mysql中的DQL查询
表格为:

DQL 基础查询
语法:select 查询列表 from 表名:(查询的结果是一个虚拟表格)
-- 查询指定的列
SELECT NAME,birthday,phone FROM student
-- 查询所有的列 * 所有的列, 查询结果是虚拟的表格,不能操作,是只读的
SELECT * FROM student查询结果的处理:
-- 查询结果进行算数运算
SELECT NAME,height+1 FROM student
-- 去除重复数据 查询结果中所有的列都相同
-- DISTINCT关键字去除重复数据
SELECT DISTINCT NAME,gender FROM student函数:
-- 单行函数:
-- 分组函数
-- length(列名) 以字节为单位
SELECT NAME,LENGTH(NAME),gender FROM student
-- char_lenghth(列明) 以字符为单位
SELECT NAME,CHAR_LENGTH(NAME),gender FROM student
-- concat()拼接 ;as 重新取名
SELECT CONCAT(NAME,":",CHAR_LENGTH(NAME)) AS NAME,gender FROM student
-- upper英文转大写 ,lower英文转小写
SELECT UPPER(NAME),LOWER(NAME),FROM student
-- stubstring(字符串,开始位置,截取长度)开始位置从一开始
SELECT SUBSTRING(NAME,1,2) FROM student
-- instr(字符串,指定的字符) 返回指定位置首次出现的位置 找不到返回0
SELECT INSTR(NAME,'哈') FROM student
-- trim()默认去除字符串前面的空格,trim(指定子串 from 字符串)可以指定去除前后的子串
SELECT TRIM(NAME),NAME FROM student
-- 左填充 右填充 到指定长度
SELECT LPAD(NAME,5,'a'),RPAD(NAME,5,'b') FROM student
-- replace(列,'old','new')
SELECT REPLACE(NAME,'哈','咕') FROM student逻辑处理:
SELECT NAME,gender,(CASE WHEN height>=2 THEN'高个子' ELSE '正常升高 'END)FROM studentSELECTNAME,gender,(CASE WHEN height >=2 THEN 'A'WHEN height >=1.8 THEN'B'ELSE 'c' END)AS height
FROM student-- ifnull(被检测值,默认值)
SELECTNAME,gender,IFNULL(height,'暂无录入身高信息') AS height
FROM student-- if(条件,'结果1','结果2')
SELECTNAME,gender,IF(height>=1.9,'高个子','正常')AS heightFROM student数字函数
-- 数学函数
-- round(数值):四舍五入
-- round(数值):四舍五入
-- ceil(数值):向上取整,返回>=该参数的最小整数
-- floor(数值):向下取整,返回<=该参数的最大整数
-- truncate(数值,保留小数的位数):截断,小数点后截断到几位
-- mod(被除数,除数):取余,被除数为正,则为正;被除数为负,则为负
-- rand():获取随机数,返回0-1之间的小数
SELECT NAME,ROUND(height),CEIL(1.1),FLOOR(1.9) FROM student
SELECT NAME,gender,TRUNCATE(height,1),height,RAND() FROM student日期函数

