Java+Swing: 主界面组件布局 整理9
说明:这篇博客是在上一篇的基础上的,因为上一篇已经将界面的框架搭好了,这篇主要是将里面的组件完善。
分为三个部分,北边的组件、中间的组件、南边的组件
// 放置北边的组件layoutNorth(contentPane);// 放置中间的 JtablelayoutCenter(contentPane);// 放置南边的组件layoutSouth(contentPane);首先北边和南边的组件比较简单,就是一些按钮和输入框
1. 北边
// 北边的面板JPanel northPanel = new JPanel(new FlowLayout(FlowLayout.LEFT));JButton addButton = new JButton("添加");JButton updateButton = new JButton("修改");JButton deleteButton = new JButton("删除");JTextField searchTxt = new JTextField(15);JButton queryButton = new JButton("查询"); private void layoutNorth(Container contentPane) {northPanel.add(addButton);northPanel.add(updateButton);northPanel.add(deleteButton);northPanel.add(searchTxt);northPanel.add(queryButton);contentPane.add(northPanel, BorderLayout.NORTH);}2. 南边
// 南边的面板JPanel southPanel = new JPanel(new FlowLayout(FlowLayout.RIGHT));JButton preButton = new JButton("上一页");JButton nextButton = new JButton("下一页");
private void layoutSouth(Container contentPane) {southPanel.add(preButton);southPanel.add(nextButton);contentPane.add(southPanel, BorderLayout.SOUTH);}3. 中间的jtable
首先要知道使用JTable, 就需要有tableModel, 然后表格的样式和渲染方式也都是需要设置的, 所以需要定义另外三个类。
(1)MainViewTableModel
public class MainViewTableModel extends DefaultTableModel {static Vector<String> column = new Vector<>();static {column.addElement("编号");column.addElement("姓名");column.addElement("学号");column.addElement("家乡");column.addElement("语文");column.addElement("数学");column.addElement("英语");column.addElement("总分");}public