js-cookie的使用
实际上,cookie本身并不是用来做服务器存储的,关于jscookie存储的理解,可以参考我记录的js的数据存储专栏。
Cookie 是一些数据, 存储于客户端电脑上的文本文件中,其中记录了用户的用户名、密码、浏览的网页、停留的时间等等信息。当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。
简单的说就是:
- (1) cookie是以小的文本文件形式(即纯文本),完全存在于客户端;cookie保存了登录的凭证,有了它,只需要在下次请求时带着cookie发送,就不必再重新输入用户名、密码等重新登录了。
- (2) 是设计用来在服务端和客户端进行信息传递的;
- 当用户访问 web 页面时,他的名字可以记录在 cookie 中。
- 在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。
js-cookie的引用
1.直接饮用cdn: <script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>2.本地下载下来后: <script src="/src/libs/utils/js.cookie.js"></script>3.模块化开发时: npm i js-cookie import Cookies from 'js-cookie'
cookie的使用
cookie的使用方法
cookie的set方法支持的属性有 :
- expires->过期时间
- path->设置为指定页面创建cookie
import Cookies from 'js-cookie' // 写入cookie Cookies.set('name', 'value') // 读取 Cookies.get('name') // => 'value' // 读取所有可见的cookie Cookies.get() // 删除某项cookie值 Cookies.remove('name') Cookies.remove('name', { path: '' }); // path配置删除存了指定页面path的cookie注意:如果存的是对象 如: userInfo = {age:111,score:90};Cookie.set('userInfo',userInfo) 取出来的userInfo需要进行JSON的解析,解析为对象: let res = JSON.parse( Cookie.get('userInfo') ); 当然你也可以使用:Cookie.getJSON('userInfo');
真实业务中封装一个js文件,单独封装一个cookie存储删除的方法js,在其它页面可以直接引用,这样代码维护行会比较高
export const TOKEN_KEY = 'pk_h5_token'
export const APPTOKEN_KEY = 'pk_h5_apptoken'
export const REFERURL_KEY = "pk_h5_url"export const setToken = (token) => {Cookies.set(TOKEN_KEY, token, {expires: cookieExpires || 1})
}export const getToken = () => {const token = Cookies.get(TOKEN_KEY)if (token) return tokenelse return false
}export const removeToken = () => {Cookies.remove(TOKEN_KEY)
}cookie的过期时间
js-cookie 的示例中只有以天为单位的有效期,按天数设置过期时间的话,直接在expires后设置天数日期即可,实际上我们还可以设置时间戳来应对更小的过期时间,如果过期时间小于一天的话,expires还可以设置毫秒数,比如设置10分钟,就先把10分钟换算成毫秒,在new Date()一下就可以可以获取到一个时间对象
new Date(new Date().getTime() + 10 * 1000) // 10秒后过期
new Date(new Date().*1 + 10 * 60 * 1000) // 10分钟后过期
new Date(new Date().getTime() + 720 * 60 * 1000) // 12个小时之后过期,这里获取到的就是距离当前时间的12个小时之后的时间
//创建有效期为27天的cookie
Cookies.set('key', 'value', { expires: 27 });//可以通过配置path,为当前页创建有效期7天的cookie
Cookies.set('key', 'value', { expires: 7, path: '' }); 业余知识普及记录一下,以下方法皆可以获取最新时间戳,Date()对象 *1或者运用+符号可以直接转换为(时间戳),并且在将数学运算符应用于该对象时,JavaScript会为我们转换该数字,获取时间戳的更快方法+new Date();
new Date().valueOf()
new Date().getTime()
Date.parse(new Date())
new Date() * 1
+new Date()
相关文章:

js-cookie的使用
实际上,cookie本身并不是用来做服务器存储的,关于jscookie存储的理解,可以参考我记录的js的数据存储专栏。 Cookie 是一些数据, 存储于客户端电脑上的文本文件中,其中记录了用户的用户名、密码、浏览的网页、停留的时间等等信息。…...

c++11 关键字 override 使用
写在最前。。。 请支持原创~~ 1. 功能 用在类中成员函数声明的地方,用以标记一个virtual function 是重写另一个 virtual function; 2. 语法 只声明时,override 紧跟参数的右括号,如果是纯虚函数,override 会出现在…...

