Vue笔记(四)路由
路由(Vue Router)
用Vue + Vue Router创建单页面应用非常简单。当加入Vue Router时,需要将组件映射到路由上,让Vue知道在哪里渲染它们。
路由基本例子
<!-- 引入Vue 和 router --><script src="https://unpkg.com/vue@3"></script><script scr="https://unpkg.com/vue-router@4"></script><div id="app"><p><!-- router-link类似a标签,最后访问的结果会放到router-view中 --><router-link to="/">Go to Home</router-link><router-link to="/about">Go to About</router-link></p><!-- 路由出口,路由匹配到的组件渲染在 <router-view> --><router-view></router-view></div
路由的第一个Demo
//1. 定义两个模版const Home = {template:'<div>Home</div>'}const About = {template:'<div>About</div>'}//2. 自定义路由对象,也就是匹配模版所对应的路径配置const routers = [{path:'/',component:Home},{path:'/about',component:About}]//3. 创建路由实例,并传递自定义的配置const router = VueRouter.createRouter({history:VoeRouter.createWebHashHistory(),routers:routers})//4. 创建Vue实例,并且使用路由const app = Vue.createApp({})//5.使用路由 , 任意组件中可以使用`this.$router`的形式访问router实例app.use(router)app.mount('#app')
动态路由
路由上可以添加动态字段来接受参数,称为路径参数。redirect的时候可以省略component配置。嵌套路由例外,如果一个路由记录有children和redirect属性,它也应该有component属性。s
//1. 自定义模版const User = {template:"<div>User</div>"}//2. 动态路由参数:id , 匹配到 /users/1 , /users/qq 等const router = [//path可以匹配多个路径参数,/users/:id/details/:name{path:'/users/:id',compontent:User}]//3. 路由目标组件User中可以通过this.$route.params到形式获取参数,json格式{id:1,name:'zqq'}const User = {template:"{{ $route.params.id }}"}
响应路由参数的变化
可以对同一组件路由参数变化做出响应,简单的watch$route对象上的任意属性
//模版中,created函数,用this.watch观察参数的变化const User{template:"<div>{{ this.$route.params }}</div>",created(){this.$watch(() => this.$route.params,(toParams,previousParams) =>{//路由参数变化的响应逻辑});}}
捕获所有固定前缀路由或404 Not found路由
//定义404路由匹配组件const NotFound = {template:"<div>{{ $route.params.pathMatch }}</div>"}//定义user-* 路由匹配组件const User = {template:"<div>{{ $route.params.users }}</div>"}//定义路由const routes = [//匹配所有其它路由没有匹配到的路径,并且放在pathMatch下,通过$route.params.pathMatch访问匹配的所有路径,路径/a/b -> ["a","b"]{path:'/:pathMatch(.*)*',component:NotFound},//匹配所有的user-前缀的路径,路径user-123 -> 123{path:'/user-:users(.*)',component:User}]
嵌套路由
一些应用的UI由多层嵌套的组件组成,组件之中套着组件,可以使用嵌套路由表达这种关系,``children`关键字。
//1. 定义一个组件,组件中嵌套着路由模版 <router-view>const home = {template:'<div>home组件</div><router-view></router-view>'}//定义一个子组件const child = {template:'<div>子组件</div>'}//2. 定义一个路由,包含子路由(嵌套路由)const routes = [{path:'/home',component:home,children:[{path:'hello',component:child}]}]
编程式导航
在Vue实例中,可以通过$router访问路由实例,因粗可以通过编程式导航,调用$router实现路由跳转。
//字符串路径
router.push('/user/detail')//传入对象路
router.push({path:'/user/detail'})//命名的路由,并加上参数,让路由建立url
router.push({name:'user',params:{username:'zqq'}})//带查询参数,结果是register?plan=private
router.push({path:'register,query:{plan:'private'}'})//带hash,结果是/about#team
router.push({path:'/about',hash:'#team'})命名路由
除了path之外,可以为路由提供name
const routes = [{path:'/user/:username',name:'user',component:User}]//导航到命名路由//1. 声明式<router-link :to="{name:'user',params:{username:'zqq'}}">User</router-link>//2. 编程式router.push({name:'user',params:{username:'zqq'}})
命名视图
有时候想同时展示同级多个视图,而不是嵌套,如页面的head、body、foot等。可以在界面拥有多个单独命名的视图router-view,而不是只有一个单独的视图。
//组件const About = {template:'<div>This is about</div>'}//创建多个路由视图,并命名<router-view name="leftSidebar"></router-view>//没有设置名词,默认为default<router-view></router-view><router-view name="rightSidebar"></router-view>//创建路由对象,指定渲染的视图const routes = [{path:'/about',components:[leftSidebar:About]}]
重定向和别名
重定向也是通过routes配置来完成
//从 home重定向到aboutconst routes = [{path:'/home',redirect:'/about'}]//重定向到目标也可以是一个命名的路由const routes = [{path:'/home',redirect:{name:'about'}}]//重定向到方法,动态返回重定向目标const routes = [{path:'/search/:searchText',redirect:to =>{//触发的路由作为参数,toreturn {path:'/search',query:{q:to.params.searchText}}},//重定向这个路由{path:'/search'component://组件}}]
别名
可以为路由配置一个别名alias,用户访问别名的地址相当于访问真实的path。如果路由有参数,需要在别名中包含它们。
//这个路由在浏览器访问/user 或 /users都会渲染UserComponent组件const routes = [{path:'/user',component:UserComponent,alias:'/users' //可以使用数组,['/users','/u']}]
路由组件传参
当路由的设置props为true的时候,参数会被设置到组件props里。
//定义组件 ,这里直接用{{ id }}获取路由的参数,而不是this.$roter.paramsconst home = {props:['id'],template:'<div>{{ id }}</div>',}//路由配置const routes = [{path:'/home/:id',component:home, //对于有命名的视图,需要为每个视图开启配置//{default:true,other-view;true}props:true}]
不同的历史模式
在创建路由器实例时,history配置允许为们在不同的历史模式中进行选择。
- Hash模式
Hash模式时用createWebHashHistory创建的,它是在内部传递的实际URL之前使用一个哈嘻字符(#)。由于这部分URL从未被发送到服务器,所有它不需要在服务器层面上进行任何特殊处理。不过URL类似这样https://127.0.0.1:8080/index.html#homeimport (createRouter,createWebHashHistory) from 'vue-router'const router = createRouter({history:createWebHashHistory(),routes:[//......]}); - HTML5模式
用createWebHistory创建HTML5模式,使用这种模式URL类似http://127.0.0.1:8080/user/id。不过由于应用时一个单页面的客户端应用,需要有对应的服务端配置,否则会得到404错误。const router = createRouter({history:createWebHistory(),routes:[//......]});
相关文章:
路由)
Vue笔记(四)路由
路由(Vue Router) 用Vue Vue Router创建单页面应用非常简单。当加入Vue Router时,需要将组件映射到路由上,让Vue知道在哪里渲染它们。 路由基本例子 <!-- 引入Vue 和 router --><script src"https://unpkg.com/vu…...

