css的4种引入方式--内联样式(标签内style)、内部样式表(<style>)、外部样式表(<link>、@import)
1.内联样式(Inline Styles):可以直接在HTML元素的style属性中定义CSS样式。
例如:
<p style="color: red; font-size: 16px;">这是一段红色的文本</p>
内联样式适用于对单个元素应用特定的样式,但不适合用于整个网页或多个元素的样式定义。
2.内部样式表(Internal Style Sheets):可以在HTML文档的标签中使用
例如:
<head><style>p {color: red;font-size: 16px;}</style>
</head>
<body><p>这是一段红色的文本</p>
</body>
内部样式表适用于在单个HTML文档中定义样式,可以应用于多个元素。
3.外部样式表(External Style Sheets):可以将CSS样式定义保存在一个独立的CSS文件中,并在HTML文档中通过标签(链接式)或者@import指令(导入式)引入。
通过标签引入(最常用方式)
例如:
<head><link rel="stylesheet" href="styles.css">
</head>
<body><p>这是一段红色的文本</p>
</body>
在这种方式下,CSS样式定义保存在名为styles.css的外部文件中,可以被多个HTML文档共享。这样做可以提高代码的可维护性和可重用性。
通过@import指令引入
@import指令是CSS语言的一部分,使用时把这个指令添加到HTML的一个
要与外部的CSS文件关联起来,得使用url而不是href,并且要把路径放在一个圆括号里面;
<html>
<head>
<style type="text/css"> @import url(css/styles.css);
</style>
<!--此处的type属性是针对HTML4.01的,若在HTML5中则不需要加-->
</head><body>
......
</body>
</html
通过外部样式表,你可以在同一个CSS文件中定义多个样式规则,并将其应用于不同的HTML元素。
以上是CSS的主要引入方式,开发人员可以根据具体需求选择适合的方式。通常情况下,推荐使用外部样式表,因为它提供了最好的可维护性和灵活性。
两种方式的区别
- 标签属于html标签,而@import是css提供的一种方式,标签不仅可以引入css,还可以做其他事,而@import只能引入css;
- 加载顺序的区别:当一个页面被浏览时,link引入的css会被同步加载,而@import引用的css是等到其他元素全被下载完之后才被加载;
- 兼容性的不同:@import是CSS2.1才提出的,所以只有在IE5以上才支持,低版本的浏览器不支持,而标签无此问题;
- 当使用javascript控制DOM去改变样式时,只能使用标签,因为@import不是DOM可以控制的。
参考链接
https://zhuanlan.zhihu.com/p/658723834
https://www.cnblogs.com/zhaoyingli/p/5379990.html
相关文章:
、内部样式表(<style>)、外部样式表(<link>、@import))
css的4种引入方式--内联样式(标签内style)、内部样式表(<style>)、外部样式表(<link>、@import)
1.内联样式(Inline Styles):可以直接在HTML元素的style属性中定义CSS样式。 例如: <p style"color: red; font-size: 16px;">这是一段红色的文本</p>内联样式适用于对单个元素应用特定的样式,…...

GPT-4 变懒了?官方回复
你是否注意到,最近使用 ChatGPT 的时候,当你向它提出一些问题,却得到的回应似乎变得简短而敷衍了?对于这一现象,ChatGPT 官方给出了回应。 译文:我们听到了你们所有关于 GPT4 变得更懒的反馈!我…...

编译器和 IR:LLVM IR、SPIR-V 和 MLIR
编译器通常是各种开发工具链中的关键组件,可提高开发人员的工作效率。编译器通常用作独立的黑匣子,它使用高级源程序并生成语义上等效的低级源程序。不过,它仍然是内部结构倾向的;内部之间流动的内容就称为中间表示 (IR࿰…...

蓝牙物联网对接技术难点有哪些?
#物联网# 蓝牙物联网对接技术难点主要包括以下几个方面: 1、设备兼容性:蓝牙技术有多种版本和规格,如蓝牙4.0、蓝牙5.0等,不同版本之间的兼容性可能存在问题。同时,不同厂商生产的蓝牙设备也可能存在兼容性问题。 2、…...