-- now() 年月日 时分秒 系统当前时间
-- curdate() 年月日
-- curtime() 时分秒
SELECT NOW(),CURDATE(),CURTIME() FROM student
-- year(日期) 将日期格式化为年
SELECT YEAR(birthday),MONTH(birthday) FROM student
-- STR_TO_DATE('2003-3-','%Y-%m-%d') 将字符串日期 格式化为 日期类型
SELECT STR_TO_DATE('2003-3-','%Y-%m-%d') FROM student
-- DATE_FORMAT(birthday,'%Y-%m')将日期格式化为指定字符串
SELECT DATE_FORMAT(birthday,'%Y-%m') FROM student
-- DATEDIFF(CURDATE(),birthday) 计算两个日期之间的相差的天数
SELECT DATEDIFF(CURDATE(),birthday) FROM student分组函数 聚合函数 统计函数:
-- sum avg处理数值类型 max,min,count 都可以处理
SELECT SUM(height) FROM student -- 求和
SELECT AVG(height) FROM student -- 平均值
SELECT MAX(height) FROM student -- 最大值
SELECT MIN(height) FROM student -- 最小值
SELECT COUNT(*) FROM student -- 统计个数-- 条件查询
-- select * from 表名 where 条件-- and 并且
SELECT * FROM student WHERE gender ='男' AND height>1.80 -- or 一个或多个条件满足即可
SELECT * FROM student WHERE gender != '男'
SELECT * FROM student WHERE gender <> '男'-- lick 模糊匹配
SELECT* FROM student WHERE NAME licke'咕%'-- between and
SELECT * FROM student WHERE height BETWEEN 1.89 AND 2.00
-- in not in
SELECT * FROM student WHERE height IN (1.88,1.98)
SELECT * FROM student WHERE height NOT IN(1.88) SELECT *FROM student WHERE height NOT NULL
SELECT * FROM student WHERE height NULL -- union 将多个查询结果合并,合并时,列数必须一直,去除重复数据-- union all 合并不会去除重复数据-- 排序 order by 列 asc(升序) desc(降序)
SELECT * FROM student ORDER BY number DESCSELECT * FROM student ORDER BY height ASCSELECT * FROM student ORDER BY number DESC , height DESC-- 数量限制 limit 从0开始,显示n个信息
SELECT * FROM student LIMIT 0,1
-- 统计男生女生个有多少人
SELECT COUNT (*),gender FROM student GROUP BY gender HAVING COUNT(*)>2相关文章:

mysql中的DQL查询
表格为: DQL 基础查询 语法:select 查询列表 from 表名:(查询的结果是一个虚拟表格) -- 查询指定的列 SELECT NAME,birthday,phone FROM student -- 查询所有的列 * 所有的列, 查询结果是虚拟的表格&am…...

【数据结构高阶】红黑树
目录 一、红黑树的概念 二、红黑树的性质 2.1 红黑树与AVL树的比较 三、红黑树的实现 3.1 红黑树节点的定义 3.2 数据的插入 3.2.1 红黑树的调整思路 3.2.1.1 cur为红,f为红,g为黑,u存在且为红 3.2.1.2 cur为红,f为红&am…...

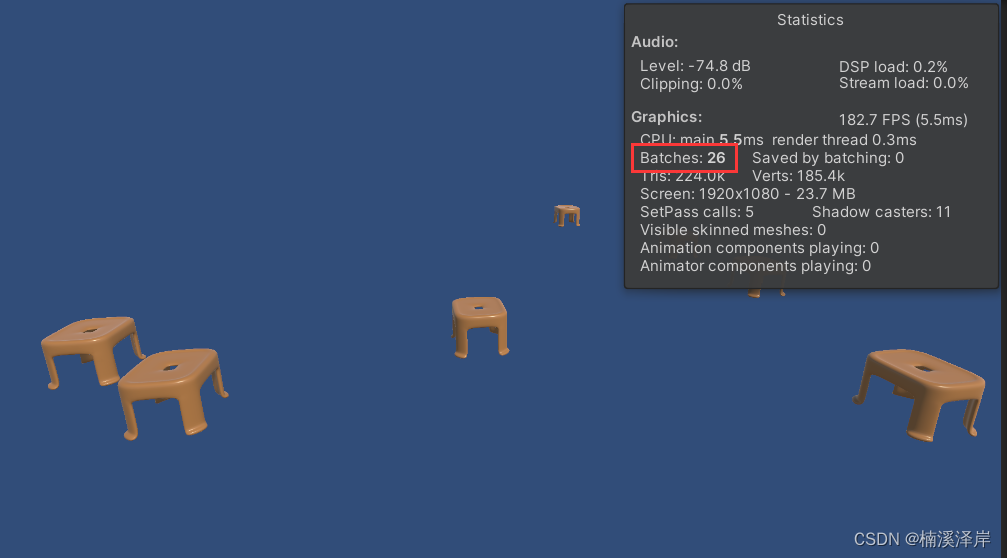
Unity中Batching优化的GPU实例化(1)
文章目录 前言一、GPU实例化的规则1、网格一样,材质一样,但是材质属性不一样2、单个合批最大上限为511个对象3、只有OpenGL es 3.0及以上才支持(3.0及以上有部分硬件可能也不支持) 二、GPU实例化的应用场景1、公开几个成员属性&am…...