Redis部署-哨兵模式
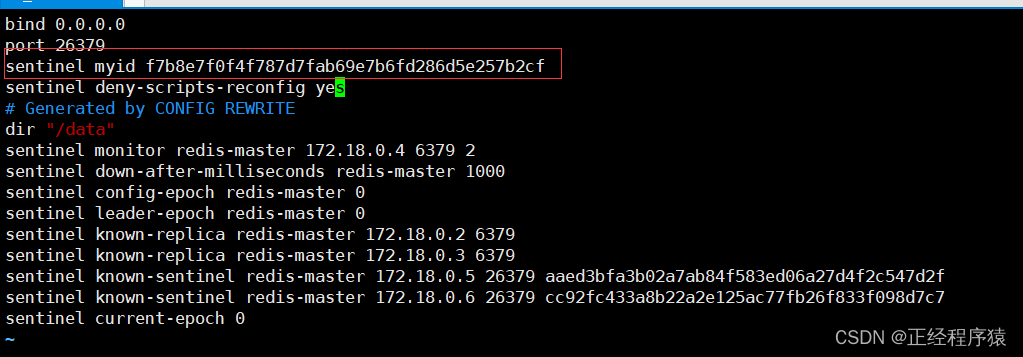
目录 redis sentinel相关名词 redis sentinel架构 故障转移流程 基于docker搭建redis哨兵 准备工作 搭建过程 模拟主节点宕机,观察哨兵节点的工作流程 哨兵重新选取主节点的流程 1.主观下线 2.客观下线 3.哨兵节点推举出一个leader节点 4.leader选举完毕,leader挑选…...

