es6 相关面试总结
1、es6 是什么
新一代的js 语言标准,对其核心做了升级优化,更加适合大型应用开发。
2、箭头函数优缺点
优点: 1.代码优化 2.this 指向不会变动,永远指向其父元素
缺点: 1.没有arguments 参数 2.不能通过 apply call bind改变this指向
不能用箭头函数的场景: 1.构造函数 2.对象原型 3.对象方法
3、箭头函数怎么获取arguments : 可以使用es6 的解构语法来代替
4、let const var 区别
相同作用域下,let const 不能重复声明,而var 可以
var 可以跨块,let const 不能
const 定义的常量不能改变,并且必须初始化(注:const 定义的对象,是可以允许修改其属性值的,const 定义的数组,其元素可以被改变。 可以用Object.freeze()来冻结就不可以修改了)
5、es6 对字符串做了哪些升级优化
新增了模板字符串
新增方法
inclueds() 判断是否包含某字符串 返回true/false
startsWith() 检测是否以指定字符串开始 返回true/false
endWith() 检测是否以指定字符串结束 返回true/false
repeat() 重复字符串多少遍
padstart() 从头部补全字符串
padend() 从尾部补全字符串
6、数组方面的优化升级
数组结构赋值
扩展运算符 ...
新增的方法
find()找到符合条件的第一个元素,并返回,没找到返回 undifined
includes() 查看是否包含某元素
fill()用新元素替换数组内元素
flat() 扁平化数组
7、number 数值方面的优化升级
isFinite() 判断有限数
isInteger() 判断是否为整数
isNaN() 判断一个值是否为NaN
8、 对象方面的优化升级
可以直接以变量形式声明
对象的解构赋值
对象的扩展运算符
新增的方法:
object.is() 接收两个参数,判断两个参数值以及类型,是否相等,返回true/false
object.assign()将原对象所有的属性,复制到目标对象,(如果后面的参数有一个不是对象,就会抛出typeerror 错误)
let obj1 = {a:1}
let obj2 = {b:2}
consolelog(object.assign({},obj1,obj2)) // {a:1,b:2}
object.setPrototypeof() 同 proto 设置当前对象的prototype对象
object.getPrototypeof() 同 proto 读取当前对象的prototype对象
object.keys() 获取所有键名
object.values()获取所有键值
objcet.entries()获取所有键值对数组
9、函数方面的优化升级
箭头函数
双冒号运算符:: 用来取代,bind/call/apply
10、symblo 是什么?有什么作用?
es6 引入的新的数据类型,表示独一无二的值
11、set 是什么?有什么作用?
是array 的一种新的数据结构,它的成员都是唯一的。(这个特性可以实现数组去重)
12、Map()是什么?(map 的遍历顺序是插入顺序)
是es6 引入的一种新的数据结构,类似于对象,但是键名不仅仅可以是字符串,它可以是任何类型。
13、proxy
作用:用于创建一个对象的代理,从而实现基本操作的拦截和定义。可以理解成是一种拦截器,在目标对象之前设一层拦截,想要访问必须先通过该拦截
用法: const p = new Proxy(target, handler)
target: 要使用proxy 包装的目标对象
handler:以函数作为属性的对象
常用的拦截方法:
apply:拦截函数调用的操作
get:拦截对象属性的读取
set:拦截对象属性的设置
更多es6 新特性 之 Proxy, 这次彻底搞懂 - 掘金
14、promise
理解: es6 新引入的构造器,用来优化异步代码。解决‘回调地狱’,可读性更高,可以链式调用。
优点:1、可以链式调用,减低编码难度,2、代码可读性增强。3、对象的状态不受外界影响,状态一旦改变,就不会在变
promise有3种状态:1、pending(进行中), 2、fulfilled(成功) 3、rejected(失败)
状态的缺点: 1、无法取消 2、当pending 时,无法得知当前的状态,时刚刚开始还是即将完成。
then方法: 接受两个函数作为参数,1:promise 成功的回调。2:promise 失败的回调
特点: 1、通过.then添加的回调。不论什么时候,都会被调用。(js 常规写法种,如果未执行完成,就不会调用。)2、可以多次调用
15、for...in 和for ... of 的区别
for in 一般遍历对象的key .for of 一般遍历数组的value。
16、async 函数是什么?有什么作用
async 可以理解成,promise 的语法糖,配合promise 更好的实现异步操作。
17、什么是class,作用是什么?extends是什么作用
可以看作是es5 生成实例对象的构造函数的语法糖。
作用:定义了类 的概念,写法更加清晰,更像一种面向对象编程
extends: 新引入的关键字,本质还是构造函数+原型链的继承, 作用是:class 可以通过extends 实现继承。
class 和es5 的构造函数的区别:1、类内部定义的所有方法,都不可枚举。2、class 必须用new 命令操作。3、class 不存在变量提升,必须先定义才能实例化。4、继承机制不同
18、module、exprot、import
是es6 统一前端模块化的设计思想和实现。
exprot作用:用于从模块中导出内容(函数、对象、原始值),通过import 语句导入使用它们
exprot default: 用于文件的默认导出接口,一个文件只能有一个
commonJS 种的reqire(),exprots 组合 与 es module 种的import,export组合
| commonjs | module |
| reqire() 需要谁导入谁,返回值对象 | import 本质是关键字 |
| exports 本质对象,想暴露谁,就添加属性exports (=nodeJs 中的module.exprots) | exprots 本质是关键字 |
相关文章:

es6 相关面试总结
1、es6 是什么 新一代的js 语言标准,对其核心做了升级优化,更加适合大型应用开发。 2、箭头函数优缺点 优点: 1.代码优化 2.this 指向不会变动,永远指向其父元素 缺点: 1.没有arguments 参数 2.不能通过 appl…...

【Hive】——数据仓库
1.1 数仓概念 数据仓库(data warehouse):是一个用于存储,分析,报告的数据系统 目的:是构建面向分析的集成化数据环境,分析结果为企业提供决策支持 特点: 数据仓库本身不产生任何数据…...

算法基础九
螺旋矩阵2 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix。 示例 1: 输入:n 3 输出:[[1,2,3],[8,9,4],[7,6,5]] 示例 2: 输入:n …...

QT-在ui界面中给QWidget增加Layout布局的两种方法
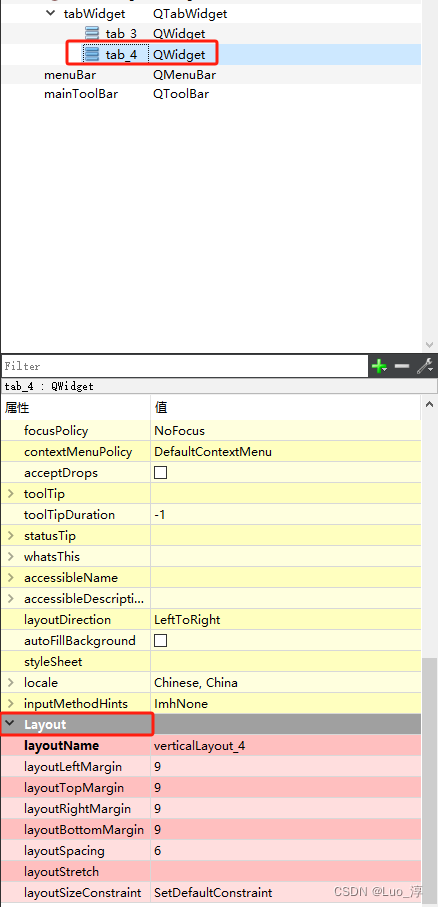
2023-12-05 QT-在ui界面中给QWidget增加Layout布局的两种方法 方式一 在UI界面,用拖拽的方式加入Layout方式二 用notepad软件打开.ui文件,手动加入Layout代码 目标:去除右下角红标,给tab标签增加Layout属性。 方式一 在UI界面&am…...

免费的网页数据抓取工具有哪些?【2024附下载链接】
在网络上,有许多网页数据抓取工具可供选择。本文将探讨其如何全网采集数据并支持指定网站抓取。我们将比较不同的数据采集工具,帮助您找到最适合您需求的工具。 网页数据抓取工具种类 在选择网页数据抓取工具之前,让我们先了解一下这些工具…...

报错:Parsed mapper file: ‘file mapper.xml 导致无法启动
报错 : Logging initialized using class org.apache.ibatis.logging.stdout.StdOutImpl adapter. Registered plugin: com.github.yulichang.interceptor.MPJInterceptor3b2c8bda Parsed mapper file: file [/Mapper.xml] application无法启动 我这边产生原因是项…...

Linux驱动开发学习笔记2《LED驱动开发试验》
目录 一、Linux下LED灯驱动原理 1.地址映射 二、硬件原理图分析 三、实验程序编写 1.LED 灯驱动程序编写 2.编写测试APP 四、运行测试 1.编译驱动程序和测试APP (1)编译驱动程序 (2)编译测试APP 2.运行测试 一、Linux下…...

