基于ubuntu nc指令实现远程传输文件到嵌入式设备中
背景:
最近在使用nc进行远程文件传输的时候发现在文件传输完成时,没有正确的反馈,而是界面一直停留在传输阶段,加上使用nc传输需要设置一些诸如-l、 -p等参数,于是想将这些参数包裹在sh脚本中,一键执行脚本,方便快捷,具体如下:
一、本地端:
#!/bin/bash# 初始化ip地址变量为空
ip_address=""
file_name=""# 使用getopts处理-p和-f选项
while getopts p:f: option
docase "${option}"inp) ip_address=${OPTARG};;f) file_name=${OPTARG};;esac
done{ cat "$file_name"; printf '\nEOF\n'; } | nc "$ip_address" 12345二、远程端:
file_name=" "
# 使用getopts处理-p和-f选项
while getopts f: option
docase "${option}"inf) file_name=${OPTARG};;esac
done
nc -l -p 12345 | while IFS= read -r line
doif [[ "$line" == *EOF* ]]; thenpkill ncelseecho "$line" >> $file_namefi
done
echo "file pass successfully!"
三、执行
1. 先远程端:sh receive.sh -f {文件名称}
2. 后本地端:sh server_send.sh -p {远程ip} -f {文件名称}
四、更新
上述的脚本在传输二进制文件的时候,由于cat指令会造成二进制文件的修改,因此在传输二进制文件的时候可能会出现文件传输不完整的情况,因此将脚本文件修改如下:
一、本地端:
```powershell
#!/bin/bash# 初始化ip地址变量为空
ip_address=""
file_name=""# 使用getopts处理-p和-f选项
while getopts p:f: option
docase "${option}"inp) ip_address=${OPTARG};;f) file_name=${OPTARG};;esac
done# 使用nc命令传输文件
cat "$file_name" | nc -q 1 "$ip_address" 12345二、远程端:
file_name=" "
# 使用getopts处理-p和-f选项
while getopts f: option
docase "${option}"inf) file_name=${OPTARG};;esac
done
nc -l -p 12345 > $file_name
echo "file pass successfully!"剩余的按照第三步执行脚本就可以了,祝好
相关文章:

基于ubuntu nc指令实现远程传输文件到嵌入式设备中
背景: 最近在使用nc进行远程文件传输的时候发现在文件传输完成时,没有正确的反馈,而是界面一直停留在传输阶段,加上使用nc传输需要设置一些诸如-l、 -p等参数,于是想将这些参数包裹在sh脚本中,一键执行脚本…...

蓝桥杯 day01 奇怪的数列 特殊日期
奇怪的数列 题目描述 奇怪的数列 从 X 星截获一份电码,是一些数字,如下: 13 1113 3113 132113 1113122113 ⋯⋯ YY 博士经彻夜研究,发现了规律: 第一行的数字随便是什么,以后每一行都是对上一行…...

properties配置和读取
如何配置和读取属性文件 1.属性文件介绍1.1 什么是属性文件1.2属性文件规范1.3 属性文件优缺点 2.属性文件读取4.spring和属性文件4.1利用注解读取4.2配置文件里直接引用 4.属性文件写入5.注意事项5.总结 1.属性文件介绍 1.1 什么是属性文件 Java开发中,我们经常需…...

如何利用人工智能+物联网技术实现自动化设备生产
随着科技的发展与行业竞争的日益激烈,制造业也逐渐走向智能化发展。制造业的改革是利用物联网技术和自动化设备,实现生产线的智能化和自适应生产,优化生产流程,提高生产效率和质量,为企业创造更大的价值。 方案概述 智…...

STM32CubeMx+MATLAB Simulink串口输出实验
STM32CubeMxMATLAB Simulink串口输出实验 📌《STM32CubeMxMATLAB Simulink点灯程序》📍相关篇《MATLAB Simulink STM32硬件在环 (HIL)实现例程测试》🔖需要的软件支持包:Embedded Coder Support Package fo…...

React中每次渲染都会传入一个新的props.children到子组件?
传入props.children后, 为什么会导致组件的重新渲染? 问题描述 在 react 中, 我想要对组件的渲染进行优化, 遇到了一个非常意思的问题, 当我向一个组件中传入了 props.children 之后, 每次父组件重新渲染都会导致这个组件的重新渲染; 它看起来的表现就像是被memo包…...