从16K跳槽到20K,最后算下来年薪却还降了,我笑了····
跳槽时薪资涨了 4000,但年薪总包算下来反而变少了,这是怎么回事? 上周,我星球里一个同学就遇到了这么一个问题,薪资涨了、总包降了,而且谈薪时把自己坑了。 作为一个案例,我觉得对很多人可能会…...

线性表 链表表示
初识链表 用一组物理位置任意的存储单元来存放线性表的数据元素。这组存储单元既可以是连续的,也可以是不连续的,甚至是零散分布在内存中的任意位置上的。链表中元素的逻辑次序和物理次序不一定相同。 在存储自己内容的同时也存储下一个元素的地址。存…...
)
面试题JavaScript篇(二)
目录 一、内存泄露 1、是什么 2、导致的原因 二、垃圾回收机制的策略 三、浅拷贝和深拷贝 1、浅拷贝 .slice() ...展开运算符 Object.assign(目标对象, 被复制的对象) ...展开运算符 2、深拷贝 structuredClone() 浏览器提供 JSON.parse(JSON.stringify(obj)) …...
项目管理工具dhtmlxGantt甘特图入门教程(十五):从MS项目导入/导出(下)
这篇文章给大家讲解dhtmlxGantt请求大文件导入的大小限制。 dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库 DhtmlxGantt正版试用下载(qun 764148812)https:…...

2023 年 6 大智能合约语言
如果你想成为一名 Web3 开发人员,你需要知道如何编写智能合约,智能合约是所有 Web3 应用程序的支柱。 简而言之,智能合约是在区块链网络上部署和执行的计算机程序,提供确定性保证,使多方能够达成一致的、防篡改的结果…...

家用洗地机哪款最好用?全球洗地机十大品牌
近年来,智能家用电器洗地机已经融入到我们生活中了,成为最受欢迎的清洁工具了,家用洗地机吸拖洗一体,不用先扫后拖那么麻烦,只需轻轻一推,就能把扫地、拖地、擦地的活全干了,操作简单࿰…...

【2223sW2】LOG1
写在前面 好好学习,走出宿舍,走向毕设! 一些心路历程记录,很少有代码出现 因为鬼知道哪条代码到时候变成毕设的一部分了咧,还是不要给自己的查重挖坑罢了 23.2.27 文件批量重命名 为了给学姐先整出来一批训练数据&…...

Spring Cloud配置application.yml与bootstrap.yml区别及多profile配置 | Spring Cloud 6
一、前言 Spring Cloud 构建于 Spring Boot 之上,在 Spring Boot 中有两种上下文,一种是 bootstrap,另外一种是 application。 1.1 两者区别 bootstrap.yml/bootstrap.properties 和 application.yml/application.yml 都可以用来配置参数。…...

springboot通过aop实现全局日志(是否自定义注解都可以)
内容参考自以下两个链接1、springboot中使用AOP切面完成全局日志_aop全局日志_邹飞鸣的博客-CSDN博客使用AOP记录日志_aop日志_trusause的博客-CSDN博客第一个链接思路很清晰,讲的也很详细,第二个链接讲了自定义注解为了便于自己理解做了以下整理目录 1.aspectj基本概念 2.添加…...

k8s面试题-进阶
1、简述etcd及其特点etcd是CoreOS团队发起的开源项目,是一个管理配置信息和服务发现(service discovery)的项目,它的目标是构建一个高可用的分布式键值(key-value)数据库,基于Go语言实现。特点&…...

预览版Edge申请微软new Bing失败解决方案
文章目录1.首先需要配置科学上网2.下载预览版Edge浏览器卡它bug!卡它bug!卡它bug!没有申请上ChatGPT的朋友们,试试new Bing吧,更新更强大,关于申请方式,网上已经有很多帖子了,其中一…...