MainViewTableModel() {super(null, column);}private static MainViewTableModel mainViewTableModel = new MainViewTableModel(); // 饿汉式public static MainViewTableModel assembleModel(Vector<Vector<Object>> data){ // 组装数据 -> 肯定有返回对象,即要设置返回类型mainViewTableModel.setDataVector(data,column);return mainViewTableModel;}@Overridepublic boolean isCellEditable(int row, int column) {return false;}// 添加get方法 获取列名public static Vector<String> getColumn() {return column;}
}(2)MainViewTable
public class MainViewTable extends JTable {public MainViewTable() {// 设置表头的样式JTableHeader tableHeader = getTableHeader();tableHeader.setFont(new Font("微软雅黑", Font.BOLD, 18));tableHeader.setForeground(Color.red);// 设置表格体的样式setFont(new Font("微软雅黑", Font.PLAIN, 14));setForeground(Color.black);setGridColor(Color.black); // 设置表格线颜色setRowHeight(30); // 设置行高// 设置多行选择getSelectionModel().setSelectionMode(ListSelectionModel.MULTIPLE_INTERVAL_SELECTION);}public void renderRule() {//设置表格列的渲染方式Vector<String> column = MainViewTableModel.getColumn();MainViewCellRender mainViewCellRender = new MainViewCellRender();for (int i=0; i<column.size(); i++) {TableColumn c = getColumn(column.get(i));c.setCellRenderer(mainViewCellRender);if (i == 0) {c.setPreferredWidth(10);c.setResizable(false);}}}
}
(3)在MainViewTable中使用的MainViewCellRender(),需要在这边创建