滑动窗口练习(三)— 加油站问题
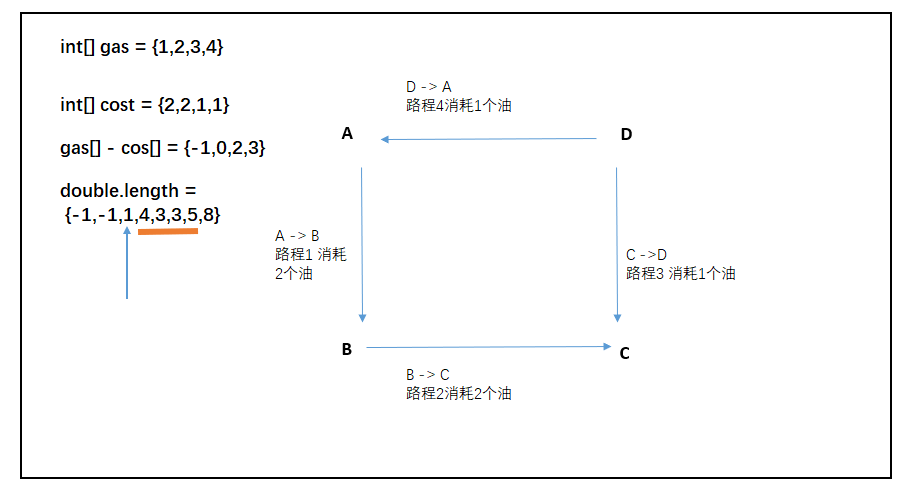
题目 测试链接 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油 cost[i] 升。你从其中的一个加油站出发,开始时油箱为空。 给定两个整数数组…...

udemy angular decoration 自存
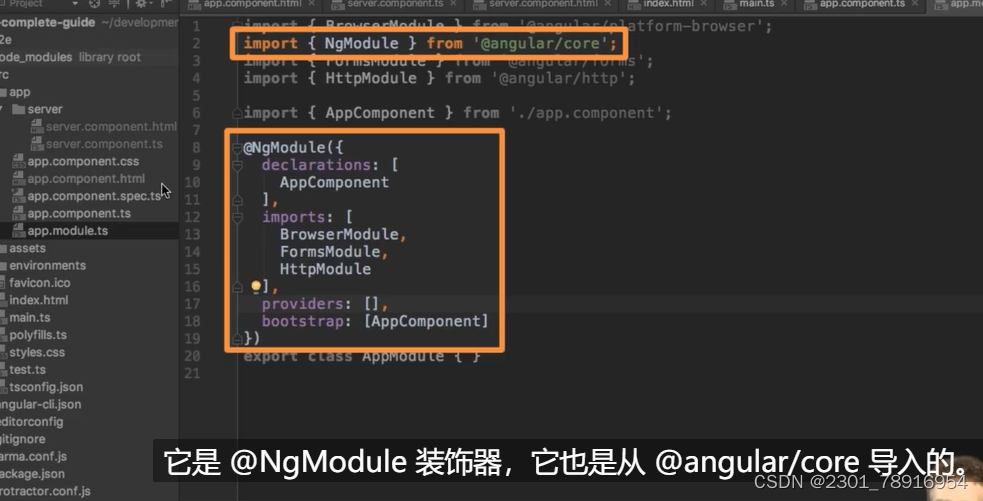
番外 为什么一个ts文件变成了component,因为它使用了components装饰器 components is just a class,you export it so angular know how to use it 举例:组件装饰器 decoration前总是有一个符号 decoration的作用(之一?) NgModu…...

msvcr90.dll丢失的解决方法分享,5个快速修复dll文件丢失教程
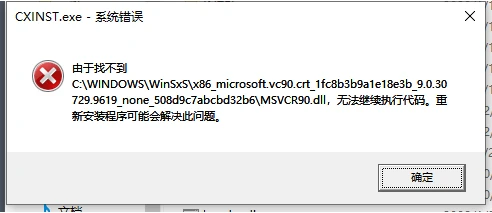
在今天的电脑使用过程中,我们可能会遇到各种各样的问题。其中之一就是msvcr90.dll丢失的问题。那么,msvcr90.dll是什么?msvcr90.dll丢失对电脑有什么影响?又该如何解决这个问题呢?接下来,我将为大家详细介绍…...