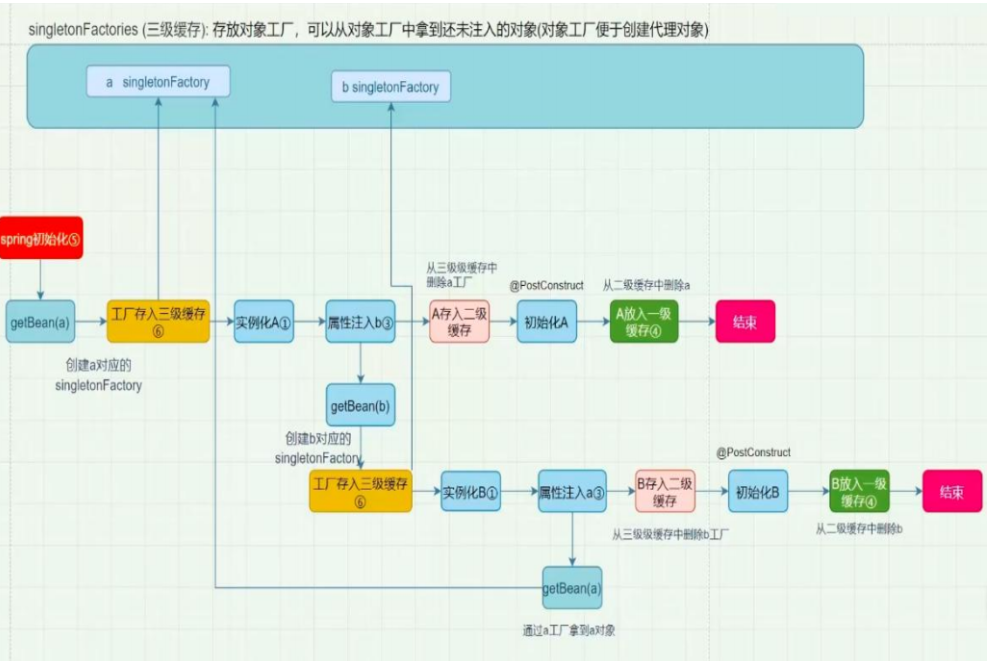
Spring中Bean生命周期及循环依赖
spring中所说的bean对象 与 我们自己new的对象(原始对象)是不同的;bean对象是指spring框架创建管理的我们的对象生命周期即:何时生,何时死1.实例化 Instantiation:spring通过反射机制以及工厂创建出来的原始对象;2.属性…...

【3.1】MySQL锁、动态规划、Redis缓存,过期删除与淘汰策略
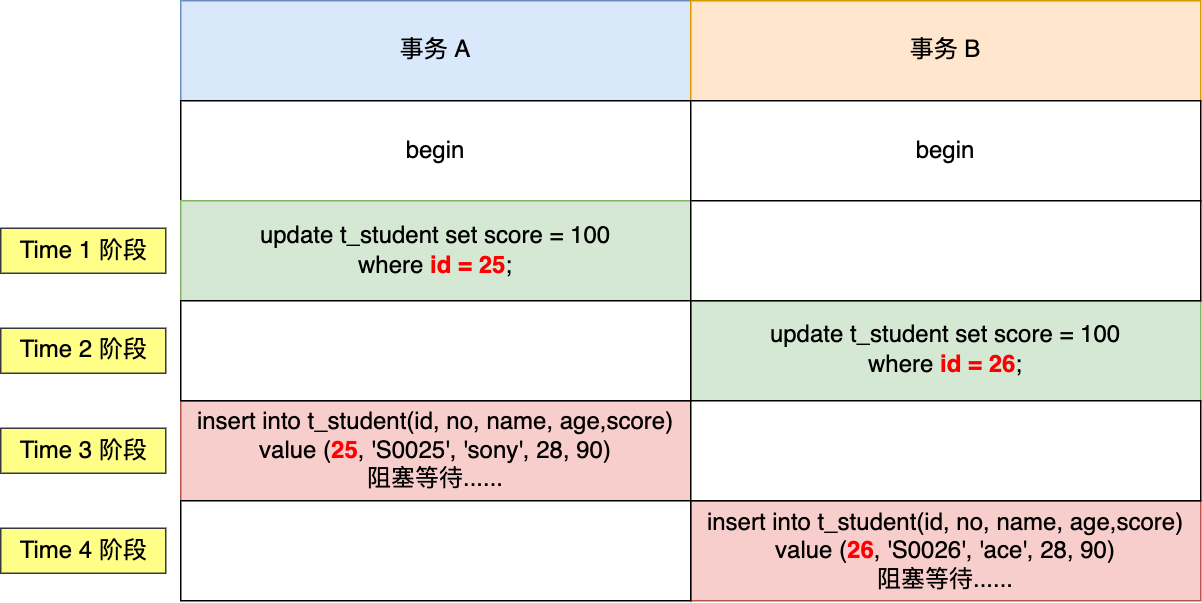
5.4 MySQL死锁了,怎么办? RR隔离级别下,会存在幻读的问题,InnoDB为了解决RR隔离级别下的幻读问题,就引出了next-key 锁,是记录锁和间隙锁的组合。 Record Lock,记录锁,锁的是记录本身…...

