docker:安装mysql以及最佳实践
文章目录
- 1、拉取镜像
- 2、运行容器
- 3、进入容器
- 方式一
- 方式二
- 方式三
- 容器进入后连接mysql和在宿主机连接mysql的区别
- 持久化数据
- 持久化数据最佳实践
1、拉取镜像
docker pull mysql
2、运行容器
docker run -d -p 3307:3306 --name mysql-container -e MYSQL_ROOT_PASSWORD=123456 mysql
-p 3307:3306:将主机的3307端口映射到容器的3306端口,因为我主机还有一个 mysql 使用了 3306。
-d:后台运行
--name mysql-container:给容器起一个名字叫 mysql-container
-e MYSQL_ROOT_PASSWORD=123456: 设置 MySQL 的 root 用户密码
mysql:latest: 使用 MySQL 镜像,并指定使用最新版本。你也可以指定特定版本号,例如 mysql:8.0。
执行后会生成一串 hash,也就是这个容器的 id,然后我们使用 docker ps 查看所有容器的运行状况

3、进入容器
方式一
docker exec -it mysql-container /bin/bash
mysql -u root -p

-it 是 Docker 命令中用于设置交互式终端的参数。具体含义如下:
-i: 表示保持标准输入打开,即允许你通过键盘输入。
-t: 表示分配一个伪终端(pseudo-TTY),即为容器分配一个伪终端设备。
方式二
你也可以直接运行命令
docker exec -it mysql-container mysql -uroot -p

退出一般使用 exit 或者 quit
方式三
直接在客户端远程连接,这里注意要指定端口号为 3307
mysql -h 127.0.0.1 -P 3307 -u root -p

