Flask 最佳实践(一)
Flask是一个轻量级而强大的Python Web框架,它的简洁性和灵活性使其成为许多开发者的首选。然而,为了确保项目的可维护性和可扩展性,我们需要遵循一些最佳实践。本文将探讨Flask中一些关键的最佳实践。
1. 项目结构
构建一个清晰的项目结构是确保项目可维护性的第一步。一个典型的Flask项目结构可能如下:
/myflaskapp/venv # 虚拟环境目录/app/main_blueprint # 主蓝图/templates # 模板文件目录/static # 静态文件目录 (CSS, JS, 图片等)__init__.pyviews.py/auth_blueprint # 认证蓝图/templates # 模板文件目录/static # 静态文件目录 (CSS, JS, 图片等)__init__.pyviews.py__init__.py # 应用包初始化config.py # 配置文件models.py # 数据库模型/migrations # 数据库迁移脚本/tests # 单元测试文件config.py # 项目配置文件manage.py # 命令行管理脚本requirements.txt # 依赖列表
通过按功能组织代码,能够更容易地定位和修改特定部分的代码。
2. __init__.py
在Flask项目中,__init__.py 文件通常包含一些初始化和配置的逻辑。这个文件在一个包(即Flask应用)的根目录中被放置,它用于定义包的初始化逻辑。以下是一些可能在 __init__.py 文件中出现的常见逻辑:
创建Flask应用实例:
在 __init__.py中,通常会创建Flask应用的实例。这是整个应用的核心,它负责处理请求和响应。
```python
from flask import Flaskapp = Flask(__name__)
```
配置应用:
在 __init__.py 中设置应用的配置信息,例如数据库连接、密钥、调试模式等。
```python
app.config['DEBUG'] = True
app.config['SECRET_KEY'] = 'your_secret_key'
```
注册蓝图:
如果使用了Flask的蓝图(Blueprint)来组织应用,那可以在 __init__.py 中导入并注册这些蓝图。
```python
from .views import main_blueprintapp.register_blueprint(main_blueprint)
```
初始化数据库或其他扩展:
如果使用了数据库或其他Flask扩展,那可以在 __init__.py 中初始化这些扩展。
```python
from flask_sqlalchemy import SQLAlchemydb = SQLAlchemy(app)
```
定义全局变量或常量:
在 __init__.py 中可以定义一些全局的变量或常量,以便在整个应用中共享。
```python
MAX_ITEMS_PER_PAGE = 10
```
错误处理:
可以在 __init__.py 中定义全局的错误处理器,处理应用中可能发生的错误。
```python
@app.errorhandler(404)
def page_not_found(error):return render_template('404.html'), 404
```
总体而言,__init__.py 是整个应用的入口点,可以在其中组织和配置应用的基本元素。然而,随着项目的增长,最好将不同的功能划分到不同的模块或文件中,以保持代码的清晰性和可维护性。
3. 蓝图
Flask蓝图(Blueprint)是一种组织和分隔Flask应用的方式,它允许你将应用划分为模块化的组件。使用蓝图,你可以更好地组织代码、提高可维护性,并支持应用的可扩展性。
蓝图的优势
-
模块化组织: 蓝图允许你将应用划分为独立的模块,每个模块可以包含自己的路由、模板、静态文件等。
-
可复用性: 你可以将蓝图定义在一个应用中,然后在其他应用中重复使用,促使代码重用。
-
命名空间隔离: 蓝图允许你使用相同的路由路径,但在不同的蓝图中。这有助于在大型应用中防止路由冲突。
-
延迟绑定: 使用蓝图,你可以在应用对象已经存在后再注册路由。这对于工厂模式创建应用实例很有用。
蓝图使用实例
步骤1:创建蓝图
# app/index/__init__.pyfrom flask import Blueprintindex_blueprint = Blueprint('index', __name__,url_prefix="/index",template_folder="templates",static_folder="static")from . import views
# app/auth/__init__.pyfrom flask import Blueprintauth_blueprint = Blueprint('auth', __name__)from . import views
步骤2:在蓝图中定义路由
# app/index/views.pyfrom . import index_blueprint@index_blueprint.route('/')
def index():return render_template('index.html')
# auth/views.pyfrom . import auth_blueprint@auth_blueprint.route('/login')
def login():return 'Login page'@auth_blueprint.route('/logout')
def logout():return 'Logout page'
步骤3:创建 Flask 应用和蓝图
# app/__init__.pyfrom flask import Flask
from .index import index_blueprintapp = Flask(__name__)# 注册蓝图
app.register_blueprint(index_blueprint)
app.register_blueprint(auth_blueprint)
步骤4:使用蓝图中的模板
在 app/index/templates 目录下创建一个模板文件,例如 index.html:
<!-- app/index/templates/index.html --><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Main Page</title><link rel="stylesheet" href="{{ url_for('index.static',filename='css/index.css') }}"></head>
<body><h1>Hello, this is the main page!</h1>
</body>
</html>
<!-- app/index/static/css/index.css -->
body{color:red;
}
蓝图嵌套
可以把蓝图注册到另一个蓝图上
parent = Blueprint('parent', __name__, url_prefix='/parent')
child = Blueprint('child', __name__, url_prefix='/child')
parent.register_blueprint(child)
app.register_blueprint(parent)
子蓝图的名称会以父蓝图的名称作为前缀,子蓝图的 URL 也会以父蓝图的 URL 前缀作为前缀。
url_for('parent.child.create')
/parent/child/create
注册在父蓝图上的请求前钩子及其他钩子也会在子蓝图上触发。如果子蓝图未给某错误指定处理函数,会去寻找父蓝图上的错误处理函数。
访问蓝图目录下的静态文件
可以把文件夹的路径传给蓝图的 static_folder 参数来让蓝图提供静态文件,它既可以是绝对路径,也可以是相对于蓝图路径的相对路径:
admin = Blueprint('admin', __name__, static_folder='static')
默认情况下,路径最右端的部分将作为静态文件的 URL,可以通过指定 static_url_path 来改变。因为上例中文件夹名称是 static,所以静态文件可以通过蓝图的 url_prefix 加上 /static 访问。比如蓝图的 URL 前缀是 /admin,则静态文件的 URL 为 /admin/static。
端点的名称是 blueprint_name.static。可以使用 url_for() 来生成 URL,和应用中的静态文件夹一样:
url_for('admin.static', filename='style.css')
然而,如果蓝图没有 url_prefix 属性,将不能访问蓝图中的静态文件。这是因为这个情况下 URL 会是 /static,而应用级的 /static 路由会优先匹配。和模板文件夹不同,当 Flask 在应用的静态文件夹中找不到文件时,不会去搜索蓝图的静态文件夹。
访问蓝图的模板
如果你想在蓝图中暴露模板文件,你可以给 Blueprint 指定 template_folder 参数:
admin = Blueprint('admin', __name__, template_folder='templates')
对静态文件来说,路径可以是绝对路径,也可以相对于蓝图的资源文件夹。
模板文件夹会被添加到模板的搜索路径中,但比应用的模板文件夹优先级更低。这样可以很容易地在应用中覆写蓝图提供的模板。这也意味着如果不希望蓝图模板被意外覆盖,需要保证模板的相对路径与其他蓝图或应用的模板都不相同。如果有多个模板有相同的模板相对路径,第一个被注册的蓝图中的模板将被选中。
因此,如果蓝图位于 yourapplication/admin 中,想渲染模板 ‘admin/index.html’ 并且你指定了 template_folder 为 templates,那么必须将模板创建为 yourapplication/admin/templates/admin/index.html。 其中包含一个额外的 admin 是为了防止模板被应用模板文件夹中一个名叫 index.html 的模板文件所覆盖。
进一步阐明:如果有一个名为 admin 的蓝图,希望渲染蓝图的模板 index.html,最好按照如下方式存放模板文件:
yourpackage/blueprints/admin/templates/admin/index.html__init__.py当需要使用此模板时,使用 admin/index.html 作为查找模板的名称。如果在加载模板时遇到任何问题,启用 EXPLAIN_TEMPLATE_LOADING 配置变量,它可以在每次 reder_template 调用时让 Flask 打印查找模板的步骤。
相关文章:
)
Flask 最佳实践(一)
Flask是一个轻量级而强大的Python Web框架,它的简洁性和灵活性使其成为许多开发者的首选。然而,为了确保项目的可维护性和可扩展性,我们需要遵循一些最佳实践。本文将探讨Flask中一些关键的最佳实践。 1. 项目结构 构建一个清晰的项目结构是…...