海外媒体发稿:软文发稿推广技巧解析超级实用-华媒舍
随着互联网时代的发展,软文发稿成为推广产品与服务的重要手段之一。本文将向大家介绍软文发稿推广的技巧,帮助您更好地利用软文推广商业活动。无论是拥有自己的品牌还是个人创业者,都可以从中受益。 1. 什么是软文? 软文是指以文…...

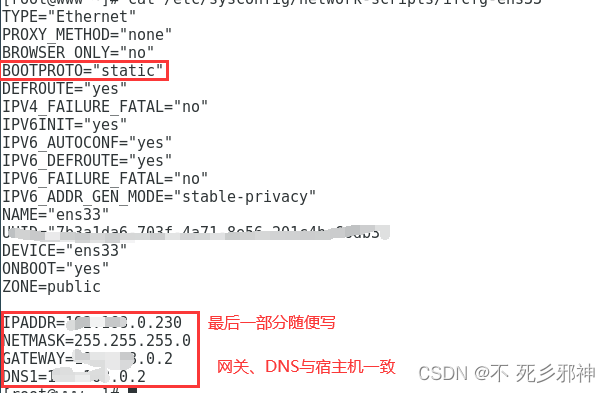
vm net 方式 静态ip配置访问主机IP和外网
1、win 11 安装vm,镜像文件 F:\software\VMwork\CentOS-7-x86_64-Everything-1804.iso 2、配置网络 net 方式 3、右击网络--》属性---》更改适配器设置--》vmnet8 属性、这里不做配置会出现主机ping通访问不通的情况,(访问不通,…...
基本语法)
Vue笔记(二)基本语法
基本语法 <style> table {border-collapse: collapse;margin:0 auto; } strong {color: rgb(235, 51, 100); }td, th {padding-left: 6px; } table tr td:first-child {width:150px } table tr td:nth-child(2) {width:300px } </style> <template><tabl…...
)
前端面试提问(4)
1、手撕防抖与节流、树与对象的转换、递归调用,链表头插法 1.1、防抖 防抖函数用于延迟执行某个函数,直到过了一定的间隔时间(例如等待用户停止输入)后再执行。 即后一次点击事件发生时间距离一次点击事件至少间隔一定时间。 …...

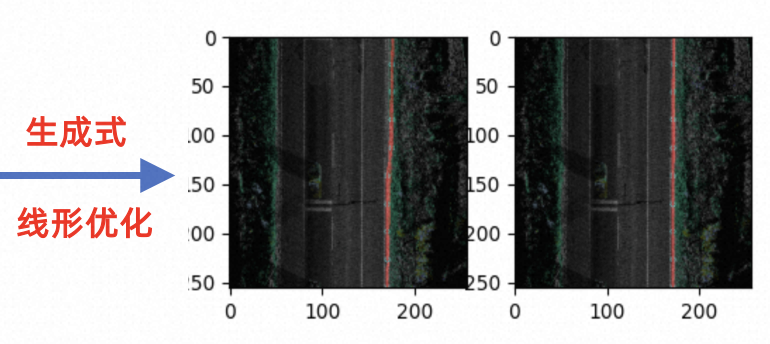
基于BEV+Transformer的地面要素感知+建模技术在高德的应用
导读 本文将主要介绍BEVTransformer端到端感知与建模技术在高德各项业务中的应用,如高精地图中地面要素(包含线要素和地面标识)自动化上的具体方案及其演化过程。该方案使用BEVTransformer技术来实现采集车上不同传感器(包含激光和…...

了解c++11中的新增
一,统一的初始化列表 在引入c11后,我们得出计划都可以用初始化列表进行初始化。 C11 扩大了用大括号括起的列表 ( 初始化列表 ) 的使用范围,使其可用于所有的内置类型和用户自 定义的类型, 使用初始化列表时,可添加等…...