Qt 通过命令行编译程序
前言 从服务器拉代码到编译成可执行文件一个脚本解决问题。使用的项目文件见上一个文章 Qt生成动态链接库并使用动态链接库 脚本代码 为了方便易懂这是一个很简单的Qt编译脚本 call E:\vs2015\VC\vcvarsall.bat x86 rmdir /s /q my-project git clone gitgitee.com:wenbai1…...

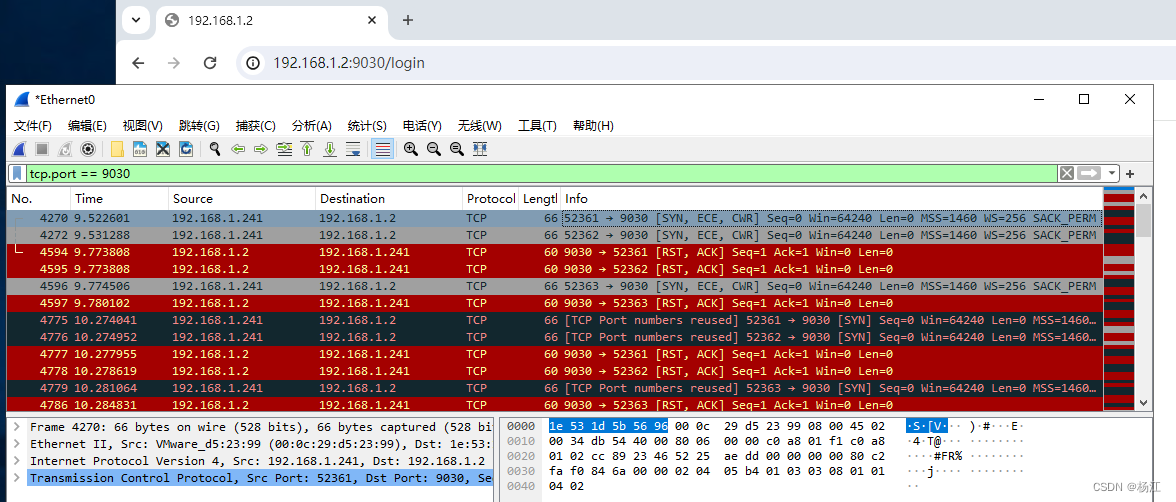
WireShark监控浏览器登录过程网络请求
软件开发中经常前后端扯皮。一种是用Chrome浏览器的开发者工具 来看网络交互,但是前提是 网络端口的确是通的。 WireShark工作在更低层。 这个工具最大的好处,大家别扯皮,看网络底层的log,到底 你的端口开没开, 数据…...

202301209将RK3399的挖掘机开发板在Android10下设置系统默认为24小时制
202301209将RK3399的挖掘机开发板在Android10下设置系统默认为24小时制 2023/12/9 22:07 应该也可以适用于RK3399的Android12系统 --- a/frameworks/base/packages/SettingsProvider/res/values/defaults.xml b/frameworks/base/packages/SettingsProvider/res/values/default…...

智能优化算法应用:基于法医调查算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于法医调查算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于法医调查算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.法医调查算法4.实验参数设定5.算法结果6.参考…...