vue的data
类型:Object | Function 限制:组件的定义只接受 function。 详细: Vue 实例的数据对象。Vue 会递归地把 data 的 property 转换为 getter/setter,从而让 data 的 property 能够响应数据变化。对象必须是纯粹的对象 (含有零个或多个…...

Java基础课的中下基础课04
目录 二十三、集合相关 23.1 集合 (1)集合的分支 23.2 List有序可重复集合 (1)ArrayList类 (2)泛型 (3)ArrayList常用方法 (4)Vector类 (…...

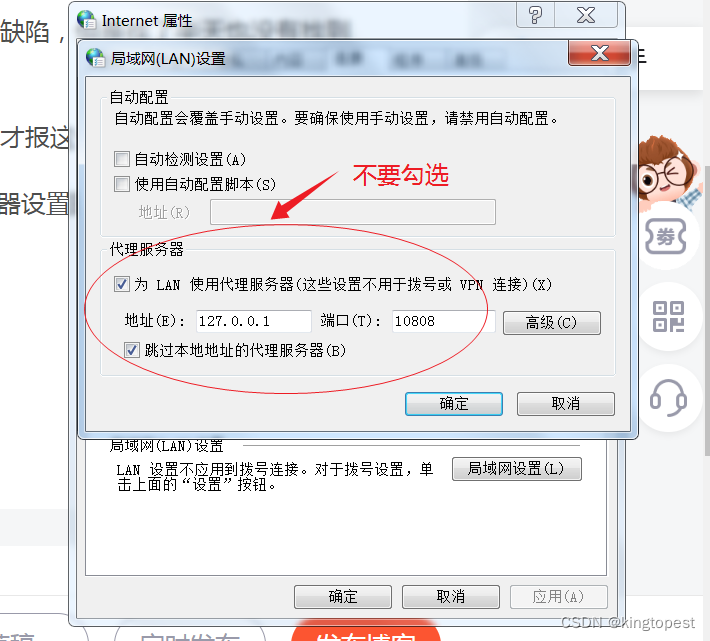
解决vue ssr服务端渲染运行时报错:net::ERR_PROXY_CONNECTION_FAILED
现象: 从代码里找了半天也没有找到问题,但是由于ssr服务端渲染配置本身非常复杂,步骤又繁琐, 而且报错又很多,不知道哪里出了问题。 感觉是header或者cookie丢失造成的,因为据说ssr本身有这样的缺陷&…...

APIFox:打造高效便捷的API管理工具
随着互联网技术的不断发展,API(应用程序接口)已经成为了企业间数据交互的重要方式。然而,API的管理和维护却成为了开发者们面临的一大挑战。为了解决这一问题,APIFox应运而生,它是一款专为API管理而生的工具…...

半导体划片机助力氧化铝陶瓷片切割:科技与工艺的完美结合
在当今半导体制造领域,氧化铝陶瓷片作为一种高性能、高可靠性的材料,被广泛应用于各种电子设备中。而半导体划片机的出现,则为氧化铝陶瓷片的切割提供了新的解决方案,实现了科技与工艺的完美结合。 氧化铝陶瓷片是一种以氧化铝为基…...

java访问数据库的库和API概述
Java & Databases: An Overview of Libraries & APIs:https://www.marcobehler.com/guides/java-databases 这篇文章对JAVA访问数据库的库和API进行了一个概述,由低层访问数据库到通过框架访问的自然演进。每一部分都介绍了简单的概念、使用片段…...

