【11】Qt Designer
目录
VSCode添加外部工具
QtDesigner
PyUIC
PyRCC
加载UI文件模板代码
QMainWindow
QWidget
常用知识点
1. 修改标题图标
2. 图片资源管理
3. 图片按钮
4. 加载对话框
5. 动态加载Widget
6. 修改主题
其他注意事项
事件被多次触发
PyQt5提供了一个可视化图形工具Qt Designer,文件名为designer.exe。如果在电脑上找不到,可以用如下命令进行安装:
pip install PyQt5-tools
安装完毕后,可在如下目录找到此工具软件:
%LOCALAPPDATA%\Programs\Python\Python39\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
注意:%LOCALAPPDATA%通常代表C:\Users\你的用户名\AppData\Local\
VSCode添加外部工具
QtDesigner
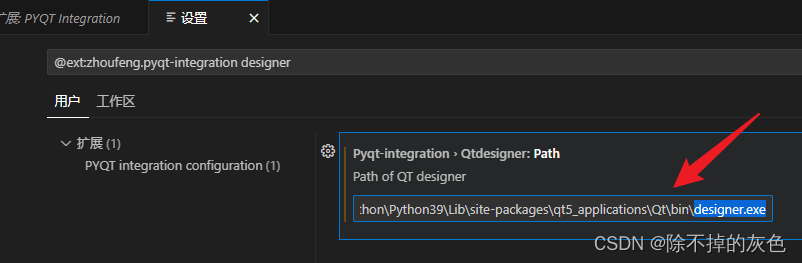
打开PYQT Integration插件设置,搜索designer,将自己本地的designer.exe完整路径设置进去。

注意,如果找不到
designer.exe:
- Program路径要根据自己安装的PyQt5-tools路径设置(
pip install PyQt5-tools)- 安装的PyQt5-tools路径的取决于安装Python时的路径(
pip -V可以看到路径)- 如果用的是Python3.9.x,尝试用以下路径文件(先尝试在Win+R中能否打开):
%LOCALAPPDATA%\Programs\Python\Python39\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
- 实在找不到,建议安装
everything.exe,全局搜索designer.exe位置
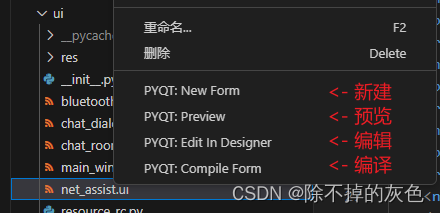
设置完成后,我们可以在.ui文件右键进行如下操作:

也可以在任意目录右键新建ui文件
PyUIC
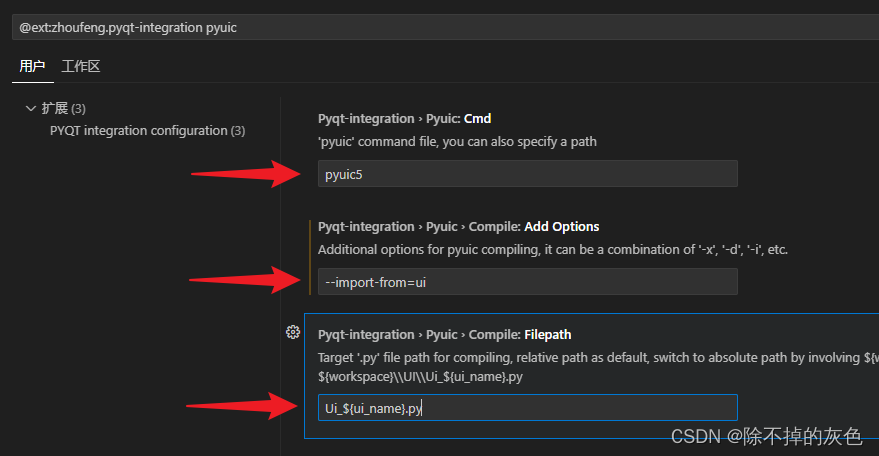
打开设置,过滤pyuic,按照下图填写:
- Cmd:
pyuic5- Add Options:
--import-from=ui- Filepath:
Ui_${ui_name}.py