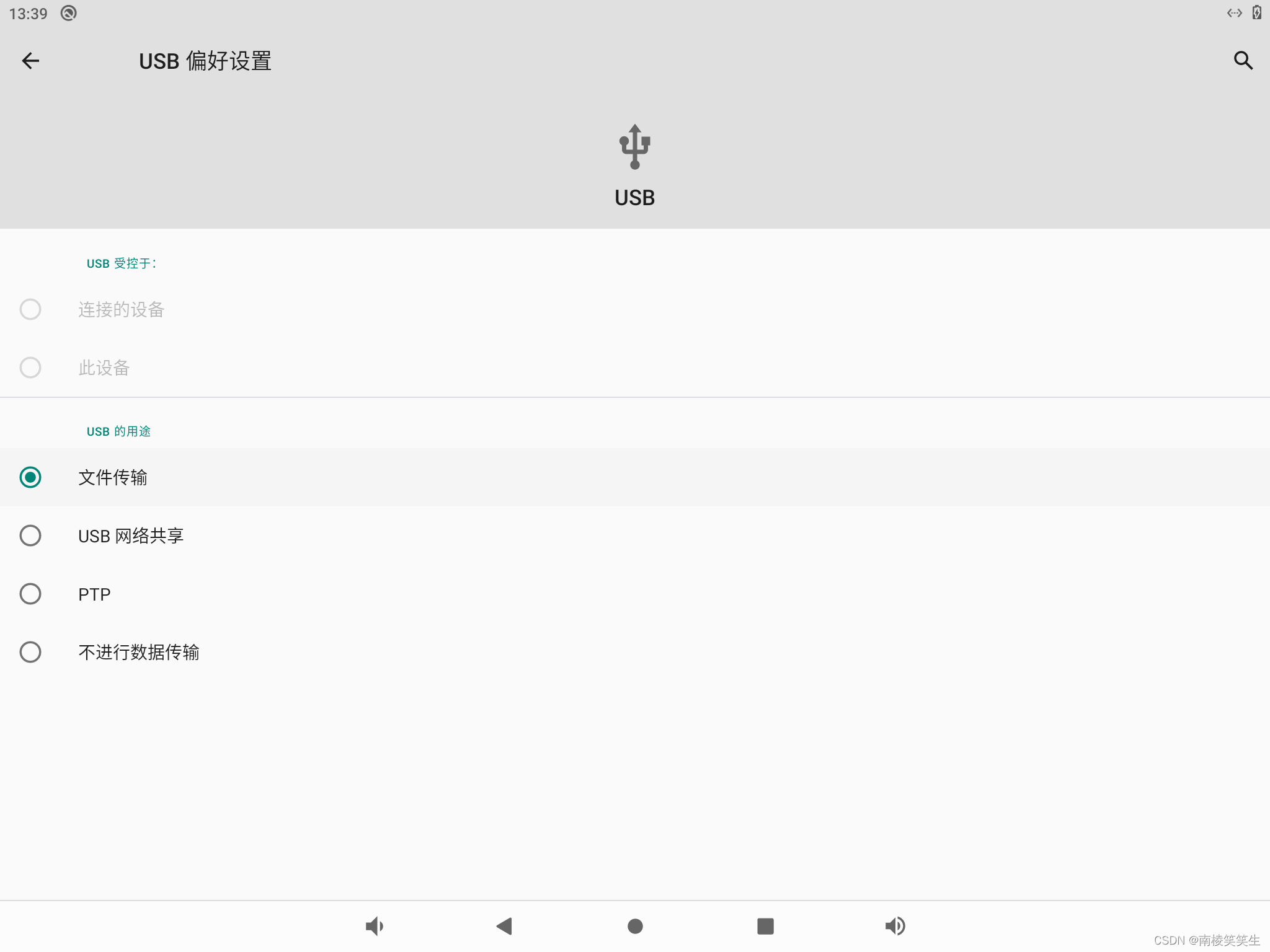
使用MfgTool烧写工具烧写自制系统
一. 简介 本文我们就来学习,如何将我们编译的 uboot,zImage(内核镜像),xxx.dtb设备树文件,还有制作的根文件系统,这四个文件烧写到开发板中,最后 开发板能正常启动。 上一篇文章说…...

react中使用react-konva实现画板框选内容
文章目录 一、前言1.1、API文档1.2、Github仓库 二、图形2.1、拖拽draggable2.2、图片Image2.3、变形Transformer 三、实现3.1、依赖3.2、源码3.2.1、KonvaContainer组件3.2.2、use-key-press文件 3.3、效果图 四、最后 一、前言 本文用到的react-konva是基于react封装的图形绘…...

es6 相关面试总结
1、es6 是什么 新一代的js 语言标准,对其核心做了升级优化,更加适合大型应用开发。 2、箭头函数优缺点 优点: 1.代码优化 2.this 指向不会变动,永远指向其父元素 缺点: 1.没有arguments 参数 2.不能通过 appl…...

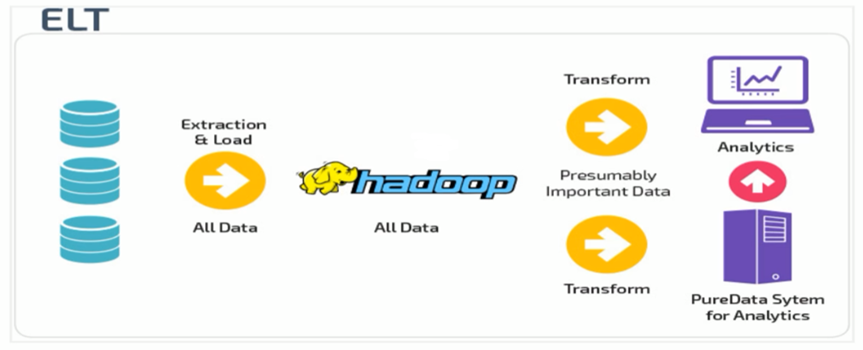
【Hive】——数据仓库
1.1 数仓概念 数据仓库(data warehouse):是一个用于存储,分析,报告的数据系统 目的:是构建面向分析的集成化数据环境,分析结果为企业提供决策支持 特点: 数据仓库本身不产生任何数据…...