漫谈Uniapp App热更新包-Jenkins CI/CD打包工具链的搭建
零、写在前面 HBuilderX是DCloud旗下的IDE产品,目前只提供了Windows和Mac版本使用。本项目组在开发阶段经常需要向测试环境提交热更新包,使用Jenkins进行CD是非常有必要的一步。尽管HBuilderX提供了CLI,但Jenkins服务通常都是搭建在Linux环境…...

Axure简单安装与入门
目录 一.Axure简介 二.应用场景 三.安装与汉化 3.1.安装 3.2.汉化 四. 入门 4.1.复制、剪切及粘贴区域 4.2.选择模式 4.3. 插入形状 4.4.预览、共享 感谢大家观看!希望能帮到你哦!!! 一.Axure简介 Axure RP是一款专业的原型…...
———前端开发与后端开发有什么区别)
前端知识笔记(四十五)———前端开发与后端开发有什么区别
前端开发和后端开发是Web开发中的两个关键领域,它们负责不同的任务和功能。下面是前端开发和后端开发之间的主要区别: 前端开发: 用户界面:前端开发主要关注用户界面的开发,包括网页的布局、样式、交互等方面。前端技…...

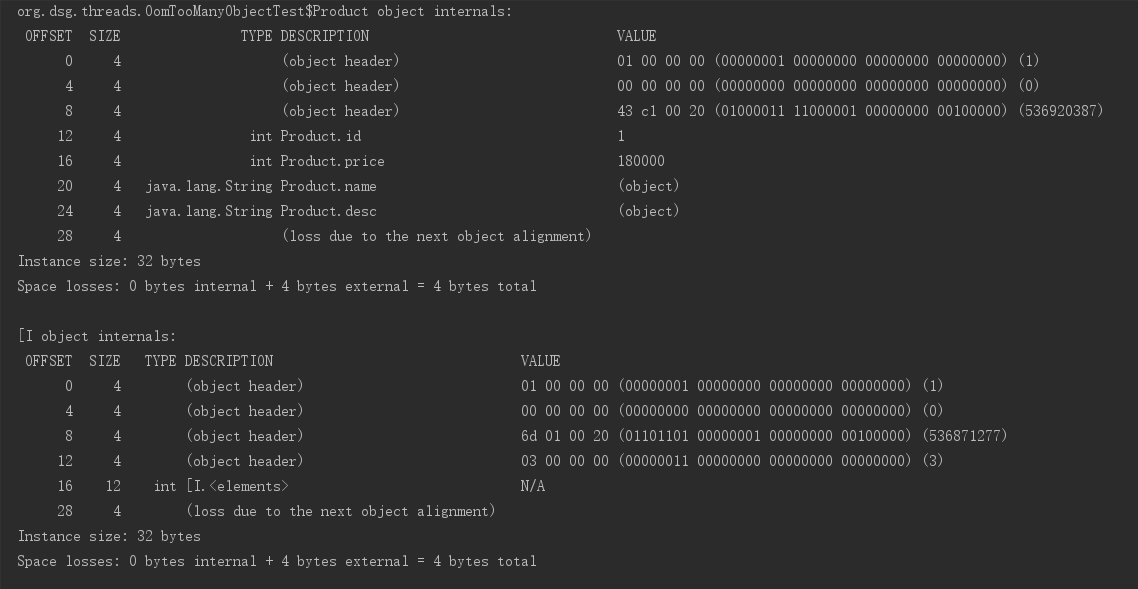
Jol-分析Java对象的内存布局
Jol-分析Java对象的内存布局 Open JDK提供的JOL(Java Object Layout)工具为我们方便分析、了解一个Java对象在内存当中的具体布局情况。本文实验环境为64位HotSpot虚拟机。 Java对象的内存布局 Java的实例对象、数组对象在内存中的组成包括:对象头、实例数据和内存…...

基于sfunction builder的c-sfunction编写及案例测试分析
目录 前言 1.前期准备工作及文件说明 1.1前期准备工作 1.2 文件说明 1.3 编译方式...
知识点总结)
【Java期末复习资料】(1)知识点总结
本文章主要是知识点,后续会出模拟卷 以下是选择、填空可能考的知识点,多看几遍,混个眼熟 面向对象程序设计的基本特征是:抽象、封装、继承、多态(后三个是三大特性)Java源文件的扩缀名是.java编译Java App…...