这个配置是为了右键.ui文件时,点击PYQT:Compile Form时,能生成对应.py文件
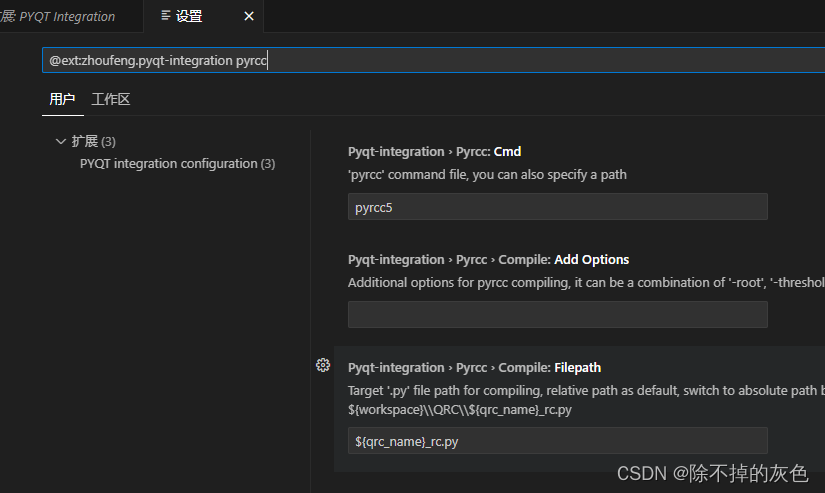
PyRCC
确保配置如下即可:

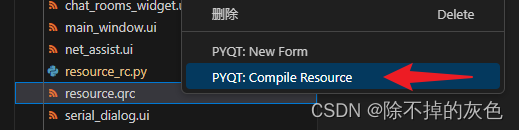
添加完成后,可在.qrc文件右键点击PYQT: Compile Resource,即可生成对应的.py资源文件。

加载UI文件模板代码
QMainWindow
我们通过可视化工具QtDesigner生成.ui文件后,需要在代码中加载并显示。可参照PyUIC部分教程进行转换。
使用xxx.ui生成xxx.py代码文件后,可使用如下代码进行加载。
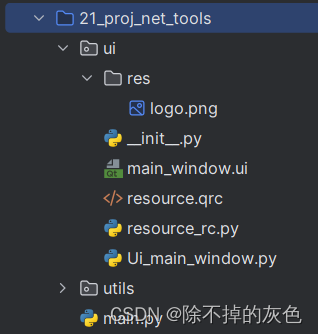
注意,本例的ui相关文件都在ui目录下,即加载的ui包下的ui_main_window模块
"""
PyQt5版GUI工具
"""
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from ui.Ui_main_window import Ui_MainWindow
import sysclass MainWindow(QMainWindow):def __init__(self):super().__init__()# 创建对象self.ui = Ui_MainWindow()# 初始化内容self.ui.setupUi(self)# 初始化uiself.init_ui()def init_ui(self):passdef main():app = QApplication(sys.argv)window = MainWindow()window.show()sys.exit(app.exec_())if __name__ == '__main__':main()目录结构如下