public class MainViewCellRender extends DefaultTableCellRenderer {// 在每一行每一列显示之前都会调用@Overridepublic Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) {if (row % 2 == 0 ) {setBackground(Color.LIGHT_GRAY);} else {setBackground(Color.WHITE);}setHorizontalAlignment(DefaultTableCellRenderer.CENTER); // 设置水平居中return super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column);}
}(4)在主函数中
MainViewTable mainViewTable = new MainViewTable(); // 首先实例化对象private void layoutCenter(Container contentPane) {// 测试数据Vector<Vector<Object>> data = new Vector<>();Vector<Object> rowVector1 = new Vector<>();rowVector1.addElement("1");rowVector1.addElement("张三");rowVector1.addElement("2112001136");rowVector1.addElement("江苏");rowVector1.addElement("89");rowVector1.addElement("92");rowVector1.addElement("80");rowVector1.addElement("261");Vector<Object> rowVector2 = new Vector<>();rowVector2.addElement("2");rowVector2.addElement("李四");rowVector2.addElement("2112001137");rowVector2.addElement("北京");rowVector2.addElement("89");rowVector2.addElement("92");rowVector2.addElement("85");rowVector2.addElement("266");data.addElement(rowVector1);data.addElement(rowVector2);MainViewTableModel mainViewTableModel = MainViewTableModel.assembleModel(data);mainViewTable.setModel(mainViewTableModel);mainViewTable.renderRule();JScrollPane jScrollPane = new JScrollPane(mainViewTable);contentPane.add(jScrollPane, BorderLayout.CENTER);}
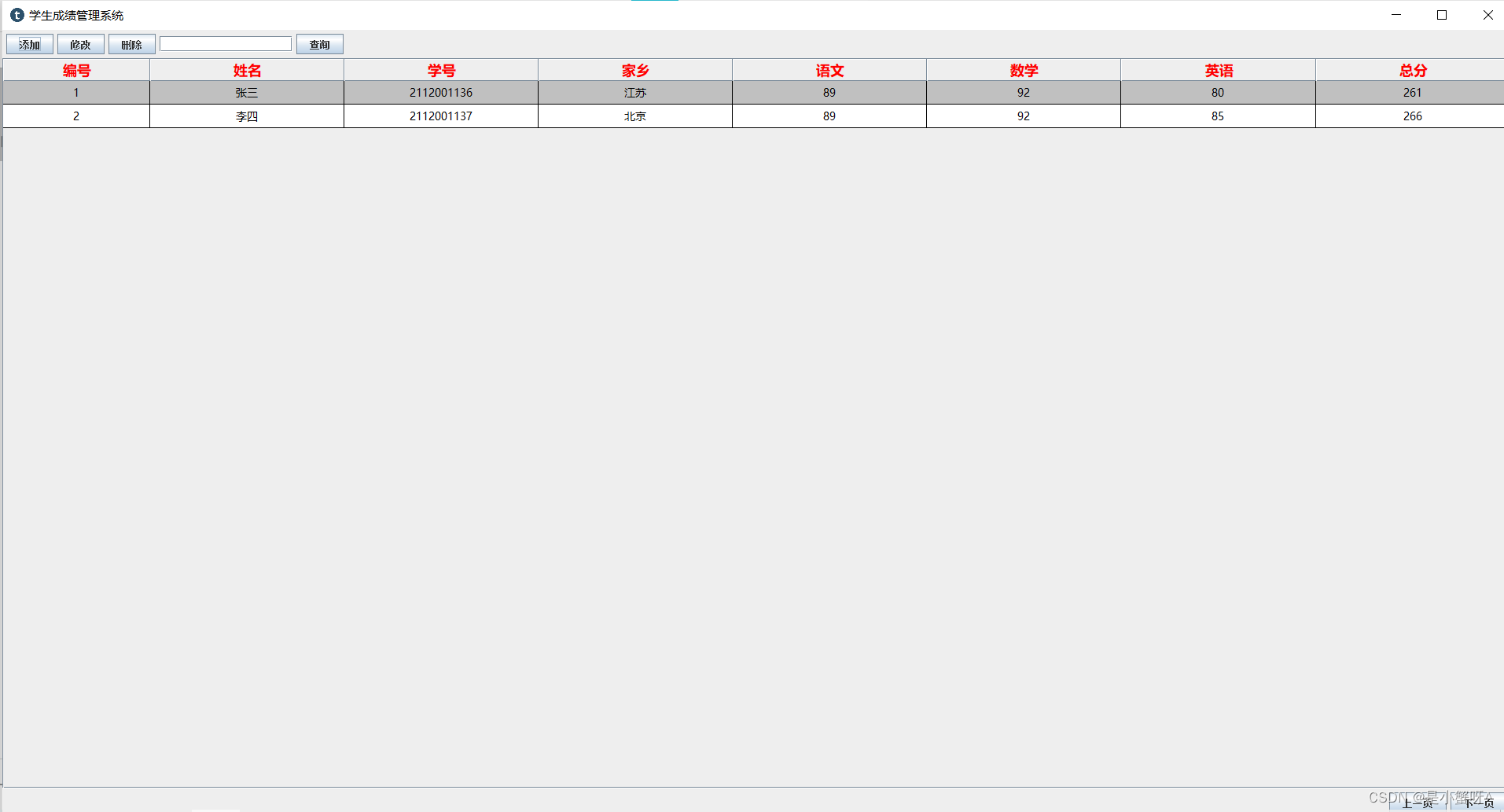
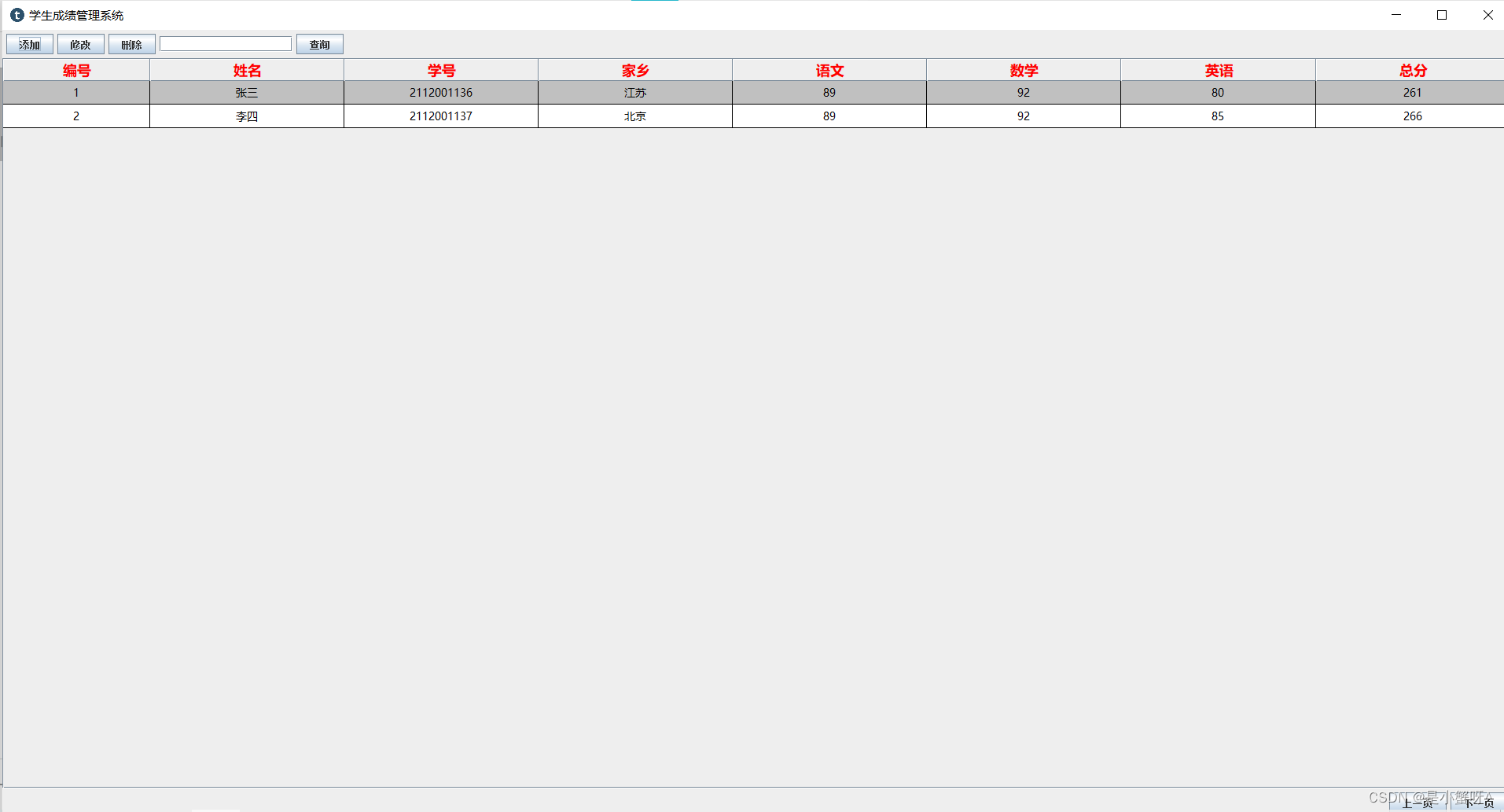
4. 运行结果