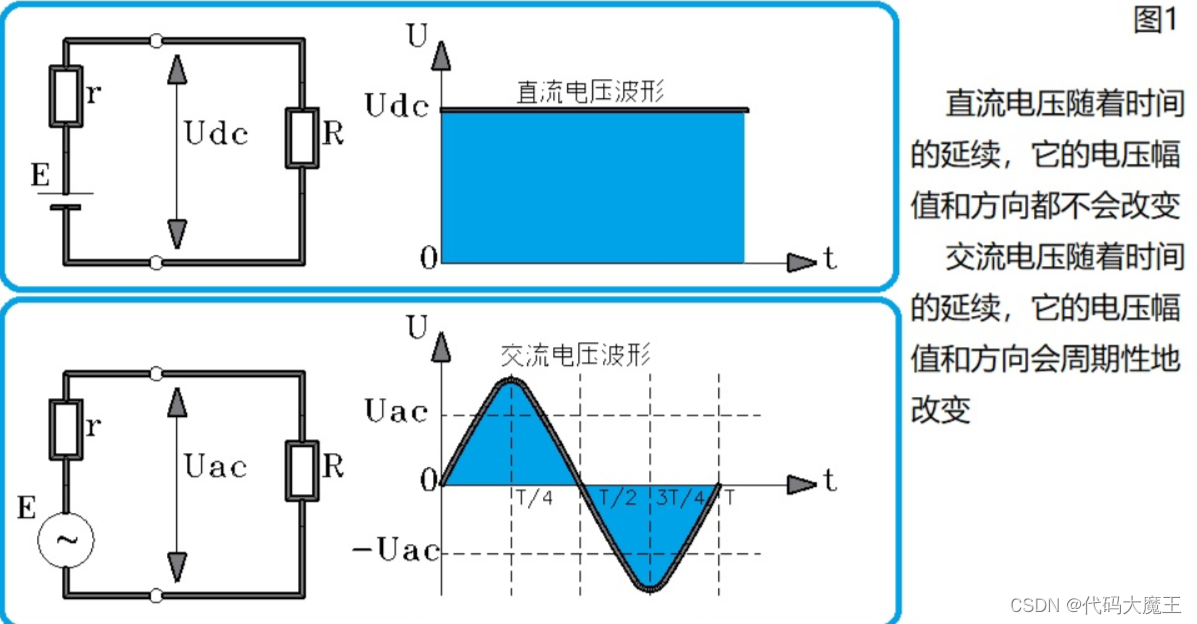
直流电和交流电
直流电(Direct Current,简称DC)和交流电(Alternating Current,简称AC)是电流的两种基本形式。 1. 直流电 直流电是指电流方向始终保持不变的电流。在直流电中,电子只能沿着一个方向移动。直流电…...