QWidget
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys
# 帮我们直接运行此文件时,可以加载到上级目录的ui包
sys.path.append("../")from ui.Ui_my_widget import Ui_MyWidgetclass MyWidget(QWidget):def __init__(self, parent=None):super().__init__(parent)self.ui = Ui_MyWidget()self.ui.setupUi(self)self.init_ui()def init_ui(self):passif __name__ == '__main__':app = QApplication(sys.argv)window = MyWidget()window.show()sys.exit(app.exec_())QDialog
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from ui.Ui_serial_setting_dialog import Ui_SerialSettingDialog
import sysclass SerialSettingDialog(QDialog):def __init__(self, parent=None):super().__init__(parent)self.ui = Ui_SerialSettingDialog()self.ui.setupUi(self)# 可以通过此设置,固定对话框的大小self.setFixedSize(self.width(), self.height())self.initUi()self.baudrate = Nonedef initUi(self):passdef accept(self):super().accept()print("accept")# 读取当前波特率的设置值self.baudrate = self.ui.cb_bt.currentText()def reject(self):super().reject()print("reject")if __name__ == '__main__':app = QApplication(sys.argv)dialog = SerialSettingDialog()dialog.show()sys.exit(app.exec_())常用知识点
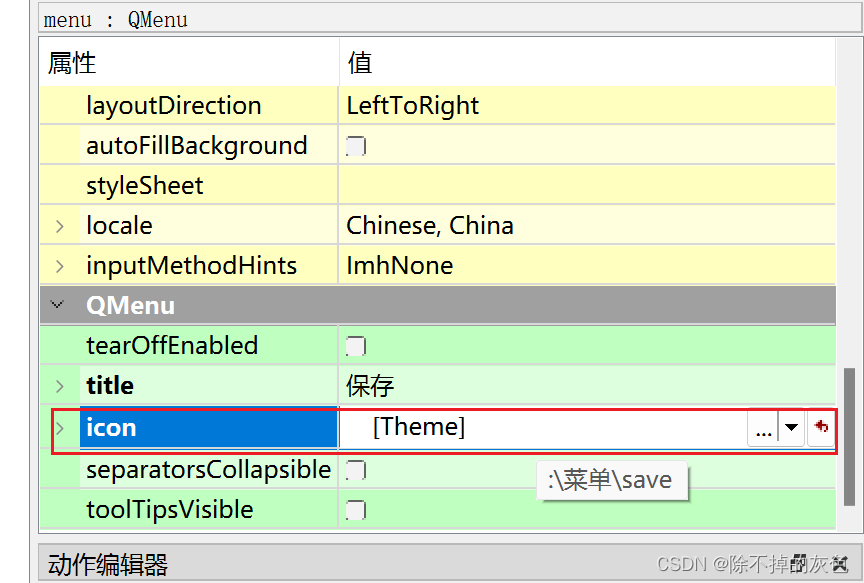
1. 修改标题图标