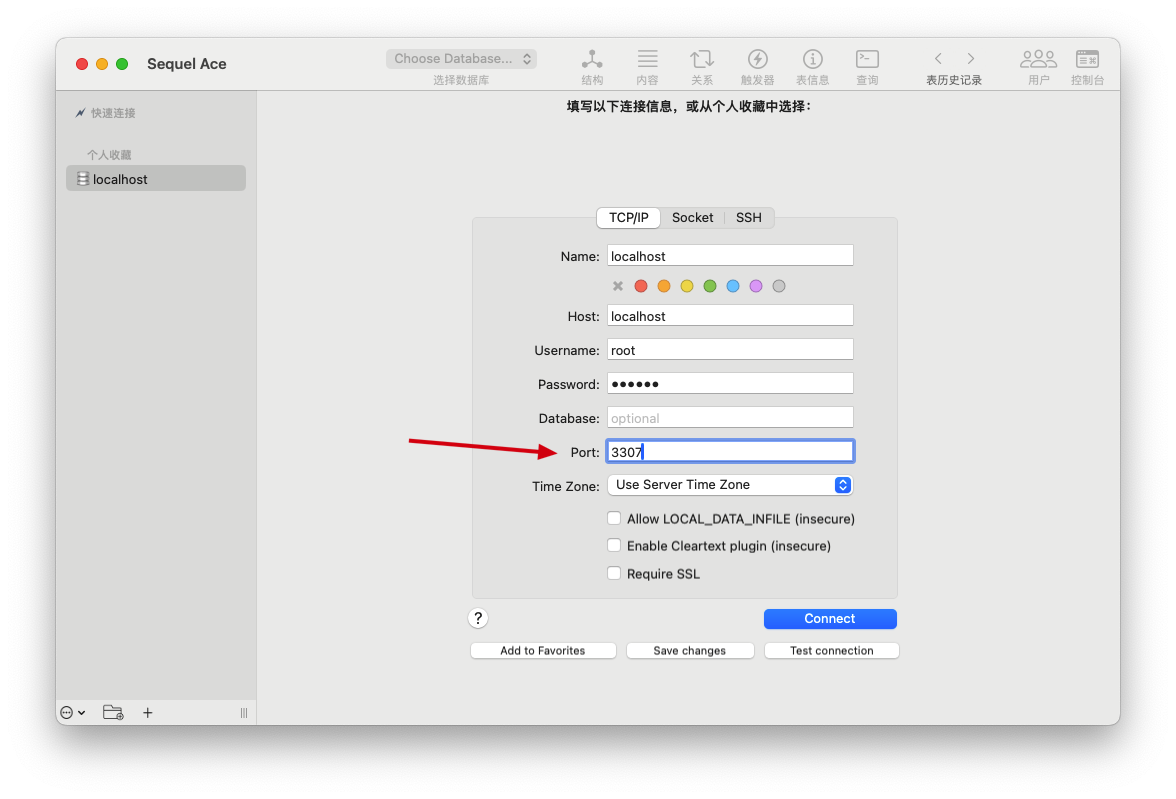
直接用一些客户端工具,注意这里的端口号填写刚刚设置的端口号

容器进入后连接mysql和在宿主机连接mysql的区别
可以看到,方式一和方式二是进入容器后才连接的mysql,方式三是在宿主机连接的 mysql,那么有什么不同吗?
容器环境隔离:
进入容器并在容器内运行 MySQL 客户端命令可以让你直接与容器内的 MySQL 服务进行交互。这有助于在容器环境中调试和执行数据库相关操作。
数据卷挂载:
如果容器内使用了数据卷挂载(Volume Mounting),即容器内的 MySQL 数据存储在宿主机上的某个目录,你可能需要进入容器来查看或操作这些数据。
容器内环境:
有时容器内可能配置有一些特定的环境或工具,进入容器可以方便你直接使用这些环境。
执行其他容器内操作:
进入容器还允许你执行其他容器内的操作,例如查看容器内部的文件结构、执行脚本等。
然而,在一些简单的情况下,直接在宿主机上使用 MySQL 客户端连接容器内的 MySQL 服务也是可行的。这通常适用于只需要执行一些简单的查询或操作而不涉及到容器内部的详细环境时。
持久化数据
我们修改一下运行容器的命令,添加 -v 参数
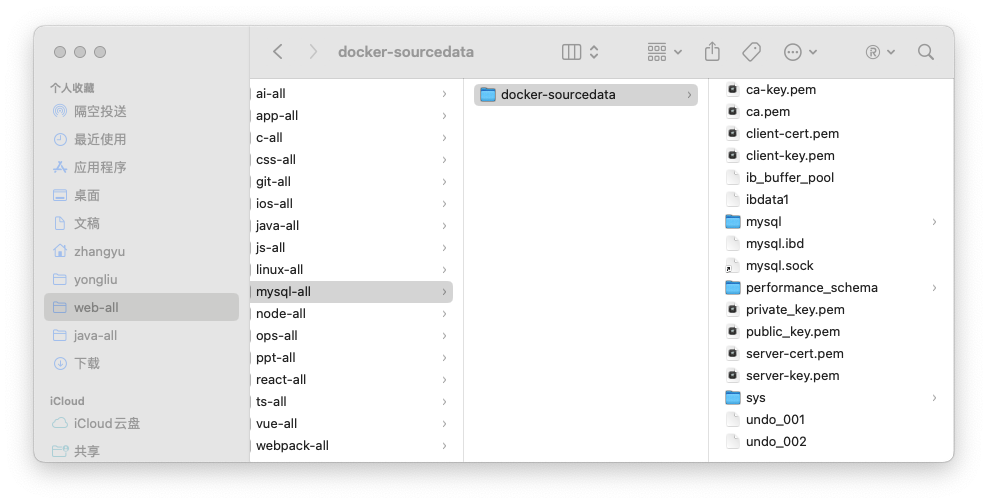
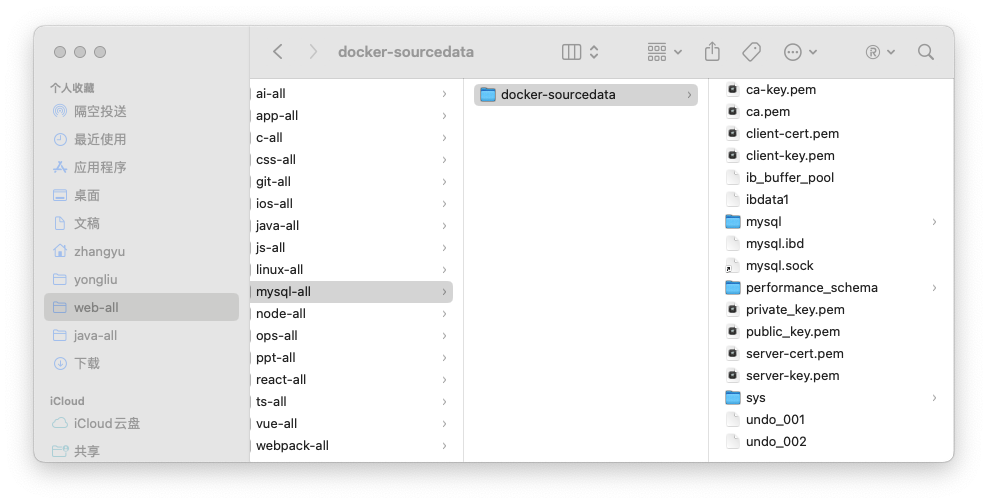
docker run -d -p 3307:3306 --name mysql-container -e MYSQL_ROOT_PASSWORD=123456 -v /Users/zhangyu/web/web-all/mysql-all/docker-sourcedata:/var/lib/mysql mysql
-v /Users/zhangyu/web/web-all/mysql-all/docker-sourcedata:/var/lib/mysql:使用数据卷将 MySQL 数据目录 (/var/lib/mysql) 映射到宿主机的一个路径 (/Users/zhangyu/web/web-all/mysql-all/docker-sourcedata)。这样做可以使 MySQL 数据持久化,即使容器停止和删除后,数据仍然保存在宿主机上。