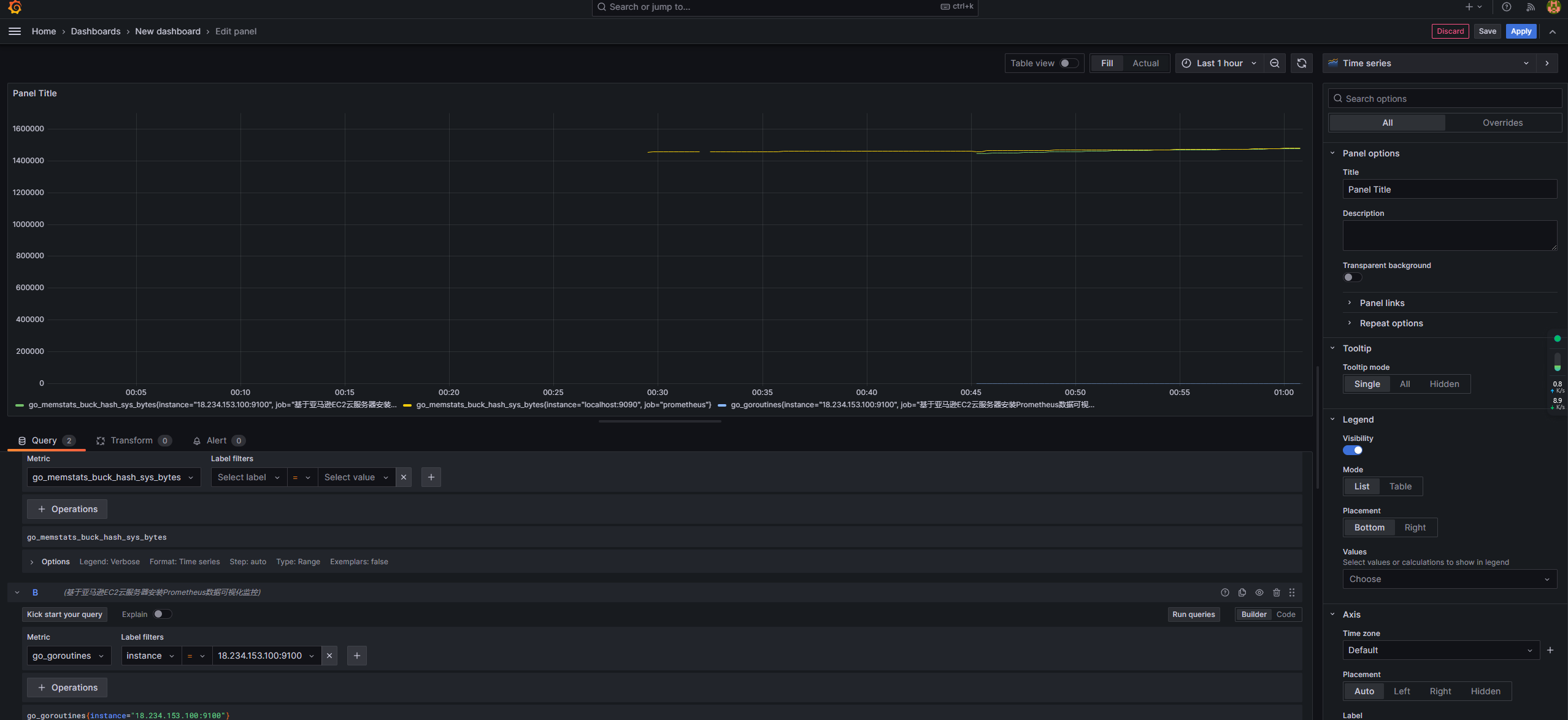
『亚马逊云科技产品测评』活动征文|基于亚马逊EC2云服务器安装Prometheus数据可视化监控
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 亚马逊EC2云服务器(Elastic Compute Cloud)是亚马…...

15、SQL注入——Sqlmap
文章目录 一、Sqlmap简介1.1 sqlmap可以对URL干嘛?1.2 Sqlmap支持的注入技术1.3 SQLmap检测注入漏洞的流程1.4 Sqlmap的误报检测机制 二、sqlmap基本使用 一、Sqlmap简介 sqlmap使用教程 1.1 sqlmap可以对URL干嘛? 判断可注入的参数判断可以使用哪一种…...

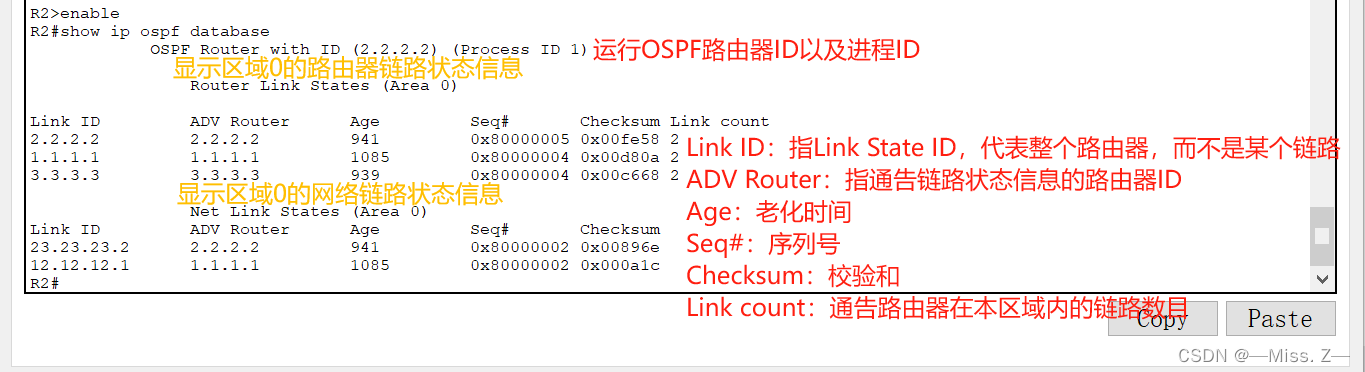
OSPF路由协议
随着Internet技术在全球范围的飞速发展,OSPF已成为目前应用最广泛的路由协议之一。OSPF(Open Shortest Path First)路由协议是由IETF(Internet Engineering Task Force)IGP工作组提出的,是一种基于SPF算法的…...

设计模式-门面模式(Facade)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、定义二、结构 前言 在组件构建过程中,某些接口之间直接依赖会带来很多问题,甚至无法直接实现。采用一层间接接口,来隔离…...

