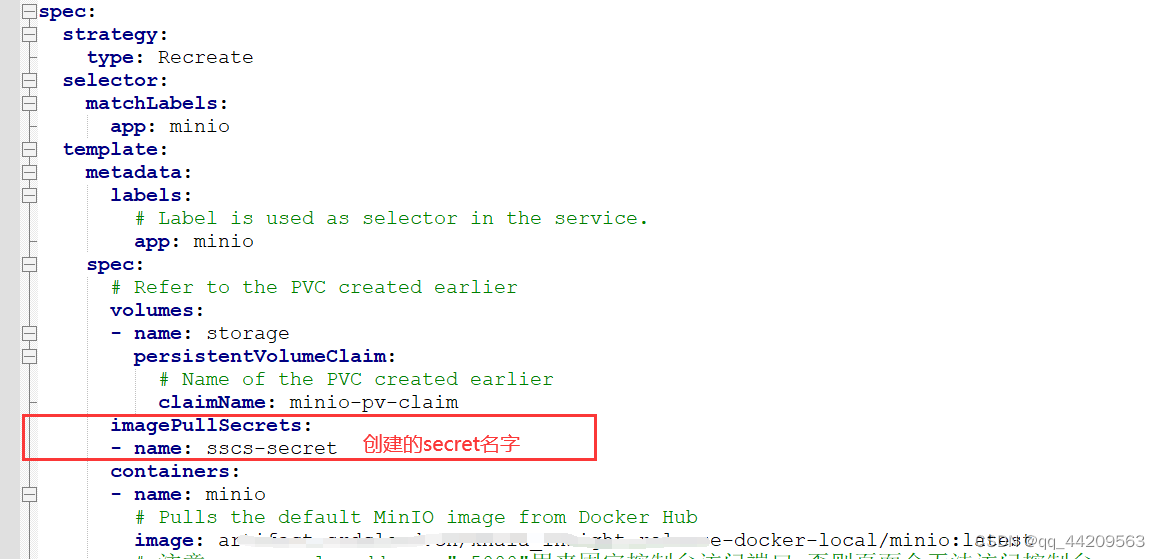
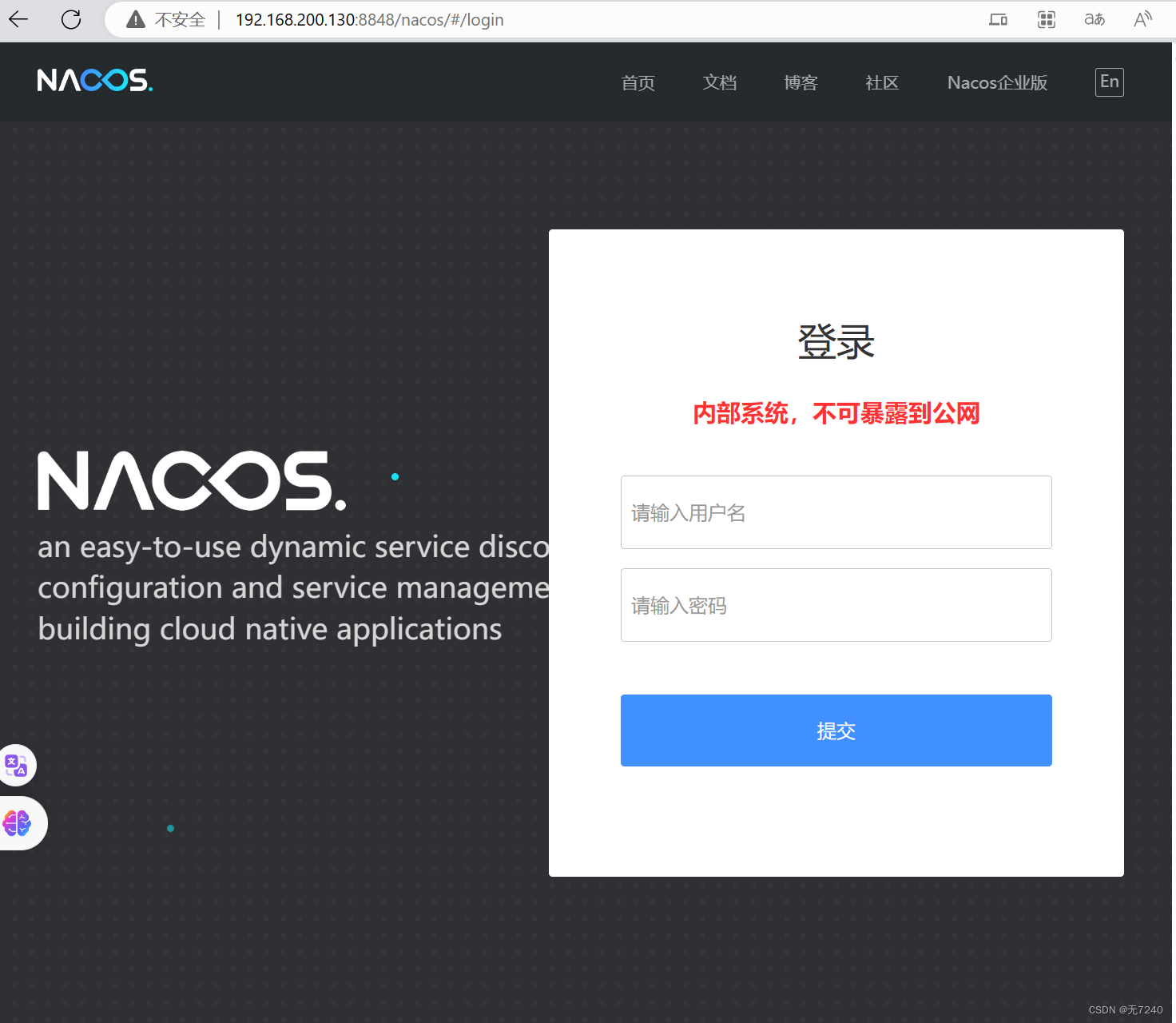
k8s之secret使用 一、说明二、secret使用2.1 secret类型2.2 创建secret2.3 配置secret 一、说明 从公司搭建的网站镜像仓库,使用k8s部署服务时拉取镜像失败,显示未授权: 需要在拉取镜像时添加认证信息. 关于secret信息,参考: https://www.…...