相关文章:

Java+Swing: 主界面组件布局 整理9
说明:这篇博客是在上一篇的基础上的,因为上一篇已经将界面的框架搭好了,这篇主要是将里面的组件完善。 分为三个部分,北边的组件、中间的组件、南边的组件 // 放置北边的组件layoutNorth(contentPane);// 放置中间的 Jtablelayou…...

pytorch:YOLOV1的pytorch实现
pytorch:YOLOV1的pytorch实现 注:本篇仅为学习记录、学习笔记,请谨慎参考,如果有错误请评论指出。 参考: 动手学习深度学习pytorch版——从零开始实现YOLOv1 目标检测模型YOLO-V1损失函数详解 3.1 YOLO系列理论合集(Y…...

YOLOv8配置文件yolov8.yaml解读
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 | 接辅导、项目定制 位置 该文件的位置位于 ./ultralytics/cfg/models/v8/yolov8.yaml 模型参数配置 # Parameters nc: 80 # number of classes scales: #…...

4-Tornado高并发原理
核心原理就是协程epoll事件循环,再使用协程之后,开销是特别的小,那具体如何提供高并发的呢? 异步非阻塞IO 这意味我们整套开发的模式不在与原来一样,正因为不再一样,所以有时我们在理解代码时就有可能会比…...

基于以太坊的智能合约开发Solidity(事件日志篇)
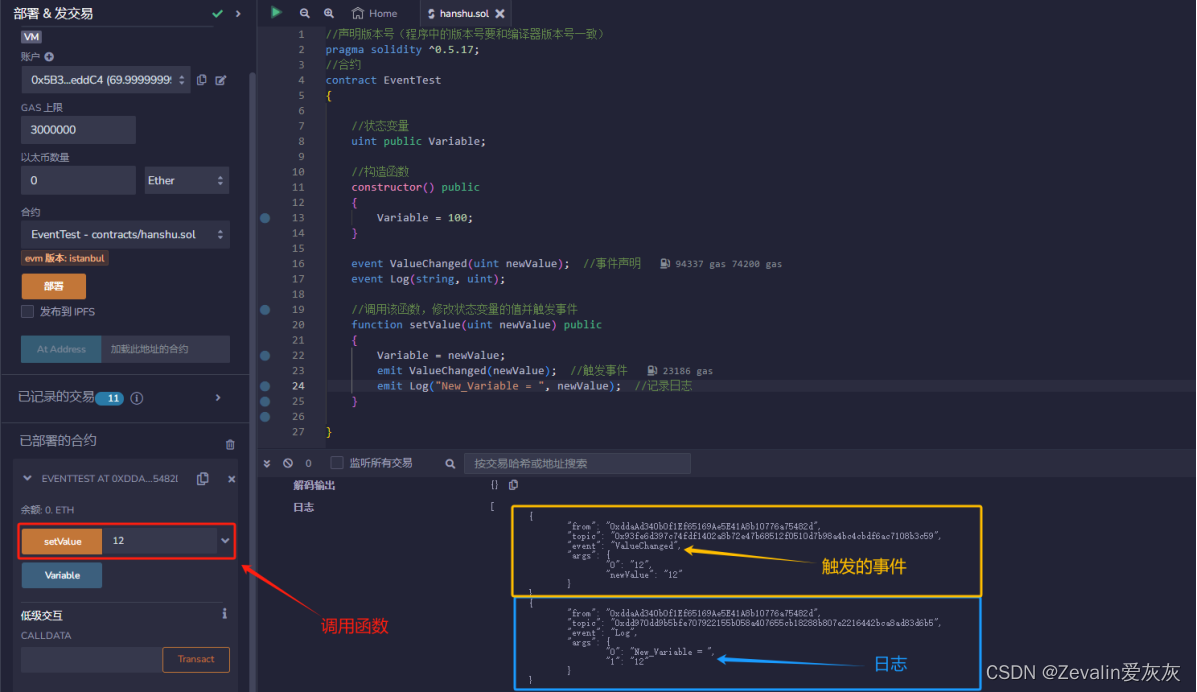
//声明版本号(程序中的版本号要和编译器版本号一致) pragma solidity ^0.5.17; //合约 contract EventTest {//状态变量uint public Variable;//构造函数constructor() public{Variable 100;}event ValueChanged(uint newValue); //事件声明event Log(…...

【BME2112】w11 notes
下周做老鼠实验 group analysis SPM group analysis 数据地址resting state 可以分析:correlation 计算两个脑区的相关性 静息态实验简单functional 成功的实验能看到激活区不成功的实验:比如被试头动太大,不是健康的被试 Spontaneous brain…...

