Electron[5] 渲染进程和主进程
1 进程
Electron里头的进程分为渲染进程和主进程。简单理解:
- main.js就是主进程
- 每个页面就是渲染进程
- 一个Electron应用仅有一个主进程,可以有多个渲染进程
上面的这些概念很重要,不展开细讲。
2 进程职责
主进程是用来实现应用的基础功能,包括跟底层的系统交互等。渲染进程是用来实现具体每个页面的功能。
那么当渲染进程需要跟系统底层进行交互的时候,怎么处理呢?目前有两种方式:
- 在渲染进程里头直接引用支持跟底层进行交互的包,然后直接实现跟底层的交互(十分不推荐)
- 渲染进程将事件委托给主进程,让主进程来完成。(推荐)
- 事件委托是通过事件监听和触发来实现的。
3 渲染进程与Native API
虽然上面说了,不建议渲染进程直接调用Native API,但是还是要说下,渲染进程如何实现直接调用底层API。
之所以不建议渲染进程直接调用Native API是因为,渲染进程调用原生能力,其实是从主进程同步过来的,那么在应用的使用过程,就要不断的实现主进程和渲染进程之间的原生能力载体的状态同步,这个同步是十分耗费宿主机资源的。
3.1保存文件
下面的案例是讲解下如何通过渲染进程直接调用原生API。
3.1.1 渲染进程页面
先用h5画出包含有一个文本框和用来保存的按钮。
源码如下:
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>electron从入门到精通</title>
</head>
<body> <button type="button" id="saveBtn">保存文件</button><textarea id="textArea" style="position:absolute;top:60px;bottom:0;left:0;right:0;"></textarea>
<script src="./test.js"></script>
</body>
</html>
然后test.js的源码如下:
const { dialog } = require('@electron/remote')
//引入fs模块
var fs = require('fs')
//获取文本框的dom
var textAreaDom = document.querySelector('#textArea')
var saveBtn = document.getElementById('saveBtn')// 文件保存路径,第一保存后,就缓存起来
var currentPath = null
saveBtn.addEventListener('click',function(){if (currentPath) {writeFile(currentPath)} else {// 调用native api实现文件保存dialog.showSaveDialog({properties:['showOverwriteConfirmation']}).then(({canceled,filePath})=>{if (!canceled) {writeFile(filePath)currentPath = filePath}})}})
function writeFile(path,){fs.writeFileSync(path, textAreaDom.value)}到这边要停下来下,缓一缓捋一捋。
首先,我们需要在渲染进程里头引用node的包,fs包,其次,还用到了remote的依赖包。因此还需要做如下操作:
- 安装@electron/remote,版本:2.0.12
npm install @electron/remote@2.0.12
- 调整渲染进程窗口的创建配置。创建窗口是在main.js里实现的,下面直接附上整个main.js的文件:
// main.jsconst { app, BrowserWindow} = require('electron')const path = require('path')// *************************1.引入remote模块******************************const remote = require("@electron/remote/main");remote.initialize();function createWindow () {const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences:{// 渲染进程 开启node模块,使得JS中可以使用node的modelnodeIntegration:true,// 开启 remote 模块enableBlinkFeatures:true,// 控制上下文隔离contextIsolation:false,//由于安全问题,remote模块默认关闭enableRemoteModule: true,//开启remote模块//关闭web权限检查,允许跨域webSecurity: false,}})mainWindow.loadFile('./src/index.html')// 默认打开调试工具mainWindow.webContents.openDevTools()// ********2.启用remote模块,渲染进程就可以使用主程序模块********************remote.enable(mainWindow.webContents); }app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow()}})})app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}})
至此,源码分享就结束了。
4 源码解释
4.1 test.js和Electron的原生能力
上面主要麻烦的就是test.js里头的dialog的使用。这个调用的是原生能力的弹窗,其实像原生能力的使用,不知道都觉得很麻烦,但是,如果知道了,就不难,下面附上原生能力的工具字典:
app | Electron
4.2 remote模块
不同版本的Electron使用的remote是不一样的,main.js里头关于remote的配置,以及渲染进程里头的remote的引用都是跟版本挂钩了,大家如果一意孤行还要用使用不推荐的方式来使用原生能力的话,那么配置就按照上面的来做即可了。
相关文章:

Electron[5] 渲染进程和主进程
1 进程 Electron里头的进程分为渲染进程和主进程。简单理解: main.js就是主进程每个页面就是渲染进程一个Electron应用仅有一个主进程,可以有多个渲染进程 上面的这些概念很重要,不展开细讲。 2 进程职责 主进程是用来实现应用的基础功能…...