进程、容器与虚拟机的区别
进程、容器与虚拟机 参考:关于进程、容器与虚拟机的区别,你想知道的都在这! 进程、容器与虚拟机的结构图 进程 介绍 进程是一个正在运行的程序,它是一个个可执行文件的实例。当一个可执行文件从硬盘加载到内存中的时候…...

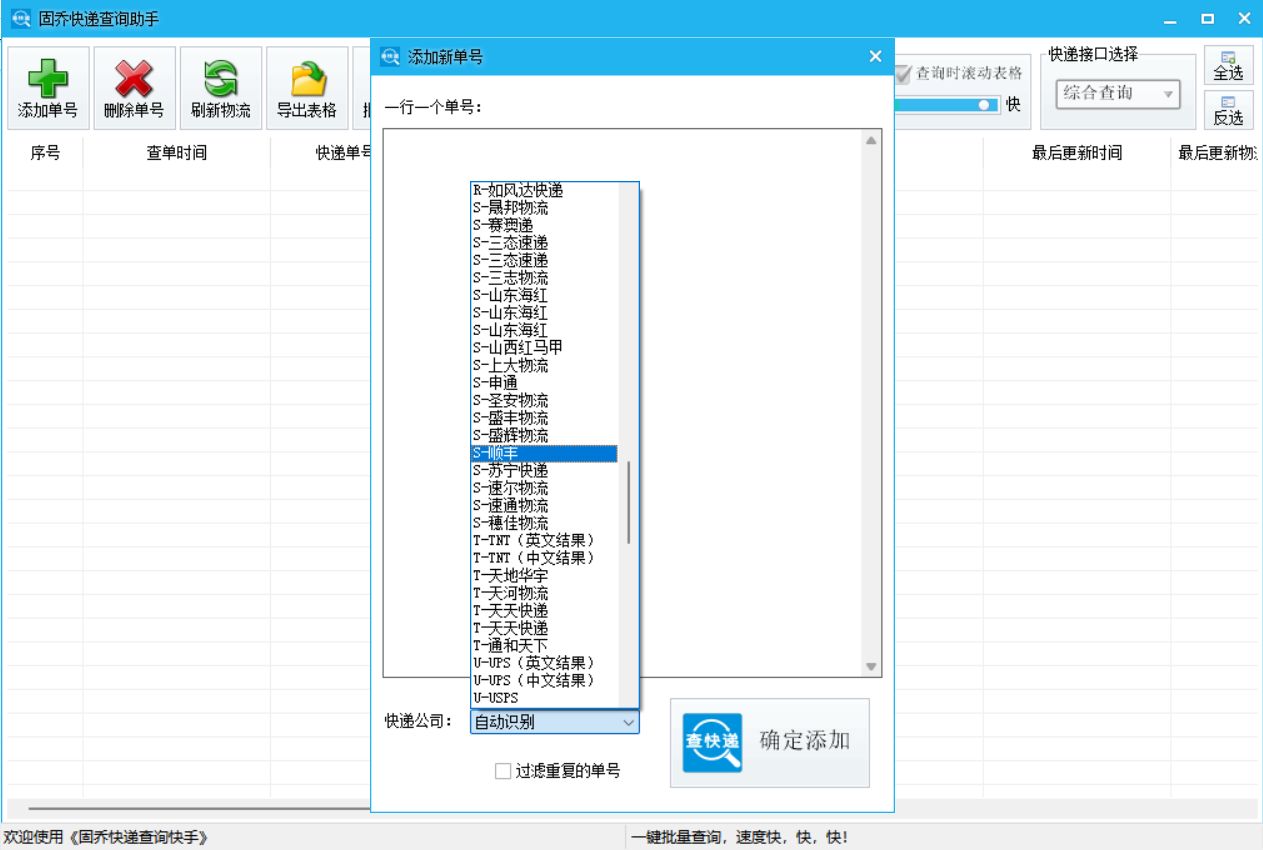
全网快递批量查询的得力助手
在当今社会,网络购物已经成为人们日常生活的重要组成部分。随着网购的普及,快递行业也迅速发展壮大。然而,这也带来了一系列问题:如何快速、准确地查询快递信息?如何批量查询多个快递?今天,我们…...