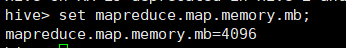
hive数据库查看参数/hive查看当前环境配置
文章目录 一、hive查看当前环境配置命令 在一次hive数据库执行命令 set ngmr.exec.modecluster时,想看一下 ngmr.exec.mode参数原先的值是什么,所以写一下本篇博文,讲一下怎么查看hive中的参数。 一、hive查看当前环境配置命令 set &#…...

ajax中get和post的区别,datatype返回的数据类型有哪些?web开发中数据提交的几种方式,有什么区别。百度使用哪种方式?
在Ajax中,GET和POST是两种常见的HTTP请求方法。它们有以下区别: GET请求:使用GET请求时,参数数据会附加在URL的末尾,以查询字符串的形式发送给服务器。GET请求是幂等的,也就是说多次发送相同的GET请求&…...

STM32用flash保存参数实现平衡擦写的一种方法
#FLASH平衡擦写# 一、概述 简易示意图如下: 写参数前要擦除对应的扇区 全为0XFFFFFFFF操作的最小单位为32位 uint32_t; 当一块扇区写完时,将所有有用参数复制到第二块扇区,开始写新的参数,如果所有参数写完,又重第…...

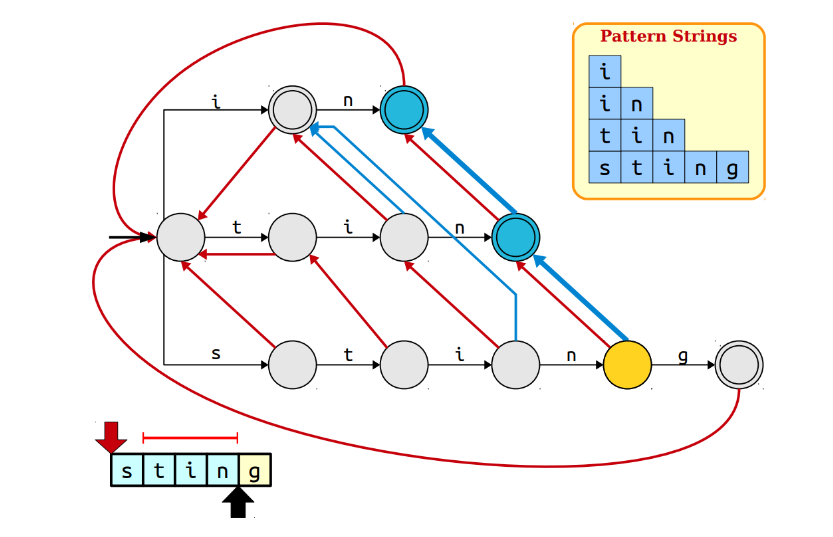
Aho Corasick Algorithm
文章目录 前言介绍实现参考 前言 Aho Corasick Algorithm又叫AC自动机,该算法是一个匹配算法,用来匹配文本Text中多个patterns分别出现的次数; 我们定义n为patterns的总长度;m为Text的长度; 问题:在ahis…...

用户管理 --汇总
一、第一节课 1.1 本人写的 前端: 鱼皮 --> 用户中心 第1节课-CSDN博客 中期: 一、用户管理 第1节课中间-CSDN博客 后端: 一、用户管理-CSDN博客 其他的链接 亿图脑图MindMaster 1.2 优秀球友,推荐 Docs 另…...

Flutter视频播放器在iOS端和Android端都能实现全屏播放
Flutter开发过程中,对于视频播放的三方组件有很多,在Android端适配都挺好,但是在适配iPhone手机的时候,如果设置了UIInterfaceOrientationLandscapeLeft和UIInterfaceOrientationLandscapeRight都为false的情况下,无法…...
)
面试遇到的一些问题(二)
1、v-if v-show 区别,他们的生命周期区别 v-show: (类似于display:none/black 的切换)不管初始值是true 或false 都会进行渲染,状态改变也不会销毁和重新生成。不会影响生命周期 v-if : 是根据条件,dom进行删除插入操作。 依附于普通元素时:会触发父组件的beforeUpdate和u…...

