在github中通过action自动化部署 hugo academic theme,实现上传md文件更新博客内容
在github中通过action自动化部署 hugo academic theme
一、GitHub Action自动化部署Hugo博客方法
主要参考:【Hugo网站搭建】GitHub Action自动化部署Hugo博客
次要参考:使用 Github Action 自动部署 Hugo 博客
二、部署过程中遇到的问题和解决办法
1.在部署过程中遇到如下问题:
Run hugo
hugo: downloading modules …
hugo: collected modules in 5477 ms
WARN Module "github.com/wowchemy/wowchemy-hugo-themes/modules/wowchemy/v5" is not compatible with this Hugo version; run "hugo mod graph" for more information.
Start building sites …
hugo v0.114.0-9df2ec7988e5a217a14901cc76c0b7e76b2e9f02 linux/amd64 BuildDate=2023-06-19T17:01:43Z VendorInfo=gohugoioERROR render of "page" failed: "/tmp/hugo_cache_runner/modules/filecache/modules/pkg/mod/github.com/wowchemy/wowchemy-hugo-themes/modules/wowchemy/v5@v5.8.1-0.20230812165002-59b648791d3f/layouts/_default/baseof.html:7:3": execute of template failed: template: book/single.html:7:3: executing "book/single.html" at <partial "site_head" .>: error calling partial: "/tmp/hugo_cache_runner/modules/filecache/modules/pkg/mod/github.com/wowchemy/wowchemy-hugo-themes/modules/wowchemy/v5@v5.8.1-0.20230812165002-59b648791d3f/layouts/partials/site_head.html:152:56": execute of template failed: template: partials/site_head.html:152:56: executing "partials/site_head.html" at <resources.Concat>: error calling Concat: resources in Concat must be of the same Media Type, got "text/x-scss" and "text/css"
ERROR TOCSS: failed to transform "main_parsed.scss" (text/x-scss). Check your Hugo installation; you need the extended version to build SCSS/SASS with transpiler set to 'libsass'.: this feature is not available in your current Hugo version, see https://goo.gl/YMrWcn for more information
Total in 5724 ms
Error: error building site: render: failed to render pages: render of "page" failed: "/tmp/hugo_cache_runner/modules/filecache/modules/pkg/mod/github.com/wowchemy/wowchemy-hugo-themes/modules/wowchemy/v5@v5.8.1-0.20230812165002-59b648791d3f/layouts/_default/baseof.html:7:3": execute of template failed: template: _default/single.html:7:3: executing "_default/single.html" at <partial "site_head" .>: error calling partial: "/tmp/hugo_cache_runner/modules/filecache/modules/pkg/mod/github.com/wowchemy/wowchemy-hugo-themes/modules/wowchemy/v5@v5.8.1-0.20230812165002-59b648791d3f/layouts/partials/site_head.html:152:56": execute of template failed: template: partials/site_head.html:152:56: executing "partials/site_head.html" at <resources.Concat>: error calling Concat: resources in Concat must be of the same Media Type, got "text/x-scss" and "text/css"
Error: Process completed with exit code 1.
解决办法:在hugo设置中,使用extended: true即可解决上述问题,答案来源render of “page” failed: execute of template failed: template: event/single.html:5:3: executing “event/single.html” at <partial “site_head” .>: error calling partial #2240:
- name: Setup Hugouses: peaceiris/actions-hugo@v2with:hugo-version: 'latest'extended: true
目前autodeploy.yml文件内容如下:
name: Auto Deploy hugo acedemic
on:push:branches:- master # Set a branch to deployjobs:hugo-auto-deploy:runs-on: ubuntu-lateststeps:- name: Check out repository codeuses: actions/checkout@v3with:submodules: truefetch-depth: 0- name: Setup Hugouses: peaceiris/actions-hugo@v2with:hugo-version: 0.114.0extended: true- name: Build run: hugo --minify- name: Deployuses: peaceiris/actions-gh-pages@v3with:deploy_key: ${{ secrets.HUGO_TOKEN }} # secret 中设置好私钥external_repository: FanfanShen/fanfanshen.github.io # Page 仓库publish_branch: main # Page 仓库的分支publish_dir: ./public # 静态网页路径commit_message: ${{ github.event.head_commit.message }}
2.render of "page"问题已解决,但又出现新问题
Run peaceiris/actions-gh-pages@v3
[INFO] Usage https://github.com/peaceiris/actions-gh-pages#readme
Dump inputs
Setup auth token[INFO] setup SSH deploy key/usr/bin/chmod 700 /home/runner/.ssh[INFO] wrote /home/runner/.ssh/known_hosts/usr/bin/chmod 600 /home/runner/.ssh/known_hosts[INFO] wrote /home/runner/.ssh/github/usr/bin/chmod 600 /home/runner/.ssh/github[INFO] wrote /home/runner/.ssh/config/usr/bin/chmod 600 /home/runner/.ssh/config/usr/bin/ssh-add /home/runner/.ssh/githubError loading key "/home/runner/.ssh/github": error in libcryptoError: Action failed with "The process '/usr/bin/ssh-add' failed with exit code 1"
分析上述问题,主要是ssh验证的问题,发现deploy_key设置问题,查看actions-gh-pages文档的用法即可解决。更新后的部署文件如下:
name: Auto Deploy hugo acedemic
on:push:branches:- main # Set a branch to deployjobs:hugo-auto-deploy:runs-on: ubuntu-lateststeps:- name: Check out repository codeuses: actions/checkout@v3with:submodules: truefetch-depth: 0- name: Setup Hugouses: peaceiris/actions-hugo@v2with:hugo-version: "latest"extended: true- name: Build run: |hugo -F --cleanDestinationDir # 生成静态文件mkdir -p public # 确保public文件夹存在cp -r public/* ./ # 复制生成的静态文件到仓库根目录- name: Deploy to GitHub Pagesuses: peaceiris/actions-gh-pages@v3with:personal_token: ${{ secrets.HUGO_TOKEN }} # secret 中设置好私钥external_repository: FanfanShen/fanfanshen.github.io # Page 仓库publish_branch: master # Page 仓库的分支publish_dir: ./ # 服务器上生成的静态网页源路径destination_dir: ./docscommit_message: ${{ github.event.head_commit.message }}```**注意:deploy.yml文件部署在starter-hugo-academic的源代码仓库workflow中,生成的文件会发布到git pages仓库之中,实现代码和发行版分离的效果,发布路径由destination_dir控制输出文件夹。**相关文章:

在github中通过action自动化部署 hugo academic theme,实现上传md文件更新博客内容
在github中通过action自动化部署 hugo academic theme 一、GitHub Action自动化部署Hugo博客方法 主要参考:【Hugo网站搭建】GitHub Action自动化部署Hugo博客 次要参考:使用 Github Action 自动部署 Hugo 博客 二、部署过程中遇到的问题和解决办法 …...

深入理解asyncio:异步编程的基础用法
引言: 随着计算机硬件的不断发展,对于异步编程的需求也越来越强烈。Python中的asyncio模块为开发者提供了一种强大而灵活的异步编程方式。本文将介绍asyncio的基础用法,包括async/await/run语句的使用、多个协程的并发执行、以及在协程中进行…...

Android 消息分发机制解读
前言 想必大家都知道Android系统有自己的一套消息分发机制,,从App启动那一刻起,App就创建了主线程的消息分发实例:Looper.sMainLooper,并开始无限循环,也就是App的心脏,一直跳动,负责协调分配来…...
)
【ML】LSTM应用——预测股票(基于 tensorflow2)
LSTM 应用预测股票数据 所用数据集:https://www.kaggle.com/datasets/yuanheqiuye/bank-stock 基于:tensorFlow 2.x 数据处理 import numpy as np import pandas as pd from matplotlib import pyplot as plt from sklearn.model_selection import tr…...

汇编语言程序设计实验报告
一、实验一 1、实验内容 (1)用Debug命令查看寄存器和内存中的内容 (2)上机过程及程序调试 2、实验目的 (1)要求掌握使用Debug命令查看寄存器和内存的方法; (2)通过…...
设备通信过程(通信流程、通信步骤、通信顺序、设备通信、主机通信)(MAC地址在本地链路中的作用)跳跃(hop))
广域网(WAN)设备通信过程(通信流程、通信步骤、通信顺序、设备通信、主机通信)(MAC地址在本地链路中的作用)跳跃(hop)
文章目录 广域网(WAN)通信:MAC地址在本地链路中的作用引言MAC地址概述什么是MAC地址?如何工作? MAC地址与广域网MAC地址的局限性IP地址和路由 广域网设备通信过程1. 请求生成2. 封装数据帧3. 确定下一跳4. 数据传输5. …...

ExoPlayer架构详解与源码分析(10)——H264Reader
系列文章目录 ExoPlayer架构详解与源码分析(1)——前言 ExoPlayer架构详解与源码分析(2)——Player ExoPlayer架构详解与源码分析(3)——Timeline ExoPlayer架构详解与源码分析(4)—…...

智能优化算法应用:基于粒子群算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于粒子群算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于粒子群算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.粒子群算法4.实验参数设定5.算法结果6.参考文…...

微积分-序言
大家好,这里我将为大家带来一个全新的专栏“微积分”。在这里我将为大家讲解微积分的内容,我会从最基础的内容开始讲解。争取让零基础的人也可以看懂和学会。 我也会在后续出一些微积分的题,让大家可以进行巩固和提高。 学习微积分那么就需要…...