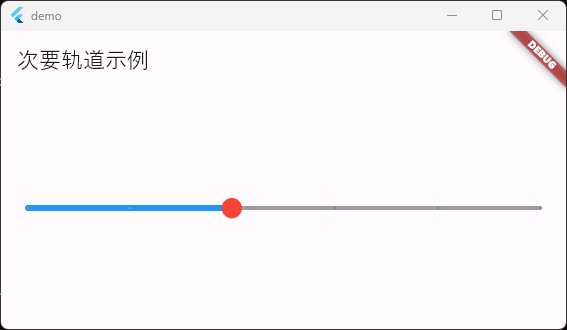
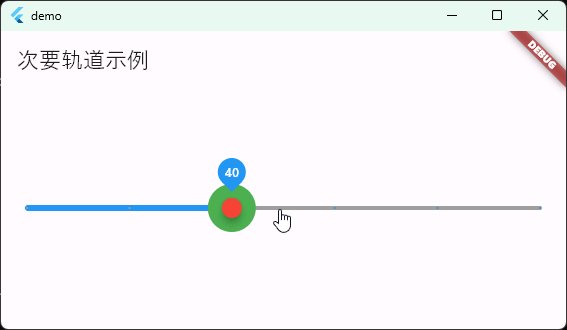
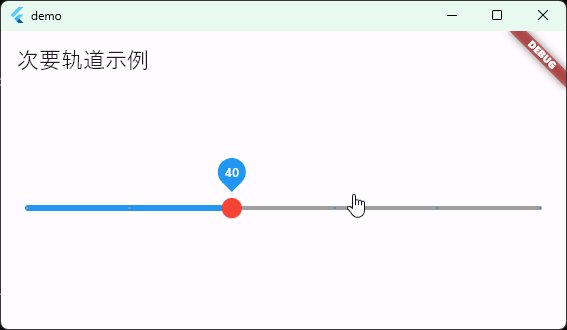
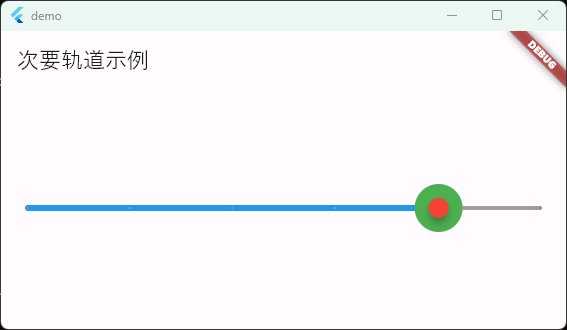
Flutter笔记:滑块及其实现分析1
Flutter笔记 滑块分析1 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134900784 本文从设计角度&#…...

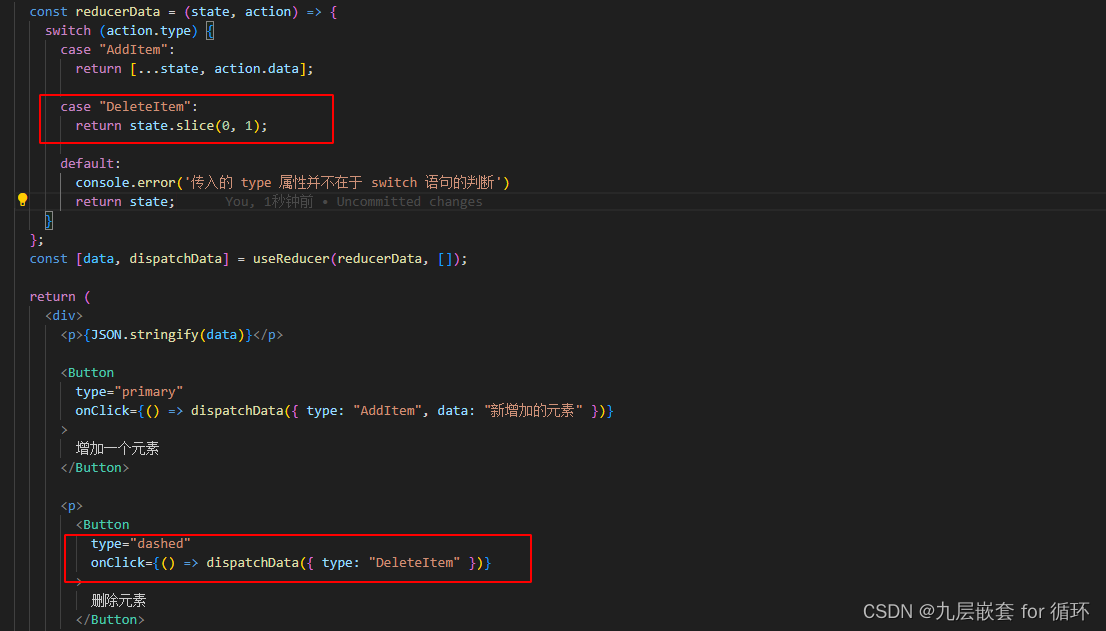
【React Hooks】useReducer()
useReducer 的三个参数是可选的,默认就是initialState,如果在调用的时候传递第三个参数那么他就会改变为你传递的参数,实际开发不建议这样写。会增加代码的不可读性。 使用方法: 必须将 useReducer 的第一个参数(函数…...