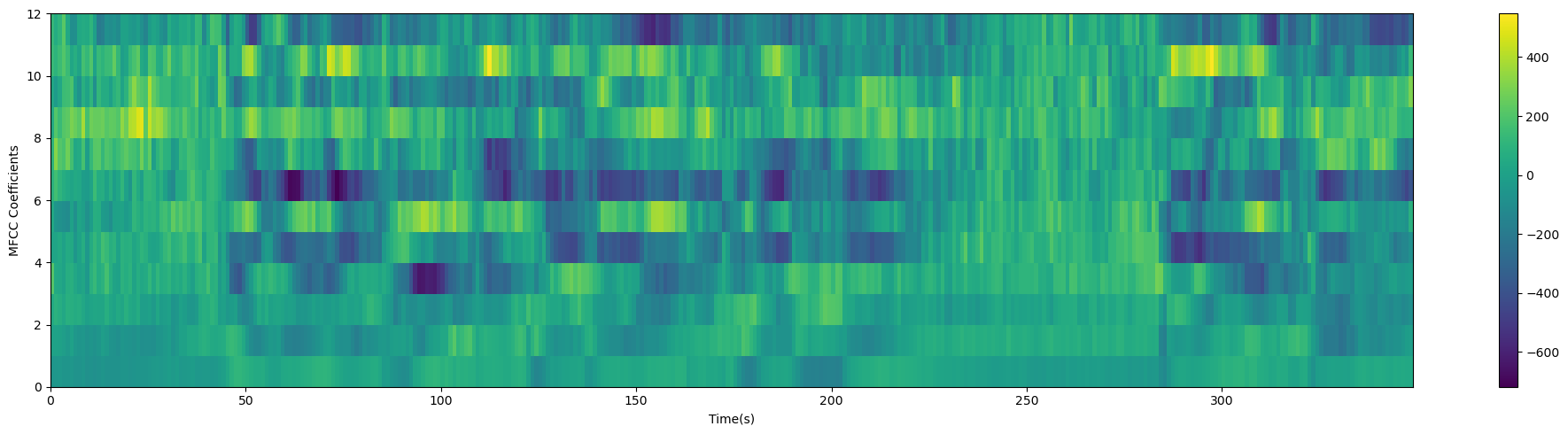
语音识别从入门到精通——1-基本原理解释
文章目录 语音识别算法1. 语音识别简介1.1 **语音识别**1.1.1 自动语音识别1.1.2 应用 1.2 语音识别流程1.2.1 预处理1.2.2 语音检测和断句1.2.3 音频场景分析1.2.4 识别引擎(语音识别的模型)1. 传统语音识别模型2. 端到端的语音识别模型基于Transformer的ASR模型基于CNN的ASR模…...

语音识别功能测试:90%问题,可以通过技术解决
现在市面上的智能电子产品千千万,为了达到人们使用更加方便的目的,很多智能产品都开发了语音识别功能,用来语音唤醒进行交互;另外,各大公司也开发出来了各种智能语音机器人,比如小米公司的“小爱”…...

【Go自学版】01-基础
// 变量 var a, b, c 8, 2.3, "hello" var d float64; e : 6var A []int; var B [10]int; C : [10]int{1, 2, 3, 4} for i : 0; i < len(B); i {} for _, value : range C {} D make([]int, 3) // len 4, cap 10, 扩容方式 cap*2 E : make([]int, 4, 10) E …...

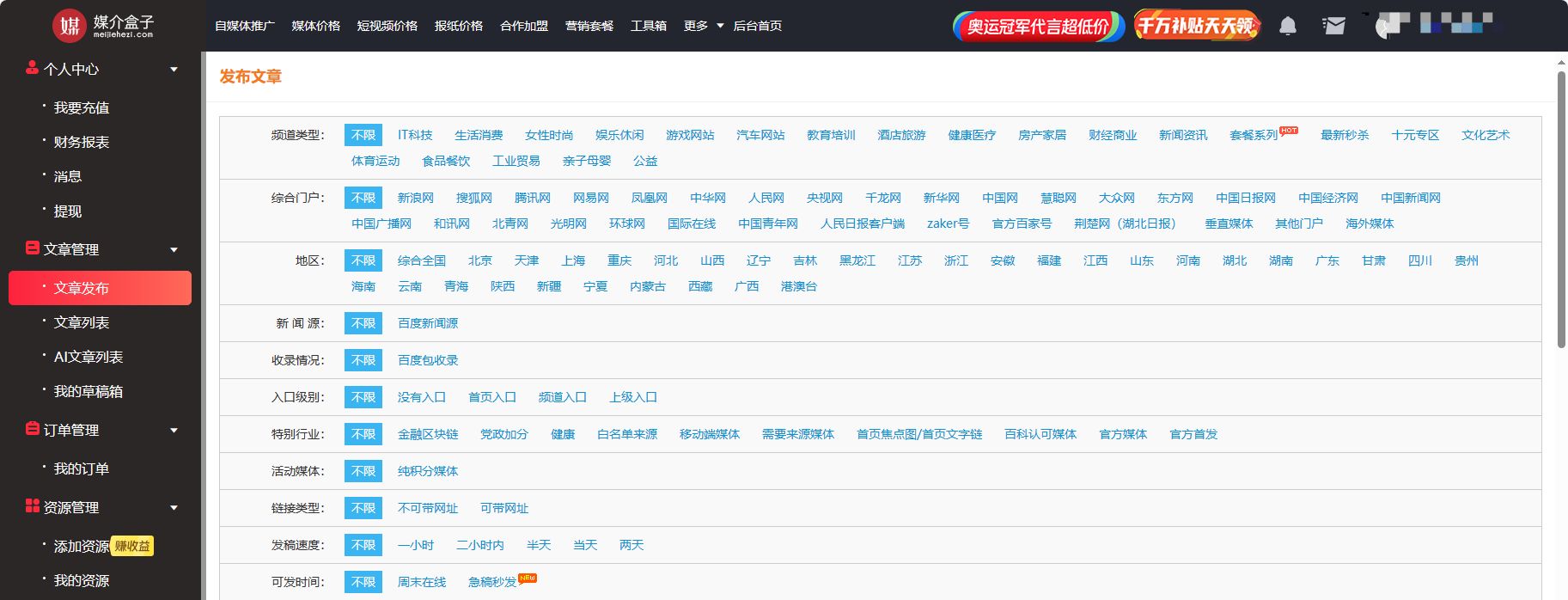
软文开头怎么写才能拿捏用户?媒介盒子为您解答
软文标题是吸引用户点击的关键因素,那软文开头就是决定用户能否读下去的主要因素,很多运营er在写文案时经常会面临的情况之一就是好不容易想到一个标题,点击率不错,但是开头不行用户一看开头,跑了!如果不知…...