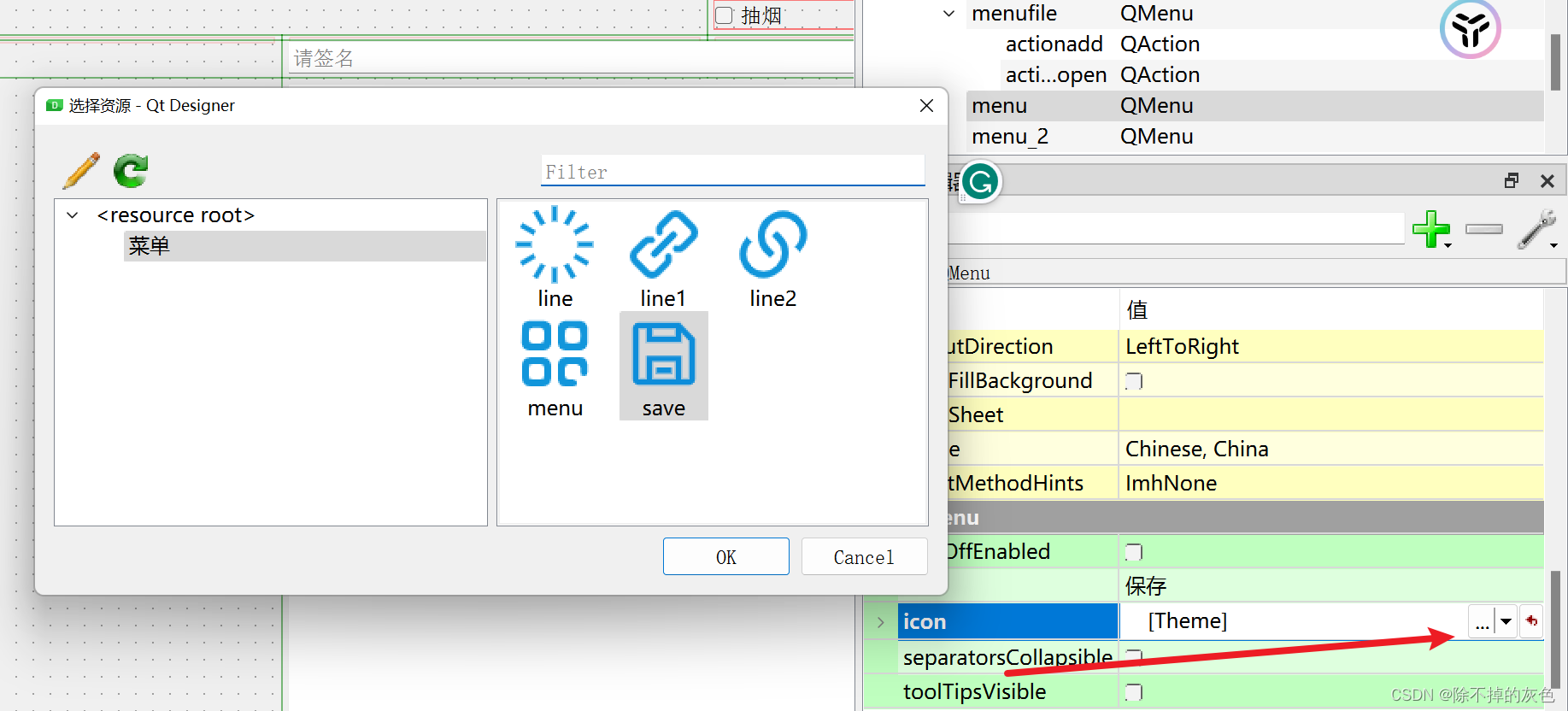
2. 图片资源管理

3. 图片按钮
background-color: transparent;
border: none;4. 加载对话框
5. 动态加载Widget
6. 修改主题
qt-material
主题官网:GitHub - UN-GCPDS/qt-material: Material inspired stylesheet for PySide2, PySide6, PyQt5 and PyQt6
使用方式:
安装:
pip install qt-material
代码:
from qt_material import apply_stylesheetapp = QtWidgets.QApplication(sys.argv)
window = QtWidgets.QMainWindow()# setup stylesheet
apply_stylesheet(app, theme='dark_teal.xml')# run
window.show()
app.exec_()效果:

其他注意事项
事件被多次触发
问题描述:
如果自己给某个按钮或组件的信号设置槽函数,期待点击一次只触发一次,但是莫名被触发了多次。
原因分析:
参考文档介绍:QMetaObject - Qt for Python
原因很可能是因为槽函数命名问题。因为我们使用.ui文件生成的.py文件中,会执行一个如下的方法。帮我们根据组件的变量名绑定对应的槽函数:
QtCore.QMetaObject.connectSlotsByName(ChatRoomsWidget)
假设我们的对象有一个QPushButton类型的子对象,对象名称为button1。则自动connect且捕获按钮的clicked()信号的槽是:
def on_button1_clicked():
如果对象本身有一个通过setObjectName()设置的对象名称,它自己的信号也连接到它对应的槽。
解决办法:
换一个槽函数名称,或是按照官方规则直接声明槽函数
相关文章:

【11】Qt Designer
目录 VSCode添加外部工具 QtDesigner PyUIC PyRCC 加载UI文件模板代码 QMainWindow QWidget 常用知识点 1. 修改标题图标 2. 图片资源管理 3. 图片按钮 4. 加载对话框 5. 动态加载Widget 6. 修改主题 其他注意事项 事件被多次触发 PyQt5提供了一个可视化图形工…...

【算法优选】 动态规划之路径问题——贰
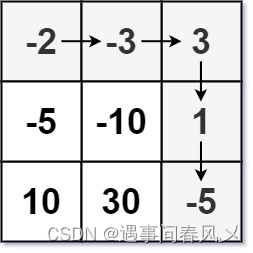
文章目录 🎋前言🌲[下降最小路径和](https://leetcode.cn/problems/minimum-path-sum/)🚩题目描述🚩算法思路:🚩代码实现 🎍[最小路径和](https://leetcode.cn/problems/minimum-path-sum/)&…...