如何把kubernetes pod中的文件拷贝到宿主机上或者把宿主机上文件拷贝到kubernetes pod中
1. 创建一个 Kubernetes Pod 首先,下面是一个示例Pod的定义文件(pod.yaml): cat > nginx.yaml << EOF apiVersion: v1 kind: Pod metadata:name: my-nginx spec:containers:- name: nginximage: nginx EOF kubectl app…...
- ACodec(二))
Android 13 - Media框架(20)- ACodec(二)
这一节开始我们就来学习 ACodec 的实现 1、创建 ACodec ACodec 是在 MediaCodec 中创建的,这里先贴出创建部分的代码: mCodec mGetCodecBase(name, owner);if (mCodec NULL) {ALOGE("Getting codec base with name %s (owner%s) failed", n…...

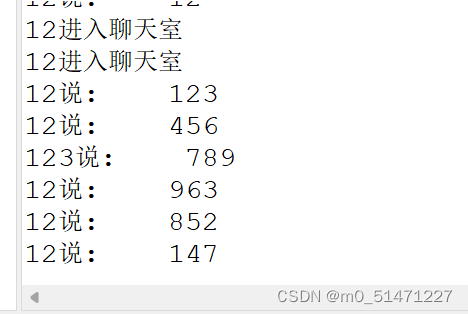
TCP单聊和UDP群聊
TCP协议单聊 服务端: import java.awt.BorderLayout; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSocket; import java.net.Socket; import java.util.V…...

智能优化算法应用:基于鲸鱼算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于鲸鱼算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于鲸鱼算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.鲸鱼算法4.实验参数设定5.算法结果6.参考文献7.MA…...

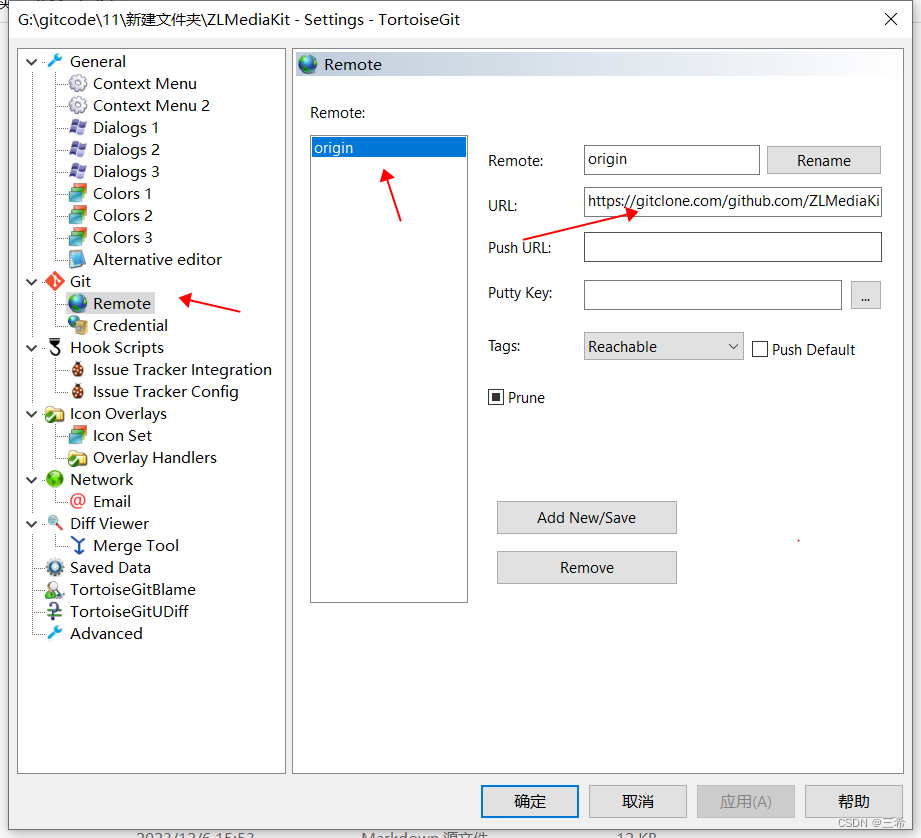
TortoiseGit 小乌龟svn客户端软件查看仓库地址
进入代码路径...