可以看到我运行完之后,立马就有初始化的数据了,而且我删除这个容器后数据依然存在宿主机目录
但是这样做,如果我已经启动了一个容器,数据库也使用了,那么我必须删除掉这个容器才能重新启动和这个一样的,因为在 Docker 中,一旦容器启动,通常来说,其文件系统和数据是在容器内部的。有一个比较好的实践是这样的
持久化数据最佳实践
1、创建一个数据卷容器:
docker run --name mysql-data-container -v /path/to/mysql/data:/var/lib/mysql busybox
这个命令创建了一个名为 mysql-data-container 的容器,并将宿主机上的 /path/to/mysql/data 目录挂载到容器内的 /var/lib/mysql。这样,mysql-data-container 将成为一个专门用于持久化 MySQL 数据的数据卷容器。
2、创建一个 MySQL 容器并挂载数据卷:
docker run --name mysql-container --volumes-from mysql-data-container -e MYSQL_ROOT_PASSWORD=my-secret-pw -p 3306:3306 -d mysql:latest
这个命令启动了一个名为 mysql-container 的 MySQL 容器,并使用了 --volumes-from 参数,将 mysql-data-container 的数据卷挂载到了 MySQL 容器中。
–volumes-from:用于将容器的卷挂载到另一个容器的参数。
语法:docker run --volumes-from <source_container> ...
这种方法允许你在容器已经启动的情况下为其添加数据卷。请注意,在 Docker 中,一旦容器启动后,其文件系统通常是不可更改的,因此通过这种方式挂载数据卷是一种常见的实践。
相关文章:

docker:安装mysql以及最佳实践
文章目录 1、拉取镜像2、运行容器3、进入容器方式一方式二方式三容器进入后连接mysql和在宿主机连接mysql的区别 持久化数据持久化数据最佳实践 1、拉取镜像 docker pull mysql2、运行容器 docker run -d -p 3307:3306 --name mysql-container -e MYSQL_ROOT_PASSWORD123456 …...

uniapp实战 —— 自定义顶部导航栏
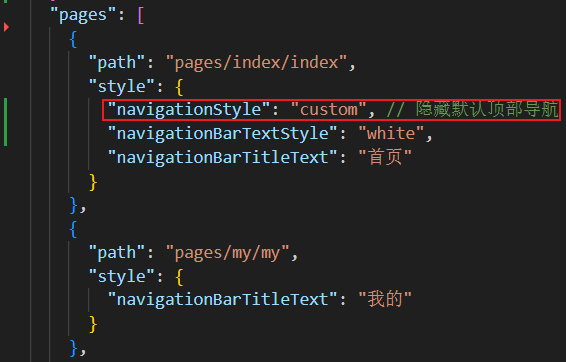
效果预览 下图中的红框区域 范例代码 src\pages.json 配置隐藏默认顶部导航栏 "navigationStyle": "custom", // 隐藏默认顶部导航src\pages\index\components\CustomNavbar.vue 封装自定义顶部导航栏的组件(要点在于:获取屏幕边界…...