如何实现远程公共网络下访问Windows Node.js服务端
文章目录 前言1.安装Node.js环境2.创建node.js服务3. 访问node.js 服务4.内网穿透4.1 安装配置cpolar内网穿透4.2 创建隧道映射本地端口 5.固定公网地址 前言 Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation࿰…...

Java架构师系统架构设计服务拆分应用
目录 1 概论2 微服务应用的分层架构3 不同维度对服务进行拆分4 新零售业务的微服务拆分5 理解微服务的无状态化6 接口版本控制实现向后兼容7 可用性的保障手段-流量整形8 设计网关层限流和分布式限流9 EDA事件驱动简述10 EDA事件驱动构建的实时账务系统11 微服务的数据一致性-B…...

盛域宏数合伙人张天:AI时代,数字化要以AI重构
大数据产业创新服务媒体 ——聚焦数据 改变商业 在这个飞速发展的科技时代,数字化已经深刻地改变了我们的生活和商业方式。信息技术的迅猛发展使得数据成为现代社会最宝贵的资源之一。数字化已经不再是可选项,而是企业持续发展的必由之路。背靠着数据的…...

Vue自定义指令插槽作用域插槽具名插槽
Vue自定义指令&插槽&作用域插槽&具名插槽 一、学习目标 1.自定义指令 基本语法(全局、局部注册)指令的值v-loading的指令封装 2.插槽 默认插槽具名插槽作用域插槽 3.综合案例:商品列表 MyTag组件封装MyTable组件封装 4.路…...

WIFI直连(Wi-Fi P2P)
一、概述 Wifi peer-to-peer(也称Wifi-Direct)是Wifi联盟推出的一项基于原来WIfi技术的可以让设备与设备间直接连接的技术,使用户不需要借助局域网或者AP(Access Point)就可以进行一对一或一对多通信。这种技术的应用…...

基于Spring+Spring boot的SpringBoot在线电子商城管理系统
SSM毕设分享 基于SpringSpring boot的SpringBoot在线电子商城管理系统 1 项目简介 Hi,各位同学好,这里是郑师兄! 今天向大家分享一个毕业设计项目作品【基于SpringSpring boot的SpringBoot在线电子商城管理系统】 师兄根据实现的难度和等级…...

【稳定检索|投稿优惠】2024年光电信息与机器人发展国际会议(ICOIRD 2024)
2024年光电信息与机器人发展国际会议(ICOIRD 2024) 2024 International Conference on Optoelectronic Information and Robot Development(ICOIRD 2024) 一、【会议简介】 信息技术与人工智能的浪潮正在激荡,不断刷新我们生活的页面,深刻烙印在光电信息…...
操作 Excel 详解)
《python每天一小段》-- (11)操作 Excel 详解
欢迎阅读《Python每天一小段》系列!在本篇文章中,将使用Python编写自动化 Excel 操作的程序。 文章目录 (1)Python 操作 Excel 详解(2)创建 DataFrame 对象(3)读取 Excel 文件&#…...