基于Java SSM框架实现大学生校园兼职系统项目【项目源码+论文说明】
基于java的SSM框架实现大学生兼职系统演示 摘要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,大学生校园兼职系统当然也不能排除在外。大学生校园兼职系统是以实际运用为开…...
Codeforces Round 913 (Div. 3) A~E
目录 A. Rook 问题分析: B. YetnotherrokenKeoard 问题分析: C. Removal of Unattractive Pairs 问题分析: D. Jumping Through Segments 问题分析: E. Good Triples 问题分析: A. Rook 问题分析: 给一个棋子将其同行同列的位置输出 #include<bits/s…...

反序列化 [网鼎杯 2020 朱雀组]phpweb 1
打开题目 我们发现这个页面一直在不断的刷新 我们bp抓包一下看看 我们发现index.php用post方式传了两个参数上去,func和p 我们需要猜测func和p两个参数之间的关系,可以用php函数MD5测一下看看 我们在响应处得到了一串密文,md5解密一下看看 发…...

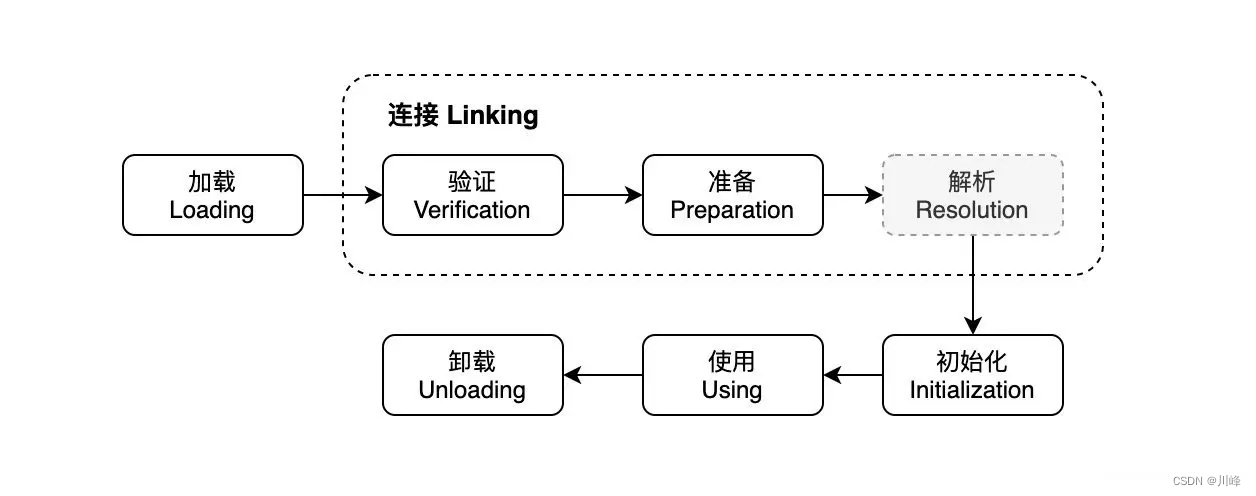
Java 何时会触发一个类的初始化
Java 何时会触发一个类的初始化? 使用new关键字创建对象访问类的静态成员变量 或 对类的静态成员变量进行赋值调用类的静态方法反射调用类时,如 Class.forName()初始化子类时,会先初始化其父类(如果父类还没有进行过初始化的话&a…...

我的记事本
url uniform resource locator. 统一资源定位符 请求状态码 1XX:信息响应 2XX:成功响应 3XX:重定向消息 4XX:客户端错误响应 5XX:服务器端错误响应 IP地址分类 本机回环IP地址:127.0.0.1 ~ 127.255.255.254 局域网IP(私网IP) 192.168.0.0 &am…...
)
GO设计模式——4、单例模式(创建型)
目录 单例模式(Singleton Pattern) 优缺点 使用场景 饿汉式和懒汉式单例模式 单例模式(Singleton Pattern) 单例模式(Singleton Pattern)是一个类只允许创建一个对象(或者实例ÿ…...

我对迁移学习的一点理解——领域适应(系列3)
文章目录 1. 领域适应(Domain Adaptation)的基本概念2.领域适应(Domain Adaptation)的目标3.领域适应(Domain Adaptation)的实现方法4.领域适应(Domain Adaptation)的可以解决的问题…...

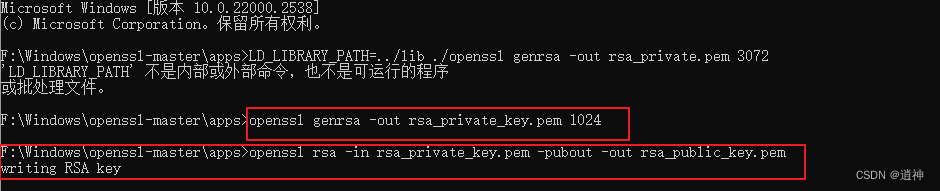
【openssl】RSA 生成公钥私钥 |通过私钥获取公钥
通过博客:Window系统如何编译openssl 编译出openssl.exe(位于apps文件夹下)。 现在需要使用它获得公钥私钥、通过私钥获取公钥 目录 说明!!! 一.定位openssl.exe目录 二、进入命令cmd 三、生成私钥 …...