中国移动频段划分
1、900MHz(Band8)上行:889-904MHz,下行:934-949MHz,带宽共计15MHz,目前部署:2G/NB-IoT/4G 2、1800MHz(Band3)上行:1710-1735MHz,下行…...

《PySpark大数据分析实战》-01.关于数据
📋 博主简介 💖 作者简介:大家好,我是wux_labs。😜 热衷于各种主流技术,热爱数据科学、机器学习、云计算、人工智能。 通过了TiDB数据库专员(PCTA)、TiDB数据库专家(PCTP…...

Qt/C++视频监控拉流显示/各种rtsp/rtmp/http视频流/摄像头采集/视频监控回放/录像存储
一、前言 本视频播放组件陆陆续续写了6年多,一直在持续更新迭代,视频监控行业客户端软件开发首要需求就是拉流显示,比如给定一个rtsp视频流地址,你需要在软件上显示实时画面,其次就是录像保存,再次就是一些…...

Vue.js - 界面设计工具和UI组件库
ViewDesign ViewDesign是一款开源的在线设计工具,它主要提供了一种可视化的界面设计方法,可以帮助设计师和开发人员更高效地完成界面设计和开发工作。 ViewDesign的特点是支持在线协作,可以多人同时进行设计,提高了设计效率&…...

【贪心算法】 Opponents
这道题写伪代码就好了! Description Arya has n opponents in the school. Each day he will fight with all opponents who are present this day. His opponents have some fighting plan that guarantees they will win, but implementing this plan requires pr…...

【git 相关操作】
git status - 查看当前状态 git add - 将文件添加到暂存区 git commit -m "msg" - 提交暂存区文件到本地仓库 git push origin master - 本地仓库文件推送到远程仓库 git merge - 合并分支 git clone - 从指定地址克隆项目 git log - 查看commit日志 git stash push …...

流媒体音视频/安防视频云平台/可视化监控平台EasyCVR无法启动且打印panic报错,是什么原因?
国标GB视频监控管理平台/视频集中存储/云存储EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、智能分析等。AI智能大数据视频分析EasyCVR平台已经广泛应用在工地、工厂、园…...

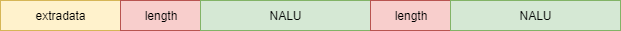
H264之NALU结构详解
摘要:本文详细描述了AVC的NALU的码流结构,以及各个层面上NALU详细的构成。 关键字:AVC,NALU 1 NALU简介 NAL层即网络抽象层(Network Abstraction Layer),是为了方便在网络上传输的一种抽象…...

快速整合EasyExcel实现Excel的上传下载
1.EasyExcel 2.Excel的上传(读Excel) 3.Excel的下载(写Excel) 4.结语 1.EasyExcel 首先,这里给出EasyExcel的官方文档:https://easyexcel.opensource.alibaba.com/ alibaba.com不用我多说了吧,大…...

MongoDB的条件操作符
本文主要介绍MongoDB的条件操作符。 目录 MongoDB条件操作符1.比较操作符2.逻辑操作符3.元素操作符4.数组操作符5.文本搜索操作符 MongoDB条件操作符 MongoDB的条件操作符主要分为比较操作符、逻辑操作符、元素操作符、数组操作符、文本搜索操作符等几种类型。 以下是这些操作…...