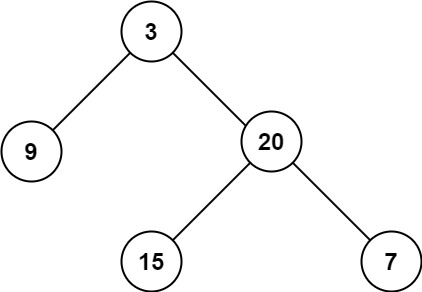
104. 二叉树的最大深度(Java)
目录 解法: 官方解答: 方法一:深度优先搜索 方法二:广度优先搜索 思路与算法 复杂度分析 时间复杂度: 空间复杂度: 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根…...

SpringSecurity6 | 自定义认证规则
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…...

浅析安科瑞电动机保护器在广州某地铁项目的设计与应用-安科瑞 蒋静
1 摘要 随着城市的发展,较多城市的轨道交通选择修建地下式车辆段(或停车场),即车辆段(或停车场)位于地下或设置有上盖(上盖上再做物业开发)。为了给工作人员提供良好的工作环境、给…...

LeetCode 2048. 下一个更大的数值平衡数
【LetMeFly】2048.下一个更大的数值平衡数 力扣题目链接:https://leetcode.cn/problems/next-greater-numerically-balanced-number/ 如果整数 x 满足:对于每个数位 d ,这个数位 恰好 在 x 中出现 d 次。那么整数 x 就是一个 数值平衡数 。…...

多线程(初阶七:阻塞队列和生产者消费者模型)
目录 一、阻塞队列的简单介绍 二、生产者消费者模型 1、举个栗子: 2、引入生产者消费者模型的意义: (1)解耦合 (2)削峰填谷 三、模拟实现阻塞队列 1、阻塞队列的简单介绍 2、实现阻塞队列 &#…...

区间价值 --- 题解--动态规划
目录 区间价值 题目描述 输入描述: 输出描述: 输入 输出 备注: 思路: 代码: 区间价值 J-区间价值_牛客竞赛动态规划专题班习题课 (nowcoder.com) 时间限制:C/C 2秒,其他语言4秒 空间限制:C/C 262144K&…...

计算机毕业设计 基于大数据的心脏病患者数据分析管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

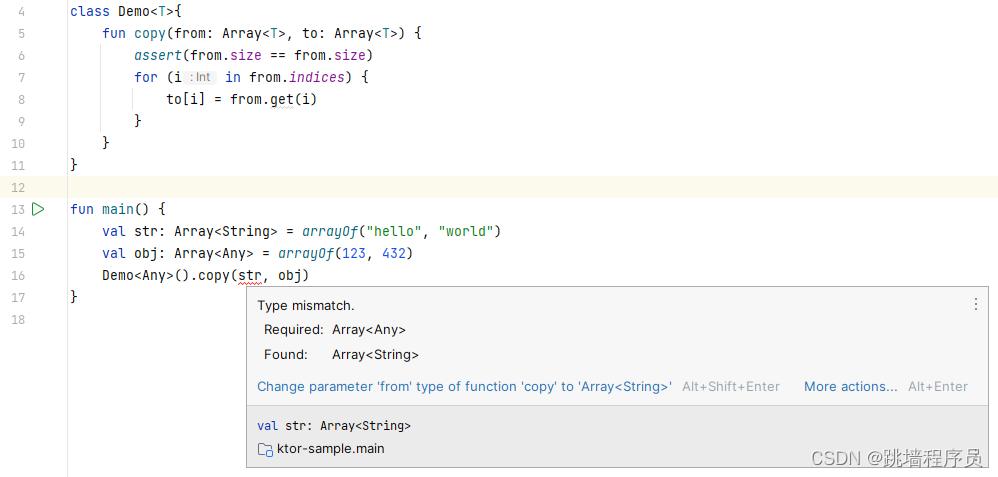
20:kotlin 类和对象 --泛型(Generics)
类可以有类型参数 class Box<T>(t: T) {var value t }要创建类实例,需提供类型参数 val box: Box<Int> Box<Int>(1)如果类型可以被推断出来,可以省略 val box Box(1)通配符 在JAVA泛型中有通配符?、? extends E、? super E&…...