MongoDB的删除文档、查询文档语句
本文主要介绍MongoDB的删除文档、查询文档命令语句。 目录 MongoDB删除文档MongoDB查询文档 MongoDB删除文档 MongoDB是一种基于文档的NoSQL数据库,它使用BSON格式存储文档。删除文档是MongoDB数据库中的常见操作之一。 下面是MongoDB删除文档的详细介绍和示例&am…...
-trait)
Rust编程语言入门教程(三)-trait
文章目录 Rust编程语言入门教程(三)-trait什么是 trait?trait使用举例 Rust编程语言入门教程(三)-trait 什么是 trait? trait 是 Rust 中的接口,它定义了类型使用这个接口的行为。你可以类比到…...

LeetCode-1566. 重复至少 K 次且长度为 M 的模式【数组 枚举】
LeetCode-1566. 重复至少 K 次且长度为 M 的模式【数组 枚举】 题目描述:解题思路一:题意就是找出长度为m且连续重复k次的子数组。解题思路就是暴力枚举加剪枝。解题思路二:思路差不多解题思路三:0 题目描述: 给你一个…...

QT5.4.1无法打开文件
问题描述:起初是在QT代码中运行打开文件代码: QString gFilename QFileDialog::getOpenFileName(this,"open File",path,"*", nullptr,QFileDialog::DontUseNativeDialog);时,出现了堵塞情况,经过多次实验一…...

【1day】金和OA某接口存在未授权访问漏洞
注:该文章来自作者日常学习笔记,请勿利用文章内的相关技术从事非法测试,如因此产生的一切不良后果与作者无关。 目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现...

使用Rust 构建C 组件
协议解析,这不就很快了,而且原生的标准库红黑树和avl 树支持,异步tokio 这些库,编写应用组件就很快了 rust 标准库不支持 unix 的消息队列,但是支持 shm 和 uds,后者从多方面考虑都比,消息队列更…...

AI:大模型技术
Prompt Prompt(提示)是一种在人工智能领域,特别是在自然语言处理和聊天机器人中常用的技术。它是一种输入,用于激发人工智能模型生成相应的输出。在聊天机器人中,用户输入的问题或请求就是提示,而聊天机器…...

揭开WPF里面XAML可以通过http引入命名空间的神秘面纱
前言 做WPF开发这么久,其实一直对头部引入命名空间有些疑问,为啥官方提供的库通过xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"引入,而我自己开发的就只能通过 xmlns:local="clr-namespace:Darren.Wpf.MainModule.Views"来引入…...

什么是高防IP,高防IP该如何选择。
高防IP,指的是高防御能力的IP地址。在互联网的世界里,网络安全问题成为一个重要的话题。作为一个用户,你是否曾遇到过被黑客攻击造成的网站瘫痪、信息泄露等问题?如果你是一个企业,你是否考虑过自己公司的网站和业务的…...

Linux 进程
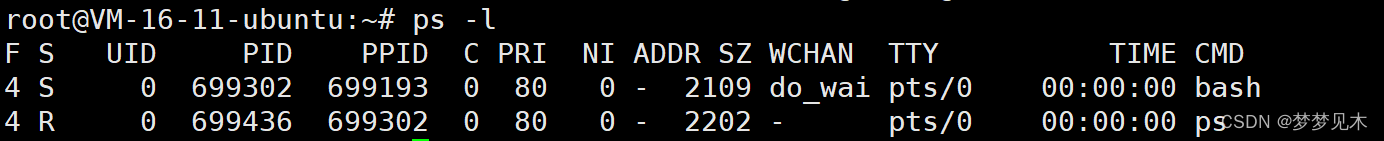
文章目录 进程定义进程的描述查看进程方法进程状态进程优先级进程相关概念补充 进程定义 大多数的说法:进程是计算机中正在运行的程序的实例。它是操作系统对程序的一种抽象,用于管理和调度程序的执行。 个人理解: 从OS(操作系统)开始说起,…...

Docker部署开源分布式任务调度平台DolphinScheduler并实现远程访问办公
文章目录 前言1. 安装部署DolphinScheduler1.1 启动服务 2. 登录DolphinScheduler界面3. 安装内网穿透工具4. 配置Dolphin Scheduler公网地址5. 固定DolphinScheduler公网地址 前言 本篇教程和大家分享一下DolphinScheduler的安装部署及如何实现公网远程访问,结合内…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