uniapp微信小程序分包,小程序分包
前言,都知道我是一个后端开发、所以今天来写一下uniapp。 起因是美工给我的切图太大,微信小程序不让了,在网上找了一大堆分包的文章,我心思我照着写的啊,怎么就一直报错呢? 错误原因 tabBar的页面被我放在分…...

『Linux升级路』进度条小程序
一、预备知识 在编写『Linux升级路』进度条小程序之前,我们需要了解一些预备知识。本文将详细介绍缓冲区和回车换行的概念。 1.1 缓冲区 缓冲区是计算机内存中的一块区域,用于临时存储数据。在编程中,我们经常使用缓冲区来临时保存数据&am…...

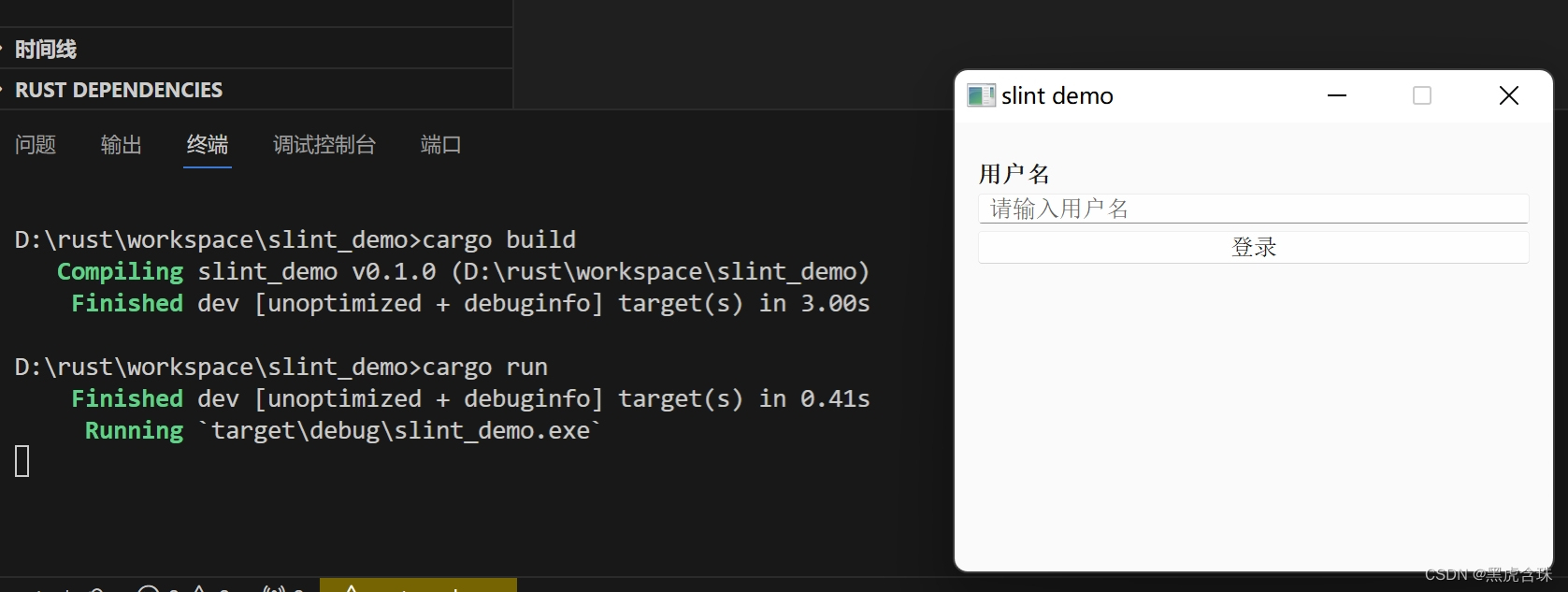
使用rust slint开发桌面应用
安装QT5,过程省略 安装rust,过程省略 创建工程 cargo new slint_demo 在cargo.toml添加依赖 [dependencies] slint "1.1.1" [build-dependencies] slint-build "1.1.1" 创建build.rs fn main() {slint_build::compile(&quo…...