【Linux】探索Linux进程状态 | 僵尸进程 | 孤儿进程
最近,我发现了一个超级强大的人工智能学习网站。它以通俗易懂的方式呈现复杂的概念,而且内容风趣幽默。我觉得它对大家可能会有所帮助,所以我在此分享。点击这里跳转到网站。 目录 一、进程状态1.1运行状态1.2阻塞状态1.3挂起状态 二、具体L…...

大数据股票简单分析
目录标题 内容说明解题量化金融的含义量化交易策略 点击直接资料领取 内容 1解释量化金融的含义,调研并给出至少 5种量化交易的策略或方法 2.完成Tushare Pro 的安装、注册,获取自己的 Token,查阅网站内的接口讲解和示例; 3通过Python 编程完…...
)
从零开始搭建链上dex自动化价差套利程序(11)
风险控制 需要将仓位杠杆控制到3倍以内,由于dydx与apex没有获取仓位杠杆的接口,但是每次发送交易的数额可以决定,故而可以设置每次发送总仓位1.5倍杠杆的数额,然后设置一个变量保证每个方向上的交易不超过2次,即可保证…...

2023.12面试题汇总小结
文章目录 Java字节码都包括哪些内容Java双亲委派机制如何打破Java Memory Model是什么synchronized的锁优化是什么CountDownLatch、CyclicBarrier、Semaphore有啥区别,什么场景下使用MySQL MVCC原理MySQL RR隔离级别,会出现幻读吗MySQL的RR隔离级别下&am…...

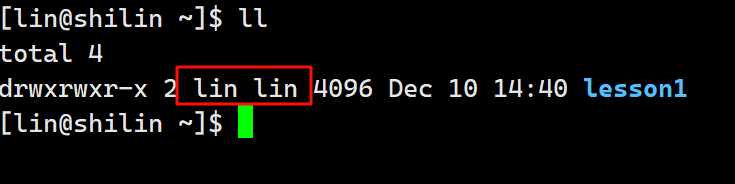
Linux权限命令详解
Linux权限命令详解 文章目录 Linux权限命令详解一、什么是权限?二、权限的本质三、Linux中的用户四、linux中文件的权限4.1 文件访问者的分类(人)4.2 文件类型和访问权限(事物属性) 五、快速掌握修改权限的做法【第一种…...
)
【Android】Glide的简单使用(下)
文章目录 缓存设置内存缓存硬盘缓存自定义磁盘缓存行为图片请求优先级缩略图旋转图片Glide的回调:TargetsBaseTargetTarget注意事项设置具体尺寸的Target 调试及Debug获取异常信息 配置第三方网络库自定义缓存 缓存设置 GlideApp .with(context).load(gifUrl).asGif().error(…...

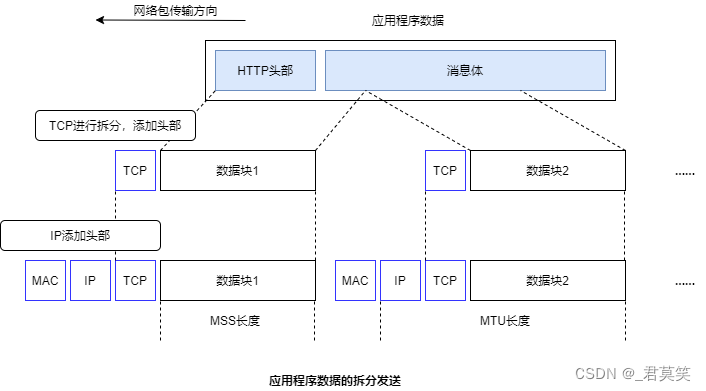
TCP对数据的拆分
应用程序的数据一般都比较大,因此TCP会按照网络包的大小对数据进行拆分。 当发送缓冲区中的数据超过MSS的长度,数据会被以MSS长度为单位进行拆分,拆分出来的数据块被放进单独的网路包中。 根据发送缓冲区中的数据拆分情况,当判断…...

面试问题--计算机网络:二层转发、三层转发与osi模型
计算机网络:二层转发、三层转发与OSI模型 1. 二层转发和三层转发 1.1 二层转发(Data Link Layer) 在计算机网络中,二层转发是通过数据链路层(Data Link Layer)实现的。以下是关于二层转发的一些关键信息…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