一文读懂MySQL基础知识文集(8)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

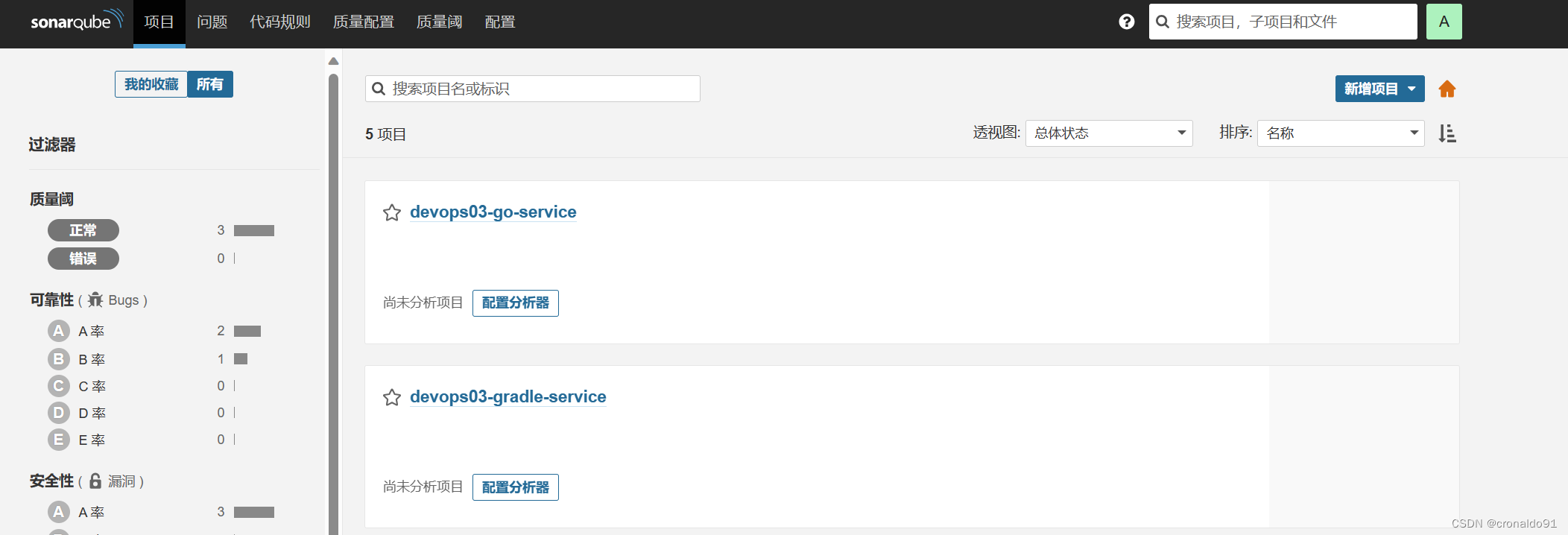
持续集成交付CICD: Sonarqube REST API 查找与新增项目
目录 一、实验 1.SonarQube REST API 查找项目 2.SonarQube REST API 新增项目 一、实验 1.SonarQube REST API 查找项目 (1)Postman测试 转换成cURL代码 (2)Jenkins添加凭证 (3)修改流水线 pipeline…...