uniapp开发小程序经验记录
uniapp开发小程序的过程中会遇到很多问题,这里记录一下相关工具优化,便于后来者参考。 每次保存代码后,小程序都跳回首页 针对这个问题,常规的做法就是修改pages配置文件,但是这种方式不便于路由参数的设置ÿ…...

PR自动剪辑视频工具AI智能剪辑插件AutoPod
推荐一款可以提高剪辑效率,节约时间成本的AI人工智能自动剪辑视频制作工具pr插件Autopod,辅助你更快地完成视频内容的编辑工作。 Autopod 插件是一款应用于 Adobe Premiere Pro 软件的插件,用于自动剪辑。该插件能够识别和处理视频和音频素材…...

Visual Studio 2022+Python3.11实现C++调用python接口
大家好!我是编码小哥,欢迎关注,持续分享更多实用的编程经验和开发技巧,共同进步。 查了一些资料,不是报这个错,就是报哪个错,没有找到和我安装的环境的一致的案例,于是将自己的摸索分…...

10天玩转Python第2天:python判断语句基础示例全面详解与代码练习
目录 1.课程之前1.1 复习和反馈1.2 作业1.3 今日内容1.4 字符串格式化的补充1.5 运算符1.5.1 逻辑运算符1.5.2 赋值运算符1.5.3 运算符优先 2.判断2.1 if 的基本结构2.1.1 基本语法2.1.2 代码案例2.1.3 练习 2.2 if else 结构2.2.1 基本语法2.2.2 代码案例2.2.3 练习 2.3 if 和…...

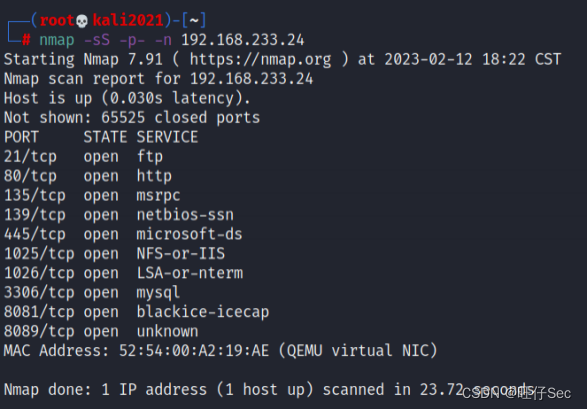
2024年网络安全竞赛-网站渗透
网站渗透 (一)拓扑图 1.使用渗透机对服务器信息收集,并将服务器中网站服务端口号作为flag提交; 使用nmap工具对靶机进行信息收集 2.使用渗透机对服务器信息收集,将网站的名称作为flag提交; 访问页面即可 3.使用渗透机对服务器渗透,将可渗透页面的名称作为flag提交…...

kafka学习笔记--基础知识概述
本文内容来自尚硅谷B站公开教学视频,仅做个人总结、学习、复习使用,任何对此文章的引用,应当说明源出处为尚硅谷,不得用于商业用途。 如有侵权、联系速删 视频教程链接:【尚硅谷】Kafka3.x教程(从入门到调优…...

聊聊AsyncHttpClient的KeepAliveStrategy
序 本文主要研究一下AsyncHttpClient的KeepAliveStrategy KeepAliveStrategy org/asynchttpclient/channel/KeepAliveStrategy.java public interface KeepAliveStrategy {/*** Determines whether the connection should be kept alive after this HTTP message exchange.…...

视频推拉流直播点播EasyDSS平台点播文件加密存储的实现方法
视频推拉流直播点播系统EasyDSS平台,可提供流畅的视频直播、点播、视频推拉流、转码、管理、分发、录像、检索、时移回看等功能,可兼容多操作系统,还能支持CDN转推,具备较强的可拓展性与灵活性,在直播点播领域具有广泛…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