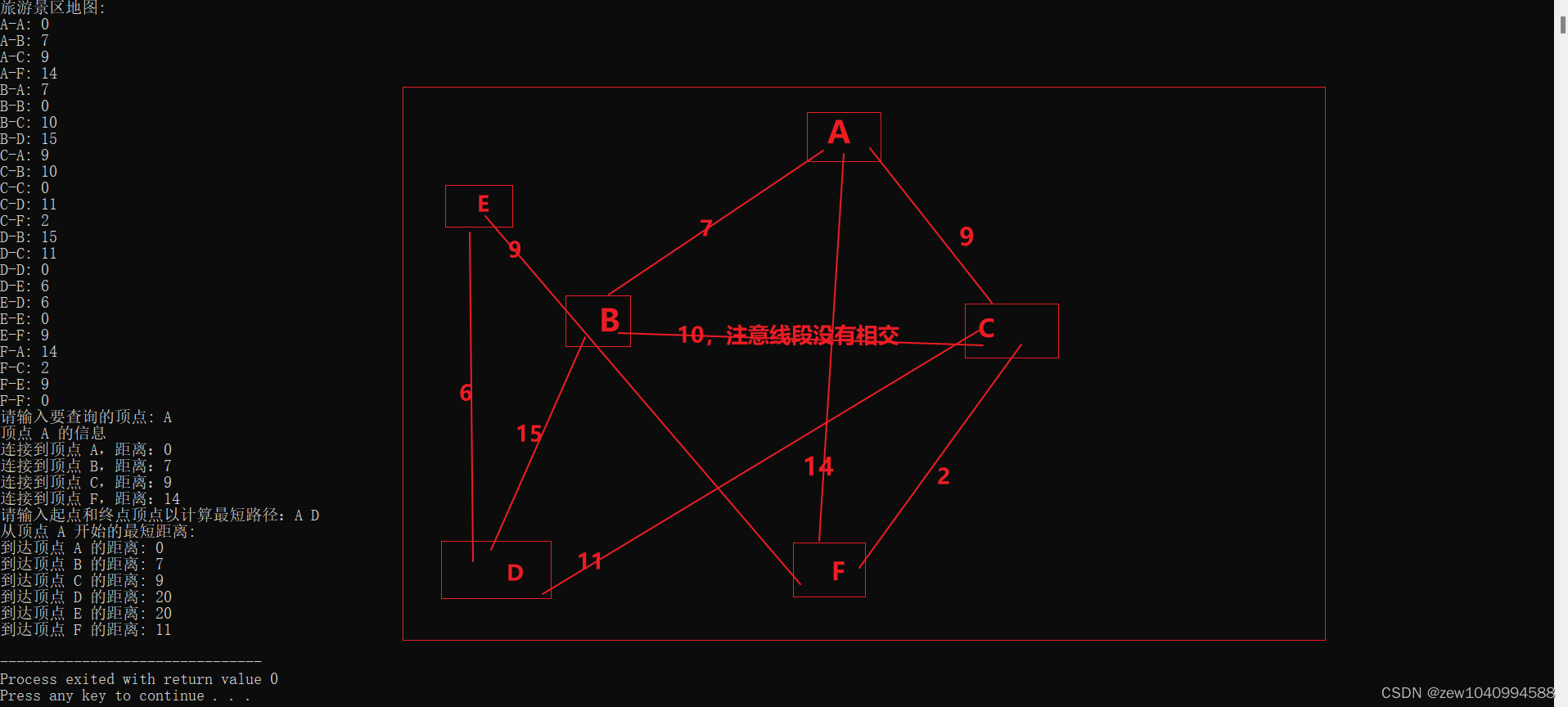
C语言算法与数据结构,旅游景区地图求最短路径
背景: 本次作业要求完成一个编程项目。请虚构一张旅游景区地图,景区地图包括景点(结点)和道路(边):地图上用字母标注出一些点,表示景点(比如,以点 A、B、C、…...

测试:SSE VS WebSocket
SSE(Server-Sent Events) SSE(Server-Sent Events)接口是一种实现服务器到客户端单向实时通信的技术。通过SSE,服务器可以主动向客户端推送数据,而不需要客户端不断地向服务器请求数据。这种技术特别适合于…...

Linux+Moba+虚拟机
软件: VMware Workstation ProMobaXterm 简介 是一款由VMware公司开发的强大的虚拟机软件。它可以在单台物理计算机上创建、运行和管理多个虚拟机,每个虚拟机都可以独立运行不同的操作系统和应用程序。 功能: 虚拟化:能…...

快手数仓面试题附答案
题目 1 讲一下你门公司的大数据项目架构?2 你在工作中都负责哪一部分3 spark提交一个程序的整体执行流程4 spark常用算子列几个,6到8个吧5 transformation跟action算子的区别6 map和flatmap算子的区别7 自定义udf,udtf,udaf讲一下…...

如何在Go中编写包
包由位于同一目录中的Go文件组成,这些文件在开头具有相同的package语句。你可以从包中包含额外的功能,使程序更复杂。有些包可以通过Go标准库获得,因此与Go安装一起安装。其他可以使用Go的go get命令安装。您还可以通过使用必要的package语句在要共享代码的相同目录中创建Go…...