我对迁移学习的一点理解(系列2)
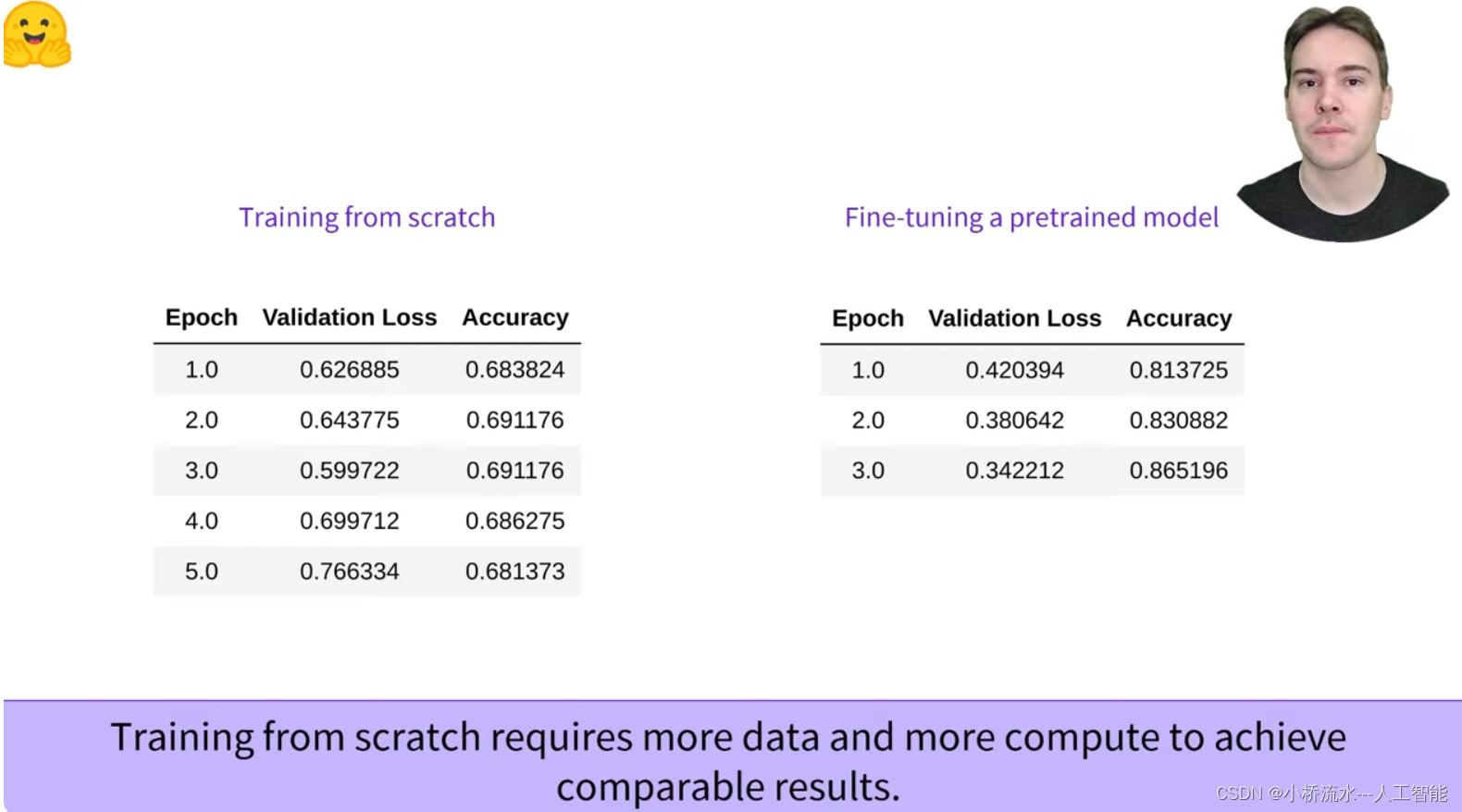
文章目录 我对迁移学习的一点理解 我对迁移学习的一点理解 源域和目标域是相对的概念,指的是在迁移学习任务中涉及到的两个不同的数据集或领域。 源域(Source Domain)通常指的是已经进行过训练和学习的数据集,它被用来提取特征、…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...