mysql面试题——MVCC
一:什么是MVCC? 多版本并发控制,更好的方式去处理读-写冲突,就是为了查询一些正在被另一个事务更新的行,并且可以看到它们被更新之前的值,这样在做查询的时候就不用等待另一个事务释放锁。 二:…...

【华为数据之道学习笔记】1-2华为数字化转型与数据治理
传统企业通过制造先进的机器来提升生产效率,但是未来,如何结构性地提升服务和运营效率,如何用更低的成本获取更好的产品,成了时代性的问题。数字化转型归根结底就是要解决企业的两大问题:成本和效率,并围绕…...

微服务01
笔记: day03-微服务01 - 飞书云文档 (feishu.cn) 数据库连接不上? 要在虚拟机启动MySQL容器。docker start mysql 服务治理 服务提供者:暴露服务接口,供其他服务调用 服务消费者:调用其他服务提供的接口 注册中心&…...

作业12.8
1. 使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数。将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是…...

已解决error: (-215:Assertion failed) inv_scale_x > 0 in function ‘cv::resize‘
需求背景 欲使用opencv的resize函数将图像沿着纵轴放大一倍,即原来的图像大小为(384, 512), 现在需要将图像放大为(768, 512)。 源码 import cv2 import numpy as np# 生成初始图像 img np.zeros((384, 512), dtypenp.uint8) img[172:212, 32:-32] 255 H, W …...

Android View.inflate 和 LayoutInflater.from(this).inflate 的区别
前言 两个都是布局加载器,而View.inflate是对 LayoutInflater.from(context).inflate的封装,功能相同,案例使用了dataBinding。 View.inflate(context, layoutResId, root) LayoutInflater.from(context).inflate(layoutResId, root, fals…...