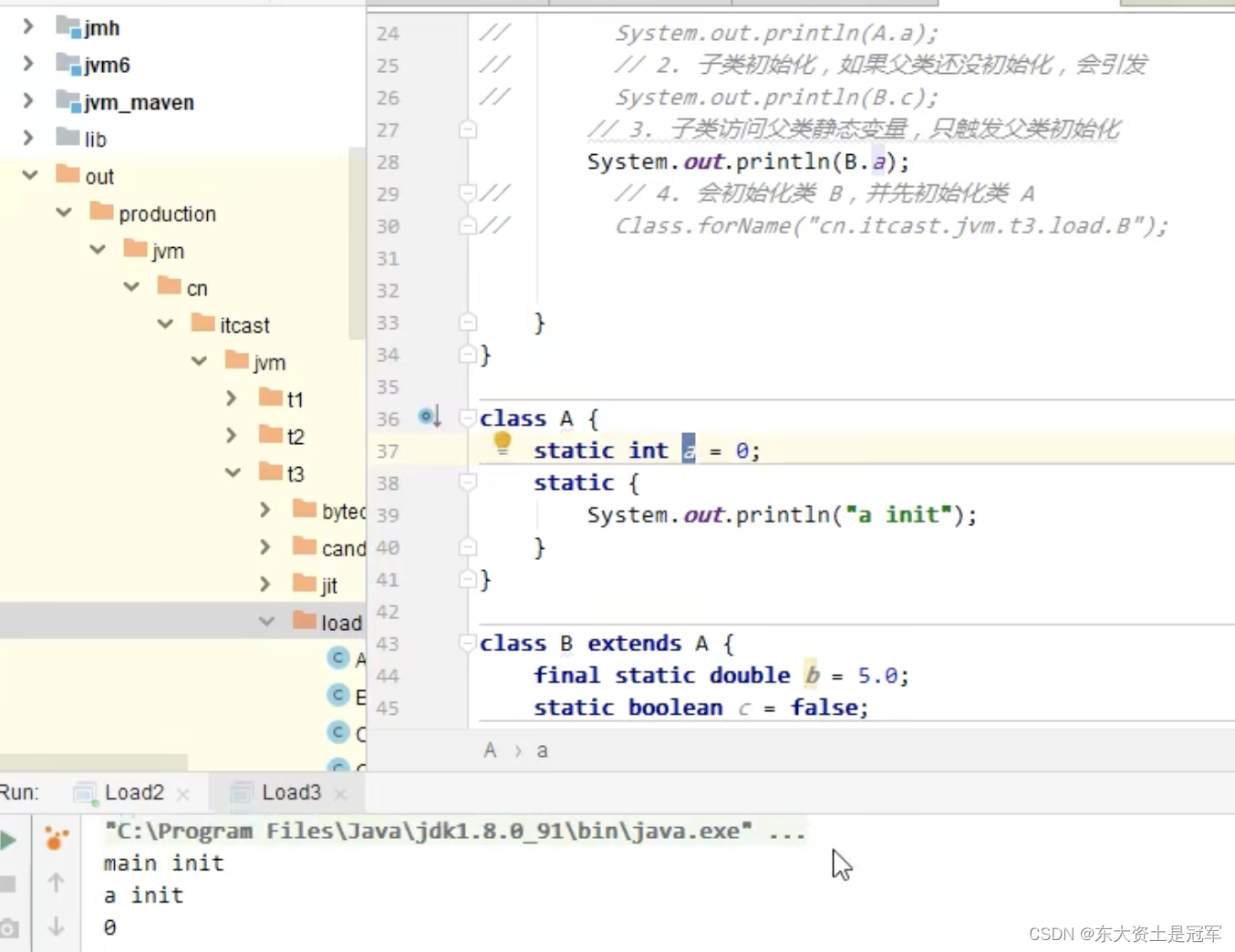
JVM类加载全过程
Java虚拟机类加载的全过程,即加载,验证,准备,解析,初始化 一、加载 加载 是 类加载过程中的一个阶段, 有以下三部分组成 1)通过一个类的全限定名来获取定义此类的二进制流 2)将这…...

Uniapp安卓原生插件开发Demo
文章目录 前言一、安装开发工具二、导入uni插件原生项目三、开发Module四、开发Component五、合并原生代码到uniapp项目中总结 前言 当HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/iOS原生开发实现时,可使用App离线SDK开发原生插件来…...