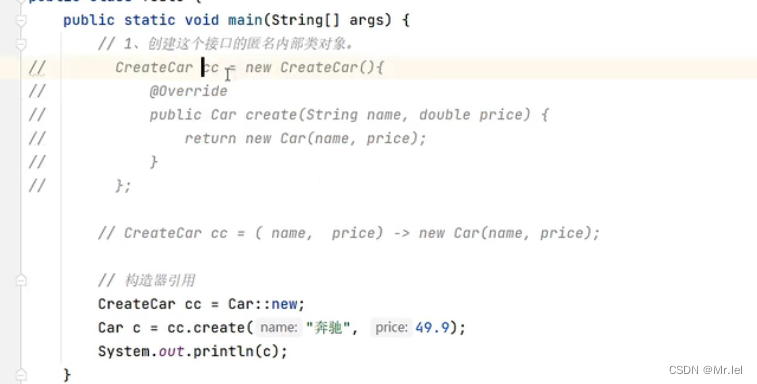
JDK8新特性:Lambda表达式规则及用法,方法引用
目录 Lambda表达式是JDK8新增的一种语法格式 1.作用 2.用法规则: 3.方法引用 Lambda表达式是JDK8新增的一种语法格式 1.作用 简化匿名内部类的代码写法 Lambad用法前提:只能简化函数式接口(一般加有Funcationallnterface)&a…...

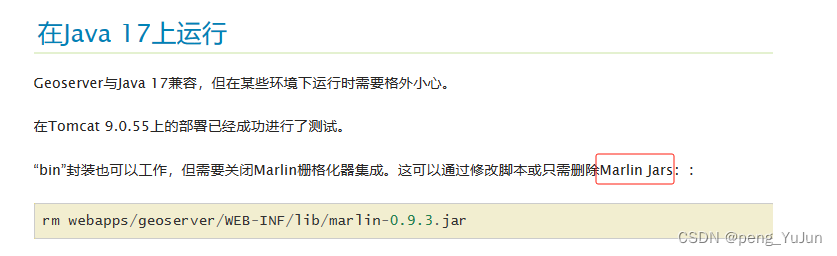
【GIS】JDK版本升级到17后,GeoServer的图层无法通过openLayer预览
JDK版本升级到17后,图层无法通过openLayer预览 1. 错误图示 终端输出的错误 网页端无法显示图层,并且输出错误提示 2.原因猜测 估计可能是由于java17的模块化,Java被分成了多个独立部署和运行的模块,这使得Java应用能够更快…...

vue 批量下载文件,不走后端接口的方法
今天ld提了一个需求,说页面的列表里面有要下载的地址,然后点击批量下载。我思索片刻,给出了代码 1.这个是列表页面的代码 <!-- 这个是列表页面的代码 --> <el-table :data"userListShow" align"center"border highlight-…...

科技云报道:AI+PaaS,中国云计算市场迎来新“变量”?
科技云报道原创。 没有小的市场,只有还没有被发现的大生意。 随着企业数字化转型的逐级深入,市场需求进一步向PaaS和SaaS层进发,使之成为公有云服务市场增长的主要动力。 根据IDC最新发布的报告显示,2022-2027五年间中国公有云…...

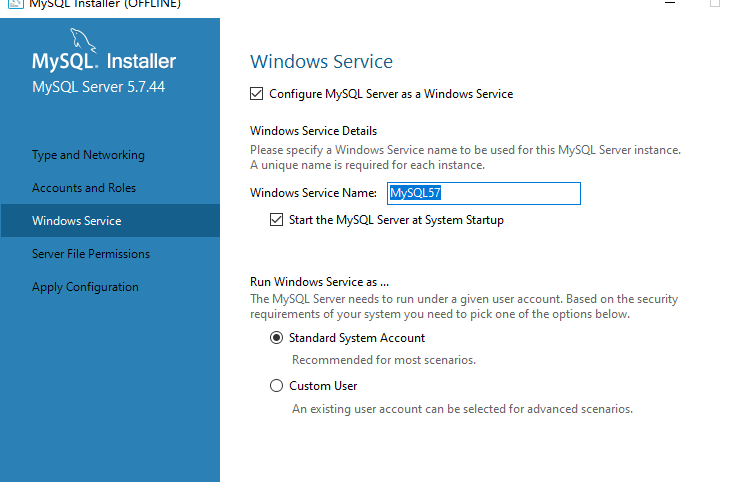
Windows Service Name重复问题
Windows Service Name重复问题 1,问题 2,打开命令提示符,管理员身份运行 3,输入命令:sc delete MYSQL57 4,验证一下,可以看见已经没有感叹号啦 ,可以看见已经没有感叹号啦...

BBS项目
一.BBS项目介绍 1.项目开发流程 项目立项 ------> 公司高层决定需求调研和分析 ------> 市场人员,技术人员参与 -需求文档说明开发部门开会 ------> 确定项目架构,技术选型,数据库设计UI,UD团队(产品经…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