从视频中截取指定帧图片
前言: 我们在很多时候需要对视频文件进行分析,或者对视频产生缩略图。因此视频截取技术必不可少。 从本地文件中读取视频帧 导包 <dependency><groupId>org.jcodec</groupId><artifactId>jcodec</artifactId><versio…...
全套教程2023年12月最新)
2023最新vue安装(npm,yarn,国内镜像,vue安装,vue导包)全套教程2023年12月最新
第一步(安装npm) 官网地址:https://nodejs.org/en/download windows安装yarn 详细教程_windows yarn-CSDN博客 第二步(yarn下载) windows 下需要下载msi文件 ,下载地址:https://yarnpkg.com/latest.msi npm install -g…...

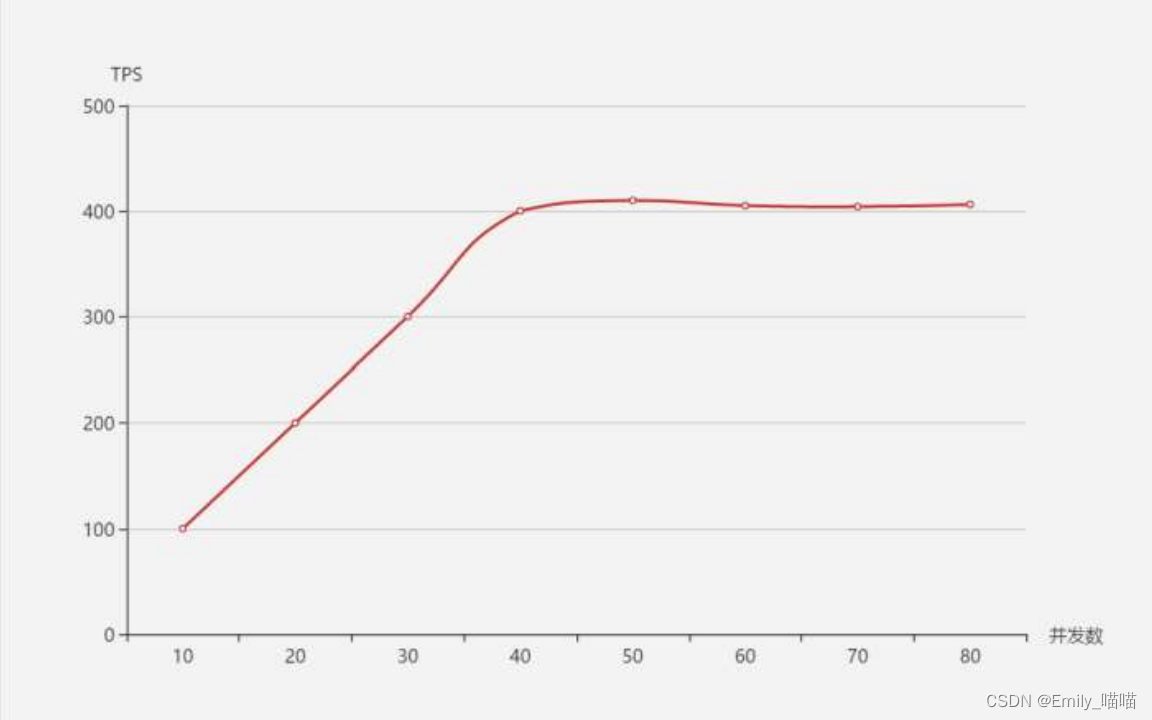
性能测试基础
性能测试分类 客户端性能:测试APP自身的性能,例如CPU、内存消耗;web页面元素渲染速度 服务端性能:测试服务端项目程序的支持的并发、处理能力、响应时间等,主要通过接口来做性能测试 性能测试指标 并发 同时向服务…...

算法与数据结构--最短路径Dijkstra算法
题目: 算法与数据结构实验题 10.20 迷路 ★实验任务 学长经常迷路,现在他又遇到问题了,需要求救。 假设他有一张地图,上面有N个点,M条路,他现在在编号为S的地方,想要去编号为E的地方&#x…...