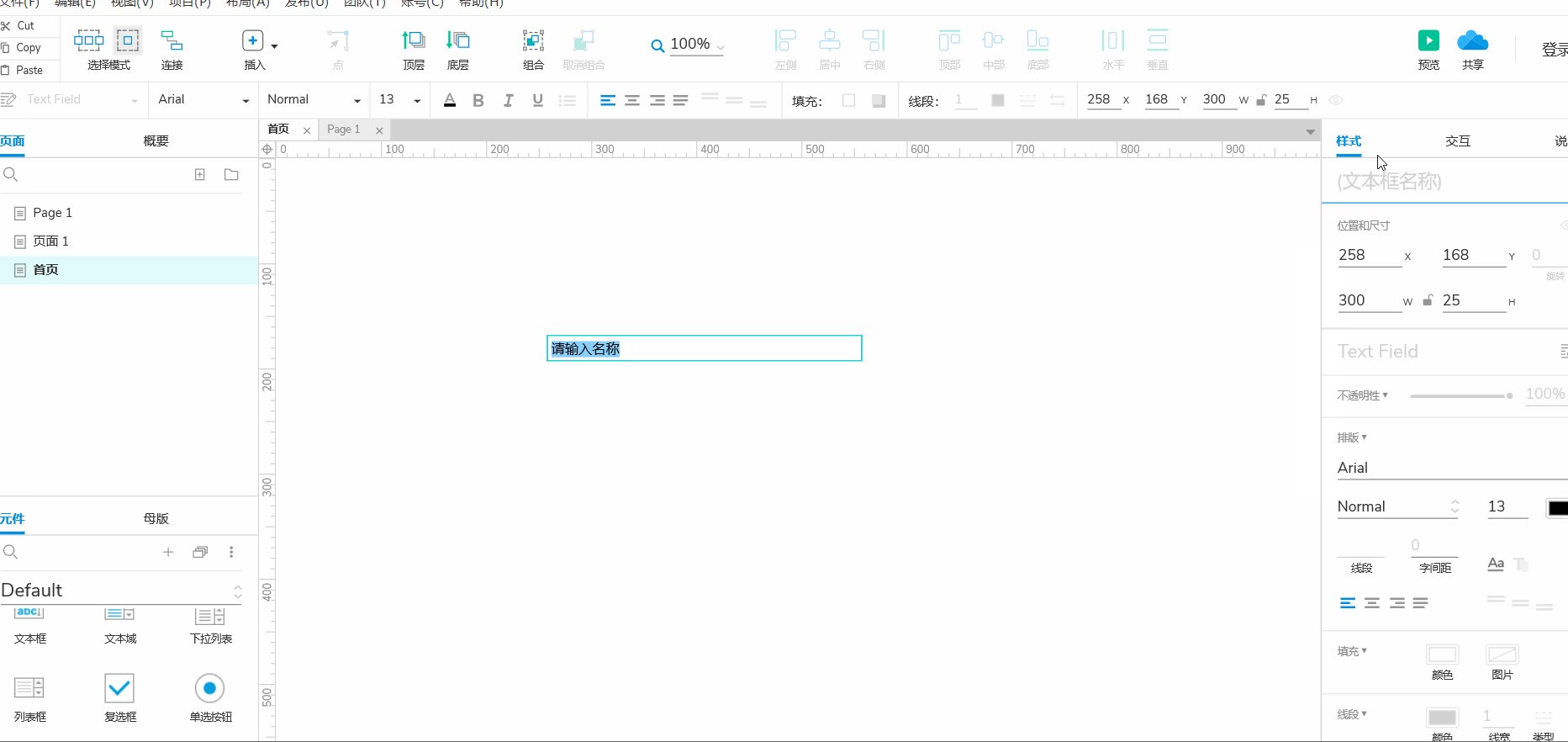
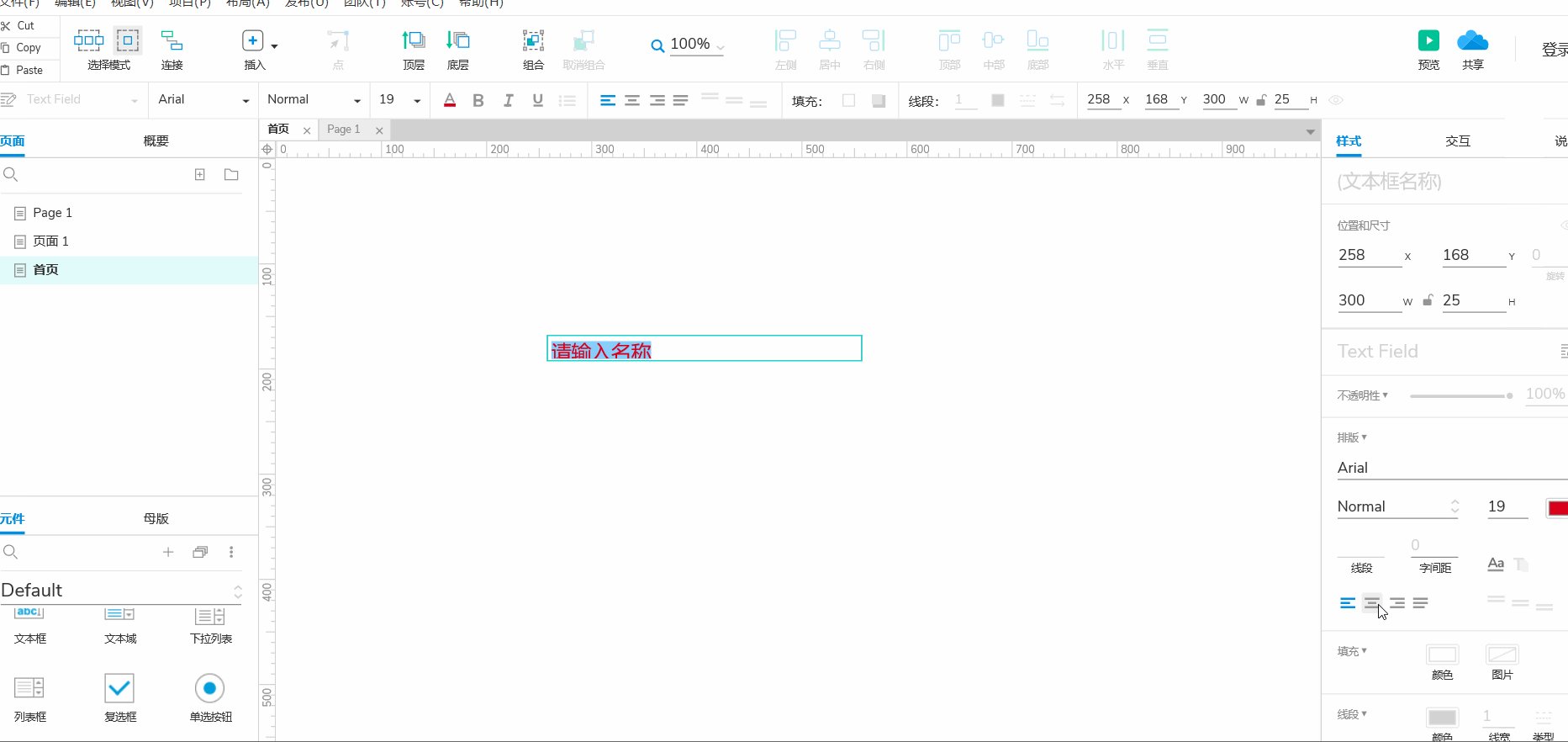
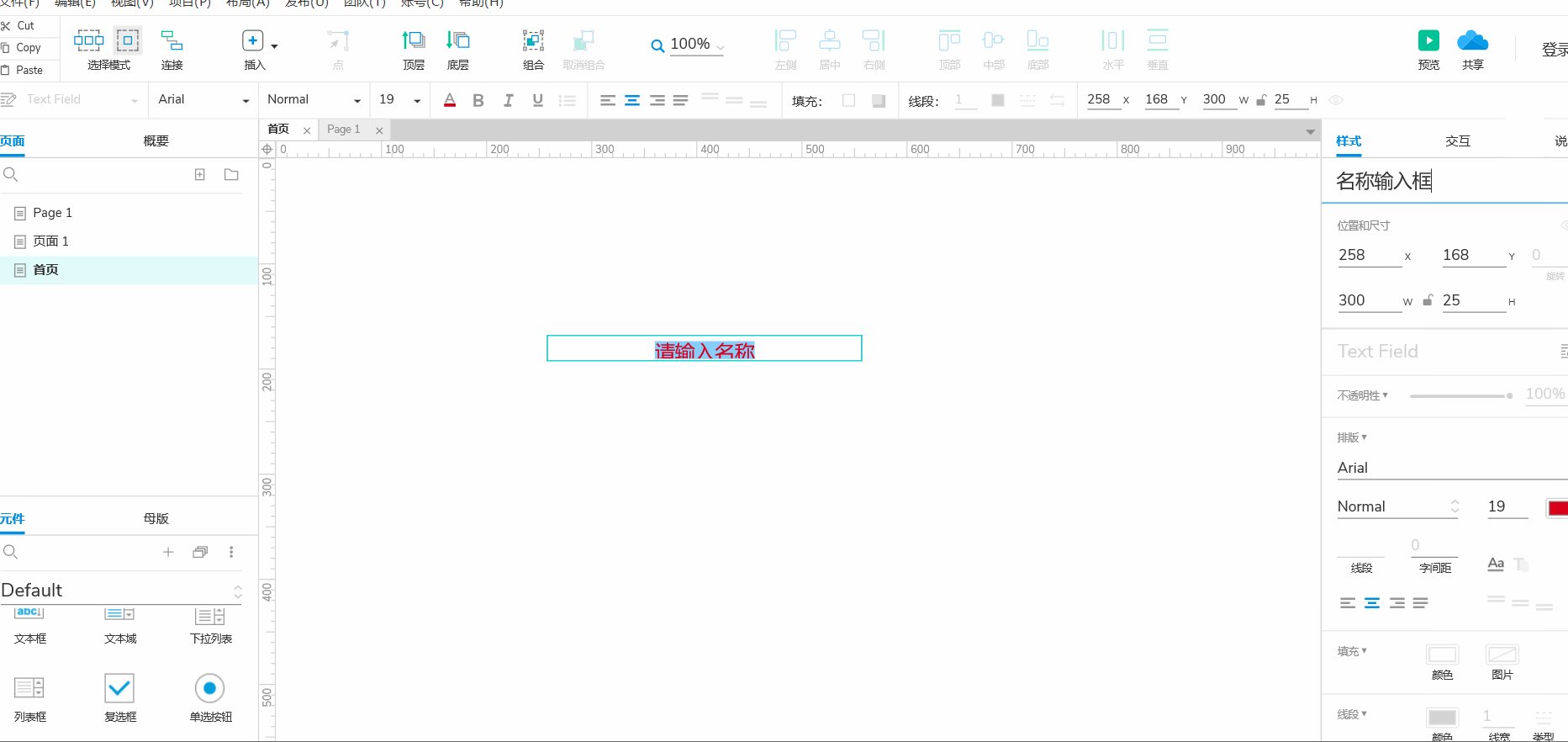
Axure的安装与基本使用
目录 一.Axure是什么 二.Axure安装 2.1 一键式安装 2.2 汉化 2.3 授权登录 三.Axure的界面介绍及基本使用 3.1 菜单栏的使用 3.2 工具栏的使用 3.3 页面概要的使用及组件的使用 3.4 组件的样式设计 一.Axure是什么 Axure是一个流行的交互式原型设计工具,一般是…...