Flutter桌面应用程序定义系统托盘Tray
文章目录 概念实现方案1. tray_manager依赖库支持平台实现步骤 2. system_tray依赖库支持平台实现步骤 3. 两种方案对比4. 注意事项5. 话题拓展 概念 系统托盘:系统托盘是一种用户界面元素,通常出现在操作系统的任务栏或桌面顶部。它是一个水平的狭长区…...

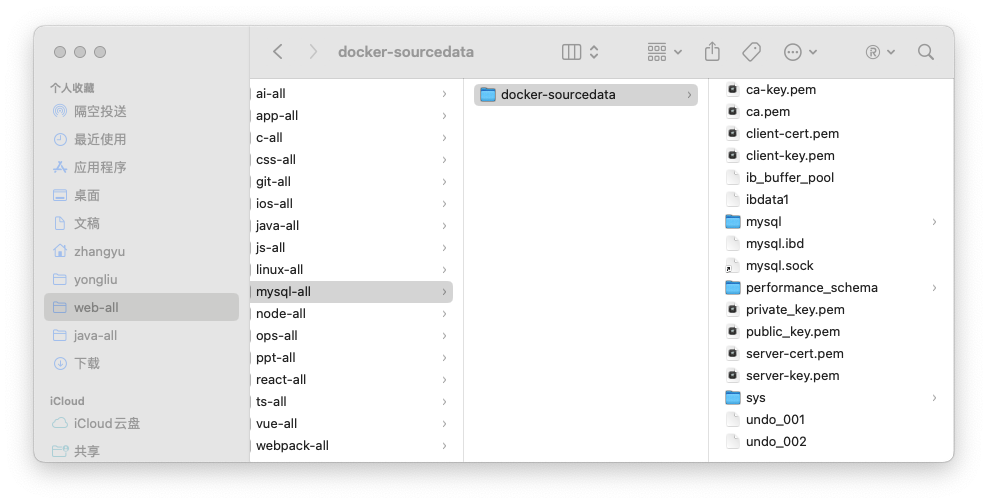
docker:安装mysql以及最佳实践
文章目录 1、拉取镜像2、运行容器3、进入容器方式一方式二方式三容器进入后连接mysql和在宿主机连接mysql的区别 持久化数据持久化数据最佳实践 1、拉取镜像 docker pull mysql2、运行容器 docker run -d -p 3307:3306 --name mysql-container -e MYSQL_ROOT_PASSWORD123456 …...

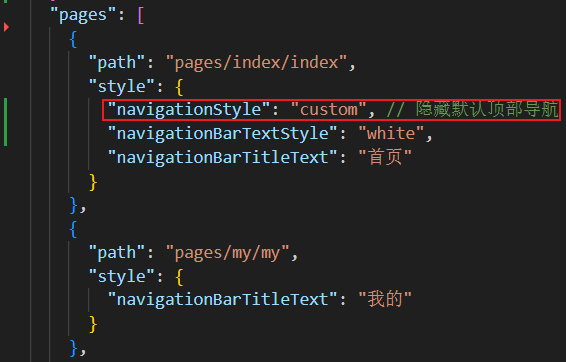
uniapp实战 —— 自定义顶部导航栏
效果预览 下图中的红框区域 范例代码 src\pages.json 配置隐藏默认顶部导航栏 "navigationStyle": "custom", // 隐藏默认顶部导航src\pages\index\components\CustomNavbar.vue 封装自定义顶部导航栏的组件(要点在于:获取屏幕边界…...

中国移动频段划分
1、900MHz(Band8)上行:889-904MHz,下行:934-949MHz,带宽共计15MHz,目前部署:2G/NB-IoT/4G 2、1800MHz(Band3)上行:1710-1735MHz,下行…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