ASP.NET Core 8 在 Windows 上各种部署模型的性能测试
ASP.NET Core 8 在 Windows 上各种部署模型的性能测试 我们知道 Asp.net Core 在 windows 服务器上部署的方案有 4 种之多。这些部署方案对性能的影响一直以来都是靠经验。比如如果是部署在 IIS 下,那么 In Process 会比 Out Process 快;如果是 Self Hos…...

跨框架解决方案-Mitosis【Context】
Context Mitosis的context必须是: 在自己的文件中创建文件名必须以context.lite.ts结尾默认导出必须是一个返回context对象的函数 // simple.context.lite.ts import { createContext } from builder.io/mitosis;export default createContext({foo: bar,get foo…...

有哪些重要的项目是用 Python 开发的?
请访问 https://www.python.org/about/success 查看使用了 Python 的项目列表。 阅览 历次 Python 会议 的日程纪要可以看到许多不同公司和组织所做的贡献。 高水准的 Python 项目包括 Mailman 邮件列表管理器 和 Zope 应用服务器。 多个 Linux 发行版,其中最著名的…...

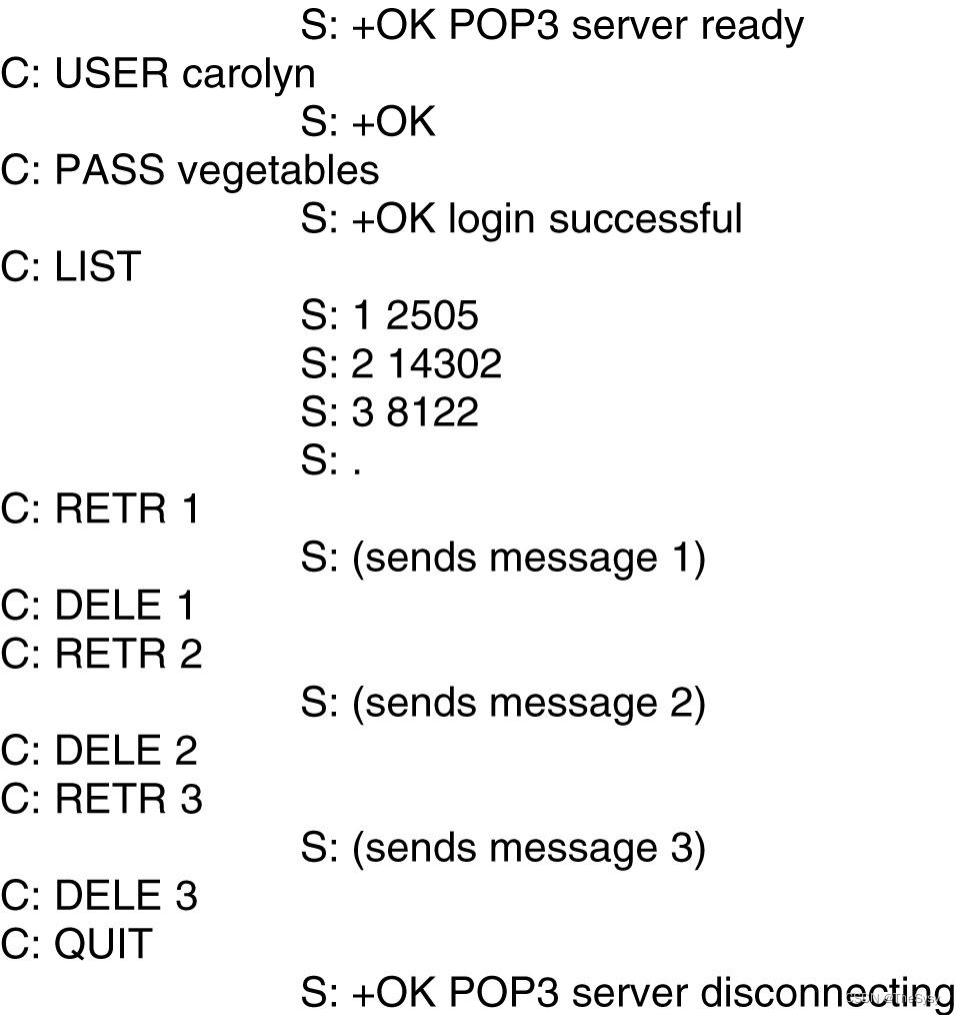
【计算机网络】应用层电子邮件协议
一、电子邮件系统架构 电子邮件是一个典型的异步通信系统,发送方从UA,也就是邮件客户端,通过应用层SMTP协议,传输层tcp协议,发送给发送方的邮件服务器,比如使用的是163邮箱,163提供的SMTP服务器…...