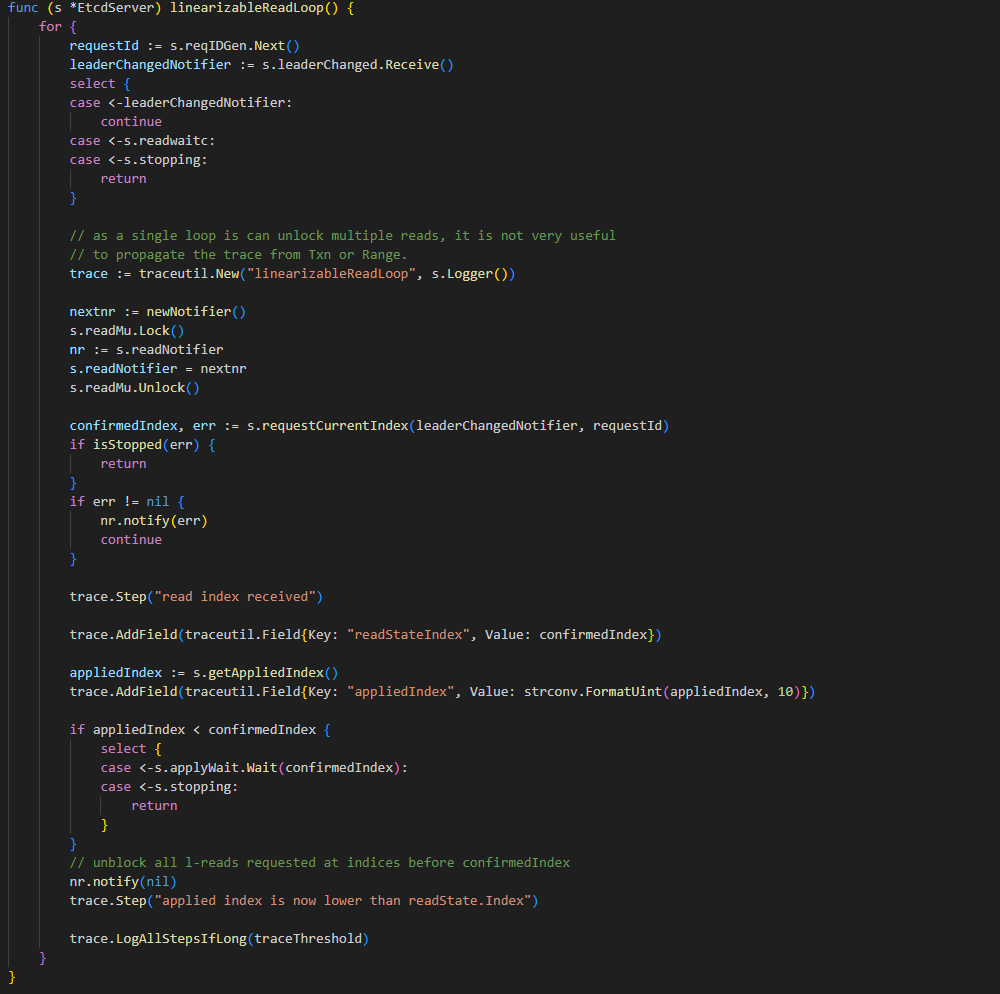
etcd 与 Consul 的一致性读对比
本文分享和对比了 etcd 和 Consul 这两个存储的一致性读的实现。 作者:戴岳兵,爱可生研发中心工程师,负责项目的需求开发与维护工作。 爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编并注明来源。 本…...