算法基础九
螺旋矩阵2 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix。 示例 1: 输入:n 3 输出:[[1,2,3],[8,9,4],[7,6,5]] 示例 2: 输入:n …...

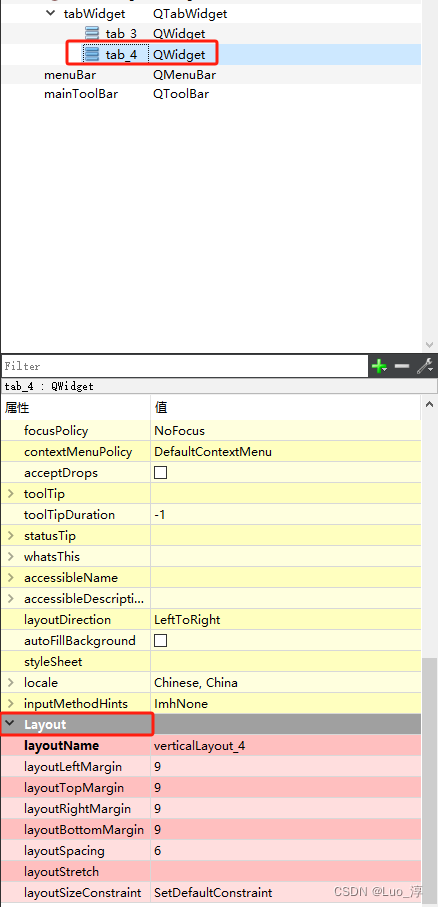
QT-在ui界面中给QWidget增加Layout布局的两种方法
2023-12-05 QT-在ui界面中给QWidget增加Layout布局的两种方法 方式一 在UI界面,用拖拽的方式加入Layout方式二 用notepad软件打开.ui文件,手动加入Layout代码 目标:去除右下角红标,给tab标签增加Layout属性。 方式一 在UI界面&am…...

免费的网页数据抓取工具有哪些?【2024附下载链接】
在网络上,有许多网页数据抓取工具可供选择。本文将探讨其如何全网采集数据并支持指定网站抓取。我们将比较不同的数据采集工具,帮助您找到最适合您需求的工具。 网页数据抓取工具种类 在选择网页数据抓取工具之前,让我们先了解一下这些工具…...

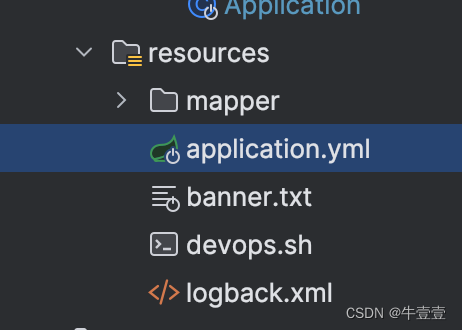
报错:Parsed mapper file: ‘file mapper.xml 导致无法启动
报错 : Logging initialized using class org.apache.ibatis.logging.stdout.StdOutImpl adapter. Registered plugin: com.github.yulichang.interceptor.MPJInterceptor3b2c8bda Parsed mapper file: file [/Mapper.xml] application无法启动 我这边产生原因是项…...

Linux驱动开发学习笔记2《LED驱动开发试验》
目录 一、Linux下LED灯驱动原理 1.地址映射 二、硬件原理图分析 三、实验程序编写 1.LED 灯驱动程序编写 2.编写测试APP 四、运行测试 1.编译驱动程序和测试APP (1)编译驱动程序 (2)编译测试APP 2.运行测试 一、Linux下…...

hive数据库查看参数/hive查看当前环境配置
文章目录 一、hive查看当前环境配置命令 在一次hive数据库执行命令 set ngmr.exec.modecluster时,想看一下 ngmr.exec.mode参数原先的值是什么,所以写一下本篇博文,讲一下怎么查看hive中的参数。 一、hive查看当前环境配置命令 set &#…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