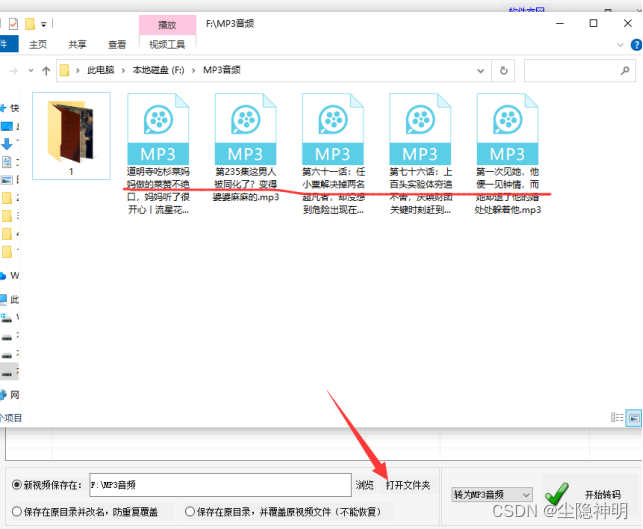
视频剪辑:视频转码实用技巧,批量将MP4转为MP3音频
随着数字媒体设备的普及,视频和音频文件已成为日常生活中的重要组成部分。有时,可能要将MP4视频文件转换为MP3音频文件,以提取其中的音频内容或者进行其他处理。这是耗费时间的任务,那要如何操作呢?本文详解云炫AI智剪…...

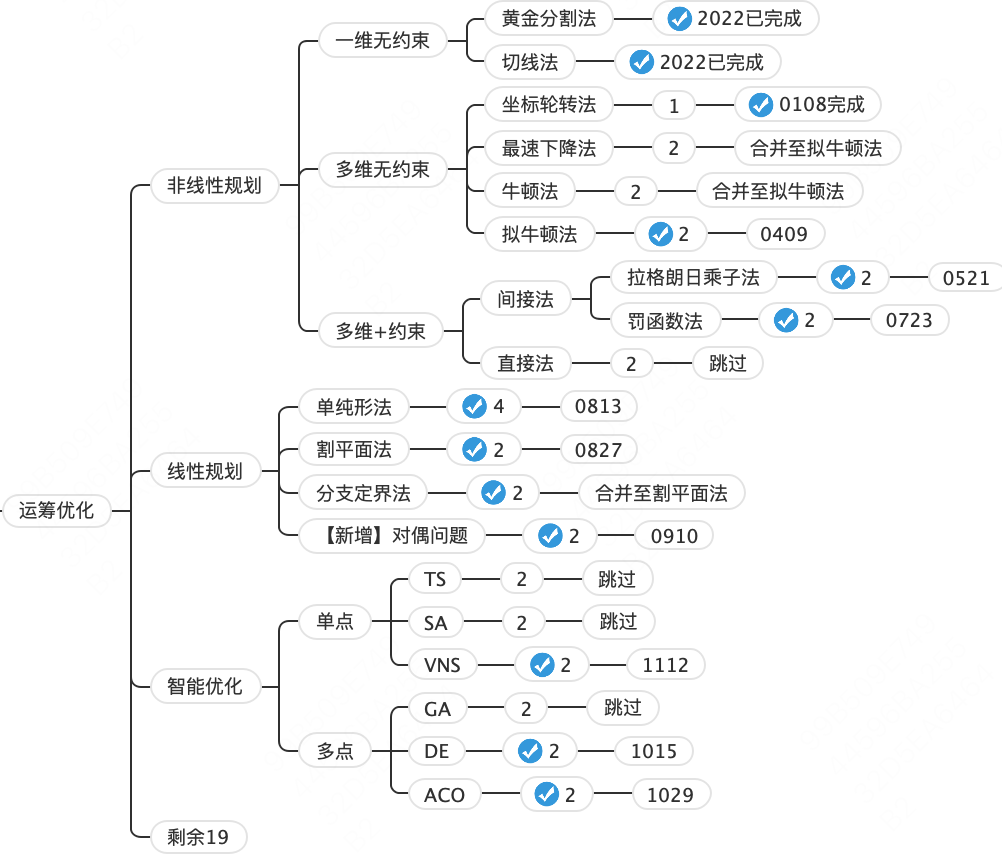
体系化学习运筹学基础算法的实践和总结
文章目录 引言目标设计目标实践文章汇总经验总结一则预告 引言 眨眼间已经12月了,眼看着2023年马上要过完了。 女朋友最近总说,工作以后感觉时间过的好快。事实上,我也是这么认为的。年纪越大,越会担心35岁危机的降临。所以&…...