ArchLinux安装详细步骤
下载(略)安装VirtualBox(略)新建虚拟机(略)启动 进入提示符 进入安装设置界面 archinstall出现界面: 逐项设置。 Disk我选择了ext4 在Profile中 我选择了KDE作为桌面(选择后按回车…...

react 学习笔记 李立超老师 | (学习中~)
文章目录 react学习笔记01入门概述React 基础案例HelloWorld三个API介绍 JSXJSX 解构数组 创建react项目(手动)创建React项目(自动) | create-react-app事件处理React中的CSS样式内联样式 | 内联样式中使用state (不建议使用)外部样式表 | CSS Module React组件函数式组件和类组…...

Docker镜像和容器的简单操作
1.镜像管理 搜索镜像: 这种方法只能用于官方镜像库 搜索基于 centos 操作系统的镜像 # docker search centos 按星级搜索镜像: 查找 star 数至少为 100 的镜像,默认不加 s 选项找出所有相关 ubuntu 镜像…...

章鱼网络进展月报 | 2023.11.1-11.30
章鱼网络大事摘要 1、2023年12月,Octopus 2.0 将会正式启动。 2、隐私协议 Secret Network 宣布使用 Octopus Network 构建的 NEAR-IBC 连接 NEAR 生态。 3、Louis 受邀作为嘉宾,在 NEARCON2023 的多链网络主题沙龙中发言:我们依然处于区…...

基于Maven构建OSGI应用(Maven和OSGI结合)
基于Maven构建OSGI应用。 使用Maven来构建项目,包括项目的创建、子模块buldle的创建等。使用OSGI来实现动态模块化管理,实现模块的热插拔效果(即插即用)。 创建一个Maven项目:helloworld,并在该项目下创建…...

oracle分组排序后取第一条
在 Oracle 中,可以使用「ROW_NUMBER」函数对某个列进行分组并排序,然后通过「WHERE」语句取第一条记录。 假设有一张「USERS」表,其中包含「ID」、「NAME」、「AGE」和「COUNTRY」列,您可以使用以下 SQL 语句对「AGE」列进行分组…...

MAMBA介绍:一种新的可能超过Transformer的AI架构
有人说,“理解了人类的语言,就理解了世界”。一直以来,人工智能领域的学者和工程师们都试图让机器学习人类的语言和说话方式,但进展始终不大。因为人类的语言太复杂,太多样,而组成它背后的机制,…...

win系统一台电脑安装两个不同版本的mysql教程
文章目录 1.mysql下载zip包(地址)2.解压在你的电脑上(不要再C盘和带中文的路径)3.创建my.ini文件4.更改环境变量(方便使用, 可选)5.打包mysql服务6.初始化mysql的data7.启动刚刚打包的服务8.更改密码 1.mys…...

esp32-s3部署yolox_nano进行目标检测
ESP32-S3部署yolox_nano进行目标检测 一、生成模型部署项目01 环境02 配置TVM包03 模型量化3.1预处理3.2 量化 04 生成项目 二、烧录程序 手上的是ESP32-S3-WROOM-1 N8R8芯片,整个链路跑通了,但是识别速度太慢了,20秒一张图,所以暂…...

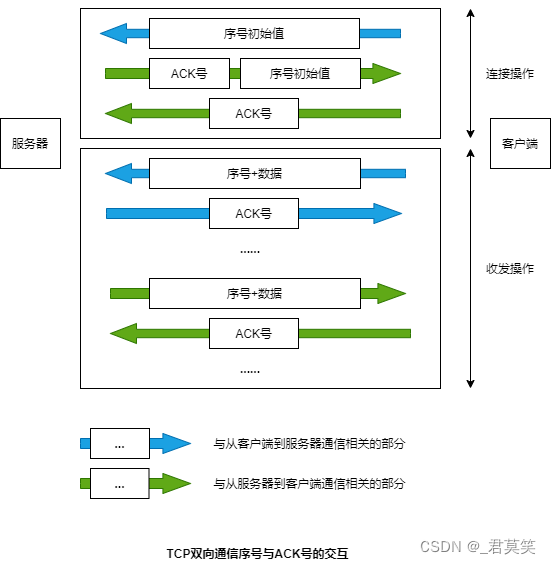
TCP传输数据的确认机制
实际的TCP收发数据的过程是双向的。 TCP采用这样的方式确认对方是否收到了数据,在得到对方确认之前,发送过的包都会保存在发送缓冲区中。如果对方没有返回某些包对应的ACK号,那么就重新发送这些包。 这一机制非常强大。通过这一机制…...

使用Ansible Expect模块实现自动化交互式任务
Ansible是一种功能强大的自动化工具,可用于自动化配置管理、部署和任务执行。其中的Expect模块是Ansible的一个重要组件,它允许我们自动化处理需要与交互式命令行进行交互的任务。本文将介绍如何使用Ansible的Expect模块,并提供一些示例来说明…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