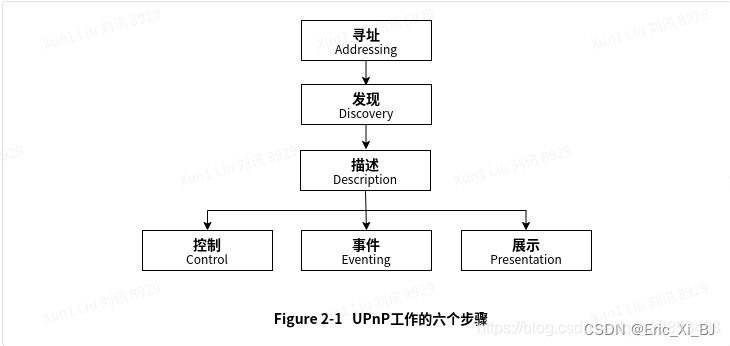
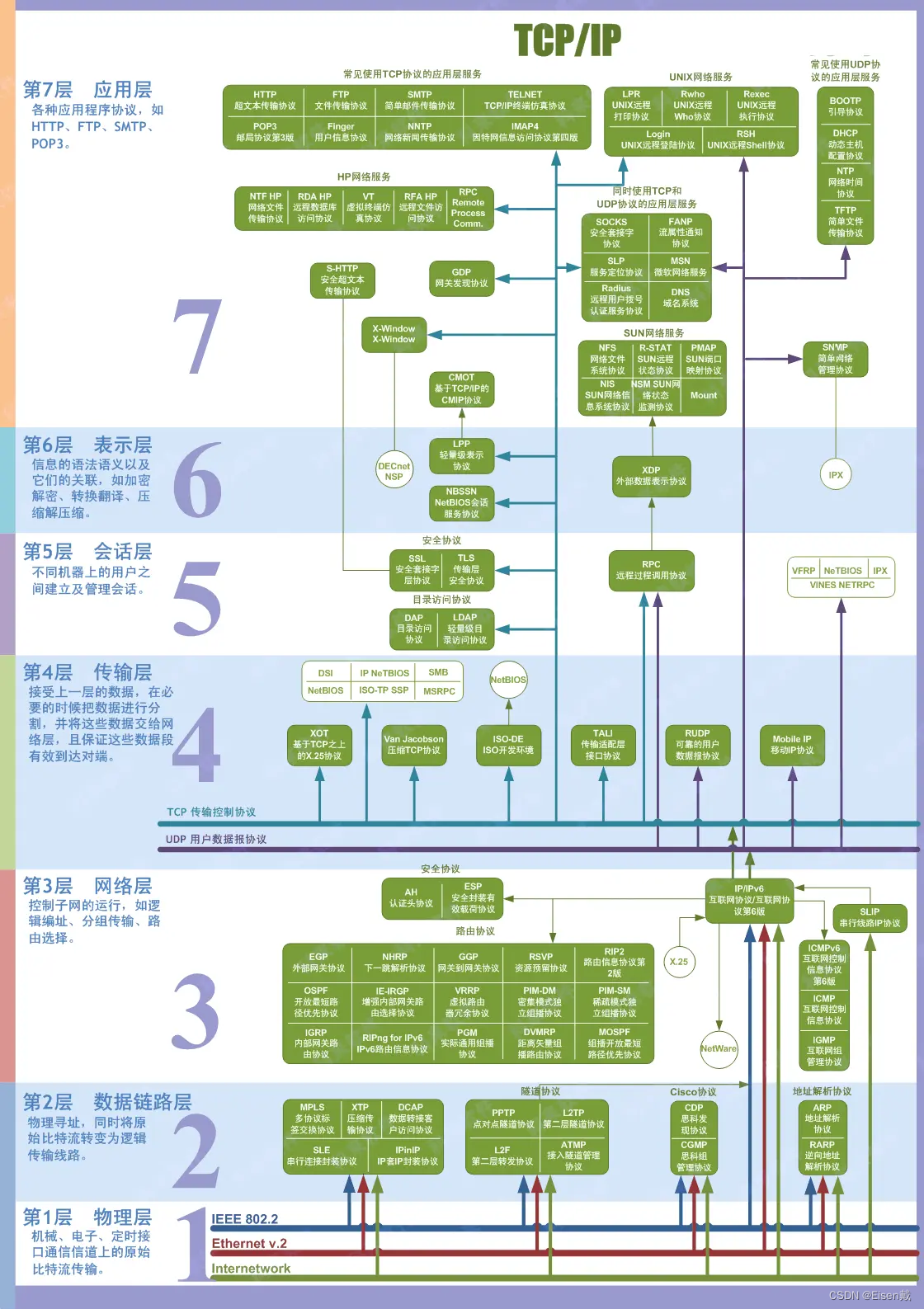
分层网络模型(OSI、TCP/IP)及对应的网络协议
OSI七层网络模型 OSI(Open System Interconnect),即开放式系统互连参考模型, 一般都叫OSI参考模型,是ISO组织于1985年研究的网络互连模型。OSI是分层的体系结构,每一层是一个模块,用于完成某种功…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

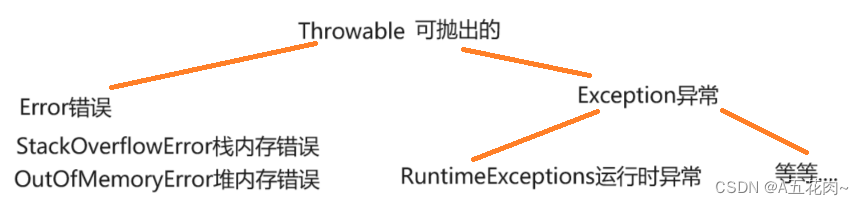
【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