【Java探索之旅】我与Java的初相识(一):Java的特性与优点及其发展史
🎥 屿小夏 : 个人主页 🔥个人专栏 : Java入门到精通 🌄 莫道桑榆晚,为霞尚满天! 文章目录 一. Java语言概述与优势1.1 Java的概述1.2 Java语言的优势 二. Java领域与发展史2.1 Java的使用领域2.…...

重写 AppiumService 类,添加默认启动参数,并实时显示启动日志
一、前置说明 在Appium的1.6.0版本中引入了AppiumService类,可以很方便的通过该类来管理Appium服务器的启动和停止。经过测试,使用该类的实例执行关闭server时,并没有释放端口号,会导致第二次启动时失败。另外,使用该…...

[方法论]allocation 空间内容分配
区分度 typeanalysisrecognitionconclusion type - 阅读 - 理解- 背诵- 听课 看 听 思考- reproduce/ 默写/ 应用- 背- 想- 写analysis 理解 和 背 是不占用现实空间的,可以在脑内不断消化,可以飞配给没有空间的时间块。 阅读 和 写是占用现实空间的…...

家电制造数字孪生5G智能工厂可视化系统,加速家电制造产业数字化转型
5G数字孪生、三维可视化与工业互联网的融合加速中国新型工业化进程,助推我国从制造大国迈进制造强国。家电行业是中国最具国际竞争力的产业之一,在企业数字化转型中,要求企业从生产设备到数字化系统,一系列的数字化、智能化改革已…...
)
Flink入门之部署(二)
三种部署模式 standalone集群,会话模式部署:先启动flink集群 web UI提交shell命令提交:bin/flink run -d -m hadoop102:8081 -c com.atguigu.flink.deployment.Flinke1_NordCount./Flink-1.0-SNAPSHOT.jar --hostname hadoop102 --port 8888 …...

SQL命令---修改字段名
介绍 使用sql语句修改字段名。 命令 alter table 表名 change 旧字段名 新字段名 新数据类型;例子 将a表id字段名改为id1 alter table a change id id1 int(12) NOT NULL;...

设计模式篇---代理模式
文章目录 概念结构实例静态代理动态代理 总结 概念 代理模式:给某一个对象提供一个代理或占位符,并由代理对象来控制对原对象的访问。 比如我们想从其他国家买东西,但我们无法直接联系外国的商家,可以找代理商,让他们…...

STM32单片机项目实例:基于TouchGFX的智能手表设计(2)UI交互逻辑的设计
STM32单片机项目实例:基于TouchGFX的智能手表设计(2)UI交互逻辑的设计 目录 一、UI交互逻辑的设计 1.1 硬件平台的资源 1.2 界面切换功能 1.3 表盘界面 1.4 运动界面 1.6 设置界面 1.7 应…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