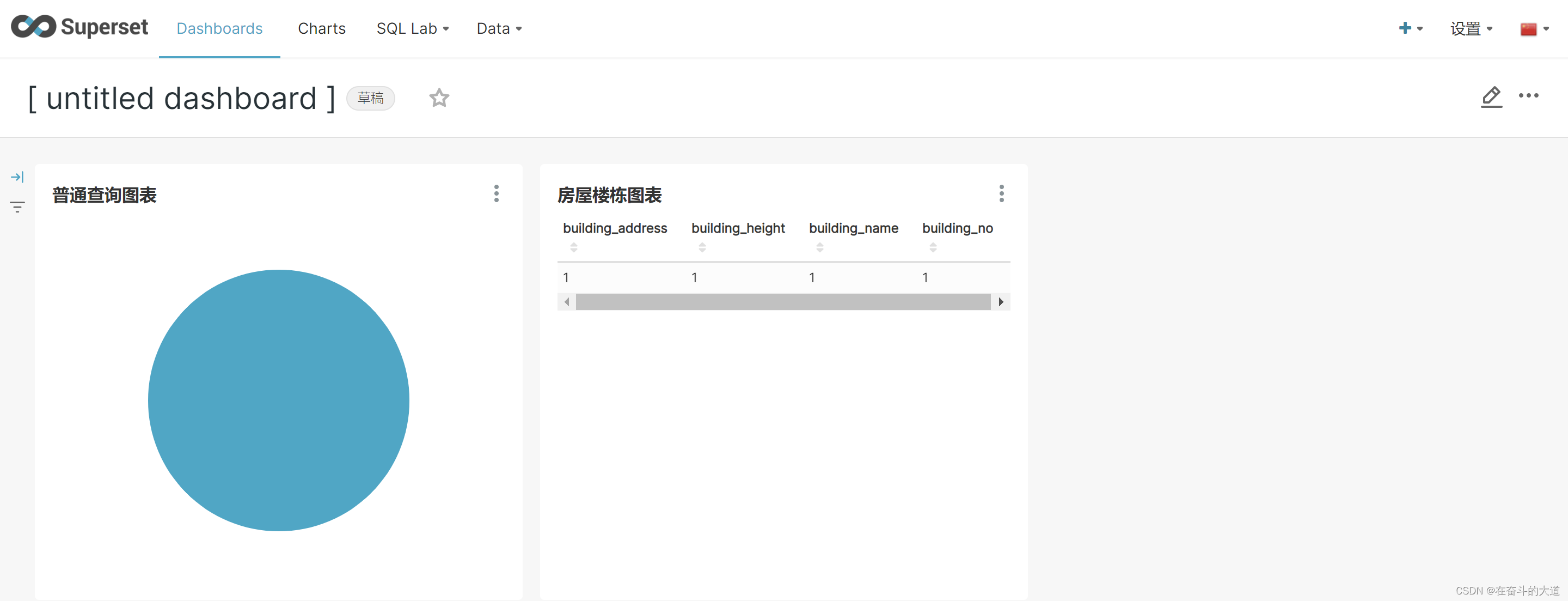
Docker 安装Apache Superset 并实现汉化和快速入门
什么是Apache Superset Apache Superset是一个现代化的企业级商业智能Web应用程序。Apache Superset 支持用户的各种数据类型可视化和数据分析,支持简单图饼图到复杂的地理空间图表。Apache Superset 是一个轻量级、简单化、直观化、可配置的BI 框架。 Docker 安…...

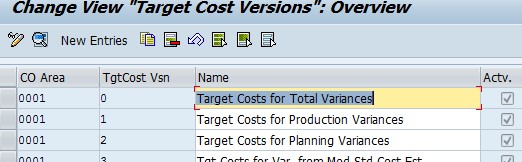
差异计算基础知识 - 了解期末业务操作、WIP 和差异
原文地址:Basics of variance calculation-Understanding Period End activities, WIP and Variances | SAP Blogs 大家好, 这是我在成本核算方面的第六份文件,旨在解释期末的差异计算和相关活动。 我将引导您完成期末活动和差异计算。在本文…...

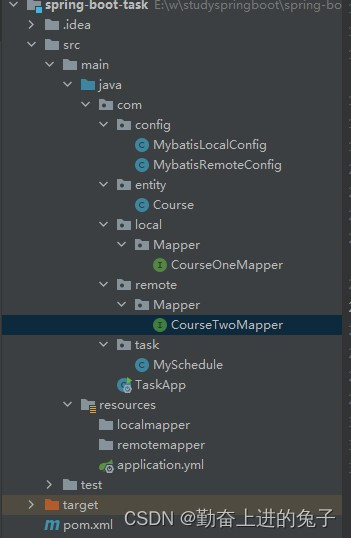
spring boot定时器实现定时同步数据
文章目录 目录 文章目录 前言 一、依赖和目录结构 二、使用步骤 2.1 两个数据源的不同引用配置 2.2 对应的mapper 2.3 定时任务处理 总结 前言 一、依赖和目录结构 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifa…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