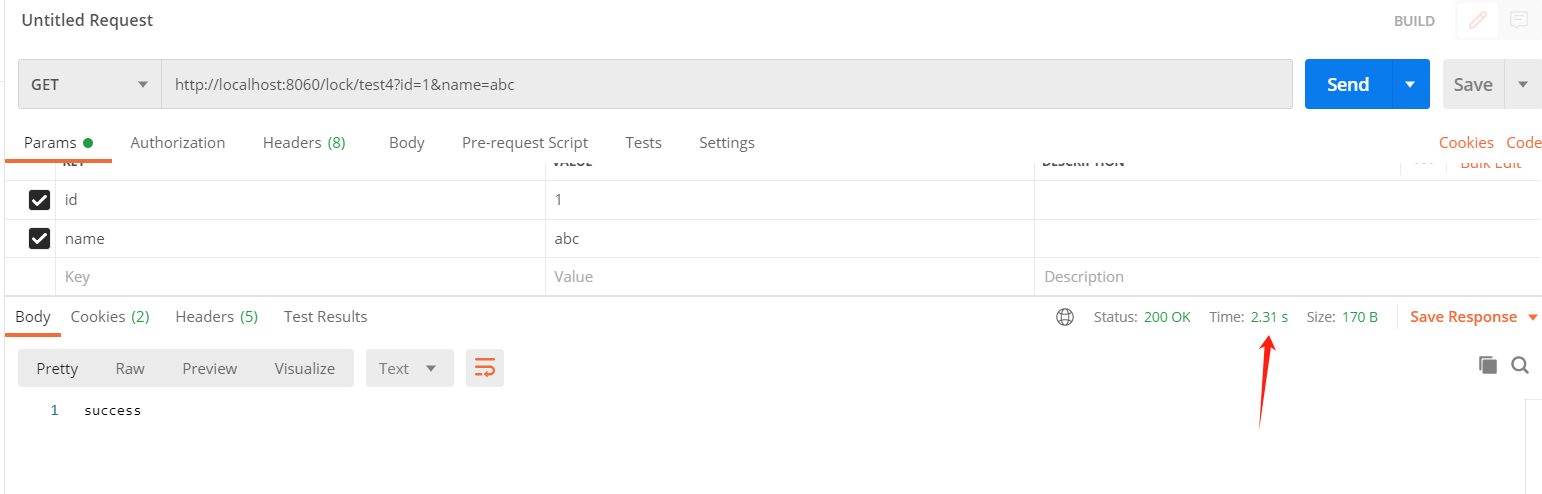
分布式锁实现方案 - Lock4j 使用
一、Lock4j 分布式锁工具 你是不是在使用分布式锁的时候,还在自己用 AOP 封装框架?那么 Lock4j 你可以考虑一下。 Lock4j 是一个分布式锁组件,其提供了多种不同的支持以满足不同性能和环境的需求。 立志打造一个简单但富有内涵的分布式锁组…...

[虚拟机]使用VM打开虚拟机电脑重启解决方案。
问题:打开虚拟机点击启动后,电脑会自动重启。(WINDOWS10 20版本) 解决步骤: 1、对Windows功能进行操作。 上图三个启用。 上图一个取消。 再次打开后,不报警,显示下图问题: 继续解…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...