Python+Yolov5跌倒检测 摔倒检测 人物目标行为 人体特征识别
PythonYolov5跌倒检测 摔倒检测 人物目标行为 人体特征识别如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!前言这篇博客针对<<PythonYolov5跌倒摔倒人体特征识别>>编写代码,代码整洁&…...

计算机底层:储存器的性能指标(CPU和内存等硬件的性能以及 对比标准)
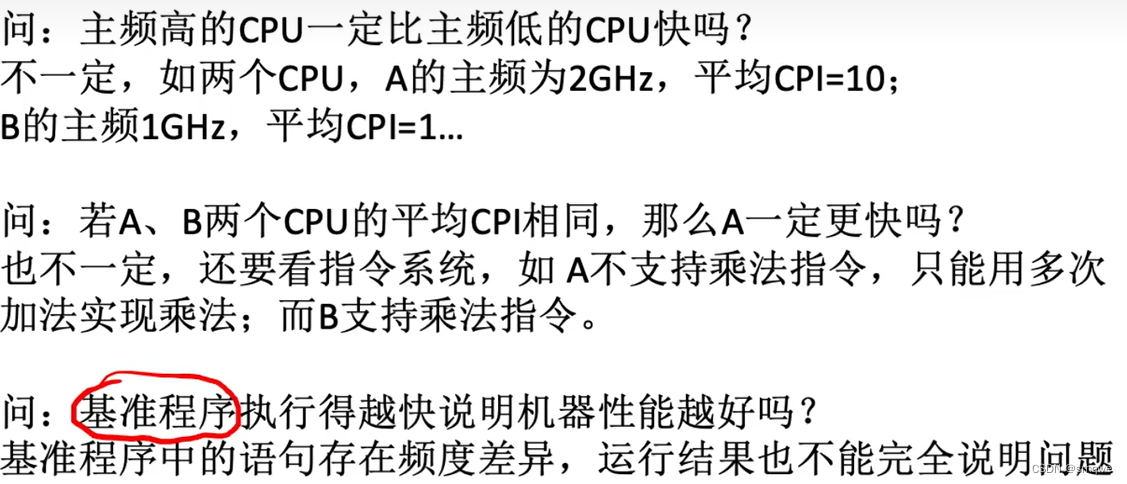
计算机底层:储存器的性能指标(CPU和内存等硬件的性能以及 对比标准) 内存: MAR是存放地址的寄存器;MDR是存放数据的寄存器。 MAR是存放地址的寄存器,那么其中的二进制位一定是不能重复的,试想,如果有有两个…...

操作留痕功能实现与探讨
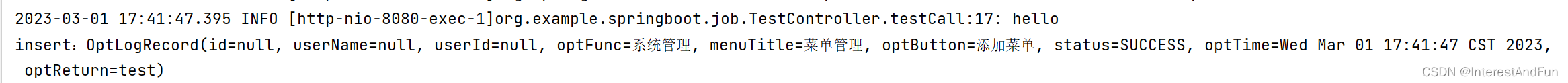
操作留痕功能实现与探讨 背景 接手了一个单体应用项目,看系统介绍,说实现了【高性能的操作日志留痕】功能,就有点好奇它是怎么设计的,是阻塞队列还是怎样的线程池。结果我打开代码一看,真的是笑洗个人了。它是做了一…...

深入浅出消息队列MSMQ
消息队列MSMQ,相信稍有开发经验的小伙伴都了解一些。开始讲解之前,我们先弄清楚一件事,为什么我们要使用MSMQ: 您可能认为您能够通过一个简单的数据库表(一个应用程序往其中写入数据,另一个应用程序从中读取数据)来应用…...

Maven多模块开发
POM主要功能 maven学习教程很多,就不在赘述可以参考以下网站,这里只说明maven实际运用。 https://blog.csdn.net/xwh3165037789/article/details/121545762 菜鸟教程 Maven POM POM是在使用Maven构建项目最重要的部分, POM 中所有信息位于&l…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...

Windows开机自动启动中间件
WinSW(Windows Service Wrapper 是一个开源的 Windows 服务包装器,它可以帮助你将应用程序打包成系统服务,并实现开机自启动的功能。 一、下载 WinSW 下载 WinSW-x64.exe v2.12.0 (⬇️ 更多版本下载) 和 sample-minimal.xml 二、配置 WinS…...
